JOGL - Szybki przewodnik
Ten rozdział przedstawia OpenGL, jego funkcje, powiązania OpenGL w java (GL4java, LWJGL, JOGL) oraz zalety JOGL nad innymi powiązaniami OpenGL.
Java wiązanie dla OdługopisGL(JOGL) to najnowsze powiązanie interfejsu API grafiki OpenGL w Javie. Jest to biblioteka opakowująca, która ma dostęp do API OpenGL i jest przeznaczona do tworzenia aplikacji graficznych 2D i 3D zakodowanych w Javie. JOGL to biblioteka open source, początkowo opracowana przez byłych absolwentów MIT, Kena Russella i Chrisa Kline'a. Później został przyjęty przez grupę gamingową w Sun Microsystems, a teraz jest obsługiwany przez Javę w dziale Graphics Audio and Processing (JOGAMP). JOGL działa w różnych systemach operacyjnych, takich jak Windows, Solaris, Mac OS X i Linux (na x86).
Co to jest OpenGL?
OpenGL oznacza Open Graphics Library, która jest zbiorem poleceń do tworzenia grafiki 2D i 3D. Dzięki OpenGL możesz tworzyć skomplikowane kształty 3D przy użyciu bardzo podstawowych elementów, takich jak punkty, linie, wielokąty, mapy bitowe i obrazy.
Oto kilka funkcji OpenGL -
Może działać na wielu platformach.
Ma powiązania w kilku językach, takich jak C ++, Python itp
Może renderować grafikę wektorową 2D i 3D.
Współdziała z graficzną jednostką przetwarzania (GPU) w celu uzyskania szybkiego renderowania o wysokiej jakości. Renderowanie to proces tworzenia obrazu z modelu 2D lub 3D.
Jest to branżowy standard API do pisania aplikacji grafiki 3D. Na przykład gry, wygaszacze ekranu itp.
Zawiera około 150 poleceń, których programiści mogą używać do określania obiektów i operacji w celu tworzenia aplikacji.
Zawiera bibliotekę narzędzi OpenGL (GLU), która zapewnia różne funkcje modelowania, takie jak powierzchnie kwadratowe i krzywe NURBS. GLU to standardowy składnik OpenGL.
Projekt OpenGL koncentruje się na wydajności, skuteczności i jego implementacji na wielu platformach przy użyciu wielu języków. Aby zachować prostotę API OpenGL, zadania okienkowania nie są uwzględniane.
Dlatego OpenGL zależy od innych języków programowania w zadaniach okienkowych.
Powiązanie Java dla OpenGL API
Jest to specyfikacja API Java Specification Request (JSR), która umożliwia korzystanie z OpenGL na platformie Java.
| Specyfikacje | Detale |
|---|---|
| JSR 231 | Ten pakiet powiązań Java obsługuje platformę Java SE. |
| JSR 239 | Ten pakiet powiązań Java obsługuje platformę Java ME. |
W Javie istnieją różne powiązania OpenGL. Omówiono je poniżej
GL4java
Jest znany jako OpenGL dla technologii Java. Zawiera łącza do OpenGL 1.3 i prawie wszystkich rozszerzeń dostawców. Może być również używany z Abstract Window Toolkit (AWT) i Swings. Jest to powiązanie OpenGL skupione na grze, które jest pojedynczym oknem wyświetlającym aplikacje pełnoekranowe.
LWJGL
Lekka biblioteka gier Java (LWJGL), używa OpenGL 1.5 i współpracuje z najnowszą wersją java.
Może wykorzystywać pełnoekranowe możliwości JSE 1.4. Ma ograniczone wsparcie dla AWT / Swings.
Nadaje się do lekkich urządzeń, takich jak telefony komórkowe, urządzenia wbudowane itp.
JOGL
JOGL skupia się tylko na renderowaniu 2D i 3D. Interfejsy obsługujące dźwięk i wejścia-wyjścia nie są zawarte w JOGL.
Zawiera bibliotekę narzędzi graficznych (GLU), zestaw narzędzi GLUT (GLUT) i własne API - Native Windowing Toolkit (NEWT).
Dlaczego JOGL?
Zapewnia pełny dostęp do API OpenGL (wersja 1.0, 4.3, ES 1, ES 2 i ES 3), jak również prawie do wszystkich rozszerzeń dostawców. Dlatego wszystkie funkcje OpenGL są zawarte w JOGL.
JOGL integruje się z AWT, Swing i Standard Widget Toolkit (SWT). Zawiera również własny Native Windowing Toolkit (NEWT). W związku z tym zapewnia pełne wsparcie dla okienkowania.
Historia JOGL
1992 - Silicon Graphics Inc. wydała pierwszą specyfikację OpenGL.
2003 - Uruchomiono witrynę Java.net z nowymi funkcjami, a JOGL został opublikowany po raz pierwszy w tej samej witrynie.
2010 - Od 2010 roku jest niezależnym projektem open source na licencji BSD, czyli liberalnej licencji na oprogramowanie komputerowe.
W tym rozdziale omówiono konfigurowanie środowiska do korzystania z JOGL w systemie przy użyciu różnych zintegrowanych środowisk programistycznych (IDE).
Instalowanie JOGL
Aby zainstalować JOGL, musisz mieć następujące wymagania systemowe -
wymagania systemowe
Pierwszym wymaganiem jest zainstalowanie zestawu Java Development Kit (JDK) na komputerze.
| Wymaganie | Opis |
|---|---|
| Wersja JDK | 1.4 lub nowszy |
| Pamięć | brak wymagań minimalnych |
| Miejsca na dysku | brak wymagań minimalnych |
| System operacyjny | brak wymagań minimalnych |
Aby rozpocząć tworzenie aplikacji JOGL, należy wykonać podane czynności, aby skonfigurować środowisko -
Krok 1 - Weryfikacja instalacji Java na Twoim komputerze
Otwórz konsolę swojego systemu i wykonaj następujące polecenie java -
| Platforma | ZADANIE | KOMENDA |
|---|---|---|
| Windows | Otwórz konsolę poleceń | C: \> wersja java |
| Linux | Otwórz terminal poleceń | $ java -version |
| PROCHOWIEC | Otwórz Terminal | Maszyna: ~ joseph $ java -version |
Sprawdź dane wyjściowe w odpowiednim systemie operacyjnym.
| Platforma | Wynik |
|---|---|
| Windows | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, tryb mieszany, udostępnianie) |
| Linux | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, tryb mieszany, udostępnianie) |
| PROCHOWIEC | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, tryb mieszany, udostępnianie) |
Krok 2 - Konfiguracja Java Development Kit (JDK)
Jeśli Java nie jest zainstalowana na twoim komputerze, musisz zainstalować Java SDK z serwisu WWW Oracle : Oracle . Możesz znaleźć instrukcje dotyczące instalacji JDK z pobranych plików. Musisz postępować zgodnie z podanymi instrukcjami, aby zainstalować i skonfigurować konfigurację. Na koniec ustaw zmienne środowiskowe PATH i JAVA_HOME, aby odnosiły się do katalogu zawierającego pliki java.exe i javac.exe, zazwyczaj odpowiednio katalog_instalacyjny_java / bin i katalog_instalacyjny_java.
Zestaw Java-home zmienna środowiskowa wskazująca lokalizację katalogu podstawowego w tej samej ścieżce, w której na komputerze jest zainstalowana Java.
| Platforma | Komenda |
|---|---|
| Windows | Ustaw zmienną środowiskową JAVA_HOME na C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Eksportuj JAVA_HOME = / usr / local / java-current |
| PROCHOWIEC | Eksportuj JAVA_HOME = / Library / Java / Home |
Dołącz lokalizację kompilatora Java do ścieżki systemowej w następujący sposób -
| Platforma | Komenda |
|---|---|
| Windows | Dołącz ciąg;% JAVA_HOME% bin na końcu zmiennej systemowej i ścieżki |
| Linux | ŚCIEŻKA eksportu = $ ŚCIEŻKA: $ JAVA_HOME / bin / |
| PROCHOWIEC | Nie wymagane |
Krok 3 - Pobieranie JOGL
Najnowszą wersję JOGL można pobrać ze strony internetowej www.jogamp.org
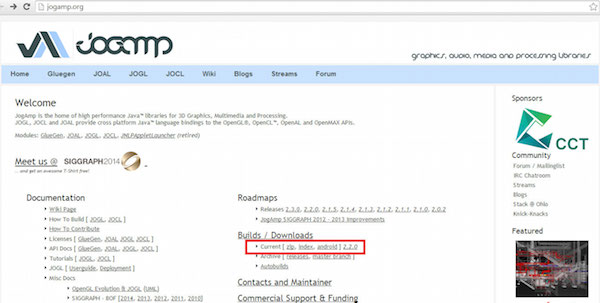
Przejdź do strony głównej www.jogamp.org
Kliknij Kompilacje / Pobrane> Bieżące (zip).

