PyGTK-クイックガイド
PyGTKは、GTK + GUIライブラリ用にPythonおよびCで記述されたラッパーのセットです。これはGNOMEプロジェクトの一部です。Pythonでデスクトップアプリケーションを構築するための包括的なツールを提供します。他の一般的なGUIライブラリのPythonバインディングも利用できます。
PyQtQTライブラリのPythonポートです。私たちのPyQtチュートリアルは見つけることができますhere。同様に、wxPythonツールキットは、もう1つの人気のあるクロスプラットフォームGUIライブラリであるwxWidgetsのPythonバインディングです。wxPythonチュートリアルが利用可能ですhere。
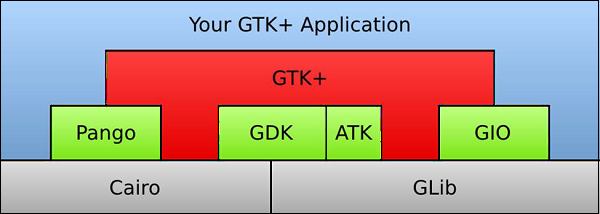
GTK+、またはGIMP Toolkitは、グラフィカルユーザーインターフェイスを作成するためのマルチプラットフォームツールキットです。ウィジェットの完全なセットを提供するGTK +は、小さな1回限りのツールから完全なアプリケーションスイートに至るまでのプロジェクトに適しています。
GTK +は、幅広い言語をサポートするようにゼロから設計されています。PyGTKはGTK +のPythonラッパーです。
GTK +は、次の4つのライブラリを中心に構築されています-
Glib− GTK +の基礎を形成する低レベルのコアライブラリ。Cのデータ構造処理を提供します。
Pango −国際化に重点を置いたテキストのレイアウトとレンダリングのためのライブラリ。
Cairo −複数の出力デバイス(X Window System、Win32を含む)をサポートする2Dグラフィックス用のライブラリ
ATK −スクリーンリーダー、拡大鏡、代替入力デバイスなどのアクセシビリティツールを提供する一連のインターフェイス用のライブラリ。

PyGTKはプロセスを容易にし、Pythonプログラミング言語を使用してグラフィカルユーザーインターフェイスでプログラムを作成するのに役立ちます。基盤となるGTK +ライブラリは、GNOMEデスクトップ用のフル機能のアプリケーションを開発するためのあらゆる種類の視覚要素とユーティリティを提供します。PyGTKはクロスプラットフォームライブラリです。LGPLライセンスの下で配布されているフリーソフトウェアです。
PyGTKはGTK + 2.xを中心に構築されています。GTK +3のアプリケーションを構築するために、PyGObjectバインディングも利用できます。
MicrosoftWindows用のPyGTK
Microsoft Windows用のPyGTKのインストールには、次の手順が含まれます。
Step 1 − 32ビットPythonインタープリター(最新のPython 2.7ディストリビューション)をインストールします
Step 2 − GTK +ランタイムをダウンロードしてインストールします。
Step 3 − GTK +ランタイムをダウンロードしてインストールします−https://ftp.gnome.org
Step 4 −次のURLからPyCairoおよびPyGobjectモジュールをダウンロードすることもお勧めします− https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5−便宜上、すべてのPyGTK依存関係を処理するオールインワンインストーラーも利用できます。次のURLからWindows用の最新のオールインワンインストーラーをダウンロードしてインストールします-https://ftp.gnome.org/pub/GNOME
Linux用のPyGTK
PyGTKは、ほとんどのLinuxディストリビューション(Debian、Fedora、Ubuntu、RedHatなどを含む)に含まれています。ソースコードは、次のURLからダウンロードしてコンパイルすることもできます。
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
PyGTKを使用してウィンドウを作成するのは非常に簡単です。続行するには、最初にgtkモジュールをコードにインポートする必要があります。
import gtkgtkモジュールにはgtk.Windowクラスが含まれています。そのオブジェクトはトップレベルウィンドウを構築します。gtk.Windowからクラスを派生させます。
class PyApp(gtk.Window):コンストラクターを定義し、 show_all() gtk.windowクラスのメソッド。
def __init__(self):
super(PyApp, self).__init__()
self.show_all()ここで、このクラスのオブジェクトを宣言し、そのmain()メソッドを呼び出してイベントループを開始する必要があります。
PyApp()
gtk.main()ラベルを追加することをお勧めします “Hello World” 親ウィンドウで。
label = gtk.Label("Hello World")
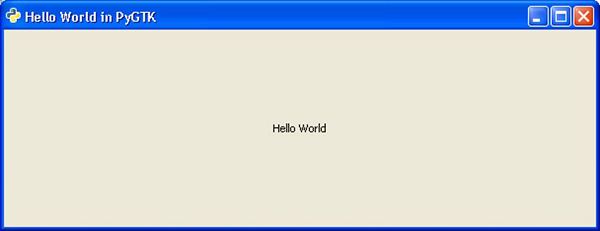
self.add(label)以下は表示する完全なコードです “Hello World”−
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()上記のコードを実装すると、次の出力が得られます。

PyGTKモジュールには、さまざまなウィジェットが含まれています。gtk.Objectクラスは、ほとんどのウィジェットおよび一部の非ウィジェットクラスの基本クラスとして機能します。PyGTKを使用するデスクトップアプリケーションのトップレベルウィンドウは、gtk.Windowクラスによって提供されます。次の表に、重要なウィジェットとその機能を示します。
| S.NO | クラスと説明 |
|---|---|
| 1 | gtk.Widget これは、すべてのPyGTKウィジェットのgtk.baseクラスです。gtk.Widgetは、ウィジェットに共通のメソッドとシグナルのセットを提供します。 |
| 2 | gtk.Window これは、1つの子ウィジェットを保持するトップレベルウィンドウです。gtk.Windowは、タイトルバーと、ユーザーがウィンドウを閉じたり、サイズを変更したり、移動したりできるアイテムで装飾された表示領域です。 |
| 3 | gtk.Button これは、クリックされたときにシグナルを発行するプッシュボタンウィジェットです。gtk.Buttonは通常、テキストラベル付きのプッシュボタンとして表示され、通常、コールバック関数をアタッチするために使用されます。 |
| 4 | gtk.Entry これは、1行のテキスト入力ウィジェットです。 |
| 5 | gtk.Label このウィジェットは、限られた量の読み取り専用テキストを表示します。 |
| 6 | gtk.ButtonBox これは、複数のボタンを含むウィジェットの基本クラスです。 |
| 7 | gtk.HBox これは、子ウィジェットを単一の水平行に編成するコンテナーです。 |
| 8 | gtk.VBox これは、子ウィジェットを1つの列に編成するコンテナーです。 |
| 9 | gtk.Fixed これは、ピクセルで指定された固定サイズで固定位置に子ウィジェットを配置できるコンテナです。 |
| 10 | gtk.Layout これにより、子ウィジェットとカスタム描画を含む無限のスクロール可能領域が提供されます。 |
| 11 | gtk.MenuItem このウィジェットは、メニュー項目の外観と動作を実装します。gtk.MenuItemの派生ウィジェットサブクラスは、メニューの唯一の有効な子です。ユーザーが選択すると、ポップアップメニューを表示したり、関連する関数やメソッドを呼び出したりできます。 |
| 12 | gtk.Menu これは、ユーザーがナビゲートおよびアクティブ化してアプリケーション機能を実行できるMenuItemオブジェクトのリストで構成されるドロップダウンメニューです。 |
| 13 | gtk.MenuBar これにより、メニュー項目がアプリケーションウィンドウまたはダイアログに水平に表示されます。 |
| 14 | gtk.ComboBox このウィジェットは、アイテムのリストから選択するために使用されます。 |
| 15 | gtk.Scale これは、数値を選択するための水平または垂直のスライダーコントロールです。 |
| 16 | gtk.Scrollbar これにより、水平または垂直のスクロールバーが表示されます。 |
| 17 | gtk.ProgressBar これは、長時間実行されている操作の進行状況を表示するために使用されます。 |
| 18 | gtk.Dialog これにより、ユーザー情報とアクションのポップアップウィンドウが表示されます。 |
| 19 | gtk.Notebook このウィジェットは、子が重複するページであるコンテナであり、タブラベルの使用を切り替えることができます。 |
| 20 | gtk.Paned これは、水平または垂直に配置された2つのペインを持つウィジェットの基本クラスです。子ウィジェットがウィジェットのペインに追加されます。2つの子の間の分割は、ユーザーが調整できます。 |
| 21 | gtk.TextView このウィジェットは、TextBufferオブジェクトの内容を表示します。 |
| 22 | gtk.Toolbar このコンテナは、水平バーまたは垂直バーの一連のボタンとウィジェットを保持および管理します。 |
| 23 | gtk.TreeView このウィジェットは、標準のTreeModel(ListStore、TreeStore、TreeModelSort)のコンテンツを表示します |
| 24 | gtk.DrawingArea このウィジェットは、カスタムユーザーインターフェイス要素の作成に役立ちます。gtk.DrawingAreaは基本的に、描画可能なウィンドウを含む空白のウィジェットです。 |
| 25 | gtk.Calendar このウィジェットはカレンダーを表示し、ユーザーが日付を選択できるようにします。 |
| 26 | gtk.Viewport このウィジェットは、より大きなウィジェットの一部を表示します。 |
gtk.Windowクラスのオブジェクトは、ユーザーが一般的にWwindowと考えるウィジェットを提供します。このウィジェットはコンテナであるため、1つの子ウィジェットを保持できます。タイトルバーとサイズ変更コントロールで装飾された表示可能領域を提供します。
gtk.Windowクラスには次のコンストラクタがあります-
gtk.Window(type)タイプパラメータは、次のいずれかの値を取ります-
| gtk.WINDOW_TOPLEVEL(デフォルト) | このウィンドウには親がありません。トップレベルウィンドウは、メインのアプリケーションウィンドウとダイアログです。 |
| gtk.WINDOW_POPUP | この窓にはフレームや装飾はありません。ポップアップウィンドウは、メニューとツールチップに使用されます。 |
gtk.Windowクラスの重要なメソッドのいくつかを以下に示します-
| S.NO | メソッドと説明 |
|---|---|
| 1 | set_title(string) これにより、gtk.windowの「title」プロパティがで指定された値に設定されます。 title。ウィンドウのタイトルがタイトルバーに表示されます。 |
| 2 | get_title() 設定されている場合、これはウィンドウのタイトルを返します。 |
| 3 | set_position() これにより、ウィンドウの位置が設定されます。事前定義された位置定数は次のとおりです。
|
| 3 | set_focus() これにより、指定されたウィジェットがウィンドウのフォーカスウィジェットとして設定されます。 |
| 4 | set_resizable() これはデフォルトで当てはまります。set_resizable()は、ユーザーがウィンドウのサイズを設定するのに役立ちます。 |
| 5 | set_decorated() これはデフォルトで当てはまります。falseの場合、ウィンドウのタイトルバーとサイズ変更コントロールは無効になります。 |
| 6 | set_modal() trueの場合、ウィンドウはモーダルになり、他のウィンドウとの相互作用が防止されます。これは、ダイアログウィジェットに使用されます。 |
| 7 | set_default_size() これにより、ウィンドウのデフォルトサイズが、指定された幅と高さ(ピクセル単位)に設定されます。 |
gtk.Windowウィジェットは次のシグナルを発します-
| アクティベート-デフォルト | これは、通常、ユーザーがReturnキーまたはEnterキーを押すことによってウィンドウのデフォルトの子ウィジェットがアクティブ化されたときに発行されます。 |
| アクティベートフォーカス | これは、通常、ユーザーがスペースキーを押すことによってフォーカスのある子ウィジェットがアクティブ化されたときに発行されます。 |
| ムーブフォーカス | これは、ユーザーがTab、Shift + Tab、または上、下、左、または右矢印キーを押したときにウィンドウの子ウィジェット内でフォーカスが変更されたときに発生します。 |
| セットフォーカス | これは、フォーカスがに変わると放出されます widget に window。 |
gtk.Buttonウィジェットは通常、テキストラベル付きのプッシュボタンとして表示されます。これは通常、ボタンがクリックされたときに呼び出されるコールバック関数またはメソッドをアタッチするために使用されます。
gtk.Buttonクラスには次のコンストラクターがあります-
gtk.Button(label = None, stock = None, use_underline = True)その中で、
Label −ボタンラベルで表示されるテキスト
Stock−ボタンで使用するストック画像とテキストを識別するストックID。デフォルトはNoneです。
Underline − Trueの場合、テキスト内のアンダースコアは、次の文字に下線を付けてニーモニックアクセラレータに使用する必要があることを示します。
在庫パラメータの事前定義された定数のいくつかは次のとおりです。
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Buttonクラスには次の重要なメソッドがあります-
| S.NO | メソッドと説明 |
|---|---|
| 1 | set_label() これにより、ボタンラベルのテキストがlabelに設定されます。この文字列は、「use_stock」プロパティがTrueの場合に在庫アイテムを選択するためにも使用されます。 |
| 2 | get_label() これにより、ボタンのラベルからテキストが取得されます |
| 3 | set_focus_on_click() Trueの場合、ボタンはマウスでクリックされたときにフォーカスを取得します。 |
| 4 | set_alignment() これは、子ウィジェットの水平方向と垂直方向の配置です。値の範囲は0.0から1.0です。 |
| 5 | set_image() これにより、imageプロパティがimageの値に設定されます。「gtkbutton-images」プロパティはTrueに設定する必要があります。 |
次の信号は、ボタンウィジェットによって発行されます-
| アクティベート | これは、gtk.Widgetの activate()メソッドが呼び出されます。ボタンの場合、「クリックされた」信号が発せられます。 |
| クリックした | これは、ポインタがボタンの上にあるときにマウスボタンを押して放したとき、またはボタンがキーボードでトリガーされたときに発生します。 |
ラベルウィジェットは、編集不可能なテキストを表示するのに役立ちます。ラベルは、他の多くのウィジェットによって内部的に使用されます。たとえば、Buttonには、顔にテキストを表示するためのラベルがあります。同様に、MenuItemオブジェクトにはラベルがあります。ラベルはウィンドウのないオブジェクトであるため、イベントを直接受信することはできません。
ラベルクラスには単純なコンストラクタがあります-
gtk.Label(str = None)次の便利なメソッドは、Labelオブジェクトで使用できます-
| S.NO | メソッドと説明 |
|---|---|
| 1 | set_text() これにより、新しいテキストがラベルとして設定されます |
| 2 | get_text() これはラベルからテキストを返します |
| 3 | set_use_underline() trueの場合、テキスト内の下線は、ニーモニックアクセラレータキーに次の文字を使用する必要があることを示します。 |
| 4 | set_justify これにより、ラベルのテキスト内の行の相対的な配置が設定されます。 可能な値は– gtk.JUSTIFY_LEFT、gtk.JUSTIFY_RIGHT、gtk.JUSTIFY_CENTER、およびgtk.JUSTIFY_FILLです。 |
| 5 | Set_line_wrap() trueの場合、行は折り返されます |
| 6 | set_selectable() trueの場合、ラベルのテキストをコピーして貼り付けるために選択できます |
| 7 | set_width_chars() ラベルの幅を設定します |
次の信号は、ラベルウィジェットによって発行されます-
| activate-current-link | これは、ユーザーがラベル内のリンクをアクティブ化したときに発行されます。 |
| アクティベートリンク | これは、URIをアクティブ化するために発行されます。 |
| コピークリップボード | これは、テキストがラベルからクリップボードにコピーされるときに発行されます。 |
エントリウィジェットは、1行のテキストエントリウィジェットです。入力したテキストがウィジェットの割り当てよりも長い場合、ウィジェットはスクロールしてカーソル位置が表示されます。
入力フィールドは、このクラスのset_visibility()メソッドを使用してパスワードモードで変換できます。入力されたテキストは、invisible_char()メソッドによって選択された文字に置き換えられます。デフォルトは「*」です。
Entryクラスには次のコンストラクタがあります-
gtk.Entry(max = 0)ここで、maxは、入力フィールドの最大長を文字数で表したものです。パラメーターは数値(0-65536)を取ります。
次の表は、Entryクラスの重要なメソッドを示しています-
| S.NO | メソッドと説明 |
|---|---|
| 1 | set_visibility(visible) falseの場合、文字をデフォルトの非表示文字に置き換えることで内容が隠されます— '*' |
| 2 | set_invisible_char(char) 入力フィールドのデフォルトの「*」文字はcharに置き換えられます |
| 3 | set_max_length(x) これにより、「max-length」プロパティがxの値に設定されます。(0-65536) |
| 4 | set_text(str) これにより、「text」プロパティが次の値に設定されます。 str。の文字列str エントリの現在の内容を置き換えます。 |
| 5 | get_text() これは、エントリの内容を含む文字列である「text」プロパティの値を返します。 |
| 6 | set_alignment() これにより、「xalign」プロパティが次の値に設定されます。 xalign。set_alignment()は、入力フィールドのコンテンツの水平位置を制御します。 |
次の信号は、エントリウィジェットによって発行されます-
| アクティベート | これは、ユーザーの操作によって、またはプログラムでエントリがアクティブ化されたときに発行されます。 gtk.Widget.activate() 方法。 |
| バックスペース | これは、 Backspace キーはキーボードから入力します。 |
| コピークリップボード | これは、エントリの選択テキストがクリップボードにコピーされたときに発行されます。 |
| カットクリップボード | これは、エントリの選択範囲が切り取られてクリップボードに配置されたときに発行されます。 |
| 貼り付けクリップボード | これは、クリップボードの内容がエントリに貼り付けられたときに発行されます。 |
順次実行されるコンソールモードアプリケーションとは異なり、GUIベースのアプリケーションはイベント駆動型です。ザ・gtk.main()関数は無限ループを開始します。GUIで発生するイベントは、適切なコールバック関数に転送されます。
GObjectクラスから派生した各PyGTKウィジェットは、放出するように設計されています ‘signal’1つ以上のイベントに応答して。信号自体は何のアクションも実行しません。代わりに、コールバック関数に「接続」されています。
一部のシグナルはウィジェットに継承されますが、一部のシグナルはウィジェット固有です。たとえば、「トグル」信号は、toggleButtonウィジェットによって発行されます。
シグナルハンドラーは、 connect() gtk.widgetクラスのメソッド。
handler_id = object.connect(name, func, func_data)最初の議論、 name、は、キャッチしたい信号の名前を含む文字列です。
2番目の引数、 func、は、キャッチされたときに呼び出されるコールバック関数です。
3番目の引数、 func_data、この関数に渡したいデータ。
コールバックメソッドを一意に識別するために使用されるハンドラーID。
たとえば、ボタンがクリックされたときにonClicked()関数を呼び出すには、次の構文を使用します。
btn.connect("clicked",onClicked,None)onClicked()関数は次のように定義されます-
def onClicked(widget, data=None):コールバックメソッドがオブジェクトメソッドの場合、追加の引数としてselfを受け取ります-
def onClicked(self, widget, data=None):例
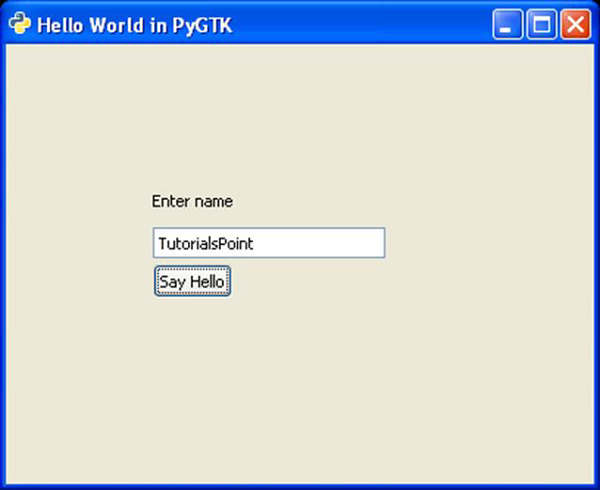
次の例では、ボタンがgtk.Windowに追加されています。ボタンがクリックされると、「HelloWorld」メッセージが出力されます。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Pythonプロンプトから上記のコードを実行します。次の出力が表示されます-

