Windows 10 개발-데이터 바인딩
데이터 바인딩은 부분 클래스를 사용하는 Windows 런타임 앱이 데이터를 표시하고 상호 작용하는 간단하고 쉬운 방법을 제공하는 XAML 애플리케이션의 메커니즘입니다. 데이터 관리는이 메커니즘에서 데이터가 표시되는 방식과 완전히 분리됩니다.
데이터 바인딩을 사용하면 UI 요소와 사용자 인터페이스의 데이터 개체 간의 데이터 흐름이 가능합니다. 바인딩이 설정되고 데이터 또는 비즈니스 모델이 변경되면 업데이트가 UI 요소에 자동으로 반영되고 그 반대의 경우도 마찬가지입니다. 표준 데이터 소스가 아니라 페이지의 다른 요소에 바인딩하는 것도 가능합니다. 데이터 바인딩은-
- 단방향 데이터 바인딩
- 양방향 데이터 바인딩
- 요소 바인딩
단방향 데이터 바인딩
단방향 바인딩에서 데이터는 원본 (데이터를 보유하는 개체)에서 대상 (데이터를 표시하는 개체)으로 바인딩됩니다.
단방향 데이터 바인딩의 간단한 예를 살펴 보겠습니다. 다음은 일부 속성을 사용하여 4 개의 텍스트 블록이 생성되는 XAML 코드입니다.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>두 텍스트 블록의 텍스트 속성은 다음과 같이 설정됩니다. “Name” 과 “Title” 정적으로 텍스트 블록의 다른 두 Text 속성은 아래와 같이 Employee 클래스의 클래스 변수 인 "Name"과 "Title"에 바인딩됩니다.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}에서 Employee class, 우리는 변수가 있습니다 Name 과 Title 그리고 하나의 정적 방법 employee object초기화되고 해당 직원 개체를 반환합니다. 따라서 속성, 이름 및 제목에 바인딩하고 있지만 속성이 속한 개체를 아직 선택하지 않았습니다. 쉬운 방법은 객체를DataContext, 해당 속성을 MainPage 건설자.
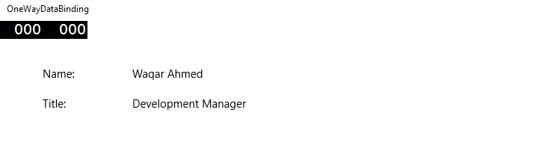
이 응용 프로그램을 실행하면 즉시 볼 수 있습니다. MainWindow 해당 Employee 개체의 이름과 직함에 성공적으로 바인딩되었습니다.

양방향 데이터 바인딩
양방향 바인딩에서 사용자는 사용자 인터페이스를 통해 데이터를 수정하고 해당 데이터를 소스에서 업데이트 할 수 있습니다. 예를 들어 사용자가보기를 보는 동안 소스가 변경되면보기를 업데이트하려고합니다.
두 개의 레이블, 두 개의 텍스트 상자 및 하나의 버튼이 몇 가지 속성과 이벤트로 생성되는 아래 주어진 예제를 살펴 보겠습니다.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>우리는 다음을 관찰 할 수 있습니다.
두 텍스트 상자의 텍스트 속성은 "Name" 과 "Age" 클래스 변수입니다 Person class 아래 그림과 같이.
에 Person class, 우리는 이름과 나이라는 두 개의 변수 만 가지고 있으며 그 객체는 MainWindow 수업.
XAML 코드에서 우리는 속성에 바인딩하고 있습니다- Name 과 Age이지만 속성이 속한 객체를 선택하지 않았습니다.
더 쉬운 방법은 개체를 DataContext, 속성을 C # 코드에서 바인딩하고 있습니다. MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
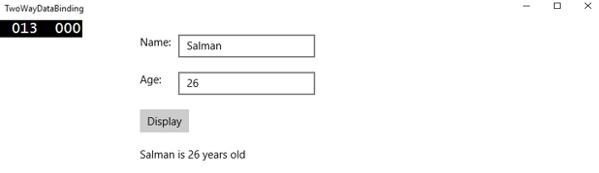
}위의 코드를 컴파일하고 실행하면 다음과 같은 창이 나타납니다. 클릭Display 단추.

이름과 나이를 변경하고 Display 버튼을 다시 누르십시오.

클릭 버튼에서 볼 수 있습니다 ‘Display’, 텍스트 상자의 텍스트는 데이터를 표시하는 데 사용되지 않습니다. TextBlock 그러나 클래스 변수가 사용됩니다.
더 나은 이해를 위해 두 경우 모두 위의 코드를 실행하는 것이 좋습니다.
요소 바인딩
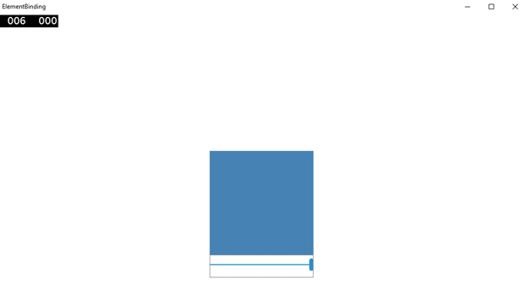
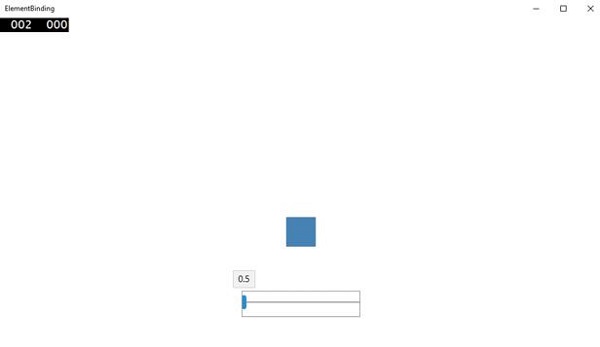
표준 데이터 소스가 아니라 페이지의 다른 요소에 바인딩하는 것도 가능합니다. 라는 응용 프로그램을 만들어 보겠습니다.ElementBinding여기에서 Slider와 Rectangle이 생성되고 슬라이더를 사용하여 사각형 너비와 높이가 바인딩됩니다. 다음은 XAML의 코드입니다.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>위의 코드를 컴파일하고 실행하면 다음과 같은 창이 나타납니다.

슬라이더를 사용하여 아래와 같이 사각형의 크기를 변경할 수 있습니다.