Interaktywność aplikacji
W tym rozdziale przedstawimy kilka nowych rzeczy i funkcji interfejsu użytkownika, które iOS zapewnia interakcję z użytkownikiem. Będziemy dodawać -
- Pola tekstowe
- Labels
- Przyciski i ich działania
Dodatkowo będziemy pisać szybko kod dla etykiety dynamicznej, która pokaże obliczony wynik danych wejściowych wprowadzonych przez użytkownika.
Przez tytuł „Uczynienie naszej aplikacji interaktywną” rozumiemy interakcję naszej aplikacji z użytkownikiem. Dlatego dajemy użytkownikowi możliwość interakcji i kontrolowania aplikacji.
Dodawanie pól tekstowych
Tutaj ponownie wykonamy nowy projekt. Powinien być łatwy w zarządzaniu, ponieważ omówiliśmy już, jak utworzyć nowy projekt w Xcode.
OK, teraz utworzymy nowy projekt o nazwie „Wiek mojego psa”. Po utworzeniu tego projektu klikniemy nasz plik „Main.storyboard” i postępujemy zgodnie z instrukcjami podanymi poniżej.
Na pasku wyszukiwania okienka narzędziowego (znajdującym się w prawym dolnym rogu Xcode) wyszukaj etykietę. Kliknij i przeciągnij tę etykietę do swojego main.storyboard / (Widok). Następnie kliknij dwukrotnie etykietę i zmień jej nazwę na - „Wiek mojego psa”.
Wyszukaj „pole tekstowe”, kliknij i przeciągnij to pole tekstowe do swojego widoku. Gdy to pole tekstowe jest zaznaczone, przejdź do inspektora atrybutów i zmień typ klawiatury na Klawiatura numeryczna, aby można było wprowadzić tylko liczbę, jak pokazano na zrzucie ekranu poniżej.

Dodawanie przycisków do naszego widoku
Teraz wyszukaj przycisk na pasku wyszukiwania. Przeciągnij to do swojego widoku, kliknij dwukrotnie i zmień nazwę na „Oblicz”.
Dodawanie etykiety do widoku
Wyszukaj etykietę i dodaj ją poniżej przycisku, aby wyświetlić wynik dotyczący wieku. Kliknij dwukrotnie i wyczyść etykietę, a następnie lekko ją rozciągnij, aby widoczny był cały wynik.
Tip - Jeśli nie możesz zmienić nazwy przez dwukrotne kliknięcie, wybierz element i w panelu narzędziowym - Attribute inspector, jest tytuł tego elementu, zmodyfikuj go i naciśnij Return, jak pokazano na poniższym zrzucie ekranu.

Teraz twoja tablica główna powinna wyglądać jak na poniższym zrzucie ekranu.

Nie poprzestajemy na tym, teraz będziemy dyskutować, jak dodawać obrazy do main.storyboard.
Dodawanie obrazów do naszego widoku
Na początek powinniśmy najpierw poszukać obrazu, który chcemy dodać do projektu. Możesz pobrać obraz podany poniżej -

Skopiuj ten obraz do swojego projektu lub przeciągnij ten obraz do swojego projektu, a zobaczysz następujące okno.

Upewnij się, że wybierasz, w razie potrzeby kopiujesz elementy i tworzysz grupy. Kliknij przycisk Zakończ.
Teraz przejdź do Panelu narzędziowego → Biblioteka obiektów i wyszukaj widoki obrazów. Przeciągnij widok obrazu do swojego widoku. Teraz twój widok powinien wyglądać jak zrzut ekranu podany poniżej.

Teraz kliknij ten widok obrazu, po prostu przeciągnąłeś swój widok, a zobaczysz, że w obszarze narzędziowym jest opcja o nazwie „Obraz”, aby wybrać obraz. Kliknij tę strzałkę, a zobaczysz wszystkie dostępne obrazy. Upewnij się, że wybrałeś ten nowo dodany widok obrazu.