ボタンを押すと、コンソールに次の出力が表示されます-
Hello TutorialsPointシグナルメカニズムに加えて、ウィンドウシステムイベントをコールバック関数に接続することもできます。ウィンドウのサイズ変更、キーの押下、スクロールイベントなどは、一般的なウィンドウシステムイベントの一部です。これらのイベントは、アプリケーションのメインループに報告されます。そこから、シグナルを介してコールバック関数に渡されます。
システムイベントの一部を以下に示します-
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
connect()メソッドは、構文-に従ってイベントをコールバック関数に関連付けるために使用されます。
Object.connect(name, function, data)ここで、nameは、キャプチャされるイベントの名前に対応する文字列を表します。そして、function の名前です callbackイベントが発生したときに呼び出される関数。データは、コールバック関数に渡される引数です。
したがって、次のコードはButtonウィジェットを接続し、button_pressイベントをキャプチャします-
self.btn.connect("button_press_event", self.hello)以下はhello()関数のプロトタイプになります-
def hello(self,widget,event):例
以下は、ボタンイベントハンドラーのコードです-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()上記のコードを実行すると、コンソールに次の出力が表示されます-
Hello TutorialsPointPyGTKライブラリは、ウィンドウ内のウィジェットの配置を制御するためのさまざまなコンテナクラスを提供します。最も簡単な方法は、fixed container class ピクセル単位で測定された絶対座標を指定して、ウィジェットをその中に配置します。
次の手順に従いましょう-
Step 1 −のオブジェクトを宣言します fixed class
fixed = gtk.Fixed()Step 2 −ボタンウィジェットを作成し、を使用して固定コンテナに追加します put()x座標とy座標が必要な方法。ここでは、ボタンは(100,100)の位置に配置されます。
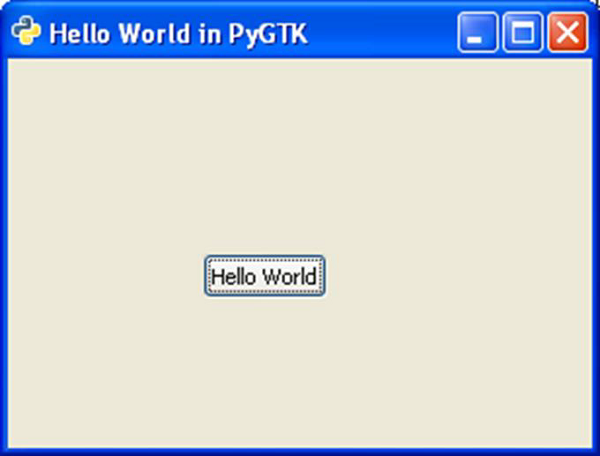
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)Step 3−固定コンテナに複数のコントロールを配置できます。そして、それをトップレベルウィンドウに追加し、show_all() 方法
self.add(fixed)
self.show_all()ただし、この絶対レイアウトは、次の理由により適切ではありません。
- ウィンドウのサイズを変更しても、ウィジェットの位置は変わりません。
- 解像度が異なるディスプレイデバイスでは、外観が均一でない場合があります。
- フォーム全体の再設計が必要になる場合があるため、レイアウトの変更は困難です。
以下は original window −

以下は resized window −

ボタンの位置はここでは変更されていません。
PyGTK APIは、コンテナ内のウィジェットの配置の管理を強化するためのコンテナクラスを提供します。絶対配置に対するレイアウトマネージャーの利点は次のとおりです。
- ウィンドウ内のウィジェットは自動的にサイズ変更されます。
- さまざまな解像度のディスプレイデバイスで均一な外観を保証します。
- ウィジェットを動的に追加または削除することは、再設計することなく可能です。
gtk.Containerは、次のクラスの基本クラスとして機能します-
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
gtk.Boxクラスは、ウィジェットが長方形の領域に配置されるコンテナーの機能を定義する抽象クラスです。gtk.HBoxおよびgtk.VBoxウィジェットはそれから派生しています。
gtk.Hboxの子ウィジェットは、同じ行に水平に配置されます。一方、gtk.VBoxの子ウィジェットは、同じ列に垂直に配置されます。
gtk.Boxクラスは次のコンストラクターを使用します-
gtk.Box(homogenous = True, spacing = 0)同種プロパティはデフォルトでTrueに設定されています。その結果、すべての子ウィジェットに均等に割り当てられます。
gtk.Boxは、パッキングメカニズムを使用して、開始または終了のいずれかを参照して、特定の位置を参照して子ウィジェットを配置します。pack_start()メソッドは、ウィジェットを最初から最後まで配置します。それどころか、pack_end()メソッドはウィジェットを最後から最初まで配置します。または、pack_start()と同様のadd()メソッドを使用することもできます。
次のメソッドは、gtk.HBoxおよびgtk.VBoxで使用できます。
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start()
このメソッドは追加します child ボックスの開始を参照してパックされたボックスへ-
pack_start(child, expand = True, fill = True, padding = 0)以下はパラメータです-
child −これはボックスに追加されるウィジェットオブジェクトです
expand−子にボックス内に追加のスペースを与える場合、これはTrueに設定されます。余分なスペースはすべての子供の間で分割されますwidgets。
fill− Trueの場合、追加のスペースが子に割り当てられます。それ以外の場合、このパラメーターはパディングとして使用されます。
padding −これは、ボックス内のウィジェット間のピクセル単位のスペースです。
gtk_box_pack_end()
これにより、ボックスの終わりを参照してパックされた子がボックスに追加されます。
pack_end (child, expand = True, fill = True, padding = 0)以下はパラメータです-
child −これは追加するウィジェットオブジェクトです
expand−子にボックス内に追加のスペースを与える場合、これはTrueに設定されます。この余分なスペースは、すべての子ウィジェット間で分割されます。
fill − Trueの場合、追加のスペースが子に割り当てられ、それ以外の場合はパディングとして使用されます。
padding −これは、ボックス内のウィジェット間のピクセル単位のスペースです。
set_spacing (spacing) ボックスの子の間に配置するピクセル数を設定する関数です。
メソッド add (widget)gtk.Containerクラスから継承されます。ウィジェットをコンテナに追加します。このメソッドは、pack_start()メソッドの代わりに使用できます。
例
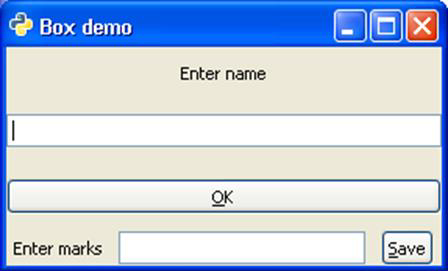
以下の例では、トップレベルウィンドウに垂直ボックス(gtk.VBoxオブジェクトボックス)が含まれています。次に、VBoxオブジェクトvbとHBoxオブジェクトhbがあります。上のボックスには、ラベル、エントリウィジェット、ボタンが縦に配置されています。下のボックスには、ラベル、エントリ、ボタンの別のセットが垂直に配置されています。
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

gtk APIのButtonBoxクラスは、コンテナが複数のボタンを水平または垂直に保持するための基本クラスとして機能します。2つのサブクラスHButtonBoxとVButtonBoxは、それ自体がgtk.BoxクラスのサブクラスであるButtonBoxクラスから派生しています。
ボタンボックスは、アプリケーション全体でボタンの一貫したレイアウトを提供するために使用されます。これは、すべてのウィジェットにわたって永続的な1つのデフォルトレイアウトとデフォルトの間隔値を提供します。
ザ・ set_spacing() gtk.Boxクラスのメソッドを使用して、ボタンボックス内のボタン間のデフォルトの間隔を変更できます。
ボタンのデフォルトのレイアウトは、 set_default()方法。ボタンレイアウトの可能な値は次のとおりです。
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
例
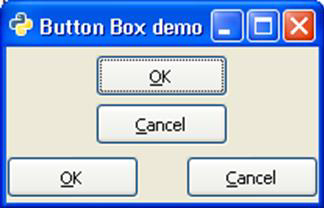
次の例では、トップレベルウィンドウ内のVBoxオブジェクトには、内部に1つのVButtonBoxオブジェクトと1つのHButtonBoxオブジェクトが含まれ、それぞれに2つのボタンがあり、それぞれ垂直方向と水平方向に配置されています。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

