Rozwój iOS z Swift 2 - Krótki przewodnik
Aby tworzyć aplikacje na iOS, musisz mieć urządzenie Apple, takie jak MacBook Pro, Mac Mini lub dowolne urządzenie Apple z systemem operacyjnym OS X, a także:
Xcode - Można go pobrać z https://developer.apple.com/downloads/ Potrzebujesz konta programisty Apple, które jest bezpłatne.
Simulator - To jest Twój wirtualny iPhone / iPad (urządzenie iOS), zainstalowany na Twoim komputerze, więc nie musisz instalować go osobno.
O Xcode
Xcodejest domyślnym IDE (zintegrowanym środowiskiem programistycznym) udostępnianym przez firmę Apple do tworzenia aplikacji dla systemów iOS / OS X. Jest to IDE, które zawiera wszystko, czego potrzebujesz do tworzenia aplikacji na iOS, OS X, Watch OS, TV OS itp.
Aby uruchomić Xcode, musisz mieć -
- Urządzenie Mac z systemem OS X, czyli oficjalnym systemem operacyjnym Apple.
- Apple ID (bezpłatnie): Aby pobrać IDE.
Instalacja
Aby zainstalować Xcode na swoim urządzeniu, wykonaj kolejne kroki. Pomiń, jeśli już zainstalowałeś.
Przejdź do App Store, zaloguj się, jeśli jeszcze tego nie zrobiłeś, wyszukaj Xcode. Kliknij Pobierz i zainstaluj.
Po pobraniu przejdź do aplikacji lub Launchpad i uruchom aplikację.
Przy pierwszym uruchomieniu może poprosić o dodatkowe pliki do pobrania, pozwolić pobrać wszystko, wprowadzić hasło, jeśli zapyta.
Po wykonaniu tego wszystkiego pojawi się ekran powitalny, jak pokazano poniżej.

W tym samouczku nauczymy się niektórych podstawowych koncepcji naszego rozwoju iOS, które obejmują:
- Tworzenie nowego projektu
- Cechy naszego IDE
- Poruszanie się po środowisku IDE
- Dodawanie etykiety do widoku
- Uruchomienie aplikacji
- Dostosuj symulator do swojego komfortu
Jeśli jesteś początkującym, ten samouczek będzie bardzo pomocny.
Tworzenie nowego projektu Xcode
Aby utworzyć nowy projekt Xcode, powinniśmy wykonać kroki podane poniżej.
Step 1 - Kliknij ikonę Xcode w Launchpadzie, a następnie wybierz Create a new Xcode project.

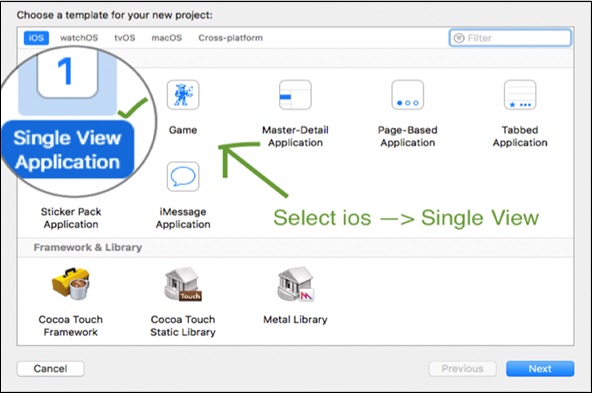
Step 2 - Wybierz iOS, a następnie wybierz opcję Pojedynczy widok, kliknij Dalej.

Step 3- Kolejny ekran, który się pojawi, będzie zawierał kilka pól do wypełnienia. Poniższe punkty wyjaśniają, jak wypełnić każde z tych pól.
Wpisz nazwę projektu - może to być nazwa przypominająca Twój projekt.
Na razie pole zespołu może pozostać puste. Jest używany, gdy składamy aplikację w zespole.
Nazwa organizacji to nazwa Twojej organizacji lub jeśli jest to Twój osobisty projekt, możesz go nazwać dowolnie. Nie ma znaczenia, dopóki nie zechcesz opublikować swojej aplikacji w sklepie z aplikacjami.
Identyfikator to generalnie unikalny identyfikator aplikacji, który nie może pasować do żadnej innej aplikacji w sklepie z aplikacjami (tylko wtedy, gdy zdecydujesz się przesłać aplikację do sklepu z aplikacjami).
Język będzie Swift, urządzenie uniwersalne, a wszystkie inne opcje będą na razie odznaczone.
Po wypełnieniu wszystkich szczegółów kliknij przycisk Dalej.

Step 4- Wybierz lokalizację, w której chcesz zapisać projekt. Niech pole wyboru „Utwórz repozytorium Git” będzie na razie odznaczone, ponieważ nie jest nam teraz potrzebne. Kliknij Utwórz.
Gratulacje! Twój projekt został utworzony.
Nawigacja w środowisku Xcode
Kliknij na Main.storyboardw panelu nawigacyjnym. Spowoduje to wyświetlenie głównego widoku, który pojawi się po uruchomieniu aplikacji.

Dodawanie etykiet
W prawym dolnym rogu ekranu znajduje się pasek wyszukiwania. Wpisz etykietę w tym pasku wyszukiwania i naciśnij klawisz Return.
Po wyszukaniu etykiety przeciągnij i upuść etykietę do głównego widoku. Kliknij dwukrotnie tekst etykiety i wpisz „Hello World”.
Przeciągnij etykietę do środka widoku, gdy etykieta znajdzie się dokładnie pośrodku, pojawią się dwie linie przecinające się w środku.
Teraz twój widok powinien wyglądać jak na poniższym zrzucie ekranu.

Uruchomienie aplikacji
Wybierz swoje urządzenie, kliknij przycisk Graj w prawym górnym rogu.

To nasza ostatnia aplikacja, działająca na symulatorze iPhone'a 7.

Dostosowywanie właściwości symulatora
Kiedy uruchamiamy naszą aplikację po raz pierwszy, ekran twojego symulatora może nie pasować do ekranu twojego komputera stacjonarnego lub laptopa. Tak więc, gdy twój symulator działa na pierwszym planie, kliknij Okno → Skala i wybierz procent rozmiaru ekranu symulatora, który będzie pasował do twojego wyświetlacza.

Będziemy kontynuować dyskusję na temat funkcji symulatora, kiedy i kiedy będziemy ich używać w tym samouczku.
Dobra robota, to był pierwszy wniosek, który został pomyślnie wypełniony. Twoje zdrowie!
W tym rozdziale przedstawimy kilka nowych rzeczy i funkcji interfejsu użytkownika, które iOS zapewnia interakcję z użytkownikiem. Będziemy dodawać -
- Pola tekstowe
- Labels
- Przyciski i ich działania
Dodatkowo będziemy pisać szybko kod dla etykiety dynamicznej, która pokaże obliczony wynik danych wejściowych wprowadzonych przez użytkownika.
Przez tytuł „Uczynienie naszej aplikacji interaktywną” rozumiemy interakcję naszej aplikacji z użytkownikiem. Dlatego dajemy użytkownikowi możliwość interakcji i kontrolowania aplikacji.
Dodawanie pól tekstowych
Tutaj ponownie wykonamy nowy projekt. Powinien być łatwy w zarządzaniu, ponieważ omówiliśmy już, jak utworzyć nowy projekt w Xcode.
OK, teraz utworzymy nowy projekt o nazwie „Wiek mojego psa”. Po utworzeniu tego projektu klikniemy nasz plik „Main.storyboard” i postępujemy zgodnie z instrukcjami podanymi poniżej.
Na pasku wyszukiwania w okienku narzędziowym (znajdującym się w prawym dolnym rogu Xcode) wyszukaj etykietę. Kliknij i przeciągnij tę etykietę do swojego main.storyboard / (Widok). Następnie kliknij dwukrotnie etykietę i zmień jej nazwę na - „Wiek mojego psa”.
Wyszukaj „pole tekstowe”, kliknij i przeciągnij to pole tekstowe do swojego widoku. Gdy to pole tekstowe jest zaznaczone, przejdź do inspektora atrybutów i zmień typ klawiatury na Klawiatura numeryczna, aby można było wprowadzić tylko liczbę, jak pokazano na zrzucie ekranu poniżej.

