iOS Development Swift 2 - Integrowanie map
Mapy stały się częścią codziennego życia każdego. Stały się tak przydatne, gdy podróżujemy w różne miejsca lub szukamy jakiegoś miejsca.
Integracja map i lokalizowanie India Gate
W naszej aplikacji zrobimy mapy, które pokażą nam w centrum Bramę Indii. Mapy nauczymy się wdrażając w projekcie. Stwórz więc aplikację na iOS z pojedynczym widokiem i nadaj jej dowolną nazwę.
Dodawanie widoku zestawu map
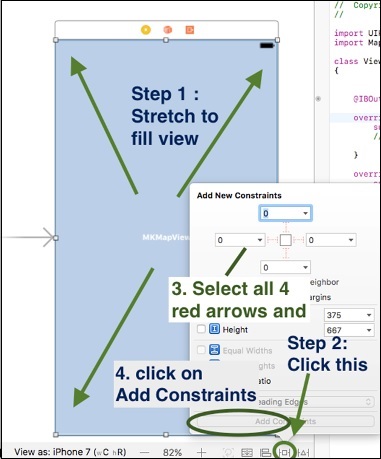
Przejdź do biblioteki obiektów i wyszukaj widok zestawu map, kliknij przeciągnij i przenieś do swojego widoku, rozciągnij go tak, aby wypełniał cały widok.

Dodawanie wiązań
Utwórz gniazdo dla mapViewKit, naciskając Ctrl + przeciągnij, aby wyświetlić plik controller.swift. Może teraz wyświetlać błąd, ale poradzimy sobie z tym. Na górze pliku, poniżej importu UIKIT, dodaj import MapKit, usunie to błąd.
Następnie dodaj MKMapViewDelegate po klasie ViewController: UIViewController. Teraz plik powinien wyglądać następująco -

Teraz utworzymy szerokość i długość geograficzną, różnicę, rozpiętość, lokalizację i region dla naszej mapy. Wcześniej powiemy Ci, jak uzyskać szerokość i długość geograficzną miejsca.
Wejdź na maps.google.com i wyszukaj lokalizację. U góry zobaczymy jego szerokość i długość w adresie URL. Na przykład: Poszukajmy India Gate.

Ustawianie szerokości i długości geograficznej
Po uzyskaniu szerokości i długości geograficznej utworzymy dla nich zmienne.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Ustawianie delta dla szerokości i długości geograficznej
Po dodaniu szerokości i długości geograficznej dodamy do nich deltę, czyli wartość, która może zweryfikować naszą szerokość i długość geograficzną. Powinny być minimalne dla większej liczby dokładnych lokalizacji.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Ustawianie zakresu, lokalizacji i regionu dla mapy
Następnie utworzymy zakres, lokalizację i region dla naszej mapy.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Ustawianie mapy
Mapę ustawimy za pomocą następującego polecenia.
mapView.setRegion(region, animated: true)Nasza ostateczna aplikacja powinna wyglądać jak na poniższym zrzucie ekranu.

Powinniśmy zadbać o to, aby nasz zestaw lokalizacji znajdował się dokładnie w środku naszej aplikacji. To wszystko, co teraz zrobimy z mapami.