このウィジェットは、子ウィジェットの配置とサイズを制御するのに役立ちます。xalign、yalign、xscale、yscaleという4つのプロパティがあります。スケールプロパティは、子ウィジェットによって使用される空き領域の量を指定します。整列プロパティは、子ウィジェットを使用可能な領域内に配置するために使用されます。
4つのプロパティはすべて、0〜1.0の浮動小数点値を取ります。xscaleプロパティとyscaleプロパティが0に設定されている場合、ウィジェットは空き領域をまったく吸収しないことを意味し、1に設定されている場合、ウィジェットはそれぞれ水平方向または垂直方向に最大空き領域を吸収します。
xalignおよびyalignプロパティが0に設定されている場合、ウィジェットの左側または上部に空き領域がないことを意味します。1に設定すると、ウィジェットの左側または上部に最大の空き領域ができます。
gtk.alignmentクラスには次のコンストラクタがあります-
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)どこ、
xalign −子ウィジェットの左側にある水平方向の空き領域の割合です。
yalign −子ウィジェットの上の垂直方向の空き領域の割合です。
xscale − isは、子ウィジェットが吸収する水平方向の空き領域の割合です。
yscale − isは、子ウィジェットが吸収する垂直方向の空き領域の割合です。
例
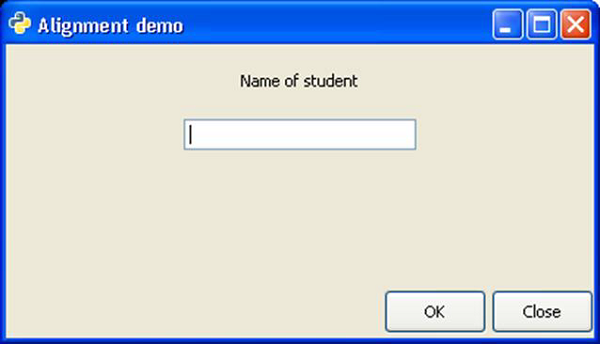
次のコードは、gtk.alignmentウィジェットの使用法を示しています。トップレベルウィンドウのVboxには、上部のVboxと下部のHboxが配置されています。上部の垂直ボックスには、ラベルとエントリウィジェットが配置され、左側に向かってスペースの50%が空いたままになり、その25%以上が0.5xalignプロパティと0.25yalignプロパティに割り当てられます。
下のHBoxでは、使用可能なすべての空き領域が左側にあります。これは、xalignプロパティに1を割り当てることで実現されます。したがって、水平ボックスの2つのボタンは右揃えで表示されます。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

PyGTKツールキットの一部のウィジェットには、独自のウィンドウがありません。このようなウィンドウのないウィジェットは、イベント信号を受信できません。このようなウィジェット、たとえばラベルは、イベントボックス内に配置されている場合、シグナルを受信できます。
EventBoxは、ウィンドウのないウィジェットにウィンドウを提供する非表示のコンテナーです。引数のない単純なコンストラクターがあります-
gtk.EventBox()例
次の例では、gtk.EventBoxの2つのウィジェットがトップレベルウィンドウに配置されています。各イベントボックス内に、ラベルが追加されます。これで、イベントボックスがコールバック関数に接続され、その上のbutton_press_eventが処理されます。イベントボックス自体は表示されないため、事実上、イベントは埋め込みラベルで発生します。したがって、任意のラベルをクリックすると、対応するコールバック関数が呼び出されます。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()上記のコードは次の出力を生成します-

コンソールでラベル1をクリックすると、「ラベル1をクリックしました」というメッセージが出力されます。同様に、ラベル2をクリックすると、「ラベル2をクリックしました」というメッセージが出力されます。
gtk.Layoutは、gtk.Fixedに似たコンテナウィジェットです。ウィジェットは、絶対座標を指定することによってレイアウトウィジェットに配置されます。ただし、レイアウトは次の点で固定ウィジェットとは異なります-
レイアウトウィジェットは、無限の幅と高さを持つことができます。幅と高さの最大値は、符号なし整数のサイズによって制限されます。
gtk.DrawingAreaウィジェットはレイアウトコンテナに含めることができます。DrawingAreaは、線、長方形などの2D要素を描画できるキャンバスです。
レイアウトコンテナをより小さなサイズのトップレベルウィンドウに配置するために、スクロールバーに関連付けるか、ScrolledWindowに配置することができます。
gtk.Layoutクラスには次のコンストラクターがあります-
gtk.Layout(hadjustment = None, vadjustment = None)ザ・ hadjustment そして vadjustment プロパティは、調整可能な境界値を持つオブジェクトを表します。
次の表に、頻繁に使用されるレイアウトの方法を示します。
| put(widget、x、y) | 指定された座標に子ウィジェットを配置します |
| set_size(w、h) | レイアウトコンテナのサイズを指定された幅と高さに設定します |
Layoutオブジェクトは、それに関連付けられた調整が変更されると、set_scroll_adjustment信号を発行します。
例
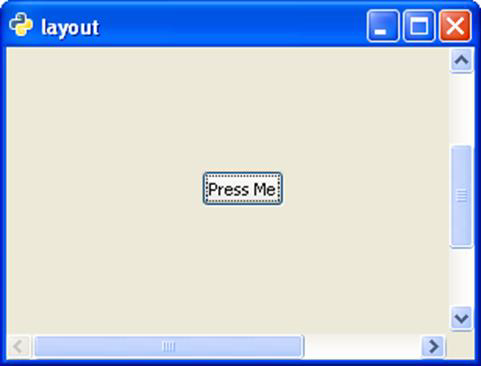
次の例では、ラベルはレイアウトコンテナの中央に配置され、レイアウトコンテナは小さいサイズのトップレベルウィンドウに配置されます。したがって、最初にScrolledWindowに追加され、次にScrolledWindowがメインウィンドウに追加されます。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

ComboBoxは、あらゆるGUIツールキットで強力で人気のあるウィジェットです。ユーザーが選択できるアイテムのドロップダウンリストを提供します。gtk.ComboBoxウィジェットはCellLayoutインターフェースを実装し、アイテムの表示を管理するためのいくつかのメソッドを提供します。
gtk.ComboBoxクラスのオブジェクトは、アイテムのコレクションを表示するウィジェットで使用できるリストモデルであるListSoreに関連付けられています。アイテムは、append()メソッドを使用してListStoreに追加されます。さらに、CellRendererTextオブジェクトが作成され、コンボボックスにパックされます。
次の手順に従って、コンボボックスを設定します。
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTKは便利な方法を提供します— gtk.combo_box_new_text()リストストアを使用する代わりにコンボボックスを作成します。関連する便利なメソッドappend_text()、prepend_text()、insert_text()、およびremove_text()は、コンボボックスのコンテンツを管理するために使用されます。
gtk.ComboBoxクラスには次のメソッドがあります-
| S.NO | メソッドと説明 |
|---|---|
| 1 | set_wrap_width() ポップアップテーブルレイアウトに表示される列数を設定します |
| 2 | get_active() 現在アクティブなアイテムのモデルのインデックスである「アクティブ」プロパティの値を返します |
| 3 | set_active() combo_boxのアクティブなアイテムを、モデルインデックスが指定されたアイテムに設定します |
| 4 | set_model() コンボボックスで使用するモデルを設定します |
| 5 | append_text() テキストで指定された文字列を、コンボボックスリストストアに格納されている文字列のリストに追加します |
| 6 | Insert_text() テキストで指定された文字列を、位置で指定されたインデックスのコンボボックスgtk.ListStoreに挿入します |
| 7 | prepend_text() リストストアに格納されている文字列のリストの前に、テキストで指定された文字列を追加します |
| 8 | remove_text() 関連するリストストアの位置で指定されたインデックスの文字列を削除します |
| 9 | get_active_text() 現在アクティブな文字列を返します |
ComboBoxウィジェットは次のシグナルを発します-
| かわった | これは、コンボボックスの新しいアイテムが選択されたときに発行されます |
| move_active | これは、アクティブな選択を移動するために発行されるキーバインディング信号です。 |
| ポップダウン | これは、コンボボックスリストをポップダウンするために発行されるキーバインド信号です。このシグナルのデフォルトのバインディングは、Alt + UpとEscapeです。 |
| 現れる | これは、コンボボックスリストをポップアップするために発行されるキーバインド信号です。このシグナルのデフォルトのバインディングはAlt + Downです。 |
ComboBoxのデモンストレーション用の2つのサンプルコードを以下に示します。
例1
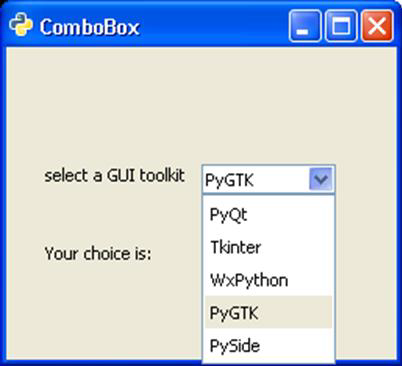
この例では、ListStoreに人気のあるPython GUIツールキットの名前が入力され、ComboBoxウィジェットに関連付けられています。ユーザーが選択すると、変更された信号が送信されます。これは、ユーザーの選択を表示するためのコールバック関数に接続されています。
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()実行すると、プログラムは次の出力を表示します-

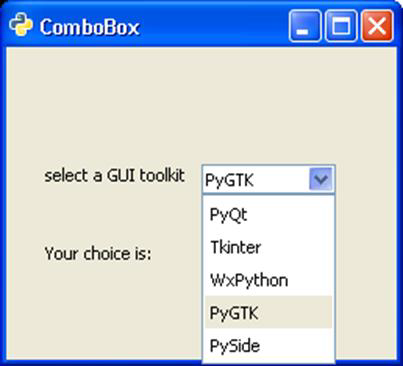
例2
プログラムの2番目のバージョンは、便利な方法を使用します combo_box_new_text()コンボボックスを作成し、append_text()関数を使用して文字列を追加します。どちらのプログラムでも、get_active_text() メソッドは、ユーザーの選択をフェッチして、ウィンドウのラベルに表示するために使用されます。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()このプログラムの出力は、前のプログラムの出力と同様です。

ToggleButtonウィジェットは2つの状態を持つgtk.Buttonです— pressed or active (またはオン)状態と normal or inactive (or off)状態。ボタンが押されるたびに、状態が切り替わります。ToggleButtonの状態は、set_active()メソッドによってプログラムで変更することもできます。ボタンの状態を切り替えるために、toggled()メソッドも使用できます。
gtk.ToggleButtonクラスには次のコンストラクターがあります-
gtk.ToggleButton(label = None, use_underline = True)ここで、ラベルはボタンに表示されるテストです。use_underlineプロパティ(Trueの場合)は、テキスト内の下線が次の文字に下線を付けてニーモニックアクセラレータに使用する必要があることを示します。
gtk.ToggleButtonクラスの重要なメソッドのいくつかを次の表に示します。
| set_active() | これにより、 active 値へのプロパティ True (アクティブまたは押されているかオン)または False (非アクティブまたは通常またはオフ) |
| get_active() | ボタンの状態を取得します |
| トグル() | これにより、トグルボタンで「トグル」信号が発信されます。 |
ToggleButtonウィジェットは次のシグナルを発します-
| トグル | これは、トグルボタンの状態がプログラムで、またはユーザーの操作によって変化したときに発行されます。 |
以下のコードは、ToggleButtonウィジェットの使用法を示しています。
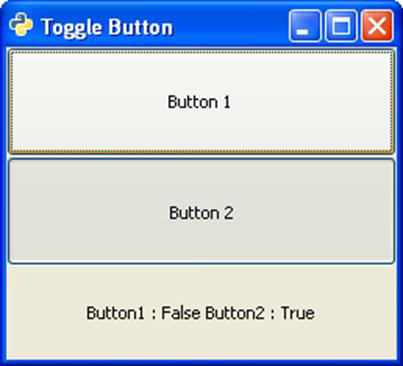
2つのToggleButtonsウィジェットとLabelウィジェットがVBoxコンテナーに配置されます。Button1によって発行されたトグル信号は、コールバック関数on_toggled()に接続されています。この関数では、Button1の状態がFalseの場合、Button2の状態はTrueに設定され、その逆も同様です。
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)ラベルのボタンの瞬間的な状態を表示します。
例
次のコードを守ってください-
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

CheckButtonウィジェットは、チェックボックスとラベルとしてスタイル設定されたToggleButtonに他なりません。ToggleButtonクラスからすべてのプロパティとメソッドを継承します。キャプションがボタンの表面にあるToggleButtonとは異なり、CheckButtonは、チェック可能で右側にラベルが付いた小さな正方形を表示します。
gtk.CheckButtonに関連付けられたコンストラクター、メソッド、およびシグナルは、gtk.ToggleButtonとまったく同じです。
例
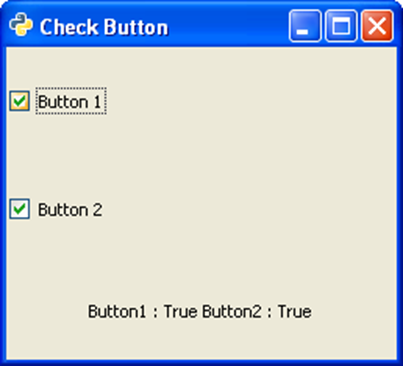
次の例は、CheckButtonウィジェットの使用法を示しています。2つのCheckButtonと1つのラベルがVBoxに配置されます。最初のCheckButtonのトグルされた信号はon_checked()メソッドに接続され、最初のボタンの状態がfalseの場合は2番目のボタンの状態をTrueに設定し、その逆も同様です。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

単一のRadioButtonウィジェットは、CheckButtonと同様の機能を提供します。ただし、同じコンテナに複数のラジオボタンが存在する場合、ユーザーは利用可能なオプションの1つから相互に排他的な選択肢を選択できます。コンテナ内のすべてのラジオボタンが同じグループに属している場合、1つが選択されると、他のラジオボタンは自動的に選択解除されます。
以下は、gtk.RadioButtonクラスのコンストラクターです。
gtk.RadioButton(group = None, Label = None, unerline = None)ボタングループを作成するには、 group=None 最初のラジオボタンとそれに続くオプションについては、最初のボタンのオブジェクトをグループとして提供します。
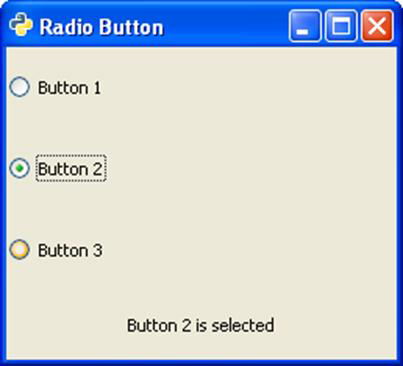
ToggleButtonとCheckButtonの場合と同様に、RadioButtonも放出します the toggled signal。以下の例では、gtk.RadioButtonウィジェットの3つのオブジェクトがVBoxに配置されています。それらはすべて、切り替えられた信号を処理するために、コールバック関数on_selected()に接続されています。
コールバック関数は、ソースRadioButtonウィジェットのラベルを識別し、VBoxに配置されたラベルに表示します。
例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

