PyGTK-アロークラス
gtk.Arrowオブジェクトは、4つの基本的な方向を指す単純な矢印を描画するために使用されます。このクラスはから継承されますgtk.Misc クラスとオブジェクトは、ラベルウィジェットやボタンウィジェットなど、割り当てられたスペースを占有します。
通常、Arrowオブジェクトは次のコンストラクターを使用して作成されます-
Arr = gtk.Arrow(arrow_type, shadow_type)事前定義されたarrow_type定数は-です。
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
事前定義されたshadow_type定数を次の表に示します-
| gtk.SHADOW_NONE | アウトラインなし。 |
| gtk.SHADOW_IN | 輪郭は内側に面取りされています。 |
| gtk.SHADOW_OUT | 輪郭はボタンのように外側に面取りされています。 |
| gtk.SHADOW_ETCHED_IN | アウトライン自体は内側に面取りされていますが、フレームは外側に面取りされています。 |
| gtk.SHADOW_ETCHED_OUT | アウトラインは外側のベベル、フレームのベベルは内側です。 |
例
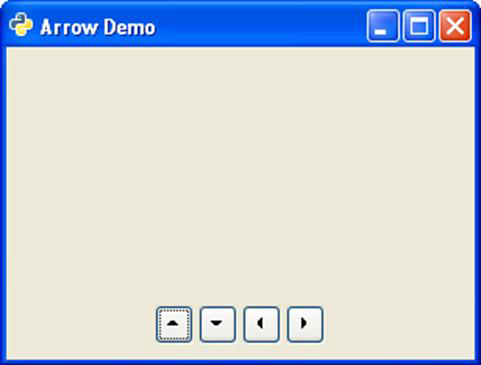
次の例では、4つのボタンウィジェットがHboxに追加されています。各ボタンの上に、それぞれ上、下、左、右を指すgtk.Arrowオブジェクトが配置されます。HBOXコンテナは、配置コンテナを使用してトップレベルウィンドウの下部に配置されます。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-