Bokeh - szybki przewodnik
Bokeh to biblioteka do wizualizacji danych dla języka Python. W przeciwieństwie do Matplotlib i Seaborn, są one również pakietami Pythona do wizualizacji danych, Bokeh renderuje swoje wykresy za pomocą HTML i JavaScript. W związku z tym okazuje się niezwykle przydatny do tworzenia internetowych pulpitów nawigacyjnych.
Projekt Bokeh jest sponsorowany przez NumFocus https://numfocus.org/.NumFocus obsługuje również PyData, program edukacyjny, zaangażowany w rozwój innych ważnych narzędzi, takich jak NumPy, Pandy i inne. Bokeh może łatwo łączyć się z tymi narzędziami i tworzyć interaktywne wykresy, pulpity nawigacyjne i aplikacje danych.
funkcje
Bokeh przede wszystkim konwertuje źródło danych na plik JSON, który jest używany jako dane wejściowe dla BokehJS, biblioteki JavaScript, która z kolei jest napisana w języku TypeScript i renderuje wizualizacje w nowoczesnych przeglądarkach.
Niektórzy important features of Bokeh są następujące -
Elastyczność
Bokeh jest przydatny w przypadku typowych wymagań dotyczących drukowania, a także niestandardowych i złożonych przypadków użycia.
Wydajność
Bokeh może łatwo współdziałać z innymi popularnymi narzędziami Pydata, takimi jak Pandy i notatnik Jupyter.
Interaktywność
Jest to ważna przewaga Bokeh nad Matplotlib i Seaborn, które tworzą statyczne wykresy. Bokeh tworzy interaktywne wykresy, które zmieniają się, gdy użytkownik wchodzi z nimi w interakcję. Możesz zapewnić swoim odbiorcom szeroki wachlarz opcji i narzędzi do wnioskowania i przeglądania danych pod różnymi kątami, tak aby użytkownik mógł przeprowadzić analizę „a co, jeśli”.
Potężny
Dodając własny JavaScript, możliwe jest generowanie wizualizacji dla specjalistycznych przypadków użycia.
Udostępniane
Działki można osadzać w danych wyjściowych Flask lub Djangowłączone aplikacje internetowe. Można je również renderować w formacie
Jupyter
Otwarte źródło
Bokeh to projekt open source. Jest rozpowszechniany na licencji Berkeley Source Distribution (BSD). Jego kod źródłowy jest dostępny nahttps://github.com/bokeh/bokeh.
Bokeh można zainstalować na CPython wersje 2.7 i 3.5+tylko z dystrybucją standardową i dystrybucją Anaconda. Aktualna wersja Bokeh w momencie pisania tego samouczka to ver. 1.3.4. Pakiet Bokeh ma następujące zależności -
- jinja2> = 2.7
- numpy> = 1.7.1
- opakowanie> = 16,8
- poduszka> = 4,0
- python-dateutil> = 2.1
- pyyaml> = 3,10
- sześć> = 1.5.2
- tornado> = 4,3
Ogólnie powyższe pakiety są instalowane automatycznie, gdy Bokeh jest instalowany za pomocą wbudowanego w Pythona menedżera pakietów PIP, jak pokazano poniżej -
pip3 install bokehJeśli używasz dystrybucji Anaconda, użyj menedżera pakietów Conda w następujący sposób -
conda install bokehOprócz powyższych zależności możesz potrzebować dodatkowych pakietów, takich jak pandy, psutil itp., Do określonych celów.
Aby sprawdzić, czy Bokeh został pomyślnie zainstalowany, zaimportuj pakiet bokeh w terminalu Python i sprawdź jego wersję -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'Tworzenie prostego wykresu liniowego między dwiema tablicami numpy jest bardzo proste. Na początek zaimportuj następujące funkcje zbokeh.plotting moduły -
from bokeh.plotting import figure, output_file, showPlik figure() funkcja tworzy nową figurę do kreślenia.
Plik output_file() Funkcja służy do określenia pliku HTML do przechowywania danych wyjściowych.
Plik show() funkcja wyświetla figurę Bokeh w przeglądarce w notatniku.
Następnie skonfiguruj dwie tablice numpy, gdzie druga tablica jest wartością sinusoidalną pierwszej.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Aby uzyskać obiekt Bokeh Figure, określ tytuł oraz etykiety osi X i Y, jak poniżej -
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Obiekt Figure zawiera metodę line (), która dodaje glif linii do figury. Potrzebuje serii danych dla osi X i Y.
p.line(x, y, legend = "sine", line_width = 2)Na koniec ustaw plik wyjściowy i wywołaj funkcję show ().
output_file("sine.html")
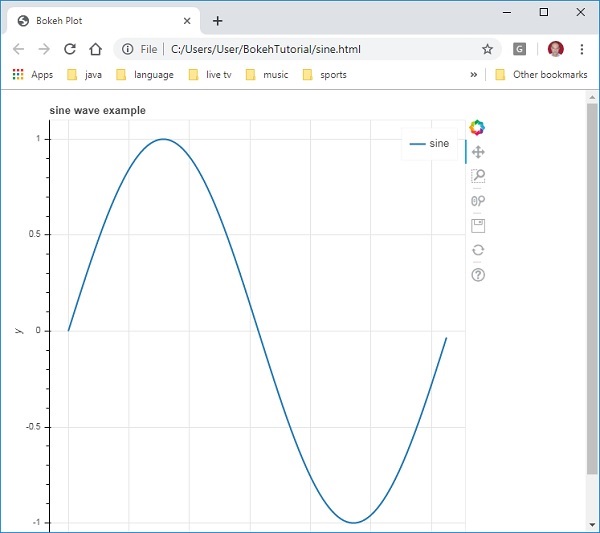
show(p)Spowoduje to wyświetlenie wykresu linii w pliku „sine.html” i wyświetlenie go w przeglądarce.
Kompletny kod i jego dane wyjściowe są następujące
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Wyjście w przeglądarce

Wyświetlanie figury Bokeh w notatniku Jupyter jest bardzo podobne do powyższego. Jedyną zmianą, jaką musisz wprowadzić, jest zaimportowanie output_notebook zamiast output_file z modułu bokeh.plotting.
from bokeh.plotting import figure, output_notebook, showWywołanie funkcji output_notebook () ustawia komórkę wyjściową notatnika Jupyter jako miejsce docelowe funkcji show (), jak pokazano poniżej -
output_notebook()
show(p)Wprowadź kod do komórki notesu i uruchom go. Sinusoida zostanie wyświetlona wewnątrz notebooka.
Pakiet Bokeh oferuje dwa interfejsy, za pomocą których można wykonywać różne operacje kreślenia.
modele bokeh
Ten moduł jest interfejsem niskiego poziomu. Zapewnia dużą elastyczność programistom aplikacji w tworzeniu wizualizacji. Wykres Bokeh daje w wyniku obiekt zawierający aspekty wizualne i dane sceny, która jest używana przez bibliotekę BokehJS. Obiekty niskiego poziomu, które składają się na wykres sceny Bokeh, nazywane są modelami.
bokeh.plotting
Jest to interfejs wyższego poziomu z funkcjami tworzenia wizualnych glifów. Ten moduł zawiera definicję klasy Figure. W rzeczywistości jest to podklasa klasy plot zdefiniowana w module bokeh.models.
Klasa Figure upraszcza tworzenie wykresów. Zawiera różne metody rysowania różnych wektoryzowanych glifów graficznych. Glify są elementami składowymi wykresu Bokeh, takimi jak linie, okręgi, prostokąty i inne kształty.
bokeh. aplikacja
Pakiet Bokeh Klasa Application, która jest lekką fabryką do tworzenia dokumentów Bokeh. Dokument to kontener dla modeli Bokeh, który ma być odzwierciedlony w bibliotece BokehJS po stronie klienta.
bokeh. serwer
Zapewnia konfigurowalną aplikację Bokeh Server Tornadocore. Serwer służy do udostępniania i publikowania interaktywnych działek i aplikacji wybranej grupie odbiorców.
Każdy wykres składa się zwykle z jednego lub wielu kształtów geometrycznych, takich jak line, circle, rectangle,itd. Te kształty zawierają wizualne informacje o odpowiednim zestawie danych. W terminologii Bokeh te kształty geometryczne nazywane są glifami. Działki Bokeh zbudowane przy użyciubokeh.plotting interfaceużyj domyślnego zestawu narzędzi i stylów. Istnieje jednak możliwość dostosowania stylów za pomocą dostępnych narzędzi do drukowania.
Rodzaje działek
Różne typy działek utworzonych za pomocą glifów podano poniżej -
Wykres liniowy
Ten typ wykresu jest przydatny do wizualizacji ruchów punktów wzdłuż osi X i Y w postaci linii. Służy do analizy szeregów czasowych.
Działka barowa
Jest to zwykle przydatne do wskazywania liczby każdej kategorii określonej kolumny lub pola w zbiorze danych.
Działka patch
Ten wykres wskazuje obszar punktów w określonym odcieniu koloru. Ten typ wykresu służy do rozróżniania różnych grup w ramach tego samego zbioru danych.
Wykres punktowy
Ten typ wykresu służy do wizualizacji zależności między dwiema zmiennymi i wskazania siły korelacji między nimi.
Różne wykresy glifów są tworzone przez wywołanie odpowiedniej metody klasy Figure. Obiekt Figure jest uzyskiwany przez następujący konstruktor -
from bokeh.plotting import figure
figure(**kwargs)Obiekt Figure można dostosować za pomocą różnych argumentów słów kluczowych.
| Sr.No | Tytuł | Ustaw tytuł fabuły |
|---|---|---|
| 1 | x_axis_label | Ustaw tytuł osi x |
| 2 | y_axis_label | Ustaw tytuł dla osi y |
| 3 | plot_width | Ustaw szerokość figury |
| 4 | plot_height | Ustaw wysokość figury |
Wykres liniowy
Plik line() methodobiektu Figure dodaje glif linii do figury Bokeh. Potrzebuje parametrów x i y jako tablic danych do pokazania ich liniowej zależności.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
show(fig)Poniższy kod renderuje prosty wykres liniowy między dwoma zestawami wartości w postaci obiektów listy Pythona -
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Wynik

