Microsoft Expression Web-마스터 페이지
이 장에서는 ASP.NET 마스터 페이지에 대해 알아 봅니다. 마스터 페이지를 만들 때 Microsoft Expression Web의 다른 페이지에서와 같은 방식으로 마스터 페이지를 레이아웃하고 스타일을 적용하고 ASP.NET 컨트롤을 추가 할 수 있습니다. 마스터 페이지에서 만든 레이아웃과 콘텐츠는 마스터 페이지에 연결된 페이지에 적용됩니다. 비슷한 개념입니다.Dynamic Web Template.
동적 웹 템플릿을 사용하면 웹 사이트의 모든 페이지에 공통된 모양과 느낌을 적용 할 수 있습니다. 동적 웹 템플릿은 디자인 타임에 첨부 된 페이지에 적용되므로 사이트의 모든 페이지에 변경 사항을 적용하면 HTML이 모든 페이지에서 업데이트되는 동안 지연이 발생할 수 있습니다.
서버에서 ASP.NET을 실행하는 경우 ASP.NET 마스터 페이지는 템플릿에서 편집 가능한 영역을 정의하여 유사한 기능을 허용합니다. 그러나 페이지의 사용자 정의 컨텐츠에 대한 템플리트 적용은 런타임에 동적으로 수행됩니다.
예
CSS 템플릿을 사용하여 마스터 페이지를 만들고이 마스터 페이지를 사용하여 다른 페이지를 만드는 간단한 예제를 살펴 보겠습니다.
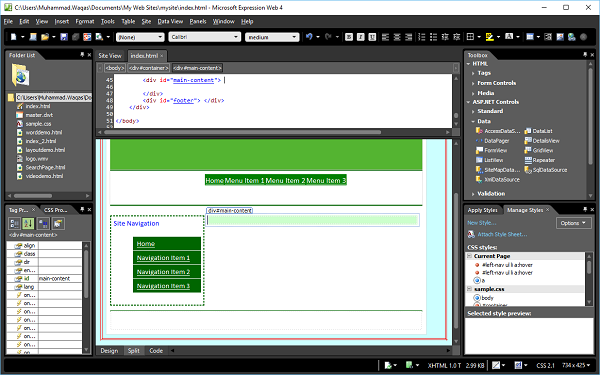
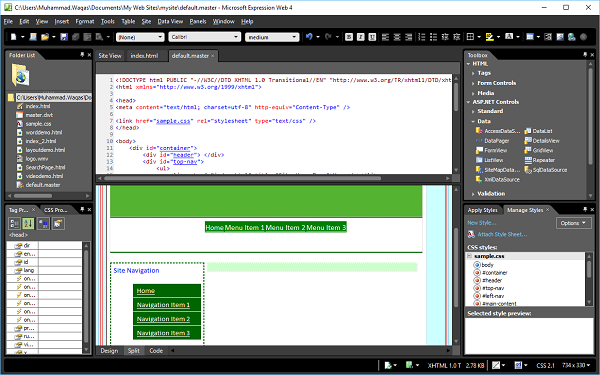
Step 1 − 열기 index.html CSS 스타일 시트를 사용하여 다른 섹션을 정의한 페이지입니다.

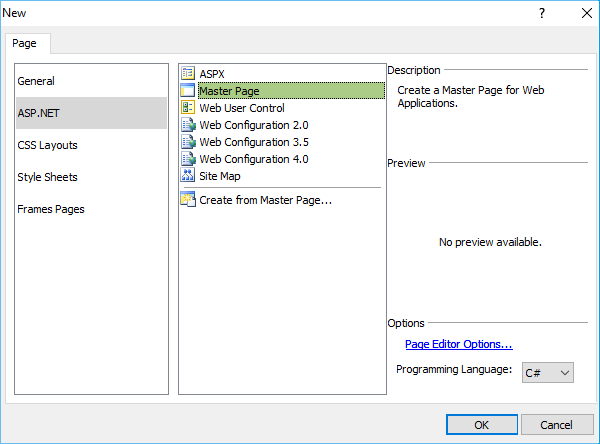
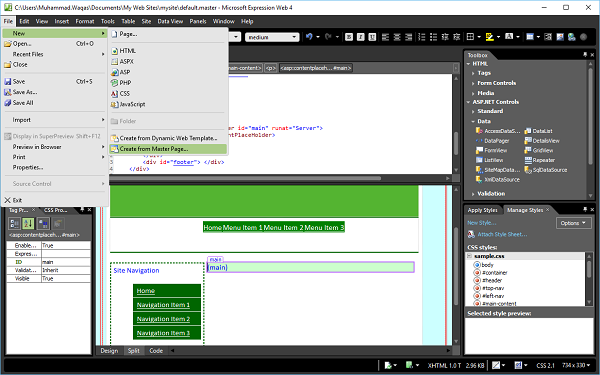
Step 2 −에서 File 메뉴, 이동 New → Page 새 페이지 대화 상자가 표시됩니다.

