Microsoft Expression Web-페이지 유효성 검사
이 장에서는 HTML 및 CSS 코드가 모두 유효성을 검사하는지 확인하는 방법을 배웁니다. Microsoft Expression Web은 웹 페이지에서 코드 오류 및 특정 HTML 및 CSS 스키마와 호환되지 않는 코드를 확인하는 여러 가지 방법을 제공합니다.
상태 표시 줄 및 코드보기는 단일 페이지의 코드 오류 및 비 호환성에 대해 경고하는 반면 호환성 작업 창에는 하나 이상의 페이지 또는 전체 웹 사이트의 모든 코드 오류 및 비 호환성 목록이 표시됩니다.
Expression Web은 페이지의 DocType 선언을 기반으로하는 문서 스키마를 사용하여 호환되지 않는 코드를 식별합니다.
페이지에 DocType 선언이 없거나 DocType이 인식되지 않는 경우 Expression Web은 secondary schema.
사이트를 만들고 페이지에서 작업 할 때 페이지 유효성 검사 습관을 개발해야합니다. Microsoft Expression Web에는 웹 페이지의 유효성을 검사하는 데 매우 유용한 다양한 도구가 있습니다. Expression Web에는 매우 유용한 두 가지 옵션이 있으므로 도구 메뉴로 이동하여 페이지 편집기 옵션을 선택하겠습니다.

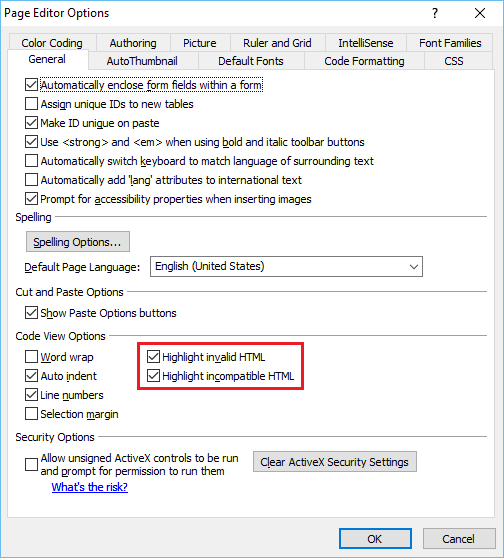
일반 탭은 두 가지 옵션을 제공합니다.
Highlight Invalid HTML −이 옵션을 선택하면 특정 색 구성표에서 유효하지 않은 HTML을 표시하고 노란색 배경에 빨간색 텍스트로 기본값을 표시합니다.
Highlight Incompatible HTML −이 옵션을 선택하면 HTML 표준과 호환되지 않는 코드 아래에 물결 모양의 밑줄이 표시됩니다.
상태 표시 줄
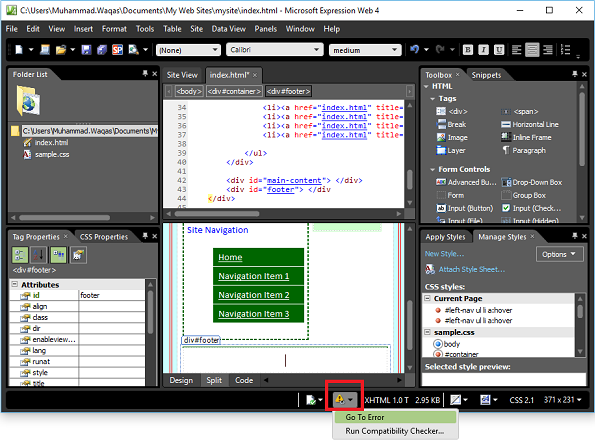
현재 열려있는 웹 페이지에 코드 오류가있는 경우 Code Error Detected 아이콘 (다음 스크린 샷에서 강조 표시됨).
</ div> 태그에서 ">"기호를 잊었다 고 가정 해 보겠습니다.
<div id = "footer"></div>이 경우 프로그램 창 하단의 상태 표시 줄에 코드 오류 감지 아이콘이 표시됩니다.

