RichFaces - Componenti di selezione
In questo capitolo, impareremo a conoscere i diversi componenti di selezione forniti da RichFaces Technology.
<rich: pickList>
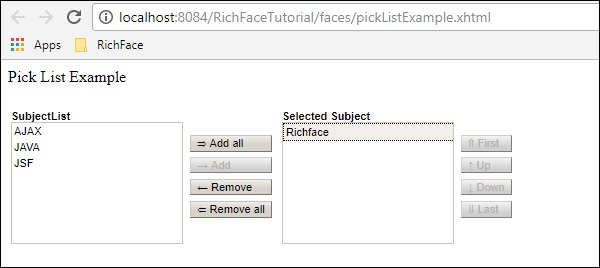
Utilizzando questo tag, possiamo selezionare un valore dall'elenco popolato. Ci consente inoltre di aggiungere e rimuovere un componente di elenco a un altro elenco. L'esempio seguente mostra come funziona. Vai avanti e crea un file xhtml e chiamalo "pickListExample.xhtml" e inserisci il seguente codice al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Dobbiamo modificare il nostro file managedBean.java per popolare i componenti dell'elenco nel file xhtml. Di seguito è riportata l'istantanea del nostro file Java modificato.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}La parte di codice precedente produrrà il seguente output nel browser. L'attributo "value" del tag pickList non è altro che "getSubjectList ()" della classe bean. "ItemValue" è l'abbreviazione della classe di oggetti e il corrispondente "itemLabel" è il nome del valore dell'istanza. In questo esempio, il nostro tag pickList crea automaticamente due elenchi separati denominati "sourceCaption" e "targetCaption". Attributo ordinabile viene utilizzato per mantenere l'ordine di selezione nell'elenco di destinazione.

<rich: orderingList>
Questo tag viene utilizzato per visualizzare un elenco nel suo insieme. <orderingList> fornirà automaticamente una funzione simile a un pulsante per propagarsi nell'elenco e aiuta a ordinare un elemento selezionato. Nell'esempio seguente, creeremo un orderingList utilizzando il codice seguente per "OrderingListExample.xhtml".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Non abbiamo bisogno di cambiare la nostra classe di bean poiché stiamo popolando di nuovo lo stesso elenco utilizzando tag diversi per una rappresentazione diversa. Come nell'esempio precedente, anche qui gli attributi value contengono l'intera lista proveniente da “getSubjectList ()”. "ItemValue" e "itemLabel" contengono rispettivamente il valore della classe di oggetti e la variabile di istanza corrispondente.
La parte di codice precedente produrrà il seguente output nel browser.

<rich: ListShuttle>
Il tag ListShuttle è disponibile in RichFaces 3. Aiuta a propagarsi attraverso un elenco e inserisce lo stesso valore in un altro. In RichFaces 4, questo tag è stato soppresso perché la stessa funzionalità può essere ottenuta da un altro nuovo tag denominato <rich: pickList> come descritto sopra. Se stai usando RichFaces 3.0, puoi usare questo tag nel modo seguente.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>È molto comodo usare pickList piuttosto che usare questo tag, poiché la stessa funzionalità può essere ottenuta usando pickList scrivendo solo due righe di codice.