RichFaces - Concetti di base
In questo capitolo vedremo alcuni concetti di base di RichFaces e impareremo come RichFaces gestisce l'elaborazione delle richieste AJAX e molte altre funzionalità.
Elaborazione della richiesta AJAX
Come accennato in precedenza, RichFaces fornisce ricchi componenti dell'interfaccia utente che abilitano le funzionalità AJAX nell'applicazione Web anche senza implementare alcun codice AJAX. Tutte queste funzionalità AJAX vengono introdotte tramitea4:j libreria di tag. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, e <a4j:poll>sono i quattro tag che aiutano lo sviluppatore a includere le funzionalità AJAX nell'applicazione web. Impareremo di più sulle librerie di tag in un capitolo successivo.
Elaborazione parziale dell'albero
In un'applicazione AJAX convenzionale, tutti i campi di input verranno elaborati come diversi nodi di un albero, tuttavia, in RichFaces abbiamo la possibilità di inviare parzialmente i nodi dell'albero e convalidare i campi richiesti.
Consideriamo un esempio per capirne di più. Supponiamo che ci siano un totale di cinque elementi in HTML: "Nome", "ID dipendente", "Stipendio dipendente", "Indirizzo dipendente" e "Reparto dipendenti". Ora vuoi convalidare o elaborare solo l'ID dipendente, che può essere possibile utilizzando RichFaces ma non utilizzando AJAX. Devi inviare l'intero modulo al server. RichFaces fornisce un attributo di esecuzione che può identificare un componente specifico ed elaborare lo stesso. Di seguito sono riportati i diversi livelli di attributi di esecuzione disponibili.
@all - Questo attributo elaborerà tutti i tuoi dati.
@none - Può essere utilizzato quando non si desidera elaborare nessuno dei dati.
@this - Questo elaborerà solo il componente richiedente.
@form - Questo elaborerà l'intero modulo che contiene il componente richiedente.
@region - Questo elaborerà una regione specifica di una pagina web.
Aggiornamenti vista parziale
Come i campi di input, RichFaces fornisce opzioni simili per aggiornare visualizzazioni diverse. Gli sviluppatori possono personalizzare la visualizzazione in base alla loro scelta. Come l'attributo di esecuzione, esiste un attributo di rendering che funziona in modo simile all'attributo di esecuzione. Tutti questi attributi funzionano in base all'identificatore ID di una pagina web.
Di seguito sono riportati i diversi livelli di attributi di rendering disponibili.
@all - Questo aggiornerà l'intero componente.
@none - Questo non aggiornerà nessuno dei tuoi componenti.
@this - Questo aggiornerà solo il componente richiedente.
@from - Questo aggiornerà il modulo che contiene i dati richiedenti.
@region - Questo aggiornerà una regione specifica della pagina web.
Altri tag a4j
Finora, abbiamo discusso le proprietà concettuali dell'applicazione RichFaces. In questa sezione, impareremo a conoscerli in dettaglio con esempi pratici.
<a4j: AJAX>
Questo è uno dei componenti principali offerti da RichFaces. Questo non è altro che una parte estesa del tag JSF2.0 f: AJAX. Questo tag attiva una richiesta AJAX ogni volta che si verifica un evento JS nelle pagine web. L'esempio seguente descrive di più su questo tag. Crea una pagina "xhtml" nella cartella della pagina web e chiamala "a4jAJAXExample.xhtml". Quindi, incolla la seguente parte di codice.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Abbiamo anche bisogno di creare un bean gestito per contenere gli input dalla pagina web. Vai avanti e crea una classe java nella directory del pacchetto sorgente. Di seguito è riportato il filemanagedbean.java codice classe.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Salva entrambi i file ed esegui, che produrrà il seguente output nel browser.

<a4j: param>
a4j: param è un'estensione del tag f: param. Viene utilizzato per assegnare un valore a una proprietà o una variabile di istanza. Questo tag è in grado di assegnare il valore alla variabile di istanza in modo permanente. Di seguito è riportato il codice "a4jparamExample.html".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Di seguito è riportato il codice della classe bean gestito corrispondente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
}Vai avanti ed esegui il file. Di seguito è riportato l'output nel browser.

Ora, nella console del server vedrai il seguente output, che dimostra che il file xhtml sta comunicando con il bean gestito per impostare la variabile di istanza in fase di esecuzione.

<a4j: commandButton>
Abbiamo già utilizzato il tag del pulsante di comando nel nostro esempio precedente. Viene utilizzato per creare un pulsante all'interno di una pagina xhtml, che genererà e comunicherà con il motore AJAX per elaborare la richiesta specifica. Prende un input e lo elabora e restituisce un output nel browser web.
Nell'esempio precedente, abbiamo creato due pulsanti: "TutorialsPoint" e "RichFace Tutorials". Il nostro tag del pulsante di comando comunica internamente con il bean gestito e imposta le variabili di istanza richieste. È anche responsabile del rendering del valore.
<a4j: commandLink>
Il collegamento ai comandi funziona come il componente <h: commandlink> di JSF 2.0. Il pulsante di comando genera una richiesta AJAX basata sull'invio, ogni volta che il collegamento del comando funziona sull'evento clic JS. Questa è l'unica differenza che abbiamo nel pulsante di comando e nel collegamento del comando. L'esempio seguente ti aiuterà a capire meglio il tag lib. Crea il file "a4jCommandLink.xhtml" e incolla il codice seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Non è necessario modificare nulla nella classe bean gestita. Esegui questo file e il seguente sarà l'output nel browser.

