Windows 10 개발-XAML 컨트롤
XAML은 Extensible Application Markup Language를 의미합니다. 이것은 사용자 인터페이스 프레임 워크이며 Windows 용 UI 개발을 지원하는 광범위한 컨트롤 라이브러리를 제공합니다. 그들 중 일부는 Button, Textbox 및 TextBlock 등과 같은 시각적 표현을 가지고 있습니다. 다른 컨트롤은 이미지 등과 같은 다른 컨트롤이나 콘텐츠의 컨테이너로 사용됩니다. 모든 XAML 컨트롤은“System.Windows.Controls.Control”.
XAML 신흥 스토리
XAML은 WPF (Windows Presentation Foundation), Silverlight 및 현재 Windows 앱과 같은 많은 중요한 Microsoft 플랫폼에서 사용됩니다. 이제 Microsoft Office 2016은 UWP 앱 제품군이기도합니다. XAML은 UWP 애플리케이션에서 사용할 수있는 매우 멋진 기능과 컨트롤을 제공하는 풍부한 플랫폼입니다.
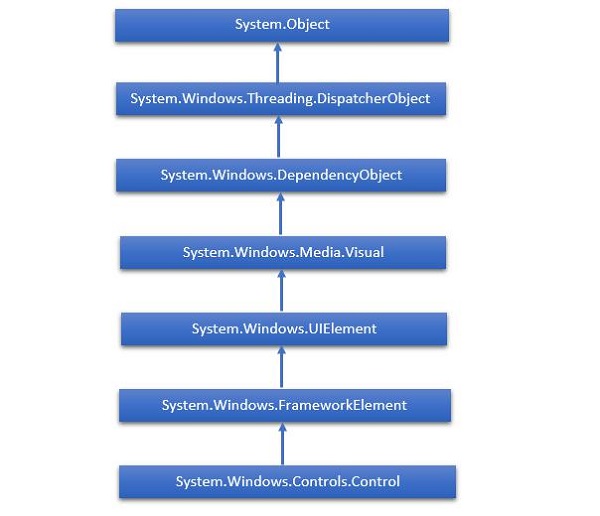
컨트롤의 전체 상속 계층이 아래에 나와 있습니다.

레이아웃 컨트롤
컨트롤의 레이아웃은 애플리케이션 유용성에 매우 중요하고 중요합니다. 애플리케이션에서 GUI 요소 그룹을 정렬하는 데 사용됩니다. 레이아웃 패널을 선택할 때 고려해야 할 중요한 사항이 있습니다.
- 자식 요소의 위치.
- 자식 요소의 크기.
- 겹치는 자식 요소를 서로 겹쳐서 쌓습니다.
목록 Layout Controls 아래에 주어진다-
| S. 아니. | 컨트롤 및 설명 |
|---|---|
| 1 | StackPanel StackPanelXAML의 간단하고 유용한 레이아웃 패널입니다. 스택 패널에서 자식 요소는 방향 속성에 따라 가로 또는 세로로 한 줄로 배열 될 수 있습니다. |
| 2 | WrapPanel 에 WrapPanel, 자식 요소는 orientation 속성에 따라 왼쪽에서 오른쪽으로 또는 위에서 아래로 순차적으로 배치됩니다. StackPanel과 WrapPanel의 유일한 차이점은 모든 자식 요소를 한 줄로 쌓지 않고 남은 공간이 없으면 나머지 요소를 다른 줄로 래핑한다는 것입니다. |
| 삼 | DockPanel DockPanel가로 또는 세로로 서로에 대해 자식 요소를 정렬하는 영역을 정의합니다. DockPanel을 사용하면 Dock 속성을 사용하여 자식 요소를 위쪽, 아래쪽, 오른쪽, 왼쪽 및 가운데에 쉽게 도킹 할 수 있습니다. 와 LastChildFill 속성, 마지막 자식 요소는 해당 요소에 대해 설정 될 때 다른 도크 값에 관계없이 나머지 공간을 채 웁니다. |