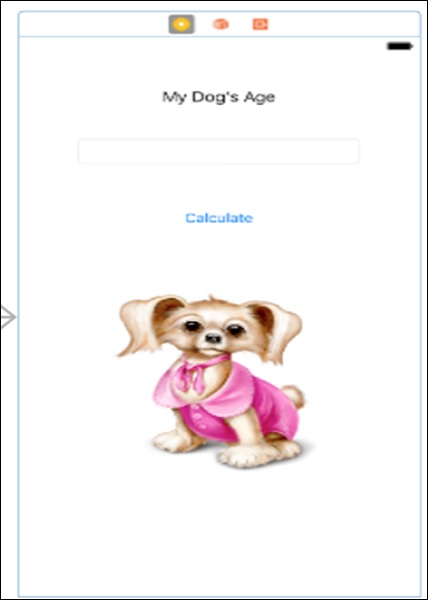
Po wybraniu obrazu do widoku obrazu ostateczny widok powinien wyglądać jak na poniższym zrzucie ekranu. To jedyna rzecz, którą zrobimy z naszym main.storyboardem dla tej aplikacji.
Tak wygląda nasz widok po dodaniu wszystkich elementów interfejsu użytkownika.

Następnie mamy logiczną implementację naszego kodu, którą będziemy kontynuować, jeśli zakończysz do tego kroku.
Teraz wybierz kontroler widoku i otwórz edytor asystenta, klikając przycisk edytora asystenta w prawym górnym rogu (jak pokazano na zrzucie ekranu poniżej).

Teraz nasz widok powinien wyglądać jak na poniższym zrzucie ekranu.

Dodanie funkcjonalności do naszej aplikacji
Do tej pory nasza aplikacja jest tylko Statyczną Aplikacją, która na nic nie reaguje i nie zmienia się na interakcję użytkownika.
Teraz nadchodzi główna część łączenia naszych elementów interfejsu użytkownika z naszym kodem, a interfejs użytkownika będzie się zmieniał w zależności od danych wejściowych użytkowników. Plik“ViewController.swift” plik jest naszym głównym plikiem, w którym będziemy pisać kod dla naszego bieżącego widoku.
Note- Obecnie pracujemy z pojedynczymi widokami, później omawiamy wiele widoków. Omówimy, jak różne pliki kontrolują różne widoki.
Kliknij pole tekstowe, naciśnij klawisz Ctrl i przeciągnij kursor do drugiej części ekranu, czyli pliku viewcontroller.swift. Zobaczysz niebieską linię łączącą nasz widok i szybki plik. Po zwolnieniu przycisku myszy zobaczysz wyskakujące okienko z prośbą o wprowadzenie danych.

TIP- Wypełnij pole Nazwa dowolną nazwą, która przypomina Twoje pole wejściowe. Ważną kwestią jest to, że nazwa nie może mieć spacji, więc można ją zapisać tak, jak pokazano na wcześniejszym obrazku, tj. Jeśli nazwa składa się z wielu słów, to pierwsze słowo należy pisać małymi literami, a następnie pierwszy alfabet każdego słowo będzie wielkie.
Postępuj zgodnie z tą samą procedurą i połącz pozostałe elementy. Pamiętaj, że w przypadku pola tekstowego i etykiety typ to Outlet. Jednak podczas dodawania przycisku typ musi być action, jak pokazano na zrzucie ekranu poniżej.

Na tym etapie nasz viewcontroller.swift będzie wyglądał następująco -

Teraz, wewnątrz akcji przycisku, dodaj następujące wiersze -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Nie musimy dodawać średnika, aby szybko kończyć linię, ale nawet jeśli wstawimy średnik, kompilator nie zgłosi żadnego błędu .
W powyższym kodzie, pierwsza linia deklaruje zmienną „wiek”, którą omówimy w następnym rozdziale. Następnie przypisujemy wartość wprowadzoną przez użytkownika, konwertując ją na liczbę całkowitą i mnożąc przez 8.
W drugim wierszu przypisujemy wartość „age” do naszej etykiety wyjściowej. Na tym etapie nasz kontroler widoku będzie wyglądał następująco -

Teraz uruchomimy naszą aplikację i tak będzie wyglądać.

Tip- Jeśli twoja klawiatura nie pojawia się przy pierwszym uruchomieniu, otwórz symulator, kliknij sprzęt, przejdź do klawiatury i kliknij Przełącz klawiaturę oprogramowania.
W następnym rozdziale omówimy nowe narzędzie o nazwie Playground. Nauczymy się również kilku szybszych pojęć, takich jak zmienne, słowniki, pętle tablic, klasy i obiekty.