Tworzenie iOS z Swift 2 - Animacje
Animacja jest ważną częścią każdej aplikacji, ponieważ zwraca uwagę użytkownika na aplikację. Animacja to po prostu zbiór obrazów, które powtarzają się w szybkim tempie. Dzięki temu Twoja aplikacja różni się od innych.
Tworzenie projektu animacji - Kitty Animation
Będzie to prosty projekt, w którym uruchomimy animację po kliknięciu przycisku. Będziemy używać wielu obrazów do utworzenia GIF-a, więc pobierz dowolny plik GIF i przekonwertuj go na obrazy, co da Ci wiele klatek tego GIF-a.
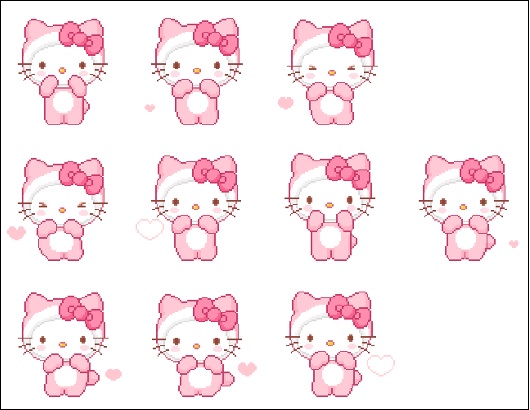
W tej sekcji użyjemy następujących obrazów.

Obrazy te odtwarzane razem tworzą animację. Dlatego stworzymy jedną aplikację widoku. Następnie przeciągniemy opcję widoku obrazu, etykietę i przycisk do głównego kontrolera widoku. Gdy to zrobisz, połączymy widok obrazu i przycisk z naszym szybkim plikiem.
(Jeśli nie chcesz używać tych obrazów, wyszukaj dowolny plik gif i przekonwertuj go na obraz online, używając jakiegoś konwertera gif na obraz).
Wewnątrz akcji przycisku wstawimy następujące polecenie, aby wyświetlić obraz po naciśnięciu przycisku.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageW ten sposób programowo przypisujemy obraz do widoku obrazu. Widok powinien teraz wyglądać następująco -

Pierwszy widok pojawi się, gdy uruchomimy aplikację. Po kliknięciu przycisku Animacja pojawi się obraz.

To nie jest animacja, ale tylko obraz. Stworzymy teraz animację -
Dodaj zmienną poniżej wyjścia obrazu: var counter = 1.
Zobacz, że nasze obrazy mają wspólną nazwę i tylko jeden znak jest inny. Zmień kod animowanego przycisku, jak pokazano poniżej -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Teraz, gdy naciśniesz animateobraz zmienia się za każdym razem. Następnym krokiem jest utworzenie następującego -
Utwórz zmienną - isAnimating i przypisz mu False.
Utwórz zmienną licznika czasu i przypisz plik Timer() funkcji do niego.
Po wykonaniu powyższych dwóch kroków utwórz animację funkcji i wklej następujący kod.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Gdzie counter to nasza zmienna licznika, którą utworzyliśmy w poprzednim pliku. Teraz, wewnątrz funkcji przycisku animacji, dodaj następujący kod -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Spróbuj uruchomić aplikację, a zobaczymy, że animacja jest uruchamiana na Twoim urządzeniu.
Challenge - Dodaj przycisk zatrzymania, który zatrzyma animację.