Silverlight-퀵 가이드
Silverlight 자습서에 오신 것을 환영합니다. Silverlight는 풍부한 인터넷 응용 프로그램을 구축하기위한 플랫폼입니다. 이 자습서에서는 Silverlight의 개념을 설명하고이를 웹 응용 프로그램에 빌드하는 방법을 보여줍니다. 완료 한 후에는 XAML 및 C #을 사용하는 Silverlight 응용 프로그램을 더 잘 이해할 수 있습니다.
Silverlight 란?
Silverlight는 풍부한 인터넷 응용 프로그램을 구축하기 위해 설계된 브라우저 플러그인입니다. 일반 웹 애플리케이션과 같이 브라우저에서 실행되지만 HTML이 이동할 수있는 범위를 넘어서 사용자 인터페이스를 발전시키려는 애플리케이션입니다. 예를 들면
Silverlight는 다양한 운영 체제에서 실행되는 풍부한 브라우저 호스팅 응용 프로그램을 구축하기위한 프레임 워크입니다.
또한 HTML과 공존 할 수도 있습니다. 따라서 Silverlight는 기존 웹 응용 프로그램을 향상시킬 수 있습니다.
Silverlight는 브라우저 플러그인을 통해 마법을 작동합니다. Silverlight 콘텐츠가 포함 된 웹 페이지를 검색하면이 브라우저 플러그인이 실행되고 코드를 실행하며 페이지의 특별히 지정된 영역에서 해당 콘텐츠를 렌더링합니다.
중요한 부분은 Silverlight 플러그인이 일반 웹 페이지를 지원하는 HTML과 JavaScript의 전통적인 혼합보다 더 풍부한 환경을 제공한다는 것입니다.
비디오를 재생하고 하드웨어 가속 3D 그래픽을 포함하며 벡터 애니메이션을 사용하는 Silverlight 페이지를 만들 수 있습니다.
개발자의 관점에서 Silverlight의 가장 흥미로운 기능은 웹 응용 프로그램의 클라이언트쪽에 .NET Framework 프로그래밍 모델을 제공한다는 것입니다.

Silverlight는 웹 페이지 내에서 실행되도록 설계되었으므로 브라우저 플러그인으로 실행할 수 있습니다. 비트 맵, 벡터 그래픽, 고화질 비디오 및 애니메이션 렌더링을위한 그래픽 서비스를 제공합니다.
C # 또는 Visual Basic .NET으로 작성하고 웹 브라우저에서 실행되는 코드에서 .NET Framework 클래스 라이브러리 기능을 사용할 수 있습니다.
Silverlight 사용자 인터페이스 자체는 전체 데스크톱 .NET Framework의 사용자 인터페이스 프레임 워크 인 WPF (Windows Presentation Foundation)와 매우 유사한 모델을 사용합니다.
WPF를 알고 있다면 Silverlight는 배우기 쉽습니다. Silverlight는 .NET보다 훨씬 작은 다운로드입니다. 크기의 약 10 분의 1이므로 클래스 라이브러리의 하위 집합 만 존재하며 WPF 모델에 다양한 영향을 미칩니다.
축소 된 규모에도 불구하고 숙련 된 .NET 개발자는 Silverlight에서 즉시 집에있는 것처럼 느낄 것입니다.
플랫폼 및 브라우저
Silverlight에서 지원하는 플랫폼과 브라우저는 다음과 같습니다.
윈도우
Silverlight는 Microsoft 제품에서 기대하는 것처럼 Windows를 지원합니다. Windows XP 서비스 팩 2 이상 또는 최신 버전의 Windows가 필요합니다.
이전 버전은 완전히 지원되지 않습니다. 예를 들어 Silverlight는 Windows ME에서 전혀 실행되지 않으며 Windows 2000은 제한적으로 지원됩니다.
브라우저의 경우 Silverlight는 물론 Microsoft의 자체 Internet Explorer를 지원하며 Firefox 및 Google Chrome 버전 4를 지원합니다.
일반적으로 Silverlight는 일반적인 웹 브라우저 플러그인 API를 지원합니다. 공식적으로 지원되는 목록보다 더 광범위한 브라우저에서 작동합니다.
맥
Silverlight는 Mac OS10을 지원하지만 Silverlight 버전 2 이상은 Intel 기반 Mac에서만 실행됩니다.
최신 Mac에서는 Firefox와 Safari가 모두 지원됩니다.
리눅스
Microsoft의 자체 Silverlight 플러그인은 Linux에서 실행되지 않지만 Mono 오픈 소스 프로젝트에는 Linux에서 실행되는 Silverlight 호환 플러그인 인 Moonlight라는 파생물이 있습니다.
Moonlight는 Firefox에서 실행되며 흥미롭게도 항상 Standalone 모드에서 실행할 수 있습니다.
Mono 프로젝트가 처음에 Moonlight를 구축하기로 결정한 이유 중 하나는 Silverlight가 데스크톱에서 실행되는 사용자 인터페이스 위젯을 구축하는 데 유용한 기술이 될 것이라고 생각했기 때문입니다.
Microsoft는 Silverlight 응용 프로그램 개발을위한 두 가지 중요한 도구를 제공합니다. 그들은-
- 비주얼 스튜디오
- 익스프레션 블렌드
현재 두 도구 모두 Silverlight 프로젝트를 만들 수 있지만 실제로 Visual Studio는 개발자가 더 많이 사용하는 반면 Blend는 디자이너가 여전히 더 자주 사용합니다. Microsoft는 Visual Studio의 무료 버전을 제공하며 다음 사이트에서 다운로드 할 수 있습니다.https://www.visualstudio.com. 이 자습서에서는 주로 Visual Studio를 사용합니다.
설치
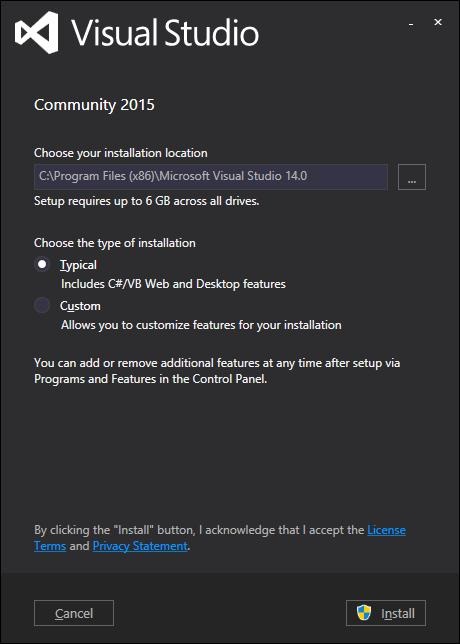
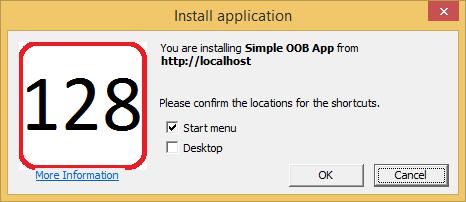
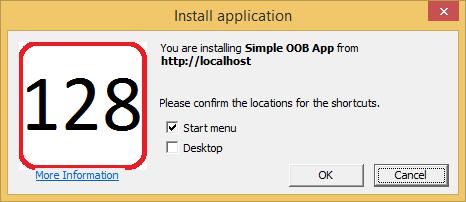
Step 1− Silverlight가 다운로드되면 설치 프로그램을 실행합니다. 다음 대화 상자가 표시됩니다.

Step 2 − 클릭 Install 버튼을 누르면 설치 프로세스가 시작됩니다.

Step 3 − Sivelight가 성공적으로 설치되면 다음 대화 상자가 나타납니다.

Step 4 −이 대화 상자를 닫고 필요한 경우 컴퓨터를 다시 시작하십시오.
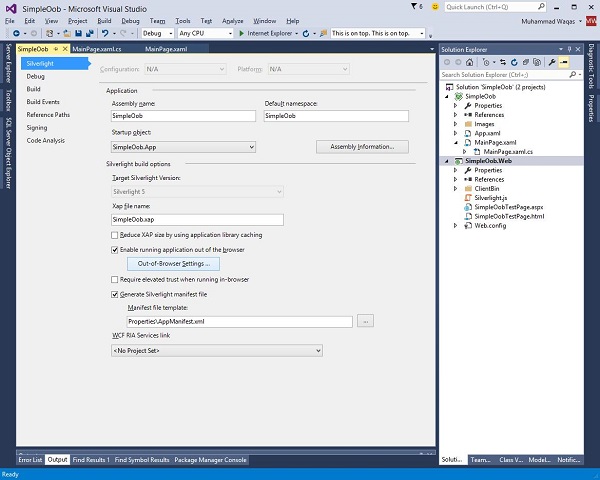
Step 5 − 이제 열림 Visual studio ~로부터 Start메뉴를 클릭하면 아래와 같은 대화 상자가 열립니다. 처음 쳐다 보면서 준비하는 데 시간이 좀 걸립니다.

Step 6 − 다음으로 Visual Studio의 메인 창이 나타납니다.

Step 7− 이제 Silverlight 응용 프로그램을 시작하려면 Silverlight 개발자 도구도 컴퓨터에 설치해야합니다. 최신 Silverlight 개발자 도구를 다운로드하여 설치합니다.http://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 − 클릭 Install. 설치에 다소 시간이 걸립니다.

Step 9 − 설치가 완료되면 다음과 같은 메시지가 나타납니다.

Step 10− 이제 첫 번째 Silverlight 응용 프로그램을 구축 할 준비가되었습니다. 딸깍 하는 소리Close.
이 장에서는 Silverlight의 작동 예를 살펴 보겠습니다. 두 가지가 필요합니다.
먼저 웹 페이지가 필요합니다. Silverlight는 풍부한 인터넷 응용 프로그램을위한 것으로, 웹 페이지의 일부로 웹 브라우저 내에서 실행되도록 설계되었습니다. Silverlight 플러그인을로드하려면 페이지에 적절한 태그가 포함되어야합니다. 또한 Silverlight가 설치되었는지 여부를 감지하는 논리를 포함 할 수 있으며없는 경우 일부 대체 사용자 인터페이스를 제공 할 수 있습니다.
두 번째로 필요한 것은 Silverlight 콘텐츠 자체입니다. 이 자습서는 Silverlight 용 .NET 프로그래밍 모델에 중점을 둡니다. XAML, Silverlight 사용자 인터페이스를 정의하는 데 사용하는 모형 언어 및 C #으로 작성된 .NET 코드가 혼합 된 컴파일 된 Silverlight 응용 프로그램을 만듭니다.
웹 페이지 만들기
Silverlight 사용을 시작하는 가장 쉬운 방법은 서버 측 코드없이 HTML 페이지가있는 일반 웹 사이트를 만드는 것입니다. 아주 간단한 예를 보겠습니다.
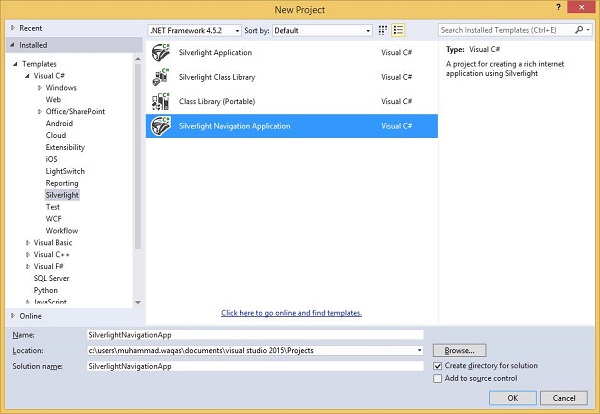
Step 1 − 열기 Visual Studio. 클릭File 메뉴, 가리킨 New 그런 다음 Project.

Step 2 − A New Project대화 상자가 열립니다. 아래에Templates, 고르다 Visual C# 그리고 click Silverlight. 오른쪽 창에서 Silverlight 응용 프로그램을 선택합니다.

프로젝트 이름과 하드 드라이브의 위치를 입력하여 프로젝트를 저장 한 다음 OK 프로젝트를 만듭니다.
Silverlight 프로젝트 자체는 Silverlight 콘텐츠를 빌드 할 뿐이며 해당 콘텐츠는 전체 웹 응용 프로그램을 구성 할 여러 자산 중 하나에 불과합니다.
딸깍 하는 소리 OK.
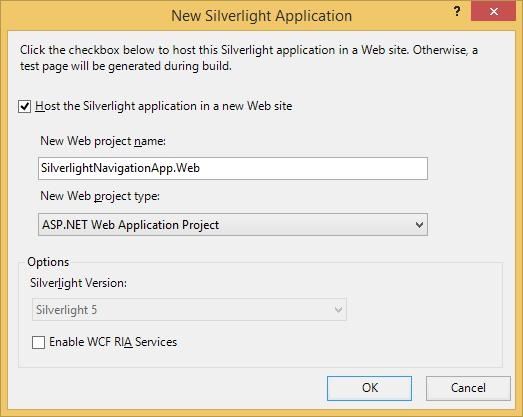
Step 3 − 확인 Host the Silverlight application checkbox. 기본값은 ASP.NET 웹 응용 프로그램 프로젝트입니다.

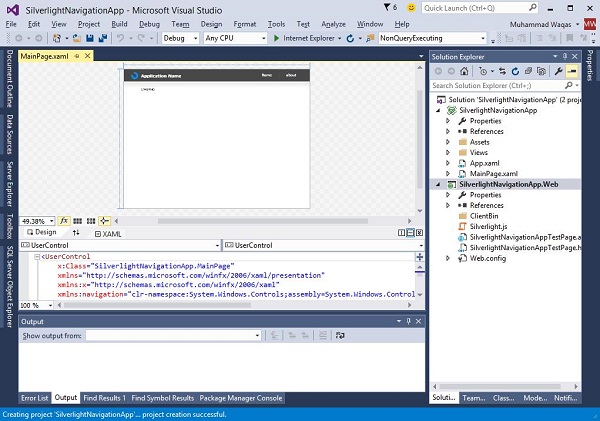
Step 4− MS-Visual Studio는 Silverlight 프로젝트와 ASP.NET 웹 애플리케이션이라는 두 개의 프로젝트를 생성했습니다. 이제 ASP.NET 웹 애플리케이션이 필요합니다. 당신은 이것을에서 볼 수 있습니다Solution Explorer 아래와 같이 창.

HTTP를 통해 콘텐츠를 제공 할 수있는 모든 것이 가능하지만 이것은 Visual Studio, ASP.NET 웹 기술을 이해하므로 이것이 우리에게 제공됩니다.
Silverlight가 특정 서버 측 기술에 의존하지 않음을 보여주기 위해이 항목을 삭제하겠습니다. .aspx 일반 정적 HTML 파일 만 남깁니다.
Step 5− FirstExampleTestpage.aspx를 마우스 오른쪽 버튼으로 클릭합니다. 옵션 목록에서Delete.

Step 6 − 설정 FirstExampleTestPage.html 로 Start 페이지.

그만큼 MainPage.xaml파일은 Silverlight 콘텐츠에 대한 사용자 인터페이스를 정의합니다. XAML 코드를 직접 작성하거나 다음을 사용할 수도 있습니다.Toolbox 다른 UI 요소를 드래그 앤 드롭합니다.
Step 7 − 아래에 간단한 코드가 있습니다. MainPage.xaml 어느 Button 그리고 TextBlock 내부 정의 StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 −이 예에서는 이름이 지정된 이벤트 처리 방법을 생성했다고 가정합니다. ClickMe_Click. 다음은MainPage.xaml.cs 파일.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 − Silverlight 응용 프로그램은 설치된 모든 브라우저에서 실행할 수 있습니다.

Step 10 − 위 코드를 컴파일하여 실행하면 다음 웹 페이지가 나타납니다.

Step 11 − 이제 Click Me 버튼을 누르면 텍스트가 업데이트됩니다. TextBlock 아래 그림과 같이.

UI 요소를 더 추가하여 위의 예를 실행하는 것이 좋습니다.
Silverlight로 작업 할 때 가장 먼저 접하게되는 것 중 하나는 XAML입니다. XAML은 Extensible Application Markup Language를 의미합니다. XML을 기반으로하는 단순하고 선언적인 언어입니다.
XAML에서는 계층 적 관계가있는 개체의 속성을 만들고, 초기화하고, 설정하는 것이 매우 쉽습니다.
주로 GUI 디자인에 사용됩니다.
예를 들어 워크 플로 기반에서 워크 플로를 선언하는 등 다른 용도로도 사용할 수 있습니다.
기본 구문
새 Silverlight 프로젝트를 만들면 기본적으로 일부 XAML 코드가 MainPage.xaml 아래 그림과 같이.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>위에 제공된 XAML 파일에 여러 종류의 정보가 언급되어 있음을 알 수 있습니다. 그들 모두는 아래 표에 간략하게 설명되어 있습니다.
| 정보 | 기술 |
|---|---|
| <UserControl | 기존 컨트롤을 캡슐화하고 자체 논리를 제공하는 새 컨트롤을 정의하기위한 기본 클래스를 제공합니다. |
| x : Class = "FirstExample.MainPage" | 마크 업을 그 뒤에 정의 된 부분 클래스 코드에 연결하는 부분 클래스 선언입니다. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / presentation" | Silverlight 클라이언트 / 프레임 워크에 대한 기본 XAML 네임 스페이스를 매핑합니다. |
| xmlns : x = "http : //schemas.microsoft.c om / winfx / 2006 / xaml" | x : 접두사에 매핑되는 XAML 언어 용 XAML 네임 스페이스입니다. |
| xmlns : d = "http://schemas.microsoft.com / expression / blend / 2008" | XAML 네임 스페이스는 디자이너 지원, 특히 Microsoft Visual Studio 및 Microsoft Expression Blend의 XAML 디자인 화면에서 디자이너 지원을위한 것입니다. |
| xmlns : mc = "http : //schemas.openxmlforma ts.org/markup-compatibility/2006" | XAML을 읽기위한 태그 호환성 모드를 나타내며 지원합니다. |
| > | 루트의 개체 요소의 끝입니다. |
| <격자> </ 격자> | 이것은 빈 그리드 객체의 시작 및 종료 태그입니다. |
| </ UserControl> | 개체 요소 닫기. |
XAML의 구문 규칙은 XML의 구문 규칙과 거의 유사합니다. XAML 문서를 보면 실제로 유효한 XML 파일임을 알 수 있습니다. XML에서는 특성 값이 문자열이어야하지만 XAML에서는 속성 요소 구문으로 알려진 다른 개체 일 수 있기 때문에 그 반대의 경우도 마찬가지입니다.
개체 요소의 구문은 왼쪽 꺾쇠 괄호 (<)로 시작하고 그 뒤에 개체 이름이옵니다 (예 : Button).
해당 개체 요소의 속성 및 특성이 정의됩니다.
Object 요소는 슬래시 (/)와 오른쪽 꺾쇠 괄호 (>)로 닫아야합니다.
하위 요소가없는 단순 객체의 예는 다음과 같습니다.
<Button/>일부 속성을 가진 객체 요소의 예-
<Button Content = "Click Me" Height = "30" Width = "60"/>속성을 정의하는 대체 구문의 예 (Property 요소 구문) −
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>자식 요소가있는 객체의 예 : StackPanel은 자식 요소로 Textblock을 포함합니다.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Silverlight에서 XAML을 사용해야하는 이유
XAML은 원래 Silverlight 용으로 개발되지 않았습니다. Windows Presentation Foundation 인 WPF에서 나왔습니다. Silverlight는 종종 WPF의 하위 집합으로 설명됩니다. Silverlight는 WPF가 할 수없는 몇 가지 작업을 수행 할 수 있으므로 이것은 엄격하게 사실이 아닙니다. 기능이 겹치는 경우에도 세부 사항이 약간 다릅니다.
WPF와 Silverlight는 여러면에서 매우 유사하다고 말하는 것이 더 정확합니다. 차이점에도 불구하고 Silverlight가 WPF에서 차용 한 XAML 기능을 살펴 보는 것은 여전히 유익합니다. 예를 들어 Silverlight는 비트 맵 및 확장 가능한 모양에 대한 그래픽 프리미티브를 제공합니다.
또한 비디오 및 오디오 렌더링을위한 요소도 제공합니다.
간단한 형식의 텍스트 지원이 있으며 모든 요소에 애니메이션을 적용 할 수 있습니다. WPF를 알고 있다면이 기능 세트가 익숙 할 것입니다.
한 가지 중요한 점은 WPF XAML을 가져와 Silverlight에서 사용할 수 없다는 것입니다.
유사점이 있지만 많은 작은 차이점도 있습니다.
XAML 및 코드 숨김
XAML은 사용자 인터페이스의 모양과 구조를 정의합니다. 그러나 사용자가 상호 작용할 때 응용 프로그램이 유용한 작업을 수행하도록하려면 코드가 필요합니다.
각 XAML 파일은 일반적으로 소스 코드 파일과 연결되며이를 코드 숨김이라고합니다. 다양한 Microsoft 프레임 워크에서이 용어를 사용합니다.
코드 숨김은 일반적으로 사용자 입력에 대한 정보를 검색하거나 사용자에게 정보를 표시하기 위해 XAML에 정의 된 요소를 사용해야합니다.
아래 주어진 XAML 코드에서 TextBlock 과 Button정의됩니다. 기본적으로 응용 프로그램이 실행되면 "Hello World!”과 버튼이 있습니다.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>뒤에있는 코드는 다음으로 명명 된 모든 요소에 액세스 할 수 있습니다. x:Name 지령.
명명 된 요소는 코드 뒤에있는 필드를 통해 사용할 수 있으므로 코드가 일반적인 방법으로 이러한 개체와 해당 멤버에 액세스 할 수 있습니다.
그만큼 x:Prefix 이름이 일반 속성이 아님을 나타냅니다.
x:Name 코드 뒤에서이 개체에 액세스 할 수 있도록하려는 XAML 컴파일러에 대한 특수 신호입니다.
다음은 버튼 클릭 이벤트 구현입니다. TextBlock 텍스트가 업데이트됩니다.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML이 UI 요소를 디자인하는 유일한 방법은 아닙니다. XAML에서 개체를 선언하거나 코드에서 선언 / 작성하는 것은 사용자에게 달려 있습니다.
XAML은 선택 사항이지만 그럼에도 불구하고 Silverlight 디자인.
XAML 코딩의 목표는 시각적 디자이너가 사용자 인터페이스 요소를 직접 만들 수 있도록하는 것입니다. 따라서,Silverlight 마크 업에서 사용자 인터페이스의 모든 시각적 측면을 제어 할 수 있도록하는 것을 목표로합니다.
Visual Studio에서 새 프로젝트를 만들면 대화 상자의 오른쪽 창에 네 가지 유형의 프로젝트가 표시됩니다. 그들은-
- Silverlight 응용 프로그램
- Silverlight 클래스 라이브러리
- 클래스 라이브러리 (휴대용)
- Silverlight 탐색 응용 프로그램

