Silverlight-모델보기
이 장에서는 Silverlight의 소프트웨어 개발에서 중요한 기술인 View Models.
그만큼 view model 모델에서 뷰를 분리하여 분리 된 프리젠 테이션이라는 기술을 도입하는 핵심 부분입니다.
View Models 분리 된 프리젠 테이션을 달성하는 단방향을 제공하고, Silverlight의 데이터 바인딩을 활용하여 사용자 인터페이스에 필요한 코드 양을 줄이는 방법을 살펴 보겠습니다.
UI 개발 과제
View Models사용자 인터페이스 소프트웨어를 개발할 때 자주 발생하는 특정 문제를 해결하도록 설계되었습니다. 아마도 가장 중요한 것은 사용자 인터페이스 코드가 특히 자동화 된 단위 테스트에서 떼어 낼 수없는 테스트가 어려운 경우가 많다는 것입니다. 코드의 지속적인 유연성과 유지 관리성에 영향을 미칠 수있는 코드 품질 문제도 있습니다.
Visual Studio의 디자인 도구가 당신을 이끌고있는 최소한의 저항의 길을 따르면 결국 코드 뒤에 너무 많은 코드를 넣을 수 있습니다.
많은 양의 애플리케이션 기능이 뒤에있는 코드에 추가되는 것은 매우 일반적입니다.
실제로 비즈니스 논리를 사용자 인터페이스 클래스에 넣을 계획을 세운 개발자는 거의 없지만 Visual Studio가 이벤트 처리기를 배치하는 곳이기 때문에 작업을 수행하기에는 너무 편리한 곳이됩니다.
수업이 잘 정의되고 합리적으로 제한된 책임이 있다면 소프트웨어를 개발하고 유지하기가 더 쉽다는 것이 널리 알려져 있습니다.
이면의 코드는 필요한 곳에서 사용자 인터페이스를 구성하는 객체와 직접 상호 작용하는 것입니다.
문제를 일으키는 경향이있는 애플리케이션의 동작 방식을 결정하는 코드를 입력하자마자.
응용 프로그램 논리는 사용자 인터페이스와 관련된 코드로 흐를 수있을뿐만 아니라 일부 개발자는 중요한 응용 프로그램 상태를 유지하기 위해 컨트롤 및 다른 사용자 인터페이스 개체에 의존하기 시작합니다.
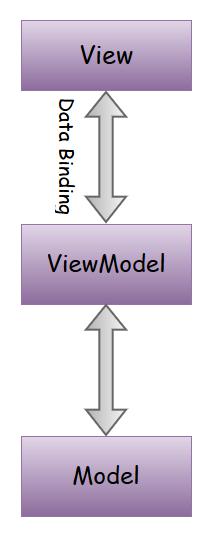
모델은 단순히 데이터를 보유하고 뷰는 단순히 형식이 지정된 날짜를 보유하며 컨트롤러 (ViewModel)는 둘 사이의 연결 역할을합니다. 컨트롤러는 뷰에서 입력을 받아 모델에 배치하거나 그 반대로 할 수 있습니다.

분리 된 프레젠테이션
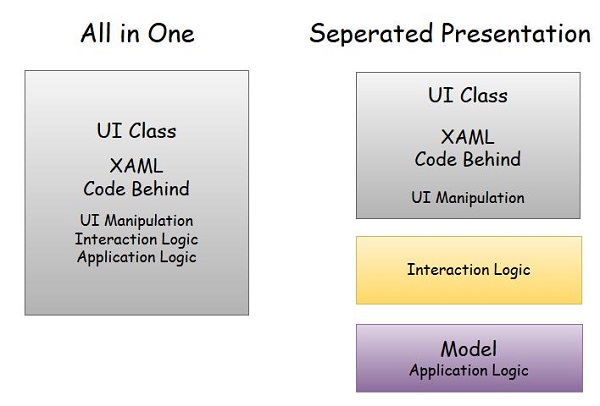
응용 프로그램 논리를 코드 또는 XAML에 배치하여 발생하는 문제를 방지하려면 다음과 같은 기술을 사용하는 것이 가장 좋습니다. separated presentation. 사용자 인터페이스 개체로 직접 작업하는 데 필요한 최소한의 XAML 및 코드가있는 사용자 인터페이스 클래스에는 아래 왼쪽에 표시된 것처럼 복잡한 상호 작용 동작, 응용 프로그램 논리 및 기타 모든 것에 대한 코드도 포함됩니다.