Dodawanie przycisków do naszego widoku
Teraz wyszukaj przycisk na pasku wyszukiwania. Przeciągnij to do swojego widoku, kliknij dwukrotnie i zmień nazwę na „Oblicz”.
Dodawanie etykiety do widoku
Wyszukaj etykietę i dodaj ją poniżej przycisku, aby wyświetlić wynik dotyczący wieku. Kliknij dwukrotnie i wyczyść etykietę, a następnie lekko ją rozciągnij, aby widoczny był cały wynik.
Tip - Jeśli nie możesz zmienić nazwy przez dwukrotne kliknięcie, wybierz element i w okienku narzędziowym - Attribute inspector, jest tytuł tego elementu, zmodyfikuj go i naciśnij Return, jak pokazano na poniższym zrzucie ekranu.

Teraz twoja główna tablica powinna wyglądać jak na poniższym zrzucie ekranu.

Nie poprzestajemy na tym, teraz będziemy dyskutować, jak dodawać obrazy do main.storyboard.
Dodawanie obrazów do naszego widoku
Na początek powinniśmy najpierw poszukać obrazu, który chcemy dodać do projektu. Możesz pobrać obraz podany poniżej -

Skopiuj ten obraz do swojego projektu lub przeciągnij ten obraz do swojego projektu, a zobaczysz następujące okno.

Upewnij się, że wybierasz, w razie potrzeby kopiujesz elementy i tworzysz grupy. Kliknij przycisk Zakończ.
Teraz przejdź do Panelu narzędziowego → Biblioteka obiektów i wyszukaj widoki obrazu. Przeciągnij widok obrazu do swojego widoku. Teraz twój widok powinien wyglądać jak zrzut ekranu podany poniżej.

Teraz kliknij ten widok obrazu, po prostu przeciągnąłeś swój widok, a zobaczysz, że w obszarze narzędzi jest opcja o nazwie „Obraz”, aby wybrać obraz. Kliknij tę strzałkę, a zobaczysz wszystkie dostępne obrazy. Upewnij się, że wybrałeś ten nowo dodany widok obrazu.

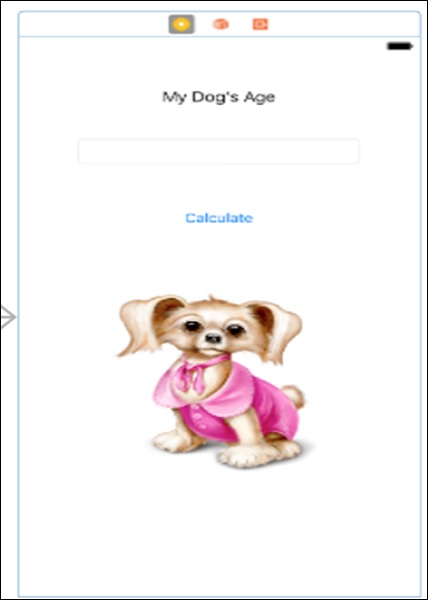
Po wybraniu obrazu do widoku obrazu ostateczny widok powinien wyglądać jak na poniższym zrzucie ekranu. To jedyna rzecz, którą zrobimy z naszym main.storyboardem dla tej aplikacji.
Tak wygląda nasz widok po dodaniu wszystkich elementów interfejsu użytkownika.

Następnie mamy logiczną implementację naszego kodu, którą będziemy kontynuować, jeśli zakończysz do tego kroku.
Teraz wybierz kontroler widoku i otwórz edytor asystenta, klikając przycisk edytora asystenta w prawym górnym rogu (jak pokazano na zrzucie ekranu poniżej).

Teraz nasz widok powinien wyglądać jak poniższy zrzut ekranu.

Dodanie funkcjonalności do naszej aplikacji
Do tej pory nasza aplikacja jest tylko Statyczną Aplikacją, która na nic nie reaguje i nie zmienia się na interakcję użytkownika.
Teraz nadchodzi główna część łączenia naszych elementów interfejsu użytkownika z naszym kodem, a interfejs użytkownika będzie się zmieniać w zależności od danych wejściowych użytkowników. Plik“ViewController.swift” plik jest naszym głównym plikiem, w którym będziemy pisać kod dla naszego bieżącego widoku.
Note- Obecnie pracujemy z pojedynczymi widokami, później omawiamy wiele widoków. Omówimy, jak różne pliki kontrolują różne widoki.
Kliknij pole tekstowe, naciśnij klawisz Ctrl i przeciągnij kursor do drugiej części ekranu, czyli pliku viewcontroller.swift. Zobaczysz niebieską linię łączącą nasz widok i szybki plik. Kiedy zwolnisz przycisk myszy, zobaczysz wyskakujące okienko z prośbą o wprowadzenie danych.

TIP- Wypełnij pole Nazwa dowolną nazwą, która przypomina Twoje pole wejściowe. Ważną kwestią jest to, że nazwa nie może mieć spacji, więc można ją zapisać tak, jak pokazano na wcześniejszym obrazku, tj. Jeśli nazwa składa się z wielu słów, to pierwsze słowo należy pisać małymi literami, a następnie pierwszy alfabet każdego następnego słowo będzie wielkie.
Postępuj zgodnie z tą samą procedurą i połącz pozostałe elementy. Pamiętaj, że w przypadku pola tekstowego i etykiety typ to Outlet. Jednak podczas dodawania przycisku typ musi być action, jak pokazano na zrzucie ekranu poniżej.

Na tym etapie nasz viewcontroller.swift będzie wyglądał następująco -

Teraz, wewnątrz akcji przycisku, dodaj następujące wiersze -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Nie musimy dodawać średnika, aby szybko kończyć linię, ale nawet jeśli wstawimy średnik, kompilator nie zgłosi żadnego błędu .
W powyższym kodzie, pierwsza linia deklaruje zmienną „wiek”, którą omówimy w następnym rozdziale. Następnie przypisujemy wartość wprowadzoną przez użytkownika, konwertując ją na liczbę całkowitą i mnożąc przez 8.
W drugim wierszu przypisujemy wartość „age” do naszej etykiety wyjściowej. Na tym etapie nasz kontroler widoku będzie wyglądał następująco -

Teraz uruchomimy naszą aplikację i tak będzie wyglądać.

Tip- Jeśli twoja klawiatura nie pojawia się przy pierwszym uruchomieniu, otwórz symulator, kliknij sprzęt, przejdź do klawiatury i kliknij Przełącz klawiaturę oprogramowania.
W następnym rozdziale omówimy nowe narzędzie o nazwie Playground. Nauczymy się również szybszych pojęć, takich jak zmienne, słowniki, pętle tablic, klasy i obiekty.
W tym rozdziale przedstawimy nowe środowisko, w którym możemy pisać i wykonywać szybki kod. Omówimy również następujące aspekty szybkiego placu zabaw -
- Variables
- Dictionaries
- Arrays
- Loops
- Klasy i obiekty
Note- Przejrzymy tylko te podstawowe pojęcia, których będziemy używać w tym samouczku, jeśli chcesz się szybko nauczyć, możesz sprawdzić nasz Samouczek Swift .
Playground to narzędzie dostarczane z Xcode do wykonywania szybkiego kodu. Zaczniemy od stworzenia nowego placu zabaw.
Uruchamiam Swift Playground
Aby stworzyć szybki plac zabaw, kliknij ikonę Xcode i wybierz pierwszą opcję, zacznij od szybkiego placu zabaw.

Nadaj nazwę swojemu placowi zabaw i wybierz Platformę jako iOS. Nazwijmy nasz plac zabaw Demo Playground. Kliknij Dalej.