처음 두 개는 Silverlight Application 과 Silverlight Class Library, 충분히 간단합니다. 이것은 고전적인 Windows 응용 프로그램의 세계에서 DLL의 실행 파일과 유사합니다. 둘 다 Silverlight 응용 프로그램이 배포되는 방식 때문에 DLL을 빌드합니다.
개념적으로 Silverlight 애플리케이션 프로젝트는 실행할 수있는 프로그램을 빌드하는 반면, 클래스 라이브러리 프로젝트는 다른 애플리케이션에 통합되도록 설계된 라이브러리를 빌드합니다.
여러 애플리케이션을 빌드 할 계획이고 공통 코드를 재사용하려는 경우 클래스 라이브러리를 빌드 할 수 있습니다. 다른 사람들이 자신의 애플리케이션에서 사용할 컨트롤을 판매 할 계획이라면 다시 라이브러리를 구축해야합니다.
다른 프로젝트 유형은 덜 명확하므로이 장의 뒷부분에서 자세히 살펴 보겠습니다.
Silverlight 웹 응용 프로그램
Silverlight 응용 프로그램은 웹에서 다운로드되므로 일반적으로 Silverlight 프로젝트와 연결된 웹 프로젝트가 있습니다. 이러한 프로젝트 간의 관계를 관리하도록 설계된 Visual Studio에는 몇 가지 기능이 있습니다.
Silverlight Application 프로젝트의 간단한 예제를 다시 살펴 보겠습니다.
Step 1 − 열기 Visual Studio. 클릭File 메뉴, 가리킨 New 그런 다음 Project.

Step 2 − A New Project대화 상자가 열립니다. 아래에Templates, 고르다 Visual C# 그리고 click Silverlight. 오른쪽 창에서 Silverlight 응용 프로그램을 선택합니다.

프로젝트를 저장할 하드 드라이브의 프로젝트 이름과 위치를 입력합니다.
Silverlight 프로젝트 자체는 Silverlight 콘텐츠를 빌드 할 뿐이며 해당 콘텐츠는 전체 웹 응용 프로그램을 구성 할 여러 자산 중 하나에 불과합니다.
딸깍 하는 소리 OK.
Step 3 − 확인 Host the Silverlight application checkbox. 기본값은 ASP.NET 웹 응용 프로그램 프로젝트입니다.

Step 4− MS-Visual Studio는 Silverlight 프로젝트와 ASP.NET 웹 애플리케이션이라는 두 개의 프로젝트를 생성했습니다. 이제 ASP.NET 웹 애플리케이션이 필요합니다. 당신은 이것을에서 볼 수 있습니다Solution Explorer 아래와 같이 창.

HTTP를 통해 콘텐츠를 제공 할 수있는 모든 것이 가능하지만 이것은 Visual Studio, ASP.NET 웹 기술을 이해하므로 이것이 우리에게 제공됩니다.
Silverlight가 특정 서버 측 기술에 의존하지 않음을 보여주기 위해이 항목을 삭제하겠습니다. .aspx 일반 정적 HTML 파일 만 남깁니다.
Step 5− FirstExampleTestpage.aspx를 마우스 오른쪽 버튼으로 클릭합니다. 옵션 목록에서Delete.

Step 6 − 설정 FirstExampleTestPage.html 로 Start 페이지.

그만큼 MainPage.xaml파일은 Silverlight 콘텐츠에 대한 사용자 인터페이스를 정의합니다. XAML 코드를 직접 작성하거나 다음을 사용할 수도 있습니다.Toolbox 다른 UI 요소를 드래그 앤 드롭합니다.
Step 7 − 아래에 간단한 코드가 있습니다. MainPage.xaml 어느 Button 그리고 TextBlock 내부 정의 StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 −이 예에서는 이름이 지정된 이벤트 처리 방법을 생성했다고 가정합니다. ClickMe_Click. 다음은MainPage.xaml.cs 파일.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 − Silverlight 응용 프로그램은 설치된 모든 브라우저에서 실행할 수 있습니다.

Step 10 − 위 코드를 컴파일하여 실행하면 다음 웹 페이지가 나타납니다.

Silverlight 탐색 응용 프로그램
Silverlight 탐색 응용 프로그램 템플릿은 일반 Silverlight 앱과 유사한 프로젝트를 빌드합니다. 두 가지 프로젝트 유형에 대해 근본적으로 다른 것은 없습니다. 탐색 템플릿에는 쉽게 추가 할 수있는 몇 가지 추가 코드 만 포함되어 있습니다. 이름에서 알 수 있듯이 Silverlight 응용 프로그램 내에서 웹과 유사한 탐색을 지원합니다.
내비게이션 애플리케이션을 만들어 보겠습니다.
Step 1 − 선택 Silverlight Navigation Application 의 오른쪽 창에서 New Project 대화 상자.

Step 2 − Silverlight 웹 응용 프로그램에 대해 수행 한 설정을 따릅니다.

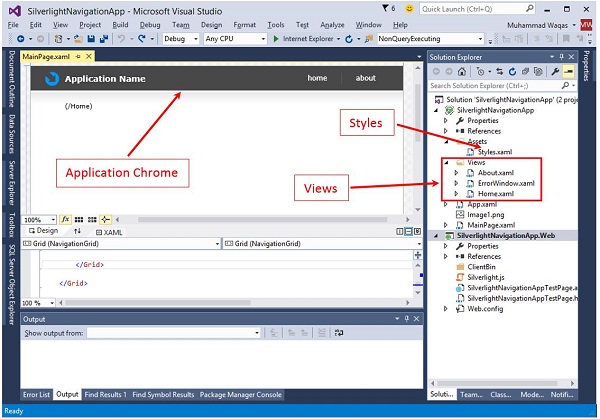
Step 3 − 클릭 OK단추. 아래와 같은 창이 열립니다.

일반적으로 관련 웹 프로젝트가 있으므로 그중 하나를 갖게됩니다. 이전에 설명한대로 두 개의 프로젝트를 생성하지만 보시다시피 기본 사용자 인터페이스는 약간 덜 비어 있습니다.
Step 4− 내비게이션 바를 포함한 애플리케이션 크롬을 제공합니다. 솔루션에는 몇 가지 추가 파일이 포함되어 있습니다. 이Styles 파일은 룩앤필을 정의합니다. Navigation바. 이것에Views 폴더에 두 페이지가 표시되고 오류를 표시하는 창이 표시됩니다.

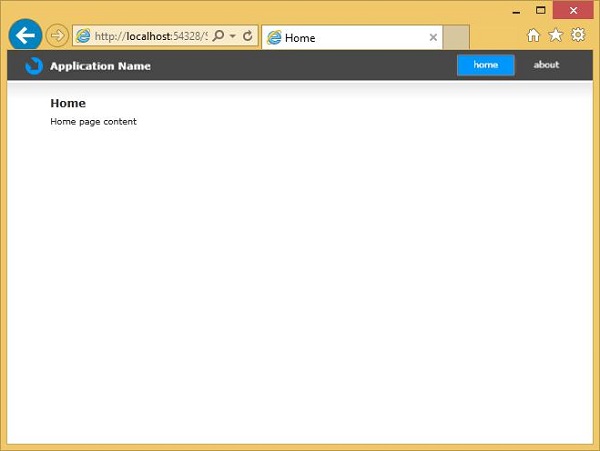
보시다시피 응용 프로그램을 실행하면 자리 표시 자 콘텐츠가 포함 된 홈 페이지가 표시됩니다.

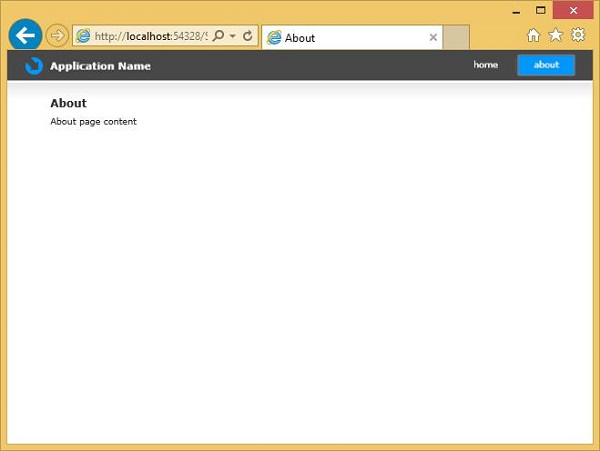
Step 5 − 클릭하면 About 버튼을 클릭하면 About 페이지.

중요한 부분은 브라우저를 사용할 수 있다는 것입니다. Back 과 Forward 단계를 되 돌리는 버튼.
일반적으로 그렇게 할 때 웹 브라우저는 한 웹 페이지에서 다른 웹 페이지로 이동하지만 여기서는 그렇지 않습니다. Silverlight 응용 프로그램은 실제로 언로드되지 않습니다. 계속 실행되고 다른 콘텐츠 만 표시됩니다.
따라서 브라우저의 관점에서 보면 실제로는 모두 하나의 웹 페이지에 있습니다. Silverlight는 탐색 버튼으로 몇 가지 트릭을 사용하여 탐색 할 때 웹 페이지가 언로드되지 않도록합니다.
컨트롤의 레이아웃은 애플리케이션 유용성에 매우 중요하고 중요합니다. 애플리케이션에서 GUI 요소 그룹을 정렬하는 데 사용됩니다. 레이아웃 패널을 선택할 때 고려해야 할 몇 가지 중요한 사항이 있습니다. 그들은-
- 자식 요소의 위치.
- 자식 요소의 크기.
- 겹치는 자식 요소를 서로 겹쳐서 쌓습니다.
응용 프로그램이 다른 화면 해상도에서 사용 된 경우 컨트롤의 고정 픽셀 배열이 작동하지 않습니다. XAML은 GUI 요소를 적절한 방식으로 배열 할 수있는 다양한 기본 제공 레이아웃 패널을 제공합니다.
우리는 simple fixed레이아웃. 그런 다음 우리는DynamicSilverlight가 지원하도록 설계 한 레이아웃 시나리오. 모든 사용자 인터페이스 요소에 스며드는 레이아웃 관련 속성 및 개념을 살펴 보겠습니다.
고정 레이아웃
가장 간단한 종류의 레이아웃은 Canvas요소. 그만큼Canvas panel은 캔버스의 왼쪽, 오른쪽, 위쪽 및 아래쪽과 같이 캔버스의 모든면에 상대적인 좌표를 사용하여 자식 요소를 명시 적으로 배치 할 수있는 기본 레이아웃 패널입니다.

일반적으로 Canvas2D 그래픽 요소 (타원, 직사각형 등)에 사용됩니다. 절대 좌표를 지정하면 XAML 응용 프로그램의 크기를 조정하거나 지역화하거나 크기를 조정할 때 문제가 발생하므로 UI 요소에는 사용되지 않습니다.
다음은 일반적으로 사용되는 properties 의 Canvas 수업.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | Background 패널 콘텐츠 영역을 채우는 Brush를 가져 오거나 설정합니다. (Panel에서 상 속됨) |
| 2 | Children 이 Panel 자식 요소의 UIElementCollection을 가져옵니다. (Panel에서 상 속됨) |
| 삼 | Height 요소의 제안 된 높이를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 4 | ItemHeight WrapPanel에 포함 된 모든 항목의 높이를 지정하는 값을 가져 오거나 설정합니다. |
| 5 | ItemWidth WrapPanel에 포함 된 모든 항목의 너비를 지정하는 값을 가져 오거나 설정합니다. |
| 6 | LogicalChildren 이 Panel 요소의 논리적 자식 요소를 반복 할 수있는 열거자를 가져옵니다 .Gets an enumerator that can iterate the logical child elements of this Panel element. (Panel에서 상 속됨) |
| 7 | LogicalOrientation 패널이 단일 차원의 레이아웃 만 지원하는 경우 패널의 방향입니다. (Panel에서 상 속됨) |
| 8 | LeftProperty Canvas.Left XAML 연결된 속성을 식별합니다. |
| 9 | Margin 요소의 바깥 쪽 여백을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 10 | Name 요소의 식별 이름을 가져 오거나 설정합니다. 이 이름은 이벤트 처리기 코드와 같은 코드 숨김이 XAML 프로세서에서 처리하는 동안 생성 된 태그 요소를 참조 할 수 있도록 참조를 제공합니다. (FrameworkElement에서 상 속됨) |
| 11 | Orientation 자식 콘텐츠가 정렬되는 차원을 지정하는 값을 가져 오거나 설정합니다. |
| 12 | Parent 이 요소의 논리적 부모 요소를 가져옵니다. (FrameworkElement에서 상 속됨) |
| 13 | Resources 로컬로 정의 된 리소스 사전을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 14 | Style 이 요소가 렌더링 될 때 사용되는 스타일을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 15 | TopProperty Canvas.Top XAML 연결된 속성을 식별합니다. |
| 16 | Width 요소의 너비를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 17 | ZIndexProperty Canvas.ZIndex XAML 연결된 속성을 식별합니다. |
다음은 일반적으로 사용되는 methods 의 Canvas.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | GetLeft 대상 요소에 대한 Canvas.Left XAML 연결된 속성의 값을 가져옵니다. |
| 2 | GetTop 대상 요소에 대한 Canvas.Top XAML 연결된 속성의 값을 가져옵니다. |
| 삼 | GetZIndex 대상 요소에 대한 Canvas.ZIndex XAML 연결된 속성의 값을 가져옵니다. |
| 4 | SetLeft 대상 요소에 대한 Canvas.Left XAML 연결된 속성의 값을 설정합니다. |
| 5 | SetTop 대상 요소에 대한 Canvas.Top XAML 연결된 속성의 값을 설정합니다. |
| 6 | SetZIndex 대상 요소에 대한 Canvas.ZIndex XAML 연결 속성 값을 설정합니다. |
다음 예제는 하위 요소를 추가하는 방법을 보여줍니다. Canvas. 다음은 다른 오프셋 속성을 사용하여 Canvas 내에 Ellipse가 생성되는 XAML 구현입니다.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

그만큼 CanvasSilverlight의 모든 레이아웃 패널 중에서 가장 흥미롭지 않습니다. 다른 패널은Dynamic Layouts즉, 표시되는 항목의 수가 변경되거나 표시되는 정보의 크기가 달라 지거나 사용자가 브라우저의 크기를 조정하여 애플리케이션에서 사용할 수있는 공간의 양이 변경되면 레이아웃이 조정될 수 있습니다.
Silverlight는 동적 레이아웃 전략이있는 두 개의 패널을 제공합니다.
StackPanel − 수직 또는 수평 스택으로 요소를 정렬합니다.
Grid − 유연한 그리드 형 또는 테이블 형 레이아웃 시스템을 제공합니다.
스택 패널
스택 패널은 XAML의 간단하고 유용한 레이아웃 패널입니다. 에Stack Panel, 자식 요소는 방향 속성에 따라 가로 또는 세로로 한 줄로 배열 될 수 있습니다. 모든 종류의 목록을 만들어야 할 때마다 자주 사용됩니다. ItemsControls는 스택 패널을 사용합니다.Menu, ListBox 과 ComboBox 기본 내부 레이아웃 패널입니다.
Given below are the commonly used properties of StackPanel.
| Sr. No. | Property & Description |
|---|---|
| 1 | Background Gets or sets a Brush that fills the panel content area. (Inherited from Panel) |
| 2 | Children Gets a UIElementCollection of child elements of this Panel. (Inherited from Panel.) |
| 3 | Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 4 | ItemHeight Gets or sets a value that specifies the height of all items that are contained within a WrapPanel. |
| 5 | ItemWidth Gets or sets a value that specifies the width of all items that are contained within a WrapPanel. |
| 6 | LogicalChildren Gets an enumerator that can iterate the logical child elements of this Panel element. (Inherited from Panel.) |
| 7 | LogicalOrientation The Orientation of the panel, if the panel supports layout in only a single dimension. (Inherited from Panel.) |
| 8 | Margin Gets or sets the outer margin of an element. (Inherited from FrameworkElement.) |
| 9 | Name Gets or sets the identifying name of the element. The name provides a reference so that code-behind, such as event handler code, can refer to a markup element after it is constructed during processing by a XAML processor. (Inherited from FrameworkElement.) |
| 10 | Orientation Gets or sets a value that specifies the dimension in which child content is arranged. |
| 11 | Parent Gets the logical parent element of this element. (Inherited from FrameworkElement.) |
| 12 | Resources Gets or sets the locally-defined resource dictionary. (Inherited from FrameworkElement.) |
| 13 | Style Gets or sets the style used by this element when it is rendered. (Inherited from FrameworkElement.) |
| 14 | Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
The following example shows how to add child elements into a StackPanel. Given below is the XAML implementation in which Buttons are created inside a StackPanel with some properties.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
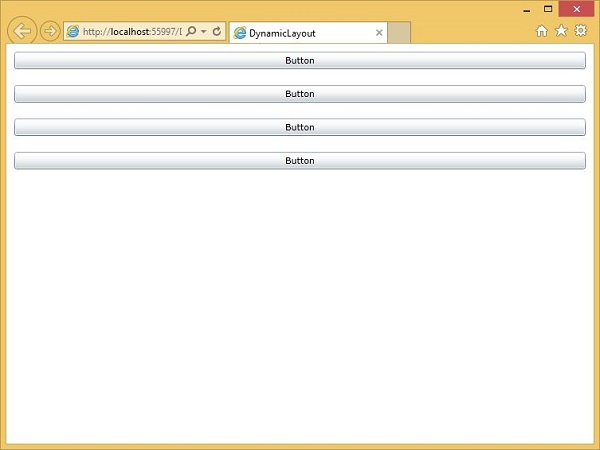
</UserControl>When the above code is compiled and executed, you will see the following output.

The StackPanel tries to arrange for each element to have as much space as it requires in the direction of stacking.
Now if you resize the browser, you will see that the width of the buttons have also changed.

