Microsoft Expression Web-웹 페이지 레이아웃
이 장에서는 웹 페이지의 기본 레이아웃을 다룰 것입니다. 웹 페이지 레이아웃을 만들기 전에 콘텐츠에 대해 생각한 다음 웹 사이트에서 볼 수있는 콘텐츠이므로 해당 콘텐츠를 표시하는 방법을 디자인해야합니다.
시청자가 우리 사이트를 찾은 다음 계속해서 확인하도록 콘텐츠를 제공하는 방법은 우리에게 달려 있습니다. 레이아웃에는 아마도 상단의 회사 로고 또는 배너, 탐색 메뉴, 여러 열을 포함 할 수있는 콘텐츠 영역 및 페이지 하단의 바닥 글이 포함될 것입니다.
이전에는 개발자가이 모양을 얻기 위해 테이블을 사용했습니다. 테이블은 행과 열을 만드는 데 사용되는 상자 그룹을 만들었습니다. 이제 웹 디자이너는<div>s 상자와 CSS를 형성하여 페이지에 해당 상자를 배치합니다.
<div> 태그
다음은 <div> 태그의 일부 기능입니다.
<div> 태그는 HTML 문서에서 분할 또는 섹션을 정의하고 이러한 분할 또는 섹션을 쉽게 관리, 스타일 지정 및 조작 할 수 있도록합니다.
블록 요소를 그룹화하여 CSS로 형식을 지정하는 데 사용됩니다.
브라우저는 일반적으로 div 요소 앞뒤에 줄 바꿈을 배치합니다.
<div> 태그는 블록 수준 요소입니다.
<div> 태그는 거의 모든 다른 요소를 포함 할 수 있습니다.
<div> 태그는 <p> 태그 안에있을 수 없습니다.
예
<div> </ div> 태그를 사용하여 다양한 상자와 스타일 규칙을 만드는 간단한 예를 살펴 보겠습니다.
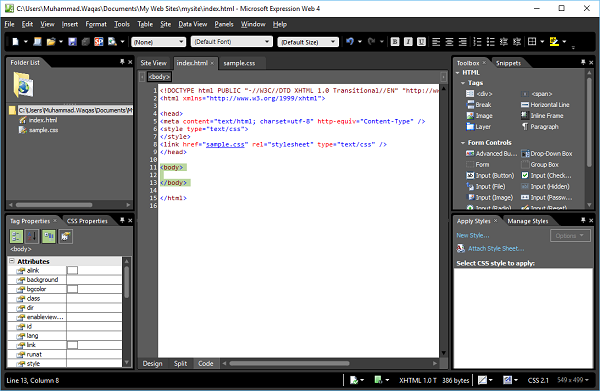
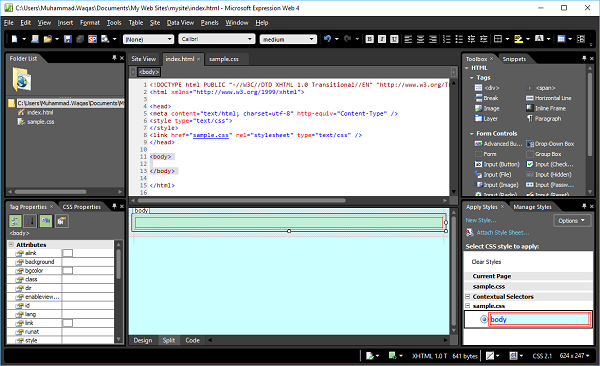
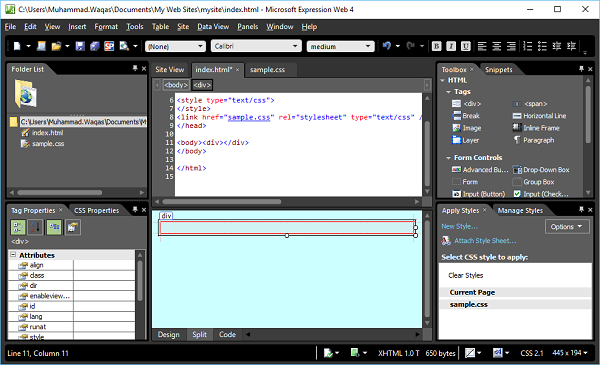
Step 1 − Expression Web을 연 다음 index.html 이전 장에서 만든 페이지입니다.

