구속 된 레이아웃과 구속되지 않은 레이아웃
Silverlight의 레이아웃은 항상 제한됨 또는 제한 없음 모드 중 하나에서 발생합니다. 제한된 레이아웃은 컨테이너가 너비 또는 높이를 부과하는 레이아웃입니다. 예를 들어, 일반적으로 CSS를 사용하는 웹 브라우저는 항상 Silverlight 플러그인의 전체 크기를 결정합니다.
몇 가지 중요한 기능은-
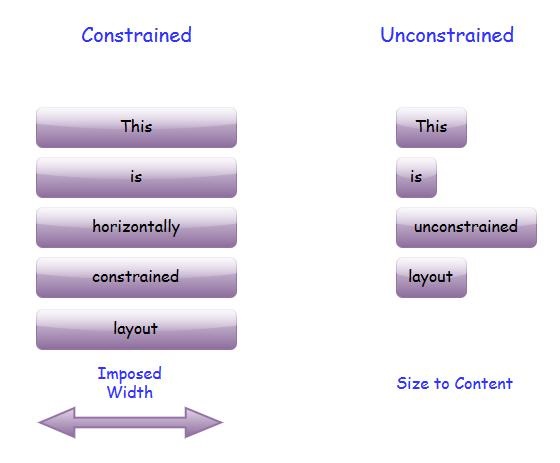
최상위 요소 레이아웃은 수평 및 수직으로 제한됩니다. 어떤 레이아웃을 생성하든 항상 브라우저에서 지정한 크기의 결과로 끝나야합니다.
일부 요소는 Unconstrained레이아웃 : 요소가 자신의 크기를 자유롭게 선택할 수 있음을 의미합니다. 예를 들어 수직 내부의 요소StackPanel 수직으로 구속되지 않습니다.
StackPanel은 필요한만큼 높이를 제공합니다. 실제로 공간이 충분하지 않아도이 작업을 수행합니다. 요소에 필요한 높이가 있음을 알려주고 맞지 않는 것은 자릅니다.
대부분의 Silverlight 사용자 인터페이스에는 이러한 두 가지 레이아웃 스타일이 혼합되어 있습니다. 부모가 제약을 부과하는지 여부에 관계없이StackPanel 항상 수행 할 것이다 Unconstrained스태킹 방향의 레이아웃. 높이 또는 너비가 다음으로 설정된 경우 그리드 행 또는 열의 경우에도 마찬가지입니다.Auto.
고정 된 수평 너비를 부과하는 컨테이너 내부에 요소가 있다고 가정합니다. 기본적으로 요소는 공간을 채우기 위해 늘어납니다. 정렬을 왼쪽, 오른쪽 또는 가운데로 설정하면 제약 조건이 제거됩니다.

요소는 필요한 너비 만 가져 오며, 물론 고정 된 너비 또는 높이로 제약 조건을 도입 할 수 있습니다.
제한되지 않은 레이아웃은 때때로 호출됩니다. Size to Content, 제한되지 않은 요소의 크기는 일반적으로 콘텐츠에 의해 결정되기 때문입니다.
콘텐츠 크기 조정은 Silverlight 레이아웃에서 중요한 아이디어입니다. 레이아웃이 표시되는 모든 정보에 적응할 수 있도록합니다.
| Sr. No. | 컨트롤 및 설명 |
|---|---|
| 1 | GridSplitter 제약 조건은 포함 된 브라우저 또는 디자인의 고정 치수에서 올 수 있습니다. 그러나 때때로 사용자가 제약을 부과하도록하는 것이 유용합니다. |
| 2 | ScrollViewer 일부 사용자 인터페이스는 사용 가능한 공간에 맞는 것보다 더 많은 정보를 표시해야합니다. 이에 대한 한 가지 일반적인 해결책은 스크롤 가능 영역을 제공하는 것입니다. Silverlight는 ScrollViewer를 사용하여이를 매우 쉽게 만듭니다. |
| 삼 | 경계 사용자 인터페이스를 레이아웃 할 때 기억해야 할 또 하나의 유용한 요소는 Border입니다. |
전체 화면으로보기
Silverlight 플러그인은 전체 화면을 차지할 수 있습니다. 전체 화면 모드로 전환하기 위해 도우미 클래스에 설정할 수있는 속성이 있습니다. 그러나 보안을 위해 몇 가지 제약이 있습니다. 웹 사이트가 화면을 마음대로 점령하지 못하도록하고 사용자의 비밀번호를 묻는 메시지를 표시하는 등 악의적 인 행동을하려는 경우.
전체 화면 모드로 들어가려면 응용 프로그램 개체에서 Host.Content 속성을 가져 와서 IsFullScreen 속성을 true로 설정해야합니다.
속성을 토글하는 간단한 예제를 살펴보면 전체 화면과 일반 사이에서 앞뒤로 전환됩니다.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>다음은 전체 화면에서 정상으로 복귀를 시작하는 C #의 코드입니다. 언제 이런 일이 발생하는지 알 수 있습니다.Host.Content 사물 FullScreenChanged 행사.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

사용자가 Go Full Screen 버튼을 누르면 전체 화면 모드로 전환됩니다.

버튼의 텍스트가 변경되었습니다. 이제 말한다Return to Normal. 다시 클릭하거나 Esc 키를 누르면 전체 화면 모드에서 다시 전환됩니다.