To są jedyne kroki, które musisz wykonać, aby stworzyć plac zabaw. Poniższy zrzut ekranu przedstawia Playground.

| Sr.No | Podstawowe pojęcia i opis |
|---|---|
| 1 | Zmienne Zmienna to pamięć / pamięć, której nasz program może używać do przechowywania i manipulowania danymi. Każda zmienna ma określony typ danych, który określa rozmiar, jaki zmienna będzie zajmować w pamięci. |
| 2 | Słowniki Słownik to zbiór przechowujący wartości w parze klucz-wartość, tj. Dane przechowywane w słowniku są przechowywane w metodzie, w której każda wartość jest powiązana z kluczem. Tutaj każdy klucz jest unikalny i nie może pojawić się dwukrotnie w tym samym słowniku. |
| 3 | Tablice Tablice to typy danych, które przechowują ten sam typ danych na uporządkowanej liście. Ta sama wartość może pojawić się w wielu indeksach / miejscach w tablicy. |
| 4 | Pętle (przepływ sterowania) Swift zapewnia różnorodne instrukcje kontroli przepływu. Pętle są zwykle używane do wielokrotnego iterowania po warunku lub instrukcji, dopóki nie zostaną spełnione wymagania warunku / programisty z tej pętli. |
| 5 | Klasy i obiekty Klasy to elastyczne konstrukcje ogólnego przeznaczenia, które są elementami składowymi kodu programu. Obiekt to termin, który jest powszechnie używany w odniesieniu do instancji klasy, więc możemy go nazwać instancją zamiast obiektami. |
W tym rozdziale utworzymy dwie nowe aplikacje przy użyciu języka Swift.
Pierwsza aplikacja - „Odgadnij numer”
W tej sekcji utworzymy aplikację o nazwie „Zgadnij numer”. Aby utworzyć tę aplikację, utwórz nową aplikację pojedynczego widoku iOS i nadaj jej dowolną nazwę.
Kliknij na main.storyboard i wybierz widok główny.
Dodaj etykietę tekstową → Zmień tekst na „Zgadnij numer”. Zmień kolor, właściwości rozmiaru i dostosuj go do swoich wymagań.
Dodaj pole wprowadzania i rozciągnij do pełnego widoku.
Dodaj przycisk i nazwij go „Zgadnij.
Dodaj jeszcze jedną etykietę, rozciągnij ją i wyczyść pole tekstowe.
Oto jak twój view powinien wyglądać po dodaniu wszystkich elementów.

Teraz przejdź do edytora asystenta i kliknij przeciągnij z elementu interfejsu użytkownika, aby wyświetlić plik kontrolera, a następnie podłącz pole tekstowe jako gniazdo i nazwij je userInput. Podobnie,
- Podłącz pustą etykietę jako gniazdko i nazwij ją jako wynik.
- Połącz przycisk Zgadnij jako działanie i nadaj mu nazwę guessButtonPressed.
Jaka jest logika?
Logika jest prosta, wygenerujemy liczby losowe z zakresu od 0 do 9 i sprawdzimy, czy jest ona równa liczbie wprowadzonej przez użytkownika, czy nie. Jeśli jest równa, pokażemy „masz rację”, w przeciwnym razie pokażemy „nie masz racji!”.
Zastosowanie logiki
Aby wygenerować liczbę losową z zakresu od 0 do 9, użyjemy następującego polecenia.
let rollIt = String(arc4random_uniform(10))Następnie użyjemy następującej logiki, aby sprawdzić, czy jest to takie samo, jak wejście użytkownika, czy nie.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
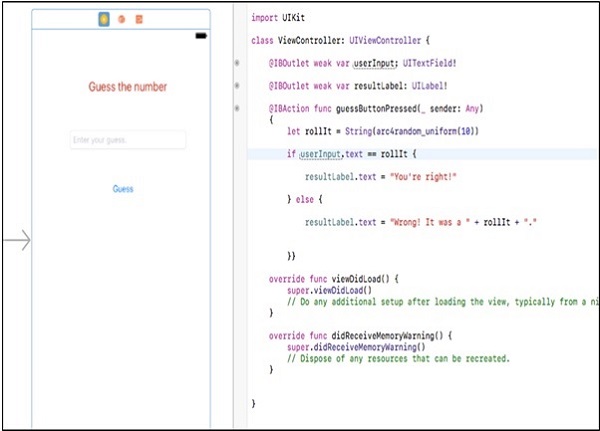
}Tak będzie wyglądać Twoja ostateczna logika funkcji przycisku.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Twoja ostateczna aplikacja powinna teraz wyglądać tak.

Uruchommy teraz naszą aplikację i sprawdźmy jej output. Ekran początkowy powinien wyglądać następująco -

Następnie wprowadź liczbę w input powierzchnia.

Podajmy kolejny numer i sprawdźmy jego wynik -

Zakończyliśmy jeszcze jedną aplikację. Spróbuj uruchomić tę aplikację i wprowadź różne dane wejściowe.
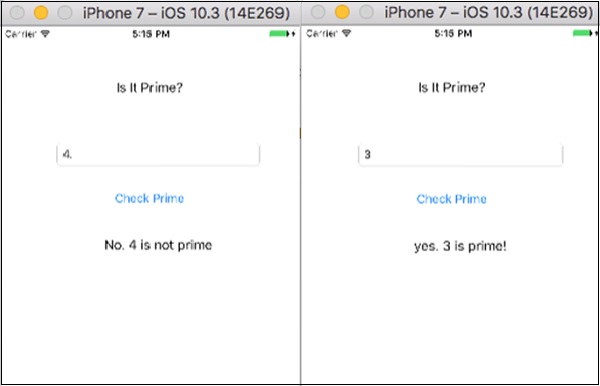
Druga aplikacja - „Is It Prime”
W tej aplikacji będziemy brać dane wejściowe od użytkownika i sprawdzimy, czy ta liczba jest liczbą pierwszą, czy nie -
Layout - Podobnie jak w poprzedniej aplikacji potrzebujemy wejścia, przycisku i etykiety wyjściowej.
Challenges- Utwórz interfejs użytkownika i połącz elementy z kodem. Spróbuj też samodzielnie stworzyć cały projekt. Jeśli udało ci się stworzyć go samodzielnie, to jest świetny i świetnie sobie radzisz z rozwojem iOS.
Jeśli nie dałeś rady, nie martw się. Spójrz na poniższy obraz i spróbuj zrobić to samo.

Spróbuj stworzyć taki widok, jeśli nie jesteś jeszcze w stanie tego zrobić, przeczytaj poprzednią sekcję, w której opracowaliśmy grę w zgadywanie.
Jaka jest logika?
Liczby pierwsze to liczby, których nie można podzielić przez żadną inną liczbę poza 1 i samą liczbą.
Example - 7 jest liczbą pierwszą, tak jak każda inna liczba z wyjątkiem 1 i 7 nie może jej podzielić.
Jak wdrożyć?
Spróbuj napisać kod do sprawdzania liczb pierwszych. Następnie weź dane wejściowe użytkownika i zobacz, czy to jest liczba pierwsza, czy nie. Jeśli tak, pokaż liczbę pierwszą; w przeciwnym razie nie pokazuj jako pierwszej na etykiecie wyniku.
Oto kod, aby sprawdzić, czy podana liczba jest „pierwsza”, czy nie -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Tak powinna wyglądać akcja przycisku. Poniżej znajduje się obraz ostatecznego kodu i widoku -

Tak powinna wyglądać uruchomiona aplikacja, jeśli postępujesz zgodnie z procedurą.

Teraz przetestujmy naszą aplikację, podając wartości wejściowe -

W tym rozdziale omówimy niektóre zaawansowane funkcje, takie jak tworzenie wielu widoków w naszej aplikacji, dodawanie pasków nawigacyjnych, dodawanie widoków tabel, przechowywanie danych w aplikacji, tworzenie aplikacji internetowych itp.
Przeczytaj uważnie każdą sekcję, ponieważ zawiera on większość rzeczy, których potrzebujemy podczas tworzenia aplikacji.
Kontroler wielu widoków
W naszych poprzednich aplikacjach udostępniliśmy tylko jeden kontroler widoku / widoku. Jednak w naszej aplikacji możemy mieć wiele widoków i możemy wykonać na każdym z nich niezależnie.
Dlatego zaczniemy od stworzenia nowego projektu; nazwa tego projektu ma wiele widoków. Jak każdy inny projekt, ten projekt ma również kontroler widoku i plik Swift dla tego kontrolera. (Można to zobaczyć, wybierając widok i wyświetlając jego właściwości w Inspektorze tożsamości).
Poniższy zrzut ekranu pokazuje, jak wygląda nasz aktualny widok -

Po prawej stronie (Inspektor tożsamości) widzimy klasę, która jest powiązana z naszym kontrolerem widoku. Ta strzałka po lewej stronie to punkt wejścia. Jest to pierwszy widok naszej aplikacji, który pojawi się po uruchomieniu aplikacji.
Dodanie drugiego kontrolera wielu widoków
Aby dodać inne kontrolery widoku do naszej aplikacji, przeszukamy kontroler widoku w naszej bibliotece obiektów. Gdy go znajdziemy, przeciągniemy kontroler widoku do naszej tablicy main.stroryboard, tuż poza innymi widokami.

