Microsoft Expression Web-SQL 데이터 소스
Expression Web에는 정적 HTML 페이지 작업을위한 많은 도구가 있지만 더 동적 인 페이지를 만드는 도구도 있습니다. 동적 페이지는 종종 데이터 소스에서 데이터 또는 콘텐츠를 검색합니다. 이 장에서는 동적 페이지에서 사용할 SQL DataSource를 만드는 방법을 배웁니다.
예
드롭 다운 목록을 만들고 SQL DataSource를 사용하여 데이터베이스에서 데이터를 검색하여 목록을 채우는 간단한 예제를 살펴 보겠습니다.
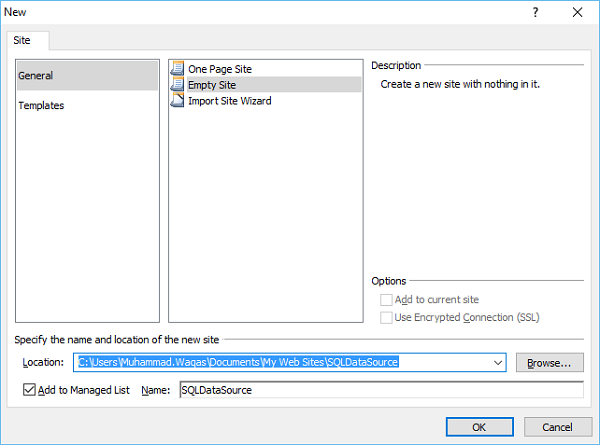
Step 1 − 새로운 빈 웹 사이트를 생성하여 시작하십시오.

그것을 부르 자 SQLDataSource. 확인을 클릭하십시오.
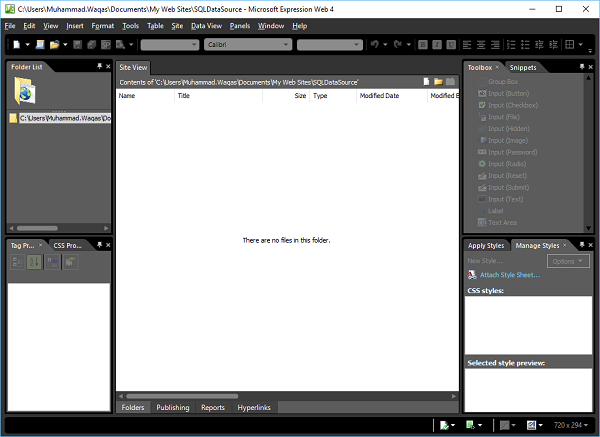
Step 2− 웹 표현식이 우리를 위해 폴더를 생성 한 것을 볼 수 있습니다. 그러나 빈 프로젝트를 만들기로 선택했기 때문에 아직 파일이 없습니다.

Expression Web을 사용하여 정적 HTML 사이트를 만들 필요는 없습니다. 페이지와 컨트롤을 사용하여 매우 쉽게 동적 사이트를 만들 수 있습니다.
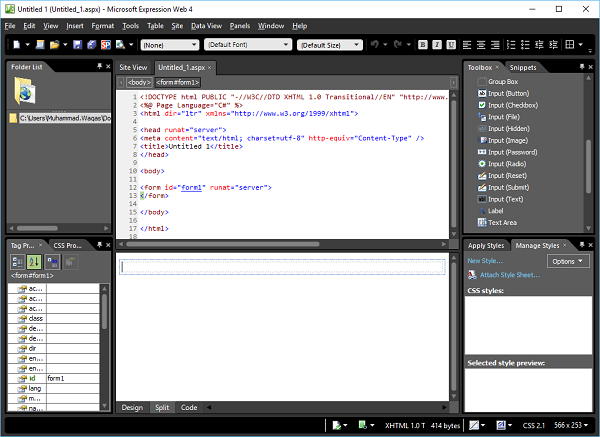
Step 3− Expression web을 사용하면 개발자가 아니어도 많은 동적 콘텐츠를 만들 수 있습니다. 이제 ASPX 파일을 추가하겠습니다.File → New Page메뉴 옵션. 중간 모델에서 ASPX를 선택하고 확인을 클릭합니다.