Grid
Grid panel provides a flexible area, which consists of rows and columns. In Grid, the child elements can be arranged in tabular form. An element can be added to any specific row and column by using Grid.Row and Grid.Column properties. By default, the Grid panel is created with one row and one column. Multiple rows and columns are created by RowDefinitions and ColumnDefinitions properties. The height of the rows and the width of the columns can be defined in the following three ways −
Fixed value − To assign a fixed size of logical units (1/96 inch).
Auto − It will take the space, which is required for the controls in that specific row/column.
Star (*) − It will take the remaining space when Auto and fixed sized are filled.
Given below are the commonly used properties of Grid class.
| Sr. No. | Property & Description |
|---|---|
| 1 | Background Gets or sets a Brush that fills the panel content area. (Inherited from Panel) |
| 2 | Children Gets a UIElementCollection of child elements of this Panel. (Inherited from Panel.) |
| 3 | ColumnDefinitions Gets a list of ColumnDefinition objects defined on this instance of Grid. |
| 4 | Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 5 | ItemHeight Gets or sets a value that specifies the height of all items that are contained within a WrapPanel. |
| 6 | ItemWidth Gets or sets a value that specifies the width of all items that are contained within a WrapPanel. |
| 7 | Margin Gets or sets the outer margin of an element. (Inherited from FrameworkElement.) |
| 8 | Name Gets or sets the identifying name of the element. The name provides a reference so that code-behind, such as event handler code, can refer to a markup element after it is constructed during processing by a XAML processor. (Inherited from FrameworkElement.) |
| 9 | Orientation Gets or sets a value that specifies the dimension in which child content is arranged. |
| 10 | Parent Gets the logical parent element of this element. (Inherited from FrameworkElement.) |
| 11 | Resources Gets or sets the locally-defined resource dictionary. (Inherited from FrameworkElement.) |
| 12 | RowDefinitions Gets a list of RowDefinition objects defined on this instance of Grid. |
| 13 | Style Gets or sets the style used by this element when it is rendered. (Inherited from FrameworkElement.) |
| 14 | Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
Given below are the commonly used methods of Grid class.
| Sr. No. | Method & Description |
|---|---|
| 1 | GetColumn Gets the value of the Grid.Column XAML attached property from the specified FrameworkElement. |
| 2 | GetColumnSpan Gets the value of the Grid.ColumnSpan XAML attached property from the specified FrameworkElement. |
| 3 | GetRow Gets the value of the Grid.Row XAML attached property from the specified FrameworkElement. |
| 4 | SetColumn Sets the value of the Grid.Column XAML attached property on the specified FrameworkElement. |
| 5 | SetRow Sets the value of the Grid.Row XAML attached property on the specified FrameworkElement. |
| 6 | SetRowSpan Sets the value of the Grid.RowSpan XAML attached property on the specified FrameworkElement. |
The following example shows how to add the child elements into a Grid to specify it in a tabular form. Given below is the XAML implementation in which some UI elements are added.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
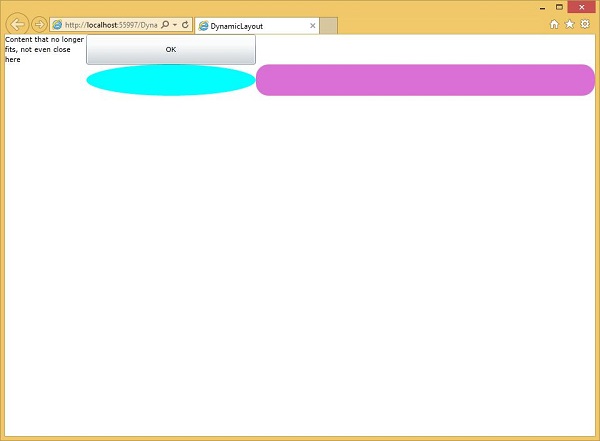
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
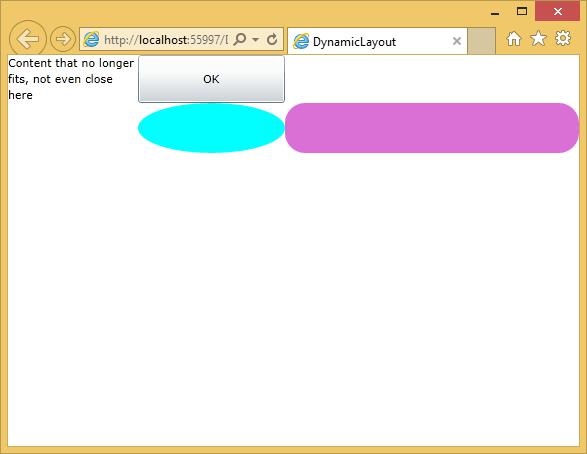
</UserControl>The first column is set to a fixed size. Any element in this column will have that width. Grid.Column and Grid.Row properties specify which row and column these items are in, and these are 0-based properties.
The second or third columns have a width of 1* and 2*. This means that they share out what space is left over after any fixed and auto width columns have taken their space. The significance of the 1 and 2 here is that the 2* column gets twice as much space as the 1* column.
When the above code is executed, you will see the following output.

When you resize the application, the contents of those two columns resize to match. By the way, the absolute value of a star sized row or column does not matter; it is only the ratios, which are important.

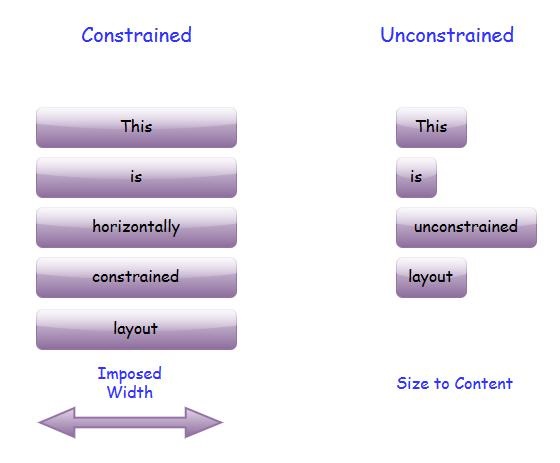
Layout in Silverlight always occurs in one of the two modes, either Constrained, or Unconstrained. A Constrained layout is one, where a container imposes the width or height. For example, the web browser, usually with CSS, always determines the overall dimensions of the Silverlight plug-ins.
Some important features are −
The top-level elements layout is constrained both horizontally and vertically. Whatever layout it produces, it must always end up with the results that are of the size imposed by the browser.
Some elements end up with Unconstrained Layout, meaning that the elements are free to choose their own size. For example, elements inside a vertical StackPanel are vertically unconstrained.
The StackPanel will give them as much height as they require. In fact, it will do this even if there is no enough space. It will tell the elements that they have the height they need, and then crop anything that does not fit.
Most Silverlight user interfaces contain a mixture of these two layout styles. Regardless of whether its parent imposes constraints or not, a StackPanel will always perform Unconstrained Layout in the direction of stacking. The same is true for a Grid row or column when the height or width set to Auto.
Suppose you have an element, which is inside a container that imposes a fixed horizontal width. By default, your element will be stretched to fill the space. If you set the alignment to Left, Right, or Center, it will remove the constraint.

The element will take only the width that it needs.Of course, you can introduce a constraint with a fixed width or height.
Unconstrained Layout is sometimes called Size to Content, because the size of an unconstrained element is typically determined by its content.
Size to Content is an important idea in Silverlight layout. It is what enables the layout to adapt itself to whatever information is being displayed.
| Sr. No. | 컨트롤 및 설명 |
|---|---|
| 1 | GridSplitter 제약 조건은 포함 된 브라우저 또는 디자인의 고정 치수에서 올 수 있습니다. 그러나 때때로 사용자가 제약을 부과하도록하는 것이 유용합니다. |
| 2 | ScrollViewer 일부 사용자 인터페이스는 사용 가능한 공간에 맞는 것보다 더 많은 정보를 표시해야합니다. 이에 대한 한 가지 일반적인 해결책은 스크롤 가능 영역을 제공하는 것입니다. Silverlight는 ScrollViewer를 사용하여이를 매우 쉽게 만듭니다. |
| 삼 | 경계 사용자 인터페이스를 레이아웃 할 때 기억해야 할 또 하나의 유용한 요소는 Border입니다. |
전체 화면으로보기
Silverlight 플러그인은 전체 화면을 차지할 수 있습니다. 전체 화면 모드로 전환하기 위해 도우미 클래스에 설정할 수있는 속성이 있습니다. 그러나 보안을 위해 몇 가지 제약이 있습니다. 웹 사이트가 마음대로 화면을 점령하지 못하도록하고 사용자의 비밀번호를 묻는 메시지를 위장하는 것과 같은 악의적 인 행동을 취합니다.
전체 화면 모드를 시작하려면 응용 프로그램 개체에서 Host.Content 속성을 가져 와서 IsFullScreen 속성을 true로 설정해야합니다.
속성을 토글하는 간단한 예제를 살펴보면 전체 화면과 일반 화면 사이를 앞뒤로 전환 할 수 있습니다.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>다음은 전체 화면에서 정상으로 복귀를 시작하는 C #의 코드입니다. 언제 이런 일이 발생하는지 알 수 있습니다.Host.Content 사물 FullScreenChanged 행사.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
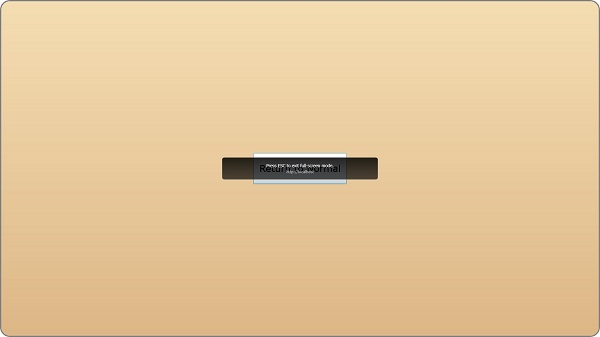
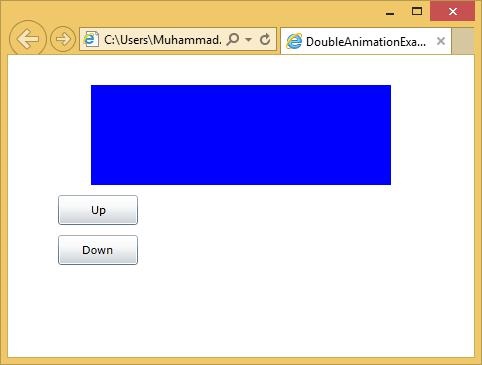
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

사용자가 Go Full Screen 버튼을 누르면 전체 화면 모드로 전환됩니다.

버튼의 텍스트가 변경되었습니다. 이제 말한다Return to Normal. 다시 클릭하거나 Escape를 누르면 전체 화면 모드가 해제됩니다.
Silverlight 콘텐츠는 항상 웹 페이지 내에서 실행되기 때문에 object 태그에는 일반 CSS 레이아웃 규칙이 적용됩니다. 플러그인이 선호하는 크기를 브라우저로 되돌릴 수있는 방법이 없으므로 Silverlight 콘텐츠의 크기에 관계없이 크기와 위치는 포함하는 웹 페이지에 의해 전적으로 결정됩니다.
기본 Silverlight 프로젝트 템플릿은 브라우저 창 전체에 개체 태그를 제공하는 웹 페이지에 CSS를 넣습니다.
기본 XAML은 고정 된 크기로 보이지만 자세히 살펴보면 템플릿이 디자인 너비와 디자인 높이 속성을 설정하는 것을 볼 수 있습니다.
이는 Visual Studio 또는 Blend에 사용자 인터페이스가 디자이너에서 표시되어야하는 크기를 알려주지 만 런타임시 크기를 조정할 수 있습니다.
에 Solution Explorer 너는 볼 것이다 {project name}TestPage.html 파일은 아래와 같이 Visual Studio에서 새 Silverlight 프로젝트를 만들 때 얻는 기본 HTML입니다.

여기 상단의 CSS는 HTML 및 본문 스타일을 100 %로 설정합니다. 약간 이상하게 보일 수 있습니다.
다음은 다른 설정을 포함하는 완전한 html 파일입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>보고 silverlightControlHost, 고정 높이 (예 : 300 픽셀)와 너비 400 픽셀 (XAML의 기본 디자인 너비 및 높이와 일치)로 별표를 표시해야합니다. 응용 프로그램 요구 사항에 따라 이러한 설정을 변경할 수도 있습니다.
겹치는 콘텐츠
기본적으로 Silverlight 및 HTML 콘텐츠는 화면에서 동일한 공간을 공유 할 수 없습니다. 둘 다에서 콘텐츠를 만들어 동일한 공간을 차지하면 Silverlight 콘텐츠 만 표시됩니다.
기본적으로 Silverlight는 브라우저에 자체 개인 창을 요청하여 모든 콘텐츠를 여기에 렌더링하기 때문입니다. 브라우저 내부의 자식 창이므로 웹 페이지의 일부처럼 보이지만 내용이 겹치는 것을 방지합니다.
그 주된 이유는 성능입니다. 화면에 자체 개인 영역을 표시함으로써 Silverlight는 웹 브라우저와 렌더링을 조정할 필요가 없습니다.
그러나 때로는 콘텐츠가 겹치는 것이 유용합니다. 지불해야 할 성능 대가가 있습니다. Silverlight와 HTML이 화면에서 공간을 공유 할 때 애니메이션이 매끄럽게 실행되지 않을 수 있지만 추가 레이아웃 유연성은 그만한 가치가 있습니다. 겹치는 콘텐츠를 사용하려면 창 없음 모드를 활성화해야합니다.
창없는 모드에서 Silverlight 플러그인은 콘텐츠가 섞일 수 있도록 브라우저와 동일한 대상 창 처리기로 렌더링됩니다.
Zed 인덱스 또는 Z 인덱스는 내용이 겹칠 때 중요합니다. HTML에 관한 한 Silverlight 콘텐츠는 단일 HTML 요소이므로 HTML Z 순서에서 정확히 한 위치에 나타납니다.
이것은 마우스 취급에 영향을 미칩니다. Silverlight 플러그인이 HMTL Z 순서의 맨 위에있는 경우 경계 상자 내의 모든 마우스 활동이 플러그인으로 전달됩니다.
플러그인의 일부 영역이 투명하고 뒤에있는 HTML을 볼 수 있어도 클릭 할 수 없습니다.
그러나 일부 HTML 콘텐츠가있는 Z 인덱스를 맨 위에 배치하면 Silverlight 콘텐츠와 겹치는 경우에도 계속 상호 작용합니다.
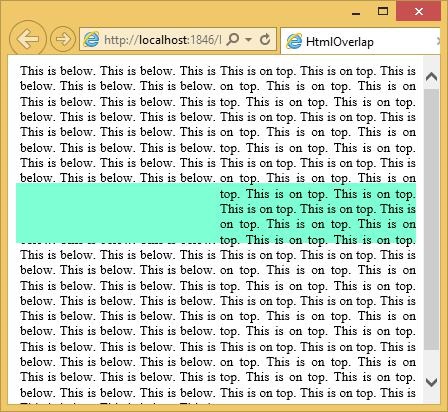
예
컨테이너가있는 레이아웃이있는 아래 주어진 간단한 예제를 살펴보십시오. 여기에는 세 개의 div가 모두 포함 된 div 내부에서 겹치도록 배열되어 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>이 div는 왼쪽으로 이동하고 Z 순서의 뒤에 있습니다.
그런 다음 가운데에는 전체 너비를 채울 Silverlight 콘텐츠가 있습니다.
그런 다음이 위에 텍스트를 포함하는 div가 오른쪽에 있습니다. This is on top.
다음은 일부 속성과 함께 하나의 사각형이 추가 된 XAML 파일입니다.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>이 응용 프로그램을 실행하면 두 개의 열이 표시됩니다. 하나는 왼쪽 아래에, 맨 위에는 오른쪽에 표시됩니다. Silverlight 플러그인은이 두 가지 모두와 같은 영역에 있으며 Z 순서에서 Silverlight 콘텐츠는이 둘의 중간에 있습니다.

여기에 반투명 녹색 채우기가 왼쪽에있는 텍스트가 그 위에 있기 때문에 약간 색이 칠해졌지만 오른쪽에있는 텍스트는 그 텍스트 뒤에 있기 때문에 색을 입히지 않았습니다.
오른쪽에서 텍스트를 선택할 수 있습니다. 왼쪽에있는이 텍스트를 사용하여 시도하면 아무 일도 일어나지 않으며 브라우저에 관한 한 여기 전체 공간이 Silverlight 컨트롤에 의해 점유되기 때문입니다. Z 순서에서 텍스트 위에 있으므로 입력을 처리하는 Silverlight 컨트롤입니다.
모든 컨트롤에는 마우스를 버튼 위로 이동할 때 불이 켜지고 버튼을 누를 때 누르는 방식, 목록 상자의 스크롤 및 선택 동작과 같은 일종의 대화 형 동작이 있습니다. 모든 경우에 컨트롤은 단순한 가시성을 뛰어 넘습니다. 보이는 것보다 더 복잡 할 수 있습니다. 이러한 컨트롤은 부모와 코드의 조합입니다. Silverlight를 사용하면 개발자가 시각적으로 풍부한 UI 기반 응용 프로그램을 쉽게 빌드하고 만들 수 있습니다. 컨트롤은 Silverlight를 다른 요소와 구별합니다.
몇 가지 중요한 기능은-
다른 UI 프레임 워크의 클래식 UI 요소 또는 컨트롤도 Silverlight 응용 프로그램에서 향상되었습니다.
거의 모든 표준 Silverlight 컨트롤은 도구 상자에서 찾을 수 있습니다. System.Windows.Controls.
이러한 컨트롤은 XAML 태그 언어로도 만들 수 있습니다.
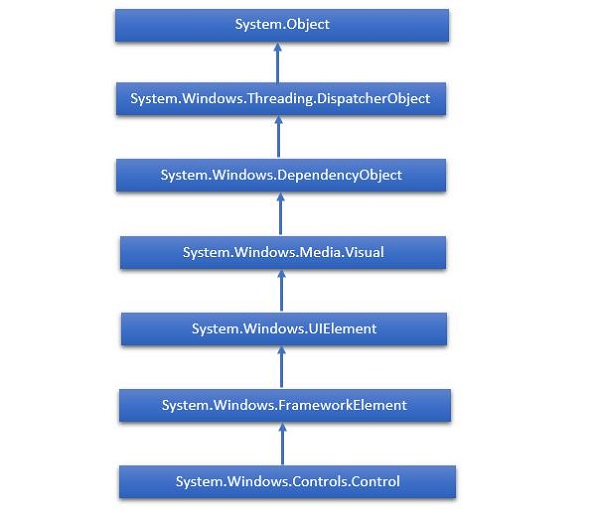
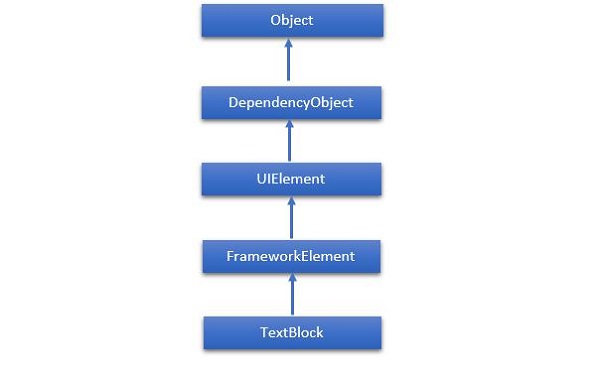
Silverlight 컨트롤의 완전한 상속 계층은 다음과 같습니다.

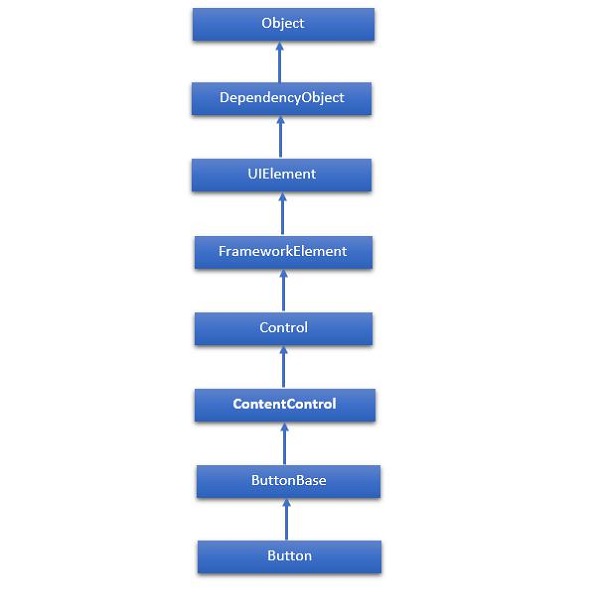
그만큼 Button클래스는 가장 기본적인 버튼 컨트롤 유형을 나타냅니다. Silverlight는 세 가지 유형의 버튼 컨트롤을 인식합니다.Button, CheckBox, 그리고 RadioButton. 이러한 컨트롤은 모두 다음에서 파생 된 콘텐츠 컨트롤입니다.ButtonBase. Button 클래스의 계층 적 상속은 다음과 같습니다.