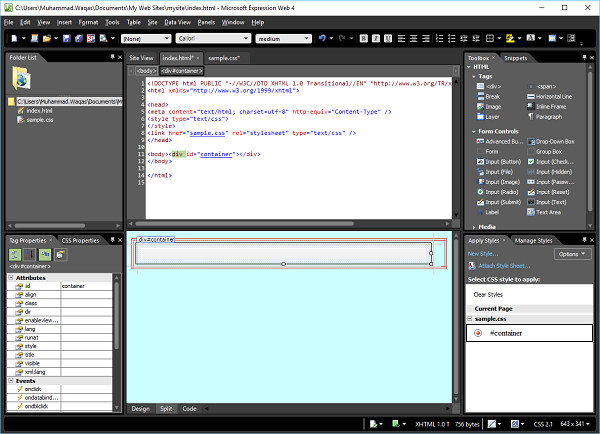
Step 2− 위 스크린 샷에서 볼 수 있듯이 코드보기는 기본적으로 강조 표시됩니다. 당신은에서 일할 수 있습니다Code View 또는 Design View하지만 코드보기와 디자인보기를 모두 여는 분할보기도 볼 수 있습니다. 그래서 선택합시다Split View 선택권.

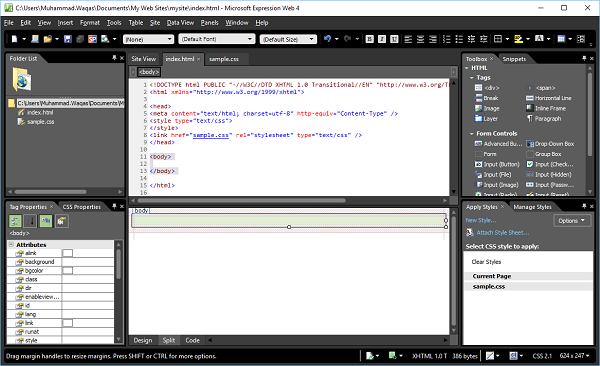
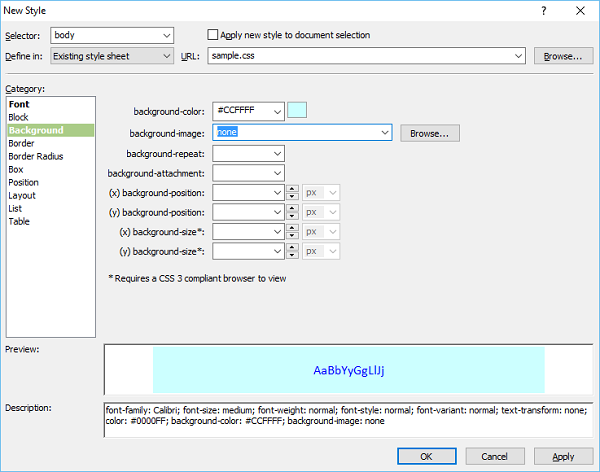
Step 3 − body요소는 문서의 본문을 정의합니다. <body> 태그의 스타일을 지정하려면 새 스타일을 만들어야합니다. 먼저 디자인보기에서 body 태그를 선택한 다음New Style…스타일 적용 패널에서 새 스타일 대화 상자를 엽니 다. 여기에서 스타일에 대한 다양한 옵션을 정의 할 수 있습니다.

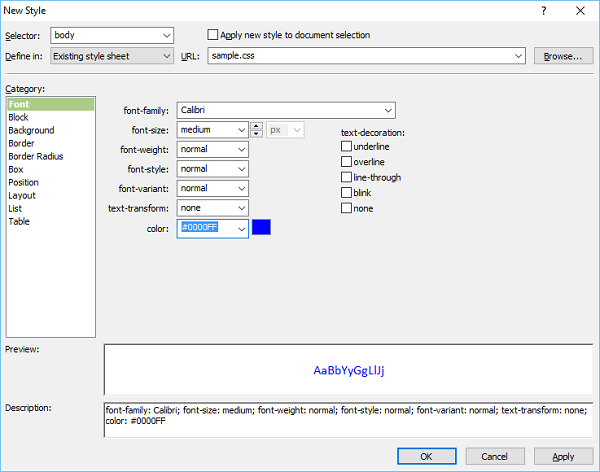
Step 4 − 첫 번째 단계는 body ~로부터 Selector드롭 다운 목록을 클릭 한 다음 드롭 다운 목록의 "정의 위치"에서 기존 스타일 시트를 선택합니다. URL에서 이전 장에서 만든 CSS 파일을 선택합니다.
왼쪽에는 Category글꼴, 배경 등의 목록과 현재 글꼴이 강조 표시됩니다. 위 스크린 샷에 표시된대로 요구 사항에 따라 글꼴 관련 정보를 설정합니다.