Step 4 − 여기에서는 동적 웹 사이트를 생성하기 위해 데이터베이스의 데이터에 액세스해야하는 형식으로 컨트롤을 생성합니다.
이 특별한 경우에는 데이터베이스에서 데이터를 검색 할 SQL DataSource를 만듭니다.

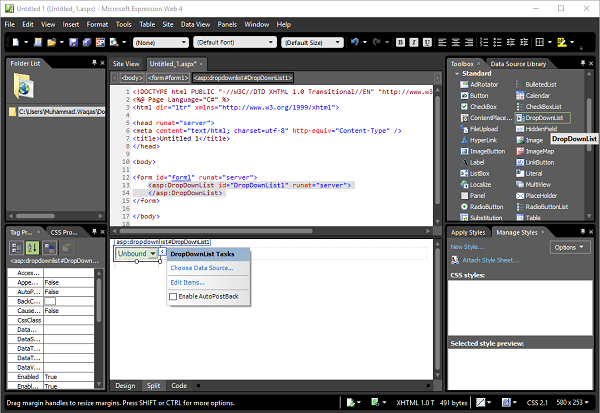
Step 5 − 도구 상자로 이동하여 DropDownList 그리고 그것을 안에 <form>코드보기에서 태그를 지정하거나 디자인보기의 양식 섹션에 놓을 수도 있습니다. Expression Web에서 코드가 추가 된 것을 볼 수 있습니다.
여기에서 데이터베이스의 일부 데이터를 연결하여 드롭 다운 목록에 저장하려고합니다. 따라서 가장 먼저 필요한 것은 데이터베이스입니다.

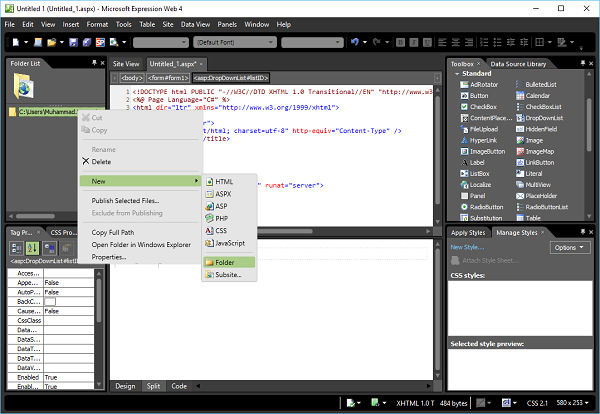
Step 6 − 다음으로 이동하여 프로젝트 폴더에 새 폴더를 만듭니다. New → Folder 메뉴 옵션.

Step 7 −이 폴더를 호출 App_Data.

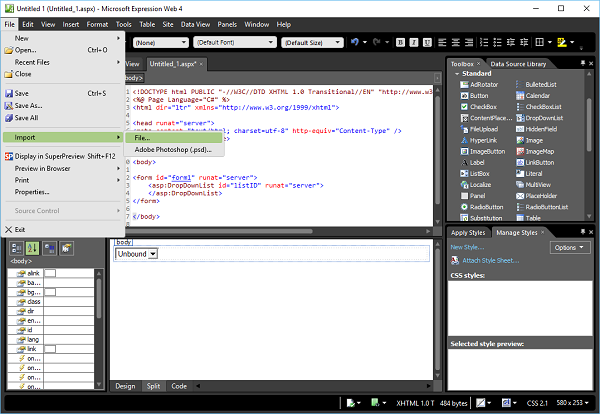
Step 8 − 프로젝트에서 데이터베이스를 가져와야합니다. File → Import → File… 메뉴 옵션.

