Windows 10 개발-SQLite 데이터베이스
많은 애플리케이션에는 서로 어떤 종류의 관계가있는 특정 유형의 데이터가 있습니다. 파일에 저장하기 어려운 이러한 유형의 데이터는 데이터베이스에 저장할 수 있습니다.
모든 애플리케이션의 SQL 서버 또는 Oracle 데이터베이스와 같은 데이터베이스 유형에 익숙하다면 이해하기가 매우 쉽습니다. SQLite database.
SQLite 란 무엇입니까?
SQLite는 자체 포함, 서버리스, 제로 구성, 트랜잭션 SQL 데이터베이스 엔진을 구현하는 소프트웨어 라이브러리입니다.
중요한 기능은-
SQLite는 세계에서 가장 널리 배포 된 데이터베이스 엔진입니다.
SQLite의 소스 코드는 오픈 소스입니다.
이식성과 작은 설치 공간으로 인해 게임 및 모바일 애플리케이션 개발에 큰 영향을 미쳤습니다.
SQLite의 장점
다음은 SQLite의 장점입니다-
- 매우 가벼운 데이터베이스입니다.
- 플랫폼에 독립적이며 모든 플랫폼에서 작동합니다.
- 메모리 공간이 적습니다.
- 신뢰할 수 있습니다.
- 설정 및 설치가 필요 없습니다.
- 종속성이 없습니다.
쓰다 SQLite UWP (유니버설 Windows 플랫폼) 애플리케이션에서 아래에 제공된 단계를 따라야합니다.
이름으로 새 유니버설 Windows 빈 앱 만들기 UWPSQLiteDemo.
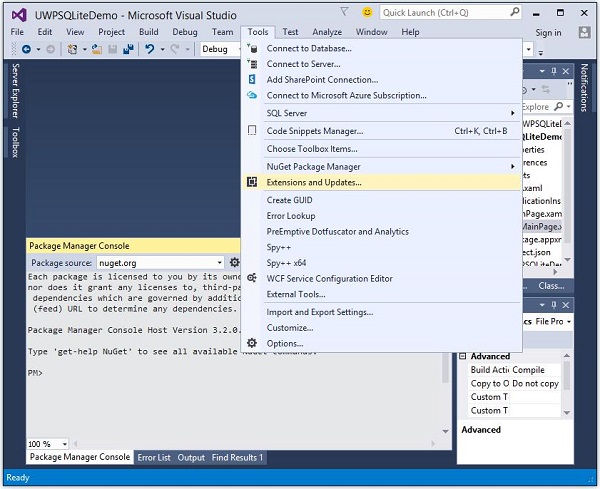
다음으로 이동 Tools메뉴에서 확장 및 업데이트를 선택합니다. 다음 대화 상자가 열립니다.

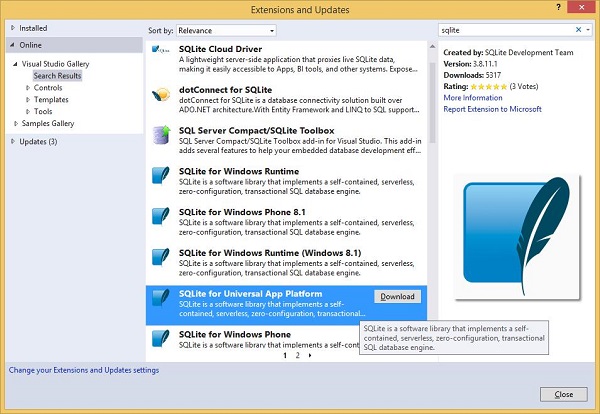
- 확장 및 업데이트를 선택하면 다음 창이 열립니다.

