Microsoft Expression Web-빈 웹 페이지
이미 웹 사이트를 만들었으므로 이제 홈 페이지를 만들어야합니다. 이전 장에서 우리는 한 페이지짜리 웹 사이트를 만들었고, 우리의 홈 페이지는 Expression Web에서 자동으로 만들어졌습니다. 따라서 빈 웹 사이트를 만든 경우 사이트의 홈 페이지를 만들어야합니다.
Microsoft Expression Web은 다음 유형의 페이지를 만들 수 있습니다.
- HTML
- ASPX
- ASP
- PHP
- CSS
- 마스터 페이지
- 동적 웹 템플릿
- JavaScript
- XML
- 텍스트 파일
이 장에서는 HTML 페이지와 해당 스타일 시트를 생성합니다.
빈 페이지 만들기
빈 페이지를 만들려면 파일 메뉴로 이동하여 New → Page… 메뉴 옵션.

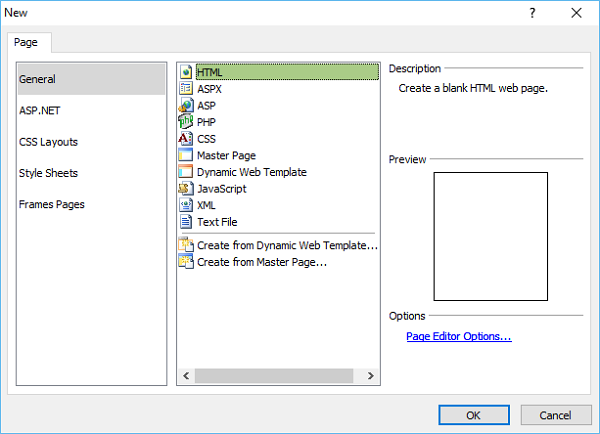
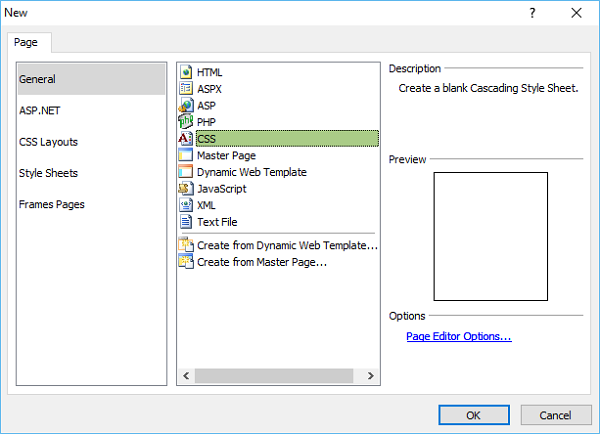
새 대화 상자에서 HTML 페이지, ASPX 페이지, CSS 페이지 등과 같은 다양한 유형의 빈 페이지를 만들고 확인을 클릭 할 수 있습니다.

