PyGTK-DrawingAreaクラス
DrawingAreaウィジェットは、線、長方形、円弧などのオブジェクトを描画できるgtk.gdk.Windowを含む空白のキャンバスを表示します。
PyGTKは、このような描画操作にCairoライブラリを使用します。カイロは人気のある2Dベクターグラフィックライブラリです。Cで記述されていますが、C ++、Java、Python、PHPなどのほとんどの言語でバインディングがあります。Cairoライブラリを使用して、さまざまなオペレーティングシステムの標準出力デバイスで描画できます。PDF、SVG、ポストスクリプトファイルの作成にも使用できます。
さまざまな描画操作を実行するには、ターゲット出力オブジェクトのテキストでデバイスをフェッチする必要があります。この場合、図面はgtk.DrawingAreaウィジェットに表示されているため、その中に含まれているgdk.Windowのデバイスコンテキストが取得されます。このクラスにはcairo-create() デバイスコンテキストを返すメソッド。
area = gtk.DrawingArea()
dc = area.window.cairo_create()DrawingAreaウィジェットは、ウィジェットが発する次のシグナルに基づいてコールバックに接続できます-
| 気付く | ウィジェットが特定のディスプレイでインスタンス化されたときに必要なアクションを実行するため。 |
| configure_event | ウィジェットのサイズが変更されたときに必要なアクションを実行します。 |
| export_event | 描画領域が最初に画面に表示されたとき、またはウィジェットが別のウィンドウで覆われてから覆われていない(露出されている)ときに、ウィジェットのコンテンツの再描画を処理するため。 |
マウスイベントとキーボードイベントを使用して、コールバックを呼び出すこともできます。 add_events() method の gtk.Widget class。
特に興味深いのは、DrawingAreaキャンバスが最初に表示されたときに発行されるexpose-eventシグナルです。Cairoライブラリで定義されている2Dオブジェクトを描画するためのさまざまなメソッドは、expose-eventシグナルに接続されたこのコールバックから呼び出されます。これらのメソッドは、Cairoデバイスコンテキストに対応するオブジェクトを描画します。
利用可能な描画方法は次のとおりです-
dc.rectangle(x、y、w、h)-これは、指定された左上の座標に、与えられた幅と高さを持つ長方形を描画します。
dc.arc(x、y、r、a1、a2)-これは、指定された半径と2つの角度で円弧を描画します。
dc.line(x1、y1、x2、y2)-これは、2組の座標の間に線を引きます。
dc.line_to(x、y)-これは、現在の位置から(x、y)に線を引きます
dc.show_text(str)-現在のカーソル位置に文字列を描画します
dc.stroke()-アウトラインを描画します
dc.fill()-現在の色で図形を塗りつぶします
dc.set_color_rgb(r、g、b)-色を輪郭に設定し、0.0〜1.0のr、g、bの値で塗りつぶします
例
次のスクリプトは、さまざまな形状を描画し、Cairoメソッドを使用してテストします。
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
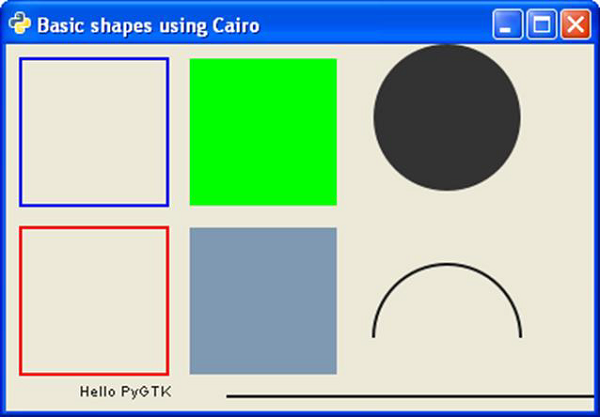
gtk.main()上記のスクリプトは次の出力を生成します-