다음은 가장 일반적으로 사용되는 Properties 버튼의.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | Background 컨트롤의 배경을 제공하는 브러시를 가져 오거나 설정합니다 .Gets or sets a brush that provides the background of the control. (Control에서 상 속됨) |
| 2 | BorderBrush 컨트롤의 테두리 채우기를 설명하는 브러시를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 삼 | BorderThickness 컨트롤의 테두리 두께를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 4 | Content ContentControl의 콘텐츠를 가져 오거나 설정합니다. (ContentControl에서 상 속됨) |
| 5 | ClickMode 장치 동작과 관련하여 Click 이벤트가 발생하는시기를 나타내는 값을 가져 오거나 설정합니다. (ButtonBase에서 상 속됨) |
| 6 | ContentTemplate ContentControl의 콘텐츠를 표시하는 데 사용되는 데이터 템플릿을 가져 오거나 설정합니다. (ContentControl에서 상 속됨) |
| 7 | FontFamily 컨트롤에 텍스트를 표시하는 데 사용되는 글꼴을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 8 | FontSize 이 컨트롤의 텍스트 크기를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 9 | FontStyle 텍스트가 렌더링되는 스타일을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 10 | FontWeight 지정된 글꼴의 두께를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 11 | Foreground 전경색을 설명하는 브러시를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 12 | Height FrameworkElement의 제안 된 높이를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 13 | HorizontalAlignment 패널 또는 항목 컨트롤과 같은 레이아웃 부모에서 작성 될 때 FrameworkElement에 적용되는 가로 맞춤 특성을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 14 | IsEnabled 사용자가 컨트롤과 상호 작용할 수 있는지 여부를 나타내는 값을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 15 | IsPressed ButtonBase가 현재 눌린 상태인지 여부를 나타내는 값을 가져옵니다. (ButtonBase에서 상 속됨) |
| 16 | Margin FrameworkElement의 바깥 쪽 여백을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 17 | Name 개체의 식별 이름을 가져 오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만들 때 런타임 코드는이 이름으로 XAML 선언 된 개체를 참조 할 수 있습니다. (FrameworkElement에서 상 속됨) |
| 18 | Opacity 개체의 불투명도 정도를 가져 오거나 설정합니다. (UIElement에서 상 속됨) |
| 19 | Resources 로컬로 정의 된 리소스 사전을 가져옵니다. XAML에서 XAML 암시 적 컬렉션 구문을 통해 리소스 항목을 frameworkElement.Resources 속성 요소의 자식 개체 요소로 설정할 수 있습니다. (FrameworkElement에서 상 속됨) |
| 20 | Style 레이아웃 및 렌더링 중에이 개체에 적용되는 인스턴스 Style을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 21 | Template 컨트롤 템플릿을 가져 오거나 설정합니다. 컨트롤 템플릿은 UI에서 컨트롤의 시각적 모양을 정의하며 XAML 태그에서 정의됩니다. (Control에서 상 속됨) |
| 22 | VerticalAlignment 패널 또는 항목 컨트롤과 같은 부모 개체에서 구성 될 때 FrameworkElement에 적용되는 세로 맞춤 특성을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 23 | Visibility UIElement의 가시성을 가져 오거나 설정합니다. 표시되지 않는 UIElement는 렌더링되지 않으며 원하는 크기를 레이아웃에 전달하지 않습니다. (UIElement에서 상 속됨) |
| 24 | Width FrameworkElement의 너비를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
다음은 일반적으로 사용되는 methods 버튼의.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | ClearValue 종속성 속성의 로컬 값을 지 웁니다. (DependencyObject에서 상 속됨) |
| 2 | FindName 지정된 식별자 이름을 가진 개체를 검색합니다. (FrameworkElement에서 상 속됨) |
| 삼 | OnApplyTemplate 애플리케이션 코드 또는 내부 프로세스 (예 : 레이아웃 재 구축 단계)가 ApplyTemplate을 호출 할 때마다 호출됩니다. 간단히 말해서 이는 UI 요소가 앱에 표시되기 직전에 메서드가 호출됨을 의미합니다. 이 메서드를 재정 의하여 클래스의 기본 사후 템플릿 논리에 영향을줍니다. (FrameworkElement에서 상 속됨) |
| 4 | OnContentChanged Content 속성 값이 변경 될 때 호출됩니다. (ContentControl에서 상 속됨) |
| 5 | OnDragEnter DragEnter 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 6 | OnDragLeave DragLeave 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 7 | OnDragOver DragOver 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 8 | OnDrop Drop 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 9 | OnGotFocus GotFocus 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 10 | OnKeyDown KeyDown 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 11 | OnKeyUp KeyUp 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 12 | OnLostFocus LostFocus 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 13 | SetBinding 제공된 바인딩 개체를 사용하여 FrameworkElement에 바인딩을 연결합니다. (FrameworkElement에서 상 속됨) |
다음은 일반적으로 사용되는 Events 버튼의.
| Sr. No. | 이벤트 및 설명 |
|---|---|
| 1 | Click 단추 컨트롤을 클릭하면 발생합니다. (ButtonBase에서 상 속됨) |
| 2 | DataContextChanged FrameworkElement.DataContext 속성 값이 변경되면 발생합니다. (FrameworkElement에서 상 속됨) |
| 삼 | DragEnter 입력 시스템이이 요소를 대상으로하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 4 | DragLeave 입력 시스템이이 요소를 원점으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 5 | DragOver 입력 시스템이이 요소를 잠재적 놓기 대상으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 6 | DragStarting 끌기 작업이 시작될 때 발생합니다. (UIElement에서 상 속됨) |
| 7 | GotFocus UIElement가 포커스를받을 때 발생합니다. (UIElement에서 상 속됨) |
| 8 | Holding 이 요소의 적중 테스트 영역에서 처리되지 않은 보류 상호 작용이 발생하면 발생합니다. (UIElement에서 상 속됨) |
| 9 | IsEnabledChanged IsEnabled 속성이 변경되면 발생합니다. (Control에서 상 속됨) |
| 10 | KeyDown UIElement에 포커스가있는 동안 키보드 키를 누르면 발생합니다. (UIElement에서 상 속됨) |
| 11 | KeyUp UIElement에 포커스가있는 동안 키보드 키를 놓으면 발생합니다. (UIElement에서 상 속됨) |
| 12 | LostFocus UIElement가 포커스를 잃을 때 발생합니다. (UIElement에서 상 속됨) |
| 13 | SizeChanged ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경하면 발생합니다. (FrameworkElement에서 상 속됨) |
| Sr. No. | 버튼 및 설명 |
|---|---|
| 1 | HyperlinkButton HyperlinkButton은 표준 버튼 배경을 그리지 않습니다. 대신 사용자가 제공하는 콘텐츠를 단순히 렌더링합니다. |
| 2 | ToggleButton 및 RepeatButton RepeatButton 컨트롤은 버튼을 누르고있는 동안 계속해서 Click 이벤트를 발생시킵니다. ToggleButton 컨트롤은 두 가지 상태 (클릭 됨 또는 클릭되지 않음)가있는 단추를 나타냅니다. |
| 삼 | 체크 박스 사용자가 선택 (선택) 또는 선택 취소 (선택 취소) 할 수있는 컨트롤입니다. 응용 프로그램에 적용 할 설정 목록과 같이 사용자가 선택할 수있는 옵션 목록을 제공합니다. |
| 4 | 라디오 버튼 RadioButton은 사용자가 옵션 그룹에서 단일 옵션을 선택할 수 있도록하는 버튼입니다. |
버튼은 모델 콘텐츠에 콘텐츠 형식을 제공합니다. 모델은 컨트롤에서 많이 나타납니다. 아이디어는 간단합니다. 텍스트뿐만 아니라 모든 콘텐츠를 허용합니다. 진정으로 이국적인 버튼을 만들고 싶다면 텍스트 상자 및 버튼과 같은 다른 콘텐츠 컨트롤을 내부에 배치 할 수도 있습니다 (그리고 내부에 스틸 요소를 중첩). 그러한 인터페이스가 의미가 있을지 의심 스럽지만 가능합니다.
버튼이있는 간단한 예제를 보겠습니다. 버튼 안에 다른 콘텐츠 컨트롤이 있습니다.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>위의 코드가 컴파일되고 실행되면 다음 버튼이 표시됩니다.

RangeControl
스크롤바와 슬라이더 컨트롤은 밀접하게 관련되어 있습니다. 둘 다 사용자가 특정 범위에서 입력 값을 선택할 수 있습니다. 일반적으로 이러한 컨트롤은 다른 것을 의미합니다. 스크롤바는 일반적으로 음낭 영역으로 위치를 설정하는 데 사용되는 반면 슬라이더는 일부 값이나 설정을 지정하는 데 사용됩니다. 이것은 단지 관례 일뿐입니다. 컨트롤에는 유사한 동작과 API가 있습니다.
범위 컨트롤은 사용이 간단합니다. 최소값과 최대 값을 지정하여 슬라이더가 나타낼 값의 범위를 나타냅니다. 그만큼Value 속성은 드래그 사용에 따라 달라집니다.
계층 적 상속 Slider 클래스는 다음과 같습니다-

다음은 일반적으로 사용되는 properties 의 Slider.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | Header 컨트롤의 헤더에 대한 콘텐츠를 가져 오거나 설정합니다. |
| 2 | HeaderProperty Header 종속성 속성을 식별합니다. |
| 삼 | HeaderTemplate 컨트롤 헤더의 콘텐츠를 표시하는 데 사용되는 DataTemplate을 가져 오거나 설정합니다 .Gets or sets the DataTemplate used to display the content of the control 's header. |
| 4 | HeaderTemplateProperty HeaderTemplate 종속성 속성을 식별합니다. |
| 5 | IntermediateValue 값이 눈금 또는 단계 값에 스냅되기 전에 사용자가 상호 작용하는 동안 Slider의 값을 가져 오거나 설정합니다 .Gets or sets the value of the Slider while the user is interacting with it, before the value is snapped to either the tick or step value. SnapsTo 속성은 슬라이더 값을 지정합니다. |
| 6 | IntermediateValueProperty IntermediateValue 종속성 속성을 식별합니다. |
| 7 | IsDirectionReversed 값이 증가하는 방향을 나타내는 값을 가져 오거나 설정합니다. |
| 8 | IsDirectionReversedProperty IsDirectionReversed 종속성 속성을 식별합니다. |
| 9 | IsThumbToolTipEnabled Slider의 Thumb 구성 요소에 대한 도구 설명에 슬라이더 값이 표시되는지 여부를 결정하는 값을 가져 오거나 설정합니다. |
| 10 | IsThumbToolTipEnabledProperty IsThumbToolTipEnabled 종속성 속성을 식별합니다. |
| 11 | Orientation Slider의 방향을 가져 오거나 설정합니다. |
| 12 | OrientationProperty Orientation 종속성 속성을 식별합니다. |
| 13 | StepFrequency 단계를 만들어야하는 값 범위의 값 부분을 가져 오거나 설정합니다 .Gets or sets the value part of a value range that steps should be created for. |
| 14 | StepFrequencyProperty StepFrequency 종속성 속성을 식별합니다. |
| 15 | ThumbToolTipValueConverter Slider의 범위 값을 도구 설명 콘텐츠로 변환하는 변환기 논리를 가져 오거나 설정합니다. |
| 16 | ThumbToolTipValueConverterProperty ThumbToolTipValueConverter 종속성 속성을 식별합니다. |
| 17 | TickFrequency 눈금을 만들어야하는 값 범위의 증분을 가져 오거나 설정합니다 .Gets or sets the increment of the value range that ticks should be created for. |
| 18 | TickFrequencyProperty TickFrequency 종속성 속성을 식별합니다. |
| 19 | TickPlacement 트랙과 관련하여 눈금 표시를 그릴 위치를 나타내는 값을 가져 오거나 설정합니다. |
| 20 | TickPlacementProperty TickPlacement 종속성 속성을 식별합니다. |
다음은 일반적으로 사용되는 events 에 Slider 수업.
| Sr. No. | 이벤트 및 설명 |
|---|---|
| 1 | ManipulationCompleted UIElement에 대한 조작이 완료되면 발생합니다. (UIElement에서 상 속됨) |
| 2 | ManipulationDelta 조작 중에 입력 장치가 위치를 변경하면 발생합니다. (UIElement에서 상 속됨) |
| 삼 | ManipulationInertiaStarting 입력 장치가 조작 중에 UIElement 개체와의 연결이 끊어지고 관성이 시작되면 발생합니다. (UIElement에서 상 속됨) |
| 4 | ManipulationStarted 입력 장치가 UIElement에서 조작을 시작할 때 발생합니다. (UIElement에서 상 속됨) |
| 5 | ManipulationStarting 조작 프로세서를 처음 만들 때 발생합니다. (UIElement에서 상 속됨) |
| 6 | ValueChanged 범위 값이 변경되면 발생합니다. (RangeBase에서 상 속됨) |
다음은 일반적으로 사용되는 methods in 슬라이더 클래스.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | OnManipulationCompleted ManipulationCompleted 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 2 | OnManipulationDelta ManipulationDelta 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 삼 | OnManipulationInertiaStarting ManipulationInertiaStarting 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 4 | OnManipulationStarted ManipulationStarted 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 5 | OnManipulationStarting ManipulationStarting 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 6 | OnMaximumChanged Maximum 속성이 변경 될 때 호출됩니다. (RangeBase에서 상 속됨) |
| 7 | OnMinimumChanged Minimum 속성이 변경 될 때 호출됩니다. (RangeBase에서 상 속됨) |
| 8 | OnValueChanged ValueChanged 라우트 된 이벤트를 발생시킵니다. (RangeBase에서 상 속됨) |
| 9 | SetBinding 제공된 바인딩 개체를 사용하여 FrameworkElement에 바인딩을 연결합니다. (FrameworkElement에서 상 속됨) |
| 10 | SetValue DependencyObject에 대한 종속성 속성의 로컬 값을 설정합니다. (DependencyObject에서 상 속됨) |
예
슬라이더와 타원이 추가되고 슬라이더가 타원의 너비를 제어하는 간단한 예를 살펴 보겠습니다.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>아래에 주어진 것은 value changed event 구현은 C #입니다.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다. 보시다시피 슬라이더를 왼쪽에서 오른쪽으로 이동하면 타원 너비가 증가합니다.

Listbox는 항목 선택을 위해 사용자에게 항목 목록을 제공하는 컨트롤입니다. 사용자는 미리 정의 된 항목 목록에서 한 번에 하나 이상의 항목을 선택할 수 있습니다. 안에ListBox, 여러 옵션이 사용자 상호 작용없이 항상 사용자에게 표시됩니다.
목록 상자는 스크롤 가능한 항목 목록을 제공합니다. 사용자가 항목을 선택하면 선택한 항목의 모양이 변경되어 선택을 나타냅니다. 보다 광범위한 형태의 콘텐츠 모델 및 Button을 지원합니다. 버튼과 목록 상자의 주요 차이점은 버튼에는 단일 콘텐츠가 포함되는 반면 목록 상자는 목록의 모든 단일 항목을 허용한다는 것입니다.
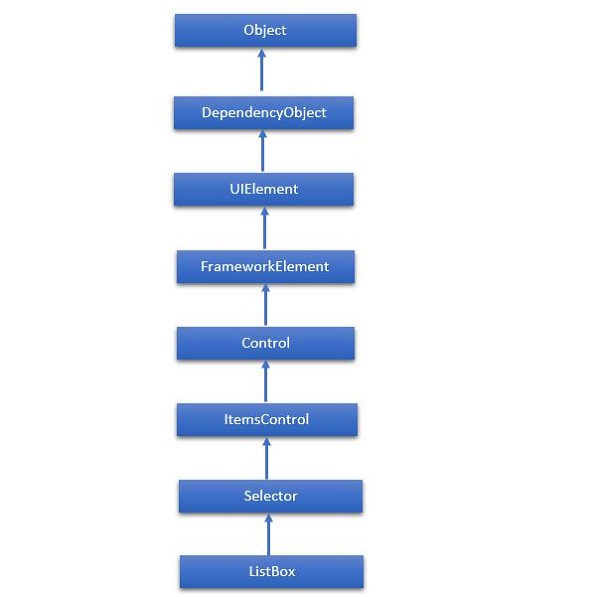
ListBox 클래스의 계층 적 상속은 다음과 같습니다.

다음은 일반적으로 사용되는 Properties 의 ListBox 수업.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | Background 컨트롤의 배경을 제공하는 브러시를 가져 오거나 설정합니다 .Gets or sets a brush that provides the background of the control. (Control에서 상 속됨) |
| 2 | BorderThickness 컨트롤의 테두리 두께를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 삼 | FontFamily 컨트롤에 텍스트를 표시하는 데 사용되는 글꼴을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 4 | FontSize 이 컨트롤의 텍스트 크기를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 5 | FontStyle 텍스트가 렌더링되는 스타일을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 6 | FontWeight 지정된 글꼴의 두께를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 7 | Foreground 전경색을 설명하는 브러시를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 8 | GroupStyle 각 그룹 수준의 모양을 정의하는 GroupStyle 개체의 컬렉션을 가져옵니다. (ItemsControl에서 상 속됨) |
| 9 | Height FrameworkElement의 제안 된 높이를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 10 | HorizontalAlignment 패널 또는 항목 컨트롤과 같은 레이아웃 부모에서 작성 될 때 FrameworkElement에 적용되는 가로 맞춤 특성을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 11 | IsEnabled 사용자가 컨트롤과 상호 작용할 수 있는지 여부를 나타내는 값을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 12 | Item 컨트롤의 콘텐츠를 생성하는 데 사용되는 컬렉션을 가져옵니다. (ItemsControl에서 상 속됨) |
| 13 | ItemsSource ItemsControl의 콘텐츠를 생성하는 데 사용되는 개체 소스를 가져 오거나 설정합니다. (ItemsControl에서 상 속됨) |
| 14 | Margin FrameworkElement의 바깥 쪽 여백을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 15 | Name 개체의 식별 이름을 가져 오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만들 때 런타임 코드는이 이름으로 XAML 선언 개체를 참조 할 수 있습니다. (FrameworkElement에서 상 속됨) |
| 16 | Opacity 개체의 불투명도 정도를 가져 오거나 설정합니다. (UIElement에서 상 속됨) |
| 17 | SelectedIndex 선택한 항목의 인덱스를 가져 오거나 설정합니다. (Selector에서 상 속됨) |
| 18 | SelectedItem 선택한 항목을 가져 오거나 설정합니다. (Selector에서 상 속됨) |
| 19 | SelectedValue SelectedValuePath를 사용하여 가져온 선택된 항목의 값을 가져 오거나 설정합니다. (Selector에서 상 속됨) |
| 20 | Style 레이아웃 및 렌더링 중에이 개체에 적용되는 인스턴스 Style을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 21 | VerticalAlignment 패널 또는 항목 컨트롤과 같은 부모 개체에서 구성 될 때 FrameworkElement에 적용되는 세로 맞춤 특성을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 22 | Width FrameworkElement의 너비를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
다음은 가장 일반적으로 사용되는 Events 의 ListBox.
| Sr. No. | 이벤트 및 설명 |
|---|---|
| 1 | DragEnter 입력 시스템이이 요소를 대상으로하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 2 | DragLeave 입력 시스템이이 요소를 원점으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 삼 | DragOver 입력 시스템이이 요소를 잠재적 놓기 대상으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 4 | DragStarting 끌기 작업이 시작될 때 발생합니다. (UIElement에서 상 속됨) |
| 5 | Drop 입력 시스템이이 요소를 놓기 대상으로 사용하는 기본 놓기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 6 | DropCompleted 끌어서 놓기 작업이 종료되면 발생합니다. (UIElement에서 상 속됨) |
| 7 | GotFocus UIElement가 포커스를받을 때 발생합니다. (UIElement에서 상 속됨) |
| 8 | IsEnabledChanged IsEnabled 속성이 변경되면 발생합니다. (Control에서 상 속됨) |
| 9 | KeyDown UIElement에 포커스가있는 동안 키보드 키를 누르면 발생합니다. (UIElement에서 상 속됨) |
| 10 | KeyUp UIElement에 포커스가있는 동안 키보드 키를 놓으면 발생합니다. (UIElement에서 상 속됨) |
| 11 | LostFocus UIElement가 포커스를 잃을 때 발생합니다. (UIElement에서 상 속됨) |
| 12 | SelectionChanged 현재 선택한 항목이 변경 될 때 발생합니다. (Selector에서 상 속됨) |
| 13 | SizeChanged ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경하면 발생합니다. (FrameworkElement에서 상 속됨) |
다음은 가장 일반적으로 사용되는 Methods 의 ListBox.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | Arrange 자식 개체를 배치하고 UIElement의 크기를 결정합니다. 자식 요소에 대한 사용자 지정 레이아웃을 구현하는 부모 개체는 레이아웃 재정의 구현에서이 메서드를 호출하여 재귀 레이아웃 업데이트를 형성해야합니다. (UIElement에서 상 속됨) |
| 2 | FindName 지정된 식별자 이름을 가진 개체를 검색합니다. (FrameworkElement에서 상 속됨) |
| 삼 | Focus 컨트롤에 포커스를 설정하려고합니다. (Control에서 상 속됨) |
| 4 | GetValue DependencyObject에서 종속성 속성의 현재 유효 값을 반환합니다. (DependencyObject에서 상 속됨) |
| 5 | IndexFromContainer 지정된 생성 컨테이너가있는 항목에 대한 인덱스를 반환합니다. (ItemsControl에서 상 속됨) |
| 6 | OnDragEnter DragEnter 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 7 | OnDragLeave DragLeave 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 8 | OnDragOver DragOver 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 9 | OnDrop Drop 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 10 | OnKeyDown KeyDown 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 11 | OnKeyUp KeyUp 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 12 | OnLostFocus LostFocus 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 13 | ReadLocalValue 로컬 값이 설정된 경우 종속성 속성의 로컬 값을 반환합니다. (DependencyObject에서 상 속됨) |
| 14 | SetBinding 제공된 바인딩 개체를 사용하여 FrameworkElement에 바인딩을 연결합니다. (FrameworkElement에서 상 속됨) |
| 15 | SetValue DependencyObject에 대한 종속성 속성의 로컬 값을 설정합니다. (DependencyObject에서 상 속됨) |
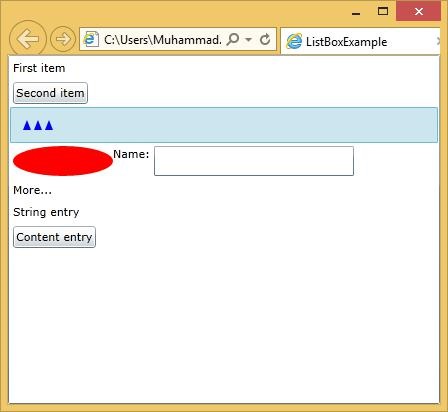
다른 UI 요소가 추가 된 간단한 예를 살펴 보겠습니다. ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>다음은 C # 구현입니다.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}위의 코드가 컴파일되고 실행되면 그래픽 텍스트가 혼합 된 목록 상자와 텍스트를 입력 할 수있는 편집 가능한 필드가 표시됩니다.