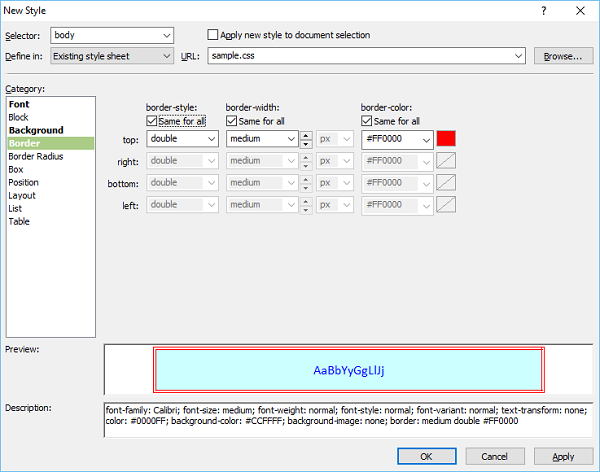
Step 5 − 선택 Background color당신이 원합니다. 브라우저 버튼을 사용하여 배경 이미지를 선택할 수도 있습니다. 배경 작업이 끝나면 원하는 경우 테두리를 정의하십시오.

Step 6 − double line테두리 옵션을 선택하고 드롭 다운 목록에서도 너비와 색상을 선택합니다. 스타일이 끝나면 확인을 클릭하십시오.

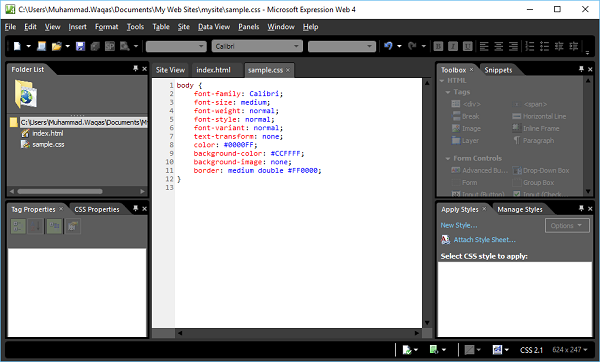
Step 7− 이제 디자인 뷰에서 배경색이 우리가 선택한 것으로 변경된 것을 볼 수 있습니다. sample.css 파일을 열면 모든 정보가 CSS 파일에 자동으로 저장되는 것을 볼 수 있습니다.

Step 8 − 다음으로 이동 index.html 페이지를 다시 클릭하고 <div> 'Toolbox'패널에서 열린 페이지에 놓습니다.

Step 9 − 위 code view, 당신은 볼 것이다 <body> 과 <div> 태그를 클릭하고 <div>태그를 클릭 한 다음 스타일 적용 패널에서 새 스타일…을 클릭합니다. 새 스타일 대화 상자가 열립니다.
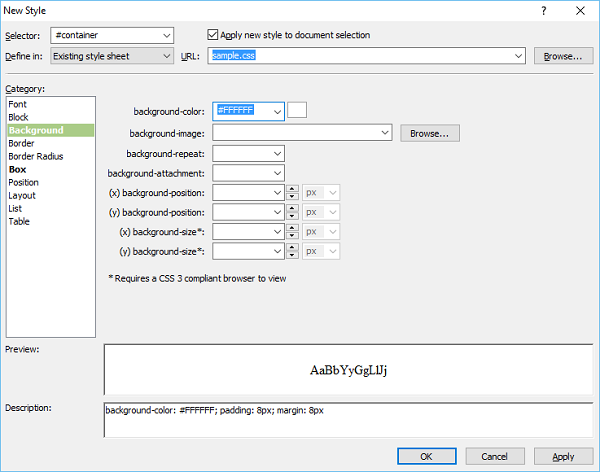
선택기 필드에 "#container"를 입력합니다. 해시 마크 #은 ID 선택기입니다. "정의 위치"드롭 다운 목록에서 기존 스타일 시트를 선택하고 "문서 선택에 새 스타일 적용"옵션을 선택합니다. 배경 카테고리로 이동하십시오.