Tak powinna wyglądać Twoja aplikacja. Teraz dodaliśmy kontroler widoku, ale teraz będziemy również musieli utworzyć klasę kontrolera widoku dla naszego nowo dodanego widoku.
Right click on your project → new File → cocoa Touch Class → Nadaj mu dowolną nazwę, a nadamy mu nazwę „SecondViewController”.
W ten sposób tworzysz plik klasy dla kontrolera widoku. Teraz wróć do swojego „main.storyboard”, kliknij swój drugi kontroler widoku i zobacz jego Inspektor tożsamości.
Pole klasy musi być teraz puste, więc kliknij je i zacznij wpisywać nazwę klasy, którą dodałeś w ostatnim kroku. Jeśli się pojawi, kliknij Enter.

Utworzyliśmy teraz kontroler z wieloma widokami i dodaliśmy plik klasy kontrolera dla tego widoku. Jeśli jednak uruchomisz aplikację, nadal nie będzie ona wyświetlać Twojego drugiego widoku. Czemu?
Ponieważ nie dodaliśmy funkcji, która przeniesie nas do tego widoku. Krótko mówiąc, nie dodaliśmy jeszcze nawigacji do naszej aplikacji. Nie martw się; omówimy to w następnej sekcji.
Dodawanie nawigacji do aplikacji
Nazywa się proces przejścia z jednego widoku do drugiego Segueing, czyli zrobione przez utworzenie przejścia między dwoma widokami. Aby to zrobić, dodaj przycisk w pierwszym kontrolerze widoku i kontroluj przeciąganie z niego do drugiego widoku. Po zwolnieniu przycisku zobaczysz kilka opcji, jak pokazano na poniższym zrzucie ekranu.

Wybierz opcję Pokaż z Segmentu akcji. Teraz uruchom aplikację, zobaczysz, że po kliknięciu przycisku pojawia się drugi widok (Aby zobaczyć wyraźniej, dodaj coś w drugim widoku, abyś mógł zidentyfikować).
Jednak teraz nie możesz wrócić do swojego pierwszego widoku. W tym celu mamyNavigation controllers.
Dodawanie kontrolera nawigacyjnego
Wybierz swój pierwszy kontroler widoku i na górnym pasku kliknij Editor → Embed in → Navigation controller.

Teraz nasza aplikacja powinna wyglądać jak na poniższym zrzucie ekranu.

Powinniśmy dopilnować, aby u góry widoku był mały jasnoszary rząd. Teraz, gdy uruchamiamy aplikację, widzimy, że na górze widoku znajduje się pasek nawigacji. Po kliknięciu przycisku przejdziemy do drugiego widoku, w którym zobaczymy przycisk Wstecz na pasku nawigacji. Kliknij na to, a wrócimy do widoku początkowego.
Dodawanie tytułu i przycisku Wstecz do paska nawigacji
Aby dodać tytuł do paska nawigacji, kliknij pasek nawigacji i zobacz jego inspektora atrybutów. Tam zobaczymy -

Title - To będzie tytuł paska nawigacji, który pojawia się na środku.
Prompt - To pojawia się na górze paska tytułu, na środku.
Back Button - Tutaj możesz zmodyfikować tekst, który pojawia się na przycisku Wstecz.
Obecnie w naszym widoku znajduje się przycisk przekazujący widok, co może nie pasować, jeśli chcemy, aby na ekranie pojawiło się coś innego. Dlatego dodamy element Bar Button na pasku nawigacji, który przeniesie nas do naszego drugiego widoku. Jednak w tym celu powinniśmy najpierw usunąć ostatni dodany przycisk.
Dodawanie elementu przycisku paska
Wyszukaj przycisk paska w bibliotece obiektów i przeciągnij i upuść na prawą stronę paska nawigacji. Nazwij go jako - „Dalej>”, kontroluj przeciąganie z niego do drugiego widoku, wybierz Pokaż, tak jak zrobiliśmy z ostatnim dodanym przyciskiem.

Teraz uruchom aplikację, będzie wyglądać czyściej i lepiej. To wszystko, co teraz zrobimy z Nawigacją. W kolejnych rozdziałach w razie potrzeby zmodyfikujemy pasek nawigacji za pomocą kodu Swift.
Widoki tabeli
Tabela przedstawia dane w postaci pojedynczej listy kolumnowej zawierającej wiele wierszy, które można dalej podzielić na sekcje. Tabele powinny służyć do przedstawiania danych w przejrzysty i efektywny sposób.
W tej sekcji dowiemy się, jak dodawać widoki tabeli, dodawać prototypowe komórki, dodawać źródło danych i delegatów do widoku tabeli, zmieniać właściwości tabeli i ustawiać dynamiczne dane dla komórek widoku tabeli.
Dodawanie widoku tabeli
Aby dodać widok tabeli, najpierw utworzymy nowy projekt i nadamy mu nazwę - „tableView”. Następnie przejdź do biblioteki obiektów i wyszukaj Widok tabeli, zobaczymy widok tabeli, kontroler widoku tabeli i wiele innych opcji. Powinniśmy jednak wybrać widok tabeli, przeciągnąć go i dodać do domyślnego widoku kontrolera.

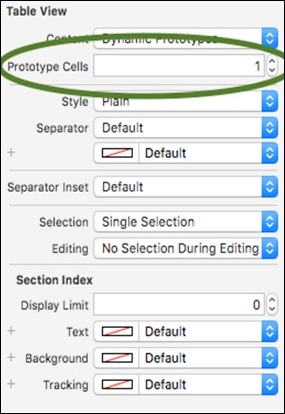
Dodawanie komórki prototypowej
Rozciągnij widok tabeli, tak aby obejmował cały widok, podczas gdy widok tabeli jest podświetlony. Sprawdź jego inspektora atrybutów, jest tam pole o nazwie Komórki prototypowe, które obecnie wynosi 0. Powinniśmy zmienić jego wartość na 1, teraz Twój widok powinien wyglądać następująco -

Zmiana identyfikatora komórki
Teraz, wewnątrz swojego widoku, kliknij komórkę prototypu (co jest trochę trudne). Tak więc w konspekcie dokumentu kliknij Kontroler widoku → Widok → Widok tabeli → Komórka widoku tabeli, a teraz w jego inspektorze atrybutów znajduje się kolumna o nazwie Identyfikator, kliknij ją i nazwij ją „Komórka”. Zobacz poniższe zrzuty ekranu, aby zrozumieć powyższe kroki.

Dodawanie delegata i źródła danych
Aby nasze widoki tabeli były dynamiczne, potrzebujemy ich do ładowania danych dynamicznych. Dlatego potrzebujemy do tego delegata i źródła danych. Aby ustawić delegata i źródło danych tabeli, kontroluj przeciąganie z widoku tabeli do kontrolera widoku lub żółtego przycisku u góry kontrolera widoku, jak pokazano na zrzucie ekranu poniżej.

Kiedy zwolnimy kursor, zobaczymy tam dwie opcje, źródło danych i delegat, wybierz je po kolei (po wybraniu jednej z opcji wyskakujące okienko zostanie ukryte, będziesz musiał powtórzyć powyższy krok, aby dodać drugą opcję) . Teraz powinno wyglądać jak -

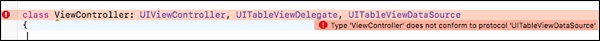
To wszystko, co teraz zrobimy z naszym UI / Main.Storyboard. Teraz przejdź do pliku „ViewController.swift”. DodajUITableViewDelegate, UITableViewDataSource, do twojego viewController.swift, jak pokazano poniżej -

Jednak teraz Xcode pokaże błąd w tej linii.