| Sr. No. | 컨트롤 및 설명 |
|---|---|
| 1 | 달력 및 DatePicker Calendar & DatePicker는 사용자가 시각적 달력 표시를 사용하여 날짜를 선택할 수 있도록하는 컨트롤을 나타냅니다. 마우스 또는 키보드를 사용하여 몇 가지 기본 탐색을 제공합니다. |
| 2 | TabControl 항목을 별도의 탭에 배치하고 사용자가 한 번에 하나의 탭만 볼 수 있도록하는 컨테이너입니다. 사용자는 탭 헤더를 클릭하여 다양한보기에서 선택할 수 있습니다. |
| 삼 | 팝업 이 클래스는 애플리케이션 창의 경계 내에서 기존 콘텐츠 위에 콘텐츠를 표시합니다. 다른 콘텐츠에 일시적으로 표시됩니다. |
| 4 | 툴팁 도구 설명은 GUI의 요소에 대한 정보를 표시하는 팝업 창을 만드는 컨트롤을 나타냅니다. Silverlight를 사용하면 모든 컨트롤에 도구 설명을 연결할 수 있습니다. |
ㅏ Template컨트롤의 전체적인 모양과 시각적 모양을 설명합니다. 각 컨트롤에 대해 연결된 기본 템플릿이 있으며 해당 컨트롤에 모양을 제공합니다.
WPF 응용 프로그램에서 컨트롤의 시각적 동작과 시각적 모양을 사용자 지정하려는 경우 고유 한 템플릿을 쉽게 만들 수 있습니다.
몇 가지 중요한 기능은-
모든 UI 요소는 예를 들어 동작뿐만 아니라 모양도 가지고 있습니다. Button 외모와 행동이 있습니다.
Click 이벤트 또는 mouse hover 이벤트는 클릭 및 호버에 대한 응답으로 실행되는 동작이며 버튼의 기본 모양이 있으며 Control 주형.
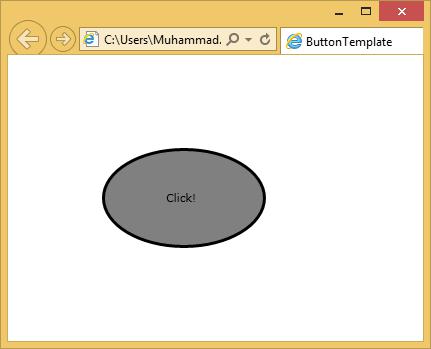
템플릿으로 버튼을 정의한 간단한 예제를 다시 살펴 보겠습니다.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

템플릿 연결
템플릿으로 만들려는 모든 제어 기능에는 템플릿 바인딩이 있습니다. 일부 측면은 조금 더 복잡합니다. 예를 들어 콘텐츠 모델의 형태가있을 때 템플릿 바인딩만으로는 버튼에서 본 것만 큼 충분하지 않습니다. 위의 예와 같이 콘텐츠 발표자를 사용해야합니다.
사용자가 입력에 응답 할 가능성이있는 응용 프로그램의 비트를 알 수 있으면 좋습니다. 어느 정도는 버튼을 버튼처럼 보이게하여이를 수행 할 수 있습니다. 클릭 할 수있는 항목이 있다면 아마도 그럴 것입니다.
그러나 최신 사용자 인터페이스 디자인의 관례는 사용자 인터페이스 요소가 마우스를 부모 위로 이동할 때 부모를 변경하여 응답하려는 의지를 나타내야한다는 것입니다.
예를 들어, 내장 된 버튼 컨트롤은 마우스를 움직일 때 배경을 약간 변경하여 대화 형임을 암시 한 다음 클릭하면 부모가 선택된 것처럼 보이게 만듭니다. 거의 모든 컨트롤이이 작업을 수행해야하며 디자이너는이를 실현하기 위해 애니메이션을 만들고 편집하는 방법이 필요합니다.
주 및 주 그룹
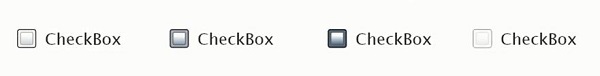
작동중인 시각적 상태의 예를 살펴 보겠습니다. 확인란을 고려하십시오. 선택되지 않거나 선택되어있을 수 있으며 선택하면 세 번째 미확정 상태를 지원할 수 있습니다. 컨트롤은 세 가지 경우 모두 다르게 보일 필요가 있습니다. 따라서 세 가지 시각적 상태가 있습니다.

사용자 입력에 응답 할 준비가되었음을 보여주기 위해 체크 박스는 마우스를 그 위로 이동하면 모양이 약간 변경되고 마우스를 누르고 있으면 체크 박스가 더 변경됩니다. 체크 박스가 비활성화 된 경우 네 번째 상태를 고려해야합니다.보기 좋게 보이며 사용자 입력에 응답하지 않을 것임을 알립니다.

여기에 또 다른 4 개의 상태가 있습니다. 주어진 시간에 체크 박스의 시각적 상태는 다음 중 하나 여야합니다.Normal, Mouse over, Checked 또는 Disabled. 동시에 다음 중 하나 여야합니다.checked, unchecked 또는 indeterminate.
비주얼 상태 관리자
템플릿은 컨트롤의 모양을 정의하므로 템플릿은 각 시각적 상태에 어떤 일이 발생하는지 정의해야합니다. 지금까지 살펴본 템플릿에는 그러한 정보가 포함되어 있지 않습니다. 결과적으로 컨트롤의 모양은 현재 상태에 관계없이 정적으로 유지됩니다.
템플릿에 시각적 상태를 추가하려면 먼저 속성 요소를 추가합니다.
시각적 상태 처리를 위해 할 수있는 가장 간단한 일은 컨트롤이 특정 상태에 들어갈 때 실행될 애니메이션을 정의하는 것입니다.
컨트롤은 상태가 변경 될 때마다 시각적 상태 관리자 클래스에 알립니다.
그런 다음 시각적 상태 관리자는 템플릿의이 섹션을보고 실행할 애니메이션을 파악합니다.
따라서 확인란이 마우스 오버 스테이트로 들어가면이 애니메이션이 실행되어 템플릿 일부의 색상이 변경됩니다.
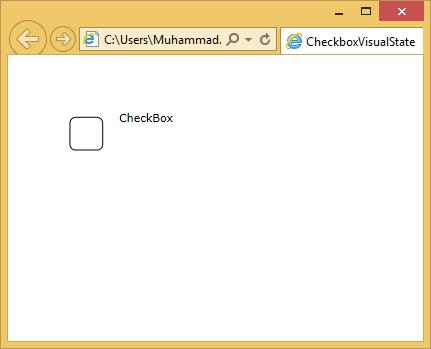
시각적 상태 메커니즘을 사용하여 상태 변경을 반영하는 확인란에 대한 사용자 지정 템플릿을 만드는 간단한 예제를 살펴 보겠습니다.
다음은 확인란의 사용자 지정 템플릿에 대한 XAML 코드입니다. visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
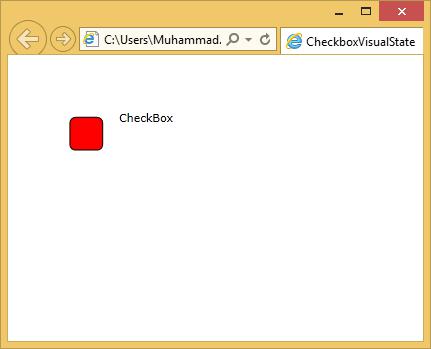
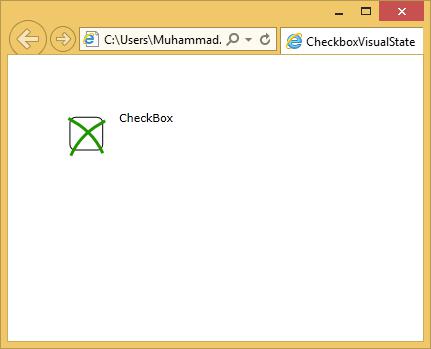
</UserControl>위의 코드가 컴파일되고 실행되면 다음 웹 페이지가 표시됩니다. checkbox.

커서가 확인란 영역에 들어가면 상태가 변경됩니다.

클릭하면 checkbox, 다음 상태가 표시됩니다.

더 나은 이해를 위해 위의 예를 실행하는 것이 좋습니다.
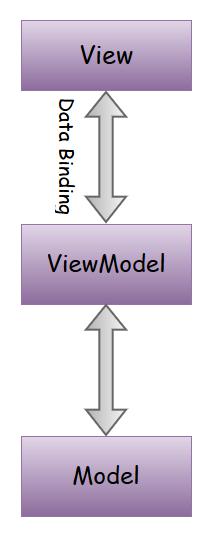
데이터 바인딩은 부분 클래스를 사용하여 데이터를 표시하고 상호 작용하는 Windows 런타임 앱에 간단하고 쉬운 방법을 제공하는 Silverlight 응용 프로그램의 메커니즘입니다. 데이터 관리는이 메커니즘에서 데이터가 표시되는 방식과 완전히 분리됩니다. 데이터 바인딩을 사용하면 UI 요소와 사용자 인터페이스의 데이터 개체 간의 데이터 흐름이 가능합니다. 바인딩이 설정되고 데이터 또는 비즈니스 모델이 변경되면 업데이트가 UI 요소에 자동으로 반영되고 그 반대의 경우도 마찬가지입니다. 표준 데이터 소스가 아니라 페이지의 다른 요소에 바인딩하는 것도 가능합니다.
데이터 바인딩은 다음 두 가지 유형입니다-
- 단방향 데이터 바인딩
- 양방향 데이터 바인딩
단방향 데이터 바인딩
단방향 데이터 바인딩에서 데이터는 원본 (데이터를 보유하는 개체)에서 대상 (데이터를 표시하는 개체)으로 바인딩됩니다.
단방향 데이터 바인딩의 간단한 예를 살펴 보겠습니다.
다음은 몇 가지 속성을 사용하여 두 개의 레이블, 두 개의 텍스트 상자 및 하나의 단추가 생성되는 XAML 코드입니다.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>우리는 다음 사항을 관찰합니다.
두 텍스트 상자의 텍스트 속성은 "Name”및“Age”, 클래스 변수 Person 아래와 같이 클래스.
에 Person 클래스에는 두 개의 변수 만 있습니다. Name 과 Age, 그 객체는 다음에서 초기화됩니다. MainPage 수업.
XAML 코드에서 속성에 바인딩합니다. Name 및 연령, 그러나 객체에 속하는 속성을 선택하지 않았습니다.
쉬운 방법은 객체를 DataContext C # 코드에서 바인딩하는 속성 MainPage 아래와 같이 생성자.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}이 응용 프로그램을 실행하면 웹 페이지에서 해당 Person 개체의 이름과 나이에 성공적으로 바인딩되었음을 즉시 확인할 수 있습니다.

누를 때 Show 버튼을 누르면 메시지 상자에 이름과 나이가 표시됩니다.

우리가 Name 과 Age 위의 대화 상자에서.

이제 클릭하면 Show 버튼을 누르면 동일한 메시지가 다시 표시됩니다.

이것은 data-binding모드는 XAML 코드에서 단방향으로 설정됩니다. 업데이트 된 메시지를 표시하려면 양방향 데이터 바인딩을 이해해야합니다.
양방향 데이터 바인딩
에 two-way binding, 사용자는 사용자 인터페이스를 통해 데이터를 수정하고 해당 데이터를 소스에서 업데이트 할 수 있습니다. 사용자가보기를 보는 동안 소스가 변경되면보기를 업데이트하려고합니다.
동일한 예제를 살펴 보지만 아래와 같이 XAML 코드에서 바인딩 모드를 단방향에서 양방향 바인딩으로 만 변경합니다.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>이 응용 프로그램을 다시 실행하면 동일한 출력을 볼 수 있습니다.

우리가 Name 과 Age 위의 대화 상자에서.

이제 클릭하면 Show 버튼을 누르면 업데이트 된 메시지가 표시됩니다.

이 장에서는 브라우저 통합 지원을 사용하여 Silverlight 응용 프로그램이 웹 페이지와 함께 작동하는 방법을 살펴 보겠습니다.
다음 두 가지 방법으로 Silverlight와 브라우저의 통합을 탐색 할 수 있습니다.
브라우저에서 실행되는 JavaScript 코드는 Silverlight 응용 프로그램 내의 기능에 액세스 할 수 있습니다.
Silverlight에는 개체에 대한 JavaScript 래퍼를 제공하는 기능이 있습니다. 너의.NET Silverlight 플러그인 내에서 실행되는 코드는 Silverlight로 인해 HTML DOM 및 기타 브라우저 스크립팅 기능에 액세스 할 수 있습니다. .NET 자바 스크립트 객체에 대한 래퍼.
브라우저 기반 소프트웨어 애플리케이션이 클라이언트에 정보를 지속적으로 저장할 수있는 방법을 살펴 보겠습니다.
Silverlight 및 HTML
HTML 세계에 관한 한 Silverlight 콘텐츠는 단일 요소에 불과합니다. 이것은 레이아웃에 해당됩니다. Silverlight 플러그인 전체와 모든 콘텐츠는 단일 개체 요소처럼 보입니다.
당신은 명심해야합니다-
Silverlight는 HTML을 대체하는 것이 아니라이를 보완하도록 설계되었습니다. 따라서 DOM의 다른 요소에만 액세스 할 수있는 기능이 중요합니다.
해당하는 경우 Silverlight를 사용할 수 있습니다.
주로 HTML을 사용하는 페이지에서 Silverlight와 브라우저 세계의 통합은 일반적인 HTML 레이아웃에 따라 단순히 DOM 요소로 존재하는 것을 뛰어 넘습니다.
DOM 액세스
Silverlight 콘텐츠는 웹 페이지에 완전히 참여할 수 있어야합니다. 따라서 HTML DOM에 액세스 할 수 있어야합니다. Silverlight는 브라우저 스크립트 개체를 Dot Net 개체로 래핑하는 브리지 개체를 제공합니다.Script object시스템의 클래스. 브라우저 네임 스페이스는 속성을 읽고 쓸 수있는 메서드를 제공하고 브라우저 스크립트 개체에 대한 기능을 제공합니다.
처음에 Script 객체를 확보하는 방법이 필요합니다. Silverlight는 Script 개체와 같은 기능의 다양한 페이지에 액세스 할 수있는 HTML 페이지 클래스를 제공합니다.
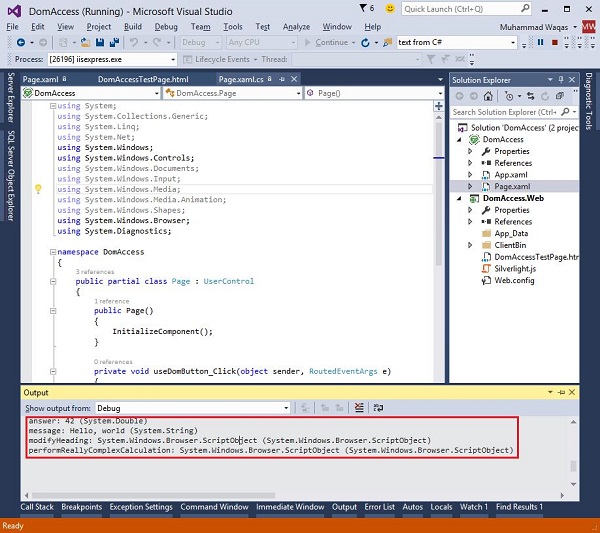
몇 가지 속성을 가진 객체를 생성하는 간단한 스크립트가있는 간단한 예제를 살펴 보겠습니다. 그들 중 일부는 단순한 값이고 일부는 함수입니다.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>다음은 버튼이 추가되는 XAML 코드입니다.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>다음은 HTML 파일에 생성 된 스크립트가 호출되는 버튼 클릭 구현입니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}아래에 완전한 HTML 파일이 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>위의 코드가 컴파일되고 실행되면 HTML 파일에서 가져온 모든 값이 출력 창에 표시됩니다.