トップレベルのgtk.Windowのタイトルバーのすぐ下にある水平バーは、一連のメニューを表示するために予約されています。これは、PyGTKAPIのgtk.MenuBarクラスのオブジェクトです。
gtk.Menuクラスのオブジェクトがメニューバーに追加されます。また、コンテキストメニューやポップアップメニューの作成にも使用されます。各メニューには、1つ以上のgtk.MenuItemウィジェットを含めることができます。それらのいくつかはサブメニューにすることができ、カスケードされたMenuItemボタンがあります。
gtk.MenuBarは、gtk.MenuShellクラスからサブクラス化されています。単純なデフォルトコンストラクタがあります-
gtk.MenuBar()MenuBarにメニューを追加するには、MenuBarクラスのappend()メソッドを使用します。
メニューを作成するには、メニューバーに表示するラベルを使用してMenuItemウィジェットを作成し、サブメニューとして設定します。
たとえば、次のコードを使用して[ファイル]メニューを設定します-
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)これで、MenuItemクラスの1つ以上のウィジェットをメニューに追加できます。
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")これらのMenuItemはMenuウィジェットに追加され、メニューオブジェクトはメニューバーに追加されます。
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)PyGTKツールキットは、多くの種類のMenuItemウィジェットを提供します。ImageMenuItemは、画像が関連付けられたメニュー項目です。Stock IDパラメータを使用して任意のストック画像を使用するか、set_image()メソッドを使用して他の画像を割り当てることができます。
たとえば、画像付きの「新規」メニュー項目は次のように作成されます-
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)同様に、次のコードを使用してCheckMenuItemを追加することもできます-
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)このコードを使用して、ラジオアイテムのグループを追加することもできます-
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)メニュー項目の間に区切り線を追加したい場合があります。その目的のために、SeparatorMenuItem もご利用いただけます。
sep = gtk.SeparatorMenuItem()
menu1.append(sep)メニュー項目にキーボードショートカットを割り当てることもできます。PyGTKにはアクセラレータがあります。アクセラレータグループを作成し、それをトップレベルウィンドウにアタッチすることから始めます。
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)ショートカットを割り当てるには、 add_accelerator() 次のプロトタイプで機能する-
Item1.add_accelerator(signal, group, key, modifier, flags)以下は、事前定義された修飾子の一部です-
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Ctrl + Nショートカットを新しいメニュー項目に割り当てるには、次の構文を使用します-
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)例
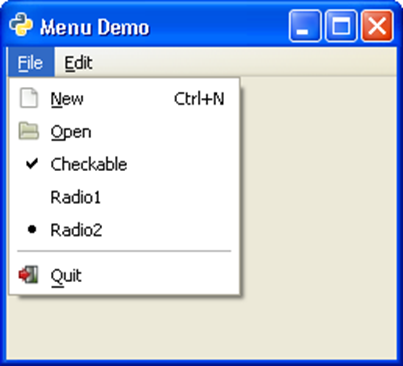
次の例は、上記の機能を示しています-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

ツールバークラスはgtk.Containerクラスから継承されます。ボタンやその他のウィジェットのセットを保持および管理します。通常、トップレベルウィンドウのメニューバーのすぐ下に、1つまたは複数の水平方向のボタンが表示されます。ツールバーは、HandleBoxと呼ばれる取り外し可能なウィンドウに配置することもできます。デフォルトでは、gtk.Toolbarウィジェットのボタンは水平に配置されます。垂直ツールバーは、orientationプロパティをに設定することで設定できます。gtk.ORIENTATION_VERTICAL。
ツールバーは、アイコン、テキスト、またはその両方を含むボタンを表示するように構成できます。スタイルの列挙子は次のとおりです。
| gtk.TOOLBAR_ICONS | これらのボタンは、ツールバーにアイコンのみを表示します。 |
| gtk.TOOLBAR_TEXT | これらのボタンは、ツールバーにテキストラベルのみを表示します。 |
| gtk.TOOLBAR_BOTH | これらのボタンは、ツールバーにテキストとアイコンを表示します。 |
| gtk.TOOLBAR_BOTH_HORIZ | これらのボタンは、垂直方向に積み重ねられるのではなく、アイコンとテキストを並べて表示します。 |
ツールバーウィジェットは、次のコンストラクターを使用して設定されます-
bar = gtk.Toolbar()ツールバーの構成要素は、gtk.ToolItemのインスタンスです。アイテムには、ToolButton、RadioToolButton、ToggleToolButton、またはSeparatorToolItemを使用できます。ToolItemオブジェクトにアイコンを割り当てるために、事前定義されたstock_IDを持つ画像を使用するか、set_image()メソッドによってカスタム画像を割り当てることができます。
次の例は、さまざまなToolItemを作成する方法を示しています-
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)複数のラジオボタンが同じグループに配置されていることに注意してください。
SeparatorToolItem
sep = gtk.SeparatorToolItem()これらのアイテムは、を呼び出すことによってツールバーに配置されます insert 方法。
gtk.Toolbar.insert(item, index)例えば、
bar.insert(new,0)set_tooltip_text()nethodを使用して、ツールチップをToolButtonに割り当てることもできます。例えば、New ツールチップは新しいツールボタンに割り当てられます。
newbtn.set_tooltip_text("New")例
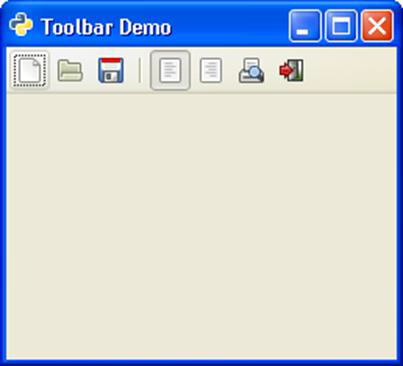
次のコードは、通常のツールアイテム、ラジオアイテム、およびセパレータアイテムを含むように設定されたツールバーを備えたトップレベルウィンドウを示しています。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

PyGTKツールキットの一部のウィジェットは、ユーザーがマウスまたはキーボードを使用して、指定された範囲でプロパティを調整できるようになっています。ビューポートのようなウィジェットは、大きなデータの調整可能な部分を表示するために使用されます。たとえば、TextViewコントロールの複数行のテキストです。
PyGTKは、このようなウィジェットに関連付けて使用されるgtk.Adjustmentオブジェクトを使用して、ユーザーの調整が処理のためにコールバック関数に渡されるようにします。調整オブジェクトには、調整可能な値の下限と上限、およびその増分ステップパラメータが含まれています。調整オブジェクトのパラメータが変更されると、changedまたはvalue_changed信号を発行します。
以下はgtk.Adjustmentクラスのコンストラクターです-
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)コンストラクターの各属性の意味は次のとおりです。
| 値 | 初期値 |
| 下 | 最小値 |
| アッパー | 最大値 |
| step_incr | ステップ増分 |
| page_incr | ページの増分 |
| ページサイズ | ページサイズ |
次の信号は、調整オブジェクトによって発行されます-
| かわった | これは、1つ(または複数)の調整属性(値属性を除く)が変更されたときに発行されます。 |
| 値が変更されました | これは、調整値属性が変更されたときに発行されます。 |
上記のように、Adjustmentオブジェクトは物理ウィジェットではありません。むしろ、属性が変更される他のウィジェットと関連付けて使用されます。範囲ウィジェットは、Adjustmentオブジェクトとともに使用されます。
このクラスは、ウィジェットの基本クラスとして機能し、ユーザーが数値パラメーターの値を下限と上限の間で調整できるようにします。スケールウィジェット(gtk.Hscaleおよびgtk.Vscale)およびスクロールバーウィジェット(gtk.HScrollbarおよびgtk.VScrollbar)は、Rangeクラスから機能を派生させます。これらの範囲ウィジェットは、Adjustmentオブジェクトと連携して機能します。
gtk.Rangeクラスの次の重要な関数は、ScaleウィジェットとScrollbarウィジェットによって実装されます-
set_update_policy()−これにより、「update-policy」プロパティが値に設定されます。ポリシーには次の値があります-
| gtk.UPDATE_CONTINUOUS | レンジスライダーを動かすと、レンジ値が変化し、「value_changed」信号が発信されます。 |
| gtk.UPDATE_DELAYED | 値は、スライダーの動きが発生しない短いタイムアウトの後に更新されるため、値の変更は継続的に更新されるのではなく、わずかに遅れます。 |
| gtk.UPDATE_DISCONTINUOUS | 値は、ユーザーがボタンを離してスライダーのドラッグ操作を終了したときにのみ更新されます。 |
set_adjustment()−これは「調整」プロパティを設定します。Adjustオブジェクトは、Rangeオブジェクトのモデルとして使用されます。
set_increments() −これにより、範囲のステップサイズとページサイズが設定されます。
set_range() −これにより、範囲ウィジェットの最小許容値と最大許容値が設定されます
set_value() −これにより、範囲の現在の値が指定された値に設定されます。
スケールウィジェットクラス-(HScaleおよびVScale)は、gtk.Rangeクラスから派生しています。
このクラスは、HScaleおよびVScaleウィジェットの抽象基本クラスとして機能します。これらのウィジェットはスライダーコントロールとして機能し、数値を選択します。
この抽象クラスの次のメソッドは、HScaleクラスとVScaleクラスによって実装されます-
set_digits() −ウィジェットの瞬時値を表示する小数点以下の桁数を設定します。
set_draw_value() − Trueに設定すると、現在の値がスライダーの横に表示されます。
set_value_pos()−これは値が描画される位置です。これは、gtk.POS_LEFT、gtk.POS_RIGHT、gtk.POS_TOP、またはgtk.POS_BOTTOMのいずれかになります。
gtk.HScaleクラスのオブジェクトは水平スライダーを提供しますが、gtk.VScaleクラスのオブジェクトは垂直スライダーを提供します。両方のクラスに同一のコンストラクターがあります-
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)調整オブジェクトには、値と境界へのアクセスを提供する多くの属性が含まれています。
このクラスは、gtk.Hscrollbarウィジェットとgtk.Vscrollbarウィジェットの抽象基本クラスです。どちらもAdjustmentオブジェクトに関連付けられています。スクロールバーの親指の位置は、スクロール調整によって制御されます。調整対象の属性は次のように使用されます-
| 下 | スクロール領域の最小値 |
| アッパー | スクロール領域の最大値 |
| 値 | スクロールバーの位置を表します。スクロールバーは下と上の間でなければなりません。 |
| ページサイズ | 表示されているスクロール可能な領域のサイズを表します |
| step_increment | 小さなステッパーの矢印がクリックされたときにスクロールする距離 |
| page_increment | スクロールする距離 Page Up または Page Down 押されたキー |
次のプログラムは、トップレベルウィンドウに追加されたVBoxに配置されたHScaleウィジェットとHScrollbarウィジェットを示しています。それぞれが調整オブジェクトに関連付けられています。
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)gtk.HScaleウィジェットは、adj1に付属するスライダーコントロールです。その更新方針、図面値の数と位置は次のように設定されています-
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbarは、水平スクロールバーを提供します。これはadj2オブジェクトに関連付けられています。その更新ポリシーもCONTINUOUSに設定されています。
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)スクロールバーの瞬時値を表示するために、「値変更」信号 the adjustment object — adj2 コールバック関数に接続されています on_scrolled()。この関数は、調整オブジェクトのvalueプロパティを取得し、スクロールバーの下のラベルに表示します。
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
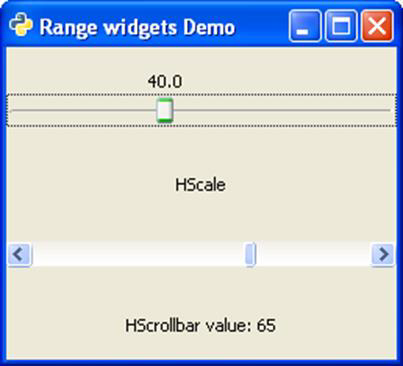
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

ダイアログウィジェットは通常、親ウィンドウの上にあるポップアップウィンドウとして使用されます。ダイアログの目的は、ユーザーからデータを収集し、それを親ウィンドウに送信することです。ダイアログは、モーダル(親フレームをブロックする場合)またはモードレス(ダイアログフレームをバイパスできます)にすることができます。
PyGTKライブラリのダイアログウィジェットは、垂直方向に分割されたウィンドウです。その上部のセクションには、ラベルウィジェットまたはエントリウィジェットがパックされたgtk.VBoxがあります。下部のセクションはaction_areaと呼ばれ、1つ以上のボタンが配置されています。2つの領域はgtk.HSeparatorで区切られています。
gtk.Dialogクラスには次のコンストラクターがあります-
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)どこ、
Title −ダイアログウィジェットのタイトルバーに表示されるテキストです。
Parent −ダイアログがポップアップするトップレベルウィンドウへの参照です。
Flag−ダイアログの動作を制御する定数を定義します。定義された定数は次のとおりです。
| gtk.DIALOG_MODAL | 設定されている場合、ダイアログはすべてのキーボードイベントを取得します |
| gtk.DIALOG_DESTROY_WITH_PARENT | 設定されている場合、ダイアログは親がであるときに破棄されます。 |
| gtk.DIALOG_NO_SEPARATOR | 設定されている場合、ボタンの上にセパレータバーはありません。 |
ボタンとは何ですか?
Buttonは、ストックID(またはテキスト)とその応答IDを持つgtk.Buttonのペアを含むタプルオブジェクトです。
応答IDは、任意の数または事前定義された応答ID定数の1つにすることができます-
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
gtk.Dialogクラスの重要なメソッドを以下に示します-
add_button() −で指定されたテキストのボタンを追加します button_text (またはbutton_textがストックIDの場合はストックボタン)action_areaにあります。
response() −response_idで指定された値で「応答」信号を発します
run() −ダイアログを表示し、delete_eventが発行されるとresponse_idを返します。
set_default_response() −ダイアログのアクション領域の最後のウィジェットを指定されたものに設定します response_id ダイアログのデフォルトウィジェットとして。
gtk.Dialogウィジェットは次のシグナルを発します-
| 閉じる | これは、ダイアログが閉じられたときに発行されます。 |
| 応答 | これは、action_areaウィジェットがアクティブ化されたとき(ボタンが「クリックされた」)、ダイアログがdelete_eventを受信したとき、またはアプリケーションがresponse()メソッドを呼び出したときに発行されます。 |
ダイアログウィジェットのaction_areaにある2つのボタンは、ストックIDgtk.STOCK.CANCELとgtk.STOCK_OKを使用します。それらは応答IDgtkに関連付けられています。RESPONSE_REJECTおよびgtk。それぞれRESPONSE_ACCEPT。いずれかのボタンを押すと、ダイアログが閉じます。run()メソッドは、対応する応答IDを返します。これは、さらに処理するために使用できます。
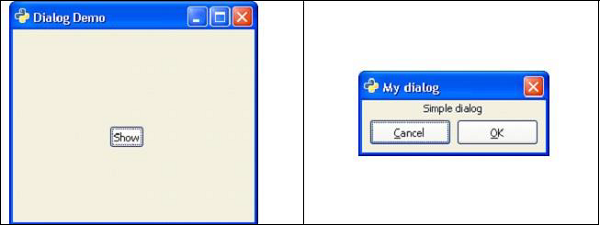
次のコードは、ボタンが含まれるトップレベルのgtk.Windowを表示します。ボタンをクリックすると、ラベルと2つのボタンを含むダイアログが表示されます。
例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