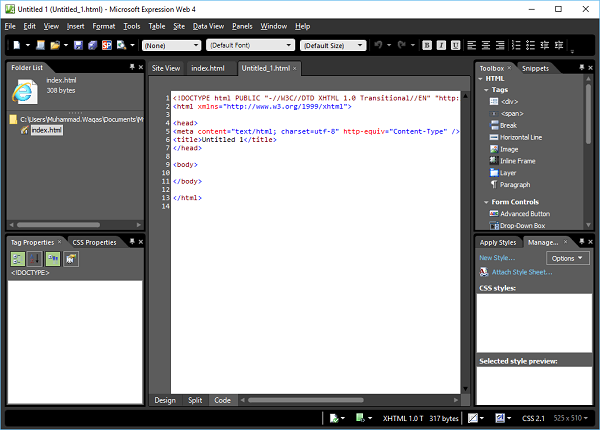
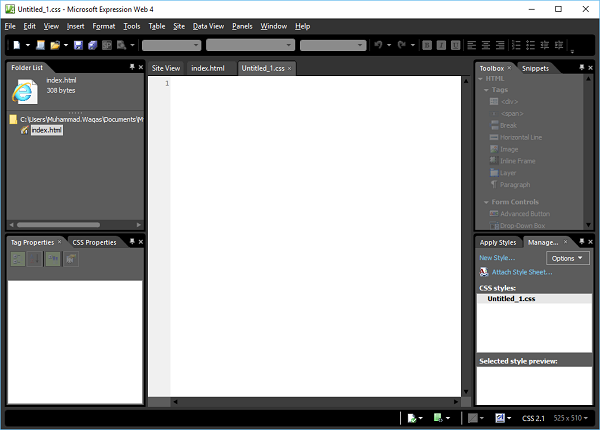
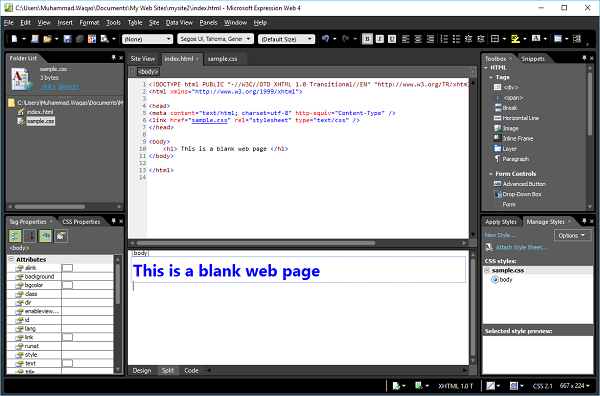
여기에서 볼 수 있듯이 기본 코드는 이미 Microsoft Expression Web에 의해 추가되었습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>보시다시피 새로 생성 된 페이지에는 파일 이름이 있습니다. Untitled_1.html 또는 Untitled_1.htm. Ctrl + S를 눌러 페이지를 저장하고 이름을 지정해야합니다.
우리 웹 사이트에는 이미 index.html페이지, 우리는 다른 것이 필요하지 않습니다. 그러나 비어있는 웹 사이트를 만든 경우이 페이지의 이름을 지정하십시오.index.html.
브라우저에서 웹을 보려면 파일 메뉴로 이동하여 Preview in Browser → Any browser, Internet Explorer를 예로 들어 보겠습니다.

CSS 페이지 만들기
CSS 페이지를 만드는 단계별 과정을 살펴 보겠습니다.
Step 1 − CSS 페이지를 생성하려면 파일 메뉴로 이동하여 New → Page… 메뉴 옵션.

Step 2 − 선택 General → CSS 확인을 클릭합니다.

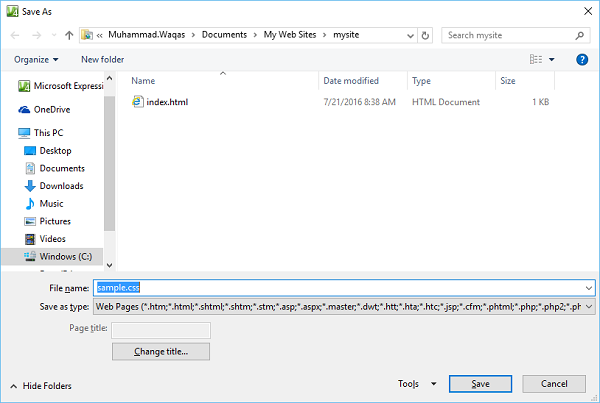
Step 3 − 페이지를 저장하고 스타일 시트의 이름을 입력합니다.

Step 4 − 클릭 Save 단추.

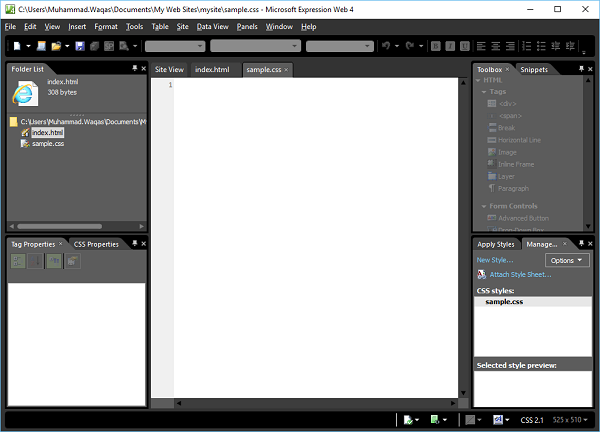
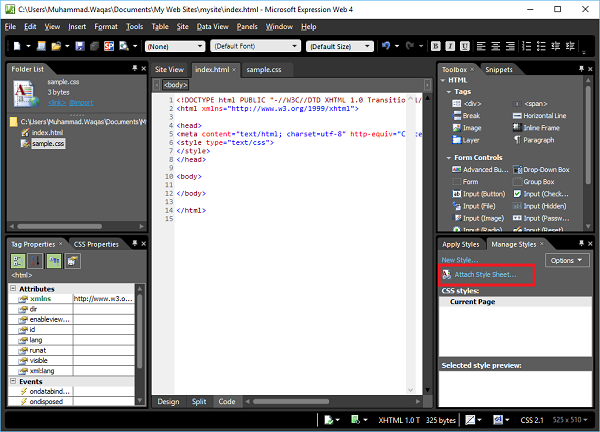
Step 5 − 이제 index.html 페이지로 이동합니다.