Działka barowa
Obiekt figura ma dwie różne metody tworzenia wykresu słupkowego
hbar ()
Słupki są pokazane poziomo na całej szerokości wydruku. Plikhbar() method ma następujące parametry -
| Sr.No | y | Współrzędne y środków poziomych słupków. |
|---|---|---|
| 1 | wysokość | Wysokości pionowych prętów. |
| 2 | dobrze | Współrzędne x prawych krawędzi. |
| 3 | lewo | Współrzędne x lewych krawędzi. |
Poniższy kod jest przykładem horizontal bar używając Bokeh.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Wynik

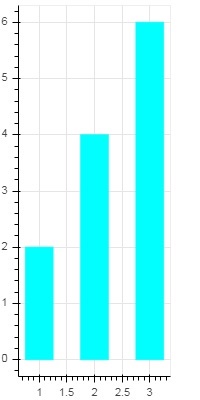
vbar ()
Słupki są pokazane pionowo w poprzek wysokości wykresu. Plikvbar() method ma następujące parametry -
| Sr.No | x | Współrzędne x środków pionowych słupków. |
|---|---|---|
| 1 | szerokość | Szerokości pionowych pasków. |
| 2 | Top | Współrzędne y górnych krawędzi. |
| 3 | Dolny | Współrzędne y dolnych krawędzi. |
Zostanie wyświetlony następujący kod vertical bar plot -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Wynik

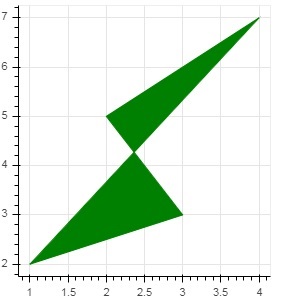
Działka patch
Wykres, który cieniuje obszar przestrzeni określonym kolorem, aby pokazać region lub grupę o podobnych właściwościach, jest określany jako wykres plamkowy w Bokeh. Obiekt Figure ma do tego celu metody patch () i patches ().
łata()
Ta metoda dodaje glif łatki do podanej figury. Metoda ma następujące argumenty -
| 1 | x | Współrzędne x punktów łaty. |
| 2 | y | Współrzędne y punktów łaty. |
Prosty patch plot jest uzyskiwany za pomocą następującego kodu Pythona -
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Wynik

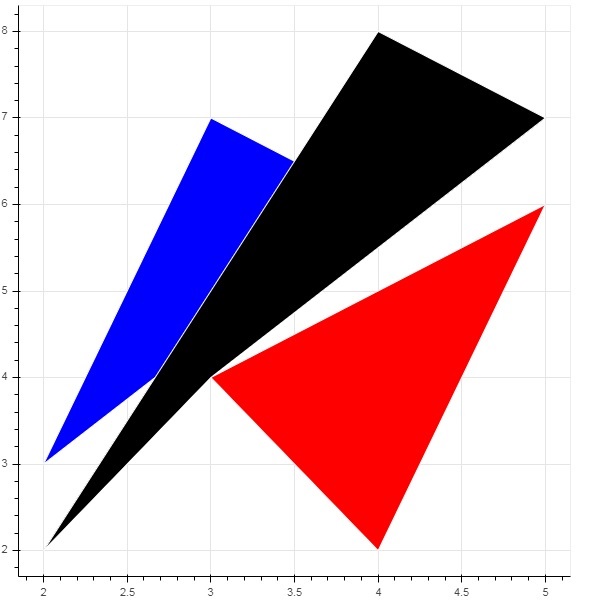
łaty ()
Ta metoda służy do rysowania wielu wielokątnych łat. Potrzebuje następujących argumentów -
| 1 | xs | Współrzędne x wszystkich poprawek, podane jako „lista list”. |
| 2 | ys | Współrzędne y wszystkich poprawek podane jako „lista list”. |
Jako przykład metody patches () uruchom następujący kod -
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Wynik

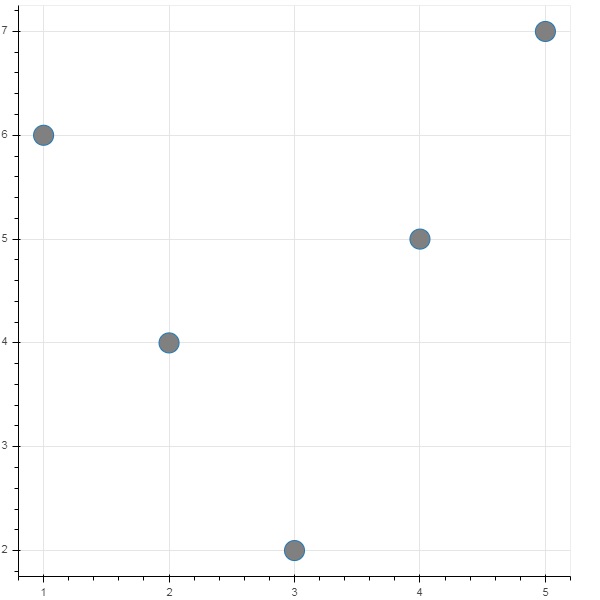
Znaczniki rozproszenia
Wykresy punktowe są bardzo często używane do określania relacji dwuzmiennych między dwiema zmiennymi. Ulepszona interaktywność jest dodawana do nich za pomocą Bokeh. Wykres punktowy uzyskuje się poprzez wywołanie metody scatter () obiektu Figure. Wykorzystuje następujące parametry -
| 1 | x | wartości lub nazwy pól współrzędnych środka x |
| 2 | y | wartości lub nazwy pól współrzędnych y środka |
| 3 | rozmiar | wartości lub nazwy pól o rozmiarach w jednostkach ekranu |
| 4 | znacznik | wartości lub nazwy pól typów znaczników |
| 5 | kolor | ustaw wypełnienie i kolor linii |
W Bokeh zdefiniowano następujące stałe typu znacznika: -
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
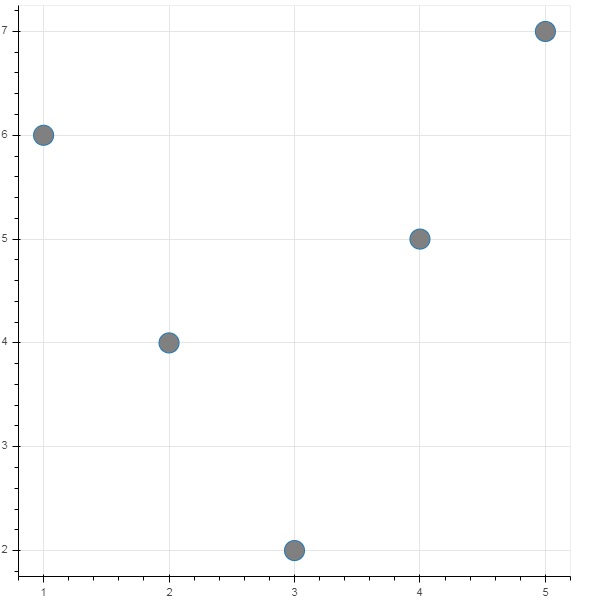
Poniższy kod Pythona generuje wykres punktowy ze znacznikami koła.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Wynik

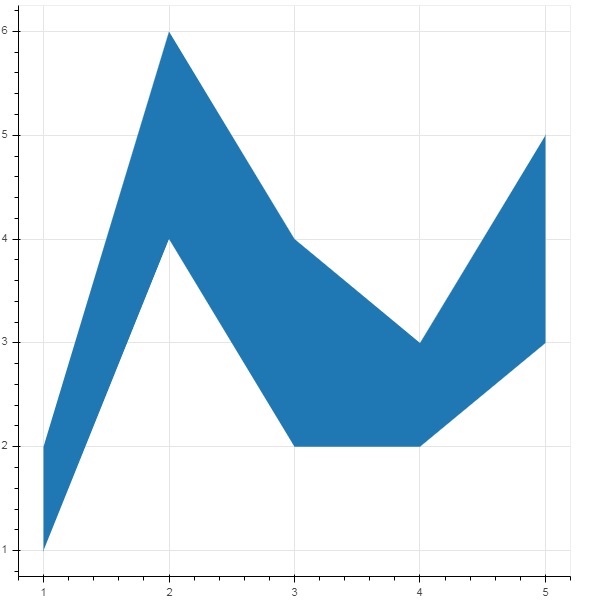
Wykresy powierzchniowe to wypełnione regiony między dwiema seriami, które mają wspólny indeks. Klasa Figure Bokeh ma dwie następujące metody -
varea ()
Wynikiem metody varea () jest obszar skierowany pionowo, który ma jedną tablicę współrzędnych x i dwie tablice współrzędnych y, y1 i y2, które zostaną wypełnione pomiędzy.
| 1 | x | Współrzędne x punktów obszaru. |
| 2 | y1 | Współrzędne y punktów po jednej stronie obszaru. |
| 3 | y2 | Współrzędne y punktów po drugiej stronie obszaru. |
Przykład
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Wynik

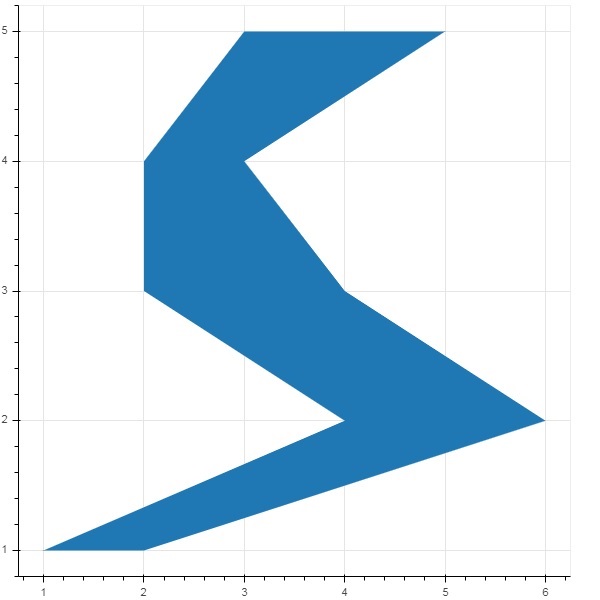
harea ()
Z drugiej strony metoda harea () wymaga parametrów x1, x2 i y.
| 1 | x1 | Współrzędne x punktów po jednej stronie obszaru. |
| 2 | x2 | Współrzędne x punktów po drugiej stronie obszaru. |
| 3 | y | Współrzędne y punktów obszaru. |
Przykład
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Wynik