Step 3 − 왼쪽 창에서 ASP.NET을 선택하고 중간 목록에서 마스터 페이지를 선택한 후 확인 버튼을 클릭합니다.

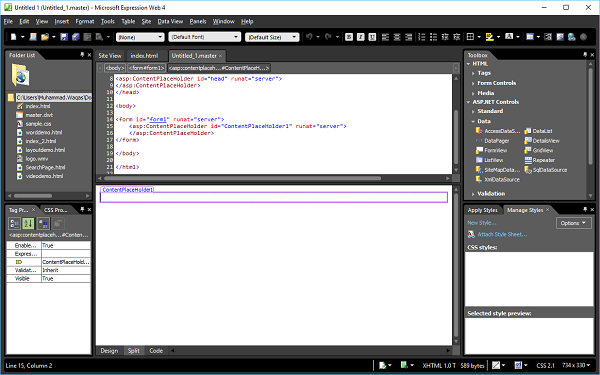
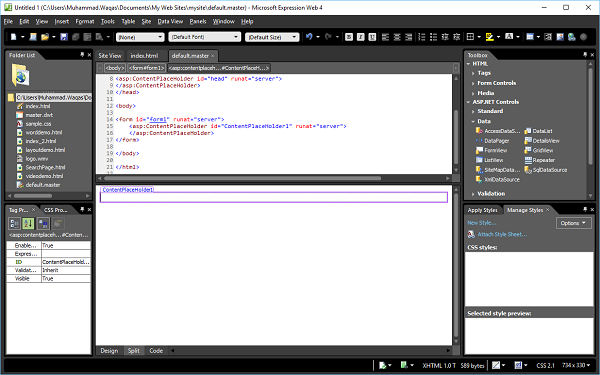
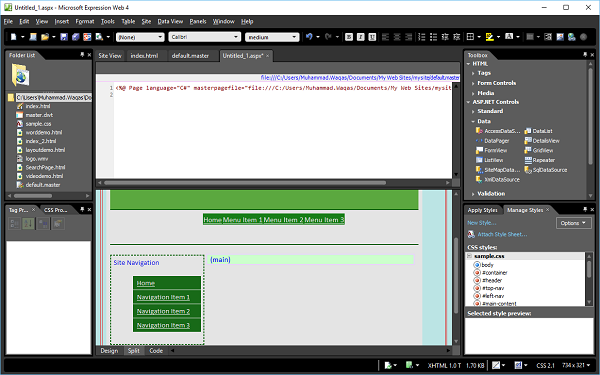
Step 4 − 위 화면은 다음과 같은 이름의 팝업을 생성합니다. Untitled1.master. 이 페이지를 저장하고 이름을 지정하십시오.default.master.

Step 5− 우리는 사이트 전체에서 공유 할 마스터 페이지에 디자인을 만들고 싶습니다. 따라서 index.html 코드에서 각 페이지에 포함 할 콘텐츠의 코드를 복사하여 default.master 페이지에 붙여 넣습니다.

Step 6− 이제 사이트의 모든 페이지에서 사용하려는 레이아웃이 생겼습니다. 그러나 지금 콘텐츠 페이지 구축을 시작하면 실제로이 레이아웃에 콘텐츠를 입력 할 수 없습니다. 따라서 우리는ASPX content마스터 페이지의 페이지. 이렇게하려면 다음을 추가해야합니다.content region 지정된 페이지에 콘텐츠를 추가 할 수 있습니다.