이제 Online 옵션을 선택하고 왼쪽 창에서 SQLite를 검색하십시오.
범용 앱 플랫폼 용 SQLite를 다운로드하고 설치합니다.
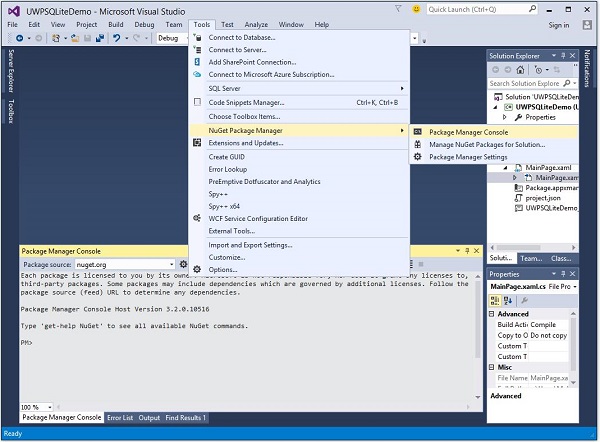
이제 도구 메뉴로 다시 이동하여 NuGet Package Manager > Package Manager Console 메뉴 옵션은 아래와 같습니다.

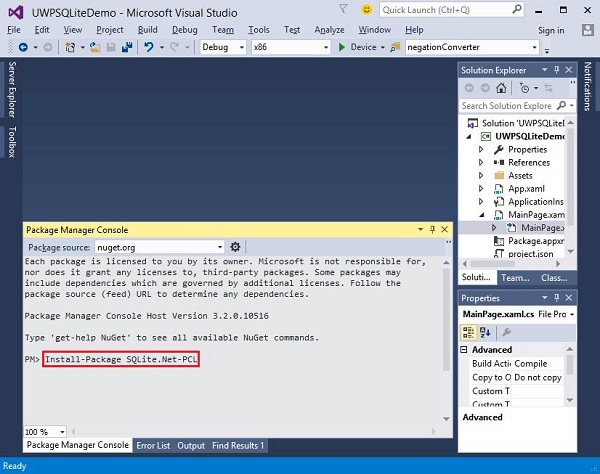
패키지 관리자 콘솔에 다음 명령을 작성하고 Enter를 눌러이 명령을 실행하십시오.
Install-Package SQLite.Net-PCL
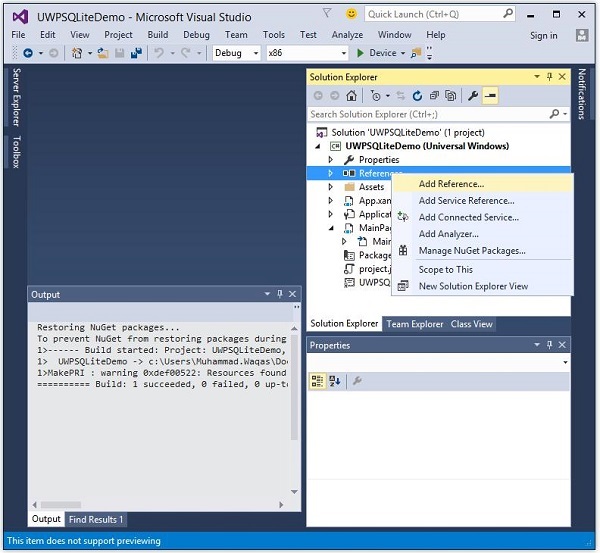
이제 오른쪽 클릭 References 솔루션 탐색기에서 Add References.

- 다음 대화 상자가 열립니다.