이제 일반 Windows 응용 프로그램과 같이 웹 브라우저 외부에서 실행되도록 최종 사용자의 컴퓨터에 설치할 수있는 응용 프로그램에 대한 Silverlight 지원을 살펴 보겠습니다. 애플리케이션이 브라우저 밖에서 실행되기를 원하는 세 가지 주요 이유가 있습니다.
- Interaction
- Offline
- 높은 신뢰
상호 작용
더 나은 상호 작용 디자인을 가능하게 할 수 있습니다. 웹의 탐색 모델은 일부 응용 프로그램에 특히 적합하지 않습니다. 예를 들어 주소 표시 줄과 뒤로 단추는 공간을 낭비하고 쓸모가 없을 수 있습니다.
여기서 Silverlight의 중요성은 다음과 같습니다.
웹 응용 프로그램은 Silverlight, Flash 또는 AJAX와 같은 클라이언트 측 기술을 사용하여 단일 페이지에 대한 지속적인 업데이트를 제공 할 수 있으므로 다른 페이지로 이동할 필요가 없습니다.
일부 응용 프로그램에서 사용자는 브라우저가 단일 페이지로 간주하는 작업에 몇 분 또는 몇 시간을 소비 할 수 있습니다.
이러한 종류의 응용 프로그램의 경우 Back 버튼은 응용 프로그램에 들어가기 전에 어떤 페이지에 있던지 다시 덤프하기 때문에 응용 프로그램을 종료하는 다소 놀라운 효과를 낼 수 있습니다.
분명히, 웹과 유사하지 않은 응용 프로그램은 일반적으로 브라우저를 실행하면 브라우저 Chrome이 제거되기 때문에 더 잘 제공됩니다. 일반적으로 사용성은 브라우저가 부족한 유일한 이유는 아닙니다.
오프라인
이 기능을 사용하는 또 다른 이유는 오프라인 실행을 활성화하는 것입니다. 브라우저 외부 작업을 위해 Silverlight 응용 프로그램을 설치하면 로컬 컴퓨터의 사용자 별 저장소에 복사되고 Windows의 시작 메뉴와 같은 응용 프로그램을 시작하기위한 일반적인 운영 체제 메커니즘을 통해 사용할 수 있습니다.
그러면 사용자가 인터넷에 연결되어 있지 않아도 응용 프로그램을 사용할 수 있습니다.
분명히 이것은 서버 측 정보에 전적으로 의존하지 않는 응용 프로그램에만 유용합니다.
예를 들어, 택배 서비스를위한 자동 추적 응용 프로그램은 네트워크 연결 없이는 그다지 유용하지 않습니다.
일부 응용 프로그램의 경우 가끔씩 연결이 실패하는 동안 계속 작업 할 수있는 기능이 매우 유용합니다.
높은 신뢰
Silverlight의 버전 4는 신뢰할 수있는 응용 프로그램에 대한 지원을 추가했습니다. Silverlight의 보안 샌드 박스는 일반적으로 사용자 파일 액세스와 같은 특정 권한 작업을 차단합니다.
그러나 브라우저 외부 애플리케이션은 권한 상승을 요청할 수 있습니다. 사용자가 해당 요청을 허용하면 응용 프로그램은 COM 자동화를 사용하거나 창 테두리를 사용자 지정하는 등 일반적인 Windows 응용 프로그램에서 수행 할 수있는 작업을 더 많이 수행 할 수 있습니다.
브라우저 내에서 실행되는 애플리케이션은 신뢰할 수 없으므로 이러한 기능을 사용하려면 브라우저 외부 애플리케이션을 작성해야합니다.
OOB 활성화
브라우저 외부 애플리케이션을 어떻게 작성합니까? 많이 쉽다. Silverlight의 프로젝트 속성에서 단일 설정을 변경해야하며 적절한 설정이AppManifest.xaml.
어떻게 작동하는지 봅시다.
매니페스트가 브라우저 외부 실행이 지원됨을 나타내면 초기 효과가 없습니다. 응용 프로그램은 평소와 같이 브라우저에서 실행됩니다.
그러나 사용자가 마우스 오른쪽 버튼을 클릭하면 표준 Silverlight ContextMenu 컴퓨터에 응용 프로그램을 설치하기위한 추가 항목을 제공합니다.

사용자가 해당 항목을 선택하면 확인을 요청하는 대화 상자가 나타납니다. 또한 시작 메뉴, 바탕 화면 또는 둘 다에서 응용 프로그램에 액세스 할 수 있는지 묻습니다.

상황에 맞는 메뉴에 의존 할 필요가 없습니다. API가 있기 때문에 사용자가 클릭하여 애플리케이션을 설치할 수있는 버튼을 제공 할 수도 있습니다. 설치를 시작하기 위해 호출 할 수 있습니다.
프로그래밍 방식으로 설치를 시작해도 사용자는 여전히 대화 상자를 볼 수 있습니다. 사용자 동의없이 앱을 설치할 수 없습니다.
Silverlight 응용 프로그램
다음은 매우 간단한 Silverlight 응용 프로그램입니다. 다음은 XAML 코드입니다.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 − 브라우저 외부 실행을 활성화하려면 프로젝트의 Properties을 클릭하고 Silverlight 탭을 클릭합니다. 우리가해야 할 일은 다음과 같습니다.Enable running application out of the browser 확인란.

이 응용 프로그램을 실행하면 웹 브라우저가 전혀 설치되지 않음을 알 수 있습니다.

실제로 Visual Studio는 사용자를 대신하여 결정을 내 렸습니다. 활성화했을 때out-of-browser 실행하면 디버그 설정이 부당하게 변경되었습니다.
Step 2 − 그래서 여기 Solution Explorer, Silverlight 프로젝트가 이제 굵게 표시되어 시작 프로젝트임을 나타냅니다.

이전에는 그렇지 않았습니다. 웹 프로젝트였습니다. 지금 당장은 체크 박스가 최종 사용자에게 어떤 변화를 주는지 보여주고 싶기 때문에 원하지 않습니다.
Step 3 − 웹 프로젝트를 다시 시작 프로젝트로 설정합니다.

Step 4 − 응용 프로그램을 다시 실행하면 응용 프로그램이 이제 브라우저에 다시 표시됩니다.

Step 5− 웹 페이지를 마우스 오른쪽 버튼으로 클릭합니다. 상황에 맞는 메뉴에 일반적인 Silverlight 항목과 설치할 추가 항목이 표시됩니다.

Step 6 − 두 번째 옵션을 선택하면 아래와 같은 응용 프로그램 설치 대화 상자가 나타납니다.

응용 프로그램의 출처 인 웹 사이트의 루트 URL을 표시합니다. Visual Studio에서 제공하는 로컬 디버그 웹 서버를 사용하고 있으므로 localhost라고 표시됩니다.
Step 7 − 클릭 OK, 애플리케이션은 브라우저와 별도의 자체 창에서 실행됩니다.

이 창은 어떻게 든 브라우저가 소유하거나 브라우저에 연결되어 있다고 생각하는 것이 당연 할 수 있지만 그렇지 않습니다. 브라우저를 닫아도이 창은 계속 유지됩니다. 더 중요한 것은이 창을 닫은 다음 브라우저를 전혀 사용하지 않고 응용 프로그램을 다시 실행할 수 있다는 것입니다.
Step 8 − 열면 Search 대화 상자 Start 메뉴를 클릭하고 응용 프로그램 이름을 입력하기 시작하면 일반 Windows 응용 프로그램처럼 표시됩니다.

Step 9 − 브라우저가 보이지 않는 곳에 실행할 수 있습니다.

응용 프로그램을 제거하려면
애플리케이션의 기본 상황에 맞는 메뉴를 사용하면 쉽게 수행 할 수 있습니다. 사용자는 다른 응용 프로그램과 같은 방법으로이 제거를 합리적으로 기대할 수 있습니다.

웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 선택하여 제거 할 수도 있습니다. Remove this application….

OOB 설정
브라우저 외부 작업을 활성화하려면 단일 설정 만 변경해야했지만 실제로는 일반적으로 그보다 더 많은 작업을 수행하고 싶을 것입니다. 그만큼AppManifest.xaml 파일에는 다음과 관련된 여러 설정이 포함될 수 있습니다. out-of-browser 일반적으로 Visual Studio를 통해 구성합니다.
아시다시피 확인란을 선택하여 running out-ofbrowser, Visual Studio에서 Out-of-Browser Settings.

버튼을 클릭하여 살펴 보겠습니다. 다음과 같은 대화 상자가 생성됩니다.

가장 먼저 구성 할 수있는 것은 Window Title.
창 크기와 위치를 수정할 수도 있지만 지금은 자동으로 두겠습니다.
이 바로 가기 이름은 Start 메뉴 및 앱이 설치되면 데스크톱 링크가 표시됩니다.
상황에 맞는 메뉴 및 응용 프로그램 설치 대화 상자에 나타나는 텍스트이기도합니다.
이 응용 프로그램 설명은 바로 가기 위로 마우스를 가져 가면 도구 설명에 나타납니다.
다양한 크기의 아이콘을 제공합니다. 이것들은 프로젝트에 내장되어야합니다.
이 장에서는 애플리케이션 생성 및 배포와 필요한 리소스에 대한 일반적인 문제를 살펴 보겠습니다.
플러그인로드
Silverlight 응용 프로그램을 실행하기위한 최소 요구 사항은 Silverlight 플러그인을로드하기위한 개체 태그가 포함 된 웹 페이지와 컴파일 된 Silverlight 콘텐츠 자체를 호스팅하는 것입니다.
보시다시피 우리는 param 태그 object 콘텐츠를 가리키는 태그입니다.
HTML <Object> tag
콘텐츠를 다운로드하는 동안 표시 할 사용자 인터페이스, 오류 발생시 실행할 JavaScript 코드, Silverlight가 설치되지 않은 경우 표시 할 대체 콘텐츠와 같은 기능을 제어하기 위해 전달할 수있는 다른 매개 변수가 있습니다.
HTML의 <Object>
다음은 일부 Silverlight 콘텐츠를로드하는 개체 태그의 예입니다. 이전에 본 적이 있지만 객체 태그 자체의 속성부터 시작하여 좀 더 자세히 몇 가지를 살펴 보겠습니다.
유형 속성
type 속성에는 Silverlight 요소로 식별하는 MIME 유형이 포함되어 있습니다. 이것이 브라우저가 우리가 사용하는 임베디드 콘텐츠의 종류를 아는 방법입니다. object 태그는 놀랍도록 유연합니다. 플러그인만을위한 것이 아닙니다. 이를 사용하여 포함 된 이미지 또는 HTML은 물론 Silverlight 또는 Flash와 같은 플러그인 기반 콘텐츠를 호스팅 할 수 있습니다.
Silverlight 플러그인이 설치되어 있으면로드됩니다. 그렇지 않은 경우 표준 형식 비헤이비어는 브라우저가 object 및 param 태그가없는 것처럼 object 태그 내에서 HTML 콘텐츠를 렌더링하는 것입니다.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>데이터 속성
다음 속성 인 데이터는 좀 덜 명확합니다. 끝에있는 쉼표는 거기에 있어야합니다. 몇 가지 중요한 기능은-
이 속성은 기술적으로 필요하지 않지만 일부 웹 브라우저에서는 플러그인을로드 할 때 다소 놀라운 동작이 있기 때문에 추가하는 것이 좋습니다.
그만큼 object tag 포함 된 콘텐츠를 호스팅하도록 설계되었으므로 브라우저는 이진 문자열, 비트 맵 파일, 비디오, 오디오 스트림 등이 포함될 것으로 예상합니다.
일반적으로 데이터 속성에 URL을 입력하고 브라우저는 해당 데이터를 다운로드하여 플러그인에 전달할 것으로 예상합니다.
데이터 속성은 URI를 취하며 일반적으로 JPEG 파일과 같은 일부 데이터를 가리 키지 만 여기서는 약간 비정상적인 URI 스키마를 사용합니다.
<param> 태그
우리는 다양한 param 소스로 시작하는 객체 내부의 태그 param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Silverlight 콘텐츠를 다운로드 할 수있는 플러그인을 제공합니다.
JavaScript 오류 처리기를 제공해야합니다. 다운로드 프로세스가 실패하면 호출됩니다. Silverlight 코드가 실행되고 나면 처리되지 않은 예외가 발생하는 경우에도 호출됩니다.
<param name = "onError" value = "onSilverlightError" />따라서 이는로드 실패만을위한 것이 아닙니다. 코드에 필요한 최소 Silverlight 버전도 지정해야합니다.
Microsoft는 사용자가 최신 상태를 유지할 것을 권장하므로 컴퓨터에 Silverlight 플러그인이 설치되면 Windows 업데이트를 통해 새 버전이 제공되지만 사용자가 필요한 것보다 이전 버전을 실행하는 것은 항상 가능합니다. .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />이 minRuntimeVersion매개 변수를 사용하면 필요한 버전을 말할 수 있습니다. 설치된 버전이 이전 버전이면 onError 핸들러가 호출됩니다.
Silverlight는 숫자 오류 코드를 오류 처리 JavaScript 함수에 전달하며 고유 한 오류 코드 '8001'플러그인이 오래되었음을 나타냅니다.
문제에 대응하기 위해 JavaScript 코드를 작성하거나 플러그인에 업그레이드를 요청하면됩니다.
여기, autoUpgrade 매개 변수가 '로 설정 됨True', 즉, 설치된 플러그인이 오래된 경우 Silverlight가 자동으로 사용자에게 최신 버전이 필요하다는 메시지를 표시하여 설치를 제안합니다.
대체 HTML 콘텐츠
param 태그 뒤에 fallback HTML content Silverlight가 설치되지 않은 경우 사용됩니다.
객체 태그에 대한 표준 브라우저 동작 MIMEtype is unknown은 object 및 param 태그가 전혀없는 것처럼 작동하는 것입니다. 따라서이 태그와 그 내용은 Silverlight 플러그인이없는 시스템에 표시됩니다.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>두 개의 URL을 go.microsoft.com 사이트, 하이퍼 링크 및 이미지.
이미지 링크는 일부 Silverlight 브랜딩 및 Silverlight 설치를위한 일부 텍스트가있는 비트 맵으로 확인됩니다. 하이퍼 링크의 끝점은 적당히 똑똑합니다. 서버는 리디렉션 할 위치를 결정하기 위해 사용자 에이전트를 검사합니다.
Silverlight 설치 실행 파일을 다시 제공하거나 사용자가 지원되지 않는 플랫폼에있는 경우 브라우저를 Silverlight에 대한 정보가 포함 된 페이지로 이동합니다.
Silverlight.js
Silverlight 콘텐츠를로드하기위한 HTML 개체 태그에 대한 대안이 있습니다. Microsoft는 다음과 같은 JavaScript 파일을 제공합니다.Silverlight.js 로드 프로세스를 브라우저 스크립트에서 관리 할 수 있습니다.
Visual Studio는 새로 만든 Silverlight 프로젝트를 호스팅하기 위해 웹 프로젝트를 만들 때 복사본을 추가합니다. Silverlight SDK에는이 파일의 복사본도 포함되어 있습니다.
주요 이점 Silverlight.js Silverlight가 설치되어 있지 않을 때 더 많은 유연성을 제공한다는 것입니다.
XAML 리소스
Silverlight는 또한 object resourcesXAML에서. 일반적으로 XAML을 통해 수정되는 특정 종류의 개체는 응용 프로그램의 여러 위치에서 사용할 수 있습니다. 여러 곳에서 템플릿을 사용하는 것은 매우 일반적입니다.
버튼에 대한 사용자 정의 모양을 정의한 경우 여러 버튼에 적용하거나 응용 프로그램의 모든 버튼에 적용 할 수 있습니다. XAML 리소스 시스템은이를 수행하는 방법을 제공합니다. 당신은 정의 할 수 있습니다named resource, 그런 다음 XAML의 다른 곳에서 사용합니다.
템플릿 외에도 브러시 및 모양과 같은 그래픽 리소스에 대해이 작업을 수행하는 것이 일반적입니다. 응용 프로그램에서 사용중인 특정 색 구성표가있는 경우 해당 구성표의 색상과 브러시를 리소스로 정의 할 수 있습니다.
다음은 간단한 응용 프로그램입니다. SolidColorBrush 자원.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>위의 XAML 코드에서 두 사각형 모두 StaticResource 색상 brushResource 이다 AliceBlue.
위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

App.xaml
모든 Silverlight 응용 프로그램에는 App.xaml. 여기에는 응용 프로그램 전체의 정보가 포함됩니다. 예를 들어 사용자 인터페이스 요소와 마찬가지로 Resources 속성이 있습니다.
에서 정의한 리소스 App.xaml파일은 프로젝트의 모든 XAML 파일에서 사용할 수 있습니다. 그래서 내MainPage.xaml 이러한 종류의 리소스를 사용하여 응용 프로그램 범위로 이동할 수 있습니다.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>애플리케이션 클래스
대부분의 XAML 파일과 마찬가지로 App.xaml 파일 및 해당 code behind파일은 클래스를 정의합니다. 이 응용 프로그램 클래스는 Silverlight 응용 프로그램의 진입 점입니다. 그만큼App.xaml일반적으로 응용 프로그램 범위 리소스를 다룹니다. 파일 뒤에있는 코드에는 시작 및 종료 처리 코드가 포함되어 있습니다.
Application 클래스의 인스턴스를 생성 한 직후 Silverlight는 Application.Startup 행사.
여기에서 사용자 인터페이스를 만듭니다. 사용자 인터페이스 요소를 만들고이를 응용 프로그램 개체의 RootVisual 속성에 할당해야합니다.Startup 이벤트가 발생하면 Silverlight 플러그인이 표시하는 사용자 인터페이스가됩니다.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}참고 사항
변경할 수 없습니다. RootVisual. 정확히 한 번 설정해야합니다. 응용 프로그램이 실행되는 동안 사용자 인터페이스를 변경하려면 사용자 인터페이스의 내용을 변경해야합니다.MainPage을 교체하는 대신 MainPage 다른 것으로.
다른 응용 프로그램 이벤트는 Exit, 이것은 당신의 마지막 순간에 shutdown 사용자 인터페이스가 사라질 때 코드를 작성하고 UnhandledException, 코드에서 처리되지 않은 예외가 발생하면 발생합니다.
처리기를 제공하지 않는 경우 UnhandledException 이벤트 또는 해당 핸들러가 이벤트를 처리중인 것으로 표시하지 않는 경우 UnhandledExceptions Silverlight 응용 프로그램을 효과적으로 종료합니다.
화면의 플러그인 영역이 비어 있고 스크립팅 오류가 브라우저에보고됩니다.
이 장에서는 Silverlight 응용 프로그램이 최종 사용자 컴퓨터의 파일에 액세스하는 방법을 살펴 봅니다. Silverlight에서 파일에 액세스하는 세 가지 주요 방법이 있습니다. 선택은 파일을 사용해야하는 이유와 신뢰할 수있는 응용 프로그램을 작성하는지 여부에 따라 다릅니다.
가장 유연한 옵션은 file dialog클래스. 와 더불어Open 과 Save파일 대화 상자에서 사용자에게 적절한 권한이있는 한 최종 사용자가 선택한 모든 파일에 액세스 할 수 있습니다. 사용자 동의는이 접근 방식의 핵심입니다. 사용자는 읽을 파일을 선택하거나 저장할 때 덮어 쓸 파일을 선택하거나 위치와 파일 이름을 선택해야합니다.
두 번째 옵션은 다양한 클래스를 사용하는 것입니다. System.IO네임 스페이스. Silverlight는 다음과 같은 수업을 제공합니다.FileStream, StreamWriter, FileInfo, Directory, 과 DirectoryInfo,이 모든 기능을 통해 사용자가 개입 할 필요없이 파일을 열고 액세스하는 코드를 작성할 수 있습니다. 개발자에게는 더 편리 할 수 있지만 물론 대부분의 사용자는 웹 페이지의 일부로 다운로드 한 이전 코드가 파일에서 검색 할 수있는 것을 원하지 않을 것입니다.
세 번째 옵션은 Isolated Storage, 나중에 논의 할 것입니다.
파일 열기 및 저장 대화 상자
SaveFileDialog
그만큼 SaveFileDialog 클래스는 파일을 저장할 위치를 선택하기위한 표준 운영 체제 제공 사용자 인터페이스를 보여줍니다.
몇 가지 중요한 기능은-
그것을 사용하기 위해 우리는 SaveFileDialog 수업.
부름 ShowDialog, 표시되고 반환 코드는 사용자가 파일을 저장할 위치를 선택했는지 또는 대화 상자를 취소했는지 알려줍니다.
중복되는 비교에 대해 궁금 할 수 있습니다. True그곳에. 만약ShowDialog 보고 True사용자가 파일을 선택했음을 의미합니다. 그래서 우리는 계속해서OpenFile 우리에게 Stream.
원하는 경우 사용자가 선택한 이름을 찾을 수 있습니다. 이 대화 상자는SafeFileName,하지만 경로는 포함되지 않습니다. 어쨌든 데이터를 쓰는 유일한 방법은Stream대화 상자에서 반환합니다. 개발자의 관점에서 이것은 단지 평범한.NET stream, 그래서 우리는 StreamWriter, 텍스트를 작성합니다.
OpenFileDialog
OpenFileDialog는 SaveFileDialog. 분명히 새 파일이 아닌 기존 파일을 항상 선택하지만 또 다른 중요한 차이점이 있습니다.
그것은라는 속성을 제공합니다 MultiSelect. 당신이 그것을 설정하면True, 사용자는 여러 파일을 선택할 수 있습니다. 이는 대화 상자에 약간 더 복잡한 API가 필요함을 의미합니다.
그만큼 SaveFileDialog 한 번에 하나의 파일 만 처리하지만 OpenFileDialog 더 많은 것에 대처할 수 있으므로 OpenFile방법. 코드를 확장해야합니다. 대화 상자가 있는지 여부에 따라single file 모드 또는 MultiSelect 모드, 당신은 File, 또는 Files 특성.
여기, 아래 주어진 예에서 우리는 단일 파일 모드에 있습니다. 따라서 우리는File, 그리고 우리는 OpenRead 에 FileInfo 반환하는 개체.
에 multiselect 모드, 우리는 Files 대신, 컬렉션을 반환합니다. FileInfo 사물.
FileStream
두 번째 접근 방식 file access 위에서 언급했듯이 FileStream 클래스 또는 관련 유형 System.IO네임 스페이스 직접. 대부분의 경우 전체 파일 액세스와 유사하기 때문에 이에 대해별로 말할 것이 없습니다..NET Framework.
그러나 Silverlight와 관련된 몇 가지 비틀기가 있습니다.
첫째,이 접근 방식을 사용하면 사용자 개입없이 언제든지 파일에 액세스 할 수 있으며 파일 활동에 대한 명백한 표시없이 신뢰할 수있는 응용 프로그램 만이 기술을 사용할 수 있습니다. 신뢰를 높이려면 브라우저가 부족해야합니다.
두 번째 문제는 특정 폴더의 파일 만 사용할 수 있다는 것입니다. 아래에있는 파일 만 읽고 쓸 수 있습니다.User's Documents, Music, Pictures, or Video files. 그 이유 중 하나는 Silverlight가 여러 플랫폼에서 실행되고, 예를 들어 Apple Mac의 파일 시스템 구조가 Windows와 매우 다르기 때문입니다. 따라서 크로스 플랫폼 파일 액세스는 Silverlight가 지원하는 모든 시스템에서 사용할 수있는 제한된 폴더 집합 측면에서 작동해야합니다.
이러한 폴더는 운영 체제마다 다른 위치에 있고 해당 위치는 일반적으로 사용자마다 다르므로 다음을 사용해야합니다. Environment.GetFolderPath 런타임에 실제 위치를 검색하는 방법.
시작 지점 아래의 디렉터리 구조를 검사 할 수 있습니다. 그만큼Directory 과 DirectoryInfo 의 수업 System.IO 네임 스페이스를 사용하면 파일과 디렉터리를 열거 할 수 있습니다.
다음을 통해 파일을 열 수있는 간단한 예를 고려하십시오. OpenFileDialog 다음을 통해 일부 텍스트를 파일에 저장하십시오. SaveFileDialog.
아래에 두 개의 버튼과 text box 생성됩니다.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>다음은 파일을 열고 저장하는 클릭 이벤트 구현을위한 C # 코드입니다.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}위의 코드가 컴파일되고 실행되면 두 개의 버튼이 포함 된 다음 웹 페이지가 표시됩니다.
클릭 Open 버튼이 열립니다. OpenFileDialog 텍스트 파일을 선택합니다.