Dzieje się tak, ponieważ istnieje kilka metod, z których musimy skorzystać UITableView
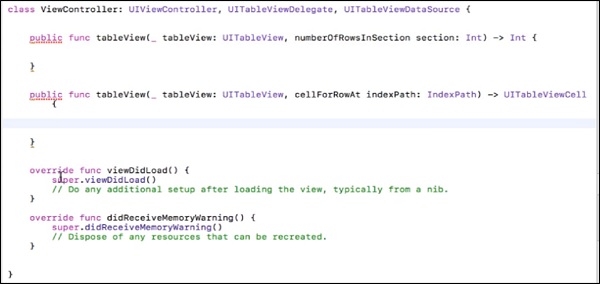
Aby zobaczyć te metody, Command + kliknij UITableViewDataSouce i skopiuj dwie pierwsze metody, mając argumenty „numberOfRowsInSection”, „cellForRowAtIndex” i wklej je w ViewController.swift, przed naszą funkcją viewDidLoad ().
Usuń tę linię @available(iOS 2.0, *), z obu metod i dodaj nawiasy otwierające i zamykające „{}”. Teraz widok będzie wyglądał następująco -

Xcode musi pokazywać błąd w obu funkcjach. Jednak nie martw się, ponieważ nie dodaliśmy zwracanego typu tych funkcji.
numberOfRowsInSection- Ta funkcja definiuje liczbę wierszy, które będzie zawierała nasza sekcja. Więc teraz dodaj tę linię do swojej metody.
return 1 //This will return only one row.cellForRowAt - Ta metoda zwraca zawartość dla każdej komórki, indexPathzawiera indeks każdej komórki. Stworzymy komórkę, a następnie przypiszemy do niej jakąś wartość i na koniec zwrócimy komórkę.
Teraz twoje funkcje powinny wyglądać następująco -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}W pierwszym wierszu tworzymy komórkę z domyślnym stylem i reuseIdentifier to nazwa wykonanej przez nas prototypowej komórki.
Cell.textLable?.text - definiuje tekst, który powinien pojawić się jako tytuł tej komórki.
Wreszcie zwracamy stamtąd komórkę. Spróbuj teraz uruchomić aplikację, powinna wyglądać następująco -

Aplikacja harmonogramu
W tej aplikacji będziemy kontynuować nasz ostatni projekt i wykonamy aplikację, w której wydrukujemy tabelę 2 (2… 10…. 20).
Aby utworzyć tę aplikację, po prostu zmień plik kontrolera widoku projektu.
Zmień funkcje, jak pokazano poniżej -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Teraz uruchom aplikację. Powinien wyglądać tak, jak pokazano poniżej.

Teraz, ponieważ zakończyliśmy wyświetlanie tabel i złożyliśmy wniosek, oto szybkie wyzwanie do rozwiązania.
Wyzwanie
Stwórz aplikację, w której drukujemy tabelę liczenia dowolnej liczby wprowadzonej przez użytkownika.
Hint- Weź wejście, dodaj przycisk, który po naciśnięciu załaduje tabelę z liczeniem tej liczby. Tutaj będziemy również potrzebować następującej funkcji, która przeładuje dane tabeli.
tableView.reloadData()Jest to dla Ciebie wyzwanie, ponieważ omówiliśmy wszystkie tematy dotyczące tej aplikacji, więc nie zapewnimy rozwiązania tego problemu.
Aplikacja Egg Timer
W tej aplikacji użyjemy pojęcia Timer() i Class Constructor, który zarządza czasem. Zapewnimy Ci koncepcję i kodowanie. Musisz sam stworzyć interfejs użytkownika, ponieważ omawialiśmy już każdy element interfejsu użytkownika wiele razy w naszych poprzednich rozdziałach. (Chociaż podamy wskazówki dotyczące wszystkiego, co wygląda na całkiem nowe).
Twój ostateczny układ aplikacji powinien wyglądać następująco -

Co dzieje się w tej aplikacji?
Etykieta tytułu ma wartość początkową 210.
Po kliknięciu przycisku odtwarzania wartość powinna zmniejszać się o jedną co sekundę.
Po kliknięciu pauzy wartość powinna zatrzymać się tylko w tym miejscu.
Po kliknięciu -10, wartość powinna zostać zmniejszona o 10, a dekrementacja powinna być kontynuowana.
Po kliknięciu +10 wartość powinna zostać zwiększona o 10, a zmniejszanie powinno być kontynuowane.
Po kliknięciu Reset, wartość powinna wynosić 210.
Wartość nigdy nie powinna spaść poniżej 0.
Pojęcie
Użyjemy zmiennej klasy Timer () → var timer = Timer ().
Ustawimy wartość tej zmiennej timera, którą właśnie utworzyliśmy.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, repeats: true)
timeInterval -> to przedział czasu, którego chcemy użyć,
target -> jest kontrolerem widoku, który należy wykonać,
selector -> to nazwa funkcji, która będzie używać tego timera,
userInfo -> null i powtarza się, tak, chcemy powtórzyć, więc to będzie prawda.
Unieważnianie timera
Aby zatrzymać timer poprzez programowanie, dodamy timer.invalidate() funkcjonować.
Elements we have used -
Navigation bar - W pasku nawigacji dodaliśmy trzy pozycje.
- Przycisk paska, jeden po lewej i jeden po prawej stronie.
- Tytuł nazwany - „Our Egg Timer”.

Toolbar - Pasek narzędzi pojawia się u dołu ekranu aplikacji i zawiera przyciski do wykonywania czynności związanych z bieżącym widokiem lub zawartością w nim.
Paski narzędzi są przezroczyste i mogą mieć odcień tła. Często ukrywają się, gdy ludzie raczej ich nie potrzebują.
Dodaliśmy pasek narzędzi na dole naszego interfejsu użytkownika, który zawiera 5 elementów.
- Trzy przyciski na pasku o nazwach -10, Reset i +10.
- Dwie elastyczne przestrzenie: Elastyczna przestrzeń między przyciskami na pasku -

Jak dodać ikonę do przycisku paska?
Wybierz element przycisku paska. Kliknij element przycisku paska, przejdź do inspektora atrybutów, kliknij opcję Wybierz element i wybierz element z menu rozwijanego, które się pojawi.
Podobnie wybierz elementy dla wszystkich innych przycisków i utwórz interfejs użytkownika, jak podano powyżej. Dodaj etykietę na środku widoku i podłącz ją jako gniazdko, nazwij ją jako -timeLeftLabel.
Akcja dla Start Timer
Poniżej znajduje się program dla timera startowego.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Utwórz następującą funkcję -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Działanie funkcji zatrzymania
Poniżej przedstawiono program funkcji stop.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Akcja odejmowania czasu
Poniżej znajduje się program odejmowania czasu.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Akcja resetowania czasu
Poniżej znajduje się program do resetowania czasu.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Akcja dla addTime
Poniżej znajduje się program dodawania czasu.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Teraz viewController.swift powinien wyglądać następująco -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}To wszystko, co zrobimy w naszej aplikacji, spróbujemy uruchomić aplikację, powinna działać dobrze.
Przechowywanie danych w pamięci lokalnej
Przechowywanie danych w pamięci lokalnej oznacza wykorzystanie pamięci lokalnego urządzenia do przechowywania danych związanych z aplikacją na urządzeniu. Mamy dwa sposoby przechowywania danych w lokalnej pamięci, a mianowicieNSUserDefault i CoreData.
Rozumiemy je szczegółowo.
NSUserDefaults
NSUserDefault są przeznaczone do przechowywania małych fragmentów danych, takich jak preferencje, ustawienia lub indywidualne wartości. Aby użyć UserDefaults w naszej aplikacji, musimy po prostu utworzyć odwołanie do nsuserDefaults za pomocą naszego kodu, jak pokazano poniżej.
let defaultValues = NSUserDefaults.standardUserDefaults()Aby ustawić wartości na dane w UserDefaults, możemy użyć następującego kodu -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Aby uzyskać wartości z NSUserDefaults, możemy użyć następującego kodu.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData to trwała struktura, która obsługuje duże transakcje danych. CoreData umożliwia budowanie relacyjnego modelu encja-atrybut do przechowywania danych użytkownika. CoreData to framework i może używać SQLite, formatów binarnych do przechowywania danych.
Aby użyć CoreData w naszej aplikacji, zaczniemy od nowego projektu i upewnij się, że podczas tworzenia projektu zaznaczyłeś opcję „Użyj danych podstawowych”.
Login Using core Data - Utwórz nowy projekt, wybierz użyj CoreData, jak pokazano na poniższym zrzucie ekranu.