드롭 다운 메뉴에서 "오류로 이동"을 선택하면 오류가있는 줄로 이동하여 구문을 쉽게 수정할 수 있습니다.
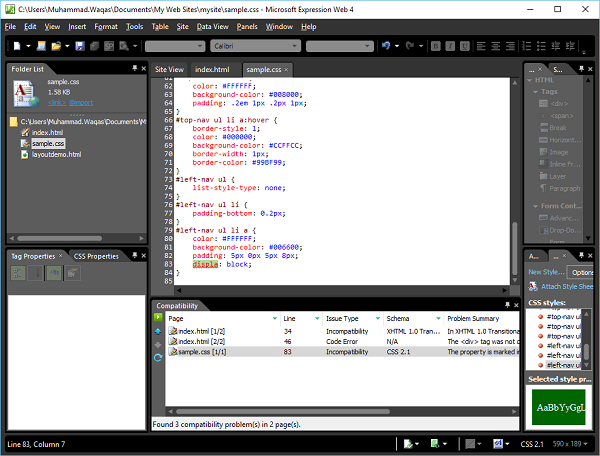
페이지에 지정된 DocType과 호환되지 않는 코드가 포함 된 경우 상태 표시 줄에 HTML Incompatibility Detected 상.
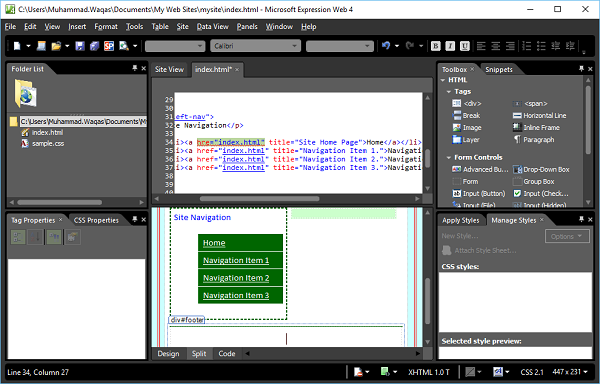
오류 인 "href"대신 하이퍼 링크에 "hre"를 사용했다고 가정 해 보겠습니다.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>상태 표시 줄에는 다음 스크린 샷과 같이 HTML 비 호환성 감지 아이콘이 표시됩니다.
드롭 다운 메뉴에서 "오류로 이동"을 선택하면 오류가있는 줄로 이동하여 구문을 쉽게 수정할 수 있습니다.

호환성 보고서
호환성 보고서는 페이지 및 CSS 파일에서 코드 오류와 지정한 DocType 및 CSS 스키마와 호환되지 않는 코드를 확인합니다. 특정 파일 또는 전체 웹 사이트 만 확인하는 보고서를 생성 할 수 있습니다.
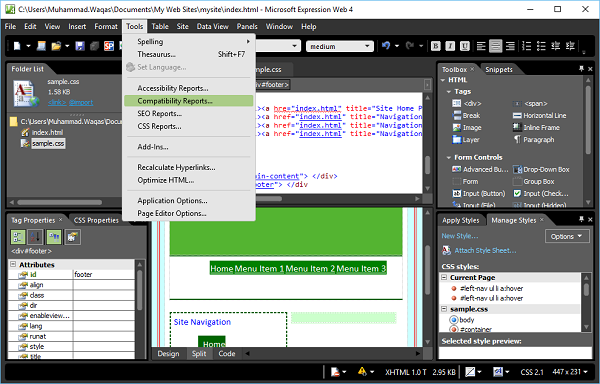
Step 1 − 호환성 보고서를 생성하려면 도구 메뉴로 이동하여 호환성 보고서… 옵션을 클릭합니다.

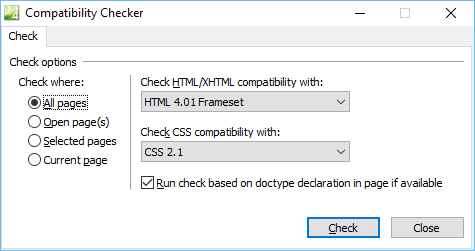
Step 2− 호환성 검사 대화 상자는 사이트의 특정 파일 만 확인하는 다른 옵션을 제공합니다. 해당 파일을 열거 나 폴더 목록 작업 창 또는 웹 사이트보기에서 선택합니다. 요구 사항에 따라 옵션을 선택하고 확인 버튼을 클릭합니다.

Step 3− 호환성 작업 창이 열리고 작업 창 하단에 보고서 생성 상태가 나타납니다. 행을 두 번 클릭하면 오류가있는 위치로 이동합니다.