Microsoft Expression Web-하이퍼 링크
이 장에서는 웹 사이트에서 하이퍼 링크를 사용하는 방법을 배웁니다. 웹을 그렇게 확장하게 만드는 요소 중 하나는 웹 페이지가 다른 웹 페이지로 연결되는 기능입니다.Hyperlinks 또는 링크는 거의 모든 웹 페이지에서 찾을 수 있습니다.
또한 사용자는 하이퍼 링크를 사용하여 다른 페이지, 페이지 내의 위치, 이미지 또는 인터넷의 다른 위치를 완전히 클릭하여 이동할 수 있습니다. 다음은 하이퍼 링크의 중요한 기능 중 일부입니다-
Expression Web의 하이퍼 링크 도구 및 옵션을 사용하면 하이퍼 링크 작업을 매우 쉽게 수행 할 수 있습니다.
Expression Web 하이퍼 링크보기 및 보고서를 사용하면 끊어지고 잘못된 링크를 매우 쉽게 찾아 수정할 수 있습니다.
하이퍼 링크는 클릭하면 새 문서 또는 현재 문서 내의 위치로 이동하는 단어, 단어 그룹 또는 이미지 일 수 있습니다.
앵커 태그
HTML에서 <a>앵커 태그로 알려진 태그는 다른 문서에 대한 링크를 만드는 데 사용됩니다. 앵커는 다른 HTML 페이지, 이미지, 텍스트 문서 또는 pdf 파일을 가리킬 수 있습니다. 다음은 앵커의 기본 코드입니다.<a> 꼬리표.
<a href = "url">Text to be displayed as link<a>에 <a> 태그, "href"속성은 문서에 대한 링크를 지정하는 데 사용되며 앵커 태그의 열기와 닫기 사이에있는 단어는 하이퍼 링크로 표시됩니다.
웹 페이지의 링크 위로 커서를 이동하면 화살표가 작은 손 모양으로 바뀝니다.
URL은 프로토콜, 웹 서버 및 파일 경로를 지정하는 주소입니다.
두 가지 유형의 URL이 있습니다. absolute 과 relative. 안absolute URL 전체 주소를 포함하는 반면 relative URL주소에서 하나 이상의 부분이 누락되었습니다. 그러나 웹 브라우저는 URL이 포함 된 페이지에서 누락 된 정보를 가져옵니다.
예
두 가지를 모두 사용하는 간단한 예를 살펴 보겠습니다. absolute 과 relative URLs.
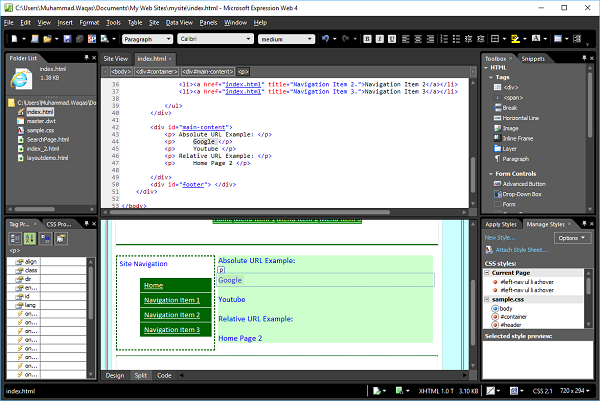
Step 1 − 먼저 index.html 페이지에 다음 줄을 추가하십시오. main content 부분.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>다음은 완전한 구현입니다. index.html 페이지.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
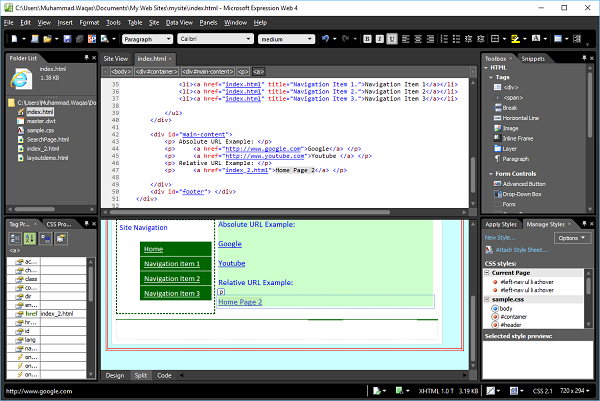
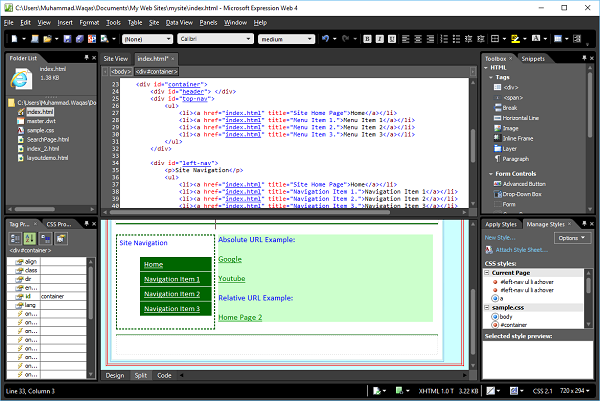
</html>Step 2 − 웹 페이지를 저장하면 메인 콘텐츠 섹션에 텍스트가 표시됩니다.

