RichFaces - Guida rapida
RichFaces è una libreria di componenti open source per la tecnologia JSF. È sviluppato e progettato da JBoss. RichFaces fornisce markup riutilizzabili e funzionalità AJAX a uno sviluppatore JSF senza avere alcuna conoscenza preliminare del front-end. RichFaces è stato sviluppato su JSF 2, quindi segue lo stesso ciclo di vita di JSF. Il supporto AJAX integrato e le funzionalità di aspetto e design personalizzabili hanno consentito un nuovo orizzonte per l'applicazione Enterprise Java.
Vantaggi e svantaggi
Di seguito sono riportati alcuni advantages di usare RichFaces.
AJAX support- RichFaces elimina il vecchio boilerplate AJAX, i codici JavaScript per includere i markup nelle pagine web. Utilizzando RichFaces, uno sviluppatore può includere markup al volo senza avere alcuna conoscenza preliminare di AJAX.
Component Development Kit (CDK)- Come descritto in precedenza, lo sviluppatore non deve concentrarsi sui markup utilizzati nell'applicazione, tutto ciò che deve includere sono i tag RichFaces per utilizzare tali funzionalità. Questa creazione automatica di markup verrà eseguita da un ambiente di runtime chiamato CDK.
Resource handling - RichFaces fornisce supporto aggiuntivo per creare diversi file binari come immagine, excel, foglio di calcolo, ecc.
Skinning- Lo skinning è un approccio moderno che è stato introdotto in JSF, che semplifica il controllo dell'aspetto dell'applicazione. La gestione del colore appositamente centralizzata utilizzando diversi altri parametri personalizzabili lo rende molto utile per uno sviluppatore.
Di seguito sono riportati alcuni disadvantages di usare RichFaces.
Resource - Trattandosi di una tecnologia abbastanza nuova, ottenere risorse di buona qualità è un grosso problema per gli sviluppatori ricchi.
Complex- La transizione attraverso diverse fasi e la creazione di markup dinamici è l'intera responsabilità di CDK. La comprensione dell'elaborazione interna di CDK è un po 'complessa e confusa per uno sviluppatore front-end tradizionale.
In questo capitolo, imposterai il nostro ambiente di sviluppo e configurerai il tuo sistema in modo da poter procedere con lo sviluppo di RichFaces.
Requisiti tecnici
In base ai requisiti tecnici imparerai come configurare JDK, il server delle applicazioni o qualsiasi IDE di tua scelta.
Requisiti di sistema
Puoi usare qualsiasi sistema in esecuzione, non ci sono restrizioni su memoria, RAM e sistema operativo.
Installazione JDK
Prima di procedere ulteriormente, è necessario che JDK sia configurato sul sistema. Fare riferimento al sito Web ufficiale di Oracle per scaricare e installare JDK 7 o una versione precedente. Potrebbe essere necessario impostare la variabile di ambiente per Java in modo che possa funzionare correttamente. Per verificare l'installazione nel sistema operativo Windows, premi "java –version" nel prompt dei comandi e come output ti mostrerà la versione di Java installata nel tuo sistema.
Installazione IDE
Ci sono numeri di IDE disponibili su Internet. Puoi usare qualsiasi come preferisci. Per questo tutorial, usiamo NetBeans 8.2. È possibile trovare il collegamento per il download di diversi IDE nella tabella seguente.
| Nome IDE | Link di installazione |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Eclisse | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
Si consiglia sempre di utilizzare una versione recente del software per trascinare la massima funzionalità da esso. Per questo tutorial, useremo NetBeans IDE 8.2 insieme a JDK 8.
Requisiti del server
In qualità di server delle applicazioni, utilizzerai Tomcat. In questo capitolo, configurerai il server Tomcat nel sistema. Se stai installando l'ultima versione di NetBeans, puoi installare direttamente Apache Tomcat insieme a NetBeans IDE. Se non lo fai, scarica l'ultima versione di Tomcat dal sito ufficiale di TOMCAT . Conserva i file Tomcat estratti nell'unità C o nei file di programma. Questi file verranno utilizzati nella fase successiva.
Requisiti del cliente
RichFaces è un componente dell'interfaccia utente. Pertanto, come ogni componente dell'interfaccia utente, il browser Internet fungerà da client per la tua applicazione. Puoi utilizzare qualsiasi browser Internet moderno come IE, Safari, Chrome, ecc.
Requisiti di sviluppo
Download dei file jar richiesti: visitare il sito Web ufficiale di JBOSS e scaricare l'ultima versione stabile dei file jar di JBoss. Estrai i file. Avrai bisogno dei seguenti barattoli per sviluppare l'applicazione RichFaces.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
Creazione di un progetto
In questa sezione, creiamo un'applicazione demo che verrà utilizzata in seguito per saperne di più su RichFaces. Prima di procedere ulteriormente, si consiglia vivamente di scaricare e installare tutto il software richiesto e i file jar menzionati in precedenza.
Step 1- Apri NetBeans IDE. Vai a File → Nuovo progetto. Verrai reindirizzato alla seguente schermata.
Step 2 - Selezionare "Java Web" e "Applicazione Web" rispettivamente nella scheda "Categorie" e "Progetti" e premere "Avanti".

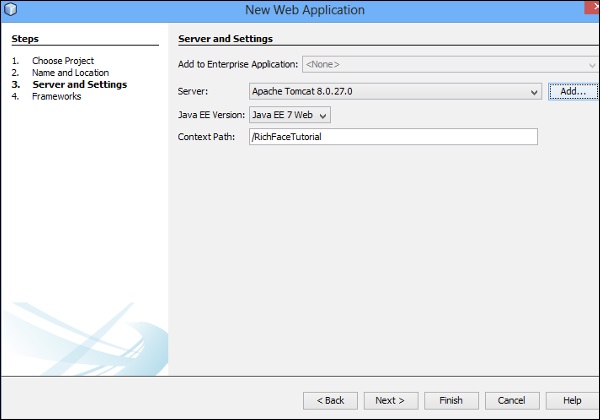
Step 3- Nella scheda successiva, devi fornire un nome di progetto. Qui, chiamiamolo "RichFaceTutorial". Quindi, premi "Avanti". Verrai reindirizzato alla seguente schermata. dove imposterai i dettagli del server.

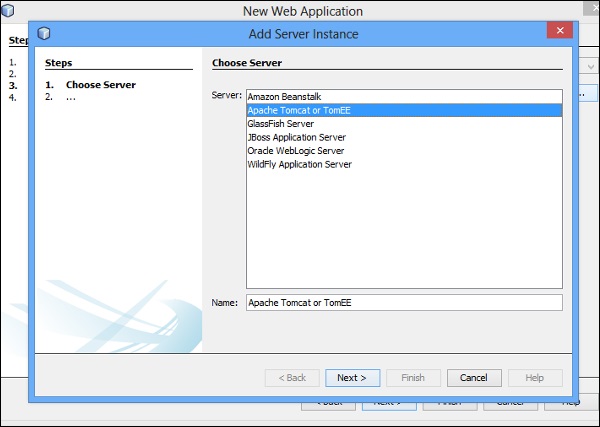
Step 4- Seleziona "Apache Tomcat" dal menu a discesa e premi "Aggiungi". Dopo aver premuto "Aggiungi", verrai reindirizzato a una schermata separata, dove dovrai configurare il tuo server. Per configurare il server, avrai bisogno dei file del server scaricati nella sezione precedente.