事前設定されたダイアログウィジェット
PyGTK APIには、いくつかの事前設定されたダイアログウィジェットがあります-
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
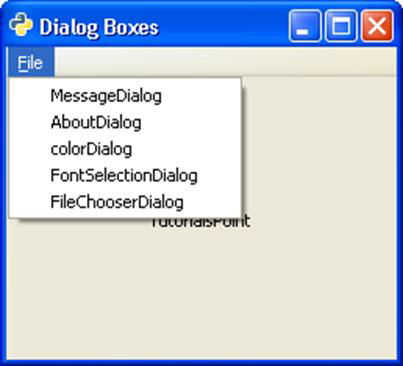
PyGTKでの上記の標準ダイアログの機能を示すために、クリックするとダイアログを呼び出すメニュー項目を含むメニューが、次のプログラムのgtk.Windowに配置されます。各メニュー項目の信号をアクティブにするために応答するコールバック関数がリストされています。また、ダイアログウィジェットの種類ごとの説明も理解できます。
例
次のコードを守ってください-
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

メッセージダイアログウィジェットは、メッセージのタイプ(エラー、質問、または情報テキスト)を表す画像を表示するように構成されたダイアログウィンドウです。MessageDialogオブジェクトは、次のコンストラクターを使用して宣言されます-
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)次の定義済みメッセージタイプは、メッセージダイアログの構成に使用されます-
| gtk.MESSAGE_INFO | これは情報メッセージです |
| gtk.MESSAGE_WARNING | これは致命的ではない警告メッセージです |
| gtk.MESSAGE_QUESTION | この質問には選択が必要です |
| gtk.MESSAGE_ERROR | これは致命的なエラーメッセージです |
事前定義されたボタンセットのセットも使用できます。
| gtk.BUTTONS_NONE | ボタンはまったくありません |
| gtk.BUTTONS_OK | これはOKボタンです |
| gtk.BUTTONS_CLOSE | これは閉じるボタンです |
| gtk.BUTTONS_CANCEL | これはキャンセルボタンです |
| gtk.BUTTONS_YES_NO | これらは[はい]ボタンと[いいえ]ボタンです |
| gtk.BUTTONS_OK_CANCEL | これらは[OK]ボタンと[キャンセル]ボタンです |
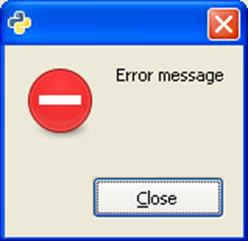
MessageBoxメニュー項目がアクティブになると、次のコールバック関数が呼び出され、メッセージボックスが出力としてポップアップ表示されます。
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()上記の関数は次の出力を生成します-

ロゴ、名前、著作権、ウェブサイト、ライセンスなどのプログラムに関する情報を表示する簡単な方法は、gtk.AboutDialogウィジェットによって提供されます。アバウトダイアログは通常、ユーザーがAbout からのオプション Helpメニュー。ダイアログのすべての部分はオプションです。
ザ・ About DialogURLと電子メールアドレスを含めることができます。gtk.AboutDialogは、ユーザーがURLと電子メールIDをクリックしたときにグローバルフックを提供します
以下は、gtk.AboutDialogクラスのコンストラクターです。
dlg = gtk.AboutDialog()次の方法を使用して、 About Dialog
set_program_name() −これはに表示される名前を設定します About Dialog。デフォルトはapplication_name()です。
set_version() −これは「バージョン」プロパティを設定します
set_copyright()−これは「著作権」を設定します。場合None, 著作権表示は非表示になっています。
set_license()−これは「ライセンス」を設定します。場合None, ライセンスボタンは非表示になっています。
set_website() −これにより、「website」プロパティが有効なURLである必要がある文字列に設定されます。
set_author() −これにより、「authors」プロパティが、セカンダリクレジットダイアログの[作成者]タブに表示される作成者名のリストに設定されます。
set_logo()−これにより、「logo」プロパティがPixbufオブジェクトに設定されます。Noneの場合、デフォルトのウィンドウアイコンセットが使用されます。
AboutDialogメニューボタンをクリックすると、次のコールバック関数が呼び出されます。この関数は、Aboutダイアログを生成します-
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()上記の関数は次の出力を生成します-

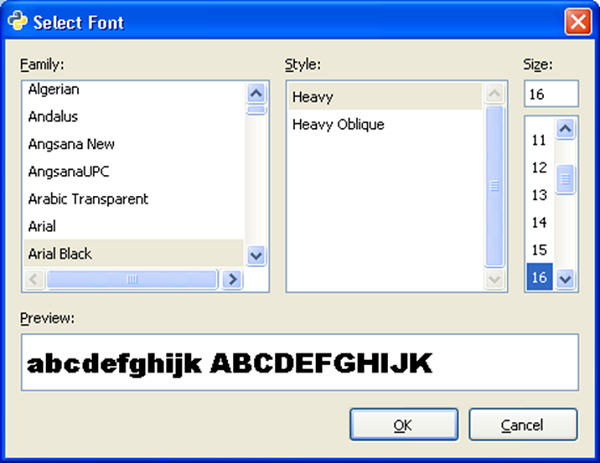
gtk.FontSelectionウィジェットを使用すると、ユーザーは特定の名前、サイズ、スタイルのフォントを選択して適用できます。ダイアログには、選択したフォントの説明で表示されるテキストを含むプレビューボックスと、[キャンセル]と[OK]の2つのボタンがあります。
PyGTK APIには、高品質の国際化されたテキストをレンダリングするために必要なクラスと機能を定義するPangoモジュールが含まれています。gtkでのフォントとテキストの処理はPangoでサポートされています。pango.Fontオブジェクトは、システムに依存しない方法でフォントを表します。pango.FontDescriptionオブジェクトには、フォントの特性が含まれています。
gtk.FontSelectionDialogは、pango.Fontオブジェクトを返します。選択したフォントを適用するために、そこからpango.FontDescriptionオブジェクトを取得してfontmetricsをフェッチします。
以下は、FontSelectionDialogクラスのコンストラクターです-
dlg = gtk.FontSelectionDialog(title)以下は、このクラスで頻繁に使用されるメソッドです。
get_font_name() −これは、現在選択されているフォント名を含む文字列を返します。フォント名が選択されていない場合は、Noneを返します。
set_font_name() −これは現在のフォントを設定します
set_preview_text() −プレビューエリアエントリのテキストを設定します
選択したフォントは、modify_font()メソッドを使用してウィジェット内のテキストに適用されます。
FontSelectionDialogメニュー項目がアクティブになると、次のコールバック関数が呼び出されます-
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()選択したフォントは、トップレベルウィンドウに配置されたラベルのテキストに適用されます。

以下は出力です-

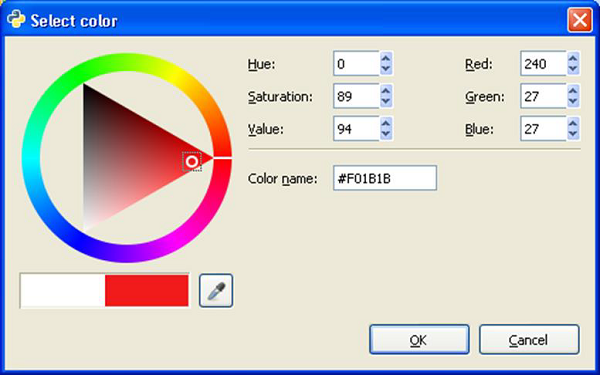
これは、PyGTK APIで事前構成されたダイアログであり、ユーザーが色を選択して適用できるようにします。内部にgtk.ColorSelectionウィジェットが埋め込まれています。
gtk.ColorScelectionウィジェットは、colowホイールと、HSVやRGBなどのカラーパラメーターの入力ボックスを表示します。新しい色は、カラーホイールを操作するか、色パラメータを入力することで選択できます。そのget_current_colorは、さらに処理するのに役立ちます。
以下は、gtk.ColorSelectionDialogクラスのコンストラクターのプロトタイプです。
dlg = gtk.ColorSelectionDialog(title)現在選択されている色は、colorsel属性から取得されます。選択した色は、modify_fg()またはmodify_bg()メソッドを使用してウィジェットに適用されます。
ColorDialogメニューボタンがアクティブになると、次のコールバック関数が実行されます-
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)選択した色は、ウィンドウのラベルウィジェットのテキストに適用されます-

以下は出力です-

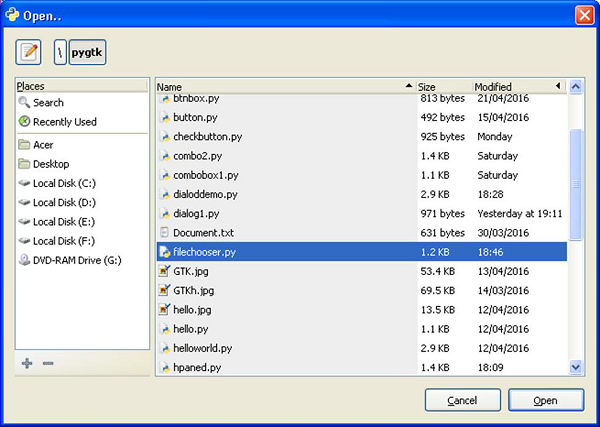
このダイアログは、開いたり保存したりする必要のあるファイルの場所と名前をユーザーが選択できるようにするのに役立ちます。FileChooserWidgetを埋め込み、action_areaに[OK]ボタンと[キャンセル]ボタンを提供します。
以下は、gtk.FileChooserDialogクラスのコンストラクターです。
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)パラメータは次のとおりです。
| 題名 | これはダイアログのタイトルです |
| 親 | ダイアログの一時的な親、またはなし |
| アクション | ダイアログの開くモードまたは保存モード |
| ボタン | これは、ボタンのラベルと応答IDのペアまたはなしを含むタプルです。 |
| バックエンド | 使用する特定のファイルシステムバックエンドの名前。 |
以下はアクションモードです-
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
表示できるファイルの種類を制限したい場合は、add_filter()メソッドを使用してgtk.FileFilterのオブジェクトを適用できます。
FileChooserDialogメニューボタンをクリックすると、次のコールバック関数が実行されます。
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()ファイルはダイアログから選択されます-

選択したファイルがトップレベルのgtk.Windowのラベルに表示されます-

ノートブックウィジェットはタブ付きコンテナです。このコンテナの各タブは異なるページを保持し、ページは重複して表示されます。タブのラベルをクリックすると、任意のページが表示されます。ラベルは、上または下、あるいは左または右に表示されるように構成できます。他のウィジェットが配置されたコンテナウィジェットまたは単一のウィジェットが各ページの下に配置されます。
1つのビューで表示するデータが大きすぎる場合、データは異なるページにグループ化され、それぞれがノートブックウィジェットの1つのタブの下に配置されます。このタイプの制御は非常に広く使用されています。たとえば、インターネットブラウザは、このタブ付きディスプレイを使用して、さまざまなタブでさまざまなページをレンダリングします。
以下はgtk.Notebookクラスのコンストラクターです-
gtk.Notebook()以下は、gtk.Notebookクラスで頻繁に使用されるメソッドです。
append_page(child, label)−これにより、タブのラベルとしてtab_labelで指定されたウィジェットを含むページがノートブックに追加されます。tab_labelをNoneにすると、デフォルトのラベルが使用されます。
insert_page(child, label, position) −これにより、ノートブックの位置で指定された場所にページが挿入されます。
remove_page(index) −指定したインデックスのページを削除します。
get_current_page() −現在のページのページインデックスを返します。
set_current_page(index) −インデックスで指定されたページ番号に切り替わります。
set_show_tabs()− falseの場合、タブは表示されません。これはデフォルトでTrueです。
set_tab_pos(pos)−これは、ノートブックのページを切り替えるためのタブが描画されるエッジを設定します。事前定義された定数は次のとおりです。
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) −これにより、指定されたテキストで新しいラベルが作成され、子を含むページのタブラベルとして設定されます。
gtk.Notebookウィジェットは次のシグナルを発します-
| 現在のページの変更 | これは、ページ順方向またはページ逆方向の要求が発行されたときに発行されます |
| フォーカスタブ | これは、タブでフォーカスを変更したときに発生します。 |
| ページ追加 | これは、ページがノートブックに追加されたときに発行されます。 |
| ページが削除されました | これは、ページがノートブックから削除された後に発行されます。 |
| 選択ページ | これは、新しい子ページが選択されたときに発行されます。 |
| ページの切り替え | これは、ノートブックのページが変更されたときに発行されます。 |
例
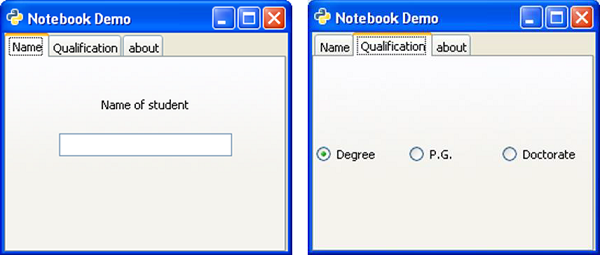
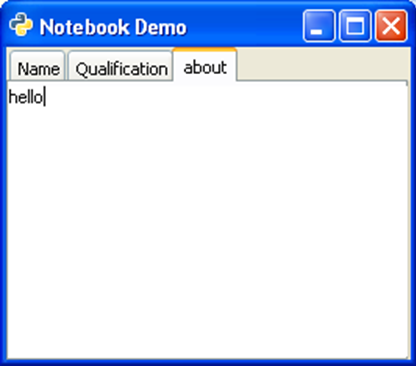
次の例では、3ページのgtk.Notebookがトップレベルのgtk.Windowに配置されています。最初のページには、ラベルと入力フィールドがパックされたVBoxがあります。'qualifications'というラベルの付いた2番目のページには、相互に排他的な3つのRadioButtonウィジェットが追加されたHButtonBoxがあります。3番目のページにはTextViewオブジェクトがあります。ページラベルが上部に表示されます。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()実行すると、上記のコードは3ページのノートブックを表示します-