Spowoduje to przejście do listy plików .jar dla wszystkich interfejsów API obsługiwanych przez witrynę internetową.

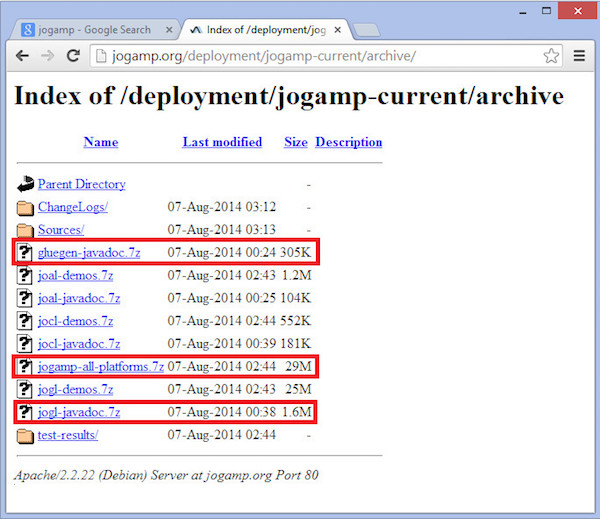
Pobierz plik biblioteki .jar jogamp-all-platforms.7z, dokumentacje java dla natywnej biblioteki OpenGL glugen-javadoc.7zi JOGL jogl-javadocs.7z.
Rozpakuj pobrane pliki .jar za pomocą dowolnego oprogramowania do rozpakowywania plików ZIP.
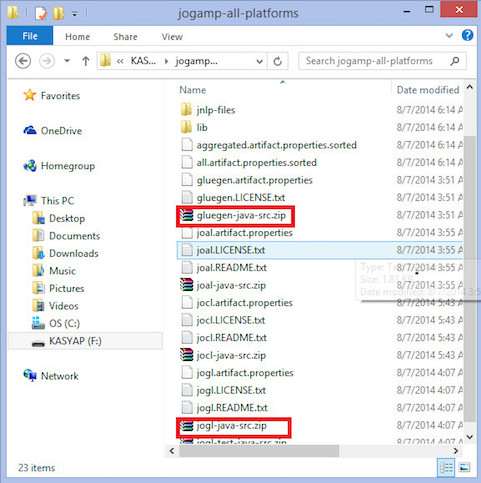
Po otwarciu wyodrębnionego folderu znajdziesz folder jar, kody źródłowe i inne pliki.

