Silverlight-버튼
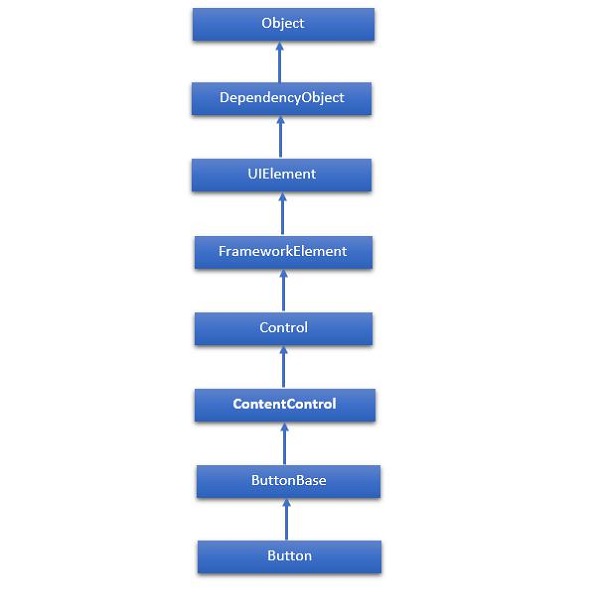
그만큼 Button클래스는 가장 기본적인 버튼 컨트롤 유형을 나타냅니다. Silverlight는 세 가지 유형의 버튼 컨트롤을 인식합니다.Button, CheckBox, 그리고 RadioButton. 이러한 컨트롤은 모두 다음에서 파생 된 콘텐츠 컨트롤입니다.ButtonBase. Button 클래스의 계층 적 상속은 다음과 같습니다.

다음은 가장 일반적으로 사용되는 Properties 버튼의.
| Sr. No. | 속성 및 설명 |
|---|---|
| 1 | Background 컨트롤의 배경을 제공하는 브러시를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 2 | BorderBrush 컨트롤의 테두리 채우기를 설명하는 브러시를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 삼 | BorderThickness 컨트롤의 테두리 두께를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 4 | Content ContentControl의 콘텐츠를 가져 오거나 설정합니다. (ContentControl에서 상 속됨) |
| 5 | ClickMode 장치 동작과 관련하여 Click 이벤트가 발생하는시기를 나타내는 값을 가져 오거나 설정합니다. (ButtonBase에서 상 속됨) |
| 6 | ContentTemplate ContentControl의 콘텐츠를 표시하는 데 사용되는 데이터 템플릿을 가져 오거나 설정합니다. (ContentControl에서 상 속됨) |
| 7 | FontFamily 컨트롤에 텍스트를 표시하는 데 사용되는 글꼴을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 8 | FontSize 이 컨트롤의 텍스트 크기를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 9 | FontStyle 텍스트가 렌더링되는 스타일을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 10 | FontWeight 지정된 글꼴의 두께를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 11 | Foreground 전경색을 설명하는 브러시를 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 12 | Height FrameworkElement의 제안 된 높이를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 13 | HorizontalAlignment 패널 또는 항목 컨트롤과 같은 레이아웃 부모에서 작성 될 때 FrameworkElement에 적용되는 가로 맞춤 특성을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 14 | IsEnabled 사용자가 컨트롤과 상호 작용할 수 있는지 여부를 나타내는 값을 가져 오거나 설정합니다. (Control에서 상 속됨) |
| 15 | IsPressed ButtonBase가 현재 눌린 상태인지 여부를 나타내는 값을 가져옵니다. (ButtonBase에서 상 속됨) |
| 16 | Margin FrameworkElement의 바깥 쪽 여백을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 17 | Name 개체의 식별 이름을 가져 오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만들 때 런타임 코드는이 이름으로 XAML 선언 된 개체를 참조 할 수 있습니다. (FrameworkElement에서 상 속됨) |
| 18 | Opacity 개체의 불투명도 정도를 가져 오거나 설정합니다. (UIElement에서 상 속됨) |
| 19 | Resources 로컬로 정의 된 리소스 사전을 가져옵니다. XAML에서 XAML 암시 적 컬렉션 구문을 통해 리소스 항목을 frameworkElement.Resources 속성 요소의 자식 개체 요소로 설정할 수 있습니다. (FrameworkElement에서 상 속됨) |
| 20 | Style 레이아웃 및 렌더링 중에이 개체에 적용되는 인스턴스 Style을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 21 | Template 컨트롤 템플릿을 가져 오거나 설정합니다. 컨트롤 템플릿은 UI에서 컨트롤의 시각적 모양을 정의하며 XAML 태그에서 정의됩니다. (Control에서 상 속됨) |
| 22 | VerticalAlignment 패널 또는 항목 컨트롤과 같은 부모 개체에서 구성 될 때 FrameworkElement에 적용되는 세로 맞춤 특성을 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
| 23 | Visibility UIElement의 가시성을 가져 오거나 설정합니다. 표시되지 않는 UIElement는 렌더링되지 않으며 원하는 크기를 레이아웃에 전달하지 않습니다. (UIElement에서 상 속됨) |
| 24 | Width FrameworkElement의 너비를 가져 오거나 설정합니다. (FrameworkElement에서 상 속됨) |