Step 5- Seleziona "Apache Tomcat o TomEE" dall'elenco come mostrato nell'immagine sopra e premi "Avanti". Verrai reindirizzato alla seguente schermata.

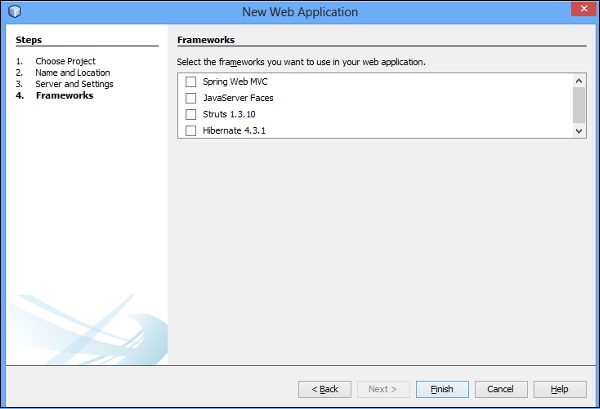
Step 6- Nella posizione del server, è necessario fornire la posizione dei file Tomcat scaricati. Premi "Sfoglia" e vai al percorso della cartella richiesta e premi "Fine". Una volta che il tuo server è stato aggiunto con successo, verrai reindirizzato alla prima schermata. Premi "Avanti" e avrai la possibilità di selezionare i diversi framework da aggiungere all'applicazione come mostrato nello screenshot seguente.

Step 7 - Seleziona "JavaServer Faces" e in "JavaServer Faces Configuration" devi selezionare "RichFaces" e premere "Finish".
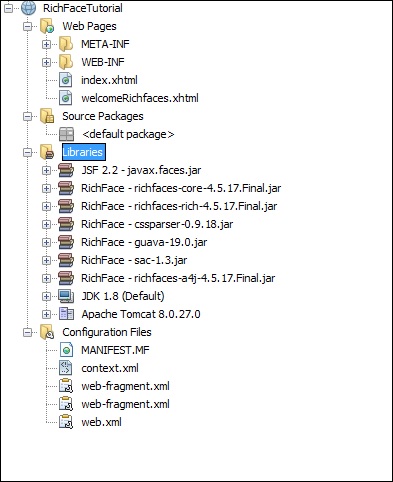
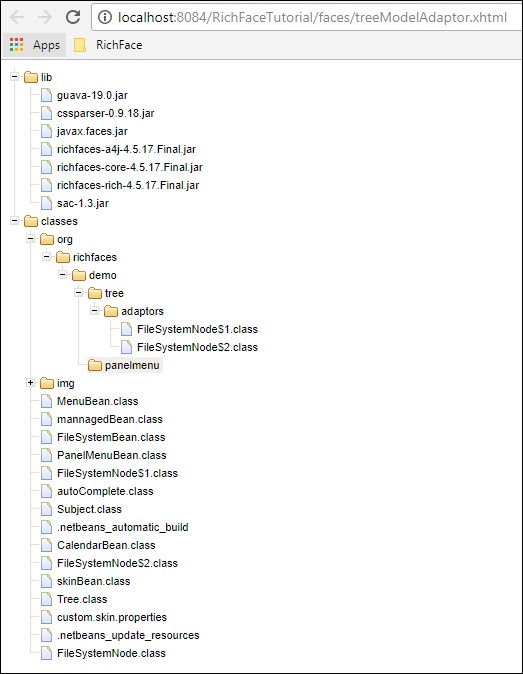
Se non si ottiene "RichFaces" come opzione, è possibile aggiungere il file jars richiesto dal percorso di compilazione. Dopo questo passaggio, l'applicazione è pronta per essere distribuita sul server delle applicazioni. Di seguito è riportata la struttura della directory del progetto dell'applicazione dopo aver completato tutti i passaggi sopra menzionati.

Step 8- Vai avanti e fai clic con il pulsante sinistro del mouse sul file "index.xhtml" ed esegui il file. Vedrai il seguente output nel browser.

Nelle applicazioni reali, potrebbe essere necessario generare il file war richiesto e distribuirlo nel server delle applicazioni, poiché tutte le pagine saranno collegate tra loro.
Tuttavia, per questo tutorial eseguiremo la pagina dell'applicazione in quanto abbiamo bisogno di mostrare le diverse caratteristiche dei diversi tag.
Secondo il documento ufficiale di Red Hat, ci sono un totale di cinque componenti che lavorano internamente per fornire una ricca esperienza utente. Di seguito sono riportati i cinque componenti.
AJAX Filter- Il filtro AJAX viene utilizzato per distinguere tra diversi tipi di richiesta provenienti dal browser del client. Per includere questo componente nell'applicazione, è necessario registrare RichFaces Filter nel file web.xml dell'applicazione. Il filtro AJAX agisce in modo diverso nelle diverse fasi delle applicazioni JSF.
AJAX Action Components - I componenti dell'azione sono responsabili dell'invio delle richieste del client dal browser al motore AJAX, da dove elaborerà la richiesta e visualizzerà la vista richiesta come risposta.
AJAX Containers- Il contenitore AJAX è concettualmente simile al contenitore a molla. Fondamentalmente sta riconoscendo un'area specifica del browser client per elaborare la richiesta AJAX.
Skinnability- La skin e il tema insieme vengono definiti Skinnability. Questo modulo agisce in modo indipendente per fornire un ampio supporto all'aspetto e al tatto dell'intero.
RichFaces JavaScript Engine- Il motore JavaScript viene eseguito sul lato client che invia gli aggiornamenti al motore AJAX per preparare la risposta. Questo motore funziona automaticamente, quindi non è necessario scrivere alcuna riga di codice aggiuntiva per controllarlo.
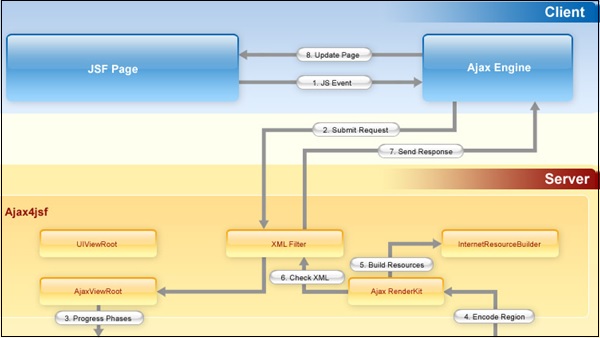
Di seguito è riportato il diagramma dell'architettura dell'applicazione RichFaces nel paradigma MVC.