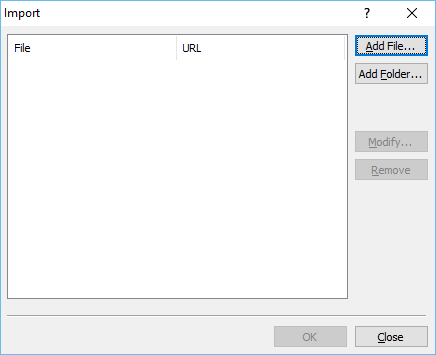
Step 9 − 그것은 열립니다 Import아래와 같이 대화 상자. 파일 추가… 버튼을 클릭하면 파일 열기 대화 상자가 열립니다.

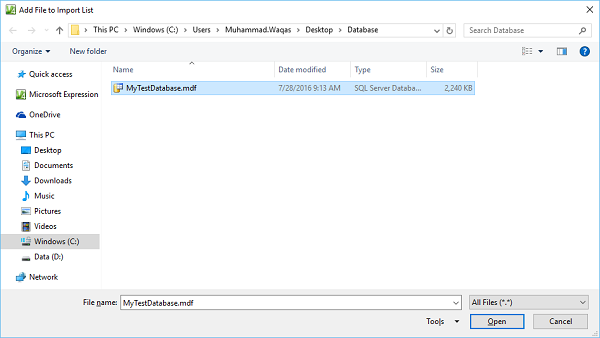
Step 10 − 데이터베이스 찾아보기 (*.mdf file) 웹 사이트에 포함하고 싶은 항목을 선택하고 열기를 클릭합니다.

Step 11− MyTestDatabase.mdf를 엽니 다. 다음 대화 상자가 표시됩니다. 확인을 클릭하십시오.

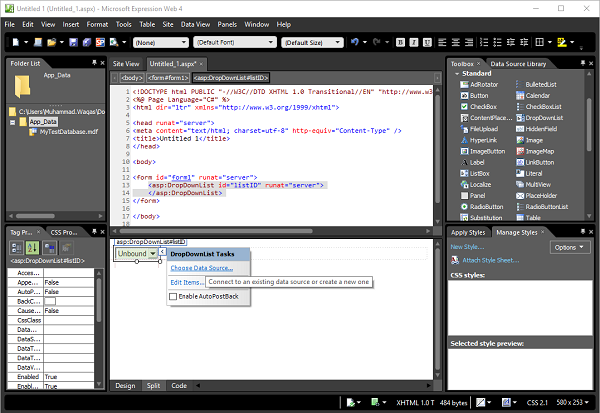
Step 12− 이제 App_Data 폴더에 데이터베이스 파일이 추가 된 것을 볼 수 있습니다. 드롭 다운 목록과 같은 컨트롤이 있고 Expression Web을 사용하여 데이터를 바인딩 할 수있는 경우 디자인보기의 오른쪽 상단 모서리에 작은 화살표가 표시됩니다.

Step 13− 이것은 특정 컨트롤에 대해 매우 구체적인 작업을 수행 할 수있는 현재 컨텍스트 메뉴이며 그중 하나는 데이터 소스를 선택하는 것입니다. 그래서 클릭합시다Choose Data Source… 그러면 데이터 소스 구성 마법사가 열립니다.

