Microsoft Expression Web-HTML 레이아웃
이 장에서는 페이지 레이아웃을 디자인하는 또 다른 방법을 배웁니다. 지난 장에서는 스타일 시트를 사용하여 머리글, 바닥 글 등에 스타일을 적용했지만 추가 스타일 시트를 사용하지 않고 HTML 페이지 자체에서 스타일을 지정할 수도 있습니다.
이것은 레이아웃을 디자인하는 데 권장되는 방법은 아니지만 목적을 이해하기 위해 여기서이 기술을 다룰 것입니다. 아래 단계를 따르십시오.
Step 1 − HTML 페이지를 추가하고 호출 해 보겠습니다. layoutdemo.html

Step 2 − 이제 <div> tag 도구 상자에서.

Step 3 −에서 Apply Styles 패널에서 New Style…

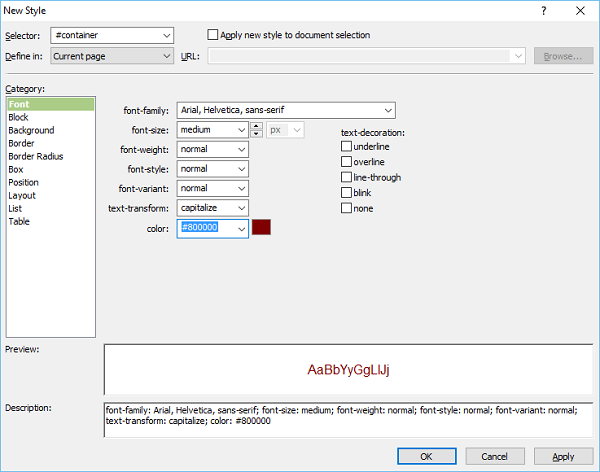
Step 4− "Define in"드롭 다운에서 현재 페이지 옵션을 선택하면 스타일이 동일한 HTML 페이지에 저장됩니다. 페이지의 글꼴을 설정 한 다음 배경 범주로 이동합니다.

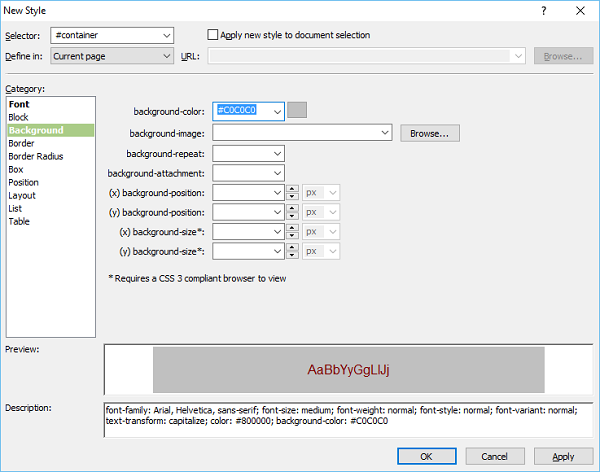
Step 5− 배경 색상을 설정합니다. 테두리, 상자 및 위치 범주를 설정 한 다음 확인을 클릭 할 수도 있습니다.

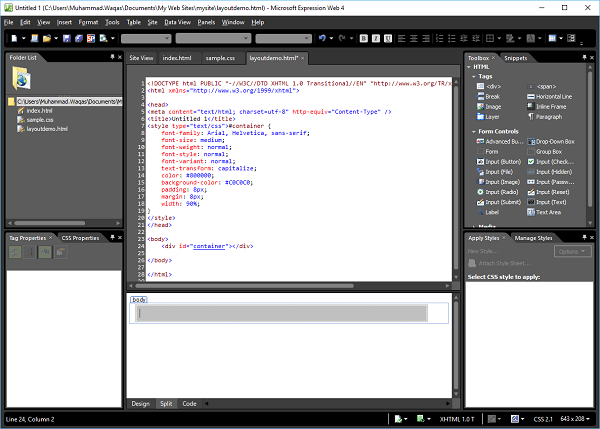
layoutdemo.html
스타일이 동일한 HTML 파일에 추가 된 것을 볼 수 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>마찬가지로 위에 표시된대로 머리글, 바닥 글, 기본 콘텐츠 등과 같은 다른 스타일을 추가 할 수 있습니다.