Bokeh - filtrowanie danych
Często możesz chcieć uzyskać wykres dotyczący części danych, która spełnia określone warunki, zamiast całego zestawu danych. Obiekt klasy CDSView zdefiniowany w module bokeh.models zwraca podzbiór rozważanego źródła ColumnDatasource, stosując na nim jeden lub więcej filtrów.
IndexFilter to najprostszy typ filtra. Musisz określić indeksy tylko tych wierszy ze zbioru danych, których chcesz użyć podczas kreślenia figury.
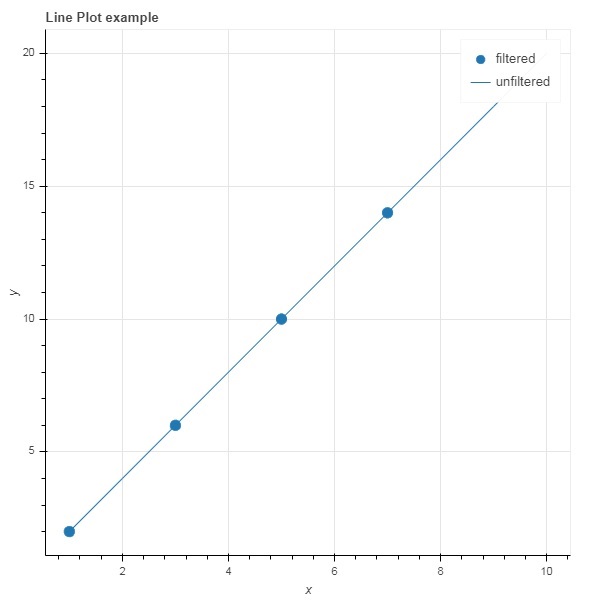
Poniższy przykład demonstruje użycie IndexFilter do skonfigurowania CDSView. Wynikowy rysunek przedstawia glif linii między seriami danych x i y kolumny ColumnDataSource. Obiekt widoku uzyskuje się, stosując na nim filtr indeksu. Widok służy do kreślenia glifu okręgu jako wyniku działania funkcji IndexFilter.
Przykład
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Wynik

Aby wybrać tylko te wiersze ze źródła danych, które spełniają określony warunek logiczny, zastosuj BooleanFilter.
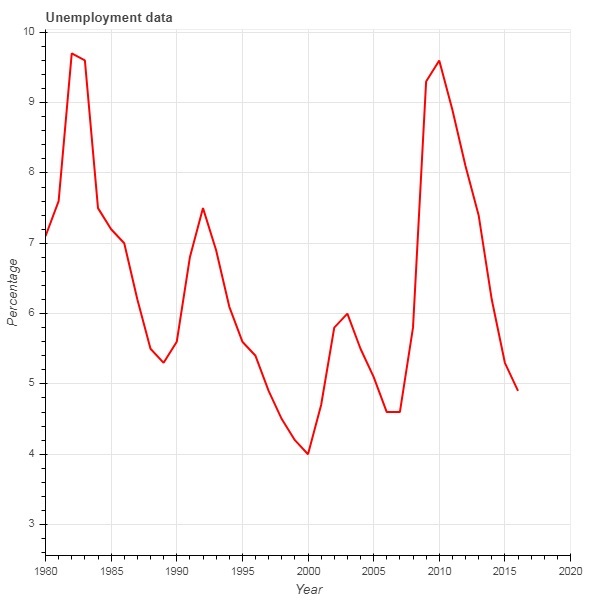
Typowa instalacja Bokeh składa się z kilku przykładowych zestawów danych w katalogu sampledata. Na przykład używamyunemployment1948zbiór danych podany w postaci bezrobocia1948.csv. Przechowuje roczny procent bezrobocia w USA od 1948 roku. Chcemy wygenerować działkę dopiero od 1980 roku. W tym celu obiekt CDSView uzyskuje się poprzez zastosowanie BooleanFilter do danego źródła danych.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Wynik

Aby zwiększyć elastyczność stosowania filtru, Bokeh udostępnia klasę CustomJSFilter, za pomocą której można filtrować źródło danych za pomocą zdefiniowanej przez użytkownika funkcji JavaScript.
W przykładzie podanym poniżej wykorzystano te same dane dotyczące bezrobocia w USA. Definiowanie filtra CustomJSFilter do wykreślania danych dotyczących bezrobocia w roku 1980 i później.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)