Silverlight-CSS
Silverlight 콘텐츠는 항상 웹 페이지 내에서 실행되기 때문에 개체 태그에는 일반 CSS 레이아웃 규칙이 적용됩니다. 플러그인이 선호하는 크기를 브라우저로 되돌릴 수있는 방법이 없으므로 Silverlight 콘텐츠의 크기에 관계없이 크기와 위치는 포함하는 웹 페이지에 의해 전적으로 결정됩니다.
기본 Silverlight 프로젝트 템플릿은 브라우저 창 전체에 개체 태그를 제공하는 웹 페이지에 CSS를 배치합니다.
기본 XAML은 고정 된 크기로 보이지만 자세히 살펴보면 템플릿이 디자인 너비와 디자인 높이 속성을 설정하는 것을 볼 수 있습니다.
이는 Visual Studio 또는 Blend에 사용자 인터페이스가 디자이너에서 표시되어야하는 크기를 알려주지 만 런타임시 크기를 조정할 수 있습니다.
에 Solution Explorer 너는 볼 것이다 {project name}TestPage.html 아래와 같이 Visual Studio에서 새 Silverlight 프로젝트를 만들 때 얻는 기본 HTML입니다.

여기 상단의 CSS는 HTML과 본문 스타일을 100 %로 설정합니다. 약간 이상하게 보일 수 있습니다.
다음은 다른 설정을 포함하는 완전한 html 파일입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>보고 silverlightControlHost, 고정 높이 (예 : 300 픽셀)와 너비 400 픽셀 (XAML의 기본 디자인 너비 및 높이와 일치)로 별표를 표시해야합니다. 응용 프로그램 요구 사항에 따라 이러한 설정을 변경할 수도 있습니다.
겹치는 콘텐츠
기본적으로 Silverlight 및 HTML 콘텐츠는 화면에서 동일한 공간을 공유 할 수 없습니다. 둘 다에서 콘텐츠를 만들어 동일한 공간을 차지하면 Silverlight 콘텐츠 만 표시됩니다.
이는 기본적으로 Silverlight가 브라우저에 자체 개인 창을 요청하여 모든 콘텐츠를 해당 창으로 렌더링하기 때문입니다. 브라우저 내부의 자식 창이므로 웹 페이지의 일부처럼 보이지만 내용이 겹치는 것을 방지합니다.
그 주된 이유는 성능입니다. 화면에 자체 개인 영역을 표시함으로써 Silverlight는 웹 브라우저와 렌더링을 조정할 필요가 없습니다.
그러나 때로는 콘텐츠가 겹치는 것이 유용합니다. 지불해야 할 성능 대가가 있습니다. Silverlight와 HTML이 화면에서 공간을 공유 할 때 애니메이션이 원활하게 실행되지 않을 수 있지만 추가 레이아웃 유연성은 그만한 가치가 있습니다. 겹치는 콘텐츠를 사용하려면 창 없음 모드를 활성화해야합니다.
창없는 모드에서 Silverlight 플러그인은 콘텐츠가 섞일 수 있도록 브라우저와 동일한 대상 창 처리기로 렌더링됩니다.
Zed 인덱스 또는 Z 인덱스는 내용이 겹칠 때 중요합니다. HTML에 관한 한 Silverlight 콘텐츠는 단일 HTML 요소이므로 HTML Z 순서에서 정확히 한 위치에 나타납니다.
이것은 마우스 취급에 영향을 미칩니다. Silverlight 플러그인이 HMTL Z 순서의 맨 위에 있으면 해당 경계 상자 내의 모든 마우스 활동이 플러그인으로 전달됩니다.
플러그인의 일부 영역이 투명하고 뒤에있는 HTML을 볼 수 있어도 클릭 할 수 없습니다.
그러나 일부 HTML 콘텐츠가있는 Z 인덱스를 맨 위에 배치하면 Silverlight 콘텐츠와 겹치는 경우에도 계속 대화 형으로 유지됩니다.
예
컨테이너가있는 레이아웃이있는 아래 주어진 간단한 예제를 살펴보십시오. 여기에는 세 개의 div가 모두 포함 된 div 내부에서 겹치도록 배열되어 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>이 div는 왼쪽으로 이동하고 Z 순서의 뒤에 있습니다.
그런 다음 가운데에는 전체 너비를 채울 Silverlight 콘텐츠가 있습니다.
그런 다음이 위에 텍스트를 포함하는 div가 오른쪽에 있습니다. This is on top.
다음은 일부 속성과 함께 하나의 사각형이 추가 된 XAML 파일입니다.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
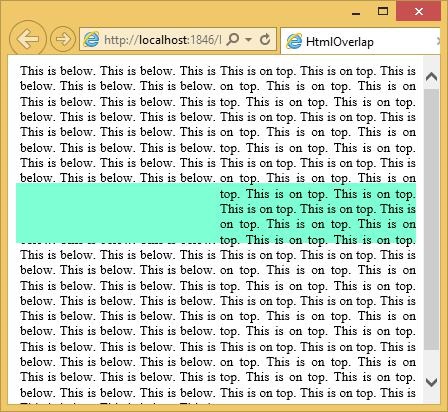
</UserControl>이 응용 프로그램을 실행하면 두 개의 열이 표시됩니다. 하나는 왼쪽 아래에, 맨 위에는 오른쪽에 표시됩니다. Silverlight 플러그인은이 두 가지 모두와 같은 영역에 있으며 Z 순서에서 Silverlight 콘텐츠는이 둘의 중간에 있습니다.

여기에 반투명 녹색 채우기가 왼쪽에있는 텍스트가 그 위에 있기 때문에 약간 색조가있는 것을 볼 수 있지만 오른쪽 텍스트는 그 텍스트 뒤에 있기 때문에 색조를 내지 않았습니다.
오른쪽에서 텍스트를 선택할 수 있습니다. 왼쪽에있는이 텍스트를 사용하여 시도하면 아무 일도 일어나지 않으며 브라우저에 관한 한 여기 전체 공간이 Silverlight 컨트롤이 차지하기 때문입니다. Z 순서에서 텍스트 위에 있으므로 입력을 처리하는 Silverlight 컨트롤입니다.