Silverlight-텍스트
이 장에서는 Silverlight가 텍스트를 표시하기 위해 제공하는 기능을 살펴 보겠습니다. 텍스트 블록은 모든 텍스트 렌더링 및 Silverlight에 사용됩니다. 다른 중요한 기능은-
- 단순한 일반 텍스트에 사용하거나 서식 스타일을 혼합하여 적용 할 수 있습니다.
- Silverlight는 표준 기본 제공 글꼴 집합을 지원합니다.
- 응용 프로그램 비주얼 스타일에 덜 평범한 것이 필요할 때 사용자 지정 글꼴을 다운로드 할 수도 있습니다.
TextBlock
텍스트를 표시하기 위해 소량의 읽기 전용 텍스트를 표시하는 간단한 컨트롤 인 Silverlight 교과서 요소를 사용합니다. 사실, 우리는 기본 사용법에 실제로 많은 설명이 필요하지 않기 때문에 이미 이것을 많이 보았습니다. text 속성을 설정하기 만하면 해당 텍스트가 표시됩니다.
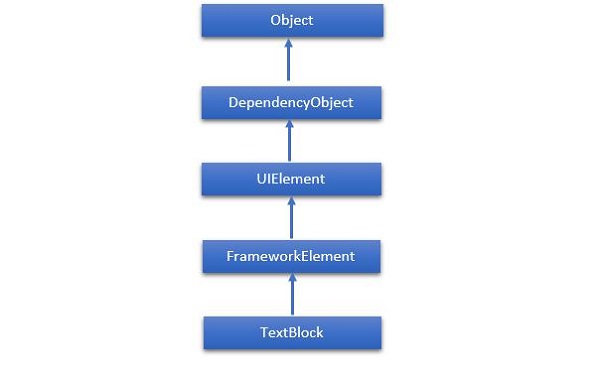
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>TextBlock 클래스의 계층 적 상속은 다음과 같습니다.

다음은 일반적으로 사용되는 properties 의 TextBlock 수업.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | ContentEnd TextBlock의 텍스트 내용 끝에 대한 TextPointer 개체를 가져옵니다. |
| 2 | ContentStart TextBlock의 텍스트 콘텐츠 시작에 대한 TextPointer 개체를 가져옵니다. |
| 삼 | IsTextSelectionEnabled 사용자 작업 또는 선택 관련 API 호출을 통해 TextBlock에서 텍스트 선택을 사용할 수 있는지 여부를 나타내는 값을 가져 오거나 설정합니다. |
| 4 | IsTextSelectionEnabledProperty IsTextSelectionEnabled 종속성 속성을 식별합니다. |
| 5 | LineHeight 각 콘텐츠 줄의 높이를 가져 오거나 설정합니다. |
| 6 | MaxLines TextBlock에 표시되는 최대 텍스트 줄을 가져 오거나 설정합니다. |
| 7 | SelectedText 선택한 텍스트의 텍스트 범위를 가져옵니다. |
| 8 | SelectionEnd TextBlock에서 선택한 텍스트의 끝 위치를 가져옵니다. |
| 9 | SelectionHighlightColor 선택한 텍스트를 강조 표시하는 데 사용되는 브러시를 가져 오거나 설정합니다. |
| 10 | SelectionStart TextBlock에서 선택한 텍스트의 시작 위치를 가져옵니다. |
| 11 | Text TextBlock의 텍스트 콘텐츠를 가져 오거나 설정합니다. |
| 12 | TextAlignment 텍스트 콘텐츠의 가로 맞춤을 나타내는 값을 가져 오거나 설정합니다. |
| 13 | TextTrimming 콘텐츠가 콘텐츠 영역을 오버플로 할 때 사용할 텍스트 자르기 동작을 가져 오거나 설정합니다. |
| 14 | TextWrapping TextBlock이 텍스트를 래핑하는 방법을 가져 오거나 설정합니다. |
아래에 일반적으로 사용됩니다. events 의 TextBlock 수업.
| Sr. No. | 이벤트 및 설명 |
|---|---|
| 1 | ContextMenuOpening 시스템이 상황에 맞는 메뉴를 표시하는 상호 작용을 처리 할 때 발생합니다. |
| 2 | SelectionChanged 텍스트 선택이 변경되면 발생합니다. |
다음은 일반적으로 사용되는 methods 에 TextBlock 수업.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | Focus 기존의 포커스 가능한 컨트롤 인 것처럼 TextBlock에 포커스를 둡니다. |
| 2 | Select TextBlock에서 텍스트 범위를 선택합니다. |
| 삼 | SelectAll TextBlock의 전체 내용을 선택합니다. |
운영
전체 텍스트 블록에 대해 하나의 스타일을 설정하고 서식을 세밀하게 제어하려는 경우가 있습니다. 때로는 개별 단어 나 문자의 서식을 지정하는 것이 유용하며 원하는 경우 다음을 사용하는 대신Text 속성, 당신은 텍스트를 TextBlock내용으로. 코드를 사용하는 경우 이는 항목을TextBlock 인라인 속성.
이 접근 방식을 사용하면 일련의 실행 요소를 추가 할 수 있습니다. 각 런은 텍스트 스타일을 제어하기 위해 동일한 글꼴 패밀리, 앞쪽 두께, 전경 등의 속성을 지원합니다. 실행은 별도의 요소이지만 흐름을 방해하지 않습니다.
여러 개를 포함하는 간단한 예를 살펴 보겠습니다. Run 내부 요소 TextBlock. 다음은 XAML 코드입니다.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