Kontynuuj, aż projekt zostanie otwarty, teraz widzimy, że projekt ma więcej plików niż nasze poprzednie projekty.

Ten plik CoreData_demo.xcdatamodeld to nasza baza danych, w której będziemy tworzyć tabelę użytkowników i przechowywać dane.
Concept - Problem w CoreData polega na tym, że nawet jeśli zamkniemy aplikację i otworzymy ją po miesiącach, nadal będzie ona zawierała dane, które zapisaliśmy, które zobaczymy w kolejnej aplikacji, którą stworzymy.
Teraz zobaczymy, jak dodać podstawowe dane i odzyskać podstawowe dane.
Adding Core Data- Aby dodać CoreData, kliknij plik CoreData_demo.xcdatamodeld, a wtedy zobaczymy, że encje są puste. Kliknij przycisk Dodaj jednostkę, doda jednostkę, teraz kliknij dwukrotnie nazwę jednostki i zmień jej nazwę na dowolną.

Teraz kliknij encję i zobaczymy, że pole atrybutów jest puste. Kliknij symbol plusa i zmień nazwę jednostki. Wybierz typ jednostki z następnego pola.

Dodaliśmy do niego jednostkę i jeden atrybut. Teraz, jeśli przejdziemy doAppDelegate.swift, widzimy, że zostały dodane dwie nowe funkcje, ponieważ wybraliśmy CoreData. Dwie dodane funkcje to -

Note - Zaimportuj CoreData do pliku przed kontynuowaniem.
Saving data to Core Data - Aby zapisać część danych w CoreData, musimy utworzyć obiekt klasy AppDelegate.
let appDelegate = UIApplication.shared.delegate as! AppDelegateI obiekt kontekstu
let context = appDelegate.persistentContainer.viewContextNastępnie musimy stworzyć obiekt encji, który będzie wywoływał naszą jednostkę -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Teraz ustawimy wartość utworzonego przez nas atrybutu.
newValue.setValue(textField.text, forKey: "name")Dane zapiszemy za pomocą
context.save();Fetching from core data- Podczas pobierania powyższe dwa kroki (tworzenie appDelegate i kontekstu) będą takie same. Następnie utworzymy żądanie pobrania.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Stworzymy obiekt do przechowywania wyniku.
let results = try context.fetch(request)Następnie przejdziemy przez wyniki zgodnie z naszymi wymaganiami. W następnej aplikacji, którą utworzymy, zobaczymy więcej CoreData.
Challenge- Spróbuj stworzyć aplikację, w której użytkownik wpisuje nazwę, a następnie klika na login i zamyka aplikację. Gdy następnym razem użytkownik otworzy aplikację, powinien być nadal zalogowany. Następnie dodaj przycisk - wyloguj się, a jeśli go kliknie, aplikacja ponownie zapyta o nazwę użytkownika.
Zaloguj się / wyloguj za pomocą CoreData
Utwórz projekt pojedynczego widoku o nazwie „Logowanie”, wybierz użycie CoreData. Kliknij CoreData_demo.xcdatamodeld i dodaj jednostkę o nazwie „Użytkownicy”. Wewnątrz dodaj atrybut o nazwie „nazwa”.
Przejdź do main.storyboard, dodaj pole tekstowe i przycisk logowania. Poniżej dodaj etykietę, kliknij ją dwukrotnie i usuń jej zawartość. Następnie dodaj przycisk wylogowania, przejdź do jego inspektora atrybutów i ustaw „alpha” równą 0. Teraz nasz widok powinien wyglądać następująco -

Teraz przejdź do pliku kontrolera widoku, otwórz edytor asystenta i utwórz połączenia między elementami interfejsu użytkownika a plikiem kontrolera.
Note- Stworzymy również wyloty dla obu przycisków, ponieważ musimy zmodyfikować wygląd tych przycisków. Na przykład - gdy użytkownik jest zalogowany, ukryjemy przycisk logowania, jeśli użytkownik nie jest zalogowany pokażemy login i ukryjemy przycisk wylogowania.
Ponieważ omówiliśmy już dodawanie i pobieranie danych z CoreData, tutaj umieścimy kod.
Try-Catch- Zauważysz, że wielokrotnie używaliśmy w kodzie bloku try-catch. Dzieje się tak, ponieważ jeśli nie użyjemy bloków try-catch i wystąpi jakiś wyjątek lub błąd w naszym programie, wykonanie zostanie zatrzymane. Natomiast jeśli używamy bloków try catch i jeśli wystąpi jakiś błąd, to blok catch obsługuje błąd. Przeczytaj więcej na ten temat w naszym samouczku Swift
Kod aplikacji do logowania / wylogowywania
Pozwól nam zrozumieć różne komponenty i kod używany do aplikacji logowania / wylogowania.
Login Button Action - Poniższy kod wyjaśnia, jak dodać akcję przycisku logowania.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Poniższy kod wyjaśnia, jak dodać akcję przycisku wylogowania.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Poniższy kod wyjaśnia, jak używać funkcji ViewDidLoad ().
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Pamiętaj, że trzeba było stworzyć ujście i akcję dla obu przycisków.
Teraz zapisz i uruchom aplikację. Zaloguj się, zamknij aplikację i uruchom ją ponownie. Powinien wyglądać następująco.

To wszystko, co zrobimy z CoreData. Korzystając z tych samych koncepcji, możemy zbudować wiele aplikacji CoreData.
Sterowanie klawiaturą
W tej sekcji nauczymy się kontrolować zachowanie klawiatury. Na przykład - Kiedy klikamy poza polem tekstowym po wprowadzeniu jakiegoś tekstu, klawiatura się nie zamyka. Tutaj zrozumiemy, jak sterować klawiaturą.
Klawiatura powinna zniknąć po kliknięciu poza polem wprowadzania
Jest to proste zadanie, aby to zrobić, po prostu wklej następujący kod do pliku viewController, przed zamknięciem nawiasów klamrowych.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}W ten sposób klawiatura zniknie po kliknięciu poza polem wprowadzania.
Klawiatura powinna zniknąć po naciśnięciu klawisza powrotu
Aby klawiatura zniknęła, powinniśmy dodać nowy typ do naszego kontrolera widoku. Dodamy również pole tekstowe i utworzymy jego punkt wyjścia o nazwie textField. Na koniec dodamyUITextFieldDelegate.

My też control + drag z naszego pola wejściowego do kontrolera widoku i wybierz delegata z wyświetlonych opcji.
Następnie dodamy następującą funkcję.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Ostateczny plik kontrolera widoku powinien wyglądać następująco -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Pobieranie treści internetowych - Otwieranie Facebook / Google
W tej sekcji dowiemy się o tworzeniu aplikacji, która otworzy Facebooka i Google'a po naciśnięciu odpowiednio każdego przycisku. Poznamy również koncepcję widoków internetowych i zabezpieczeń warstwy transportowej aplikacji. Po tym będziesz mógł stworzyć własną przeglądarkę.
Note - Potrzebujemy połączenia internetowego w tej aplikacji.
Tworzenie aplikacji internetowej
Stworzymy nową aplikację z pojedynczym widokiem, projekt na iOS. Na pasku wyszukiwania w bibliotece obiektów wyszukamy widok sieciowy, przeciągniemy go i dodamy do naszego kontrolera widoku w głównym oknie.
Po dodaniu widoku internetowego rozciągniemy go do wszystkich rogów. Interfejs użytkownika aplikacji powinien wyglądać następująco -

Otworzymy nasz main.storyboard i wyświetlimy kontroler, klikając asystenta edytora. Stworzymy ujście dla naszego webView i akcji dla obu przycisków. Podczas ładowania aplikacja załaduje yahoo w webView. Po kliknięciu google powinien załadować Google, a po kliknięciu przycisku Facebook powinien załadować stronę na Facebooku.
Ostateczny widok powinien wyglądać następująco -

Poniższe zrzuty ekranu pokazują, jak powinny wyglądać różne ekrany naszej aplikacji. Jeśli spróbujesz otworzyć usługę internetową, która nie jest https, wyświetli się błąd i będziemy musieli dodać wyjątek App Transport Layer Security w Twoiminfo.plist plik.

