RichFaces - Componenti di input
Fino ad ora abbiamo imparato molto sui diversi componenti AJAX di RichFaces insieme a una nuova funzionalità chiamata "Skin". In questo capitolo, impareremo diversi componenti "Rich" che RichFaces offre per sviluppare una moderna applicazione web. Di seguito sono riportati i diversi componenti di input forniti da "RichFaces".
<rich: inplaceInput>
Rich inplaceInput offre l'opportunità di creare una casella di testo modificabile invece di una normale casella di testo di input. Nel seguente esempio, creeremo una casella di testo modificabile utilizzando questo componente. Crea un file xhtml e chiamalo "richinplaceInput.xhtml". Scrivi il codice seguente in quel file.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Salva questo file ed eseguilo. Di seguito sarà l'output nel browser.

Vai avanti e digita qualsiasi cosa a tua scelta in quella casella di testo e premi invio. Questo tag fornisce anche un'opzione di modifica in linea. Dopo la modifica verrà visualizzato quanto segue.

<rich: inplaceSelect>
Questo è un altro markup di input fornito da RichFaces, in cui l'utente può selezionare un valore di input dall'elenco a discesa, anch'esso in linea e di natura modificabile. Dobbiamo popolare il menu a discesa dalla classe bean interna. Crea un file "xhtml" e chiamalo "richinplaceSelectExample.xhtml". Inserisci la seguente parte di codice in quel file.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Nell'esempio sopra, popoleremo le opzioni a discesa dal backend. Ecco la classe di fagioli denominata "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
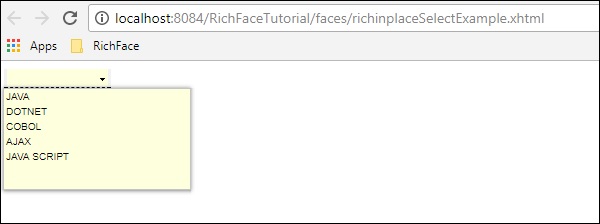
}Tutti i nomi dei soggetti che stiamo passando nell'elenco verranno visualizzati all'interno del menu a tendina. Di seguito sarà l'output dopo aver eseguito questa applicazione.

<rich: SuggestionBox>
<rich: SuggestionBox> viene utilizzato per fornire suggerimenti all'utente a seconda dell'input fornito nella casella di testo di input. Questo tag crea un evento JS internamente e richiama la classe istener richiesta per fornire il suggerimento dal backend. Sfortunatamente, questo suggestionBox e ComboBox sono entrambi combinati in un tag separato chiamato "<rich: autocomplete>" in RichFaces 4, tuttavia, se stai usando RichFaces 3, puoi usare questo tag come mostrato di seguito.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Dove "capitalsBean" sarà una classe Java con parametri diversi e la classe listener denominata "autocomplete" imposterà il valore della variabile di istanza "capital" durante il runtime e fornirà l'output richiesto di scelta. Si consiglia vivamente di utilizzare RichFaces 4 "autocomplete" invece di utilizzare questo tag poiché i designer non supportano più questo tag.
<rich: comboBox>
<rich: comboBox> funziona esattamente in modo simile a <rich: suggestionBox>, tuttavia, invece di chiamare la classe listener, questo tag esegue il pre-rendering di alcuni suggerimenti nel browser client che interagisce tra loro e fornisce l'output desiderato. Come <rich: sugegstionBox>, anche questa funzionalità è stata ammortizzata nella nuova versione con un altro tag chiamato "<rich: autocomplete>" descritto nel codice seguente.
Crea un file separato e chiamalo "richAutoComplete.xhtml". Inserisci il codice seguente in quel file.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Nell'esempio sopra, stiamo popolando l'elenco degli argomenti tramite la funzione di completamento automatico di RichFaces. Crea un'altra classe Java e chiamala "autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
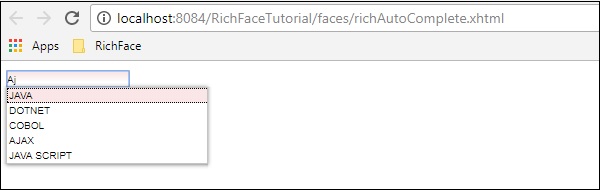
}Il file precedente funge da classe bean e SubjectList () è il metodo, che in realtà esegue il rendering della risposta al browser. Nel tag <SuggestionBox>, <ComboBox> dobbiamo implementare la classe listener, tuttavia, in caso di tag <autocomplete> questa creazione della classe listener è stata automatizzata, il che è più facile per lo sviluppatore. La parte di codice precedente produrrà il seguente output nel browser.

<rich: inputNumberSlider>
Questo è un tag molto semplice che aiuta lo sviluppatore a creare una barra di scorrimento numerica a seconda dell'intervallo numerico. Crea il file "inputNumberSlider.xhtml" e inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Nell'esempio sopra, gli attributi sono praticamente descrittivi. La parte di codice precedente produrrà il seguente output nel browser.

<rich: Calendar>
Come suggerisce il nome, questo tag aiuterà a creare un calendario nel browser. Crea un file separato e chiamalo "richCalendar.xhtml". Inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Abbiamo bisogno di creare un'altra classe chiamata "calendarBean.java" per contenere tutti i valori del calendario come Date, Locale, Date Pattern, ecc. Di seguito è riportato il codice per "calendarBean.java".
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}La parte di codice precedente genererà il seguente output nel browser.

<rich: InputNumberSpinner>
Questo tag aiuta lo sviluppatore a creare uno spinner per popolare un'istanza di un bean. Di seguito è riportato un esempio che ti aiuterà a comprendere in dettaglio il tag Spinner. Crea un file xhtml separato e chiamalo "InputNumberSpinner.xhtml" e inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>La parte di codice precedente produrrà il seguente output nel browser.