| 4 | Canvas Canvas왼쪽, 오른쪽, 위쪽 및 아래쪽과 같은 모든 측면에 상대적인 좌표를 사용하여 자식 요소를 명시 적으로 배치 할 수있는 기본 레이아웃 패널입니다. 일반적으로 Canvas는 2D 그래픽 요소 (예 : Ellipse, Rectangle 등)에 사용되지만 UI 요소에는 사용되지 않습니다. 절대 좌표를 지정하면 XAML 응용 프로그램에서 크기 조정, 지역화 또는 크기 조정 중에 문제가 발생하기 때문입니다. |
| 5 | Grid Grid행과 열로 구성된 유연한 영역을 제공합니다. Grid에서 자식 요소는 표 형식으로 정렬 할 수 있습니다. 다음을 사용하여 특정 행과 열에 요소를 추가 할 수 있습니다.Grid.Row 과 Grid.Column 속성. |
| 6 | SplitView SplitView두 개의 뷰가있는 컨테이너를 나타냅니다. 하나는 기본 컨텐츠에 대한보기이고 다른 하나는 일반적으로 탐색 명령에 사용되는보기입니다. |
| 7 | RelativePanel RelativePanel 서로 또는 부모 패널과 관련하여 자식 개체를 배치하고 정렬 할 수있는 영역을 정의합니다. |
| 8 | ViewBox ViewBox 사용 가능한 공간을 채우기 위해 단일 자식을 확장하고 확장 할 수있는 콘텐츠 데코레이터를 정의합니다. |
| 9 | FlipView FlipView 한 번에 하나의 항목을 표시하는 항목의 컨트롤을 나타내며 항목 컬렉션을 탐색하기위한 "뒤집기"동작을 활성화합니다. |
| 10 | GridView GridView 항목 컬렉션을 행과 열로 표시하고 가로로 스크롤 할 수있는 컨트롤입니다. |
UI 컨트롤
다음은 최종 사용자에게 표시되는 UI 컨트롤 목록입니다.
| S. 아니. | UI 컨트롤 및 설명 |
|---|---|
| 1 | Button 사용자 입력에 응답하는 컨트롤 |
| 2 | Calendar 사용자가 시각적 달력 표시를 사용하여 날짜를 선택할 수 있도록하는 컨트롤을 나타냅니다. |
| 삼 | CheckBox 사용자가 선택하거나 지울 수있는 컨트롤입니다. |
| 4 | ComboBox 사용자가 선택할 수있는 항목의 드롭 다운 목록입니다. |
| 5 | ContextMenu 이 요소 내에서 UI (사용자 인터페이스)를 통해 상황에 맞는 메뉴를 요청할 때마다 표시되어야하는 상황에 맞는 메뉴 요소를 가져 오거나 설정합니다. |
| 6 | DataGrid 사용자 지정 가능한 그리드에 데이터를 표시하는 컨트롤을 나타냅니다. |
| 7 | DatePicker 사용자가 날짜를 선택할 수있는 컨트롤입니다. |
| 8 | Dialogs 응용 프로그램은 또한 사용자가 중요한 정보를 수집하거나 표시하기 위해 추가 창을 표시 할 수 있습니다. |
| 9 | Flyout 정보이거나 사용자 상호 작용이 필요한 간단한 UI를 표시하는 컨트롤을 나타냅니다. 대화 상자와 달리 플라이 아웃은 외부를 클릭하거나 탭하거나, 장치의 뒤로 버튼을 누르거나, 'Esc'키를 눌러 라이트를 해제 할 수 있습니다. |
| 10 | Image 이미지를 제공하는 컨트롤입니다. |