Obiekt figura ma wiele metod wykorzystujących wektoryzację glifów o różnych kształtach, takich jak circle, rectangle, polygon, itp. można narysować.
Do rysowania dostępne są następujące metody circle glyphs -
okrąg()
Plik circle() dodaje okrąg do figury i wymaga x oraz ywspółrzędne jego środka. Dodatkowo można go skonfigurować za pomocą parametrów takich jakfill_color, line-color, line_width itp.
circle_cross ()
Metoda circle_cross () dodaje glif okręgu z krzyżykiem „+” przez środek.
circle_x ()
Metoda circle_x () dodaje okrąg z krzyżykiem „X” przez środek.
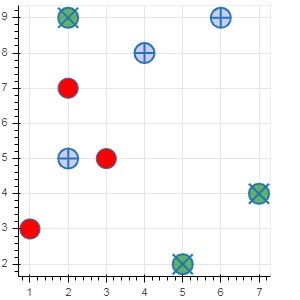
Przykład
Poniższy przykład pokazuje użycie różnych okrągłych glifów dodanych do figury Bokeh -
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Wynik

Możliwe jest renderowanie rectangle, ellipse and polygonsw postaci Bokeh. Plikrect() methodof Figure dodaje glif prostokąta na podstawie współrzędnych xiy środka, szerokości i wysokości. Z drugiej strony metoda square () ma parametr size, który decyduje o wymiarach.
Metody ellipse () i oval () dodają elipsę i owalny glif. Używają podobnej sygnatury jak rect () o parametrach x, y, w i h. Dodatkowo parametr kąt określa obrót od poziomu.
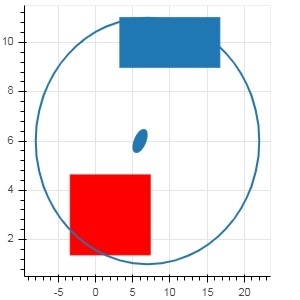
Przykład
Poniższy kod przedstawia użycie różnych plików shape glyph methods -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Wynik

Plik arc() methodrysuje prosty łuk liniowy na podstawie współrzędnych xiy, kąta początkowego i końcowego oraz promienia. Kąty są podawane w radianach, podczas gdy promień może być w jednostkach ekranu lub jednostkach danych. Klin jest wypełnionym łukiem.
Plik wedge() methodma takie same właściwości jak metoda arc (). Obie metody mają opcjonalną właściwość kierunku, którą może być zegar lub blokada, która określa kierunek renderowania łuku / klina. Funkcja annular_wedge () renderuje wypełniony obszar między łukami wewnętrznego i zewnętrznego promienia.
Przykład
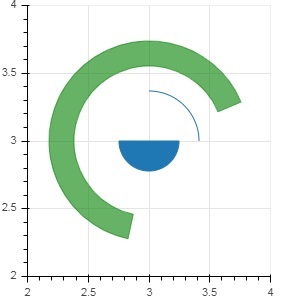
Oto przykład arc i wedge glyphs dodano do postaci Bokeh -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Wynik

Plik bokeh.plotting API obsługuje metody renderowania po wyspecjalizowanych krzywych -
beizer ()
Ta metoda dodaje krzywą Béziera do obiektu figury. Krzywa Béziera to krzywa parametryczna używana w grafice komputerowej. Inne zastosowania obejmują projektowanie czcionek komputerowych i animacji, projektowanie interfejsu użytkownika i wygładzanie trajektorii kursora.
W grafice wektorowej krzywe Béziera są używane do modelowania gładkich krzywych, które można skalować w nieskończoność. „Ścieżka” to połączenie połączonych krzywych Béziera.
Metoda beizer () ma następujące parametry, które są zdefiniowane -
| 1 | x0 | Współrzędne x punktów początkowych. |
| 2 | y0 | Współrzędne y punktów początkowych. |
| 3 | x1 | Współrzędne x punktów końcowych. |
| 4 | y1 | Współrzędne y punktów końcowych. |
| 5 | cx0 | Współrzędne x pierwszych punktów kontrolnych. |
| 6 | cy0 | Współrzędne y pierwszych punktów kontrolnych. |
| 7 | cx1 | Współrzędne x drugich punktów kontrolnych. |
| 8 | cy1 | Współrzędne y drugich punktów kontrolnych. |
Wartość domyślna dla wszystkich parametrów to Brak.
Przykład
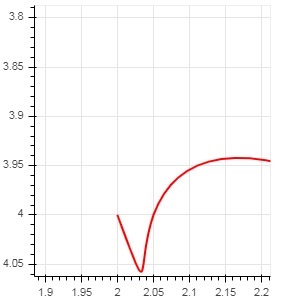
Poniższy kod generuje stronę HTML pokazującą krzywą Béziera i parabolę na wykresie Bokeh -
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Wynik

kwadratowy()
Ta metoda dodaje plik parabola glyphdo figury bokeh. Funkcja ma takie same parametry jak beizer (), z wyjątkiemcx0 i cx1.
Przykład
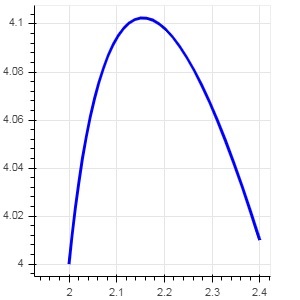
Kod podany poniżej generuje krzywą kwadratową.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Wynik

Numeryczne zakresy osi danych wykresu są automatycznie ustawiane przez Bokeh z uwzględnieniem przetwarzanego zbioru danych. Czasami jednak możesz chcieć jawnie zdefiniować zakres wartości na osi x i y. Odbywa się to poprzez przypisanie właściwości x_range i y_range do funkcji figure ().
Te zakresy są definiowane za pomocą funkcji range1d ().
Przykład
xrange = range1d(0,10)Aby użyć tego obiektu zakresu jako właściwości x_range, użyj poniższego kodu -
fig = figure(x,y,x_range = xrange)W tym rozdziale omówimy różne typy osi.
| Sr.No | Topory | Opis |
|---|---|---|
| 1 | Osie kategorialne | Wykresy bokeh przedstawiają dane liczbowe wzdłuż osi X i Y. Aby użyć danych kategorialnych wzdłuż którejkolwiek z osi, musimy określić FactorRange, aby określić wymiary jakościowe dla jednej z nich. |
| 2 | Osie skali dziennika | Jeśli istnieje zależność prawa potęgowego między seriami danych xiy, pożądane jest stosowanie skal logarytmicznych na obu osiach. |
| 3 | Podwójne osie | Może być konieczne pokazanie wielu osi reprezentujących różne zakresy na jednym wykresie. Obiekt figury można tak skonfigurować, definiującextra_x_range i extra_y_range nieruchomości |
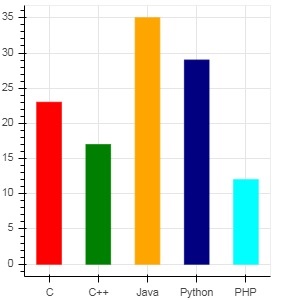
Osie kategorialne
W dotychczasowych przykładach wykresy Bokeh przedstawiają dane liczbowe wzdłuż osi x i y. Aby użyć danych kategorialnych wzdłuż którejkolwiek z osi, musimy określić FactorRange, aby określić wymiary jakościowe dla jednej z nich. Na przykład, aby użyć ciągów z podanej listy dla osi x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Przykład
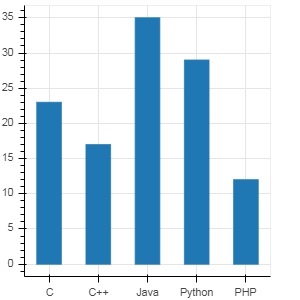
W poniższym przykładzie wyświetlany jest prosty wykres słupkowy pokazujący liczbę studentów zapisanych na różne oferowane kursy.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Wynik

Aby każdy pasek był wyświetlany w innym kolorze, ustaw właściwość color funkcji vbar () na listę wartości kolorów.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Wynik

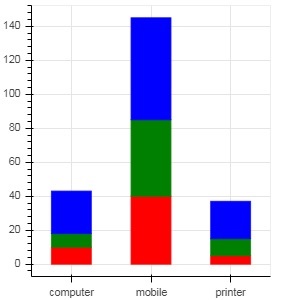
Aby wyrenderować pionowy (lub poziomy) słupek skumulowany za pomocą funkcji vbar_stack () lub hbar_stack (), ustaw właściwość stackers na listę pól, które mają być kolejno ułożone w stos, a właściwość source na obiekt dict zawierający wartości odpowiadające każdemu polu.
W poniższym przykładzie sprzedaż to słownik przedstawiający dane dotyczące sprzedaży trzech produktów w ciągu trzech miesięcy.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Wynik

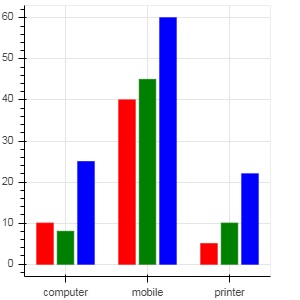
Zgrupowany wykres słupkowy uzyskuje się przez określenie wizualnego przemieszczenia słupków za pomocą funkcji dodge () w bokeh.transform moduł.
Plik dodge() functionwprowadza względne przesunięcie dla każdego wykresu słupkowego, uzyskując w ten sposób wizualne wrażenie grupy. W poniższym przykładzievbar() glyph jest oddzielony przesunięciem o 0,25 dla każdej grupy słupków w danym miesiącu.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Wynik