Nell'immagine sopra, l'attività dell'utente verrà elaborata come un "Evento JS". Successivamente, l '"Evento JS" verrà trasmesso al "Filtro XML", che non è altro che un componente del filtro AJAX. "Filtro XML" è responsabile della generazione e dell'elaborazione delle richieste degli utenti. Tutti gli altri componenti sono interni ai diversi file jar. Abbiamo bisogno di utilizzare la libreria di tag appropriata per poter utilizzare queste funzionalità.
In questo capitolo vedremo alcuni concetti di base di RichFaces e impareremo come RichFaces gestisce l'elaborazione delle richieste AJAX e molte altre funzionalità.
Elaborazione della richiesta AJAX
Come accennato in precedenza, RichFaces fornisce ricchi componenti dell'interfaccia utente che abilitano le funzionalità AJAX nell'applicazione Web anche senza implementare alcun codice AJAX. Tutte queste funzionalità AJAX vengono introdotte tramitea4:j libreria di tag. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, e <a4j:poll>sono i quattro tag che aiutano lo sviluppatore a includere le funzionalità AJAX nell'applicazione web. Impareremo di più sulle librerie di tag in un capitolo successivo.
Elaborazione parziale dell'albero
In un'applicazione AJAX convenzionale, tutti i campi di input verranno elaborati come diversi nodi di un albero, tuttavia, in RichFaces abbiamo la possibilità di inviare parzialmente i nodi dell'albero e convalidare i campi richiesti.
Consideriamo un esempio per capirne di più. Supponiamo che ci siano un totale di cinque elementi in HTML: "Nome", "ID dipendente", "Stipendio dipendente", "Indirizzo dipendente" e "Reparto dipendenti". Ora vuoi convalidare o elaborare solo l'ID dipendente, che può essere possibile utilizzando RichFaces ma non utilizzando AJAX. Devi inviare l'intero modulo al server. RichFaces fornisce un attributo di esecuzione che può identificare un componente specifico ed elaborare lo stesso. Di seguito sono riportati i diversi livelli di attributi di esecuzione disponibili.
@all - Questo attributo elaborerà tutti i tuoi dati.
@none - Può essere utilizzato quando non si desidera elaborare nessuno dei dati.
@this - Questo elaborerà solo il componente richiedente.
@form - Questo elaborerà l'intero modulo che contiene il componente richiedente.
@region - Questo elaborerà una regione specifica di una pagina web.
Aggiornamenti vista parziale
Come i campi di input, RichFaces fornisce opzioni simili per aggiornare visualizzazioni diverse. Gli sviluppatori possono personalizzare la visualizzazione in base alla loro scelta. Come l'attributo di esecuzione, esiste un attributo di rendering che funziona in modo simile all'attributo di esecuzione. Tutti questi attributi funzionano in base all'identificatore ID di una pagina web.
Di seguito sono riportati i diversi livelli di attributi di rendering disponibili.
@all - Questo aggiornerà l'intero componente.
@none - Questo non aggiornerà nessuno dei tuoi componenti.
@this - Questo aggiornerà solo il componente richiedente.
@from - Questo aggiornerà il modulo che contiene i dati richiedenti.
@region - Questo aggiornerà una regione specifica della pagina web.
Altri tag a4j
Finora, abbiamo discusso le proprietà concettuali dell'applicazione RichFaces. In questa sezione, impareremo a conoscerli in dettaglio con esempi pratici.
<a4j: AJAX>
Questo è uno dei componenti principali offerti da RichFaces. Questo non è altro che una parte estesa del tag JSF2.0 f: AJAX. Questo tag attiva una richiesta AJAX ogni volta che si verifica un evento JS nelle pagine web. L'esempio seguente descrive di più su questo tag. Crea una pagina "xhtml" nella cartella della pagina web e chiamala "a4jAJAXExample.xhtml". Quindi, incolla la seguente parte di codice.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Abbiamo anche bisogno di creare un bean gestito per contenere gli input dalla pagina web. Vai avanti e crea una classe java nella directory del pacchetto sorgente. Di seguito è riportato il filemanagedbean.java codice classe.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Salva entrambi i file ed esegui, che produrrà il seguente output nel browser.

<a4j: param>
a4j: param è un'estensione del tag f: param. Viene utilizzato per assegnare un valore a una proprietà o una variabile di istanza. Questo tag è in grado di assegnare il valore alla variabile di istanza in modo permanente. Di seguito è riportato il codice "a4jparamExample.html".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Di seguito è riportato il codice della classe bean gestito corrispondente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
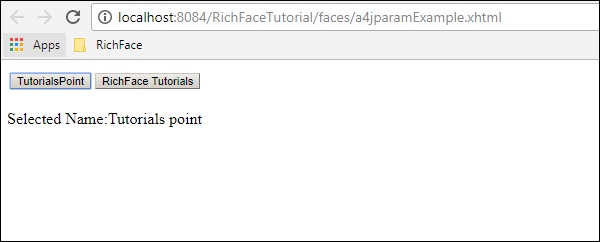
}Vai avanti ed esegui il file. Di seguito è riportato l'output nel browser.

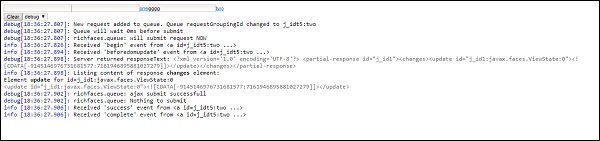
Ora, nella console del server vedrai il seguente output, che dimostra che il file xhtml sta comunicando con il bean gestito per impostare la variabile di istanza in fase di esecuzione.

<a4j: commandButton>
Abbiamo già utilizzato il tag del pulsante di comando nel nostro esempio precedente. Viene utilizzato per creare un pulsante all'interno di una pagina xhtml, che genererà e comunicherà con il motore AJAX per elaborare la richiesta specifica. Prende un input e lo elabora e restituisce un output nel browser web.
Nell'esempio precedente, abbiamo creato due pulsanti: "TutorialsPoint" e "RichFace Tutorials". Il nostro tag del pulsante di comando comunica internamente con il bean gestito e imposta le variabili di istanza richieste. È anche responsabile del rendering del valore.
<a4j: commandLink>
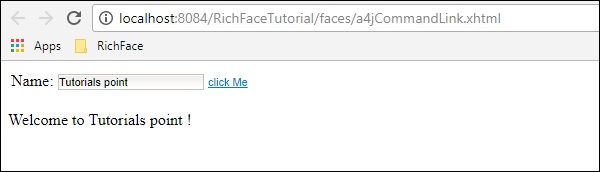
Il collegamento ai comandi funziona come il componente <h: commandlink> di JSF 2.0. Il pulsante di comando genera una richiesta AJAX basata sull'invio, ogni volta che il collegamento del comando funziona sull'evento clic JS. Questa è l'unica differenza che abbiamo nel pulsante di comando e nel collegamento del comando. L'esempio seguente ti aiuterà a capire meglio il tag lib. Crea il file "a4jCommandLink.xhtml" e incolla il codice seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Non è necessario modificare nulla nella classe bean gestita. Esegui questo file e il seguente sarà l'output nel browser.

<a4j: outputPanel>
Il pannello di output funziona come un intervallo della pagina HTML. Viene utilizzato per raggruppare diversi componenti di una pagina Web anziché specificarli singolarmente. Nell'esempio precedente, abbiamo utilizzato il pannello di output per visualizzare il messaggio fornito nella casella di testo di input. Di seguito è riportata la sintassi del pannello di output.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
Questa è la caratteristica fondamentale di RichFaces, che permette di elaborare alcune parti della pagina web da. Utilizzando questo tag, l'elaborazione parziale dell'albero avviene in RichFaces. Viene utilizzato principalmente per aumentare il processo di rendering. L'esempio seguente ti aiuterà a capirlo in dettaglio. Crea un file "a4jregionExample.xhtml" utilizzando il codice seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Insieme a questa pagina xhtml, aggiorna di conseguenza il nostro managedBean.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
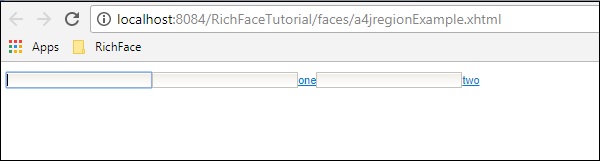
}La parte di codice precedente produrrà il seguente output nel browser.