텍스트 파일을 선택하고 Open, 텍스트 상자에 텍스트가 표시됩니다.

텍스트를 파일에 저장하려면 텍스트를 업데이트하십시오.

클릭 Save 버튼을 눌러 변경 사항을 새 텍스트 파일이나 기존 파일에 저장합니다.

기존 텍스트 파일에 변경 사항을 저장하려면 다음에서 텍스트 파일을 선택합니다. SaveFileDialog하지만 새 파일에 변경 사항을 저장하려면 파일 이름을 쓰고 Save 단추.

이 장에서는 Silverlight의 소프트웨어 개발에서 중요한 기술인 View Models.
그만큼 view model 모델과 뷰를 분리하여 분리 된 프리젠 테이션이라는 기술을 도입 한 핵심 부분입니다.
View Models 분리 된 프리젠 테이션을 달성하는 단방향을 제공하고, Silverlight의 데이터 바인딩을 활용하여 사용자 인터페이스에 필요한 코드 양을 줄이는 방법을 살펴볼 것입니다.
UI 개발 과제
View Models사용자 인터페이스 소프트웨어를 개발할 때 자주 발생하는 특정 문제를 해결하도록 설계되었습니다. 아마도 가장 중요한 것은 사용자 인터페이스 코드가 특히 자동화 된 단위 테스트에서 떼어 낼 수없는 테스트가 어려운 경우가 많다는 것입니다. 코드의 지속적인 유연성과 유지 관리성에 영향을 미칠 수있는 코드 품질 문제도 있습니다.
Visual Studio의 디자인 도구가 당신을 이끌고있는 최소한의 저항의 길을 따르면 결국 코드 뒤에 너무 많은 코드를 넣을 수 있습니다.
많은 양의 애플리케이션 기능이 뒤에있는 코드에 추가되는 것은 매우 일반적입니다.
실제로 비즈니스 논리를 사용자 인터페이스 클래스에 넣을 계획을 세운 개발자는 거의 없지만 Visual Studio가 이벤트 처리기를 배치하는 곳이기 때문에 작업을 수행하기에는 너무 편리한 곳이됩니다.
수업이 잘 정의되고 합리적으로 제한된 책임이 있다면 소프트웨어를 개발하고 유지하기가 더 쉽다는 것이 널리 알려져 있습니다.
이면의 코드는 필요한 경우 사용자 인터페이스를 구성하는 객체와 직접 상호 작용하는 것입니다.
문제를 일으키는 경향이있는 애플리케이션의 동작 방식을 결정하는 코드를 입력하자마자.
응용 프로그램 논리는 사용자 인터페이스와 관련이 있어야하는 코드로 흐를 수있을뿐만 아니라 일부 개발자는 중요한 응용 프로그램 상태를 유지하기 위해 컨트롤 및 다른 사용자 인터페이스 개체에 의존하기 시작합니다.
모델은 단순히 데이터를 보유하고 뷰는 단순히 형식이 지정된 날짜를 보유하며 컨트롤러 (ViewModel)는 둘 사이의 연결 역할을합니다. 컨트롤러는 뷰에서 입력을 받아 모델에 배치하거나 그 반대로 할 수 있습니다.

분리 된 프레젠테이션
응용 프로그램 논리를 코드 또는 XAML에 넣음으로써 발생하는 문제를 방지하려면 다음과 같은 기술을 사용하는 것이 가장 좋습니다. separated presentation. 사용자 인터페이스 개체로 직접 작업하는 데 필요한 최소한의 XAML 및 코드가있는 사용자 인터페이스 클래스에는 아래 왼쪽에 표시된 것처럼 복잡한 상호 작용 동작, 응용 프로그램 논리 및 기타 모든 것에 대한 코드도 포함됩니다.

분리 프레젠테이션의 중요한 기능-
분리 된 프리젠 테이션을 사용하면 사용자 인터페이스 클래스가 훨씬 간단 해집니다. 물론 XAML이 있지만 그 뒤에있는 코드는 실용적이지 않습니다.
응용 프로그램 논리는 별도의 클래스에 속합니다. model.
많은 개발자가 데이터 바인딩을 사용하여 XAML의 요소를 모델의 속성에 직접 연결하려고합니다.
문제는 model 사용자가 애플리케이션과 상호 작용하는 방식이 아니라 애플리케이션이 수행하는 작업에 전적으로 관심이 있습니다.
대부분의 사용자 인터페이스에는 애플리케이션 모델에 속하지 않는 상태가 있습니다. 예를 들어, 사용자 인터페이스에서 드래그 앤 드롭을 사용하는 경우 항목이 지금 드래그되는 위치, 가능한 드롭 대상 위로 이동할 때 모양이 어떻게 변경되어야하는지, 드롭 대상이 어떻게 될 수 있는지 등을 추적해야합니다. 항목을 드래그하면 변경됩니다.
이런 종류의 상태는 놀랍도록 복잡해질 수 있으며 철저한 테스트가 필요합니다.
실제로는 일반적으로 사용자 인터페이스와 모델 사이에 다른 클래스가 있어야합니다. 여기에는 두 가지 중요한 역할이 있습니다.
첫째, 특정 사용자 인터페이스보기에 맞게 애플리케이션 모델을 조정합니다.
둘째, 사소하지 않은 상호 작용 논리가 존재하는 곳입니다. 즉, 사용자 인터페이스가 원하는 방식으로 작동하도록하는 데 필요한 코드를 의미합니다.
모델 /보기 /보기 모델
View Model분리 된 프리젠 테이션 접근법의 예이지만 각 레이어에 어떤 종류의 것이 있는지 정확히 설명하겠습니다. 세 개의 레이어가 있습니다-
- Model
- View
- ViewModel
모델
이것은 classic 사용자 인터페이스와 직접적인 관계가없는 일반 C # 클래스로 구성된 개체 모델.
일반적으로 모델 코드는 사용자 인터페이스 라이브러리에 대한 참조없이 컴파일 할 수 있습니다. 실제로 똑같은 소스 코드를 Silverlight 응용 프로그램, 일반 .NET 콘솔 응용 프로그램 또는 서버 측 웹 코드로 컴파일 할 수있을 것입니다.
모델의 유형은 애플리케이션이 작동하는 개념을 나타내야합니다.
전망
보기는 일반적으로 UserControl이거나 MainPage이거나 페이지의 일부일 수 있습니다.
대부분의 Silverlight 응용 프로그램에서는 사용자 인터페이스를 UserControl 또는 각 부분에 대한보기를 정의하는 작은 부분으로 분할하는 것이 좋습니다.
Silverlight 응용 프로그램은이 점에서 고유하지 않습니다. 분명히 Silverlight와 관련된 것은 View입니다. 사용자 인터페이스가 세밀할수록 더 나은 경향이 있습니다. 같은 파일을 작업하는 다른 개발자들에게 넘어갈 가능성이 적을뿐만 아니라, 작고 단순하게 유지하면 자연스럽게 스파게티와 같은 코드로 이어지는 단축키를 사용하지 못하게됩니다.
예를 들어, View 목록의 개별 항목을 나타냅니다.
ViewModel
마지막으로 View, 당신은 ViewModel. 그래서 이것은 a의 중요한 기능 중 하나입니다ViewModel 수업.
특정보기를 제공하기 위해 존재합니다. 그만큼ViewModel 목록에 표시되는 특정 데이터 항목과 같이 사물을 표시하는 특정 방식에 특화되어 있습니다.
이것이 ViewModel; 특히 특정 뷰에 대한 기본 모델을 조정합니다. 모델처럼ViewModel일반 C # 클래스이기도합니다. 특정 유형에서 파생 될 필요가 없습니다.
일부 개발자는 일부 공통 기능을 기본 ViewModel 클래스에 추가하는 것이 편리하다고 생각하지만 패턴은이를 요구하지 않습니다. 특히ViewModelSilverlight 특정 유형에서 파생되지 않습니다. 그러나 모델과 달리 속성에서 Silverlight 유형을 사용할 수 있습니다.
예를 들어, ViewModel은 사용자 인터페이스의 특정 부분이 특정 조건에서만 표시되도록 선택할 수 있으므로 Silverlight 요소가 Visibility 속성에 사용하는 유형 인 System.Windows.Visibility 유형의 속성을 제공 할 수 있습니다. 이를 통해 패널과 같은 요소의 가시성을 ViewModel에 직접 바인딩 할 수 있습니다.
예
우리가 사용할 간단한 예를 살펴 보겠습니다. Model-View-ViewModel (MVVM) 접근하다.
Step 1 − 새 Silverlight 응용 프로그램 프로젝트 만들기 SilverlightMVVMDemo.
Step 2 − 아래와 같이 프로젝트에 3 개의 폴더 (Model, ViewModel 및 Views)를 추가합니다.

Step 3 − Model 폴더에 StudentModel 클래스를 추가하고 해당 클래스에 아래 코드를 붙여 넣습니다.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 − ViewModel 폴더에 다른 StudentViewModel 클래스를 추가하고 다음 코드를 붙여 넣습니다.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 − 추가 Silverlight User Control 마우스 오른쪽 버튼을 클릭하여 Views 폴더 및 선택 Add New Item….

Step 6− 추가를 클릭합니다. 이제 XAML 파일이 표시됩니다. 다음 코드를StudentView.xaml 다른 UI 요소를 포함하는 파일.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 − 이제 StudentView 당신의 MainPage.xaml 아래와 같이 파일.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 − 다음은 구현입니다. Loaded 이벤트 MainPage.xaml.cs 파일을 업데이트합니다. View ~로부터 ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 − 위 코드가 컴파일 및 실행되면 웹 페이지에 다음과 같은 출력이 나타납니다.

UI 대 ViewModel
MVVM 접근 방식의 가장 어려운 부분 중 하나는 구분선이 어디로 와야하는지 알아내는 것입니다. 어떤 것이 어디에 속하는지 항상 분명하지는 않습니다.
특히 일부 사용자 인터페이스 요소는 엄격한보기에 따라 ViewModel에 속해야하는 기능을 제공합니다.
일반적으로 모든 동작이 View 너무 ViewModel 친한.
그 이유 중 하나는 재사용을 위해 ViewModel 동작을 패키징하는 표준 방법이 없기 때문입니다. 특히 Visual Studio 또는 Blend와 같은 디자인 환경을 사용하려는 경우에는 그렇지 않습니다.
MVVM의 장점
MVVM은 다음과 같은 이점을 제공합니다.
프레젠테이션 문제 분리 (View, ViewModel, Model)
테스트 가능하고 관리 가능한 코드를 정리합니다. 단위 테스트에 프레젠테이션 계층 논리를 포함 할 수 있습니다.
코드 뒤에 코드가 없으므로 프레젠테이션 계층과 논리가 느슨하게 결합됩니다.
더 나은 데이터 바인딩 방법.
MVVM의 단점
간단한 UI의 경우 MVVM은 과잉 일 수 있습니다. 복잡한 데이터 바인딩이있는 경우 디버깅이 약간 어려울 수 있습니다.
이 장에서는 Silverlight 응용 프로그램에서 사용자 입력을 처리하는 방법에 대해 알아 봅니다. Silverlight는 응용 프로그램이 마우스, 키보드, 터치 등과 같은 다양한 장치에서 입력을받을 수있는 강력한 API를 제공합니다.
입력 유형
사용자가 애플리케이션과 상호 작용할 수있는 여러 가지 방법이 있습니다. 가장 확실한 방법은 마우스를 사용하는 것입니다. Silverlight는 추적을위한 이벤트를 제공합니다.
- 마우스 움직임
- 버튼 클릭 및
- 휠 활동
물론 키보드도 있으며 Silverlight는 터치 스크린 입력도 지원합니다. Windows의 터치 지원에 익숙하다면 터치 입력이 자세한 정보를 제공하는 낮은 수준의 이벤트로 표시되거나 제스처라는 높은 수준의 이벤트로 요약 될 수 있음을 알고 있습니다.
마우스 이벤트
Silverlight가 제공하는 마우스 입력 이벤트를 살펴보면서 시작하겠습니다. 일부 이벤트는 마우스 포인터의 이동과 관련이 있습니다.
그만큼 MouseMove 이벤트는 처리기를 연결 한 요소 위에있는 동안 포인터가 이동할 때마다 발생합니다.
당신은 또한 얻을 MouseEnter 과 MouseLeave 마우스가 요소 안팎으로 이동할 때 알려주는 이벤트입니다.
다음은 타원과 TextBlock이 추가 된 XAML 코드입니다.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>아래에 주어진 다른 구현은 mouse input 이벤트.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

마우스가 타원에 들어가면 색상과 좌표의 변화를 볼 수 있습니다.

마우스가 타원을 벗어나면 'mouse leave'기본 색상으로 변경됩니다.

건반
사용자가 애플리케이션에 텍스트 데이터를 입력하는 가장 쉬운 방법은 가능한 경우 키보드를 사용하는 것입니다. 노트북과 데스크톱을 제외한 모든 모바일 장치에 키보드가있는 것은 아닙니다.
Silverlight는 키보드 입력에 대해 두 가지 간단한 이벤트를 제공합니다. KeyUp 과 KeyDown.
이 두 가지 모두 KeyEventArgs 핸들러에 전달되고 Key 속성은 눌린 키를 나타냅니다.
아래 예에서는 일부 키보드 입력이 처리됩니다.
다음 예제에서는 Click 이벤트에 대한 처리기와 KeyDown 행사.
다음은 다른 UI 요소가 추가 된 XAML 코드입니다.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>다음은 서로 다른 키보드 및 클릭 이벤트가 처리되는 C # 코드입니다.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}위의 코드가 컴파일되고 실행되면 다음을 볼 수 있습니다.

클릭하면 Open 버튼을 누르거나 텍스트 상자를 클릭하고 OK, 그러면 동일한 메시지가 표시됩니다.

더 나은 이해를 위해 위의 예를 실행하는 것이 좋습니다.
세 번째 파일 액세스 메커니즘은 Isolated Storage로그인 한 사용자와 관련된 스토리지를 제공하는 메커니즘. API는Stream 수업에서 .NET System.IO네임 스페이스. 따라서 지금까지 살펴본 다른 메커니즘과 마찬가지로 다른 유형을 사용할 수 있습니다.System.IO 스트림 작업을 수행하여 텍스트 또는 이진 데이터를 저장할 수 있습니다.
몇 가지 중요한 기능은-
이 저장 메커니즘을 Isolated Storage 저장소가 분할되어 있고 Silverlight 응용 프로그램이 특정 부분에만 액세스 할 수 있기 때문입니다.
이전에 저장된 데이터에 액세스 할 수 없습니다. 우선, 저장소는 사용자별로 분할됩니다. Silverlight 응용 프로그램은 로그인하고 응용 프로그램을 실행하는 사용자가 아닌 다른 사용자의 저장소에 액세스 할 수 없습니다.
이것은 웹 애플리케이션이 사용할 수있는 식별 메커니즘과는 관련이 없습니다. 컴퓨터를 공유하는 일부 사람들은 별도의 Windows 계정을 사용하지 않고 사용하는 웹 사이트에 로그인 및 로그 아웃하는 데 익숙하기 때문에 기억해야 할 중요한 사항입니다.
격리 된 저장소 사용
격리 된 저장소는 Silverlight에만 국한되지 않습니다. API는 원래Windows Forms웹에서 시작된 애플리케이션이 부분 신뢰 시나리오에서 로컬로 데이터를 저장할 수 있도록합니다. 구현이 다르며 전체에 액세스 할 수있는 방법이 없습니다..NET Silverlight에서 프레임 워크의 격리 된 저장소 또는 그 반대의 경우.
그러나 사용했다면 여기에있는 단계는 매우 익숙해 보일 것입니다.
사용자 별 저장소를 요청하는 것으로 시작합니다. 이 경우 우리는 응용 프로그램을 요청합니다. 사이트의 모든 XAP가 공유하는 사이트 별 저장소를 원하면 다음을 호출합니다.GetUserStoreForSite 대신.
두 방법 모두 IsolatedStorageFile 이것은 파일이 아닌 디렉토리를 나타 내기 때문에 꽤 도움이되지 않는 이름입니다.
파일에 액세스하려면 IsolatedStorageFile 에 대한 Stream.
우리는 IsolatedStorageFileStream 클래스와 그 생성자는 IsolatedStorageFile 개체를 인수로 사용합니다.
그래서 우리는 저장소에 새 파일을 만들고 있습니다. 디스크에서 파일의 정확한 위치를 알 수 없습니다.
포함하는 디렉토리에는 파일 이름을 추측 할 수 없도록 무작위 요소가 있습니다.
이것이 없으면 악의적 인 웹 사이트가 사용자의 컴퓨터에 파일을 배치 한 다음 파일 URL을 구성하여 사용자가 로컬에서 프로그램을 실행하는 링크를 클릭하도록 속일 수 있습니다.
이러한 일이 발생하지 않도록 Windows에 내장 된 다양한 다른 보호 장치가 있지만 이는 다른 장치가 비활성화되거나 우회되는 경우에 대비 한 또 다른 방어 계층입니다.
파일은 사용자 프로필 내부 어딘가에 저장되지만 그것에 대해 알 수있는 정도입니다. 너의IsolatedStorageFileStream 실제 위치를보고하지 않습니다.
애플리케이션이 실행 된 횟수를 추적하는 간단한 예제를 살펴 보겠습니다. 다음은 XAML 코드입니다.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>다음은 C # 코드입니다. Isolated storage 사용됩니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}위의 코드가 컴파일되고 실행되면 다음 웹 페이지가 표시되어이 응용 프로그램을 몇 번 실행했는지 보여줍니다.

할당량 늘리기
어떤 이유로 든 초기 금액이 부족한 경우 신청서에 더 많은 공간을 요청할 수 있습니다. 요청이 성공할 것이라는 보장은 없습니다. Silverlight는 사용자에게 응용 프로그램에 더 많은 공간을 부여해도되는지 묻습니다.
그건 그렇고, 당신은 사용자 입력에 대한 응답으로 더 많은 저장 공간을 요청할 수 있습니다. click. 플러그인이로드 될 때나 타이머 처리기에서와 같이 다른 시간에 요청하려고하면 Silverlight는 사용자에게 메시지를 표시하지 않고 자동으로 요청을 실패합니다. 추가 할당량은 사용자가 상호 작용하는 애플리케이션에만 사용할 수 있습니다.
그만큼 IsolatedStorageFile 개체는 할당량 관리를 위해 세 멤버를 제공합니다-
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
AvailableFreeSpace
AvailableFreeSpace 속성은 사용 가능한 할당량을 알려줍니다.
운영 체제가 디렉토리를 나타 내기 위해 디스크에 공간을 할당해야하기 때문에 빈 하위 디렉토리도 할당량의 일부를 소비합니다. 따라서 사용 가능한 공간은 총 할당량에서 모든 파일의 합계 크기를 뺀 것보다 적을 수 있습니다.
증가 할당량
진행할 공간이 충분하지 않은 경우 다음으로 전화하여 더 요청하십시오. IncreaseQuotaTo 방법.
몫
여기에서 세 번째 속성을 사용합니다. Quota, 현재 할당량 크기를 확인한 다음 새로 요청 된 할당량을 얻는 데 필요한 추가 금액을 추가합니다.
이 메서드는 다음 중 하나를 반환합니다. True 또는 False요청한 내용이 할당되었는지 여부를 나타냅니다. Silverlight는 사용자가 요청한 것보다 더 많은 공간을 할당하기로 결정할 수 있습니다.
다음은 quota, 버튼을 클릭하면. 다음은 XAML 코드입니다.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>다음은 구현입니다. click 할당량이 증가하는 이벤트.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

클릭하면 Increase, 프롬프트가 나타납니다. 그것은 증가를 요구합니다Quota 이미있는 것보다 10KB 더 큽니다.