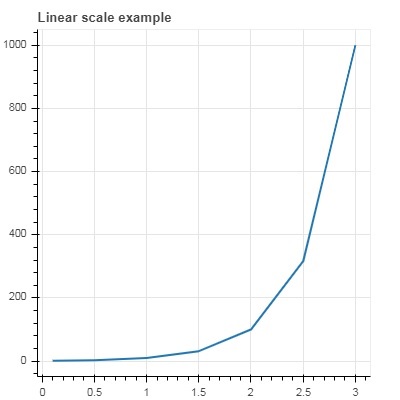
Osie skali dziennika
Gdy wartości na jednej z osi wykresu rosną wykładniczo wraz z liniowo rosnącymi wartościami na innej, często konieczne jest wyświetlanie danych na poprzedniej osi na skali logarytmicznej. Na przykład, jeśli istnieje zależność prawa potęgowego między seriami danych x i y, pożądane jest stosowanie skal logarytmicznych na obu osiach.
Funkcja figure () API Bokeh.plotting akceptuje x_axis_type i y_axis_type jako argumenty, które można określić jako oś log, przekazując „log” dla wartości któregokolwiek z tych parametrów.
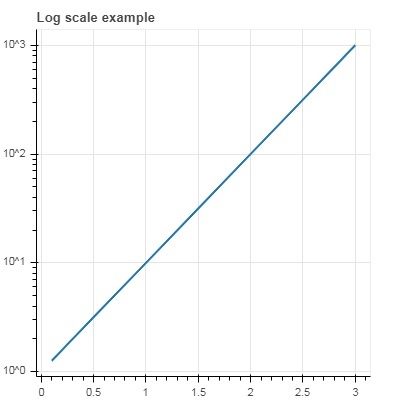
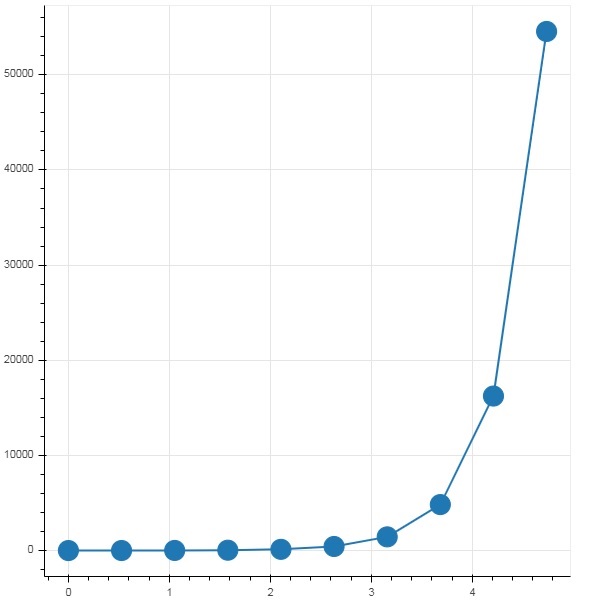
Pierwsza ilustracja przedstawia wykres od x do 10x w skali liniowej. Na drugim rysunku y_axis_type jest ustawione na „log”
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Wynik

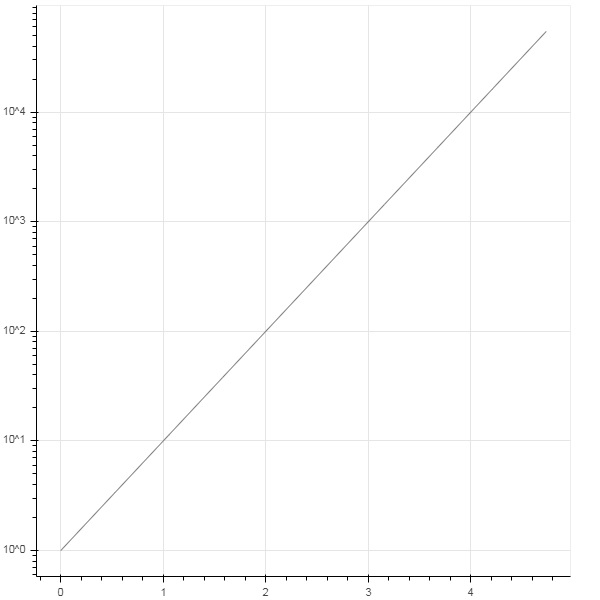
Teraz zmień funkcję figure (), aby skonfigurować y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Wynik

Podwójne osie
W niektórych sytuacjach może być konieczne pokazanie wielu osi reprezentujących różne zakresy na jednym wykresie. Obiekt figury można tak skonfigurować, definiującextra_x_range i extra_y_rangenieruchomości. Podczas dodawania nowego glifu do figury używane są te nazwane zakresy.
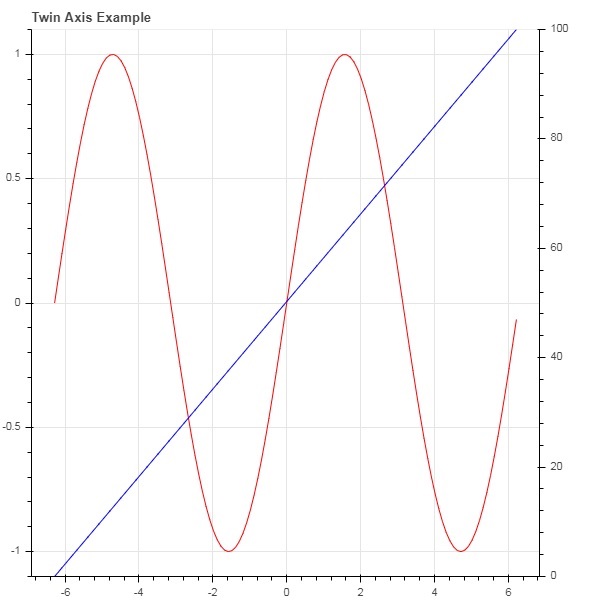
Na tym samym wykresie próbujemy wyświetlić krzywą sinusoidalną i linię prostą. Oba glify mają osie y z różnymi zakresami. Serie danych xiy dla krzywej sinusoidalnej i linii uzyskuje się w następujący sposób:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Tutaj wykres między x i y reprezentuje zależność sinusową, a wykres między x i y2 jest linią prostą. Obiekt Figure jest zdefiniowany za pomocą jawnego y_range, a glif przedstawiający krzywą sinusoidalną jest dodawany w następujący sposób -
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Potrzebujemy dodatkowego zakresu y. Jest definiowany jako -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Aby dodać dodatkową oś y po prawej stronie, użyj metody add_layout (). Dodaj do figury nowy glif linii reprezentujący x i y2.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Spowoduje to powstanie wykresu z podwójnymi osiami y. Kompletny kod i dane wyjściowe są następujące -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Wynik

Adnotacje to fragmenty tekstu wyjaśniającego dodane do diagramu. Do wykresu typu Bokeh można dodawać adnotacje, określając tytuł wykresu, etykiety osi X i Y, a także wstawiając etykiety tekstowe w dowolnym miejscu obszaru kreślenia.
Tytuł wykresu oraz etykiety osi X i Y można podać w samym konstruktorze Figure.
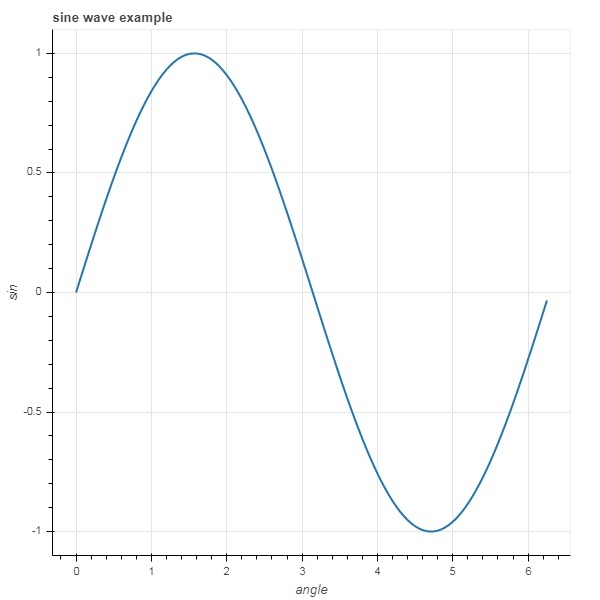
fig = figure(title, x_axis_label, y_axis_label)Na poniższym wykresie te właściwości są ustawione tak, jak pokazano poniżej -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Wynik

Tekst tytułu i etykiety osi można również określić, przypisując odpowiednie wartości ciągów do odpowiednich właściwości obiektu figury.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'Możliwe jest również określenie lokalizacji, wyrównania, czcionki i koloru tytułu.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
fig.title.background_fill_color = "blue"Dodawanie legend do rysunku fabularnego jest bardzo łatwe. Musimy użyć właściwości legendy dowolnej metody glifów.
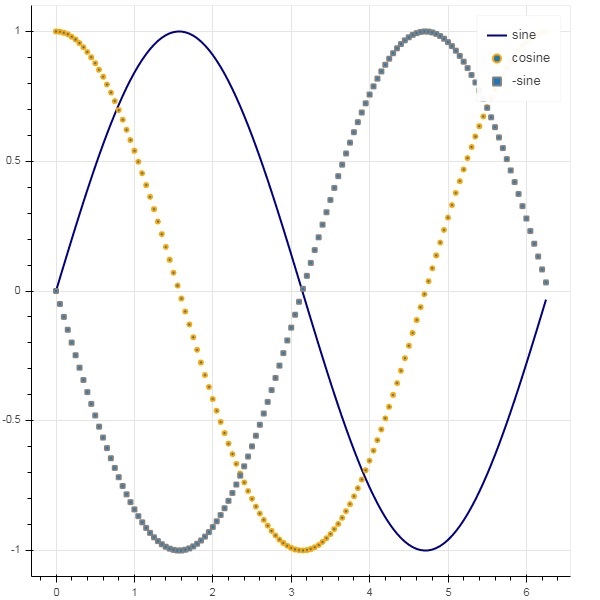
Poniżej mamy trzy krzywe glifów na wykresie z trzema różnymi legendami -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Wynik

We wszystkich powyższych przykładach dane do wykreślenia zostały dostarczone w postaci list Pythona lub tablic numpy. Możliwe jest również udostępnienie źródła danych w postaci obiektu DataFrame pandy.
DataFrame to dwuwymiarowa struktura danych. Kolumny w ramce danych mogą mieć różne typy danych. Biblioteka Pandas ma funkcje do tworzenia ramek danych z różnych źródeł, takich jak plik CSV, arkusz programu Excel, tabela SQL itp.
Na potrzeby poniższego przykładu używamy pliku CSV składającego się z dwóch kolumn reprezentujących liczby x i 10x. Plik test.csv jest jak poniżej -
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Będziemy czytać ten plik w obiekcie dataframe za pomocą funkcji read_csv () w pandach.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Ramka danych wygląda jak poniżej -
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812Kolumny „x” i „pow” są używane jako serie danych dla glifów linii na wykresie bokeh.
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)Wynik