Step 6 −에서 Manage Styles Panel, 클릭 Attach Style Sheet.

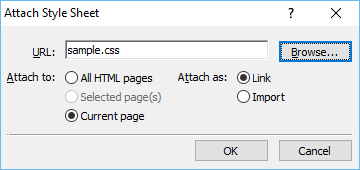
Step 7 − 스타일 시트를 찾아 "첨부"에서 현재 페이지를 선택하고 "다음으로 첨부"에서 링크를 선택하고 확인을 클릭합니다.

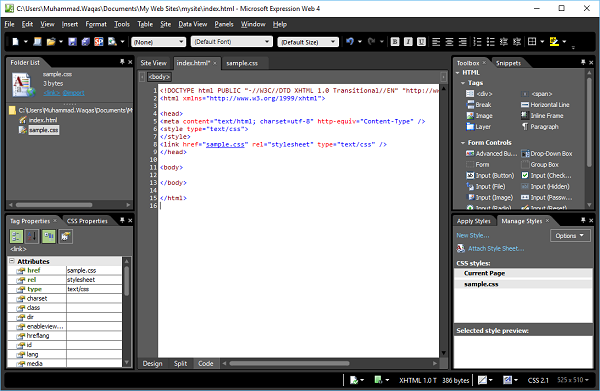
Step 8 − 이제 index.html 페이지에 새 줄이 자동으로 추가되는 것을 볼 수 있습니다.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 − body요소는 문서의 본문을 정의합니다. 스타일을<body>새로운 스타일을 만들어야합니다. 먼저 디자인보기에서 body 태그를 선택한 다음 스타일 적용 패널 또는 스타일 관리 패널에서 새 스타일…을 클릭하면 새 스타일 대화 상자가 열립니다.

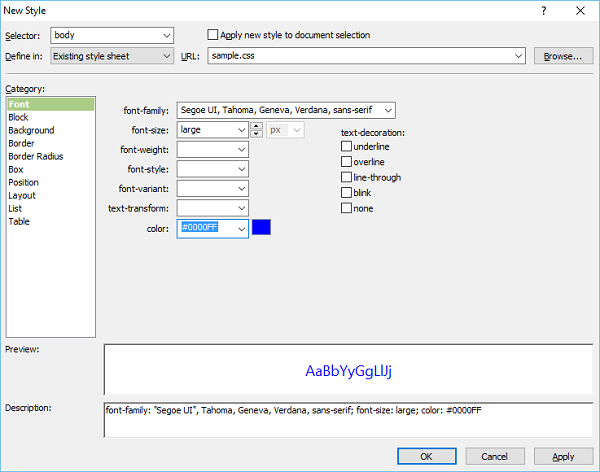
여기에서 스타일에 대한 다양한 옵션을 정의 할 수 있습니다. 첫 번째 단계는 선택기 드롭 다운 목록에서 본문을 선택한 다음 "정의 위치"드롭 다운 목록에서 기존 스타일 시트를 선택하는 것입니다.
Step 10 − URL에서 sample.css파일. 왼쪽에는 글꼴, 배경 등과 같은 범주 목록이 있으며 현재 글꼴이 강조 표시됩니다. 위 스크린 샷에 표시된대로 요구 사항에 따라 글꼴 관련 정보를 설정하고 확인을 클릭합니다.

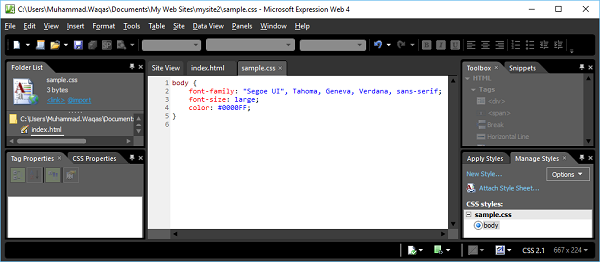
Step 11− 이제 디자인보기에서 배경색과 글꼴이 선택한대로 변경된 것을 볼 수 있습니다. 이제 sample.css 파일을 열면 모든 정보가 CSS 파일에 자동으로 저장되는 것을 볼 수 있습니다.

브라우저에서 웹 페이지를 미리 보겠습니다. 스타일이 CSS 파일에서 적용되는 것을 볼 수 있습니다.