PyGTK-カレンダークラス
PyGTKツールキットのカレンダーウィジェットは、一度に1か月のビューを持つ単純なカレンダーを表示します。月と年を変更するためのナビゲーションコントロールがデフォルトで表示されます。表示オプションは適切に構成できます。
月プロパティの値は0から11の間であり、日付プロパティの値は1から31の間です。
gtk.Calendarオブジェクトを作成するための簡単なコンストラクターがあります-
cal = gtk.Calendar()デフォルトの表示スタイルには、現在の月と年、および曜日の名前が表示されます。
gtk.Calendarクラスには次のメソッドがあります-
Calendar.select_month(mm、yy)—これにより、カレンダーの表示が指定されたものに変更されます mm そして yy。
Calendar.select_day(dd)—これは指定されたものを選択します dd 値が1〜31の場合、カレンダー上。 dd が0の場合、当日の選択は削除されます。
Calendar.display_options()—これはカレンダー表示オプションをで指定された値に設定します flags。可能な表示オプションは次の組み合わせです。
| gtk.CALENDAR_SHOW_HEADING | 月と年を表示することを指定します。 |
| gtk.CALENDAR_SHOW_DAY_NAMES | 3文字の日の説明が存在する必要があることを指定します。 |
| gtk.CALENDAR_NO_MONTH_CHANGE | ユーザーがカレンダーで月を切り替えるのを防ぎます。 |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | カレンダーの左側に、現在の年の各週の番号を表示します。 |
| gtk.CALENDAR_WEEK_START_MONDAY | デフォルトの日曜日ではなく、月曜日に暦週を開始します。 |
Calendar.get_date()—これは、カレンダーの現在の年、月、および選択した日番号をタプル(年、月、日)として取得します。
gtk.Calendarウィジェットは次のシグナルを発します-
| 日選択 | これは、ユーザーまたはプログラムによって1日が選択されたときに発行されます。 |
| 月が変更されました | これは、暦月がプログラムによって、またはユーザーによって変更されたときに発行されます。 |
| 来月 | これは、ユーザーがカレンダーヘッダーの「翌月」のナビゲーションコントロールをクリックしたときに表示されます。 |
| 来年 | これは、ユーザーがカレンダーヘッダーの「翌年」ナビゲーションコントロールをクリックしたときに発行されます。 |
| 前月 | これは、ユーザーがカレンダーヘッダーの「前月」ナビゲーションコントロールをクリックしたときに発行されます。 |
| 前年度 | これは、ユーザーがカレンダーヘッダーの「前年度」ナビゲーションコントロールをクリックしたときに発行されます。 |
次の例では、gtk.Calendarコントロールと4つのボタンがトップレベルウィンドウに配置されています。
「見出し」ボタンをクリックすると、カレンダーの表示オプションがSHOW_HEADING −に設定されます。
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)ユーザーが「日の名前」ボタンをクリックすると、コールバックは表示オプションをSHOW_DAY_NAMESに設定します-
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)「両方」ボタンを押すと、両方の表示オプションが有効になります。まず、表示オプションのすべてのフラグを0に設定すると削除されます。
self.cal.set_display_options(0)「設定」ボタンは、現在マークされている日付を表示するメッセージボックスをポップアップします。
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()例
次のコードを確認してください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
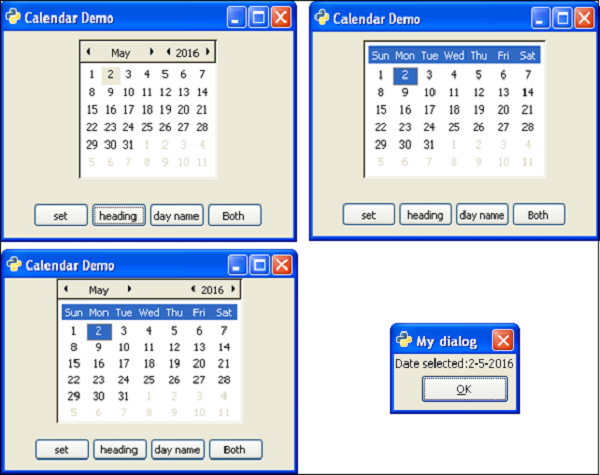
gtk.main()上記のコードは次の出力を生成します-