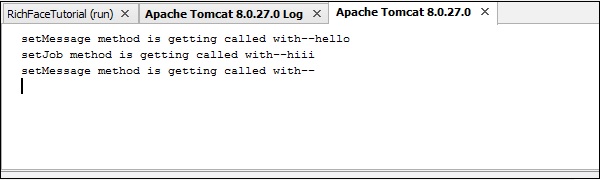
Ogni volta che si fa clic sul collegamento di comando "uno", verrà elaborato l'intero modulo, tuttavia, quando si fa clic sul collegamento di comando "due", verrà elaborata solo l'istanza del messaggio racchiusa in un tag di regione. Allo stesso modo, se racchiudiamo il link del comando "uno" in un altro tag della regione, elaborerà solo i primi due parametri di input. Di seguito è riportato lo screenshot della console del server, ogni volta che si fa clic sul collegamento del comando "due".

Ogni volta che si fa clic sul collegamento del comando "uno", il seguente sarà l'output.

<a4j: repeat>
Il tag di ripetizione funziona esattamente in modo simile al tag <ui: repeat> di JSF. Aiuta a scorrere su un elenco nella pagina web. Nel seguente esempio di file "a4jRepeat.xhtml", stiamo iterando un elenco dalla nostra classe bean gestita.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Una volta eseguito questo file specifico nel browser, otterrai il seguente output.

<a4j: status>
Come suggerisce il nome, questo tag è utile ogni volta che desideri visualizzare lo stato della tua richiesta AJAX nel front-end. Puoi includere un normale messaggio di testo o gif o stato basato su immagini secondo la tua scelta. Per una piccola applicazione come la seguente, avrai una visione dello stato nel front-end, tuttavia, ogni volta che esegui una richiesta AJAX complessa, questo stato è molto visibile. Modificare "a4jregionExample.xhtml" come mostrato di seguito.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Ogni volta che si esegue questa applicazione, è possibile vedere un assaggio di due stati "funzionante ..." e "Fatto". Questi stati scompariranno automaticamente ogni volta che la richiesta viene completata.
<a4j: include> / <a4j: keepAlive>
Include e keepAlive, entrambi i tag sono stati introdotti in RichFaces 3.0 ma in RichFaces 4 questi tag sono stati svalutati poiché queste funzionalità possono essere facilmente ottenibili utilizzando diversi altri tag utilizzati in Facelets come <ui: include> e <ui: insert>. Come suggerisce il nome, include è stato introdotto per includere una pagina in un'altra e keepAlive è stato introdotto per controllare l'ambito del bean gestito associato a una pagina JSF. Si consiglia di utilizzare la versione aggiornata di qualsiasi API software e utilizzare il componente <UI> e l'implementazione di "annotazione" per raggiungere gli obiettivi aziendali.
<a4j: log>
Come suggerisce il nome, questo componente a4j aiuta a generare le informazioni di registrazione nel browser web. Il seguente esempio spiega di più su questo tag. Modifica il file "a4jregionExample.xhtml" nel modo seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Ora esegui il codice sopra nel browser e il seguente sarà l'output. a4j: log genererà i log richiesti di tutti i livelli quando richiesto.

<a4j: jsFunction>
Questa è la funzionalità più avanzata di RichFaces, in cui è possibile creare una funzione JS automatica senza alcun codice JavaScript. Il CDK genererà un codice JavaScript automatico basato su qualsiasi evento JS.
Nell'esempio seguente, stiamo creando una funzione JavaScript che verrà chiamata ogni volta che passiamo il mouse su un valore specificato.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
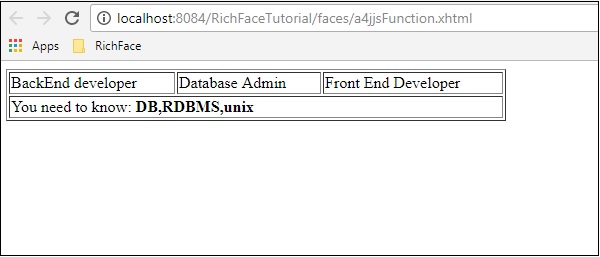
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>Il codice precedente genererà il seguente output nel browser. A seconda dell'evento JS, CDK sovrascriverà il metodo denominato “showMySkill ()” e i valori richiesti verranno stampati nel browser.

<a4j: AJAXListener>
Questo tag viene utilizzato quando si desidera eseguire un particolare listener appena prima di visualizzare il risultato nel browser. Questo tag non è disponibile in RichFaces 4 perché la stessa funzionalità è disponibile in
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Nell'esempio sopra, al clic del pulsante "Invia", verrà creato un evento JS, che chiamerà il metodo "aree" implementato all'interno della classe bean e il risultato corrispondente verrà visualizzato come risultato.
RichFaces è dotato di una nuova funzionalità per controllare l'aspetto del tuo sito Web in modo centralizzato, chiamata Rich Skin. Skin è un'implementazione di alto livello di vecchi file CSS, che è più conveniente per lo sviluppatore back-end per controllare l'aspetto del sito web. Sono disponibili alcune skin integrate, che possono essere personalizzate in base alla tua scelta.
Skin incorporata
Sono disponibili numerosi skin incorporati nel file jar del componente RichFaces. Di seguito sono disponibili alcune skin ricche integrate.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Nell'esempio seguente, implementeremo la skin "classica". È molto facile implementare una qualsiasi delle skin sopra menzionate. Prima di procedere ulteriormente, aggiungere lo skin nel file "web.xml" utilizzando la riga di codice fornita di seguito. Possiamo aggiungere qualsiasi skin di nostra scelta dall'elenco sopra. Abbiamo solo bisogno di modificare il tag <param-value> con il nome di skin appropriato.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Dopo averlo aggiunto, creare un file "SkinExample.xhtml" e aggiungere la seguente riga di codice.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
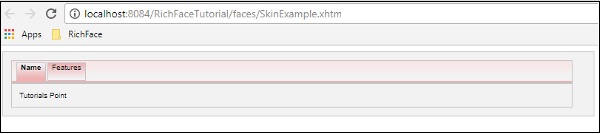
</ui:composition>Una volta eseguita questa pagina, di seguito verrà visualizzato l'output nel browser, dove ogni scheda si propaga dinamicamente per generare un output diverso. Dopo aver premuto la scheda successiva, verrà visualizzato un output diverso.