분리 프레젠테이션의 중요한 기능-
분리 된 프리젠 테이션을 사용하면 사용자 인터페이스 클래스가 훨씬 간단 해집니다. 물론 XAML이 있지만 뒤에있는 코드는 실제적인 작업을 거의 수행하지 않습니다.
응용 프로그램 논리는 별도의 클래스에 속합니다. model.
많은 개발자가 데이터 바인딩을 사용하여 XAML의 요소를 모델의 속성에 직접 연결하려고합니다.
문제는 model 사용자가 애플리케이션과 상호 작용하는 방식이 아니라 애플리케이션이 수행하는 작업에 전적으로 관심이 있습니다.
대부분의 사용자 인터페이스에는 애플리케이션 모델에 속하지 않는 일부 상태가 있습니다. 예를 들어, 사용자 인터페이스에서 드래그 앤 드롭을 사용하는 경우 항목이 지금 드래그되는 위치, 가능한 드롭 대상 위로 이동할 때 모양이 어떻게 변경되어야하는지, 드롭 대상이 어떻게 될 수 있는지 등을 추적해야합니다. 항목을 드래그하면 변경됩니다.
이러한 종류의 상태는 놀라 울 정도로 복잡해질 수 있으며 철저한 테스트가 필요합니다.
실제로는 일반적으로 사용자 인터페이스와 모델 사이에 다른 클래스가 있어야합니다. 여기에는 두 가지 중요한 역할이 있습니다.
첫째, 특정 사용자 인터페이스보기에 맞게 애플리케이션 모델을 조정합니다.
둘째, 사소하지 않은 상호 작용 논리가 존재하는 곳입니다. 즉, 사용자 인터페이스가 원하는 방식으로 작동하도록하는 데 필요한 코드를 의미합니다.
모델 /보기 /보기 모델
View Model분리 된 프리젠 테이션 접근법의 한 예이지만 각 레이어에 어떤 종류의 것이 있는지 정확히 설명하겠습니다. 세 개의 레이어가 있습니다-
- Model
- View
- ViewModel
모델
이것은 classic 사용자 인터페이스와 직접적인 관계가없는 일반 C # 클래스로 구성된 개체 모델.
일반적으로 모델 코드는 사용자 인터페이스 라이브러리에 대한 참조없이 컴파일 할 수 있습니다. 실제로 똑같은 소스 코드를 Silverlight 응용 프로그램, 일반 .NET 콘솔 응용 프로그램 또는 서버 측 웹 코드로 컴파일 할 수있을 것입니다.
모델의 유형은 애플리케이션이 작동하는 개념을 나타내야합니다.
전망
보기는 일반적으로 UserControl이거나 MainPage이거나 페이지의 일부일 수 있습니다.
대부분의 Silverlight 응용 프로그램에서 사용자 인터페이스를 UserControl 또는 각 부분에 대한보기를 정의하는 작은 부분으로 분할하는 것이 좋습니다.
Silverlight 응용 프로그램은이 점에서 고유하지 않습니다. 분명히 Silverlight와 관련된 것은 View입니다. 사용자 인터페이스가 세밀할수록 더 나은 결과를 얻을 수 있습니다. 같은 파일을 작업하는 다른 개발자들에게 넘어갈 가능성이 적을뿐만 아니라, 작고 단순하게 유지하면 자연스럽게 스파게티와 같은 코드로 이어지는 지름길을 막을 수 있습니다.
예를 들어, View 목록의 개별 항목을 나타냅니다.
ViewModel
마지막으로 View, 당신은 ViewModel. 그래서 이것은 a의 중요한 기능 중 하나입니다ViewModel 수업.
특정보기를 제공하기 위해 존재합니다. 그만큼ViewModel 목록에 표시되는 특정 데이터 항목과 같이 사물을 표시하는 특정 방식에 특화되어 있습니다.
이것이 ViewModel; 특히 특정 뷰에 대한 기본 모델을 조정합니다. 모델처럼ViewModel일반 C # 클래스이기도합니다. 특정 유형에서 파생 될 필요가 없습니다.
일부 개발자는 일부 공통 기능을 기본 ViewModel 클래스에 추가하는 것이 편리하다고 생각하지만 패턴은이를 요구하지 않습니다. 특히ViewModelSilverlight 특정 유형에서 파생되지 않습니다. 그러나 모델과 달리 속성에서 Silverlight 유형을 사용할 수 있습니다.
예를 들어, ViewModel은 사용자 인터페이스의 특정 부분이 특정 조건에서만 표시되도록 선택할 수 있으므로 Silverlight 요소가 Visibility 속성에 사용하는 유형 인 System.Windows.Visibility 유형의 속성을 제공 할 수 있습니다. 이를 통해 패널과 같은 요소의 가시성을 ViewModel에 직접 바인딩 할 수 있습니다.
예
우리가 사용할 간단한 예를 살펴 보겠습니다. Model-View-ViewModel (MVVM) 접근하다.
Step 1 − 새 Silverlight 응용 프로그램 프로젝트 만들기 SilverlightMVVMDemo.
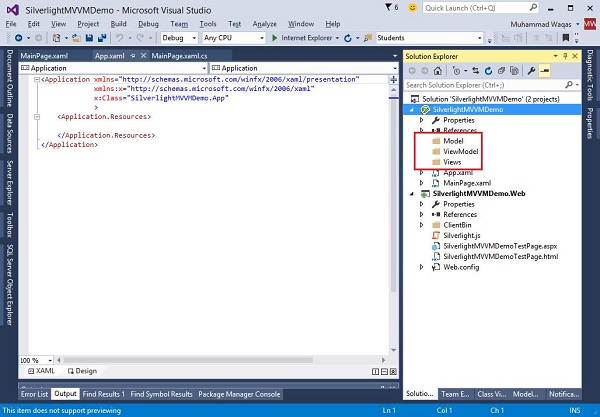
Step 2 − 아래와 같이 프로젝트에 세 개의 폴더 (Model, ViewModel, Views)를 추가합니다.

