BabylonJS-동적 텍스처
BabylonJS의 Dynamic Texture는 캔버스를 생성하고 텍스처에 텍스트를 쉽게 작성할 수 있습니다. 또한 캔버스로 작업하고 html5 캔버스에서 사용할 수있는 모든 기능을 동적 텍스처와 함께 사용할 수 있습니다.
우리는 텍스처에 텍스트를 쓰는 방법을 보여주고 우리가 만든 메시에 베 지어 곡선을 그리는 예제를 작업 할 것입니다.
통사론
다음은 동적 텍스처를 생성하는 구문입니다.
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);매개 변수
다음은 동적 텍스처를 만드는 데 필요한 매개 변수입니다.
name − 동적 텍스처의 이름
option − 동적 텍스처의 너비와 높이를 갖습니다.
scene − 생성 된 장면
통사론
다음은 텍스처에 텍스트를 쓰는 구문입니다.
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);매개 변수
다음은 텍스처에 텍스트를 쓰는 데 필요한 매개 변수입니다.
text − 작성 될 텍스트
x -왼쪽 가장자리로부터의 거리;
Y -반전에 따라 상단 또는 하단 가장자리로부터의 거리
font − font-style, font-size, font_name 형식의 글꼴 정의;
invertY − 기본적으로 true 인 경우 y는 상단으로부터의 거리이고, false 인 경우 y는 하단으로부터의 거리이고 문자는 반대입니다.
update − 기본적으로 true, 동적 텍스처가 즉시 업데이트됩니다.
데모
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
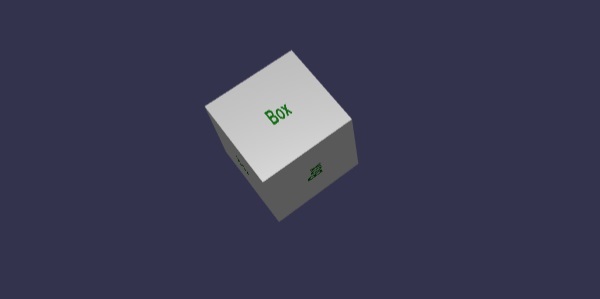
</html>산출

동적 텍스처는 또한 다음과 같이 동적 텍스처에서 html5 캔버스 메소드 및 속성으로 작업 할 수 있습니다
통사론
var ctx = myDynamicTexture.getContext();데모
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>산출

설명
그라운드 메쉬를 생성하고 동적 텍스처를 추가했습니다.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;동적 텍스처에서 캔버스로 작업하려면 먼저 canvas 메서드를 호출해야합니다.
var textureContext = textureGround.getContext()캔버스에 다음과 같이 bezierCurve를 추가합니다.
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();