Nell'esempio precedente, <rich: panel> crea un pannello in cui stiamo creando diverse schede utilizzando <rich: tab>. <Rich: tabPanel switchType = "AJAX"> fornisce la transizione AJAX della scheda utilizzata.
Creazione / modifica della pelle
Skin non è altro che una versione estesa del design CSS, che verrà applicato alla pagina web in fase di runtime. Nella sezione precedente, abbiamo appreso alcune funzionalità incorporate di base della skin. In questa sezione, creeremo la nostra skin o modificheremo la skin esistente. La skin in RichFaces può essere personalizzata nei seguenti tre livelli.
Skin property file- Tutti gli skin vengono generati tramite diversi file di proprietà menzionati nel file jar "rechfaces-a4j-4.5.17.Final". Tutto quello che dobbiamo fare è creare uno stesso file di proprietà e tenerlo nella nostra cartella di origine e modificare la sua proprietà. Dobbiamo modificare il nostro "web.xml" di conseguenza per riflettere sulla nostra nuova proprietà skin nel sito web.
Component style sheet - Implementa il nuovo file CSS di tua scelta e usalo nell'applicazione.
Overwrite style class - È possibile sovrascrivere lo stile menzionando direttamente le proprietà dello stile nel file xhtml.
Prendiamo in considerazione un esempio. Personalizzeremo la nostra precedente skin "classica". Crea un file delle proprietà all'interno del pacchetto "source" e chiamalo "custom.skin.properties". Di seguito sono riportate le voci di questo file di proprietà che sono state copiate da altri file di proprietà disponibili nel file jar menzionato sopra.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainA seconda del livello di abilità, possiamo modificare qualsiasi attributo in questo file delle proprietà. Possiamo aggiungere una nuova classe di stile o modificare quella esistente. Una volta che abbiamo finito con la creazione del nuovo file di proprietà, è il momento di aggiungere lo stesso nel file “web.xml”. Di seguito è riportato l'ingresso del "web.xml", che dovrebbe puntare alla nostra pelle.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Assicurati che il nuovo file delle proprietà sia presente nella directory di origine, altrimenti genererà un errore di runtime che dice "NoClassFound Exception".
Vai avanti ed esegui il file precedente denominato "SkinExample.xhtml". Di seguito verrà visualizzato l'output nel browser, dove potremo vedere che l'intero aspetto del sito Web è cambiato in "Ruby" poiché un nuovo file di proprietà è stato copiato dal file ruby.properties.

Modifica della skin in fase di esecuzione
In questo esempio, cambieremo la skin in fase di esecuzione. Crea una classe di skin come la seguente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Quindi modificare il file "web.xml" come segue, per popolare il nome dello skin in fase di esecuzione.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Dopo averlo fatto, dobbiamo modificare i file di configurazione dell'applicazione JSF. I file possono essere posizionati nella cartella web-INF. Aggiungere la seguente proprietà bean ad esso.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Di seguito è riportato il codice del file xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
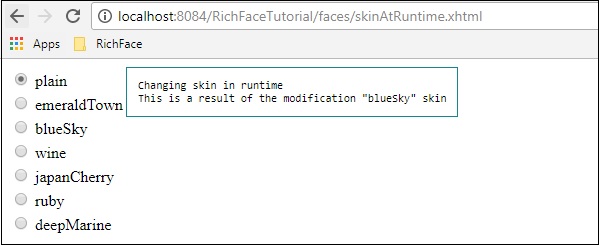
</html>La parte di codice precedente produrrà il seguente output nel browser.

Nell'esempio sopra, inizialmente stiamo selezionando "plain", quindi punta a plain. Una volta propagato tramite il pulsante di opzione, cambierà il colore di conseguenza.
Fino ad ora abbiamo imparato molto sui diversi componenti AJAX di RichFaces insieme a una nuova funzionalità chiamata "Skin". In questo capitolo, impareremo diversi componenti "Rich" che RichFaces offre per sviluppare un'applicazione web moderna. Di seguito sono riportati i diversi componenti di input forniti da "RichFaces".
<rich: inplaceInput>
Rich inplaceInput offre l'opportunità di creare una casella di testo modificabile invece di una normale casella di testo di input. Nel seguente esempio, creeremo una casella di testo modificabile utilizzando questo componente. Crea un file xhtml e chiamalo "richinplaceInput.xhtml". Scrivi il codice seguente in quel file.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Salva questo file ed eseguilo. Di seguito sarà l'output nel browser.

Vai avanti e digita qualsiasi cosa a tua scelta in quella casella di testo e premi invio. Questo tag fornisce anche un'opzione di modifica in linea. Dopo la modifica verrà visualizzato quanto segue.

<rich: inplaceSelect>
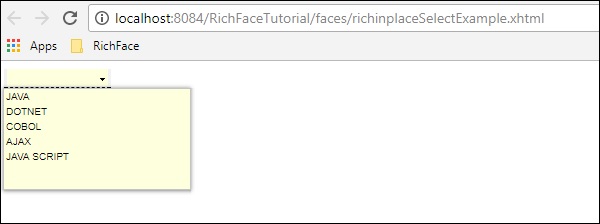
Questo è un altro markup di input fornito da RichFaces, in cui l'utente può selezionare un valore di input dall'elenco a discesa, anch'esso in linea e di natura modificabile. Dobbiamo popolare il menu a discesa dalla classe bean interna. Crea un file "xhtml" e chiamalo "richinplaceSelectExample.xhtml". Inserisci la seguente parte di codice in quel file.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Nell'esempio sopra, popoleremo le opzioni a discesa dal backend. Ecco la classe di fagioli denominata "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Tutti i nomi dei soggetti che stiamo passando nell'elenco verranno visualizzati all'interno del menu a tendina. Di seguito sarà l'output dopo aver eseguito questa applicazione.

<rich: SuggestionBox>
<rich: SuggestionBox> viene utilizzato per fornire suggerimenti all'utente a seconda dell'input fornito nella casella di testo di input. Questo tag crea internamente un evento JS e richiama la classe istener richiesta per fornire il suggerimento dal backend. Sfortunatamente, questo suggestionBox e ComboBox sono entrambi combinati in un tag separato chiamato "<rich: autocomplete>" in RichFaces 4, tuttavia, se stai usando RichFaces 3, puoi usare questo tag come mostrato di seguito.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Dove "capitalsBean" sarà una classe Java con parametri diversi e la classe listener denominata "autocomplete" imposterà il valore della variabile di istanza "capital" al runtime e fornirà l'output richiesto di scelta. Si consiglia vivamente di utilizzare RichFaces 4 "autocomplete" invece di utilizzare questo tag poiché i progettisti non supportano più questo tag.
<rich: comboBox>
<rich: comboBox> funziona esattamente in modo simile a <rich: suggestionBox>, tuttavia, invece di chiamare la classe listener, questo tag esegue il pre-rendering di alcuni suggerimenti nel browser client che interagisce tra loro e fornisce l'output desiderato. Come <rich: sugegstionBox>, anche questa funzionalità è stata ammortizzata nella nuova versione con un altro tag chiamato "<rich: autocomplete>" descritto nel codice seguente.
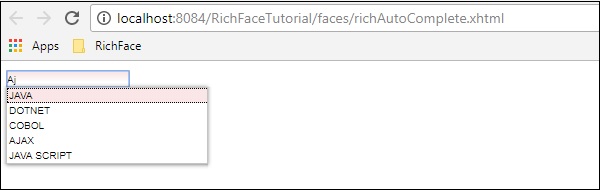
Crea un file separato e chiamalo "richAutoComplete.xhtml". Inserisci il codice seguente in quel file.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Nell'esempio sopra, stiamo popolando l'elenco degli argomenti tramite la funzione di completamento automatico di RichFaces. Crea un'altra classe Java e chiamala "autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}Il file precedente funge da classe bean e SubjectList () è il metodo, che in realtà esegue il rendering della risposta al browser. Nel tag <SuggestionBox>, <ComboBox> dobbiamo implementare la classe listener, tuttavia, in caso di tag <autocomplete> questa creazione della classe listener è stata automatizzata, il che è più facile per lo sviluppatore. La parte di codice precedente produrrà il seguente output nel browser.