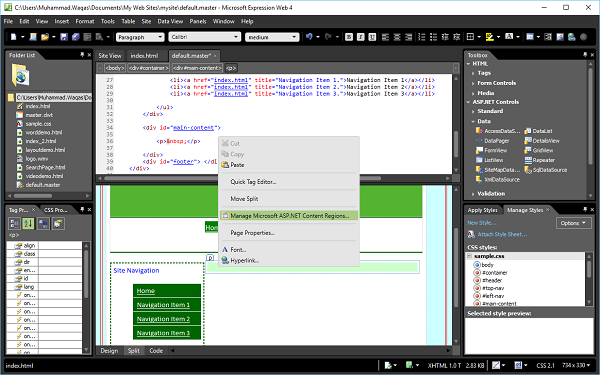
디자인보기에서 페이지의 콘텐츠를 원하는 위치를 마우스 오른쪽 단추로 클릭합니다. 메인 콘텐츠 섹션에 콘텐츠를 추가하고Manage Microsoft ASP.NET Content Regions…
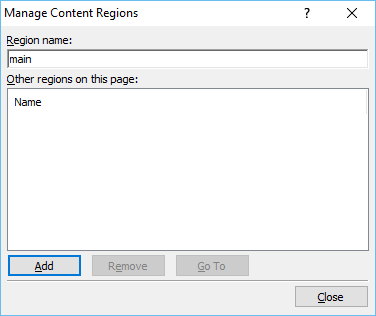
Step 7 − 콘텐츠 영역 관리 마법사에서 Region Name 클릭 Close.

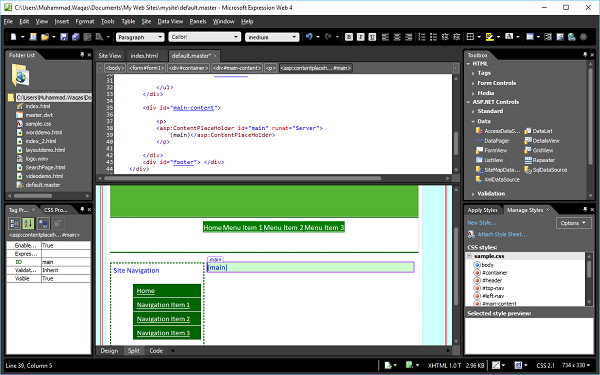
Step 8− 다음 스크린 샷에서 볼 수 있듯이 메인 콘텐츠 섹션에 Content PlaceHolder가 추가됩니다. 이제 ASPX 웹 페이지를 추가해야합니다.

Step 9 − 파일 메뉴로 이동하여 New → Create from Master Page…

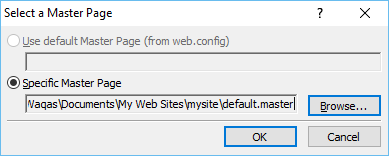
Step 10 − default.master 페이지를 찾아 확인을 클릭합니다.

Step 11 − 이제 새 ASPX 페이지가 생성되고 모든 레이아웃 스타일이 마스터 페이지에서 적용됩니다.

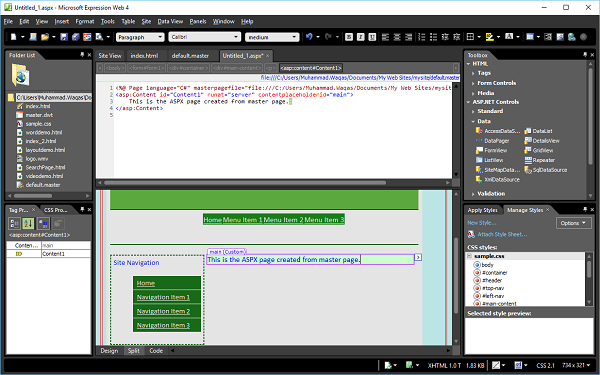
메인 섹션에 텍스트를 추가합니다.

Step 12 −이 페이지를 저장하고 이름을 mypage.aspx 브라우저에서 미리 봅니다.
