PyGTK-AspectFrameクラス
gtk.AspectFrameクラスは、Frameクラスのサブクラスです。このフレームの子ウィジェットは、メインウィンドウのサイズが変更されても、常にアスペクト比(幅と高さ)を保持します。
gtk.AspectFrameウィジェットのratioプロパティは、ウィジェットの幅:高さの比率を決定します。アスペクト比0.5は、幅が高さの半分であることを意味します。アスペクト比2.0は、幅が高さの2倍であることを意味します。「ratio」プロパティのデフォルト値は1.0です。
次の構文は、gtk.AspectFrameクラスのコンストラクターに使用されます-
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)ザ・ xalignプロパティは、子の左側にある水平方向の空き領域の割合を決定します。0.0は左側に空き領域がないことを意味し、1.0は左側にすべての空き領域があることを意味します。
ザ・ yalignプロパティは、子の上の垂直方向の空き領域の割合を決定します。0.0は上の空き領域がないことを意味し、1.0は上のすべての空き領域を意味します。
フレームの高さに対する幅の比率は、次の場合に維持されます。 obey_child プロパティはFalseです。
obey_childプロパティは、比率を無視するかどうかを決定します。デフォルトはTrueです。
次のコードは、Frameクラスに使用されるコードと似ています。唯一の違いは、ButonBoxがAspectFrameウィジェットに配置されることです。
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note −ウィンドウのサイズが変更されてもアスペクト比を維持する必要があるため、obey_childプロパティはFalseに設定されます。
例
次のコードを確認してください-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
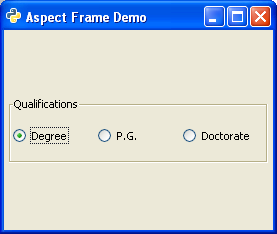
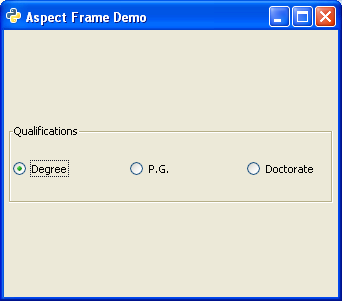
gtk.main()上記のコードは、次の元のサイズ変更されたウィンドウを生成します-

Original Window

Resized Window