<rich: inputNumberSlider>
Questo è un tag molto semplice che aiuta lo sviluppatore a creare una barra di scorrimento numerica a seconda dell'intervallo numerico. Crea il file "inputNumberSlider.xhtml" e inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
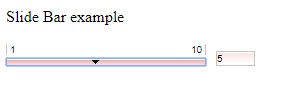
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Nell'esempio sopra, gli attributi sono praticamente descrittivi. La parte di codice precedente produrrà il seguente output nel browser.

<rich: Calendar>
Come suggerisce il nome, questo tag aiuterà a creare un calendario nel browser. Crea un file separato e chiamalo "richCalendar.xhtml". Inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Abbiamo bisogno di creare un'altra classe chiamata "calendarBean.java" per contenere tutti i valori del calendario come Date, Locale, Date Pattern, ecc. Di seguito è riportato il codice per "calendarBean.java".
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}La parte di codice precedente genererà il seguente output nel browser.

<rich: InputNumberSpinner>
Questo tag aiuta lo sviluppatore a creare uno spinner per popolare un'istanza di un bean. Di seguito è riportato un esempio che ti aiuterà a comprendere in dettaglio il tag Spinner. Crea un file xhtml separato e chiamalo "InputNumberSpinner.xhtml" e inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>La parte di codice precedente produrrà il seguente output nel browser.

Nel capitolo precedente, abbiamo imparato a conoscere diversi campi o tag di input che aiutano l'utente a fornire gli input tramite il browser. In questo capitolo, impareremo i diversi componenti di output forniti da RichFaces.
<rich: Panel>
In alcuni dei nostri esempi precedenti, abbiamo già trovato il tag del pannello. <rich: panel> crea un'area rettangolare all'interno della pagina web, che può contenere qualsiasi informazione. Puoi includere altri pannelli, immagini e qualsiasi altro componente avanzato all'interno di un pannello.
Nell'esempio seguente, creeremo un pannello personalizzato in base alla scelta e forniremo un'intestazione al nostro pannello utilizzando l'attributo "header". Crea un file xhtml e chiamalo "richPanelExamlple.xhtml". Inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>La parte di codice precedente produrrà il seguente output nel browser.

<rich: simpleTogglePanel>
Il simpleTogglePanel offre agli sviluppatori l'opportunità di modificare i contenuti del pannello in modo dinamico. Tuttavia, in RichFaces 4, questo tag è stato soppresso. JBoss ha introdotto tag avanzati come <rich: togglePanel>, <rich: tab> e <rich: tabPanel>. Si consiglia di utilizzare la versione aggiornata dei tag RichFaces per ulteriori caratteristiche e funzionalità. Se stai ancora utilizzando RichFaces 3, puoi utilizzare il seguente tag.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich: tabPanel>
Questo tag aiuta gli sviluppatori a creare diverse schede all'interno di un pannello. Abbiamo usato questo tag nel nostro capitolo skin, dove abbiamo creato due tag separati all'interno di un altro pannello. Il codice seguente descriverà come utilizziamo <rich: tabPanel>.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>In questo esempio, abbiamo creato due schede con intestazioni diverse chiamate "Nome" e "Caratteristiche". Questi due tag verranno creati all'interno del <rich: panel>. Il codice precedente produrrà il seguente output.

<rich: panelBar>
Come simpleToggleBar, consente agli sviluppatori di implementare la commutazione verticale a seconda di alcuni eventi JS. Questo tag è soppresso anche in RichFaces 4. Tuttavia, è possibile utilizzarlo come mostrato di seguito se si utilizza RichFaces 3.0. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >In RichFaces 4, la stessa funzionalità è stata implementata utilizzando il tag <rich: PanelMenu>.
<rich: tab>
Conosciamo già questo tag. Nell'esempio di <rich: tabPanel>, abbiamo creato diverse schede con questo tag. Nell'esempio seguente, abbiamo creato due tag.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>La parte di codice precedente genererà il seguente output nel browser.

<rich: panelMenu>
Il menu del pannello aiuta gli sviluppatori a creare un menu a discesa verticale all'interno di un'area del pannello. Il seguente esempio ci aiuterà a capire meglio questo tag. Crea il file "richPanelMenu.xhtml" e inserisci la seguente parte di codice al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Come visto nell'esempio sopra, panelMenu viene fornito con alcuni altri tag associati che aiutano in un modo diverso. <panelGrid> aiuta a creare una griglia all'interno del pannello. <panelMenuGroup> aiuta a raggruppare i diversi componenti che andremo a popolare. <panelMenuItem> è l'elemento effettivo che verrà visualizzato nel browser. Utilizzando l'attributo "azione", puoi chiamare diversi metodi di azione a seconda dell'elemento selezionato. L'attributo "label" viene utilizzato per popolare il valore nel front-end e il valore renderizzato verrà elaborato nel back-end una volta chiamata la classe di azione specificata.
La parte di codice precedente produrrà il seguente output nel browser.

<rich: TogglePanel>
Questo tag viene utilizzato per eseguire il rendering di diversi output che possono essere commutati o attivati utilizzando il metodo di controllo Toggle. Questo metodo di controllo a levetta può essere implementato o personalizzato. Nell'esempio seguente, implementeremo questo metodo.
Crea un file xhtml e chiamalo "richTogglePanel.xhtml". Inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>Abbiamo anche bisogno di creare una classe bean per controllare la transizione del sito web. Crea la classe "MenuBean.java" come segue.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}Il codice precedente produrrà il seguente output nel browser.

Nell'esempio sopra, il contenuto della pagina web verrà modificato a seconda del pulsante cliccato dall'utente. "UpdateCurrent ()" è il metodo che gestisce il contenuto dell'evento JS e imposta il contenuto del sito web in movimento.
<rich: toolBar>
toolBar viene utilizzata per creare una barra orizzontale nel pannello. Viene utilizzato per creare menu di primo livello nella pagina web. Nel seguente esempio impareremo come utilizzare questo tag nella pagina web. Crea un file "xhtml" e chiamalo "toolbar.xhml". Inserisci il seguente codice in esso.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>Il codice precedente produrrà il seguente output nel browser.

