Microsoft Expression Web-데이터 테이블
이 장에서는 웹 페이지에 데이터 테이블을 추가하는 방법을 배웁니다. 새 HTML 페이지를 만들어 보겠습니다. 여기서는 HTML 페이지에도 동적 웹 템플릿을 적용하려고합니다.
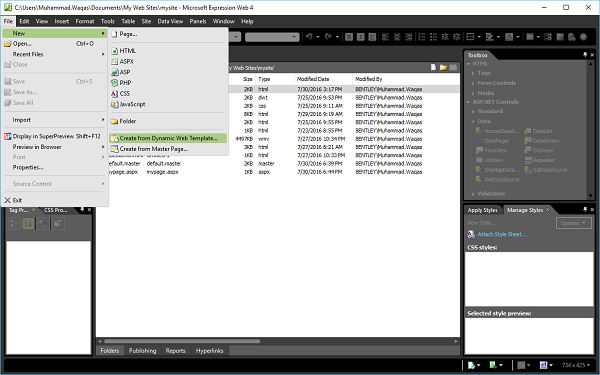
Step 1 − 파일 메뉴로 이동하여 New → Create from Dynamic Web Template…

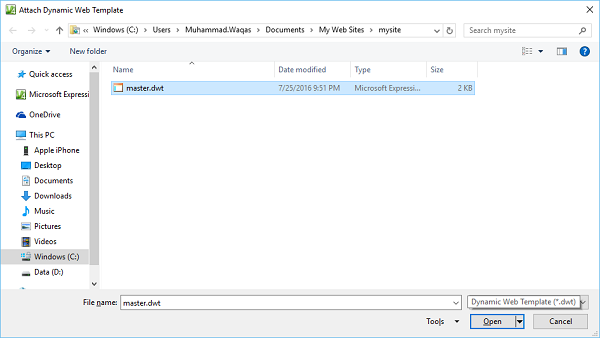
다음 스크린 샷과 같이 다음 대화 상자가 열립니다.
Step 2 − 선택 master.dwt 파일을 열고 열기 버튼을 클릭합니다.

Step 3 − 웹 페이지를 저장하고 호출 datatable.html.

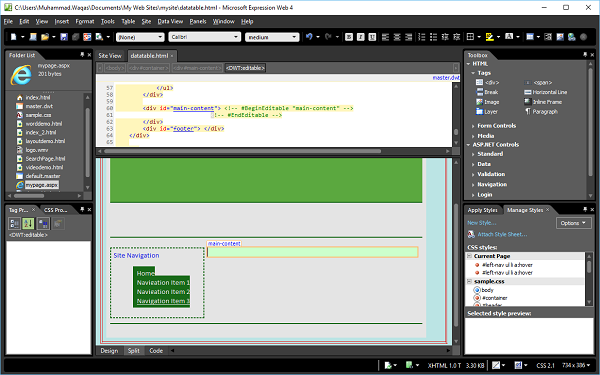
Step 4 − 디자인보기에서 메인 콘텐츠 섹션으로 이동하여 텍스트를 제거합니다.

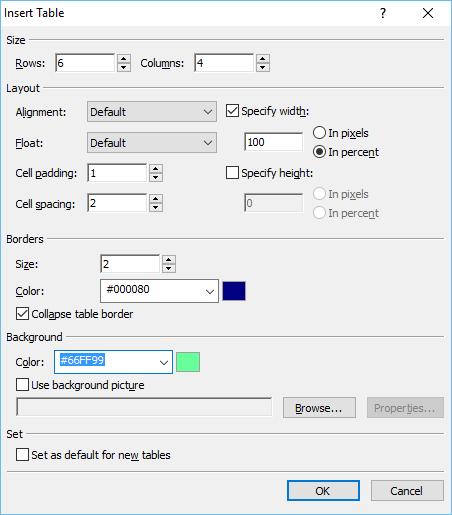
Step 5 − 다음으로 Table → Insert Table… 표 삽입 대화 상자를 여는 메뉴 옵션.
행과 열의 수를 선택하십시오. 정렬, 패딩, 테두리 크기 및 색상, 배경 색상 등과 같은 다양한 레이아웃 옵션을 설정할 수도 있습니다. 완료되면 확인을 클릭합니다.