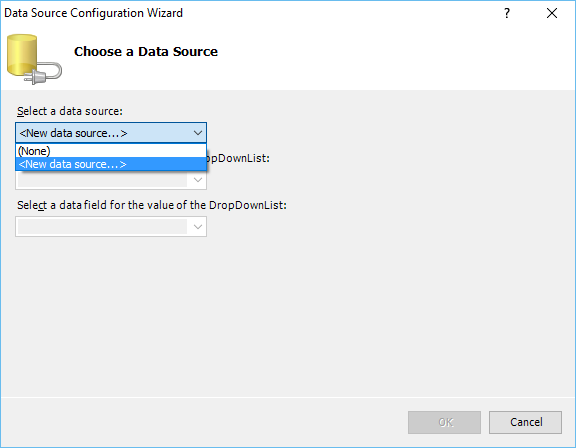
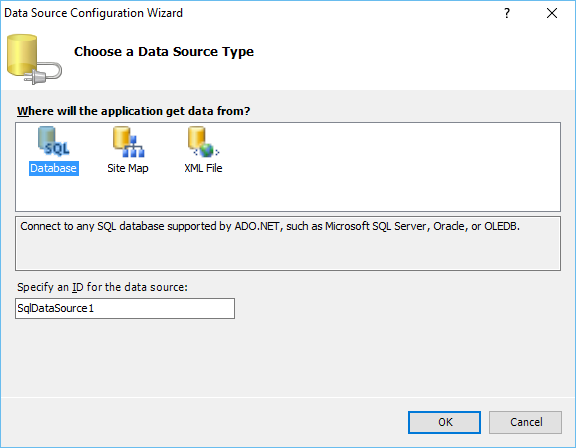
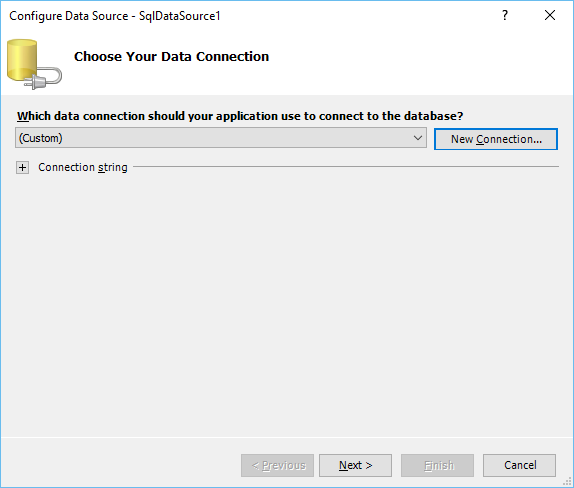
Step 14− 현재 데이터 소스가 없습니다. 메뉴에서 새 데이터 소스 옵션을 선택하겠습니다.

여기서는 SQL 데이터베이스를 가져옵니다. 데이터베이스를 선택하고 확인을 클릭하겠습니다.
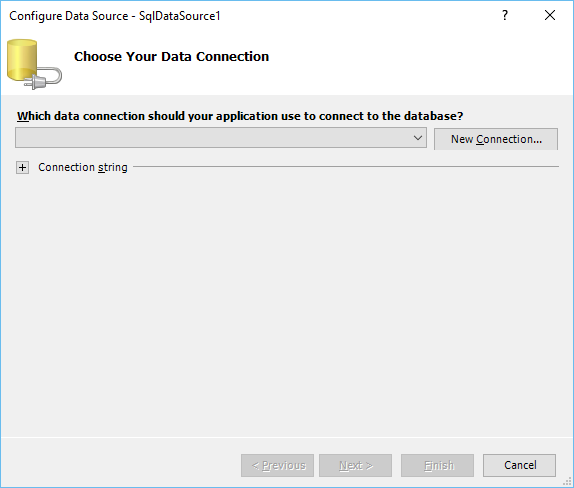
Step 15− 이제 연결 문자열을 지정해야합니다. 새 연결 버튼을 클릭 해 보겠습니다.

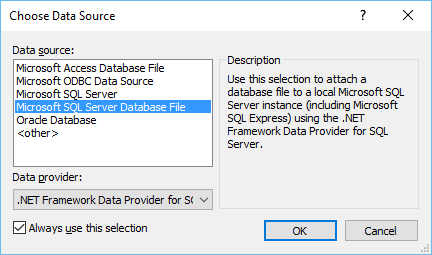
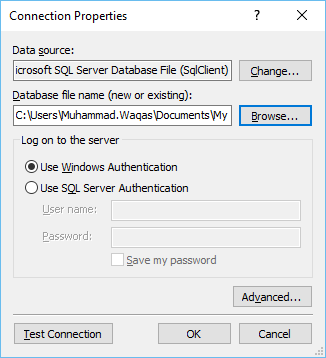
Step 16 − Microsoft SQL Server 데이터베이스 파일을 선택하고 확인을 클릭합니다.