Większość metod kreślenia w Bokeh API może odbierać parametry źródła danych za pośrednictwem obiektu ColumnDatasource. To sprawia, że udostępnianie danych między działkami i „DataTables”.
ColumnDatasource można uznać za mapowanie między nazwą kolumny a listą danych. Obiekt Python dict z co najmniej jednym kluczem łańcuchowym i listą lub tablicami numpy jako wartości są przekazywane do konstruktora ColumnDataSource.
Przykład
Poniżej przykład
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Ten obiekt jest następnie używany jako wartość właściwości źródłowej w metodzie glifów. Poniższy kod generuje wykres punktowy przy użyciu ColumnDataSource.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Wynik

Zamiast przypisywać słownik Pythona do ColumnDataSource, możemy użyć do tego Pandas DataFrame.
Użyjmy „test.csv” (używanego wcześniej w tej sekcji), aby uzyskać DataFrame i użyć go do pobrania ColumnDataSource i renderowania wykresu liniowego.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Wynik

Często możesz chcieć uzyskać wykres dotyczący części danych, która spełnia określone warunki, zamiast całego zbioru danych. Obiekt klasy CDSView zdefiniowany w module bokeh.models zwraca podzbiór rozważanego źródła ColumnDatasource, stosując na nim jeden lub więcej filtrów.
IndexFilter to najprostszy typ filtra. Musisz określić indeksy tylko tych wierszy ze zbioru danych, których chcesz użyć podczas kreślenia figury.
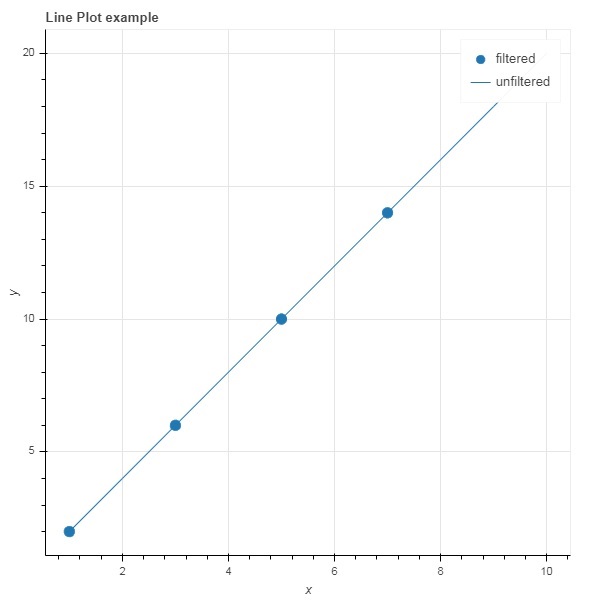
Poniższy przykład demonstruje użycie IndexFilter do skonfigurowania CDSView. Wynikowy rysunek przedstawia glif linii między seriami danych x i y kolumny ColumnDataSource. Obiekt widoku uzyskuje się, stosując na nim filtr indeksu. Widok jest używany do kreślenia glifu okręgu jako wyniku działania funkcji IndexFilter.
Przykład
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Wynik

Aby wybrać tylko te wiersze ze źródła danych, które spełniają określony warunek logiczny, zastosuj BooleanFilter.
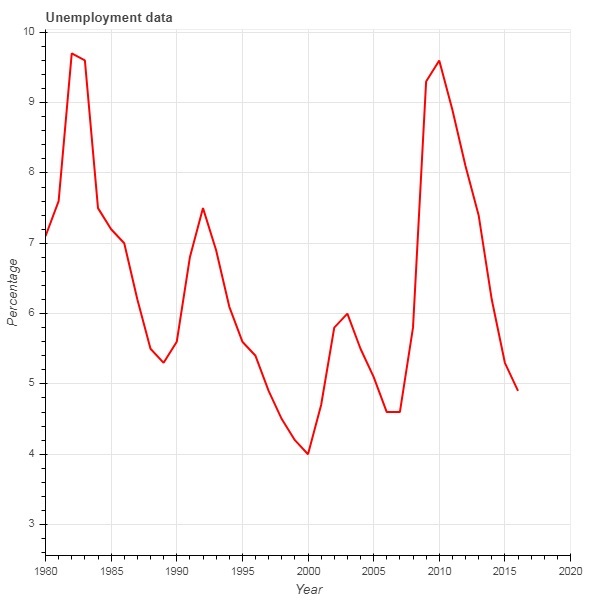
Typowa instalacja Bokeh składa się z kilku przykładowych zestawów danych w katalogu sampledata. Na przykład używamyunemployment1948zbiór danych podany w postaci bezrobocia1948.csv. Przechowuje roczny procent bezrobocia w USA od 1948 roku. Chcemy wygenerować działkę dopiero od 1980 roku. W tym celu obiekt CDSView uzyskuje się poprzez zastosowanie BooleanFilter do danego źródła danych.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Wynik

Aby zwiększyć elastyczność stosowania filtru, Bokeh udostępnia klasę CustomJSFilter, za pomocą której można filtrować źródło danych za pomocą zdefiniowanej przez użytkownika funkcji JavaScript.
W podanym poniżej przykładzie wykorzystano te same dane dotyczące bezrobocia w USA. Zdefiniowanie filtra CustomJSFilter do wykreślania danych dotyczących bezrobocia w roku 1980 i później.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Wizualizacje typu Bokeh można odpowiednio rozmieścić w różnych opcjach układu. Te układy, jak również tryby zmiany rozmiaru, powodują automatyczną zmianę rozmiaru wykresów i widżetów zgodnie z rozmiarem okna przeglądarki. Aby uzyskać spójny wygląd, wszystkie elementy w układzie muszą mieć ten sam tryb zmiany rozmiaru. Widżety (przyciski, menu itp.) Są przechowywane w osobnym polu widżetów, a nie na wykresie.
Pierwszy typ układu to układ kolumnowy, który wyświetla wykresy w pionie. Plikcolumn() function jest zdefiniowany w bokeh.layouts moduł i przyjmuje następujący podpis -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Lista działek i / lub widżetów.
sizing_mode- określa, jak zmieniają się rozmiary elementów w układzie. Możliwe wartości to „fixed”, „stretch_both”, „scale_width”, „scale_height”, „scale_both”. Domyślnie jest to „ustalone”.
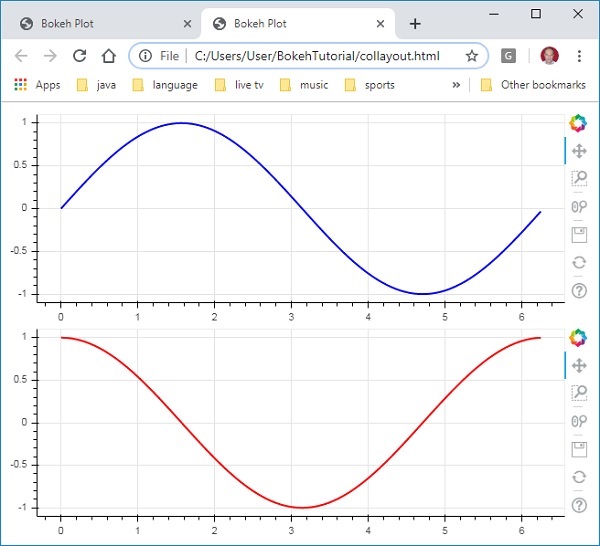
Poniższy kod tworzy dwie figury Bokeh i umieszcza je w układzie kolumnowym, tak aby były wyświetlane pionowo. Glify linii przedstawiające zależności sinus i cos między seriami danych x i y są wyświetlane na każdej figurze.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Wynik

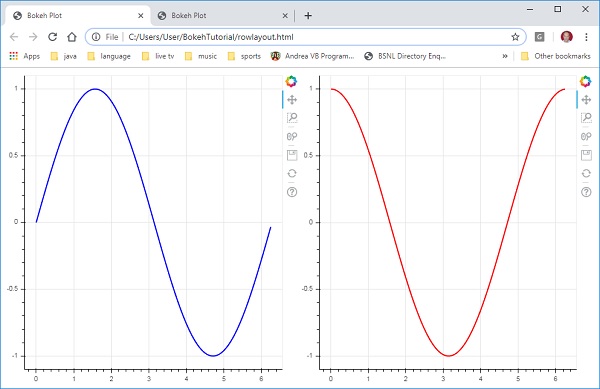
Podobnie układ Wiersz układa wykresy poziomo, dla których row() functionzgodnie z definicją w module bokeh.layouts. Jak myślisz, bierze również dwa argumenty (podobnie jakcolumn() function) - dzieci i sizing_mode.
Krzywe sinus i cos, jak pokazano pionowo na powyższym schemacie, są teraz wyświetlane poziomo w układzie wierszowym z następującym kodem
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Wynik

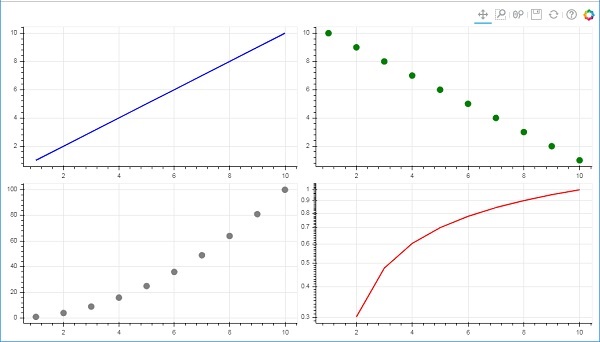
Pakiet Bokeh ma również układ siatki. Zawiera wiele rysunków fabularnych (a także widżetów) w dwuwymiarowej siatce wierszy i kolumn. Plikgridplot() function w module bokeh.layouts zwraca siatkę i jeden zunifikowany pasek narzędzi, który można ustawić za pomocą właściwości toolbar_location.
W przeciwieństwie do układu wierszowego lub kolumnowego, w którym każdy wykres ma własny pasek narzędzi. Funkcja grid () także używa parametrów potomnych i sizing_mode, gdzie dzieci są listą list. Upewnij się, że każda podlista ma takie same wymiary.
W poniższym kodzie cztery różne relacje między seriami danych x i y są wykreślane na siatce składającej się z dwóch wierszy i dwóch kolumn.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Wynik