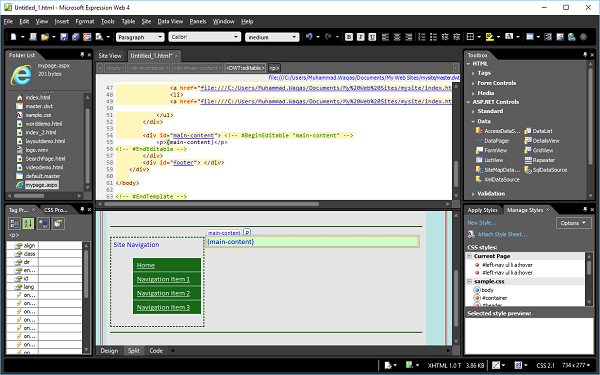
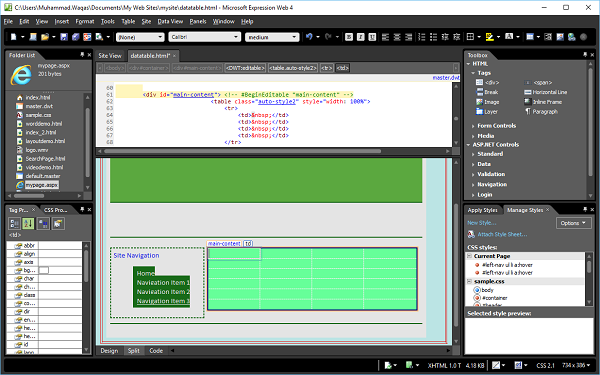
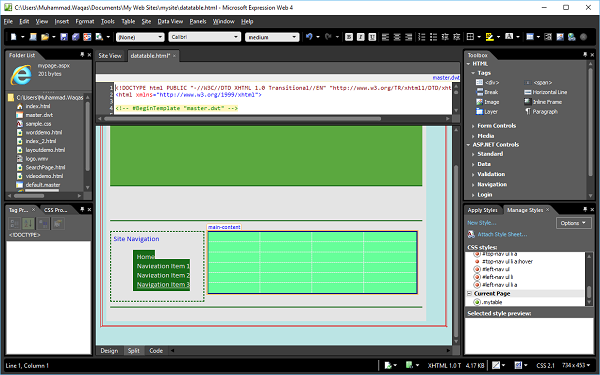
Step 6 − datatable.html의 Design View가 다음과 같이 나타납니다. −

이제 페이지의 코드보기를 보면 Expression Web에서 다음 코드가 추가 된 것을 볼 수 있습니다.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
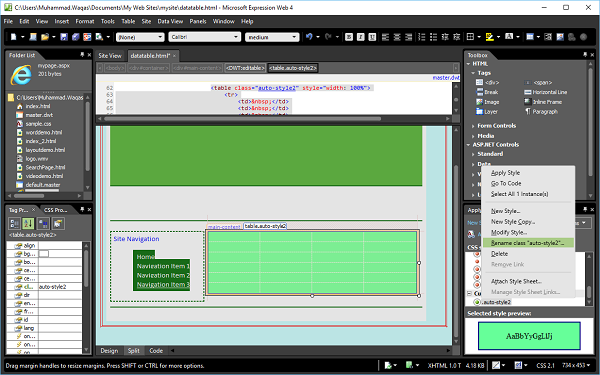
</table>Step 7 − 스타일 관리 작업 패널에서 오른쪽 클릭 “.auto-style2”. 이름 바꾸기 클래스 "auto-style2"선택을 클릭합니다.

Step 8 − Rename Class 대화 상자에서 다음을 입력합니다. mytable 에 New name들. 이 페이지에서 클래스 참조 이름 바꾸기가 선택되어 있는지 확인한 다음 확인을 클릭합니다.