Step 3 − Model 폴더에 StudentModel 클래스를 추가하고 해당 클래스에 아래 코드를 붙여 넣습니다.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 − ViewModel 폴더에 다른 StudentViewModel 클래스를 추가하고 다음 코드를 붙여 넣습니다.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
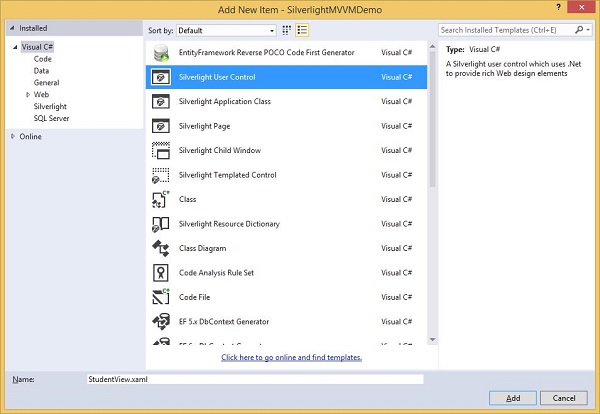
}Step 5 − 추가 Silverlight User Control 마우스 오른쪽 버튼을 클릭하여 Views 폴더 및 선택 Add New Item….

Step 6− 추가를 클릭합니다. 이제 XAML 파일이 표시됩니다. 다음 코드를StudentView.xaml 다른 UI 요소를 포함하는 파일.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 − 이제 StudentView 당신의 MainPage.xaml 아래와 같이 파일.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 − 다음은 구현입니다. Loaded 이벤트 MainPage.xaml.cs 파일을 업데이트합니다. View ~로부터 ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 − 위 코드가 컴파일 및 실행되면 웹 페이지에 다음과 같은 출력이 나타납니다.

UI 대 ViewModel
MVVM 접근 방식에서 가장 어려운 부분 중 하나는 구분선이 어디로 와야하는지 알아내는 것입니다. 어떤 것이 어디에 속하는지 항상 분명하지는 않습니다.
특히 일부 사용자 인터페이스 요소는 엄격한보기에 따라 ViewModel에 속해야하는 기능을 제공합니다.
일반적으로 모든 동작이 View 너무 ViewModel 친한.
그 이유 중 일부는 재사용을 위해 ViewModel 동작을 패키징하는 표준 방법이 없기 때문입니다. 특히 Visual Studio 또는 Blend와 같은 디자인 환경을 사용하려는 경우에는 그렇지 않습니다.
MVVM의 장점
MVVM은 다음과 같은 이점을 제공합니다.
프레젠테이션 문제 분리 (View, ViewModel, Model)
테스트 가능하고 관리 가능한 코드를 정리합니다. 단위 테스트에 프레젠테이션 계층 논리를 포함 할 수 있습니다.
코드 뒤에 코드가 없으므로 프레젠테이션 계층과 논리가 느슨하게 결합됩니다.
더 나은 데이터 바인딩 방법.
MVVM의 단점
간단한 UI의 경우 MVVM은 과잉 일 수 있습니다. 복잡한 데이터 바인딩이있는 경우 디버깅이 약간 어려울 수 있습니다.