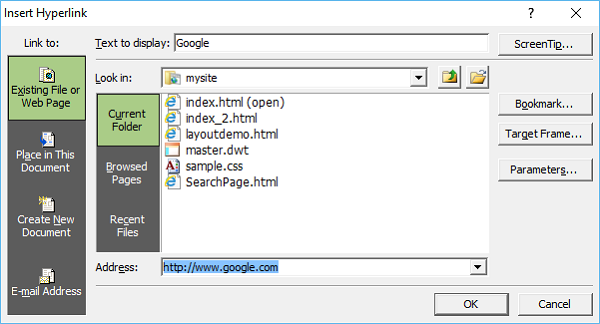
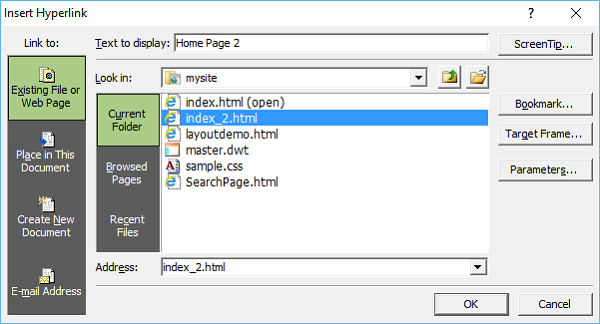
Step 3 − 디자인보기에서 Google을 마우스 오른쪽 버튼으로 클릭 한 다음 메뉴에서 하이퍼 링크…를 선택하면 Insert Hyperlink 대화.

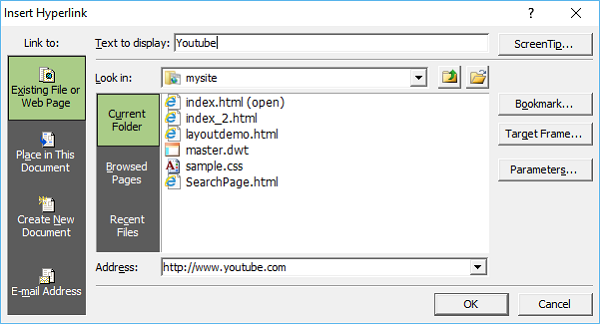
Step 4− 주소 필드에서 Google 홈페이지의 URL을 지정하고 확인을 클릭합니다. 마찬가지로 디자인보기에서 YouTube를 마우스 오른쪽 버튼으로 클릭하고 하이퍼 링크…를 선택합니다.

Step 5− 주소 필드에 YouTube 홈페이지의 URL을 지정하고 확인을 클릭합니다. 이제 "홈 페이지 2"를 상대적으로 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 하이퍼 링크…를 선택하면 하이퍼 링크 삽입 대화 상자가 열립니다.

Step 6− 상대 경로의 경우 주소 필드에서 index_2.html을 선택하면 두 파일이 같은 디렉토리에 있으므로 Expression Web이 index.html 파일에서 나머지 경로를 가져옵니다. 확인을 클릭하십시오.
보시다시피,이 단어는 이제 하이퍼 링크가 생성되었음을 의미하는 밑줄이 그어져 있습니다.