| 11 | ListBox 사용자가 선택할 수있는 항목의 인라인 목록을 제공하는 컨트롤입니다. |
| 12 | Menus 명령 및 이벤트 처리기와 관련된 요소를 계층 적으로 구성 할 수있는 Windows 메뉴 컨트롤을 나타냅니다. |
| 13 | MenuFlyout 명령 메뉴를 표시하는 플라이 아웃을 나타냅니다. |
| 14 | PasswordBox 암호 입력을위한 컨트롤입니다. |
| 15 | Popup 애플리케이션 창의 경계 내에서 기존 콘텐츠 위에 콘텐츠를 표시합니다. |
| 16 | ProgressBar 막대를 표시하여 진행 상황을 나타내는 컨트롤입니다. |
| 17 | ProgressRing 링을 표시하여 불확실한 진행 상황을 나타내는 컨트롤입니다. |
| 18 | RadioButton 사용자가 옵션 그룹에서 단일 옵션을 선택할 수 있도록하는 컨트롤입니다. |
| 19 | RichEditBox 사용자가 서식있는 텍스트, 하이퍼 링크 및 이미지와 같은 콘텐츠가 포함 된 서식있는 텍스트 문서를 편집 할 수있는 컨트롤입니다. |
| 20 | ScrollViewer 사용자가 콘텐츠를 이동하고 확대 / 축소 할 수있는 컨테이너 컨트롤입니다. |
| 21 | SearchBox 사용자가 검색어를 입력 할 수있는 컨트롤입니다. |
| 22 | Slider 사용자가 트랙을 따라 Thumb 컨트롤을 이동하여 값 범위에서 선택할 수있는 컨트롤입니다. |
| 23 | TextBlock 텍스트를 표시하는 컨트롤입니다. |
| 24 | TimePicker 사용자가 시간 값을 설정할 수있는 컨트롤입니다. |
| 25 | ToggleButton 두 가지 상태간에 전환 할 수있는 버튼입니다. |
| 26 | ToolTip 요소에 대한 정보를 표시하는 팝업 창입니다. |
| 27 | Window 최소화 / 최대화 옵션, 제목 표시 줄, 테두리 및 닫기 버튼을 제공하는 루트 창입니다. |
다음은 여러 유형의 컨트롤을 포함하는 예제입니다. SplitView. XAML 파일에서는 일부 속성 및 이벤트를 사용하여 다양한 컨트롤이 생성됩니다.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>아래에 주어진 것은 Events C #에서 구현.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
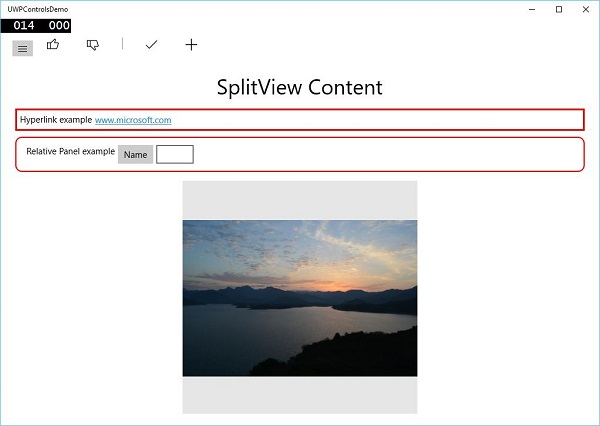
}위 코드가 컴파일되고 실행되면 다음과 같은 창이 나타납니다.

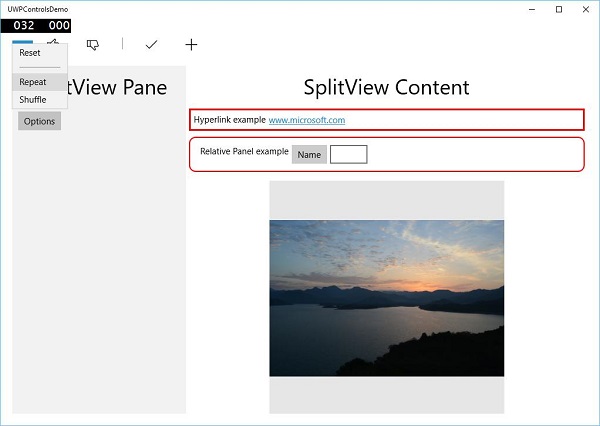
왼쪽 상단의 햄버거 버튼을 클릭하면 SplitView 창유리.

에서 SplitView 창, 당신은 볼 수 있습니다 Flyout, MenuFlyout 과 FlipView 통제 수단.
에서 SplitView 콘텐츠, 하이퍼 링크, 상대 패널, ViewBox 및 기타 버튼과 텍스트 상자 컨트롤을 볼 수 있습니다.