Silverlight-템플릿
ㅏ Template컨트롤의 전체적인 모양과 시각적 모양을 설명합니다. 각 컨트롤에 대해 연결된 기본 템플릿이 있으며 해당 컨트롤에 모양을 제공합니다.
WPF 응용 프로그램에서 컨트롤의 시각적 동작과 시각적 모양을 사용자 지정하려는 경우 고유 한 템플릿을 쉽게 만들 수 있습니다.
몇 가지 중요한 기능은-
모든 UI 요소에는 예를 들어 동작뿐만 아니라 모양도 있습니다. Button 외모와 행동이 있습니다.
Click 이벤트 또는 mouse hover 이벤트는 클릭 및 호버에 대한 응답으로 실행되는 동작이며 버튼의 기본 모양이 있으며 Control 주형.
템플릿으로 버튼을 정의한 간단한 예제를 다시 살펴 보겠습니다.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
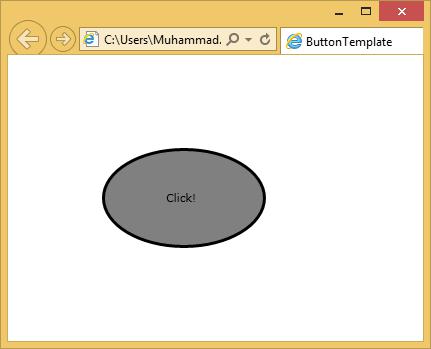
</UserControl>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

템플릿 연결
템플릿으로 만들려는 모든 제어 기능에는 템플릿 바인딩이 있습니다. 일부 측면은 조금 더 복잡합니다. 예를 들어 콘텐츠 모델의 형태가있을 때마다 템플릿 바인딩만으로는 버튼에서 본만큼 충분하지 않습니다. 위의 예와 같이 콘텐츠 발표자를 사용해야합니다.