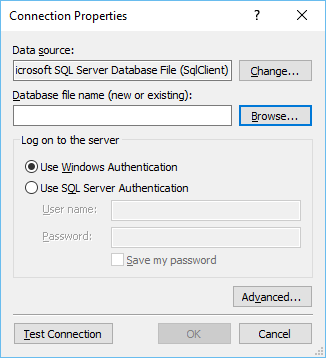
Step 17 − 찾아보기 버튼을 클릭하여 데이터베이스 파일을 찾습니다.

Step 18 − 데이터베이스 파일을 선택하고 열기 버튼을 클릭하거나 데이터베이스 파일을 더블 클릭합니다.

Step 19 − 연결을 테스트하려면 연결 테스트 버튼을 클릭하십시오.

다음 화면이 표시됩니다. 확인 버튼을 클릭합니다.

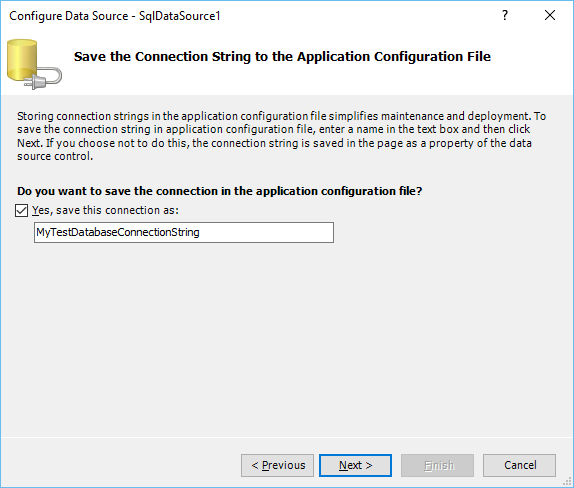
Step 20− 이제 데이터 소스를 구성합니다. 다음 화면에서 다음을 클릭합니다.

확인란을 선택하고 다음을 다시 클릭합니다.

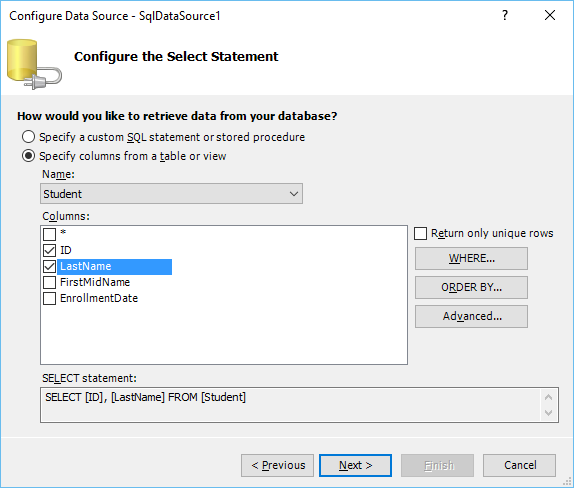
Step 21− 여기에서 데이터베이스의 모든 테이블을 볼 수 있습니다. 선택합시다Student 표.

Step 22− 그리고 목록 상자에 모든 열이 표시됩니다. 고르다ID 과 LastName. 하단에서 실제로 쿼리를 생성하고 있음을 알 수 있습니다. 당신은 또한 사용할 수 있습니다Where 또는 ORDER BY clauses. 쿼리를 마쳤 으면 다음을 클릭합니다.