Step 10 − 배경색을 선택하고 흰색을 선택한 다음 상자 범주로 이동합니다.

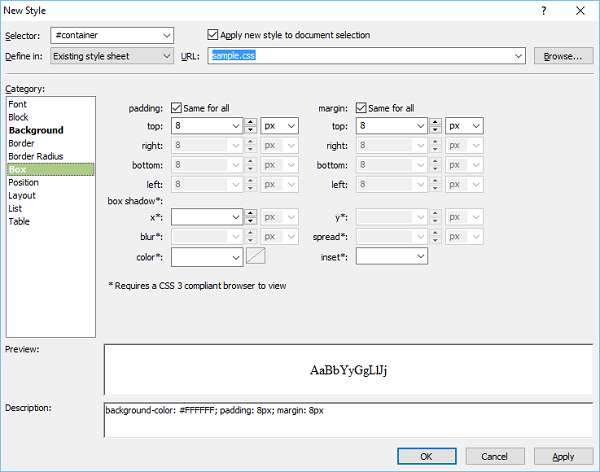
Step 11 − 정의 padding 과 margin 그런 다음 Position 범주

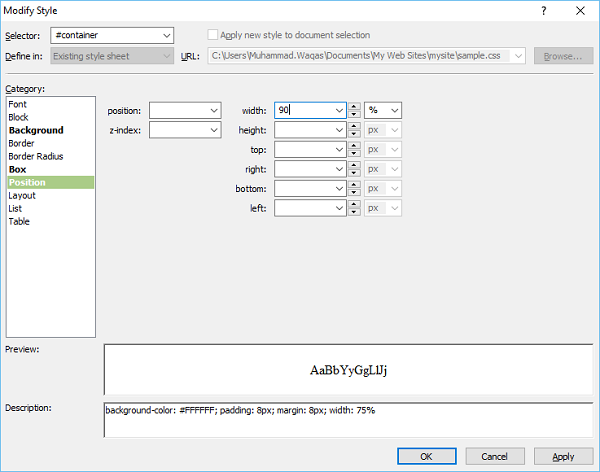
Step 12− 너비를 90 %로 설정합니다. 그러나 여기에서 콘텐츠를 입력 할 때 컨테이너가 확장되어야하는 높이를 지정하지 마십시오. 확인 버튼을 클릭합니다.

마찬가지로 머리글, 위쪽 탐색, 왼쪽 탐색, 기본 콘텐츠 및 바닥 글에 대한 스타일을 추가해 보겠습니다.
sample.css
다음은 코드입니다. sample.css 위에서 언급 한 모든 스타일을 추가 한 후 스타일 시트.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
다음은 모든 <div> 태그를 추가 한 후 index.html 파일의 코드입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>산출
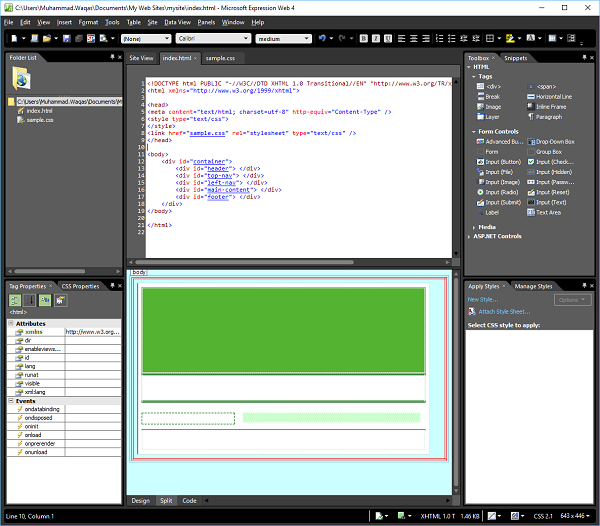
디자인보기의 페이지 레이아웃은 다음 스크린 샷과 같이 표시됩니다.