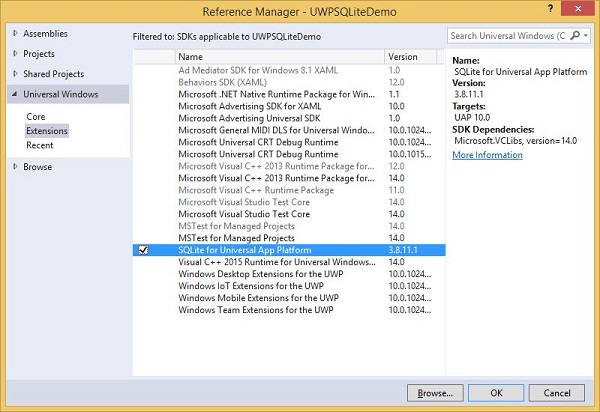
고르다 Extensions 왼쪽 창에서 Universal Windows, 중간 창에서 유니버설 앱 플랫폼 용 SQLite를 선택하고 확인을 클릭합니다.
이제 UWP 애플리케이션에서 SQLite를 사용할 준비가되었습니다.
다음 코드를 사용하여 데이터베이스를 만들 수 있습니다.
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);테이블을 만들려면 호출해야합니다. CreateTable 테이블 이름 개체가있는 메서드.
conn.CreateTable<Customer>();다음 코드를 사용하여 테이블에 데이터를 삽입 할 수 있습니다.
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});다음은 테이블에서 데이터를 검색하는 코드입니다.
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}간단한 예제를 통해 데이터베이스, 테이블을 만드는 방법과 데이터베이스에서 데이터를 삽입하고 검색하는 방법을 이해하겠습니다. 이름과 나이를 추가 한 다음 테이블에서 동일한 데이터를 검색합니다. 다음은 다른 컨트롤이 추가 된 XAML 코드입니다.
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>다음은 이벤트에 대한 C # 구현입니다. SQLite database.
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
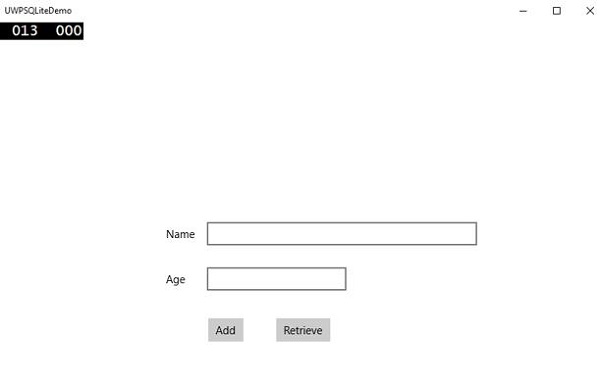
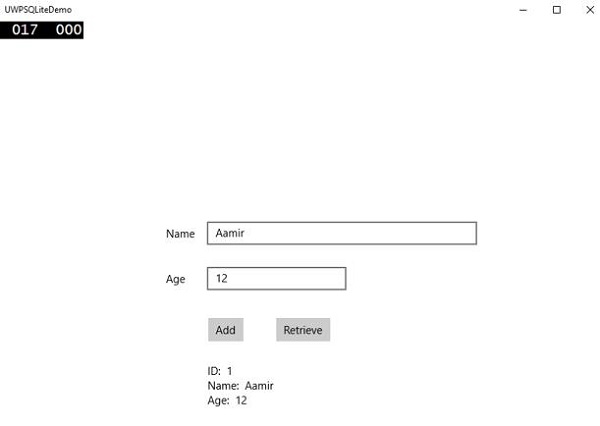
}위의 코드를 컴파일하고 실행하면 다음과 같은 창이 나타납니다.

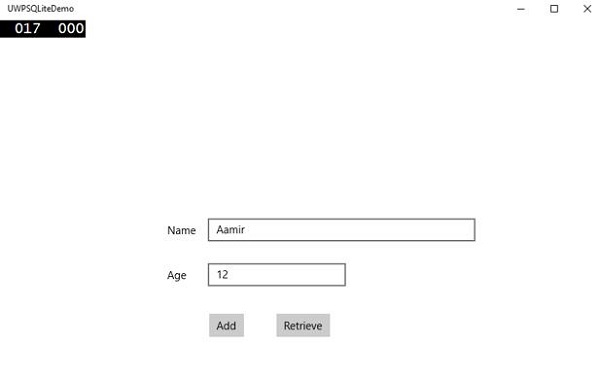
들어가다 Name 과 Age 그리고 Add 단추.

이제 Retrieve단추. 다음 데이터를 볼 수 있습니다.Text Block.

ID 필드는 고객 클래스에 지정된 기본 키 및 자동 증가 필드입니다.
[PrimaryKey, AutoIncrement]
public int Id { get; set; }