보시다시피이 텍스트 블록은 Run 요소.
그건 그렇고, 당신은 실행에서 모든 단일 비트 텍스트를 래핑 할 필요가 없습니다. 텍스트 블록의 내용 대부분을 일반 텍스트로 남겨두고 적용 할 수 있습니다.run 아래와 같이 다른 서식이 필요한 부분에.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>줄 바꿈
Silverlight는 일반적으로 XAML의 줄 바꿈을 무시합니다. 대부분의 공백은 실제로 표시되기를 원하기 때문에 읽기 쉽게하기 위해 존재한다고 가정합니다.
세 줄의 텍스트가있는이 XAML 코드를 살펴 보겠습니다.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
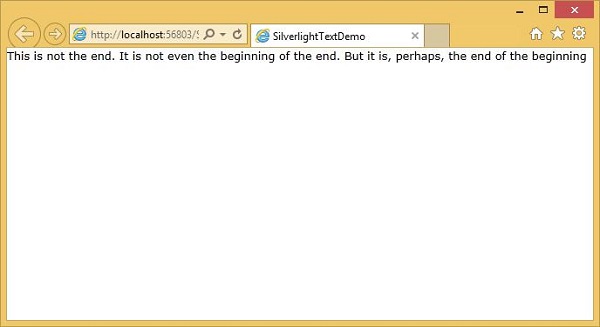
</TextBlock>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

보시다시피 줄 바꿈을 무시하고 모든 텍스트를 함께 실행했습니다.
활성화하면 text wrapping, 텍스트를 맞추기 위해 필요한 곳에 줄 바꿈을 배치하지만 예제에서 줄 바꿈을 무시합니다.
명시적인 줄 바꿈 만 추가하려면 텍스트 블록 안에 줄 바꿈 태그를 추가해야합니다. 그 뒤에 나오는 텍스트는 새 줄에서 시작됩니다.
다음을 추가하여 동일한 예를 다시 살펴 보겠습니다. LineBreak 꼬리표.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
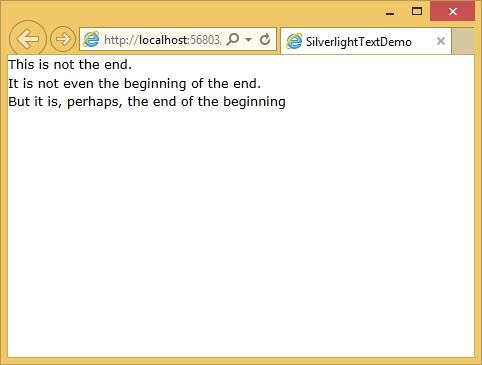
</TextBlock>위의 코드가 실행되면 이제 XAML에 지정된 것처럼 보이는 것을 볼 수 있습니다.

내장 글꼴
Silverlight에는 고정 된 기본 제공 글꼴 모음이 있습니다. 글꼴은 실제로 역사적 이유로 다른 계열 이름을 가지고 있습니다. 기본 제품군은 Mac OS 및 Mac OS와 같은 Windows에서 기술적으로 다르지만 Windows에서는 거의 동일하지만 Lucida Sans Unicode로 명명되었습니다.
가장 일반적으로 사용되는 글꼴 중 일부는 다음과 같습니다.
| 글꼴 |
|---|
| 굴림 |
| Arial 블랙 |
| Comic Sans MS |
| 택배 신규 |
| 그루지야 |
| Lucida Grande (Mac) 또는 Lucida Sans Unicode (Windows) |
| 타임즈 뉴로 만 |
| Trebuchet MS |
| Verdana |