이제 디자인보기에서 웹 페이지를 살펴보십시오. 다음과 같이 나타납니다-

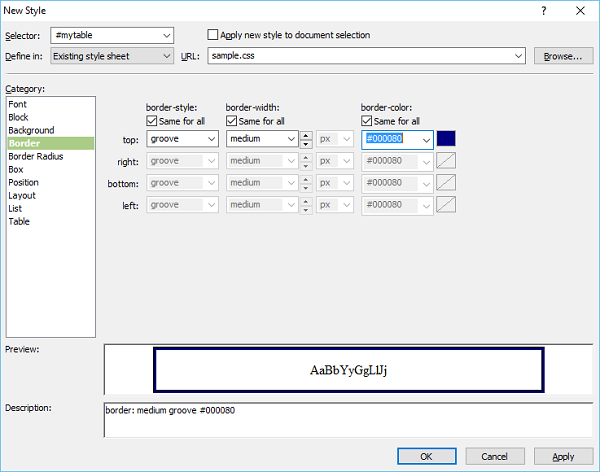
Step 9 −이 테이블의 형식을 지정하고 일부 스타일을 적용하려면 스타일 관리 작업 패널로 이동하여 New Style…

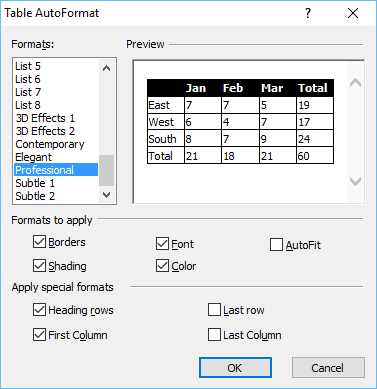
Step 10− 새 스타일 대화 상자에서 테두리 설정을 설정하고 확인을 클릭합니다. 데이터 테이블을 형식화하는 또 다른 옵션이 있습니다. 디자인보기에서 테이블을 마우스 오른쪽 단추로 클릭하고Modify → Table AutoFormat…

이 대화 상자에서 다양한 형식과 기타 설정을 볼 수 있습니다. Professional 형식을 선택하고 확인을 클릭합니다.
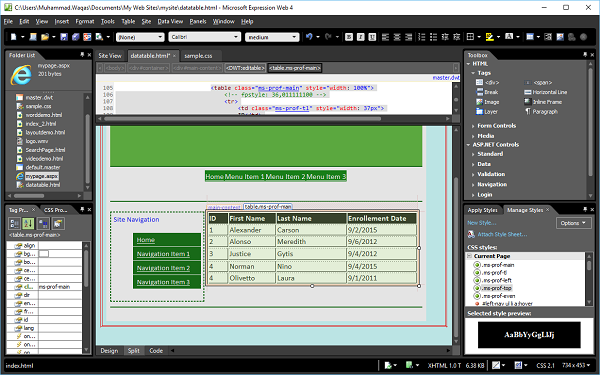
Step 11 − 이제 웹 페이지의 디자인 뷰는 다음과 같습니다. −

디자인 뷰에 데이터를 추가해 보겠습니다.

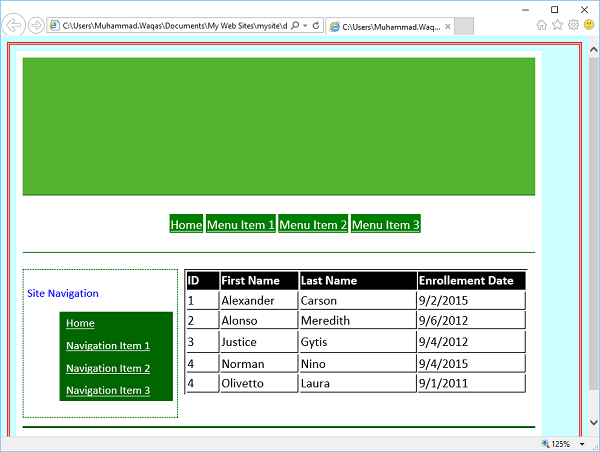
Step 12− 웹 페이지를 저장하고 브라우저에서 미리 봅니다. 다음 스크린 샷과 같습니다.