Zdobądź kody źródłowe gluegen-java-src.zip i jogl-java-src.zipdo obsługi IDE. To jest opcjonalne.
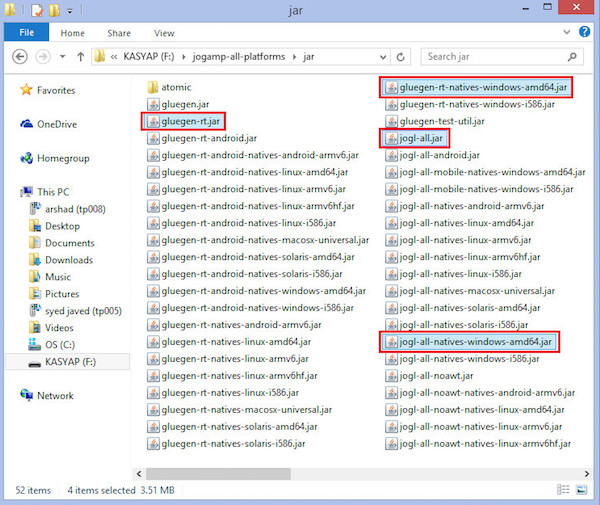
W folderze jar znajduje się wiele plików .jar. Ta kolekcja plików należy do firm Glugen i JOGL.
JOAMP zapewnia natywne biblioteki obsługujące różne systemy operacyjne, takie jak Windows, Solaris, Linux i Android. Dlatego musisz wziąć odpowiednie pliki jar, które można uruchomić na wybranej platformie. Na przykład, jeśli używasz 64-bitowego systemu operacyjnego Windows, pobierz następujące pliki .jar z folderu jar -
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Konfiguracja JOGL dla Eclipse 4.4
Postępuj zgodnie z podaną procedurą konfigurowania JOGL -
Dodawanie bibliotek
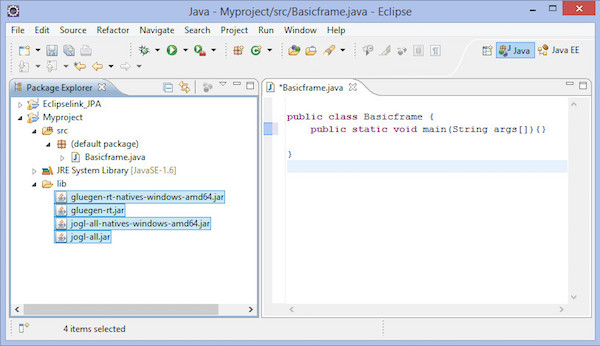
Step 1 - Otwórz Eclipse.
Step 2 - Utwórz nowy projekt.
Step 3- Utwórz nowy folder o nazwie lib w folderze projektu.
Step 4- Skopiuj pliki gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar ijogl-all.jardo folderu lib .

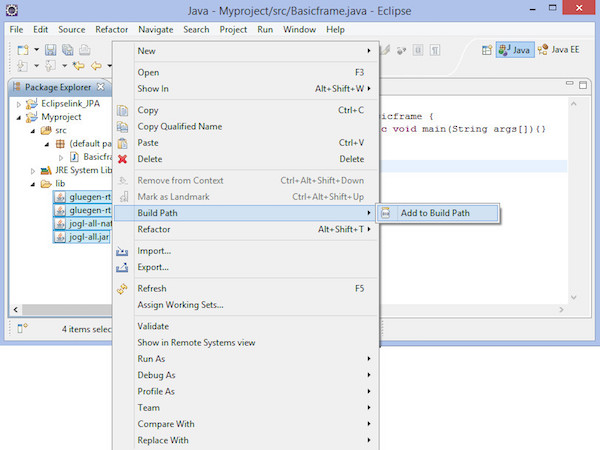
Step 5- Teraz wybierz te pliki i kliknij prawym przyciskiem myszy. Zostanie wyświetlone menu skrótów zawierające plikiBuild Path > Add to Build Path.

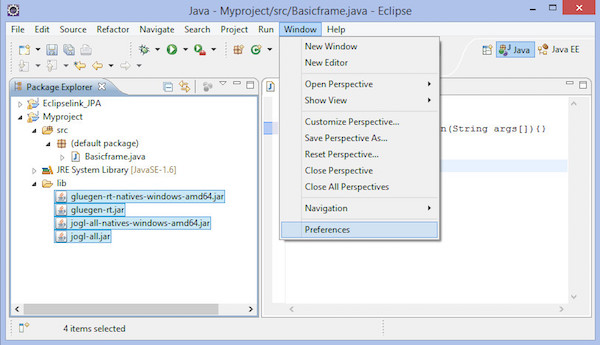
Step 6- Aby udostępnić wszystkie pliki .jar innym projektom, przejdź do menu głównego. Wybierz polecenie Okno> Preferencje. Zostanie wyświetlone okno Preferencje.


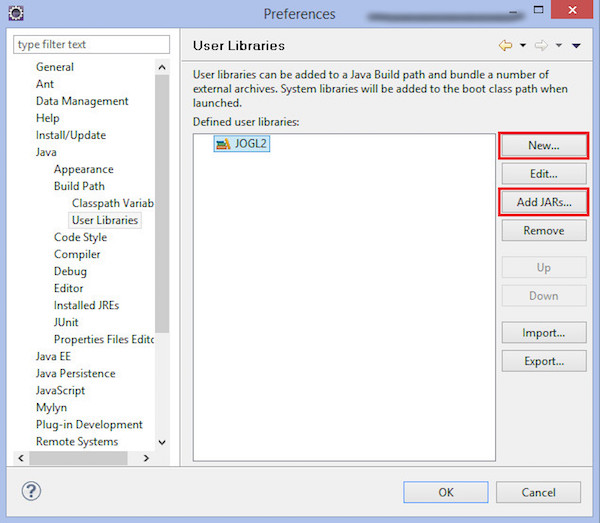
W oknie preferencji, w rozwijanym menu po lewej stronie, postępuj zgodnie z hierarchią - Java → Build Path → User Libraries.
Kliknij przycisk „Nowy…”.
Otwiera okno dialogowe. Wprowadź nazwę biblioteki jako jogl2.1.
Dodaj pliki jar glugen-rt.jar i jogl-all.jar używając przycisku „Dodaj zewnętrzne pliki JAR…”.
Tworzy nową bibliotekę użytkownika o nazwie jogl2.1.
W ten sam sposób możemy dodać dokumentację java i kod źródłowy dla plików added.jar.
Dodawanie bibliotek natywnych
Step 1 - Rozwiń węzeł jogl-all.jar, wybierz lokalizację Javadoc (brak).
Step 2- Kliknij przycisk „Nowy…”. Wprowadź nazwę dokumentu JOGL Java.
Step 3 - Kliknij przycisk „Dodaj zewnętrzne pliki JAR…”.
Step 4 - Otwiera okno dialogowe, w którym należy wybrać lokalizację dokumentacji JOGL Java, którą wcześniej pobraliśmy.
Dodawanie kodu źródłowego
Step 1 - Wybierz lokalizację biblioteki natywnej węzła: (Brak).
Step 2 - Kliknij przycisk „Nowy…”.
Step 3 - Wprowadź nazwę dla natywnych bibliotek i kliknij przycisk „OK”.
Step 4 - Kliknij przycisk „Dodaj zewnętrzne pliki JAR…”.
Step 5- Teraz wybierz ścieżkę, w której znajdują się natywne pliki bibliotek („gluegen-rt-natives-windows-amd64.jar i joglall-natives-windows-amd64.jar”) .
Step 6 - Powtórz tę samą procedurę dla kodu źródłowego.
Step 7 - Możemy ustawić lokalizacje dla Javadoc, kodu źródłowego i plików jar w taki sam sposób, jak podano powyżej dla obu natywnych plików bibliotek glegen-rt.jar i glugen-natives-windows-amd64.jar.
Konfiguracja JOGL dla NetBeans 4.4
Przejdźmy przez kroki konfiguracji JOGL dla NetBeans 4.4 -
Dodawanie bibliotek
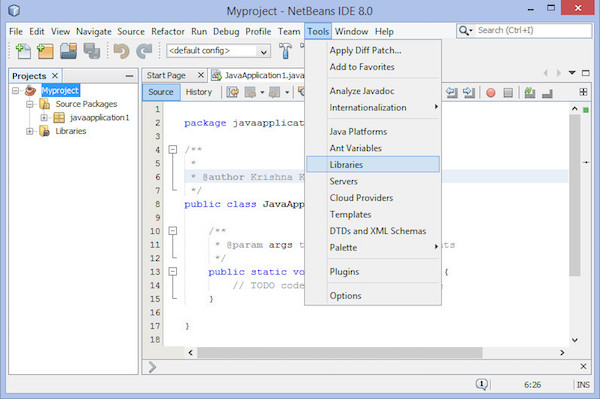
Step 1 - W menu głównym wybierz Tools > Libraries.