Nell'esempio precedente, il tag <toolbarGroup> viene utilizzato per raggruppare diversi stessi tipi di strumenti. È possibile creare un numero qualsiasi di gruppi. Posizione fornisce la posizione della pagina web, dove verrà posizionato il pulsante.
<rich: separator>
Come suggerisce il nome, viene utilizzato per separare diversi componenti nella pagina web. Questo tag è stato soppresso in RichFaces 4, tuttavia, se stai ancora utilizzando RichFaces 3, puoi utilizzare il seguente tag.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>Nell'esempio sopra, LineType è l'attributo che ci aiuta a determinare il tipo di separatore che vogliamo utilizzare. Tutti questi nomi di separatori sono di natura praticamente auto-descrittiva.
<rich: Spacer>
Spacer è un tag auto-descritto che aiuta lo sviluppatore a fornire uno spazio tra due componenti. Questo tag è anche soppresso in RichFaces4 insieme ad altri tag, tuttavia, puoi usare il codice seguente se stai usando RichFaces 3.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich: modalPanel>
Il pannello modale viene utilizzato per mostrare un popup in movimento. In RichFaces 4, il tag del pannello modale è stato modificato inpopupPanel. Nell'esempio seguente vedremo come funziona. Crea un file xhtml e chiamalo "PopingUp.xhtml". Inserisci il seguente codice in esso.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
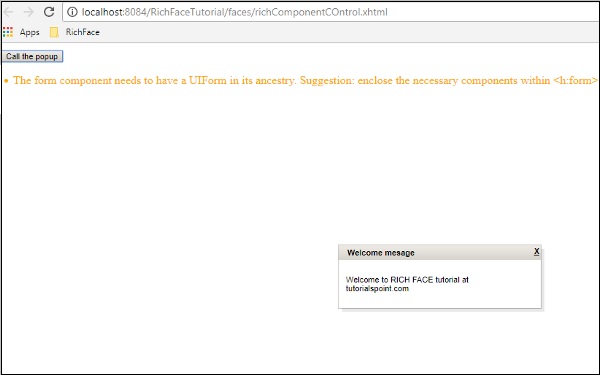
</html>L'esempio precedente genererà il seguente output quando si fa clic sul pulsante "ClickMe".

Nei capitoli precedenti, abbiamo imparato a conoscere i diversi componenti di input e output. In questo capitolo impareremo come iterare attraverso diverse strutture di dati nel sito web.
<rich: dataTable>
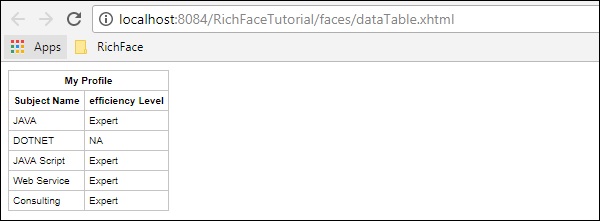
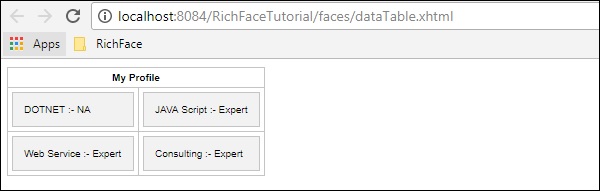
Questo tag viene utilizzato per visualizzare una tabella come risultato nel sito web. Nell'esempio seguente, eseguiremo il rendering di una tabella degli argomenti insieme al livello di efficienza professionale.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Dobbiamo cambiare il nostro subject.java di conseguenza per visualizzare l'elenco. Di seguito è riportato un esempio di subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}L'esempio precedente genererà il seguente output nel browser.

<rich: dataDefinitionList>
Questo è il tag utilizzato per generare la definizione dei dati da un modello. Questo tag non è supportato da JBoss dall'invenzione di RichFaces 4. Se stai ancora utilizzando RichFaces 3, puoi utilizzare questo tag nel modo seguente.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Nell'esempio precedente, "dataTableScrollerBean" è una classe Java utilizzata per generare diversi valori dell'auto. Questo è simile al tag precedente in cui abbiamo popolato un gruppo di valori di oggetto utilizzando il tag <datatable>.
<rich: dataOrderedList>
RichFaces 4 ha ottenuto un'ampia moderazione da RichFaces 3. <dataOrderedList> è un tag utilizzato per visualizzare un elenco in modo ordinato. Anche questo è soppresso in RichFaces 4 perché l'ordine di un oggetto o di un elenco è molto più semplice e richiede meno tempo, se eseguito in Java. Se la tua applicazione utilizza RichFaces 3, puoi utilizzare questo tag nel modo seguente.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Nell'esempio precedente, "airlinesBean" è una classe di bean Java con un metodo denominato "airlinesBean ()". Questo metodo restituisce un oggetto di tipo "aria". Successivamente, possiamo utilizzare questo oggetto aereo per popolare diverse proprietà in un formato tabella.
<rich: dataList>
Come suggerisce il nome del tag, questo tag verrà utilizzato per visualizzare un elenco non ordinato nel browser. Tuttavia, come <orderedList> questo tag è stato soppresso anche nell'ultima versione di RichFaces. Possiamo facilmente eseguire il rendering di un elenco nel browser utilizzando i tag <a4j: Repeat> e <rich: dataTable> nel modo seguente.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Nell'esempio sopra, stiamo rendendo un elenco che è un output del metodo chiamato "subjectList ()". Se la tua applicazione è costruita in RichFaces 3, puoi usare questo tag come segue.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
Usando il tag <datatable> sarai in grado di rendere un elenco come una tabella, tuttavia, <dataGrid> ti aiuterà a renderizzare un oggetto o un elenco. Nell'esempio precedente di <rich: datatable>, basta cambiare la pagina xhtml come segue e vedere qual è l'output della stessa.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>La parte di codice precedente produrrà il seguente output nel browser.

<rich: datascroller>
Questo tag aiuta a creare una barra di scorrimento durante il popolamento dei dati della tabella. È abbastanza simile alla funzionalità di impaginazione di JSF. Modificare il precedente esempio dataTable nel modo seguente.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Nell'esempio sopra, puoi aggiungere il tuo stile per un bell'aspetto. Abbiamo implementato tag <dataScroller> separati con un valore di facet diverso. Di seguito sarà l'output del file sopra. Aggiorna l'attributo style sheer per sincronizzare la tabella e lo scroller dei dati.

In questo capitolo, apprenderemo i diversi componenti di selezione forniti da RichFaces Technology.
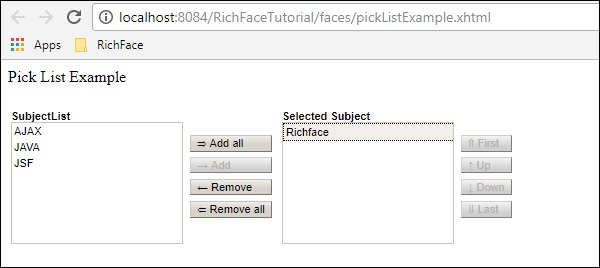
<rich: pickList>
Utilizzando questo tag, possiamo selezionare un valore dall'elenco popolato. Ci consente inoltre di aggiungere e rimuovere un componente di elenco a un altro elenco. L'esempio seguente mostra come funziona. Vai avanti e crea un file xhtml e chiamalo "pickListExample.xhtml" e inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Dobbiamo modificare il nostro file managedBean.java per popolare i componenti dell'elenco nel file xhtml. Di seguito è riportata l'istantanea del nostro file Java modificato.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}La parte di codice precedente produrrà il seguente output nel browser. L'attributo "value" del tag pickList non è altro che "getSubjectList ()" della classe bean. "ItemValue" è l'abbreviazione della classe di oggetti e il corrispondente "itemLabel" è il nome del valore dell'istanza. In questo esempio, il nostro tag pickList crea automaticamente due elenchi separati denominati "sourceCaption" e "targetCaption". Attributo ordinabile viene utilizzato per mantenere l'ordine di selezione nell'elenco di destinazione.

