Windows 10 개발-스토어
개발자 용 Windows Store의 이점은 응용 프로그램을 판매 할 수 있다는 것입니다. 모든 장치 제품군에 대해 단일 신청서를 제출할 수 있습니다.
Windows 10 Store는 사용자가 애플리케이션을 찾을 수 있도록 애플리케이션이 제출되는 곳입니다.
Windows 8에서 Store는 응용 프로그램으로 만 제한되었으며 Microsoft는 Xbox Music Store, Xbox Game Store 등 많은 상점을 제공합니다.

Windows 8에서는이 모든 것이 다른 저장소 였지만 Windows 10에서는 Windows Store라고합니다. 사용자가 모든 Windows 10 장치에 대해 한곳에서 모든 앱, 게임, 노래, 영화, 소프트웨어 및 서비스를 찾을 수 있도록 설계되었습니다.

수익 창출
수익 창출은 데스크톱, 모바일, 태블릿 및 기타 기기에서 앱을 판매하는 것을 의미합니다. Windows Store에서 응용 프로그램과 서비스를 판매하여 돈을 벌 수있는 다양한 방법이 있습니다.
다음 방법 중 하나를 선택할 수 있습니다.
가장 간단한 방법은 유료 다운로드 옵션을 사용하여 스토어에 앱을 제출하는 것입니다.
사용자가 제한된 기능으로 구매하기 전에 애플리케이션을 사용해 볼 수있는 Trails 옵션.
Microsoft Advertising으로 앱에 광고를 추가하세요.
마이크로 소프트 광고
애플리케이션에 광고를 추가하고 사용자가 특정 광고를 클릭하면 광고주가 비용을 지불합니다. 개발자는 Microsoft Advertising을 통해 Microsoft Advertising Network에서 광고를받을 수 있습니다.
유니버설 Windows 앱용 Microsoft Advertising SDK는 Visual Studio 2015에서 설치 한 라이브러리에 포함되어 있습니다.
visualstudiogallery 에서 설치할 수도 있습니다 .
이제 비디오 및 배너 광고를 앱에 쉽게 통합 할 수 있습니다.
다음을 사용하여 애플리케이션에 배너 광고를 추가하는 XAML의 간단한 예를 살펴 보겠습니다. AdControl.
이름으로 새 유니버설 Windows 빈 앱 프로젝트 만들기 UWPBannerAd.
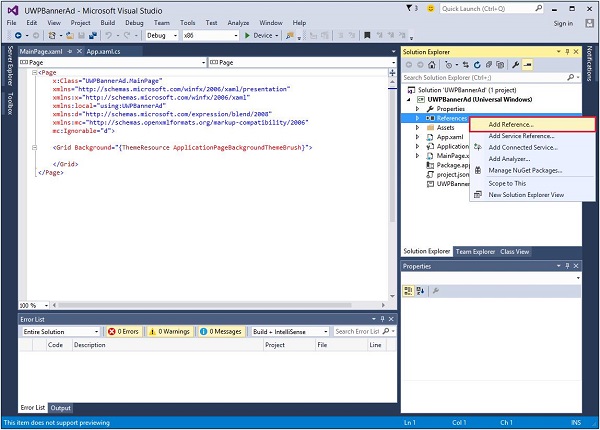
에서 Solution Explorer, 오른쪽 클릭 References

고르다 Add References, 그러면 Reference Manager 대화.
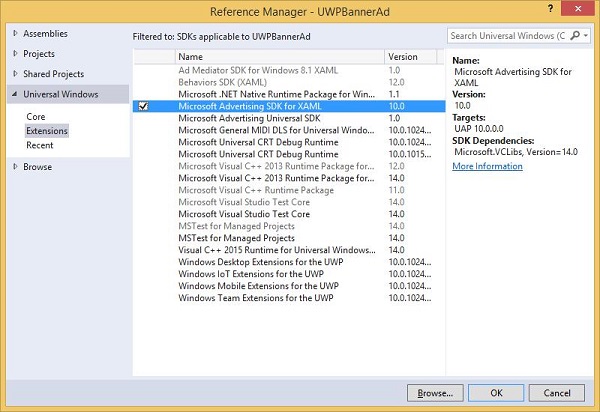
왼쪽 창에서 Extensions 유니버설 Windows 옵션에서 Microsoft Advertising SDK for XAML.

딸깍 하는 소리 OK 계속하다.
다음은 XAML 코드입니다. AdControl 일부 속성이 추가됩니다.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>위 코드가 로컬 컴퓨터에서 컴파일되고 실행되면 MSN 배너가있는 다음 창이 표시됩니다. 이 배너를 클릭하면 MSN 사이트가 열립니다.

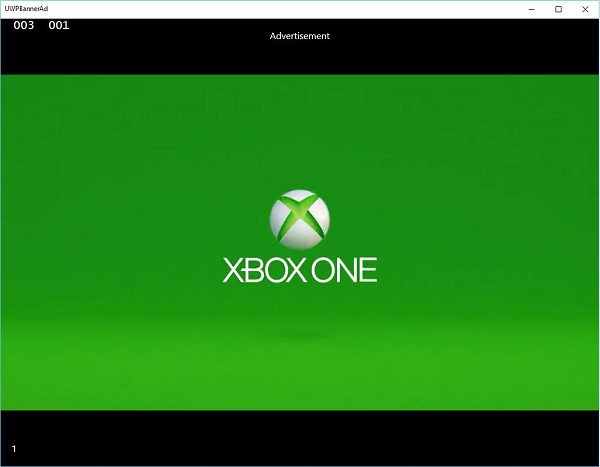
또한 추가 할 수 있습니다 video banner귀하의 응용 프로그램에서. 또 다른 예를 생각해 보겠습니다.Show ad 버튼을 클릭하면 Xbox One의 동영상 광고가 재생됩니다.
다음은 몇 가지 속성 및 이벤트와 함께 단추를 추가하는 방법을 보여주는 XAML 코드입니다.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>아래는 C #의 클릭 이벤트 구현입니다.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}위의 코드가 로컬 컴퓨터에서 컴파일되고 실행되면 다음 창이 표시됩니다. Show Ad 단추.

이제 클릭하면 Show Ad 버튼을 누르면 앱에서 동영상이 재생됩니다.