Step 2 - Prowadzi cię do Ant Library Manager.

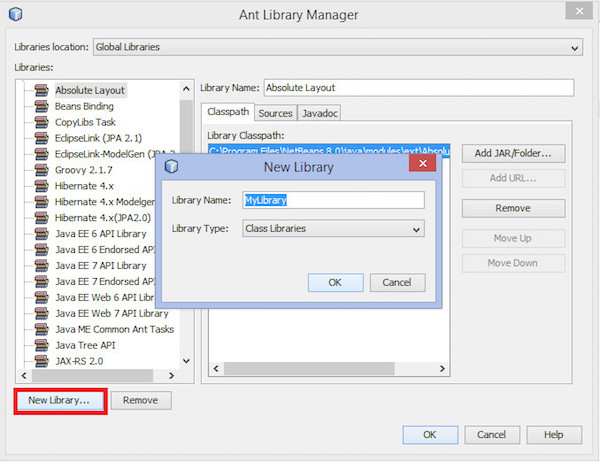
Step 3 - Pod Classpath kliknij New Libraryprzycisk znajdujący się w lewym dolnym rogu. Otwiera małe okno dialogowe.
Step 4 - Wpisz nazwę biblioteki jako JoGl2.0.
Step 5 - Kliknij przycisk „OK”.

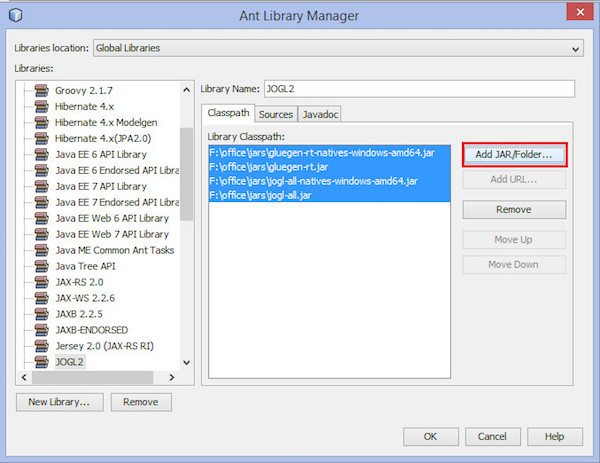
Step 6 - Kliknij przycisk „Dodaj JAR / Folder…”.
Step 7 - Wybierz ścieżkę, w której znajdują się pliki .jar jogl.all.jar i gluegen-rt.jar są położone.
Aby dołączyć bibliotekę JOGL do każdego projektu, wykonaj kroki podane poniżej -
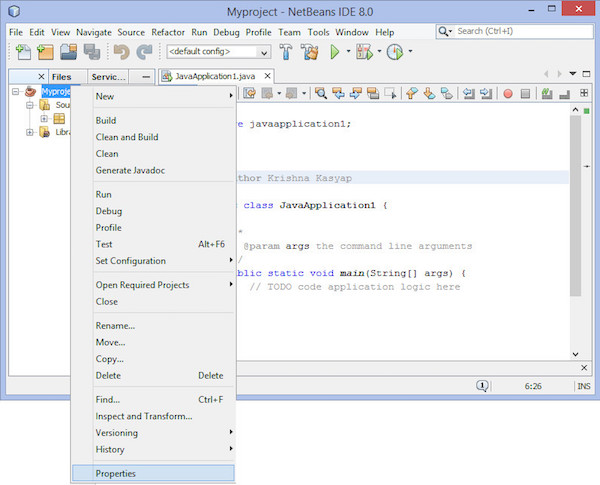
Step 1 - Kliknij prawym przyciskiem myszy plik project name. Pokazuje menu skrótów.

Step 2 - Wybierz Properties. Otwiera okno o nazwie Project properties.