<a4j: outputPanel>
Il pannello di output funziona come un intervallo della pagina HTML. Viene utilizzato per raggruppare diversi componenti di una pagina Web anziché specificarli singolarmente. Nell'esempio precedente, abbiamo utilizzato il pannello di output per visualizzare il messaggio fornito nella casella di testo di input. Di seguito è riportata la sintassi del pannello di output.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
Questa è la caratteristica fondamentale di RichFaces, che permette di elaborare alcune parti della pagina web da. Utilizzando questo tag, l'elaborazione parziale dell'albero avviene in RichFaces. Viene utilizzato principalmente per aumentare il processo di rendering. L'esempio seguente ti aiuterà a capirlo in dettaglio. Crea un file "a4jregionExample.xhtml" utilizzando il codice seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Insieme a questa pagina xhtml, aggiorna di conseguenza il nostro managedBean.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}La parte di codice precedente produrrà il seguente output nel browser.

Ogni volta che si fa clic sul collegamento di comando "uno", verrà elaborato l'intero modulo, tuttavia, quando si fa clic sul collegamento di comando "due", verrà elaborata solo l'istanza del messaggio racchiusa in un tag di regione. Allo stesso modo, se racchiudiamo il link del comando "uno" in un altro tag della regione, elaborerà solo i primi due parametri di input. Di seguito è riportato lo screenshot della console del server, ogni volta che si fa clic sul collegamento del comando "due".

Ogni volta che si fa clic sul collegamento del comando "uno", il seguente sarà l'output.

<a4j: repeat>
Il tag di ripetizione funziona esattamente in modo simile al tag <ui: repeat> di JSF. Aiuta a scorrere su un elenco nella pagina web. Nel seguente esempio di file "a4jRepeat.xhtml", stiamo iterando un elenco dalla nostra classe bean gestita.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Una volta eseguito questo file specifico nel browser, otterrai il seguente output.

<a4j: status>
Come suggerisce il nome, questo tag è utile ogni volta che desideri visualizzare lo stato della tua richiesta AJAX nel front-end. Puoi includere un normale messaggio di testo o gif o stato basato su immagini secondo la tua scelta. Per una piccola applicazione come la seguente, avrai una visione dello stato nel front-end, tuttavia, ogni volta che esegui una richiesta AJAX complessa, questo stato è molto visibile. Modificare "a4jregionExample.xhtml" come mostrato di seguito.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Ogni volta che si esegue questa applicazione, è possibile vedere un assaggio di due stati "funzionante ..." e "Fatto". Questi stati scompariranno automaticamente ogni volta che la richiesta viene completata.
<a4j: include> / <a4j: keepAlive>
Include e keepAlive, entrambi i tag sono stati introdotti in RichFaces 3.0 ma in RichFaces 4 questi tag sono stati svalutati poiché queste funzionalità possono essere facilmente ottenibili utilizzando diversi altri tag utilizzati in Facelets come <ui: include> e <ui: insert>. Come suggerisce il nome, include è stato introdotto per includere una pagina in un'altra e keepAlive è stato introdotto per controllare l'ambito del bean gestito associato a una pagina JSF. Si consiglia di utilizzare la versione aggiornata di qualsiasi API software e utilizzare il componente <UI> e l'implementazione di "annotazione" per raggiungere gli obiettivi aziendali.
<a4j: log>
Come suggerisce il nome, questo componente a4j aiuta a generare le informazioni di registrazione nel browser web. Il seguente esempio spiega di più su questo tag. Modifica il file "a4jregionExample.xhtml" nel modo seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
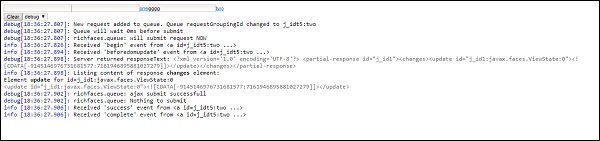
</html>Ora esegui il codice sopra nel browser e il seguente sarà l'output. a4j: log genererà i log richiesti di tutti i livelli quando richiesto.

<a4j: jsFunction>
Questa è la funzionalità più avanzata di RichFaces, in cui è possibile creare una funzione JS automatica senza alcun codice JavaScript. Il CDK genererà un codice JavaScript automatico basato su qualsiasi evento JS.
Nell'esempio seguente, stiamo creando una funzione JavaScript che verrà chiamata ogni volta che passiamo il mouse su un valore specificato.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
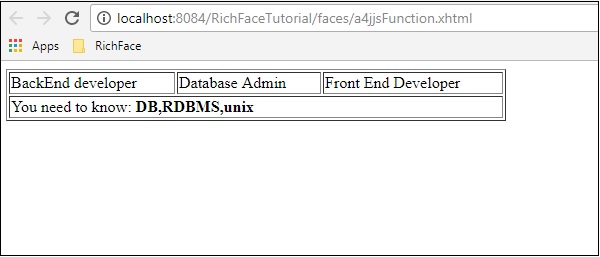
</html>Il codice precedente genererà il seguente output nel browser. A seconda dell'evento JS, CDK sovrascriverà il metodo denominato “showMySkill ()” e i valori richiesti verranno stampati nel browser.

<a4j: AJAXListener>
Questo tag viene utilizzato quando si desidera eseguire un particolare listener appena prima di visualizzare il risultato nel browser. Questo tag non è disponibile in RichFaces 4 perché la stessa funzionalità è disponibile in
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Nell'esempio sopra, al clic del pulsante "Invia", verrà creato un evento JS, che chiamerà il metodo "aree" implementato all'interno della classe bean e il risultato corrispondente verrà visualizzato come risultato.