Bokeh - układy
Wizualizacje typu Bokeh można odpowiednio rozmieścić w różnych opcjach układu. Te układy, jak również tryby zmiany rozmiaru, powodują automatyczną zmianę rozmiaru wykresów i widżetów zgodnie z rozmiarem okna przeglądarki. Aby uzyskać spójny wygląd, wszystkie elementy w układzie muszą mieć ten sam tryb zmiany rozmiaru. Widżety (przyciski, menu itp.) Są przechowywane w osobnym polu widżetów, a nie na wykresie.
Pierwszy typ układu to układ kolumnowy, który wyświetla wykresy w pionie. Plikcolumn() function jest zdefiniowany w bokeh.layouts moduł i przyjmuje następujący podpis -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Lista działek i / lub widżetów.
sizing_mode- określa, jak zmieniają się rozmiary elementów w układzie. Możliwe wartości to „fixed”, „stretch_both”, „scale_width”, „scale_height”, „scale_both”. Domyślnie jest to „ustalone”.
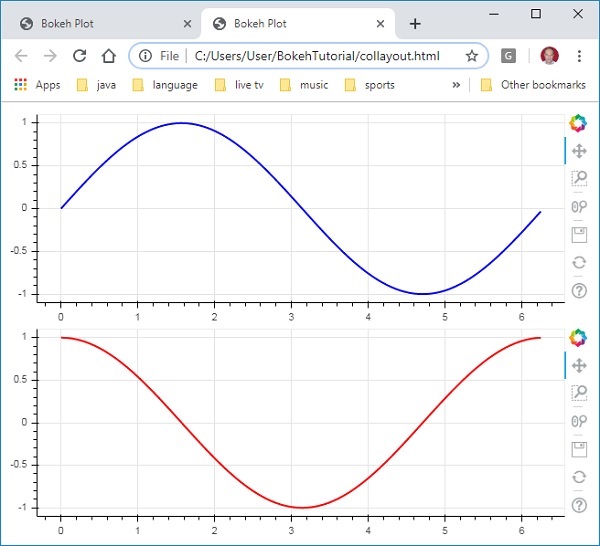
Poniższy kod tworzy dwie figury Bokeh i umieszcza je w układzie kolumny, tak aby były wyświetlane pionowo. Glify linii przedstawiające zależności sinus i cos między seriami danych x i y są wyświetlane na każdej figurze.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Wynik

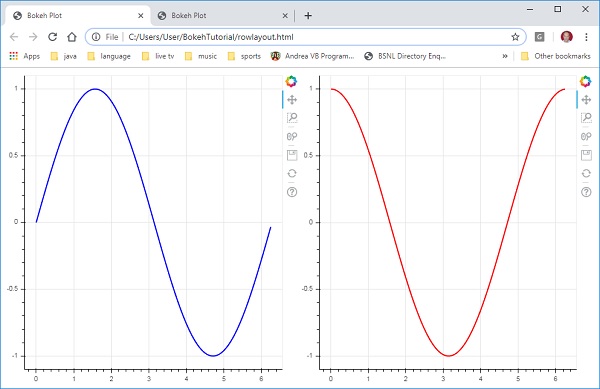
Podobnie układ Wiersz układa wykresy poziomo, dla których row() functionzgodnie z definicją w module bokeh.layouts. Jak można by pomyśleć, wymaga to również dwóch argumentów (podobnie docolumn() function) - dzieci i sizing_mode.
Krzywe sinus i cos, jak pokazano pionowo na powyższym schemacie, są teraz wyświetlane poziomo w układzie wierszowym z następującym kodem
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Wynik

Pakiet Bokeh ma również układ siatki. Zawiera wiele wykresów (a także widżetów) w dwuwymiarowej siatce wierszy i kolumn. Plikgridplot() function w module bokeh.layouts zwraca siatkę i jeden zunifikowany pasek narzędzi, który można ustawić za pomocą właściwości toolbar_location.
W przeciwieństwie do układu wierszowego lub kolumnowego, w którym każdy wykres ma własny pasek narzędzi. Funkcja grid () również używa parametrów potomnych i sizing_mode, gdzie dzieci są listą list. Upewnij się, że każda podlista ma takie same wymiary.
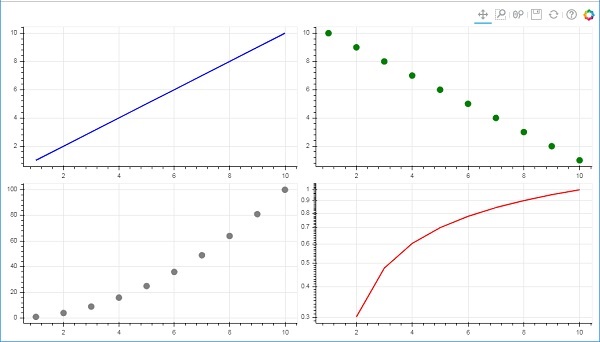
W poniższym kodzie cztery różne relacje między seriami danych xiy są wykreślane na siatce składającej się z dwóch wierszy i dwóch kolumn.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Wynik