Step 3 - Wybierz Libraries z kategorii po lewej stronie.
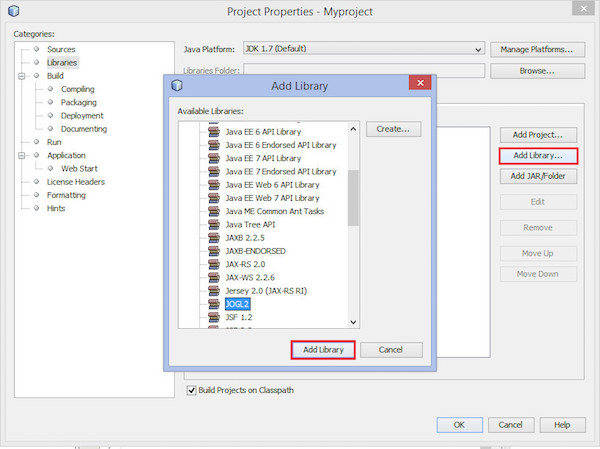
Step 4 - Wybierz Compile tabi kliknij przycisk „Dodaj bibliotekę…”. Pojawi się okno dialogowe Dodaj bibliotekę.
Step 5 - Teraz dodaj bibliotekę JOGL2.0, którą stworzyłeś wcześniej.
W tym natywna biblioteka w każdym projekcie
Wykonaj podane kroki, aby uwzględnić bibliotekę natywną w każdym projekcie -
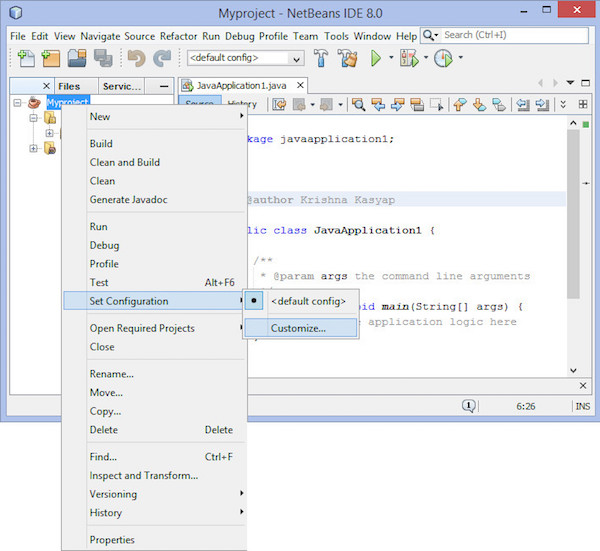
Step 1 - Kliknij projekt prawym przyciskiem myszy.
Step 2 - Wybierz Set Configuration > Customize…

Prowadzi do Project Properties okno.

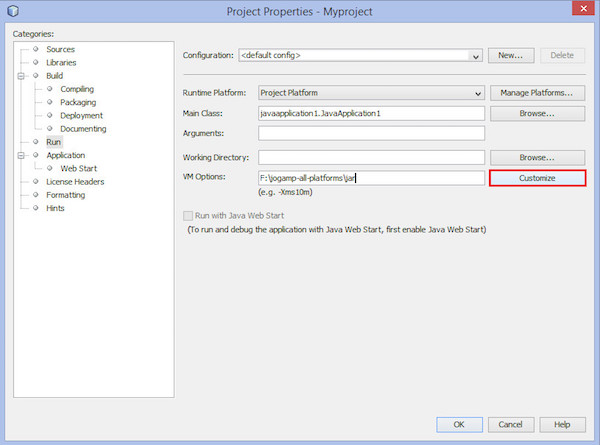
Step 3 - Po prawej stronie, w VM options, kliknij przycisk „Dostosuj”.
Step 4 - Wyszukaj ścieżkę zawierającą natywne biblioteki JOGL gluegen-rtnatives-windows-amd64.jar'' i 'jogl-all-natives-windowsamd64.jar.
Dodawanie dokumentacji Java natywnych bibliotek
Musisz ponownie otworzyć menedżera biblioteki Ant, aby udostępnić źródła i Javadoc dla każdego projektu. Postępuj zgodnie z podaną procedurą -
Step 1 - Otwórz main menu.
Step 2 - Wybierz Tools > Libraries. To prowadzi cię doLibrary manager.
Step 3 - Pod JavaDoc kliknij przycisk „Nowa biblioteka…”.
Step 4 - Wejdź JOGLJavadocNazwa. (Możesz wprowadzić dowolną nazwę.)
Step 5 - Kliknij przycisk „Dodaj słoiki / biblioteki…”.
Step 6 - Wybierz ścieżkę, w której rozpakowano JOGL documentation kod jest zlokalizowany.
Dodawanie kodu źródłowego bibliotek natywnych
Step 1 - Pod Sourceskliknij przycisk „Nowa biblioteka…”. WchodzićJOGLsources Nazwa.
Step 2- Kliknij przycisk „Dodaj słoiki / biblioteki…”. Wybierz ścieżkę, w której znajduje się rozpakowany kod źródłowy.
Dostosowywanie edytora JDK
Step 1 - Ustaw Classpath dla plików jogl.all.jar i gluegen-rt.jar.
Step 2- Ustaw ścieżkę do natywnych bibliotek gluegen-rt-natives-windows-amd64.jar i joglall-natives-windowsamd64.jar lub skopiuj wszystkie pliki jar z folderu, do którego je pobrałeś i wklej je dojse lib teczka.
Za pomocą programowania JOGL można rysować różne kształty graficzne, takie jak linie proste, trójkąty, kształty 3D łącznie z efektami specjalnymi, takimi jak obrót, oświetlenie, kolory itp. Aby rysować obiekty w JOGL przede wszystkim musimy skonstruować podstawową ramkę JOGL . Poniżej podane są klasy wymagane do skonstruowania ramy podstawowej.
Interfejs GLEventListener
Aby Twój program mógł korzystać z graficznego interfejsu API JOGL, musisz go zaimplementować GLEventListenerberło. Możesz znaleźćGLEventListener interfejs w javax.media.opengl pakiet.
Poniższa tabela zawiera szczegółowe informacje na temat różnych metod i opisów GLEventListener interfejs -
| Sr.No. | Metody i opisy |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) Jest wywoływana przez obiekt interfejsu GLAutoDrawable w celu zainicjowania renderowania OpenGL przez klienta. tj. ta metoda zawiera logikę używaną do rysowania elementów graficznych przy użyciu interfejsu API OpenGL. |
| 2 | Void dispose(GLAutoDrawable drawable) Ta metoda sygnalizuje odbiornikowi, aby zwolnił wszystkie zasoby OpenGL dla każdego GLContext, takie jak bufory pamięci i programy GLSL. |
| 3 | Void init(GLAutoDrawble drawable) Jest wywoływana przez obiekt interfejsu GLAutoDrawable natychmiast po zainicjowaniu kontekstu OpenGL. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Jest wywoływana przez obiekt interfejsu GLAutoDrawable podczas pierwszego ponownego malowania po zmianie rozmiaru komponentu. Jest również wywoływana za każdym razem, gdy zmieni się położenie komponentu w oknie. |
Wszystkie metody GLEventListener wymagają przedmiotu GLAutoDrawable interfejs jako parametr.
GLAutoDrawable Interface
Ten interfejs udostępnia mechanizm oparty na zdarzeniach (GLEventListener) do renderowania OpenGL. GLAutoDrawable automatycznie tworzy główny kontekst renderowania, z którym jest skojarzony GLAutoDrawable przez cały okres użytkowania obiektu.
Poniższa tabela zawiera szczegółowe informacje na temat różnych metod i opisów GLAutoDrawable interfejs -
| Sr.No | Metody i opisy |
|---|---|
| 1 | GL getGL() Zwraca obiekt potoku GL, który jest używany przez bieżący obiekt interfejsu GLAutoDrawable. |
| 2 | void addGLEventListener(GLEventListener Listener) Dodaje podany detektor na koniec bieżącej kolejki do rysowania. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Dodaje podany detektor w podanym indeksie tej kolejki rysunkowej. |
| 4 | void destroy() Destroys wszystkie zasoby związane z tym obiektem interfejsu GLAutoDrawable, w tym GLContext. |
Note- W tym pakiecie są inne metody. W tym interfejsie omówiono tylko kilka ważnych metod dotyczących szablonu.
Klasa GLCanvas
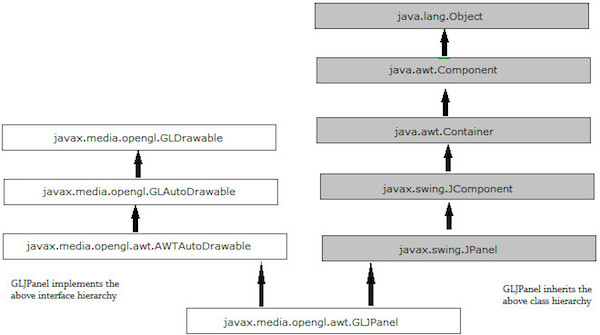
GLCanvas i GLJpanel to dwie główne klasy interfejsu GUI JOGL, które implementują GLAutoDrawable interfejs, który można wykorzystać jako powierzchnie rysowania dla poleceń OpenGL.
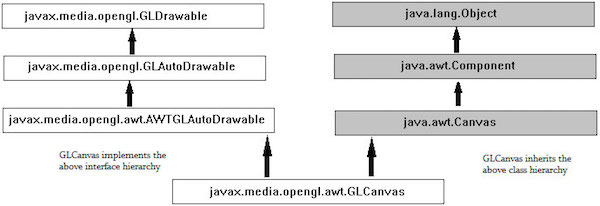
GLCanvas to ciężki składnik AWT, który zapewnia obsługę renderowania OpenGL. To jest podstawowa implementacjaAWTAutoGLDrawableberło. Dziedziczy równieżjava.awt.Canvasklasa. Ponieważ jest to element ciężki, w niektórych przypadkachGLJCanvasmoże nie zintegrować się prawidłowo z elementem swing. Dlatego należy zachować ostrożność podczas używania go z Swing. Zawsze, gdy masz problemy zGLJCanvas, musisz użyć GLJPanel klasa.
Hierarchiczny diagram klasy GLCanvas może być jak pokazano poniżej -