フレームクラスは、gtk.Binクラスのサブクラスです。配置された子ウィジェットの周囲に装飾的な境界線を描画します。フレームには、位置をカスタマイズできるラベルが含まれている場合があります。
gtk.Frameオブジェクトは、次のコンストラクターを使用して構築されます-
frame = gtk.Frame(label = None)以下はgtk.Frame()クラスのメソッドです-
set_label(text) −これは、によって指定されたラベルを設定します text。場合None、現在のラベルが削除されます。
set_label_widget() −フレームのラベルとしてgtk.Label以外のウィジェットを設定します。
set_label_align(x, y) −これにより、フレームのラベルウィジェットと装飾の配置が設定されます(デフォルトは0.0と0.5)
set_shadow_type() −フレームのシャドウタイプを設定します。
可能な値は次のとおりです。
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
次のコードは、フレームウィジェットの機能を示しています。gtk.RadioButtonの3つのオブジェクトのグループがHButtonBoxに配置されます。
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)ボックスの周囲に境界線を描画するために、フレームウィジェットに配置され、トップレベルウィンドウに追加されます。
frm = gtk.Frame()
frm.add(hb)
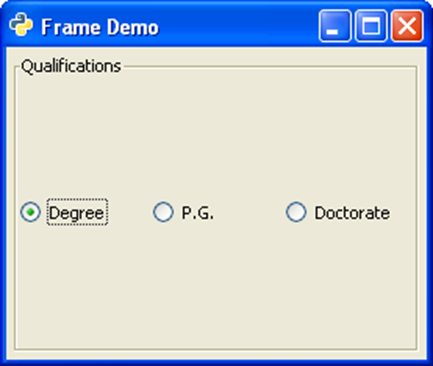
self.add(frm)例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

gtk.AspectFrameクラスは、Frameクラスのサブクラスです。このフレームの子ウィジェットは、メインウィンドウのサイズが変更されても、常にアスペクト比(幅と高さ)を保持します。
gtk.AspectFrameウィジェットのratioプロパティは、ウィジェットの幅:高さの比率を決定します。アスペクト比0.5は、幅が高さの半分であることを意味します。アスペクト比2.0は、幅が高さの2倍であることを意味します。「ratio」プロパティのデフォルト値は1.0です。
次の構文は、gtk.AspectFrameクラスのコンストラクターに使用されます-
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)ザ・ xalignプロパティは、子の左側にある水平方向の空き領域の割合を決定します。0.0は左側に空き領域がないことを意味し、1.0は左側にすべての空き領域があることを意味します。
ザ・ yalignプロパティは、子の上の垂直方向の空き領域の割合を決定します。0.0は上の空き領域がないことを意味し、1.0は上のすべての空き領域を意味します。
フレームの高さに対する幅の比率は、次の場合に維持されます。 obey_child プロパティはFalseです。
obey_childプロパティは、比率を無視するかどうかを決定します。デフォルトはTrueです。
次のコードは、Frameクラスに使用されるコードと似ています。唯一の違いは、ButonBoxがAspectFrameウィジェットに配置されることです。
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note −ウィンドウのサイズが変更されてもアスペクト比を維持する必要があるため、obey_childプロパティはFalseに設定されます。
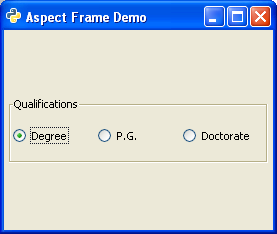
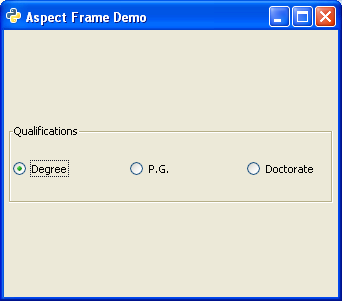
例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは、次の元のサイズ変更されたウィンドウを生成します-

Original Window

Resized Window
Treeviewウィジェットは、gtk.TreeModelインターフェースを実装するモデルのコンテンツを表示します。PyGTKは以下のタイプのモデルを提供します-
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStoreはリストモデルです。gtk.TreeViewウィジェットに関連付けると、選択するアイテムを含むリストボックスが生成されます。gtk.ListStoreオブジェクトは次の構文で宣言されます-
store = gtk.ListStore(column_type)リストには複数の列が含まれる場合があり、事前定義された型定数は-です。
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbufなど
たとえば、文字列アイテムを格納するListStoreオブジェクトは次のように宣言されます-
store = gtk.ListStore(gobject.TYPE_STRINGストアにアイテムを追加するために、append()メソッドが使用されます-
store.append (["item 1"])TreeStoreは、複数列のツリーウィジェットのモデルです。たとえば、次のステートメントは、文字列itemを持つ1つの列を持つストアを作成します。
Store = gtk.TreeStore(gobject.TYPE_STRING)TreeStoreにアイテムを追加するには、append()メソッドを使用します。append()メソッドには、親と行の2つのパラメーターがあります。トップレベルのアイテムを追加するには、親はNoneです。
row1 = store.append(None, ['row1'])複数の行を追加するには、このステートメントを繰り返す必要があります。
子行を追加するには、最上位行を親パラメーターとしてappend()メソッドに渡します-
childrow = store.append(row1, ['child1'])複数の子行を追加するには、このステートメントを繰り返す必要があります。
次に、TreeViewウィジェットを作成し、上記のTreeStoreオブジェクトをモデルとして使用します。
treeview = gtk.TreeView(store)次に、ストアデータを表示するためにTreeViewColumnを作成する必要があります。gtk.TreeViewColumnのオブジェクトは、gtk.CelRendererを使用してヘッダーとセルを管理します。TreeViewColumnオブジェクトは、次のコンストラクターを使用して作成されます-
gtk.TreeViewColumn(title, cell_renderer,…)タイトルとレンダラーに加えて、属性の値を取得するツリーモデル列を指定するには、0個以上の属性=列のペアが必要です。これらのパラメータは、以下に示すTreeViewColumnクラスのメソッドを使用して設定することもできます。
gtk.CellRendererは、さまざまなタイプのデータをレンダリングするための一連のオブジェクトの基本クラスです。派生クラスは、CellRendererText、CellRendererPixBuf、およびCellRendererToggleです。
TreeViewColumnクラスの次のメソッドは、そのオブジェクトを構成するために使用されます-
TreeViewColumn.pack_start(cell、expand = True)-このメソッドは、CellRendererオブジェクトを最初の列にパックします。展開パラメータがTrueに設定されている場合、割り当てられたスペース全体の列がセルに割り当てられます。
TreeViewColumn.add_attribute(cell、attribute、column)-このメソッドは、ツリー列のリストに属性マッピングを追加します。ザ・column ツリーモデルの列です。
TreeViewColumn.set_attributes()-このメソッドは、の属性の場所を設定します renderer を使用して attribute = column ペア
TreeViewColumn.set_visible()-If True, ツリービュー列が表示されます
TreeViewColumn.set_title()-このメソッドは、「title」プロパティを指定された値に設定します。
TreeViewColumn.set_lickable()-Trueに設定されている場合、ヘッダーはキーボードフォーカスを取得してクリックできます。
TreeViewColumn.set_alignment(xalign)-このメソッドは、「alignment」プロパティをの値に設定します。 xalign。
「クリックされた」シグナルは、ユーザーがtreeviewcolumnヘッダーボタンをクリックしたときに発行されます。
TreeViewColumnオブジェクトを構成した後、append_column()メソッドを使用してTreeViewウィジェットに追加されます。
以下は、TreeViewクラスの重要なメソッドです。
TreevVew.set_model()-これは、ツリービューの「モデル」プロパティを設定します。ツリービューにすでにモデルが設定されている場合、このメソッドは新しいモデルを設定する前にそれを削除します。場合model です None、古いモデルの設定を解除します。
TreeView.set_header_clickable()-Trueに設定すると、列のタイトルボタンをクリックできます。
TreeView.append_column()-これにより、指定されたものが追加されます TreeViewColumn 列のリストに。
TreeView.remove_column()-これにより、指定された列がツリービューから削除されます。
TreeView.insert_column()-これは指定されたものを挿入します column で指定された場所のツリービューに position。
TreeViewウィジェットは次のシグナルを発します-
| カーソルが変更されました | これは、カーソルが移動または設定されたときに発生します。 |
| 展開-折りたたみ-カーソル-行 | これは、カーソルの行を展開または折りたたむ必要がある場合に発行されます。 |
| 行アクティブ化 | これは、ユーザーが treeview 行 |
| 行が折りたたまれています | これは、ユーザーまたはプログラムによるアクションによって行が折りたたまれたときに発行されます。 |
| 行拡張 | これは、ユーザーまたはプログラムによるアクションによって行が展開されたときに発行されます。 |
TreeViewウィジェットの2つの例を以下に示します。最初の例では、ListStoreを使用して単純なListViewを作成します。
ここで、ListStoreオブジェクトが作成され、文字列アイテムが追加されます。このListStoreオブジェクトは、TreeViewオブジェクトのモデルとして使用されます-
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)次に、CellRendererTextがTreeViewColumnオブジェクトに追加され、同じものがTreeViewに追加されます。
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)TreeViewオブジェクトは、Fixedコンテナーに追加することにより、トップレベルウィンドウに配置されます。
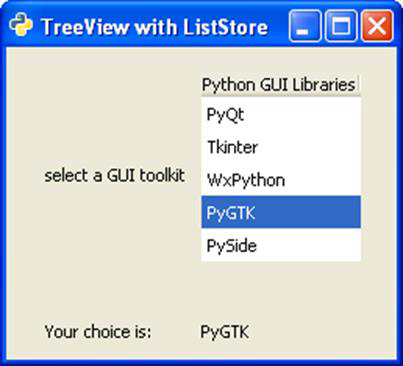
例1
次のコードを守ってください-
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()ユーザーが選択したアイテムは、ウィンドウのラベルに次のように表示されます。 on_activated callback 関数が呼び出されます。

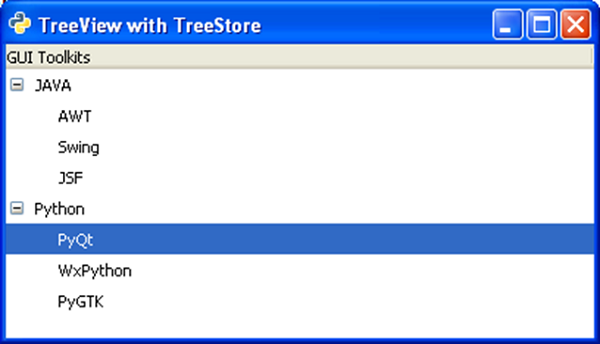
例2
2番目の例では、TreeStoreから階層TreeViewを構築します。このプログラムは、ストアを構築し、TreeViewのモデルとして設定し、TreeViewColumnを設計し、TreeViewに追加するのと同じシーケンスに従います。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()次のTreeViewが出力として表示されます-

Panedクラスは、2つの調整可能なペインを水平方向(gtk.Hpaned)または垂直方向(gtk.Vpaned)に表示できるウィジェットの基本クラスです。ペインへの子ウィジェットは、pack1()およびpack2()メソッドを使用して追加されます。
パンウィジェットは、2つのペインの間にセパレータスライダーを描画し、相対的な幅/高さを調整するためのハンドルを提供します。ペイン内の子ウィジェットのサイズ変更プロパティがTrueに設定されている場合、ペインのサイズに応じてサイズが変更されます。
次のメソッドは、HPanedクラスとVPanedクラスで使用できます-
Paned.add1(child)-これは、によって指定されたウィジェットを追加します。 child 上部または左側のペインに
Paned.add2(child)-これは、によって指定されたウィジェットを追加します。 child 下部または右側のペインに移動します。
Paned.pack1(child、resize、shrink)-これにより、で指定されたウィジェットが追加されます。 childパラメータを使用して上部または左側のペインに移動します。場合resize です True、 childペインウィジェットのサイズを変更するときにサイズを変更する必要があります。場合shrink です True、 child 最小サイズの要求よりも小さくすることができます。
Paned.pack2(child、resize、shrink)-これは、2つのペイン間の仕切りの位置を設定します。
両方のタイプのパンウィジェットは、次の信号を発します-
| 受け入れ位置 | これは次の場合に発行されます paned フォーカスがあり、フォーカスのある子ウィジェットがアクティブになります。 |
| キャンセルポジション | これは、 Esc キーを押しながら paned 焦点があります。 |
| 移動ハンドル | これは次の場合に発行されます paned フォーカスがあり、セパレータが移動します。 |
例
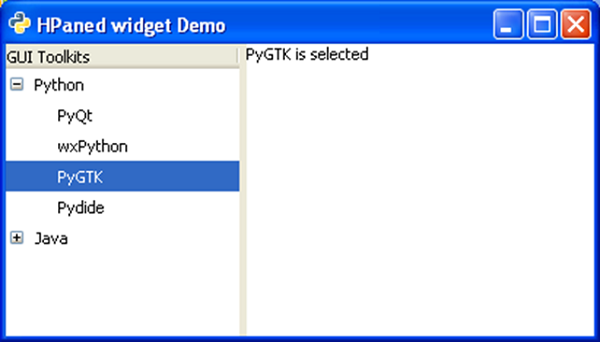
次の例では、gtk.Hpanedウィジェットを使用しています。左側のペインにTreeViewウィジェットが追加され、右側のペインにTextViewウィジェットがあります。TreeViewのいずれかの行を選択すると、コールバック関数に接続されたrow_activate信号が送信されます。ザ・on_activated()function 行のテキストを取得し、テキストビューパネルに表示します。
コードを観察する-
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()上記のコードは次の出力を生成します-

