RichFaces - Pelle ricca
RichFaces è dotato di una nuova funzionalità per controllare l'aspetto del tuo sito Web in modo centralizzato, chiamata Rich Skin. Skin è un'implementazione di alto livello di vecchi file CSS, che è più conveniente per lo sviluppatore back-end per controllare l'aspetto del sito web. Sono disponibili alcune skin integrate, che possono essere personalizzate in base alla tua scelta.
Pelle incorporata
Ci sono un certo numero di skin incorporate disponibili nel file jar del componente RichFaces. Di seguito sono disponibili alcune skin ricche integrate.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Nell'esempio seguente, implementeremo la skin "classica". È molto facile implementare una qualsiasi delle skin sopra menzionate. Prima di procedere ulteriormente, aggiungere la skin nel file "web.xml" utilizzando la riga di codice fornita di seguito. Possiamo aggiungere qualsiasi skin di nostra scelta dall'elenco sopra. Abbiamo solo bisogno di modificare il tag <param-value> con il nome di skin appropriato.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Dopo averlo aggiunto, creare un file "SkinExample.xhtml" e aggiungere la seguente riga di codice.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
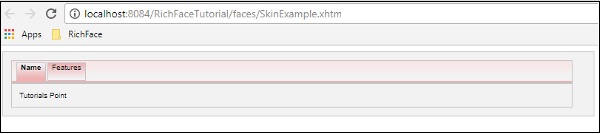
</ui:composition>Una volta eseguita questa pagina, di seguito verrà visualizzato l'output nel browser, dove ogni scheda si propaga dinamicamente per generare un output diverso. Dopo aver premuto la scheda successiva, verrà visualizzato un output diverso.

Nell'esempio precedente, <rich: panel> crea un pannello in cui stiamo creando diverse schede utilizzando <rich: tab>. <Rich: tabPanel switchType = "AJAX"> fornisce la transizione AJAX della scheda utilizzata.
Creazione / modifica della pelle
Skin non è altro che una versione estesa del design CSS, che verrà applicato alla pagina web in fase di runtime. Nella sezione precedente, abbiamo appreso alcune funzionalità incorporate di base della skin. In questa sezione, creeremo la nostra skin o modificheremo la skin esistente. La skin in RichFaces può essere personalizzata nei seguenti tre livelli.
Skin property file- Tutti gli skin vengono generati tramite diversi file di proprietà menzionati nel file jar "rechfaces-a4j-4.5.17.Final". Tutto quello che dobbiamo fare è creare uno stesso file di proprietà e tenerlo nella nostra cartella di origine e modificare la sua proprietà. Dobbiamo modificare il nostro "web.xml" di conseguenza per riflettere sulla nostra nuova proprietà skin nel sito web.
Component style sheet - Implementa un nuovo file CSS di tua scelta e usalo nell'applicazione.
Overwrite style class - È possibile sovrascrivere lo stile menzionando direttamente le proprietà dello stile nel file xhtml.
Prendiamo in considerazione un esempio. Personalizzeremo la nostra precedente skin "classica". Crea un file delle proprietà all'interno del pacchetto "source" e chiamalo "custom.skin.properties". Di seguito sono riportate le voci di questo file di proprietà che sono state copiate da altri file di proprietà disponibili nel file jar menzionato sopra.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainA seconda del livello di abilità, possiamo modificare qualsiasi attributo in questo file delle proprietà. Possiamo aggiungere una nuova classe di stile o modificare quella esistente. Una volta che abbiamo finito con la creazione del nuovo file di proprietà, è il momento di aggiungere lo stesso nel file “web.xml”. Di seguito è riportato l'ingresso del "web.xml", che dovrebbe puntare alla nostra pelle.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Assicurati che il nuovo file delle proprietà sia presente nella directory di origine, altrimenti genererà un errore di runtime che dice "NoClassFound Exception".
Vai avanti ed esegui il file precedente denominato "SkinExample.xhtml". Di seguito verrà visualizzato l'output nel browser, dove potremo vedere che l'intero aspetto del sito Web è cambiato in "Ruby" poiché un nuovo file di proprietà è stato copiato dal file ruby.properties.

Modifica della skin in fase di esecuzione
In questo esempio, cambieremo la skin in fase di esecuzione. Crea una classe di skin come la seguente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Quindi modificare il file "web.xml" come segue, per popolare il nome dello skin in fase di esecuzione.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Dopo averlo fatto, dobbiamo modificare i file di configurazione dell'applicazione JSF. I file possono essere posizionati nella cartella web-INF. Aggiungere la seguente proprietà del bean ad esso.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Di seguito è riportato il codice del file xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
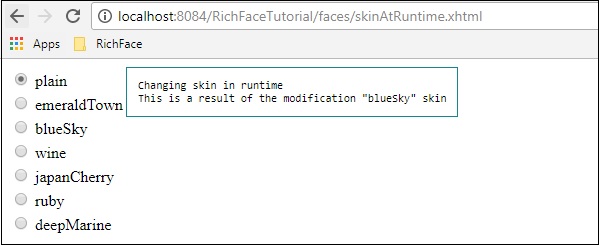
</html>La parte di codice precedente produrrà il seguente output nel browser.

Nell'esempio sopra, inizialmente stiamo selezionando "plain", quindi punta a plain. Una volta propagato tramite il pulsante di opzione, cambierà il colore di conseguenza.