다음은 일반적으로 사용되는 methods 버튼의.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | ClearValue 종속성 속성의 로컬 값을 지 웁니다. (DependencyObject에서 상 속됨) |
| 2 | FindName 지정된 식별자 이름을 가진 개체를 검색합니다. (FrameworkElement에서 상 속됨) |
| 삼 | OnApplyTemplate 애플리케이션 코드 또는 내부 프로세스 (예 : 레이아웃 재 구축 단계)가 ApplyTemplate을 호출 할 때마다 호출됩니다. 간단히 말해서 이는 UI 요소가 앱에 표시되기 직전에 메서드가 호출됨을 의미합니다. 이 메서드를 재정 의하여 클래스의 기본 사후 템플릿 논리에 영향을줍니다. (FrameworkElement에서 상 속됨) |
| 4 | OnContentChanged Content 속성 값이 변경 될 때 호출됩니다. (ContentControl에서 상 속됨) |
| 5 | OnDragEnter DragEnter 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 6 | OnDragLeave DragLeave 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 7 | OnDragOver DragOver 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 8 | OnDrop Drop 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 9 | OnGotFocus GotFocus 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 10 | OnKeyDown KeyDown 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 11 | OnKeyUp KeyUp 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 12 | OnLostFocus LostFocus 이벤트가 발생하기 전에 호출됩니다. (Control에서 상 속됨) |
| 13 | SetBinding 제공된 바인딩 개체를 사용하여 FrameworkElement에 바인딩을 연결합니다. (FrameworkElement에서 상 속됨) |
다음은 일반적으로 사용되는 Events 버튼의.
| Sr. No. | 이벤트 및 설명 |
|---|---|
| 1 | Click 단추 컨트롤을 클릭하면 발생합니다. (ButtonBase에서 상 속됨) |
| 2 | DataContextChanged FrameworkElement.DataContext 속성 값이 변경되면 발생합니다. (FrameworkElement에서 상 속됨) |
| 삼 | DragEnter 입력 시스템이이 요소를 대상으로하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 4 | DragLeave 입력 시스템이이 요소를 원점으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 5 | DragOver 입력 시스템이이 요소를 잠재적 놓기 대상으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 6 | DragStarting 끌기 작업이 시작될 때 발생합니다. (UIElement에서 상 속됨) |
| 7 | GotFocus UIElement가 포커스를받을 때 발생합니다. (UIElement에서 상 속됨) |
| 8 | Holding 이 요소의 적중 테스트 영역에서 처리되지 않은 보류 상호 작용이 발생하면 발생합니다. (UIElement에서 상 속됨) |
| 9 | IsEnabledChanged IsEnabled 속성이 변경되면 발생합니다. (Control에서 상 속됨) |
| 10 | KeyDown UIElement에 포커스가있는 동안 키보드 키를 누르면 발생합니다. (UIElement에서 상 속됨) |
| 11 | KeyUp UIElement에 포커스가있는 동안 키보드 키를 놓으면 발생합니다. (UIElement에서 상 속됨) |
| 12 | LostFocus UIElement가 포커스를 잃을 때 발생합니다. (UIElement에서 상 속됨) |
| 13 | SizeChanged ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경하면 발생합니다. (FrameworkElement에서 상 속됨) |
| Sr. No. | 버튼 및 설명 |
|---|---|
| 1 | HyperlinkButton HyperlinkButton은 표준 버튼 배경을 그리지 않습니다. 대신 사용자가 제공하는 콘텐츠를 단순히 렌더링합니다. |
| 2 | ToggleButton 및 RepeatButton RepeatButton 컨트롤은 버튼을 누르고있는 동안 계속해서 Click 이벤트를 발생시킵니다. ToggleButton 컨트롤은 두 가지 상태 (클릭 됨 또는 클릭되지 않음)가있는 단추를 나타냅니다. |
| 삼 | 체크 박스 사용자가 선택 (선택) 또는 선택 취소 (선택 취소) 할 수있는 컨트롤입니다. 응용 프로그램에 적용 할 설정 목록과 같이 사용자가 선택할 수있는 옵션 목록을 제공합니다. |
| 4 | 라디오 버튼 RadioButton은 사용자가 옵션 그룹에서 단일 옵션을 선택할 수있는 버튼입니다. |