Rozwój iOS ze Swift 2 - układy automatyczne
Kiedy tworzymy aplikacje na iOS i dodajemy elementy UI w tej aplikacji, mogą wydawać się idealne na jednym urządzeniu. Niemniej jednak teraz powinniśmy wypróbować tę samą aplikację na innym urządzeniu. Z pewnością zobaczymy drastyczne zmiany w interfejsie użytkownika, a niektóre elementy mogą się tak dobrze nie pojawić.
Układ automatyczny to technika, której użyjemy do rozwiązania tego problemu. W tym rozdziale dowiemy się, jak wykonać automatyczny układ, zastosować ograniczenia i widok stosu, aby aplikacja wyglądała idealnie i najlepiej na każdym urządzeniu.
Zaczniemy od stworzenia nowej aplikacji z pojedynczym widokiem.
Dodawanie elementów
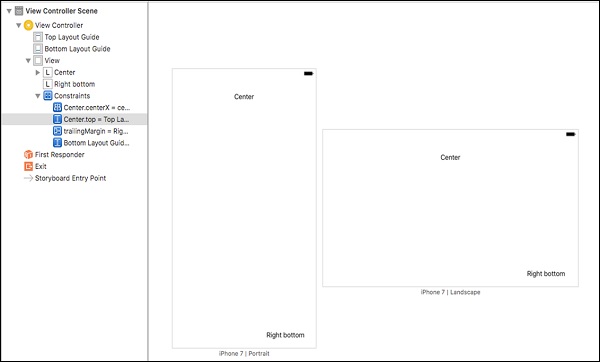
Dodaj etykietę w górnej środkowej części widoku i jedną w prawym dolnym rogu widoku, jak pokazano poniżej -

Teraz spróbuj zmienić orientację, a zobaczymy, że prawy dół nie pojawia się, a środek nie jest pośrodku.
(Tip - Nie musisz uruchamiać symulatora, aby zobaczyć układy, po prostu kliknij Wyświetl jako - iPhone x, u dołu ekranu, jak pokazano na poniższym zrzucie ekranu.)

Wybierz wersję i orientację telefonu iPhone. Zobaczymy, że elementy interfejsu użytkownika nie są odpowiednio rozmieszczone. Dlatego, gdy zmienimy naszą orientację, urządzenie lub oba, prawa dolna etykieta zniknie, a środek nie będzie na środku.

Dzieje się tak, ponieważ nie określiliśmy stałej pozycji elementów. Aby rozwiązać ten problem, użyjemy ograniczeń.
Stosowanie ograniczeń do elementów interfejsu użytkownika
Kliknij etykietę środkową, naciśnij kontrolkę i przeciągnij w dowolnym miejscu w widoku, zwolnij. Teraz musisz widzieć -

Wybierz Center Horizontally in Container. Ponownie powtórz powyższy krok i wybierz opcję Odstępy w pionie do góry Przewodnik po układzie.

Teraz kliknij przycisk Dodaj nowe ograniczenie i wybierz wysokość i szerokość, a następnie kliknij Dodaj 2 ograniczenia.

Kliknij prawą dolną etykietę, kontroluj przeciąganie z etykiety do dowolnego miejsca w widoku i wybierz „Końcowa spacja do marginesu kontenera”. Podobnie wybierz, Odstępy pionowe do Przewodnika układu dolnego.
(Tip- Aby zaznaczyć wiele opcji jednocześnie, naciśnij klawisz Shift i wybierz opcje. Upewnij się, że nie zwolnisz zmiany, dopóki nie wybierzesz wszystkiego).
Po zastosowaniu wszystkich ograniczeń widok powinien wyglądać następująco -

Widok stosu
Widok stosu działa poprzez układanie elementów w stosy. Po ułożeniu tylko raz definiujemy ograniczenia, a wszystkie elementy są odpowiednio ułożone. Aby rozpocząć od widoku stosu, utwórz następujący widok, który nie będzie wyglądał lepiej na innych urządzeniach. Jednak sprawimy, że będzie odpowiedni dla innych urządzeń w tej sekcji.

Teraz wybierz dwa górne przyciski - wybierz jeden przycisk, naciśnij polecenie, a następnie wybierz drugi. Aby osadzić je w widoku stosu, przejdź do edytora → osadzaj w → widoku stosu.
OR
W prawym dolnym rogu znajduje się opcja

Poziomy widok stosu
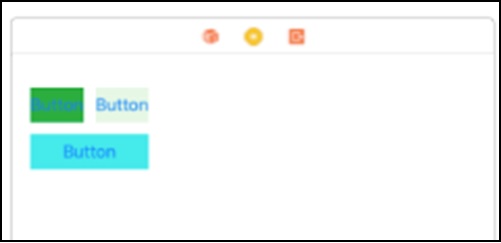
Poziomy widok stosu wyglądałby tak, jak pokazano na poniższym zrzucie ekranu.

Gdy ten widok stosu jest zaznaczony, przejdź do inspektora atrybutów. Zmień dystrybucję na równe wypełnienie i odstępy na 10.

Teraz wybierz ten widok stosu i dolny przycisk i ponownie osadzaj w widoku stosu. Tym razem oś widoku stosu będzie pionowa, podczas gdy w poprzednim widoku stosu była pozioma.
Pionowe widoki stosu
Teraz Twój widok będzie wyglądał następująco -

Gdy ten widok stosu jest zaznaczony, przejdź do jego inspektora atrybutów i upewnij się, że pasuje do poniższego zrzutu ekranu.

Teraz twój widok powinien wyglądać następująco -

Ostatnim krokiem jest utworzenie ograniczeń dla tego widoku stosu.
Wybierz widok stosu → Kliknij przycisk Dodaj nowe ograniczenie.

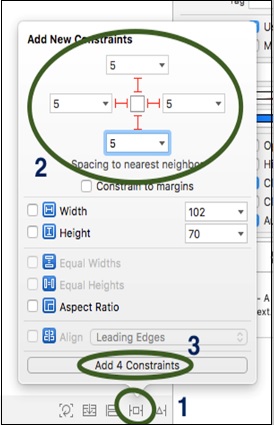
Otworzy się nowe okno, w którym musimy wykonać kroki pokazane na następnym zrzucie ekranu.
Dodawanie wiązań do widoku stosu
Poniższy zrzut ekranu zawiera opis sposobu dodawania ograniczeń do widoku stosu.

To wszystko, co zrobimy z układami automatycznymi. W następnym rozdziale omówimy animacje.

To wszystko, co zrobimy z układami automatycznymi. W następnym rozdziale omówimy animacje.