Mapy stały się częścią codziennego życia każdego. Stały się tak przydatne, gdy podróżujemy w różne miejsca lub szukamy jakiegoś miejsca.
Integracja map i lokalizowanie India Gate
W naszej aplikacji zrobimy mapy, które pokażą nam w centrum Bramę Indii. Mapy nauczymy się wdrażając w projekcie. Stwórz więc aplikację na iOS z pojedynczym widokiem i nadaj jej dowolną nazwę.
Dodawanie widoku zestawu map
Przejdź do biblioteki obiektów i wyszukaj widok zestawu map, kliknij przeciągnij i przenieś do swojego widoku, rozciągnij go tak, aby wypełniał cały widok.

Dodawanie wiązań
Utwórz gniazdo dla mapViewKit, naciskając Ctrl + przeciągnij, aby wyświetlić plik controller.swift. Może teraz wyświetlać błąd, ale poradzimy sobie z tym. Na górze pliku, poniżej importu UIKIT, dodaj import MapKit, usunie to błąd.
Następnie dodaj MKMapViewDelegate po klasie ViewController: UIViewController. Teraz plik powinien wyglądać następująco -

Teraz utworzymy szerokość i długość geograficzną, różnicę, rozpiętość, lokalizację i region dla naszej mapy. Wcześniej powiemy Ci, jak uzyskać szerokość i długość geograficzną miejsca.
Wejdź na maps.google.com i wyszukaj lokalizację. Na górze zobaczymy jego szerokość i długość w adresie URL. Na przykład: Poszukajmy India Gate.

Ustawianie szerokości i długości geograficznej
Po uzyskaniu szerokości i długości geograficznej utworzymy dla nich zmienne.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Ustawianie delta szerokości i długości geograficznej
Po dodaniu szerokości i długości geograficznej dodamy do nich deltę, czyli wartość, która może zweryfikować naszą szerokość i długość geograficzną. Powinny być minimalne dla większej liczby dokładnych lokalizacji.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Ustawianie zakresu, lokalizacji i regionu dla mapy
Następnie utworzymy zakres, lokalizację i region dla naszej mapy.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Ustawianie mapy
Mapę ustawimy za pomocą następującego polecenia.
mapView.setRegion(region, animated: true)Nasza ostateczna aplikacja powinna wyglądać jak zrzut ekranu pokazany poniżej.

Powinniśmy zadbać, aby nasz zestaw lokalizacji znajdował się dokładnie w centrum naszej aplikacji. To wszystko, co teraz zrobimy z mapami.
Kiedy tworzymy aplikacje na iOS i dodajemy elementy UI w tej aplikacji, mogą wydawać się idealne na jednym urządzeniu. Niemniej jednak teraz powinniśmy wypróbować tę samą aplikację na innym urządzeniu. Z pewnością zobaczymy drastyczne zmiany w interfejsie użytkownika, a niektóre elementy mogą się tak nie pojawić.
Układ automatyczny to technika, której użyjemy do rozwiązania tego problemu. W tym rozdziale dowiemy się, jak wykonać automatyczny układ, zastosować ograniczenia i widok stosu, aby aplikacja wyglądała idealnie i najlepiej na każdym urządzeniu.
Zaczniemy od stworzenia nowej aplikacji z pojedynczym widokiem.
Dodawanie elementów
Dodaj etykietę w górnej środkowej części widoku i jedną w prawym dolnym rogu widoku, jak pokazano poniżej -

Teraz spróbuj zmienić orientację, a zobaczymy, że prawy dół nie pojawia się, podczas gdy środek nie jest pośrodku.
(Tip - Nie musisz uruchamiać symulatora, aby zobaczyć układy, po prostu kliknij Wyświetl jako - iPhone x, u dołu ekranu, jak pokazano na poniższym zrzucie ekranu.)

Wybierz wersję i orientację telefonu iPhone. Zobaczymy, że elementy interfejsu użytkownika nie są odpowiednio rozmieszczone. Dlatego, gdy zmienimy naszą orientację, urządzenie lub oba, prawa dolna etykieta zniknie, a środek nie będzie na środku.

Dzieje się tak, ponieważ nie określiliśmy stałej pozycji elementów. Aby rozwiązać ten problem, użyjemy ograniczeń.
Stosowanie ograniczeń do elementów interfejsu użytkownika
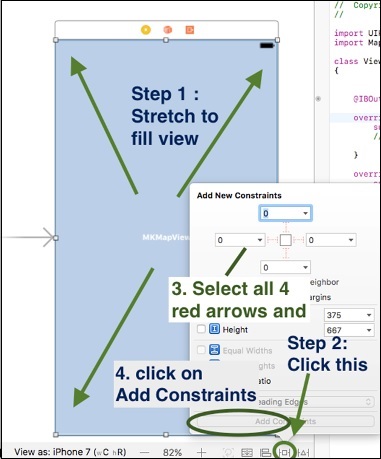
Kliknij etykietę środkową, naciśnij kontrolkę i przeciągnij w dowolnym miejscu w widoku, zwolnij. Teraz musisz widzieć -

Wybierz Center Horizontally in Container. Ponownie powtórz powyższy krok i wybierz opcję Odstępy w pionie do góry Przewodnik po układzie.

Teraz kliknij przycisk Dodaj nowe ograniczenie i wybierz wysokość i szerokość, a następnie kliknij Dodaj 2 ograniczenia.

Kliknij prawą dolną etykietę, kontroluj przeciąganie z etykiety do dowolnego miejsca w widoku i wybierz „Końcowa spacja do marginesu kontenera”. Podobnie wybierz, Odstępy pionowe do Przewodnika układu dolnego.
(Tip- Aby zaznaczyć wiele opcji jednocześnie, naciśnij klawisz Shift i wybierz opcje. Upewnij się, że nie zwolnisz zmiany, dopóki nie wybierzesz wszystkiego).
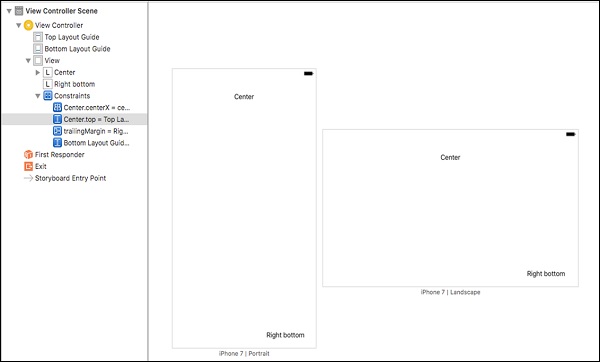
Po zastosowaniu wszystkich ograniczeń widok powinien wyglądać następująco -

Widok stosu
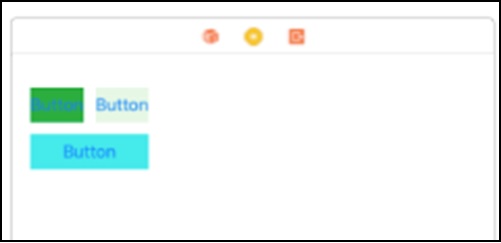
Widok stosu działa poprzez układanie elementów w stosy. Po ułożeniu tylko raz definiujemy ograniczenia, a wszystkie elementy są odpowiednio ułożone. Aby rozpocząć od widoku stosu, utwórz następujący widok, który nie będzie wyglądał lepiej na innych urządzeniach. Jednak sprawimy, że będzie odpowiedni dla innych urządzeń w tej sekcji.

Teraz wybierz dwa górne przyciski - wybierz jeden przycisk, naciśnij polecenie, a następnie wybierz drugi. Aby osadzić je w widoku stosu, przejdź do edytora → osadzaj w → widoku stosu.
OR
W prawym dolnym rogu znajduje się opcja

Poziomy widok stosu
Poziomy widok stosu wyglądałby tak, jak pokazano na poniższym zrzucie ekranu.

Gdy ten widok stosu jest zaznaczony, przejdź do inspektora atrybutów. Zmień dystrybucję na równe wypełnienie i odstępy na 10.

Teraz wybierz ten widok stosu i dolny przycisk i ponownie osadzaj w widoku stosu. Tym razem oś widoku stosu będzie pionowa, podczas gdy w poprzednim widoku stosu była pozioma.
Pionowe widoki stosu
Teraz Twój widok będzie wyglądał następująco -

Gdy ten widok stosu jest zaznaczony, przejdź do jego inspektora atrybutów i upewnij się, że pasuje do poniższego zrzutu ekranu.