Podczas renderowania wykresu Bokeh zwykle pasek narzędzi pojawia się po prawej stronie figury. Zawiera domyślny zestaw narzędzi. Po pierwsze, położenie paska narzędzi można skonfigurować za pomocą właściwości toolbar_location w funkcji figure (). Ta właściwość może przyjąć jedną z następujących wartości -
- "above"
- "below"
- "left"
- "right"
- "None"
Na przykład poniższa instrukcja spowoduje wyświetlenie paska narzędzi poniżej wykresu -
Fig = figure(toolbar_location = "below")Ten pasek narzędzi można skonfigurować zgodnie z wymaganiami, dodając wymagane z różnych narzędzi zdefiniowanych w module bokeh.models. Na przykład -
Fig.add_tools(WheelZoomTool())Narzędzia można podzielić na następujące kategorie -
- Narzędzia do przesuwania / przeciągania
- Kliknij / dotknij Narzędzia
- Narzędzia do przewijania / szczypania
| Narzędzie | Opis | Ikona |
|---|---|---|
BoxSelectTool Nazwa: „box_select” |
umożliwia użytkownikowi zdefiniowanie prostokątnego obszaru wyboru przez przeciągnięcie lewym przyciskiem myszy |

|
LassoSelectTool name: „lasso_select |
umożliwia użytkownikowi zdefiniowanie dowolnego regionu do wyboru przez przeciągnięcie lewym przyciskiem myszy |

|
PanTool nazwa: 'pan', 'xpan', 'ypan', |
umożliwia użytkownikowi przesuwanie wykresu przez przeciąganie lewym przyciskiem myszy |

|
TapTool nazwa: 'dotknij |
umożliwia użytkownikowi wybór w pojedynczych punktach poprzez kliknięcie lewym przyciskiem myszy |

|
WheelZoomTool nazwa: „wheel_zoom”, „xwheel_zoom”, „ywheel_zoom” |
powiększanie i pomniejszanie wykresu, wyśrodkowane na bieżącej lokalizacji myszy. |

|
WheelPanTool nazwa: „xwheel_pan”, „ywheel_pan” |
przekształcić okno kreślenia wzdłuż określonego wymiaru bez zmiany proporcji okna. |

|
ResetTool name: 'resetuj' |
przywraca zakresy wykresów do ich oryginalnych wartości. |

|
SaveTool name: 'zapisz' |
umożliwia użytkownikowi zapisanie obrazu PNG wykresu. |

|
ZoomInTool nazwa: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Narzędzie do powiększania zwiększy powiększenie wykresu w osi x, y lub w obu współrzędnych |

|
ZoomOutTool nazwa: „zoom_out”, „xzoom_out”, „yzoom_out” |
Narzędzie pomniejszania zmniejszy powiększenie wykresu w osi x, y lub w obu współrzędnych |

|
CrosshairTool name: 'celownik' |
rysuje adnotację z krzyżykiem na wykresie, wyśrodkowaną na bieżącej pozycji myszy. |

|
Domyślny wygląd wykresu Bokeh można dostosować, ustawiając różne właściwości na żądaną wartość. Te właściwości są głównie trzech typów -
Właściwości linii
Poniższa tabela zawiera listę różnych właściwości związanych z glifami linii.
| 1 | kolor linii | kolor jest używany do obrysowywania linii |
| 2 | szerokość linii | Jest używany w pikselach jako szerokość obrysu linii |
| 3 | line_alpha | Od 0 (przezroczysty) do 1 (nieprzezroczysty) działa jak zmiennoprzecinkowy |
| 4 | line_join | jak połączyć segmenty ścieżki. Zdefiniowane wartości to: 'miter' (łączenie_cięte), 'zaokrąglenie' (łączenie_okrągłe), 'fazowanie' (łączenie_kosowe) |
| 5 | line_cap | jak zakończyć segmenty ścieżki. Zdefiniowane wartości to: „butt” (butt_cap), „round” (round_cap), „square” (square_cap) |
| 6 | line_dash | B Jest to używane w stylu linii. Zdefiniowane wartości to: „solid”, „dashed”, „dotted”, „dotdash”, „dashdot” |
| 7 | line_dash_offset | Odległość do kreski line_dash w pikselach, od której powinien zaczynać się wzór |
Wypełnij właściwości
Poniżej wymieniono różne właściwości wypełnienia -
| 1 | fill_color | Służy do wypełniania ścieżek |
| 2 | fill_alpha | Od 0 (przezroczysty) do 1 (nieprzezroczysty) działa jak zmiennoprzecinkowy |
Właściwości tekstu
Istnieje wiele właściwości związanych z tekstem wymienionych w poniższej tabeli -
| 1 | text_font | nazwa czcionki, np. „czasy”, „helvetica” |
| 2 | text_font_size | rozmiar czcionki w px, em lub pt, np. „12pt”, „1.5em” |
| 3 | text_font_style | styl czcionki, aby użyć „normalnej” „kursywy” „pogrubienia” |
| 4 | kolor tekstu | Służy do renderowania tekstu za pomocą |
| 5 | text_alpha | Od 0 (przezroczysty) do 1 (nieprzezroczysty) to jest zmiennoprzecinkowy |
| 6 | text_align | poziomy punkt zakotwiczenia dla tekstu - „lewo”, „prawo”, „środek” |
| 7 | text_baseline | pionowy punkt kontrolny dla tekstu „góra”, „środek”, „dół”, „alfabetycznie”, „wiszące” |
Różne glify na wykresie można zidentyfikować za pomocą właściwości legendy, które są domyślnie wyświetlane jako etykieta w prawym górnym rogu obszaru kreślenia. Tę legendę można dostosować za pomocą następujących atrybutów -
| 1 | legend.label_text_font | zmień domyślną czcionkę etykiety na określoną nazwę czcionki | |
| 2 | legend.label_text_font_size | wielkość czcionki w punktach | |
| 3 | legend.location | ustaw etykietę w określonym miejscu. | |
| 4 | legend.title | ustaw tytuł etykiety legendy | |
| 5 | legend.orientation | ustawiony poziomo (domyślnie) lub pionowo | |
| 6 | legend.clicking_policy | określ, co się stanie po kliknięciu legendy ukryj: ukrywa glif odpowiadający wyciszeniu legendy: wycisza glif odpowiadający legendzietd> |
Przykład
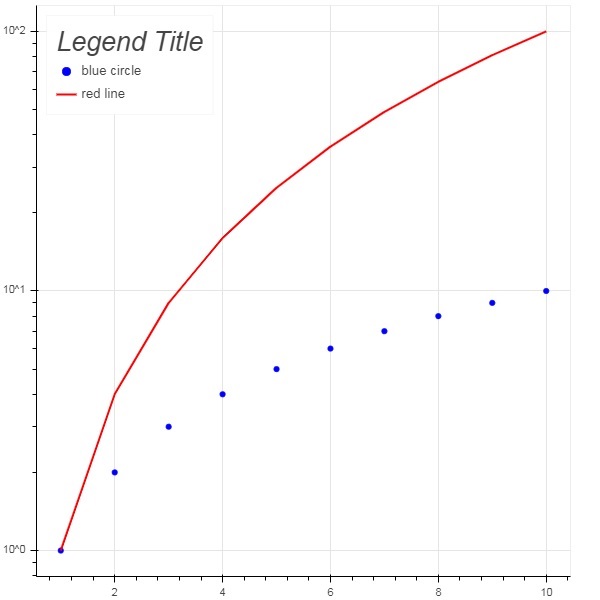
Przykładowy kod dostosowywania legendy jest następujący -
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Wynik

Moduł bokeh.models.widgets zawiera definicje obiektów GUI podobnych do elementów formularzy HTML, takich jak przycisk, suwak, pole wyboru, przycisk radiowy itp. Te elementy sterujące zapewniają interaktywny interfejs do wykresu. Wywołanie przetwarzania, takiego jak modyfikowanie danych wykresu, zmiana parametrów wykresu itp., Może być wykonywane przez niestandardowe funkcje JavaScript wykonywane na odpowiednich zdarzeniach.
Bokeh umożliwia zdefiniowanie funkcji oddzwaniania za pomocą dwóch metod -
Użyj CustomJS callback tak, że interaktywność będzie działać w samodzielnych dokumentach HTML.
Posługiwać się Bokeh server i skonfiguruj programy obsługi zdarzeń.
W tej sekcji zobaczymy, jak dodawać widżety Bokeh i przypisywać wywołania zwrotne JavaScript.
Przycisk
Ten widget to przycisk, który można kliknąć, zwykle używany do wywoływania zdefiniowanej przez użytkownika procedury obsługi połączeń zwrotnych. Konstruktor przyjmuje następujące parametry -
Button(label, icon, callback)Parametr label to ciąg znaków używany jako podpis przycisku, a wywołanie zwrotne to niestandardowa funkcja JavaScript wywoływana po kliknięciu.
W poniższym przykładzie widżet Wykres i Przycisk są wyświetlane w układzie Kolumna. Sam wykres renderuje glif linii między seriami danych x i y.
Niestandardowa funkcja JavaScript o nazwie „callback” została zdefiniowana za pomocą CutomJS() function. Otrzymuje odniesienie do obiektu, który wywołał wywołanie zwrotne (w tym przypadku przycisk) w postaci zmiennej cb_obj.
Ta funkcja zmienia źródłowe dane ColumnDataSource i ostatecznie emituje tę aktualizację w danych źródłowych.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
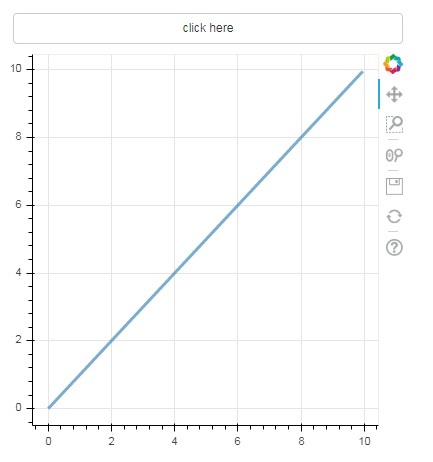
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)Wyjście (początkowe)