通常、ウィンドウの下部にある通知領域は、ステータスバーと呼ばれます。ステータスバーには、あらゆるタイプのステータス変更メッセージを表示できます。また、サイズを変更できるグリップもあります。
gtk.Statusbarウィジェットは、メッセージのスタックを維持します。したがって、新しいメッセージが現在のメッセージの上に表示されます。ポップされると、以前のメッセージが再び表示されます。メッセージのソースは、一意に識別するためにcontext_idで識別される必要があります。
以下はgtk.Statusbarウィジェットのコンストラクターです-
bar = gtk.Statusbar()gtk.Statusbarクラスのメソッドは次のとおりです-
Statusbar.push(context_id, text) −これにより、新しいメッセージがステータスバーのスタックにプッシュされます。
Statusbar.pop(context_id) −これにより、指定された先頭のメッセージが削除されます context_id ステータスバーのスタックから。
次の信号は、ステータスバーウィジェットによって発行されます-
| テキストポップ | これは、メッセージがステータスバーメッセージスタックから削除されたときに発行されます。 |
| テキストプッシュ | これは、メッセージがステータスバーメッセージスタックに追加されたときに発行されます。 |
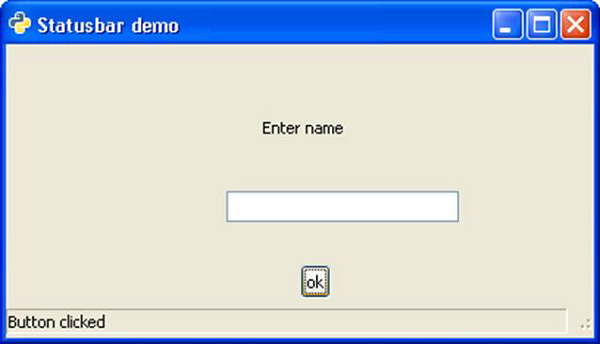
次の例は、ステータスバーの機能を示しています。トップレベルウィンドウには、2行のVBoxが含まれています。上段には、ラベル、エントリーウィジェット、ボタンが配置された固定ウィジェットがあります。一方、一番下の行には、gtk.Statusbarウィジェットが追加されています。
メッセージをステータスバーに送信するには、そのcontext_idをフェッチする必要があります。
id1 = self.bar.get_context_id("Statusbar")Buttonオブジェクトの「クリックされた」シグナルは、メッセージがステータスバーにプッシュされるコールバック関数に接続されています。また、エントリウィジェット内でEnterキーを押すと、「アクティブ化」信号が発行されます。このウィジェットは別のコールバックに接続されています。
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)両方のコールバックは push() 通知領域でメッセージをフラッシュする方法。
例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()実行すると、上記のコードは次の出力を表示します-

テキストボックスに入力してEnterキーを押すと、ステータスバーに「テキストが入力されました」というメッセージが表示されます。
プログレスバーは、実行時間の長いプロセスを視覚的に示すために使用されます。gtk.ProgressBarウィジェットは、パーセンテージモードとアクティビティモードの2つのモードで使用できます。
完了待ちの作業量を正確に見積もることができる場合、進行状況バーをパーセンテージモードで使用でき、ユーザーには完了したジョブのパーセンテージを示す増分バーが表示されます。一方、完了する作業量を正確に決定できる場合は、プログレスバーをアクティビティモードで使用します。このモードでは、バーは前後に移動するブロックを表示してアクティビティを表示します。
次のコンストラクターは、gtk.ProgressBarクラスのウィジェットを初期化します-
pb = gtk.ProgressBar()gtk.ProgressBarは、次のメソッドを使用して機能を管理します-
ProgressBar.pulse()−これにより、プログレスバーが少しずつ進んだことを示しますが、どれだけ進んだかはわかりません。このメソッドは、プログレスバーモードを「アクティビティモード」に変更します。このモードでは、ブロックが前後にバウンスします。
ProgressBar.set_fraction(fraction) −これにより、プログレスバーは、で指定されたバーの部分を「埋める」ようになります。 fraction。の値fraction 0.0から1.0の間でなければなりません。
ProgressBar.set_pulse_setup() −これは部分を設定します(によって指定されます fraction)各呼び出しのバウンスブロックを移動するためのプログレスバーの全長 pulse() 方法。
ProgressBar.set_orientation()−これはプログレスバーの方向を設定します。次の定数のいずれかに設定できます。
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
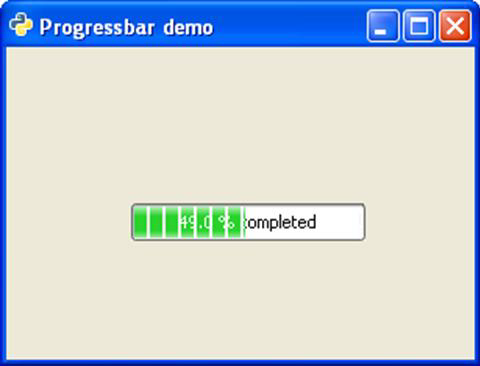
次のプログラムでは、gtk.ProgressBarウィジェットがアクティビティモードで使用されています。したがって、進行の初期位置は、によって0.0に設定されます。set_fraction() 方法。
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)100ミリ秒後に進行状況を1%インクリメントするために、タイマーオブジェクトが宣言され、100ミリ秒ごとに呼び出されるようにコールバック関数が設定され、進行状況バーが更新されます。
self.timer = gobject.timeout_add (100, progress_timeout, self)ここに、 progress_timeout()コールバック関数です。のパラメータをインクリメントしますset_fraction() メソッドを1パーセント増やし、進行中のテキストを更新して完了率を表示します。
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True例
次のコードを守ってください-
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

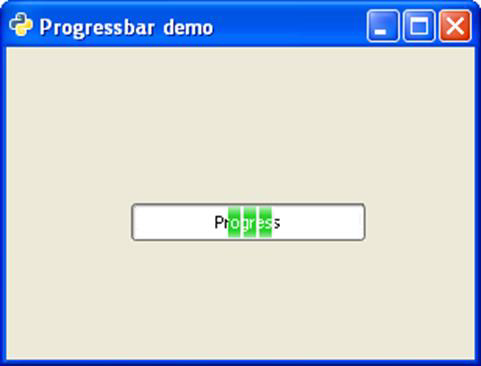
アクティビティモードでプログレスバーを使用するには、コールバック関数を次のように変更して、-を実行します。
def progress_timeout(pbobj):
pbobj.pb.pulse()
return Trueプログレスバー内のブロックの前後の動きは、アクティビティの進行状況を示します。

ウィジェットの領域がトップレベルウィンドウの領域よりも大きい場合、そのウィジェットはビューポートコンテナに関連付けられます。gtk.Viewportウィジェットは、ScrolledWindowで使用される調整機能を提供します。たとえば、ラベルウィジェットには調整がありません。したがって、ビューポートが必要です。一部のウィジェットは、ネイティブのスクロールをサポートしています。ただし、Labelまたはgtk.Tableウィジェットには組み込みのスクロールサポートがありません。したがって、ビューポートを使用する必要があります。
ViewPortクラスには次のコンストラクタがあります-
gtk.Viewport(hadj, vadj)ここに、 hadj そして vadj ビューポートに関連付けられている調整オブジェクトです。
gtk.ViewPortクラスは次のメソッドを使用します-
Viewport.set_hadjustment() −これは「調整」プロパティを設定します
Viewport.set_vadjustment() −これは「vadjustment」プロパティを設定します
Viewport.set_shadow_type() −これにより、「shadow-type」プロパティが次の値に設定されます。 type。の値type −のいずれかでなければなりません
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
gtk.Viewportオブジェクトは、水平および垂直のgtk.Adjustmentオブジェクトの一方または両方が変更されると、set-scroll-adjustmentsシグナルを発行します。
スクロールウィンドウは、親ウィンドウよりも大きい領域の他のウィジェットにアクセスするために作成されます。スクロールのネイティブサポートのTreeViewやTextViewのようないくつかのウィジェット。ラベルやテーブルなどの他の場合は、ビューポートを提供する必要があります。
次の構文は、gtk.ScrolledWindowクラスのコンストラクターに使用されます-
sw = gtk.ScrolledWindow(hadj, vadj)以下はgtk.ScrolledWindowクラスのメソッドです-
ScrolledWindow.set_hadjustment() −これは水平調整をgtk.Adjustmentオブジェクトに設定します
ScrolledWindow.set_vadjustment() −これは垂直調整をgtk.Adjustmentオブジェクトに設定します
ScrolledWindow.set_Policy (hpolicy, vpolicy)−これにより、「hscrollbar_policy」および「vscrollbar_policy」プロパティが設定されます。次の事前定義された定数のいずれかが使用されます-
gtk.POLICY_ALWAYS −スクロールバーは常に存在します
gtk.POLICY_AUTOMATIC −スクロールバーは、必要な場合、つまりコンテンツがウィンドウよりも大きい場合にのみ表示されます
gtk.POLICY_NEVER −スクロールバーが存在しない
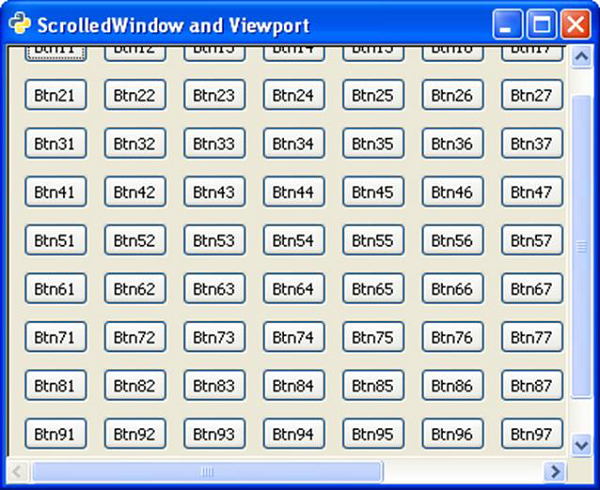
ScrolledWindow.add_with_viewport(child) -このメソッドは、スクロールされたウィンドウにネイティブのスクロール機能のないウィジェット(子で指定)を追加するために使用されます。これは、加算と同等の便利な関数です。child に gtk.Viewport、次にビューポートをスクロールウィンドウに追加します。
次のコードは、10 x10次元のgtk.Tableオブジェクトの周りにスクロールウィンドウを追加します。Tableオブジェクトは自動的な調整をサポートしていないため、ビューポートに追加されます。
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)2つのネストされたループを使用して、それぞれ10列の10行を追加します。gtk.Buttonウィジェットは各セルに配置されます。
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)この十分な大きさのテーブルが、ビューポートとともにスクロールウィンドウに追加されます。
sw.add_with_viewport(table)例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

gtk.Arrowオブジェクトは、4つの基本的な方向を指す単純な矢印を描画するために使用されます。このクラスはから継承されますgtk.Misc クラスとオブジェクトは、ラベルウィジェットやボタンウィジェットなど、割り当てられたスペースを占有します。
通常、Arrowオブジェクトは次のコンストラクターを使用して作成されます-
Arr = gtk.Arrow(arrow_type, shadow_type)事前定義されたarrow_type定数は-です。
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
事前定義されたshadow_type定数を次の表に示します-
| gtk.SHADOW_NONE | アウトラインなし。 |
| gtk.SHADOW_IN | 輪郭は内側に面取りされています。 |
| gtk.SHADOW_OUT | 輪郭はボタンのように外側に面取りされています。 |
| gtk.SHADOW_ETCHED_IN | アウトライン自体は内側に面取りされていますが、フレームは外側に面取りされています。 |
| gtk.SHADOW_ETCHED_OUT | アウトラインは外側のベベル、フレームのベベルは内側です。 |
例
次の例では、4つのボタンウィジェットがHboxに追加されています。各ボタンの上に、それぞれ上、下、左、右を指すgtk.Arrowオブジェクトが配置されます。HBOXコンテナは、配置コンテナを使用してトップレベルウィンドウの下部に配置されます。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

このクラスは、gtk.Miscクラスからも継承されます。gtk.Imageクラスのオブジェクトは画像を表示します。通常、画像はgtk.gdk.Pixbufクラスを表すピクセルバッファ内のファイルからロードされます。代わりに便利な機能set_from_file() gk.Imageウィジェットのファイルから画像データを表示するために一般的に使用されます。
gtk.Imageオブジェクトを作成する最も簡単な方法は、次のコンストラクターを使用することです-
img = gtk.Image()以下はgtk.Imageクラスのメソッドです-
Image.set_from_file() −ファイルの内容から画像データを設定します。
Image.set_from_pixbuf() −これはからの画像データを設定します pixmap オフスクリーン操作のために画像データがロードされます。
Image.set_from_pixbuf() −これはを使用して画像データを設定します pixbuf これは、クライアント側のリソースを使用して画像を説明するデータを含むオブジェクトです。
Image.set_from_stock() −これは、によって識別される在庫アイテムからの画像データを設定します。 stock_id。
Image.clear() −これにより現在の画像が削除されます。
Image.set_from_image()−これにより、クライアント側の画像バッファからの画像データが現在のディスプレイのピクセル形式で設定されます。画像がNone、現在の画像データは削除されます。
例
次のプログラムでは、gtk.Imageオブジェクトは画像ファイルから取得されます。トップレベルウィンドウにさらに追加されます。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

DrawingAreaウィジェットは、線、長方形、円弧などのオブジェクトを描画できるgtk.gdk.Windowを含む空白のキャンバスを表示します。
PyGTKは、このような描画操作にCairoライブラリを使用します。カイロは人気のある2Dベクターグラフィックライブラリです。Cで記述されていますが、C ++、Java、Python、PHPなどのほとんどの言語でバインディングがあります。Cairoライブラリを使用して、さまざまなオペレーティングシステムの標準出力デバイスで描画できます。PDF、SVG、ポストスクリプトファイルの作成にも使用できます。
さまざまな描画操作を実行するには、ターゲット出力オブジェクトのテキストでデバイスをフェッチする必要があります。この場合、図面はgtk.DrawingAreaウィジェットに表示されているため、その中に含まれているgdk.Windowのデバイスコンテキストが取得されます。このクラスにはcairo-create() デバイスコンテキストを返すメソッド。
area = gtk.DrawingArea()
dc = area.window.cairo_create()DrawingAreaウィジェットは、ウィジェットが発する次のシグナルに基づいてコールバックに接続できます-
| 気付く | ウィジェットが特定のディスプレイでインスタンス化されたときに必要なアクションを実行するため。 |
| configure_event | ウィジェットのサイズが変更されたときに必要なアクションを実行します。 |
| export_event | 描画領域が最初に画面に表示されたとき、またはウィジェットが別のウィンドウで覆われてから覆われていない(露出されている)ときに、ウィジェットのコンテンツの再描画を処理するため。 |
マウスイベントとキーボードイベントを使用して、コールバックを呼び出すこともできます。 add_events() method の gtk.Widget class。
特に興味深いのは、DrawingAreaキャンバスが最初に表示されたときに発行されるexpose-eventシグナルです。Cairoライブラリで定義されている2Dオブジェクトを描画するためのさまざまなメソッドは、expose-eventシグナルに接続されたこのコールバックから呼び出されます。これらのメソッドは、Cairoデバイスコンテキストに対応するオブジェクトを描画します。
利用可能な描画方法は次のとおりです-
dc.rectangle(x、y、w、h)-これは、指定された左上の座標に、与えられた幅と高さを持つ長方形を描画します。
dc.arc(x、y、r、a1、a2)-これは、指定された半径と2つの角度で円弧を描画します。
dc.line(x1、y1、x2、y2)-これは、2組の座標の間に線を引きます。
dc.line_to(x、y)-これは、現在の位置から(x、y)に線を引きます
dc.show_text(str)-現在のカーソル位置に文字列を描画します
dc.stroke()-アウトラインを描画します
dc.fill()-現在の色で図形を塗りつぶします
dc.set_color_rgb(r、g、b)-色を輪郭に設定し、0.0〜1.0のr、g、bの値で塗りつぶします
例
次のスクリプトは、さまざまな形状を描画し、Cairoメソッドを使用してテストします。
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()上記のスクリプトは次の出力を生成します-

