Tworzenie aplikacji za pomocą Swift
W tym rozdziale utworzymy dwie nowe aplikacje przy użyciu języka Swift.
Pierwsza aplikacja - „Odgadnij numer”
W tej sekcji utworzymy aplikację o nazwie „Zgadnij numer”. Aby utworzyć tę aplikację, utwórz nową aplikację pojedynczego widoku iOS i nadaj jej dowolną nazwę.
Kliknij na main.storyboard i wybierz widok główny.
Dodaj etykietę tekstową → Zmień tekst na „Zgadnij numer”. Zmień kolor, właściwości rozmiaru i dostosuj go do swoich wymagań.
Dodaj pole wprowadzania i rozciągnij do pełnego widoku.
Dodaj przycisk i nazwij go „Zgadnij.
Dodaj jeszcze jedną etykietę, rozciągnij ją i wyczyść pole tekstowe.
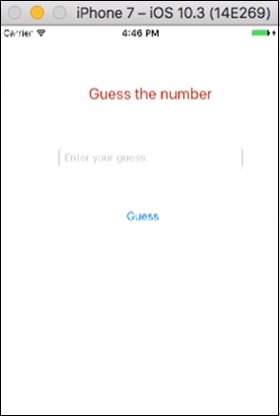
Oto jak twój view powinien wyglądać po dodaniu wszystkich elementów.

Teraz przełącz się do asystenta edytora i kliknij przeciągnij z elementu interfejsu użytkownika, aby wyświetlić plik kontrolera, a następnie podłącz pole tekstowe jako gniazdo i nadaj mu nazwę userInput. Podobnie,
- Podłącz pustą etykietę jako gniazdko i nazwij ją jako wynik.
- Połącz przycisk Zgadnij jako działanie i nadaj mu nazwę guessButtonPressed.
Jaka jest logika?
Logika jest prosta, wygenerujemy liczby losowe z zakresu od 0 do 9 i sprawdzimy, czy są one równe liczbie wprowadzonej przez użytkownika, czy nie. Jeśli jest równa, pokażemy „masz rację”, w przeciwnym razie pokażemy „nie masz racji!”.
Zastosowanie logiki
Aby wygenerować liczbę losową z zakresu od 0 do 9, użyjemy następującego polecenia.
let rollIt = String(arc4random_uniform(10))Następnie użyjemy następującej logiki, aby sprawdzić, czy jest to takie samo, jak dane wejściowe użytkownika, czy nie.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Tak będzie wyglądać Twoja ostateczna logika funkcji działania przycisku.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
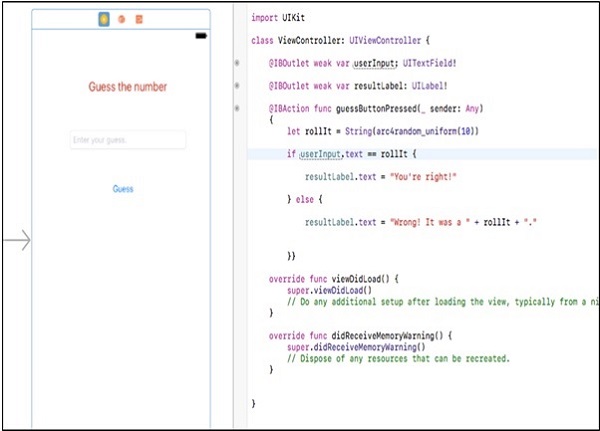
}Twoja ostateczna aplikacja powinna teraz wyglądać tak.

Uruchommy teraz naszą aplikację i sprawdźmy jej output. Ekran początkowy powinien wyglądać następująco -

Następnie wprowadź liczbę w input powierzchnia.

Podajmy kolejny numer i sprawdźmy jego wynik -

Zakończyliśmy jeszcze jedną aplikację. Spróbuj uruchomić tę aplikację i wprowadź różne dane wejściowe.
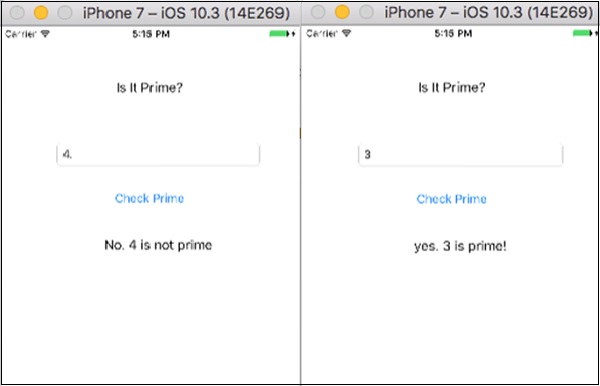
Druga aplikacja - „Is It Prime”
W tej aplikacji będziemy brać dane wejściowe od użytkownika i sprawdzimy, czy ta liczba jest liczbą pierwszą, czy nie -
Layout - Podobnie jak w poprzedniej aplikacji potrzebujemy wejścia, przycisku i etykiety wyjściowej.
Challenges- Utwórz interfejs użytkownika i połącz elementy z kodem. Spróbuj też samodzielnie stworzyć cały projekt. Jeśli udało ci się stworzyć go samodzielnie, to jest świetny i świetnie sobie radzisz z rozwojem iOS.
Jeśli nie dałeś rady, nie martw się. Spójrz na poniższy obraz i spróbuj zrobić to samo.

Spróbuj stworzyć taki widok, jeśli nie jesteś jeszcze w stanie tego zrobić, przeczytaj poprzednią sekcję, w której opracowaliśmy grę w zgadywanie.
Jaka jest logika?
Liczby pierwsze to liczby, których nie można podzielić przez żadną inną liczbę poza 1 i samą liczbą.
Example - 7 jest liczbą pierwszą, tak jak każda inna liczba z wyjątkiem 1 i 7 nie może jej podzielić.
Jak wdrożyć?
Spróbuj napisać kod do sprawdzania liczb pierwszych. Następnie weź dane wejściowe użytkownika i zobacz, czy to jest liczba pierwsza, czy nie. Jeśli tak, pokaż liczbę pierwszą; w przeciwnym razie nie pokazuj jako pierwszej na etykiecie wyniku.
Oto kod, aby sprawdzić, czy podana liczba jest „pierwsza”, czy nie -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Tak powinna wyglądać akcja przycisku. Poniżej znajduje się obraz ostatecznego kodu i widoku -

Tak powinna wyglądać uruchomiona aplikacja, jeśli postępujesz zgodnie z procedurą.

Przetestujmy teraz naszą aplikację, podając wartości wejściowe -