<rich: orderingList>
Questo tag viene utilizzato per visualizzare un elenco nel suo insieme. <orderingList> fornirà automaticamente una funzione simile a un pulsante per propagarsi nell'elenco e aiuta a ordinare un elemento selezionato. Nell'esempio seguente, creeremo un orderingList utilizzando il codice seguente per "OrderingListExample.xhtml".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Non abbiamo bisogno di cambiare la nostra classe bean poiché stiamo popolando di nuovo lo stesso elenco utilizzando tag diversi per una rappresentazione diversa. Come nell'esempio precedente, anche qui gli attributi value contengono l'intera lista proveniente da “getSubjectList ()”. "ItemValue" e "itemLabel" contengono rispettivamente il valore della classe di oggetti e la variabile di istanza corrispondente.
La parte di codice precedente produrrà il seguente output nel browser.

<rich: ListShuttle>
Il tag ListShuttle è disponibile in RichFaces 3. Aiuta a propagarsi attraverso un elenco e inserisce lo stesso valore in un altro. In RichFaces 4, questo tag è stato soppresso perché la stessa funzionalità può essere ottenuta da un altro nuovo tag denominato <rich: pickList> come descritto sopra. Se stai usando RichFaces 3.0, puoi usare questo tag nel modo seguente.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>È molto comodo usare pickList piuttosto che usare questo tag, poiché la stessa funzionalità può essere ottenuta usando pickList scrivendo solo due righe di codice.
RichFaces fornisce un'ampia versione di tag da utilizzare per creare un markup del tipo di menu. In questo capitolo, impareremo alcune nuove funzionalità insieme a quelle vecchie che ci consentono di visualizzare facilmente un menu nel browser.
<rich: dropDownMenu>
Utilizzando questo tag, lo sviluppatore può creare un menu a discesa. Questo tag è utile per creare l'intestazione di un sito web. Nell'esempio seguente, impareremo come utilizzare questo tag nella vita pratica. Crea un file e chiamalo "DropDownList.xhtml". Inserisci il codice seguente al suo interno.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>Nell'esempio sopra, stiamo creando una barra degli strumenti e all'interno di quella barra degli strumenti stiamo creando un menu a discesa. È possibile creare un numero qualsiasi di menu a discesa. Se vuoi inserire una qualsiasi funzione JS basata su azioni, puoi implementarla all'interno del tag <menuItem> con l'attributo "action". La parte di codice precedente genererà il seguente output nel browser.

<rich: contextMenu>
Questo tag è utile per generare un menu a discesa basato sugli eventi sul lato client. Non funzionerà automaticamente. Gli utenti devono creare l'evento JS e quindi funziona di conseguenza. Nell'esempio seguente, creeremo l'immagine di rendering e quindi creeremo gli eventi JS in base alla risposta degli utenti. Di seguito è riportato il file xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Esegui l'esempio sopra e seleziona l'immagine renderizzata. Verranno presentate le seguenti opzioni "Zoom avanti" e "Zoom indietro". Fare clic sull'opzione appropriata e la funzionalità richiesta verrà applicata all'immagine. La parte di codice precedente genererà il seguente output nel browser.

<rich: Component Control>
Questo componente è facile da usare ogni volta che vogliamo chiamare qualsiasi altra funzione dall'ambiente RichFaces. Questo tag viene utilizzato per chiamare classi di azioni basate su JavaScript. L'esempio seguente mostra come utilizzare questo tag. Creare un file e denominarlo come file "componentContent.xhtml". Inserisci il seguente pezzo di codice in esso.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>Nel codice sopra, stiamo chiamando la funzione "onclick ()" utilizzando un id "popup". Una volta eseguito, mostra un pulsante con "Chiama il popup". Dopo aver fatto clic sul pulsante, RichFaces chiama internamente la funzione JS e fornisce il seguente output nel browser.

In questo capitolo impareremo come elaborare gli alberi in RichFaces. RichFaces fornisce tutti i componenti necessari per creare e manipolare un albero.
<rich: treeNode>
Questo tag viene utilizzato per creare un albero gerarchico. Ogni nodo fornito all'interno di <treeNode> sarà un nodo figlio dell'albero. Questo tag verrà utilizzato con un altro tag chiamato <rich: tree>. Tutte le variabili di istanza che stiamo utilizzando per creare un albero devono implementare una qualsiasi di queste tre interfacce:org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, e javax.swing.tree.TreeNode.
Nel seguente esempio, popoleremo un albero utilizzando il tag <rich: treeNode> dal backend.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>Di seguito è riportata la classe Java correlata che implementa “TreeNodeImpl” interfaccia.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}La parte di codice precedente produrrà il seguente output nel browser.

<rich: treeModelAdaptor>
Questo componente prende una mappa come input, la itera e produce l'output richiesto nel browser. Ogni volta che abbiamo bisogno di popolare una mappa ricorsiva, possiamo usare un altro tag chiamato<rich:recursiveTreeModelAdaptor>.
L'esempio seguente mostra come eseguire il rendering della struttura del progetto nel browser. In RichFaces 3, questi due tag vengono utilizzati <rich: treeNodeAdaptor> e <rich: recursiveTreeNodeAdaptor>.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>Abbiamo bisogno di creare due nuovi java bean per questo esempio. Di seguito è riportato lo snippet di codice per la classe bean "FileSystemBean.java", che contiene il nome della cartella richiesta.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}Di seguito è riportato lo snippet di codice per la classe bean "FileSystemNode.java", che contiene il nodo foglia richiesto del progetto.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}L'esempio precedente produrrà il seguente output nel browser.

In questo capitolo, impareremo i diversi metodi di gestione degli errori che possono essere implementati in RichFaces.
Gestione degli errori lato server e lato client
Abbiamo bisogno di passare attraverso la vecchia tecnica Java (try / Catch) per gestire le eccezioni basate sulla classe di azione. Per il lato client, possiamo aggiungere un file extra, che mostrerà il messaggio di errore ogni volta che si è verificato un errore sul lato client.
Il seguente frammento di codice può essere aggiunto in web.xml per gestire gli errori sul lato client.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Nota, l'eccezione precedente fornirà solo messaggi di eccezione statica e potremmo dover utilizzare la classe JSF "ExceptionHandler" per utilizzare la proprietà dell'eccezione dinamica. In fase di esecuzione, RichFaces fornisce alcune funzionalità per convalidare i campi di input, che possono essere utilizzati come elemento costitutivo principale dell'eccezione nell'applicazione.
Crea un nuovo file e inserisci il codice seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>La classe java corrispondente dovrebbe essere una normale classe bean come la seguente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}L'esempio precedente produrrà il seguente output nel browser, ogni volta che si verificherà un errore nel <h: form>.

Caricamento delle risorse
RichFaces migliora la procedura di gestione delle risorse standard nell'applicazione JSF. Questo può essere implementato configurando ResourceServlet o ottimizzando le risorse. Per configurare ResourceServlet, dobbiamo aggiungere la seguente parte di codice in web.xml.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Possiamo anche abilitare l'ottimizzazione nell'applicazione JSF, che ottimizzerà diversi file JavaScript e CSS. Dobbiamo aggiungere il codice seguente per ottenere l'ottimizzazione nell'applicazione.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>