GLEventistener interfejs współpracuje z GLCanvasklasa. Reaguje na zmiany wGLCanvas klasa i do zgłoszonych przez nich żądań rysowania.
Kiedy tylko GLCanvas jest tworzona instancja klasy init() metoda GLEventListenerjest wywoływana. Możesz przesłonić tę metodę, aby zainicjować stan OpenGL.
Kiedy tylko GLCanvas jest rysowany początkowo (utworzony) lub zmieniony rozmiar, reshape() metoda GLEventListenerjest wykonywany. Służy do inicjalizacji rzutni OpenGL i macierzy projekcji. Jest również wywoływana za każdym razem, gdy zmienia się lokalizacja komponentu.
Metoda display () GLEventListenerzawiera kod do renderowania sceny 3D. Jest wywoływana za każdym razem, gdy metoda display ()GLCanvas jest wywoływana.
Poniżej podano konstruktory wymagane do utworzenia instancji klasy GLCanvas.
| Sr.No | Konstruktor i opis |
|---|---|
| 1 | GLCanvas() Tworzy nowy komponent GLCanvas z domyślnym zestawem możliwości OpenGL, używając domyślnego mechanizmu wyboru możliwości OpenGL, na domyślnym urządzeniu ekranowym. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Tworzy nowy komponent GLCanvas z żądanym zestawem możliwości OpenGL przy użyciu domyślnego mechanizmu wyboru możliwości OpenGL na domyślnym urządzeniu ekranowym. |
Poniżej podane są metody używane do obsługi zdarzeń klasy GLCanvas.
| Sr. No. | Metody i opis |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Dodaje podany detektor na końcu tej kolejki do rysowania. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Dodaje podany detektor w podanym indeksie tej kolejki rysunkowej. |
Aby utworzyć wystąpienie GLCanvas klasa, potrzebujesz obiektu GLCapabilitiesImmutable interfejs, który określa niezmienny zestaw możliwości OpenGL.
Jeden ze sposobów na zdobycie przedmiotu CapabilitiesImmutable interfejs jest do utworzenia wystąpienia GLCapabilitiesklasa, która implementuje interfejs. WystąpienieGLCapabilities klasa może służyć do tego celu.
Klasa GLCapabilities
Ta klasa określa zestaw możliwości OpenGL. Jako parametr przyjmuje obiekt GLCapabilities. PlikGLCapabilities class opisuje pożądane możliwości, które musi obsługiwać kontekst renderowania, taki jak profil OpenGL.
Poniżej podany jest konstruktor do tworzenia instancji klasy GLCapabilities
| Sr. No. | Metody i opis |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Tworzy obiekt GLCapabilities. |
Aby utworzyć wystąpienie GLCanvas class, potrzebujesz obiektu interfejsu GLCapabilitiesImmutable, który określa niezmienny zestaw możliwości OpenGL.
Jeden ze sposobów na zdobycie przedmiotu CapabilitiesImmutable interfejs jest do utworzenia wystąpienia GLCapabilitiesklasa, która implementuje interfejs. WystąpienieGLCapabilities klasa może służyć do tego celu.
Plik GLCapabilities klasa z kolei wymaga GLProfile obiekt.
Klasa GLProfile
Ponieważ wydano kilka wersji API OpenGL; musisz określić dokładną wersję API OpenGL używanego w programie w wirtualnej maszynie Java (JVM). Odbywa się to za pomocąGLProfile klasa.
Plik get() metoda tej klasy akceptuje różne predefiniowane Stringobiekty jako parametry. Każdy obiekt String to nazwa interfejsu, a każdy interfejs obsługuje określone wersje OpenGL. Jeśli zainicjujesz tę klasę jako statyczną i pojedynczą, otrzymasz singletonGLProfile obiekty dla każdego dostępnego profilu JOGL.
Poniżej podano prototyp metody get z klasy GLProfile.
| Sr.No. | Metoda i opis |
|---|---|
| 1 | Static GLProfile get(String profile) Używa domyślnego urządzenia. |
Ponieważ jest to metoda statyczna, należy ją wywołać przy użyciu nazwy klasy i wymaga ona wstępnie zdefiniowanej statycznej zmiennej łańcuchowej jako parametru. W tej klasie jest 12 takich zmiennych, każda reprezentuje indywidualną implementację interfejsu GL.
GLProfile.get(GLProfile.GL2);Parametry metody get ()
| Sr.No | Predefiniowana wartość ciągu (nazwa interfejsu) i opis |
|---|---|
| 1 | GL2 Ten interfejs zawiera wszystkie metody OpenGL [1.0… 3.0], a także większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 2 | GLES1 Ten interfejs zawiera wszystkie metody OpenGL ES [1.0 ... 1.1], a także większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 3 | GLES2 Ten interfejs zawiera wszystkie metody OpenGL ES 2.0, a także większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 4 | GLES3 Ten interfejs zawiera wszystkie metody OpenGL ES 3.0, a także większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 5 | GL2ES1 Ten interfejs zawiera wspólny podzbiór GL2 i GLES1. |
| 6 | GL2ES2 Ten interfejs zawiera wspólny podzbiór GL3, GL2 i GLES2. |
| 7 | GL2GL3 Ten interfejs zawiera wspólny podzbiór core GL3 (OpenGL 3.1+) i GL2. |
| 8 | GL3 Ten interfejs zawiera wszystkie podstawowe metody OpenGL [3.1 ... 3.3] , jak również większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 9 | GL3bc Ten interfejs zawiera wszystkie metody zgodności OpenGL [3.1 ... 3.3] , a także większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 10 | GL3ES3 Ten interfejs zawiera wspólny podzbiór core GL3 (OpenGL 3.1+) i GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Ten interfejs zawiera wszystkie podstawowe metody OpenGL [4.0 ... 4.3] , jak również większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 12 | GL4bc Ten interfejs zawiera wszystkie profile zgodności OpenGL [4.0 ... 4.3] , jak również większość jego rozszerzeń zdefiniowanych w czasie tej specyfikacji. |
| 13 | GL4ES3 Interfejs zawierający wspólny podzbiór core GL4 (OpenGL 4.0+) i GLES3 (OpenGL ES 3.0). |
Klasa GLJPanel
Jest to lekki komponent Swing, który zapewnia obsługę renderowania OpenGL. Zapewnia kompatybilność z Swing.
Hierarchia klas GLJPanel
Poniższy diagram przedstawia hierarchię klas GLJPanel.