スピナーと呼ばれることの多いSpinnButtonウィジェットは、右側に上下の矢印が付いたgtk.Entryウィジェットです。ユーザーは、数値を直接入力するか、上下の矢印を使用してインクリメントまたはデクリメントすることができます。gtk.SpinButtonクラスは、gtk.Entryクラスから継承されます。スピナーの数値の範囲とステップを制限できるgtk.Adjustmentオブジェクトを使用します。
SpinButtonウィジェットは、次のコンストラクターを使用して作成されます-
sp = gtk.SpinButton(adj, climb_rate, digits)ここで、adjは gtk.Adjustment object controlling range、 climb_rate は加速係数であり、桁で指定された小数点以下の桁数です。
gtk.SpinButtonクラスには次のメソッドがあります-
SpinButton.set_adjustment()-これは「調整」プロパティを設定します。
SpinButton.set_digits()-これは、「digits」プロパティを値に設定して、スピンボタンによって表示される小数点以下の桁数を決定します。
SpinButton.set_increments(step、page)-これは、マウスの左ボタンを押すたびに増分が適用されるステップ値と、マウスの中ボタンを押すたびに増分が適用されるページ値を設定します。
SpinButton.set_range()-これは、スピンボタンの最小許容値と最大許容値を設定します。
SpinButton.set_value()-これは、スピンボタンをプログラムで新しい値に設定します。
SpinButton.update_policy()-有効な値はgtk.UPDATE_ALWAYSとgtk.UPDATE_VALIDです。
SpinButton.spin(direction、increment = 1)-これは、指定された方向でSpinnerの値をインクリメントまたはデクリメントします。
以下は、事前定義された方向定数です-
| gtk.SPIN_STEP_FORWARD | step_incrementで転送 |
| gtk.SPIN_STEP_BACKWARD | step_incrementで後方に |
| gtk.SPIN_PAGE_FORWARD | step_incrementで転送 |
| gtk.SPIN_PAGE_BACKWARD | step_incrementで後方に |
| gtk.SPIN_HOME | 最小値に移動 |
| gtk.SPIN_END | 最大値に移動 |
| gtk.SPIN_USER_DEFINED | 値に増分を追加します |
SpinButton.set_wrap()— wrapがTrueの場合、範囲の上限または下限を超えると、スピンボタンの値が反対の制限に折り返されます。
gtk.SpinButtonウィジェットは次のシグナルを発します-
| 値の変更 | これは、キーボードの操作によってスピンボタンの値が変更されたときに発生します |
| 入力 | これは、値が変更されたときに発行されます。 |
| 出力 | これは、スピンボタンの表示値が変更されたときに発生します。戻り値True ハンドラーがテキストを正常に設定し、それ以上の処理が必要ない場合。 |
| 値が変更されました | これは、スピンボタンの表示を変更する設定のいずれかが変更されたときに発生します。 |
| 包まれた | これは、スピンボタンが最大値から最小値に、またはその逆にラップした直後に発行されます。 |
例
次の例は、単純な Date Selector3つのSpinButtonウィジェットを使用します。Day Selectorには、値を1〜31に制限するための調整オブジェクトが適用されます。2番目のセレクターは、1〜12か月の数用です。3番目のセレクターは、2000〜2020年の範囲を選択します。
コードを観察する-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()実行すると、上記のコードは次の出力を生成します-

PyGTKツールキットのカレンダーウィジェットは、一度に1か月のビューを持つ単純なカレンダーを表示します。月と年を変更するためのナビゲーションコントロールがデフォルトで表示されます。表示オプションは適切に構成できます。
月プロパティの値は0から11の間であり、日付プロパティの値は1から31の間です。
gtk.Calendarオブジェクトを作成するための簡単なコンストラクターがあります-
cal = gtk.Calendar()デフォルトの表示スタイルには、現在の月と年、および曜日の名前が表示されます。
gtk.Calendarクラスには次のメソッドがあります-
Calendar.select_month(mm、yy)—これにより、カレンダーの表示が指定されたものに変更されます mm そして yy。
Calendar.select_day(dd)—指定されたものを選択します dd 値が1〜31の場合、カレンダー上。 dd が0の場合、当日の選択は削除されます。
Calendar.display_options()—これはカレンダー表示オプションをで指定された値に設定します flags。可能な表示オプションは次の組み合わせです。
| gtk.CALENDAR_SHOW_HEADING | 月と年を表示することを指定します。 |
| gtk.CALENDAR_SHOW_DAY_NAMES | 3文字の日の説明が存在する必要があることを指定します。 |
| gtk.CALENDAR_NO_MONTH_CHANGE | ユーザーがカレンダーで月を切り替えるのを防ぎます。 |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | カレンダーの左側に、現在の年の各週の番号を表示します。 |
| gtk.CALENDAR_WEEK_START_MONDAY | デフォルトの日曜日ではなく、月曜日に暦週を開始します。 |
Calendar.get_date()—これは、カレンダーの現在の年、月、および選択した日番号をタプル(年、月、日)として取得します。
gtk.Calendarウィジェットは次のシグナルを発します-
| 日選択 | これは、ユーザーまたはプログラムによって1日が選択されたときに発行されます。 |
| 月が変更されました | これは、暦月がプログラムによって、またはユーザーによって変更されたときに発行されます。 |
| 来月 | これは、ユーザーがカレンダーヘッダーの「翌月」のナビゲーションコントロールをクリックしたときに表示されます。 |
| 来年 | これは、ユーザーがカレンダーヘッダーの「翌年」ナビゲーションコントロールをクリックしたときに発行されます。 |
| 前月 | これは、ユーザーがカレンダーヘッダーの「前月」ナビゲーションコントロールをクリックしたときに発行されます。 |
| 前年度 | これは、ユーザーがカレンダーヘッダーの「前年度」ナビゲーションコントロールをクリックしたときに発行されます。 |
次の例では、gtk.Calendarコントロールと4つのボタンがトップレベルウィンドウに配置されています。
「見出し」ボタンをクリックすると、カレンダーの表示オプションがSHOW_HEADING −に設定されます。
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)ユーザーが「日の名前」ボタンをクリックすると、コールバックは表示オプションをSHOW_DAY_NAMESに設定します-
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)「両方」ボタンを押すと、両方の表示オプションが有効になります。まず、表示オプションのすべてのフラグを0に設定すると削除されます。
self.cal.set_display_options(0)「設定」ボタンは、現在マークされている日付を表示するメッセージボックスをポップアップします。
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()上記のコードは次の出力を生成します-

クリップボードオブジェクトは、同じアプリケーションの2つのプロセスまたは2つのウィジェット間で共有データを保持します。gtk.Clipboardは、gtk.SelectionDataクラスの高レベルのインターフェースです。
以下はgtk.Clipboardコンストラクターのプロトタイプです-
gtk.Clipboard(display,selction)ここで、displayパラメータは、クリップボードを作成または取得するgtk.gdk.Displayオブジェクトに対応します。デフォルトでは、これは標準出力デバイスです。選択パラメーターのデフォルトは、インターンされた文字列を表すオブジェクトであるCLIPBOARDです。
PyGTKは、デフォルトでクリップボードオブジェクトを作成するための便利な関数を提供します。
gtk.clipboard.get()gtk.Clipboardクラスには次のメソッドがあります-
Clipboard.store()-これは、現在のクリップボードデータをどこかに保存して、アプリケーションが終了した後もデータが保持されるようにします。
Clipboard.clear()-これにより、クリップボードの内容が削除されます。
Clipboard.set_text(text)-クリップボードの内容を文字列に設定します。
Clipboard.request_text()-クリップボードの内容をテキストとして要求します。後でテキストを受信すると、callback によって指定されたデータで呼び出されます user_data。の署名callback は:
def callback(clipboard、text、data)-テキストには text クリップボードから取得。
クリップボードのデモンストレーションとして、次のコードはトップレベルのgtk.Windowで2つのTextViewと2つのボタンを使用します。「設定」ボタンは、on_set() 最初のtextViewからのテキストをクリップボードに置く関数。
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()2番目のボタン(「取得済み」)が押されると、クリップボードからのデータがrequest_text()メソッドによってフェッチされます-
self.clipboard.request_text(self.readclipboard, user_data = None)の内容 user_data コールバックメソッドに移動します readclipboard() 2番目のテキストビューに表示します。
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)例
以下はクリップボード操作のコード全体です-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()上記のコードは次の出力を生成します-

これは、ウィンドウ内のマウスポインターの位置を表示するのに役立つ、水平(gtk.Hruler)および垂直(gtk.Vruler)ルーラーの基本クラスです。ルーラーの小さな三角形は、ポインターの位置を示します。
ルーラーオブジェクトは、それぞれのコンストラクターで作成されます-
hrule = gtk.Hruler()
vrule = gtk.Vruler()次のgtk.Rulerクラスメソッドは、両方の派生クラスで使用できます-
Ruler.set_metric()-これは測定単位を設定します。事前定義されたメトリック定数は、gtk.PIXELS(デフォルト)、gtk.INCHES、およびgtk.CENTIMETERSです。
Ruler.set_range()-これは、ルーラーの下限と上限、位置、および最大サイズを設定します。
以下の例では、水平ルーラーと垂直ルーラーがgtk.TextViewウィジェットの左上に配置されています。
水平定規の測定値はピクセル単位です。その最小値と最大値はそれぞれ0と400です。これは、gtk.VBoxの上の行に配置されます。
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)Vboxの下の行にはHBoxが含まれています。複数行のテキストを入力できる縦定規とTextViewウィジェットが満載です。
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)例
次のコードを守ってください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()上記のプログラムによって生成された出力は、MSWord文書に似ています-

PyGTK APIのgobjectモジュールには、定期的に呼び出されるタイムアウト関数を作成するための便利な関数があります。
source_id = gobject.timeout_add(interval, function, …)2番目の引数は、最初の引数であるintervalの値であるミリ秒ごとに呼び出すコールバック関数です。追加の引数は、関数データとしてコールバックに渡される場合があります。
この関数の戻り値は次のとおりです。 source_id。これを使用すると、コールバック関数の呼び出しが停止します。
gobject.source_remove(source_id)繰り返し続けるには、コールバック関数はTrueを返す必要があります。したがって、Falseを返すことで停止できます。
次のプログラムでは、2つのボタンと2つのラベルがトップレベルウィンドウに配置されています。1つのラベルに増分番号が表示されます。btn1はon_click 1000ms(1秒)間隔でタイムアウト機能を設定します。
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)タイムアウト関数の名前は counter()。1秒ごとにラベルの番号をインクリメントします。
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return True2番目のボタンのコールバックは、タイムアウト機能を削除します。
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)例
以下は、タイムアウトの例の完全なコードです-
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()実行すると、ウィンドウの下部に2つのボタンが表示されます。ラベルの番号は、[開始]ボタンがクリックされると定期的に増加し、[停止]ボタンがクリックされると増加を停止します。
出力を観察します-

Xウィンドウが関連付けられているウィジェットはドラッグアンドドロップが可能です。プログラムでは、ドラッグアンドドロップのソースおよび/または宛先としてウィジェットを最初に指定する必要があります。ソースとして定義されたウィジェットは、ドラッグされたデータを送信できます。ドラッグされたデータがドロップされると、宛先ウィジェットはそれを受け入れます。
次の手順は、ドラッグアンドドロップ対応のアプリケーションの設定に関係しています-
Step 1 −ソースウィジェットの設定。
Step 2 − drag_source_set()メソッドは、ドラッグ操作のターゲットタイプを指定します−
widget.drag_source_set(start_button_mask, targets, info)Step 3 − start_button_mask引数は、ドラッグ操作を開始するボタンのビットマスクを指定します。
Step 4 −ターゲット引数はこの構造のタプルのリストです−
(target, flags, info)ターゲット引数は、ドラッグタイプを表す文字列です(例:text / plainまたはimage / x-xpixmap)。
Step 6 −以下のフラグは事前定義されています−
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 −フラグは0に設定されているため、制限はありません。
ウィジェットがソースとして機能する必要がない場合は、設定を解除できます-
widget.drag_source_unset()ソース信号は信号を発信します。次の表に、シグナルとそのコールバックを示します。
| drag_begin | def drag_begin_cb(widget、drag_context、data): |
| drag_data_get | def drag_data_get_cb(widget、drag_context、selection_data、info、time、data): |
| drag_data_delete | def drag_data_delete_cb(widget、drag_context、data): |
| drag_end | def drag_end_cb(widget、drag_context、data): |
宛先ウィジェットの設定
drag_dest_set()メソッドは、ドラッグされたデータを受信できるウィジェットを指定します。
widget.drag_dest_set(flags, targets, action)flagsパラメータは、次の定数のいずれかを取ることができます-
| gtk.DEST_DEFAULT_MOTION | これにより、ドラッグがこのウィジェットの可能なターゲットとアクションのリストと一致するかどうかがチェックされ、必要に応じてdrag_status()が呼び出されます。 |
| gtk.DEST_DEFAULT_HIGHLIGHT | ドラッグがこのウィジェット上にある限り、これはこのウィジェットにハイライトを描画します |
| gtk.DEST_DEFAULT_DROP | ドロップが発生したときに、ドラッグがこのウィジェットの可能なターゲットとアクションのリストと一致する場合は、 drag_get_data()ウィジェットに代わって。ドロップが成功したかどうかにかかわらず、drag_finish()。アクションが移動でドラッグが成功した場合、削除パラメーターにTRUEが渡されます。drag_finish()。 |
| gtk.DEST_DEFAULT_ALL | 設定されている場合、すべてのデフォルトアクションを実行する必要があることを指定します。 |
ターゲットは、ターゲット情報を含むタプルのリストです。アクション引数は、次の値の1つ以上のビットマスクまたは組み合わせです-
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
「ドラッグモーション」ハンドラーは、宛先ターゲットをと照合することにより、ドラッグデータが適切かどうかを判断する必要があります。 gtk.gdk.DragContext ターゲットを呼び出し、オプションでドラッグデータを調べて drag_get_data()方法。ザ・gtk.gdk.DragContext。 drag_status()メソッドを呼び出して更新する必要があります drag_context 状態。
「ドラッグアンドドロップ」ハンドラーは、を使用して一致するターゲットを決定する必要があります drag_dest_find_target() メソッドを使用してから、を使用してドラッグデータを要求します drag_get_data()方法。データは「drag-data-received」ハンドラーで利用できるようになります。