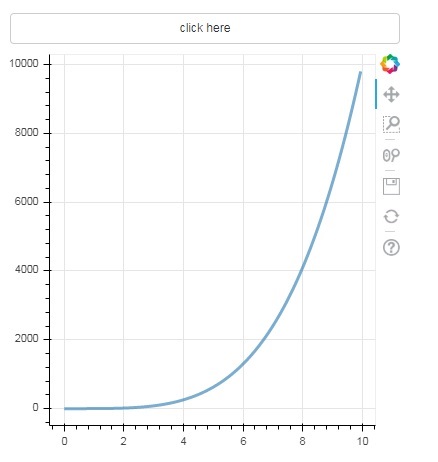
Kliknij przycisk u góry wykresu i zobacz zaktualizowany rysunek wykresu, który wygląda następująco -
Wyjście (po kliknięciu)

Suwak
Za pomocą suwaka można wybrać liczbę między przypisanymi do niej właściwościami początkowymi i końcowymi.
Slider(start, end, step, value)W poniższym przykładzie rejestrujemy funkcję zwrotną na zdarzeniu on_change suwaka. Chwilowa wartość liczbowa suwaka jest dostępna dla procedury obsługi w postaci cb_obj.value, która służy do modyfikowania danych ColumnDatasource. Wykres wykresu jest stale aktualizowany w miarę przesuwania pozycji.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
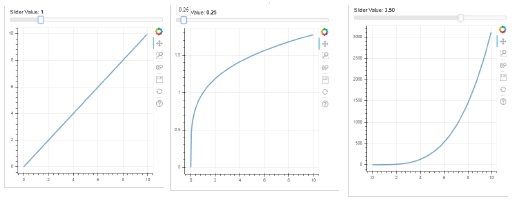
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Wynik

RadioGroup
Ten widżet przedstawia kolekcję wzajemnie wykluczających się przycisków przełączania, przedstawiających okrągłe przyciski po lewej stronie podpisu.
RadioGroup(labels, active)Gdzie etykiety to lista podpisów, a aktywny to indeks wybranej opcji.
Wybierz
Ten widżet to prosta lista rozwijana zawierająca elementy tekstowe, z których jedną można wybrać. Wybrany ciąg pojawi się w górnym oknie i jest parametrem wartości.
Select(options, value)Lista elementów string w rozwijanym menu podana jest w postaci obiektu listy opcji.
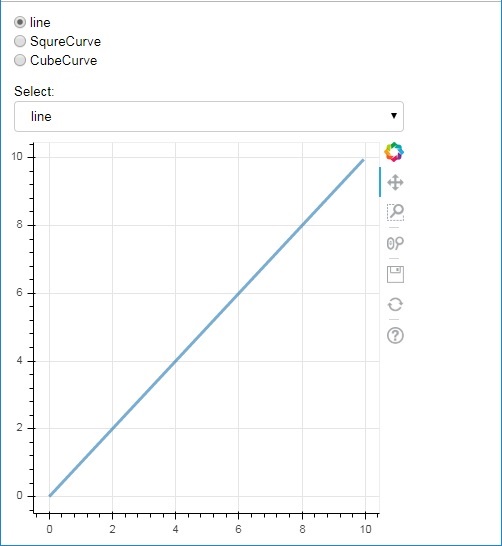
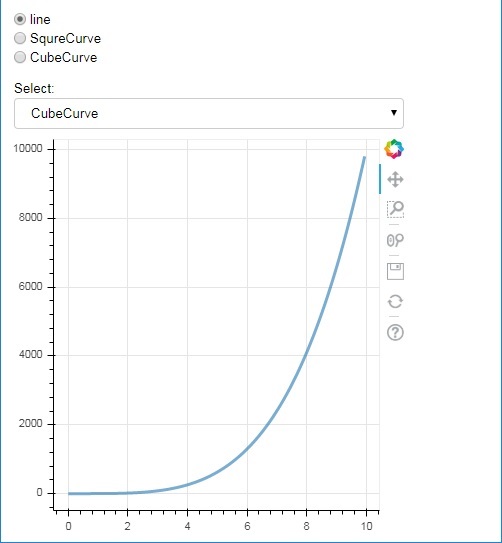
Poniżej przedstawiono połączony przykład przycisku opcji i widżetów wyboru, które zapewniają trzy różne relacje między seriami danych x i y. PlikRadioGroup i Select widgets są rejestrowane z odpowiednimi programami obsługi za pomocą metody on_change ().
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Wynik


Widżet karty
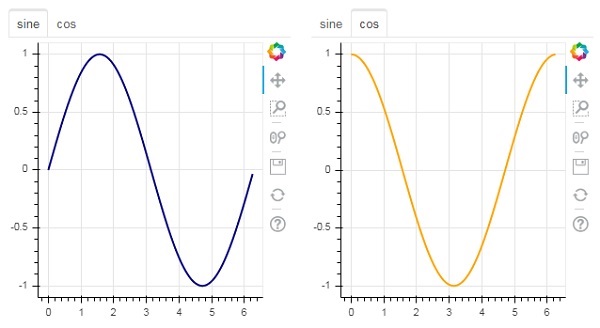
Podobnie jak w przeglądarce, każda karta może wyświetlać inną stronę internetową, tak samo widżet Tab to model Bokeh, który zapewnia inny widok każdej figury. W poniższym przykładzie dwa wykresy krzywych sinus i cosinus są renderowane na dwóch różnych kartach -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Wynik

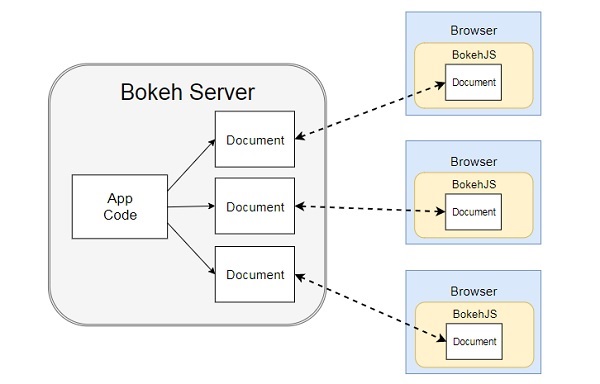
Architektura Bokeh ma projekt oddzielenia, w którym obiekty, takie jak wykresy i glify, są tworzone za pomocą Pythona i konwertowane w formacie JSON do wykorzystania przez BokehJS client library.
Jest jednak możliwe, aby obiekty w Pythonie i przeglądarce były ze sobą zsynchronizowane za pomocą Bokeh Server. Umożliwia reagowanie na zdarzenia interfejsu użytkownika (UI) generowane w przeglądarce z pełną mocą języka Python. Pomaga także automatycznie przesyłać aktualizacje po stronie serwera do widżetów lub wykresów w przeglądarce.
Serwer Bokeh używa kodu aplikacji napisanego w języku Python do tworzenia dokumentów Bokeh. Każde nowe połączenie z przeglądarki klienta powoduje, że serwer Bokeh tworzy nowy dokument, tylko dla tej sesji.

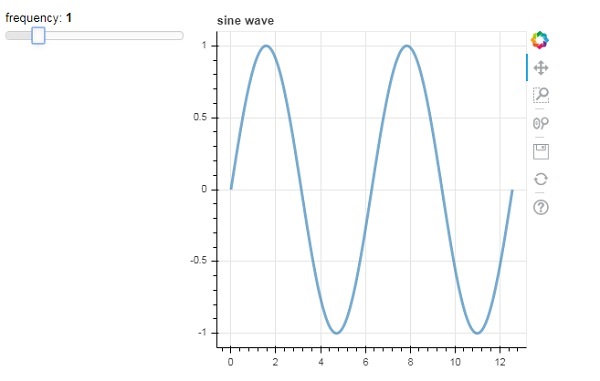
Najpierw musimy opracować kod aplikacji, który będzie obsługiwany przez przeglądarkę klienta. Poniższy kod renderuje glif linii fali sinusoidalnej. Wraz z wykresem renderowany jest również suwak sterujący częstotliwością fali sinusoidalnej. Funkcja oddzwanianiaupdate_data() aktualizacje ColumnDataSource dane przyjmujące chwilową wartość suwaka jako aktualną częstotliwość.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Następnie uruchom serwer Bokeh, wykonując wiersz poleceń -
Bokeh serve –show sliders.pySerwer Bokeh uruchamia i udostępnia aplikację pod adresem localhost: 5006 / sliders. Dziennik konsoli przedstawia następujący ekran -
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdOtwórz swoją ulubioną przeglądarkę i wprowadź powyższy adres. Wykres fali sinusoidalnej jest wyświetlany w następujący sposób -

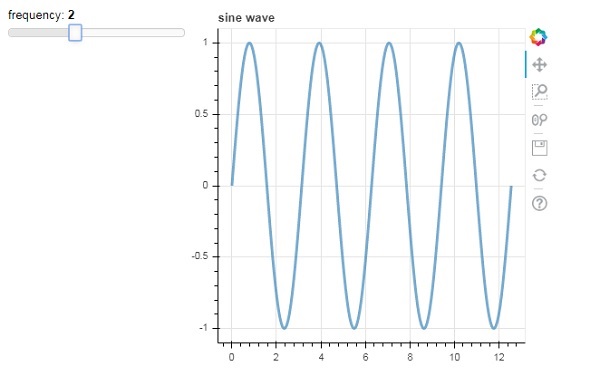
Możesz spróbować zmienić częstotliwość na 2, przesuwając suwak.