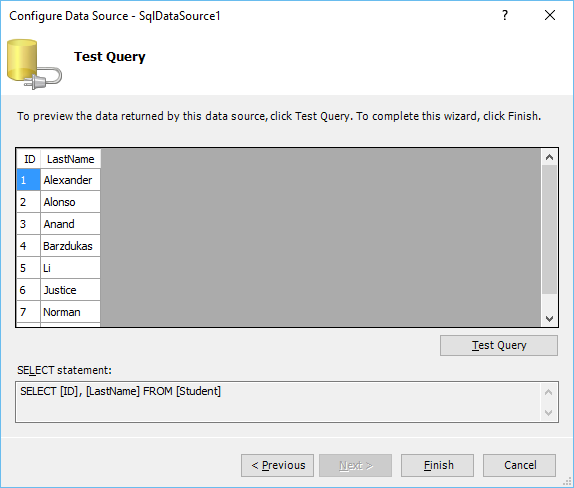
Step 23 − 클릭 Test Query단추. 표시됩니다query result 아래 그림과 같이.

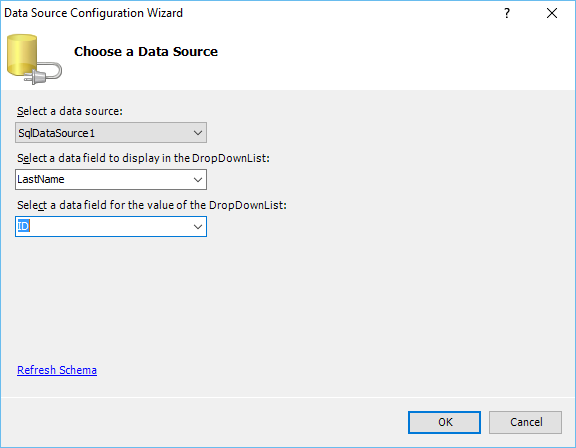
Step 24− 다음 대화 상자에서 데이터 소스는 기본적으로 선택됩니다. "DropDownList에 표시 할 데이터 필드 선택"은 실제로 표시 될 필드입니다. LastName을 선택하고 "DropDownList 값에 대한 데이터 필드 선택"에서 ID를 선택하고 확인을 클릭합니다.

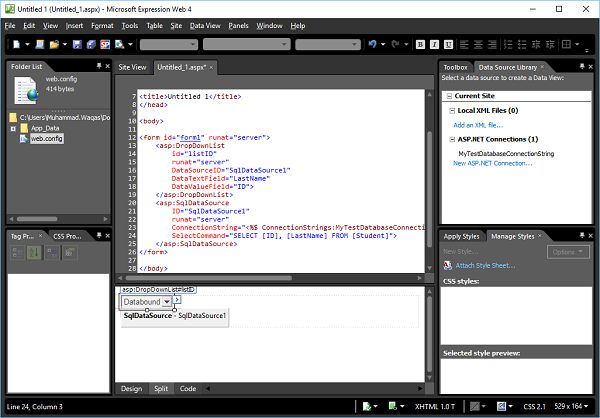
다음 스크린 샷에서 볼 수 있듯이 디자인 뷰에 DataSource가 추가되었습니다.

다음은 Expression Web에서 만든 ASPX 파일의 전체 코드입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 − Ctrl + S를 눌러 웹 페이지를 저장하겠습니다.

이 페이지 호출 SQLDatasource.aspx 저장을 클릭합니다.
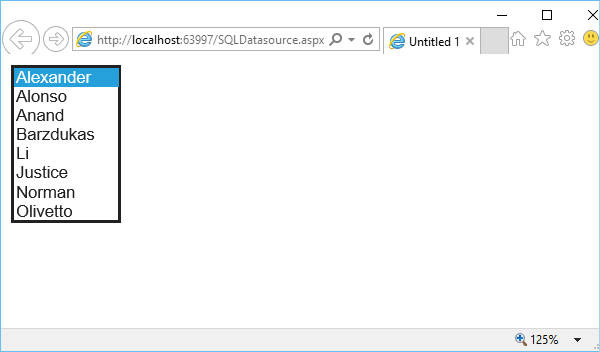
Step 26− 브라우저에서이 페이지를 미리 보겠습니다. 학생의 성이 포함 된 드롭 다운 목록이 표시됩니다.Student 표.