Poniżej podane są różne konstruktory klasy GLJPanel.
| Sr. No. | Konstruktorzy i opis |
|---|---|
| 1 | GJPanel() Tworzy nowy komponent GLJPanel z domyślnym zestawem możliwości OpenGL. |
| 2 | (GLCapabilitiesImmutable) Tworzy nowy komponent GLJPanel z żądanym zestawem możliwości OpenGL. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Tworzy nowy komponent GLJPanel. |
Poniżej podane są metody klasy GLJPanel.
| Sr.No. | Metody i opis |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Ta metoda dodaje podany detektor na końcu tej kolejki do rysowania. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Ta metoda dodaje podany detektor pod podanym indeksem tej kolejki rysunkowej. |
W tym rozdziale wyjaśniono, jak narysować podstawową ramkę JOGL za pomocą Canvas z ramką AWT. Tutaj skonstruujemy ramkę AWT i dodamy obiekt płótna do ramki AWT za pomocąadd() metoda klasy ramek.
Poniżej podano kroki, jakie należy wykonać, aby napisać program, który tworzy podstawową ramkę JOGL z kombinacją klasy JOGL Canvas i klasy Frame AWT.
Krok 1: Tworzenie klasy
Najpierw utwórz klasę, która implementuje GlEventListenerinterfejs i zaimportuj pakiet javax.media.opengl. Zastosuj wszystkie cztery metodydisplay(), dispose(), reshape(), init().Ponieważ jest to podstawowa rama, omówiono prymitywne zadania, takie jak tworzenie klasy canvas, dodawanie jej do ramki. WszystkieGLEVentListener metody interfejsu nie zostały zaimplementowane.
Krok 2: Przygotowanie płótna
(a) Konstruowanie GLCanvas obiekt klasy
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Tworzenie wystąpienia GLCapabilities klasa
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Generowanie GLProfile obiekt
Ponieważ jest to metoda statyczna, jest wywoływana przy użyciu nazwy klasy. Ponieważ ten samouczek dotyczy JOGL2, wygenerujmy obiekt interfejsu GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Zobaczmy fragment kodu dla kanwy.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Teraz dodaj GLEventListener do płótna za pomocą metody addGLEventListener(). Ta metoda wymaga obiektuGLEventListenerinterfejs jako parametr. W związku z tym przekaż obiekt klasy, która implementujeGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Ustaw rozmiar ramki za pomocą metody setSize () odziedziczonej przez GLCanvas z javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );Teraz jesteś gotowy GLCanvas.
Krok 3: Tworzenie ramy
Utwórz ramkę, tworząc wystąpienie Frame class Obiekt komponentu ramki JSE AWT.
Dodaj do niego płótno i spraw, aby ramka była widoczna.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Krok 4: Oglądanie ramki na pełnym ekranie
Aby wyświetlić ramkę na pełnym ekranie, ustaw domyślny rozmiar ekranu za pomocą java.awt.Toolkitklasa. Teraz, używając tych domyślnych wymiarów ekranu, ustaw rozmiar klatki za pomocąsetSize() metoda.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Przejdźmy przez program, aby wygenerować podstawową ramkę za pomocą AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Jeśli kompilujesz i wykonujesz powyższy program, generowany jest następujący wynik. Pokazuje podstawową ramkę utworzoną podczas używaniaGLCanvas klasa z AWT -