Aplikacja Bokeh udostępnia szereg podpoleceń do wykonania z wiersza poleceń. Poniższa tabela przedstawia podpolecenia -
| 1 | HTML | Utwórz pliki HTML dla jednej lub wielu aplikacji |
| 2 | info | wydrukować informacje o konfiguracji serwera Bokeh |
| 3 | json | Utwórz pliki JSON dla jednej lub wielu aplikacji |
| 4 | png | Utwórz pliki PNG dla jednej lub wielu aplikacji |
| 5 | przykładowe dane | Pobierz przykładowe zestawy danych bokeh |
| 6 | sekret | Utwórz tajny klucz Bokeh do użytku z serwerem Bokeh |
| 7 | służyć | Uruchom serwer Bokeh obsługujący jedną lub więcej aplikacji |
| 8 | statyczny | Udostępniaj zasoby statyczne (JavaScript, CSS, obrazy, czcionki itp.) Używane przez bibliotekę BokeJS |
| 9 | svg | Utwórz pliki SVG dla jednej lub wielu aplikacji |
Następujące polecenie generuje plik HTML dla skryptu Python z figurą Bokeh.
C:\python37>bokeh html -o app.html app.pyDodanie opcji show powoduje automatyczne otwarcie pliku HTML w przeglądarce. Podobnie, skrypt Pythona jest konwertowany na pliki PNG, SVG, JSON z odpowiednią komendą.
Aby wyświetlić informacje o serwerze Bokeh, użyj komendy info w następujący sposób -
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Aby poeksperymentować z różnymi typami działek, serwis Bokeh https://bokeh.pydata.orgudostępnia przykładowe zbiory danych. Można je pobrać na komputer lokalny za pomocą komendy sampledata.
C:\python37>bokeh infoNastępujące zestawy danych są pobierane w folderze C: \ Users \ User \ .bokeh \ data -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvSekretna podkomenda generuje tajny klucz, który będzie używany wraz z podkomendą służącą ze zmienną środowiskową SECRET_KEY.
Oprócz opisanych powyżej podpoleceń, wykresy Bokeh można eksportować do formatu PNG i SVG za pomocą funkcji export (). W tym celu lokalna instalacja Pythona powinna mieć następujące biblioteki zależności.
PhantomJS
PhantomJS to JavaScript API, który umożliwia automatyczną nawigację, zrzuty ekranu, zachowanie użytkowników i asercje. Służy do uruchamiania testów jednostkowych opartych na przeglądarce. PhantomJS opiera się na WebKit, zapewniając podobne środowisko przeglądania dla różnych przeglądarek i zapewnia szybką i natywną obsługę różnych standardów internetowych: obsługę DOM, selektor CSS, JSON, Canvas i SVG. Innymi słowy, PhantomJS to przeglądarka internetowa bez graficznego interfejsu użytkownika.
Poduszka
Pillow, Python Imaging Library (wcześniej znana jako PIL) to bezpłatna biblioteka języka programowania Python, która zapewnia obsługę otwierania, manipulowania i zapisywania wielu różnych formatów plików obrazów. (w tym PPM, PNG, JPEG, GIF, TIFF i BMP). Niektóre z jego funkcji to manipulacja na piksel, obsługa maskowania i przezroczystości, filtrowanie obrazu, ulepszanie obrazu itp.
Funkcja export_png () generuje obraz PNG w formacie RGBA na podstawie układu. Ta funkcja wykorzystuje bezgłową przeglądarkę Webkit do renderowania układu w pamięci, a następnie przechwytywania zrzutu ekranu. Wygenerowany obraz będzie miał takie same wymiary jak układ źródłowy. Upewnij się, że właściwości Plot.background_fill_color i Plot.border_fill_color mają wartość None.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Możliwe, że wydruk HTML5 Canvas będzie zawierał element SVG, który można edytować za pomocą programów, takich jak Adobe Illustrator. Obiekty SVG można również konwertować do plików PDF. Tutaj, canvas2svg, biblioteka JavaScript jest używana do mockowania normalnego elementu Canvas i jego metod za pomocą elementu SVG. Podobnie jak w przypadku plików PNG, aby utworzyć plik SVG z przezroczystym tłem, właściwości Plot.background_fill_color i Plot.border_fill_color powinny mieć wartość None.
Backend SVG jest najpierw aktywowany przez ustawienie atrybutu Plot.output_backend na „svg”.
plot.output_backend = "svg"Do eksportu bezgłowego Bokeh ma funkcję narzędziową export_svgs (). Ta funkcja pobierze wszystkie wydruki z obsługą SVG w układzie jako odrębne pliki SVG.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Wykresy i dane w postaci samodzielnych dokumentów, a także aplikacji Bokeh można osadzać w dokumentach HTML.
Samodzielny dokument to wykres Bokeh lub dokument bez wsparcia serwera Bokeh. Interakcje w takiej fabule są wyłącznie w postaci niestandardowego JS, a nie wywołań zwrotnych Pure Python.
Można również osadzać wykresy Bokeh i dokumenty obsługiwane przez serwer Bokeh. Takie dokumenty zawierają wywołania zwrotne Pythona, które działają na serwerze.
W przypadku dokumentów samodzielnych surowy kod HTML reprezentujący wykres Bokeh jest uzyskiwany za pomocą funkcji file_html ().
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")Wartość zwracana funkcji file_html () może zostać zapisana jako plik HTML lub może zostać wykorzystana do renderowania tras URL w aplikacji Flask.
W przypadku dokumentu samodzielnego jego reprezentację w formacie JSON można uzyskać za pomocą funkcji json_item ().
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Dane wyjściowe mogą być używane przez funkcję Bokeh.embed.embed_item na stronie internetowej -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Aplikacje Bokeh na serwerze Bokeh mogą być również osadzane, dzięki czemu nowa sesja i dokument są tworzone przy każdym ładowaniu strony, tak aby ładowana była konkretna, istniejąca sesja. Można to osiągnąć za pomocą funkcji server_document (). Akceptuje adres URL do aplikacji serwera Bokeh i zwraca skrypt, który osadzi nowe sesje z tego serwera za każdym razem, gdy skrypt zostanie wykonany.
Plik server_document() functionakceptuje parametr adresu URL. Jeśli jest ustawiony na „domyślny”, zostanie użyty domyślny adres URL http: // localhost: 5006 /.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")Funkcja server_document () zwraca znacznik skryptu w następujący sposób -
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh dobrze integruje się z szeroką gamą innych bibliotek, umożliwiając użycie najbardziej odpowiedniego narzędzia do każdego zadania. Fakt, że Bokeh generuje JavaScript, umożliwia połączenie wyjścia Bokeh z szeroką gamą bibliotek JavaScript, takich jak PhosphorJS.
Datashader (https://github.com/bokeh/datashader) to kolejna biblioteka, za pomocą której można rozszerzyć wyjście Bokeh. Jest to biblioteka Pythona, która wstępnie renderuje duże zestawy danych jako duży obraz rastrowy. Ta zdolność pozwala pokonać ograniczenia przeglądarki, jeśli chodzi o bardzo duże dane. Datashader zawiera narzędzia do tworzenia interaktywnych wykresów Bokeh, które dynamicznie renderują te obrazy podczas powiększania i przesuwania w Bokeh, dzięki czemu praca z dowolnie dużymi zbiorami danych w przeglądarce internetowej jest praktyczna.
Inną biblioteką jest Holoviews ( (http://holoviews.org/), która zapewnia zwięzły, deklaratywny interfejs do tworzenia wykresów Bokeh, szczególnie w notatniku Jupyter.
Kiedy trzeba używać dużych zbiorów danych do tworzenia wizualizacji za pomocą Bokeh, interakcja może być bardzo powolna. W tym celu można włączyć obsługę Web Graphics Library (WebGL).
WebGL to JavaScript API, który renderuje zawartość w przeglądarce za pomocą GPU (jednostki przetwarzania grafiki). Ta standardowa wtyczka jest dostępna we wszystkich nowoczesnych przeglądarkach.
Aby włączyć WebGL, wszystko, co musisz zrobić, to ustawić właściwość output_backend obiektu Bokeh Figure na „webgl”.
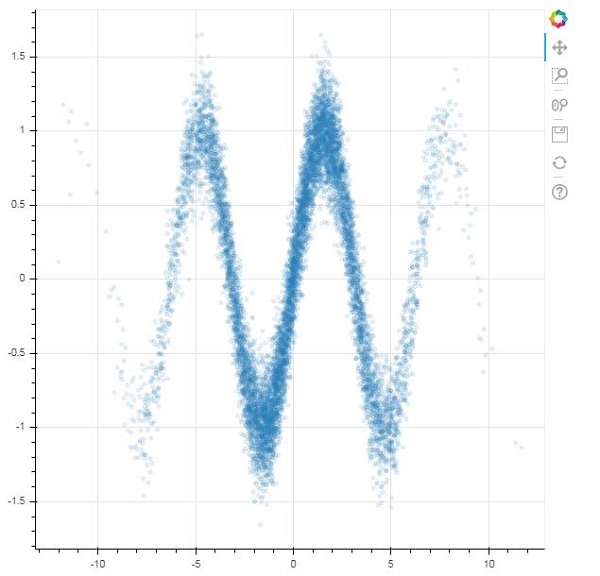
fig = figure(output_backend="webgl")W poniższym przykładzie wykreślamy plik scatter glyph składający się z 10 000 punktów za pomocą wsparcia WebGL.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Wynik

Biblioteka Bokeh Python oraz biblioteki innych języków, takie jak R, Scala i Julia, współdziałają głównie z BokehJS na wysokim poziomie. Programista Python nie musi martwić się o JavaScript ani tworzenie stron internetowych. Można jednak użyć BokehJS API, aby wykonać programowanie w czystym języku JavaScript bezpośrednio przy użyciu BokehJS.
Obiekty BokehJS, takie jak glify i widżety, są budowane mniej więcej podobnie jak w Bokeh Python API. Zazwyczaj każda nazwa klasy w języku Python jest dostępna jakoBokeh.ClassNamez JavaScript. Na przykład obiekt Range1d uzyskany w Pythonie.
xrange = Range1d(start=-0.5, end=20.5)Jest równoważnie uzyskiwany z BokehJS jako -
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Podążanie za kodem JavaScript po osadzeniu w pliku HTML renderuje prosty wykres liniowy w przeglądarce.
Najpierw umieść wszystkie biblioteki BokehJS w sekcji <head> .. </head> strony internetowej, jak poniżej
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>W sekcji ciała następujące fragmenty kodu JavaScript tworzą różne części wykresu Bokeh.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Zapisz powyższy kod jako stronę internetową i otwórz go w wybranej przeglądarce.