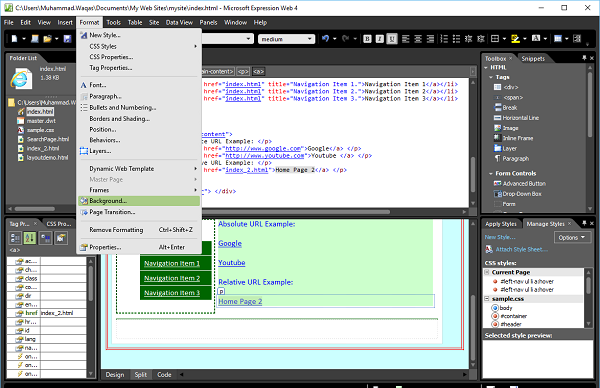
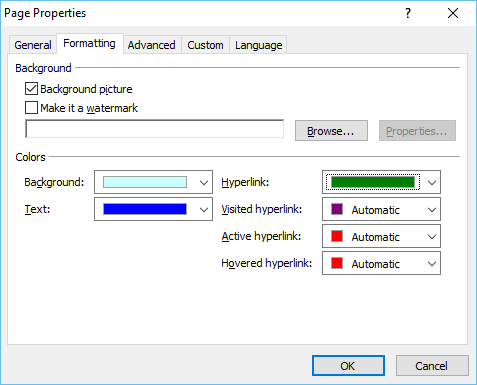
Step 7− 기본 글꼴 색상은 파란색이고 하이퍼 링크의 기본 글꼴 색상도 파란색입니다. 하이퍼 링크의 기본 색상을 변경하려면 하이퍼 링크 중 하나를 선택하고Format 메뉴 및 선택 Background… 메뉴 옵션.

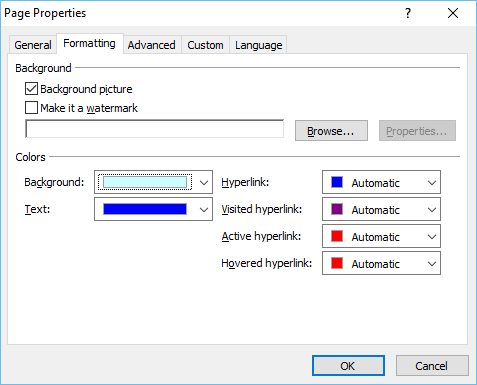
이제 다음 대화 상자가 표시됩니다.

Step 8 − 하이퍼 링크 색상을 녹색으로 변경해 보겠습니다.

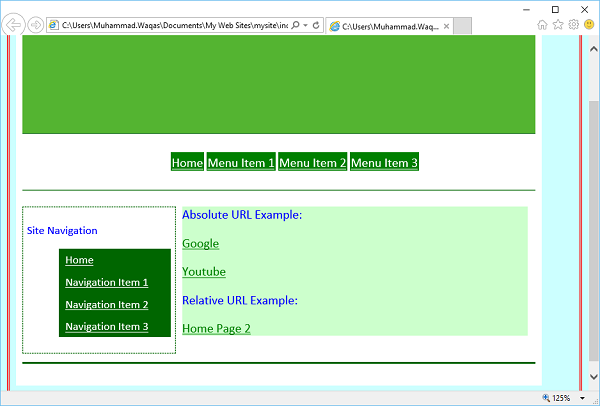
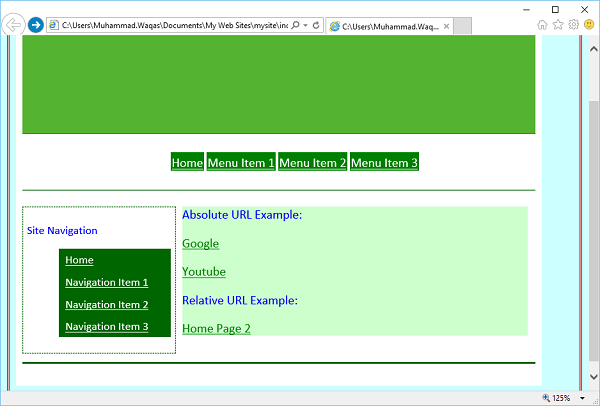
다음 스크린 샷에서 하이퍼 링크 색상이 녹색으로 변경된 것을 볼 수 있습니다.

Step 9 − 이제 브라우저에서이 웹 페이지를 미리 보겠습니다.

Google 링크를 클릭하면 Google 홈페이지로 이동합니다.

Step 10− 마찬가지로 홈페이지로 돌아가 YouTube 링크를 클릭하면 YouTube 홈페이지로 이동합니다. 홈페이지로 돌아 갑시다.

클릭 Home Page 2 링크가 열리면 index_2.hmtl file.