Teraz twój widok powinien wyglądać następująco -

Ostatnim krokiem jest utworzenie ograniczeń dla tego widoku stosu.
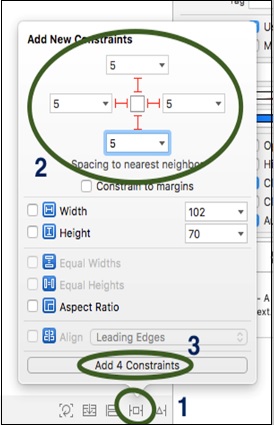
Wybierz widok stosu → Kliknij przycisk Dodaj nowe ograniczenie.

Otworzy się nowe okno, w którym musimy wykonać kroki pokazane na następnym zrzucie ekranu.
Dodawanie wiązań do widoku stosu
Poniższy zrzut ekranu zawiera opis sposobu dodawania ograniczeń do widoku stosu.

To wszystko, co zrobimy z układami automatycznymi. W następnym rozdziale omówimy animacje.

To wszystko, co zrobimy z układami automatycznymi. W następnym rozdziale omówimy animacje.
Animacja jest ważną częścią każdej aplikacji, ponieważ zwraca uwagę użytkownika na aplikację. Animacja to po prostu zbiór obrazów, które powtarzają się w szybkim tempie. Dzięki temu Twoja aplikacja różni się od innych.
Tworzenie projektu animacji - Kitty Animation
Będzie to prosty projekt, w którym uruchomimy animację po kliknięciu przycisku. Będziemy używać wielu obrazów do utworzenia GIF-a, więc pobierz dowolny plik GIF i przekonwertuj go na obrazy, co da Ci wiele klatek tego GIF-a.
W tej sekcji wykorzystamy następujące obrazy.

Obrazy te odtwarzane razem tworzą animację. Dlatego stworzymy jedną aplikację widoku. Następnie przeciągniemy opcję widoku obrazu, etykietę i przycisk wewnątrz głównego kontrolera widoku. Gdy to zrobisz, połączymy widok obrazu i przycisk z naszym szybkim plikiem.
(Jeśli nie chcesz używać tych obrazów, wyszukaj dowolny gif i przekonwertuj go na obraz online, używając jakiegoś konwertera gif na obraz).
Wewnątrz akcji przycisku wstawimy następujące polecenie, aby wyświetlić obraz po naciśnięciu przycisku.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageW ten sposób programowo przypisujemy obraz do widoku obrazu. Widok powinien teraz wyglądać następująco -

Pierwszy widok pojawi się, gdy uruchomimy aplikację. Po kliknięciu przycisku Animacja pojawi się obraz.

To nie jest animacja, ale tylko obraz. Stworzymy teraz animację -
Dodaj zmienną poniżej wyjścia obrazu: var counter = 1.
Zobacz, że nasze obrazy mają wspólną nazwę i tylko jeden znak jest inny. Zmień kod animowanego przycisku, jak pokazano poniżej -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Teraz, gdy naciśniesz animateobraz zmienia się za każdym razem. Następnym krokiem jest utworzenie następującego -
Utwórz zmienną - isAnimating i przypisz mu False.
Utwórz zmienną licznika czasu i przypisz plik Timer() funkcji do niego.
Po wykonaniu powyższych dwóch kroków utwórz animację funkcji i wklej następujący kod.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Gdzie counter to zmienna licznika, którą utworzyliśmy w poprzednim pliku. Teraz, wewnątrz funkcji przycisku animacji, dodaj następujący kod -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Spróbuj uruchomić aplikację, a zobaczymy, że animacja jest uruchamiana na Twoim urządzeniu.
Challenge - Dodaj przycisk zatrzymania, który zatrzyma animację.
W naszej aplikacji może być konieczne połączenie się z interfejsem API i pobranie danych z tego interfejsu API i wykorzystanie ich w naszej aplikacji.
Po pierwsze, potrzebujemy adresu URL, który dostarczy nam dane.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111Następnie musimy dodać wyjątek bezpieczeństwa warstwy transportowej, aby umożliwić naszej aplikacji komunikowanie się z usługą internetową, jeśli usługa nie jest oparta na protokole HTTPS. Wprowadzimy te zmiany winfo.plist plik.
Na koniec utworzymy sesję URL, aby utworzyć żądanie sieciowe.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()W ten sposób możesz korzystać z usług internetowych w swojej aplikacji za pomocą sesji URL.
Alamofire
Alamofire to biblioteka sieciowa HTTP napisana w szybki. Może być używany do wysyłania żądań adresu URL, wysyłania danych, odbierania danych, przesyłania plików, danych, uwierzytelniania, walidacji itp.
Aby zainstalować Aalmofire, możesz oficjalnie przejść do Alamofire na GitHub i przeczytać ich przewodnik instalacji
Składanie wniosku w Alamofire
Aby wykonać żądanie w Alamofire, powinniśmy użyć następującego polecenia.
Import Alamofire
Alamofire.request("url");Obsługa odpowiedzi
Do obsługi odpowiedzi używane jest następujące polecenie.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Walidacja odpowiedzi
Do obsługi odpowiedzi używane jest następujące polecenie.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}To są podstawy tworzenia żądań adresu URL przy użyciu sesji URL i Alamofire. Aby uzyskać bardziej zaawansowane informacje o Alamofire, odwiedź dokumentację Alamofire , gdzie możesz przeczytać o niej szczegółowo.
Współbieżność to sposób wykonywania więcej niż jednej rzeczy w tym samym czasie. W aplikacji Współbieżność odnosi się do wielu zadań uruchomionych w tym samym czasie / współbieżnie.
Współbieżność może sprawić, że aplikacja będzie szybsza, czystsza i zapewni lepsze wrażenia użytkownikowi. Korzystanie z wielowątkowości wydaje się trudne dla wielu programistów, ale API jest podobneNSOperation i Dispatch Queues ułatwia korzystanie z współbieżności i wielowątkowości w aplikacji.
Grand Central Dispatch
GCD to najczęściej używany interfejs API do zarządzania współbieżnym kodem i wykonywania operacji asynchronicznie na poziomie systemu. GCD zapewnia i wykorzystuje kolejki zadań. Te kolejki to struktura danych wykorzystująca terminologię FIFO, tzn. Zadanie na pierwszym miejscu w kolejce zostanie wykonane jako pierwsze, a zadanie na końcu kolejki zostanie wykonane jako ostatnie.
Na przykład - załóżmy, że kolejka do rezerwacji biletów do kina, jeśli jesteś ostatnią osobą, bilet dostaniesz jako ostatni, a jeśli ktoś przyjdzie po tobie, dostanie bilet po tobie.
Kolejka wysyłkowa
Kolejka wysyłkowa to łatwy sposób na wykonywanie zadania asynchronicznie i współbieżnie w aplikacji. Istnieją dwa rodzaje kolejek -
Serial Queues - Przechowują zadania w sposób szeregowy i wykonują jedno zadanie na raz.
Concurrent Queues - Przechowują zadania w sposób szeregowy i wykonują jedno zadanie na raz.
Niektóre funkcje używane do tworzenia lub pobierania kolejek to -
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesDodawanie zadań do kolejek
Istnieją dwa rodzaje funkcji, które pomagają w dodawaniu zadań do kolejek. Oni są -
Synchronous Functions -
dispatch_once - zgłosi zadanie dopiero po jego zakończeniu przez cały czas trwania wniosku.
dispatch_sync - prześle zadanie do kolejki i wróci dopiero po wykonaniu zadania.
Asynchronous Functions -
Dispatch_async - złoży zadanie i wróci.
Dispatch_after - wraca natychmiast, ale opóźnia się o określony czas.
Dispatch_async - wraca natychmiast, ale zadanie jest przesyłane wiele razy.
Przykładowy kod
Poniżej znajduje się przykładowy kod służący do dodawania zadań do kolejki.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionOgólny przykład korzystania z kolejki
Poniższy kod jest przykładem użycia kolejki.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});To wszystko, co zrobimy z kontrolą współbieżności, ponieważ wystarczy informacji, dopóki nie zostaniesz pośrednim programistą iOS.
Kontynuuj ćwiczenie pojęć, których się nauczyłeś, i spróbuj je zmodyfikować i zintegrować zgodnie ze swoimi wymaganiami.