클릭하면 Yes, 그런 다음 사용 가능한 할당량을 인쇄합니다.

더 나은 이해를 위해 위의 예를 실행하는 것이 좋습니다.
이 장에서는 Silverlight가 텍스트를 표시하기 위해 제공하는 기능을 살펴 보겠습니다. 텍스트 블록은 모든 텍스트 렌더링 및 Silverlight에 사용됩니다. 다른 중요한 기능은-
- 단순한 일반 텍스트에 사용하거나 서식 스타일을 혼합하여 적용 할 수 있습니다.
- Silverlight는 표준 기본 제공 글꼴 집합을 지원합니다.
- 응용 프로그램 비주얼 스타일에 덜 평범한 것이 필요할 때 사용자 지정 글꼴을 다운로드 할 수도 있습니다.
TextBlock
텍스트를 표시하기 위해 소량의 읽기 전용 텍스트를 표시하는 간단한 컨트롤 인 Silverlight 교과서 요소를 사용합니다. 사실, 우리는 기본 사용법에 실제로 많은 설명이 필요하지 않기 때문에 이미 이것을 많이 보았습니다. text 속성을 설정하기 만하면 해당 텍스트가 표시됩니다.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>TextBlock 클래스의 계층 적 상속은 다음과 같습니다.

다음은 일반적으로 사용되는 properties 의 TextBlock 수업.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | ContentEnd TextBlock의 텍스트 콘텐츠 끝 부분에 대한 TextPointer 개체를 가져옵니다. |
| 2 | ContentStart TextBlock의 텍스트 콘텐츠 시작에 대한 TextPointer 개체를 가져옵니다. |
| 삼 | IsTextSelectionEnabled 사용자 작업 또는 선택 관련 API 호출을 통해 TextBlock에서 텍스트 선택을 사용할 수 있는지 여부를 나타내는 값을 가져 오거나 설정합니다. |
| 4 | IsTextSelectionEnabledProperty IsTextSelectionEnabled 종속성 속성을 식별합니다. |
| 5 | LineHeight 각 콘텐츠 줄의 높이를 가져 오거나 설정합니다. |
| 6 | MaxLines TextBlock에 표시되는 최대 텍스트 줄을 가져 오거나 설정합니다. |
| 7 | SelectedText 선택한 텍스트의 텍스트 범위를 가져옵니다. |
| 8 | SelectionEnd TextBlock에서 선택한 텍스트의 끝 위치를 가져옵니다. |
| 9 | SelectionHighlightColor 선택한 텍스트를 강조 표시하는 데 사용되는 브러시를 가져 오거나 설정합니다. |
| 10 | SelectionStart TextBlock에서 선택한 텍스트의 시작 위치를 가져옵니다. |
| 11 | Text TextBlock의 텍스트 콘텐츠를 가져 오거나 설정합니다. |
| 12 | TextAlignment 텍스트 콘텐츠의 가로 맞춤을 나타내는 값을 가져 오거나 설정합니다. |
| 13 | TextTrimming 콘텐츠가 콘텐츠 영역을 오버플로 할 때 사용할 텍스트 자르기 동작을 가져 오거나 설정합니다. |
| 14 | TextWrapping TextBlock이 텍스트를 래핑하는 방법을 가져 오거나 설정합니다. |
아래에 일반적으로 사용됩니다. events 의 TextBlock 수업.
| Sr. No. | 이벤트 및 설명 |
|---|---|
| 1 | ContextMenuOpening 시스템이 상황에 맞는 메뉴를 표시하는 상호 작용을 처리 할 때 발생합니다. |
| 2 | SelectionChanged 텍스트 선택이 변경되면 발생합니다. |
다음은 일반적으로 사용되는 methods 에 TextBlock 수업.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | Focus 기존의 포커스 가능한 컨트롤 인 것처럼 TextBlock에 포커스를 둡니다. |
| 2 | Select TextBlock에서 텍스트 범위를 선택합니다. |
| 삼 | SelectAll TextBlock의 전체 내용을 선택합니다. |
운영
전체 텍스트 블록에 대해 하나의 스타일을 설정하고 서식을 세밀하게 제어하려는 경우가 있습니다. 때로는 개별 단어 나 문자의 서식을 지정하는 것이 유용하며 원하는 경우 다음을 사용하는 대신Text 속성, 당신은 텍스트를 TextBlock내용으로. 코드를 사용하는 경우 이는 항목을TextBlock 인라인 속성.
이 접근 방식을 사용하면 일련의 실행 요소를 추가 할 수 있습니다. 각 런은 텍스트 스타일을 제어하기 위해 동일한 글꼴 패밀리, 앞쪽 두께, 전경 등의 속성을 지원합니다. 실행은 별도의 요소이지만 흐름을 방해하지 않습니다.
여러 개를 포함하는 간단한 예를 살펴 보겠습니다. Run 내부 요소 TextBlock. 다음은 XAML 코드입니다.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

보시다시피이 텍스트 블록은 Run 요소.
그건 그렇고, 당신은 실행에서 모든 단일 비트 텍스트를 래핑 할 필요가 없습니다. 텍스트 블록의 내용 대부분을 일반 텍스트로두고 적용 할 수 있습니다.run 아래와 같이 다른 서식이 필요한 부분에.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>줄 바꿈
Silverlight는 일반적으로 XAML의 줄 바꿈을 무시합니다. 대부분의 공백은 실제로 해당 공백이 나타나기를 원하기 때문에 읽기 쉽게하기 위해 존재한다고 가정합니다.
세 줄의 텍스트가있는이 XAML 코드를 살펴 보겠습니다.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

보시다시피 줄 바꿈을 무시하고 모든 텍스트를 함께 실행했습니다.
활성화하면 text wrapping, 텍스트를 맞추기 위해 필요한 곳에 줄 바꿈을 넣지 만 예제에서 줄 바꿈을 무시합니다.
명시적인 줄 바꿈 만 추가하려면 텍스트 블록 안에 줄 바꿈 태그를 추가해야합니다. 다음 텍스트는 새 줄에서 시작됩니다.
다음을 추가하여 동일한 예를 다시 살펴 보겠습니다. LineBreak 꼬리표.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>위의 코드가 실행되면 이제 XAML에 지정된 것과 같은 모습을 볼 수 있습니다.

내장 글꼴
Silverlight에는 고정 된 기본 제공 글꼴 모음이 있습니다. 글꼴은 실제로 역사적 이유로 다른 계열 이름을 가지고 있습니다. 기본 제품군은 Mac OS 및 Mac OS와 같은 Windows에서 기술적으로 다르지만 Windows에서는 거의 동일하지만 이름은 Lucida Sans Unicode입니다.
가장 일반적으로 사용되는 글꼴 중 일부는 다음과 같습니다.
| 글꼴 |
|---|
| 굴림 |
| Arial 블랙 |
| Comic Sans MS |
| 택배 신규 |
| 그루지야 |
| Lucida Grande (Mac) 또는 Lucida Sans Unicode (Windows) |
| 타임즈 뉴로 만 |
| Trebuchet MS |
| Verdana |
애니메이션을 사용하면 진정한 동적 사용자 인터페이스를 만들 수 있습니다. 예를 들어 아이콘 위로 이동할 때 커지는 아이콘, 회전하는 로고, 스크롤되는 텍스트 등의 효과를 적용하는 데 자주 사용됩니다.
때때로 이러한 효과는 지나치게 현란한 것처럼 보입니다. 적절하게 사용하면 애니메이션은 여러 가지 방법으로 응용 프로그램을 향상시킬 수 있습니다. 이를 통해 응용 프로그램이보다 반응적이고 자연스럽고 직관적 인 것처럼 보일 수 있습니다.
예를 들어, 클릭 할 때 미끄러지는 버튼은 다른 회색 사각형이 아닌 실제 물리적 버튼처럼 느껴집니다. 애니메이션은 또한 중요한 요소에주의를 끌고 사용자에게 새로운 콘텐츠로의 전환을 안내 할 수 있습니다.
Silverlight의 애니메이션 접근 방식은 프레임 애니메이션 시퀀스에 초점을 맞추지 않고 선언적입니다.
애니메이션 정의
애니메이션은 일반적으로 리소스 섹션에서 정의됩니다. 사실, 그것들은 일반적으로 스토리 보드 요소에 싸여 있으며, 곧 자세히 살펴볼 것입니다.
Begin () 메서드를 제공하므로 코드에서 애니메이션을 호출 할 수 있습니다.
애니메이션은 컨트롤 템플릿의 시각적 상태 요소 안에 넣을 수도 있습니다.
선언적 애니메이션
Silverlight의 애니메이션은 선언적입니다. 그들은 일어나고 싶은 일을 설명합니다. 어떻게해야할지 Silverlight에 맡기십시오. 따라서 애니메이션은 일반적으로 Silverlight에 변경하려는 내용을 알려주는 패턴을 따릅니다.
이것은 항상 일부 명명 된 요소의 일부 속성입니다. TargetName 과 TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>이 경우 해당 속성이 어떻게 변경되기를 원하는지 말하며 불투명도를 0에서 1로 변경합니다. 즉, 대상 요소가 불투명에서 투명으로 사라지는 것을 좋아합니다.
마지막으로이 작업에 걸리는 시간을 말합니다.이 경우 5 초가 걸립니다.
이 이중 애니메이션에서 double의 중요성은 double 유형이있는 속성을 대상으로하기 때문에 부동 소수점 값입니다.
색상을 나타내는 속성에 애니메이션을 적용하려면 대신 색상 애니메이션을 사용합니다.
이중 애니메이션의 간단한 예를 살펴 보겠습니다. 다음은 두 개의 버튼, 하나의 직사각형 및 두 개의 스토리 보드가 추가 된 XAML 코드입니다.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>다음은 C #의 다양한 이벤트에 대한 구현입니다.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

반복 및 반전
애니메이션은 자동으로 반복되는 일부 속성과 모든 리버스 애니메이션을 제공합니다.
반복 동작 속성을 시간 스팸으로 설정하면 지정된 시간이 경과 할 때까지 애니메이션이 반복해서 반복되거나 반복 할 횟수를 지정할 수 있습니다.
이것은 소수점을 지원하므로 4 번 반을 반복 할 수 있습니다.
영원히 반복 할 수 있으며 애니메이션이 끝까지 도달하면 처음부터 역순으로 실행되어야한다고 말할 수도 있습니다.
키 프레임 애니메이션
종종 A에서 B 로의 단순한 애니메이션은 너무 단순합니다. 예를 들어지면에서 튀는 공을 애니메이션하려고합니다. 이것은 단순한 지점 간 이동이 아닙니다. 공이 떨어지면서 점차 속도가 빨라지고 바닥에 닿으면 방향이 바뀝니다. 여행의 정상으로 돌아 오면서 다시 속도를 늦 춥니 다.
다음의 간단한 예를 살펴 보겠습니다. Key Frame animation.
다음은 키 프레임이있는 타원 및 이중 애니메이션을 포함하는 XAML 코드입니다.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>다음은 구현입니다. mouse left 버튼 다운 이벤트, 사용자가 웹 페이지에서 마우스 왼쪽 버튼을 누르면 애니메이션이 시작됩니다.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

웹 페이지를 클릭하면 공이 움직이기 시작하는 것을 볼 수 있습니다.

이 장에서는 Silverlight 시설에서 비디오 및 오디오를 재생하는 방법을 살펴 봅니다. 그만큼MediaElementSilverlight의 모든 비디오 및 오디오의 핵심입니다. 이를 통해 애플리케이션에 오디오와 비디오를 통합 할 수 있습니다. 그만큼MediaElement 클래스는 다음과 같은 방식으로 작동합니다. Image수업. 미디어를 가리 키기 만하면 오디오와 비디오가 렌더링됩니다.
가장 큰 차이점은 움직이는 이미지이지만 MP3와 같이 오디오 만 포함하고 비디오가없는 파일을 가리키면 화면에 아무것도 표시되지 않고 재생됩니다.
UI 요소로서의 MediaElement
MediaElement모든 Silverlight 사용자 인터페이스 요소의 기본 클래스 인 프레임 워크 요소에서 파생됩니다. 즉, 모든 표준 속성을 제공하므로 불투명도를 수정하거나 클립을 설정하거나 변형 할 수 있습니다.
다음의 간단한 예를 살펴 보겠습니다. MediaElement.
Visual Studio 용 Microsoft Blend를 열고 새 Silverlight 응용 프로그램 프로젝트를 만듭니다.

이제 Blend 디자인 화면으로 비디오 또는 오디오 파일을 드래그합니다.

MediaElement를 표면에 추가하고 프로젝트에 비디오 파일의 복사본도 추가합니다. 솔루션 탐색기에서 확인할 수 있습니다.

이리저리 움직이고, 크기를 변경하고, 회전을 적용하는 등의 작업을 할 수 있습니다.

이제 관련 XAML을 생성합니다. MainPage.xaml 아래와 같은 파일.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>위의 응용 프로그램이 컴파일되고 실행되면 웹 페이지에서 비디오가 재생되는 것을 볼 수 있습니다.

통제
그만큼 MediaElement미디어를 제공합니다. 표준 플레이어 컨트롤을 제공하지 않습니다. 자동으로 재생을 시작하고 끝에 도달하면 중지되며 사용자가 일시 중지하거나 제어 할 수있는 작업이 없습니다. 따라서 실제로 대부분의 응용 프로그램은 사용자에게 그보다 더 많은 제어 권한을 제공하려고합니다.
설정하여 자동 재생을 비활성화 할 수 있습니다. AutoPlay ...에 False. 즉, 미디어 플레이어는 사용자가 요청할 때까지 아무것도 재생하지 않습니다.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">따라서 비디오를 재생하고 싶을 때 MediaElement Play() method. 또한 중지 및 일시 중지 방법을 제공합니다.
동일한 예제를 다시 살펴보고 약간의 제어를 허용하도록 약간 수정 해 보겠습니다. 첨부MouseLeftButtonDown 핸들러 MediaElement 아래 XAML 코드에 표시된대로.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>다음은 MouseLeftButtonDown 미디어 요소의 현재 상태가 플레이 팅인지 확인하는 이벤트 핸들러입니다. 그러면 비디오가 일시 중지되고 그렇지 않으면 비디오 재생이 시작됩니다.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}위의 코드가 컴파일되고 실행되면 빈 웹 페이지가 표시됩니다. AutoPlay 재산 False. 웹 페이지를 클릭하면 동영상이 시작됩니다.

웹 페이지를 다시 클릭하면 비디오가 일시 중지됩니다.
인쇄는 특정 종류의 응용 프로그램에서 중요한 기능입니다. 이 장에서는 Silverlight의 관련 기능을 살펴 보겠습니다.
인쇄 API 및 모든 Silverlight 응용 프로그램에서 인쇄하려는 경우 수행해야하는 기본 단계. 워터 프린트 선택을위한 다양한 옵션.
가장 간단한 방법은 이미 화면에있는 사용자 인터페이스 요소의 사본을 인쇄하는 것입니다.
대부분의 응용 프로그램은 이보다 조금 더 발전하고 인쇄용으로 특별히 조정 된 콘텐츠를 생성하기를 원할 것입니다. 어떤 경우에는 콘텐츠를 여러 페이지로 분할해야합니다.
인쇄 단계
스냅 샷을 인쇄하든 이미 화면에있는 것을 인쇄하든 완전히 사용자 정의 된 다중 페이지 인쇄 출력을 수행하든 동일한 기본 단계가 필요합니다.
인쇄 API의 핵심은 PrintDocument 클래스입니다.
이 중 하나를 구성하여 시작하고 Print 메서드를 호출하면 인쇄 작업을 시작하기위한 표준 사용자 인터페이스가 표시됩니다.

사용자는 프린터를 선택하고 평소와 같이 설정을 구성 할 수 있습니다. 사용자가 클릭하여 진행하기로 결정한 경우Print, PrintDocument 즉시 올릴 것입니다 PrintPage 이벤트 및 해당 이벤트에 대한 처리기가 인쇄 할 내용을 제공합니다.
이벤트 인수는 PageVisual 이 목적을 위해 재산.
Silverlight 사용자 인터페이스 요소 (이미 화면에 표시되는 요소 또는 특별히 인쇄용으로 만든 새 요소)로 설정할 수 있습니다.
기존 요소 인쇄
요소 가장 간단한 옵션은 Silverlight 응용 프로그램에서 이미 화면에있는 내용을 인쇄하는 것입니다. 이후PrintPage 이벤트 인수 PageVisual, 모든 사용자 인터페이스 요소를 받아들이고 사용자 인터페이스에서 무엇이든 선택하여 인쇄 할 수 있습니다.
스크린 샷을 찍기 위해 PrintScreen 키를 사용하는 것보다 작은 단계 일뿐입니다. 사용자가 잘라내어 인쇄하기 위해 다른 프로그램에 스크린 샷을 수동으로 붙여 넣을 필요가 없기 때문에 그보다 약간 낫습니다. 여전히 약간의 개선 일뿐입니다.
이미 화면에있는 콘텐츠를 인쇄하는 데 문제가 있습니다.
우선, 화면에서 작동하는 레이아웃이 종이에서 잘 작동 할 것이라는 보장은 없습니다.
간단한 예를 살펴 보겠습니다. ScrollViewer일부 UI 요소와 화면에 맞게 조정 된 레이아웃이 포함됩니다. 브라우저 창 크기에 따라 크기가 조정되며 크기가 맞지 않더라도 모든 항목에 액세스 할 수 있도록 스크롤 막대를 제공합니다.
다음은 XAML 코드입니다.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>여기에 Print button 클릭 이벤트 구현. ScrollViewer 그리고 가시적 인 데이터.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}보시다시피 Print button click event 그 PrintDocument 객체가 생성되면 PrintPage 이벤트에 핸들러를 연결합니다.
당신은 설정할 수 있습니다 PageVisual 참조 할 속성 ScrollViewer.
그때 Print method호출됩니다. 인쇄 대기열에서 작업 이름으로 표시되는 문자열을 사용합니다.
위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

클릭하면 Print 버튼을 누르면 표준 인쇄 대화 상자가 나타납니다.

이제 기본 프린터를 선택하십시오. 데모를 위해OneNote 그리고 Print단추. 당신은 그것을 볼 것입니다ScrollViewer 인쇄됩니다.

스크롤 막대는 여전히 ScrollViewer.
사용자 정의 UI 트리
이미 화면에있는 콘텐츠를 인쇄하는 대신 인쇄를 위해 특별히 사용자 인터페이스 요소 트리를 만드는 것이 일반적입니다. 이렇게하면 종이에 비대화 형 요소 만 사용하고 종이 모양과 크기에 더 적합한 특수 레이아웃을 만들 수 있습니다. 인쇄용으로 만 UserControl을 만들 수 있습니다.
Silverlight 프로젝트를 생성하여 간단한 예를 살펴보고 UserControl 전화 PrintLayout.

디자인 시간 너비와 높이를 대략 종이 모양으로 설정합니다. 다음은 XAML 코드입니다.PrintLayout.xaml 파일.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>아래에 주어진 코드는 MainPage.xaml 포함 된 파일 Print 버튼 만.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>여기에 Click event 인쇄 버튼 구현.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}위의 코드가 컴파일되고 실행되면 웹 페이지에 다음과 같은 출력이 나타납니다.

딸깍 하는 소리 Print 그리고 선택 OneNote레이아웃을 인쇄합니다. 레이아웃이 인쇄되는 것을 볼 수 있습니다.

사용 가능한 공간을 채웠 음을 알 수 있습니다. 더 나은 이해를 위해 위의 예를 실행하는 것이 좋습니다.