W tym rozdziale wyjaśniono, jak narysować podstawową ramkę JOGL za pomocą Canvas, i JFrameklasa pakietu javax.swing. W tym miejscu utworzymy instancję JFrame i dodamy obiekt kanwy do instancji JFrame przy użyciuadd() metoda.
Używanie Canvas z AWT daje graficzną ramkę z ciężkimi funkcjami. Aby mieć lekką ramkę graficzną, musisz użyćGLCanvasz huśtawką. Podczas używaniaGLCanvas z huśtawką możesz umieścić GLCanvas w JFrame okno bezpośrednio lub możesz je dodać do JPanel.
Poniżej podany jest program, który tworzy podstawową ramkę JOGL z kombinacją JOGL GLCanvas klasa i JFrameklasa pakietu javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportJeśli kompilujesz i wykonujesz powyższy program, generowany jest następujący wynik. Pokazuje podstawową ramkę utworzoną podczas używaniaGLCanvas z oknem obrotowym.

W tym rozdziale wyjaśniono, jak narysować podstawową ramkę JOGL przy użyciu klasy GLJpanel. Jest to lekki komponent Swing, który zapewnia obsługę renderowania OpenGL. Zapewnia kompatybilność z Swing. W tym miejscu utworzymy instancję JFrame i dodamy obiekt GLJpanel do instancji JFrame przy użyciuadd() metoda.
Poniższy program generuje ramkę podstawową przy użyciu GLJPanel z oknem uchylnym -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportJeśli kompilujesz i wykonujesz powyższy program, generowany jest następujący wynik. Pokazuje podstawową ramkę utworzoną podczas używaniaGLJPanel z oknem uchylnym -

OpenGL API udostępnia prymitywne metody rysowania podstawowych elementów graficznych, takich jak punkt, wierzchołek, linia itp. Za pomocą tych metod można tworzyć kształty takie jak trójkąt, wielokąt i okrąg. W wymiarach 2D i 3D. Ten rozdział uczy, jak narysować podstawową linię za pomocą JOGL w programie Java.
Rysowanie obiektów
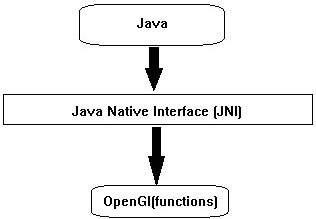
Aby uzyskać dostęp do programów, które są specyficzne dla platform sprzętowych i systemów operacyjnych i gdzie biblioteki są napisane w innych językach, takich jak C i C ++ (aplikacje natywne), Java używa struktury programistycznej o nazwie Java Native Interface (JNI). JOGL używa tego interfejsu wewnętrznie, aby uzyskać dostęp do funkcji OpenGL, jak pokazano na poniższym diagramie.

Wszystkie cztery metody GLEventListenerinterfejs ma kod (metody JOGL java) do wewnętrznego wywoływania funkcji OpenGL. Nazewnictwo tych metod JOGL jest również podobne do konwencji nazewnictwa OpenGL. Jeśli nazwa funkcji w OpenGL toglBegin(), jest używany jako gl.glBegin().
Zawsze, gdy gl.glBegin() java JOGL, wywołuje wewnętrznie metodę glBegin()metoda OpenGL. Z tego powodu podczas instalacji JOGL w systemie użytkownika należy instalować natywne pliki biblioteczne.
Metoda Display ()
Jest to ważna metoda, która przechowuje kod do tworzenia grafiki. WymagaGLAutoDrawable obiekt interfejsu jako jego parametr.
Plik display()metoda początkowo pobiera kontekst OpenGL za pomocą obiektu interfejsu GL (GL dziedziczy interfejs GLBase, który zawiera metody do generowania wszystkich obiektów kontekstu OpenGL). Ponieważ ten samouczek dotyczy JOGL2, wygenerujmy obiekt GL2.
Poniższy fragment kodu pokazuje, jak wygenerować obiekt GL2 -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Korzystając z obiektu interfejsu GL2, można uzyskać dostęp do elementów tego interfejsu, które z kolei zapewniają dostęp do funkcji OpenGL [1.0 ... 3.0].
Rysowanie linii
Interfejs GL2 zawiera ogromną listę metod, ale tutaj omówione są trzy główne, ważne metody glBegin(), glVertex(), i glEnd().
| Sr.No. | Metody i opis |
|---|---|
| 1 | glBegin() Ta metoda rozpoczyna proces rysowania linii. Pobiera predefiniowaną liczbę całkowitą „GL_LINES” jako parametr dziedziczony z interfejsu GL. |
| 2 | glVertex3f()/glVertex2f() Ta metoda tworzy wierzchołek i musimy przekazać współrzędne jako parametry 3f i 2f, które oznaczają odpowiednio 3-wymiarowe współrzędne zmiennoprzecinkowe i 2-wymiarowe współrzędne zmiennoprzecinkowe. |
| 3 | glEnd() kończy linię |
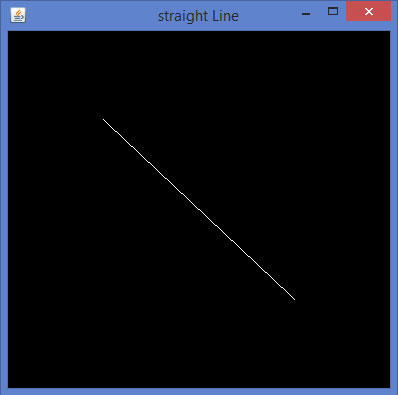
Poniżej podany jest program do rysowania linii podstawowej za pomocą JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
W poprzednim rozdziale nauczyliśmy się, jak narysować podstawową linię za pomocą JOGL. Rysujemy linie przechodząc przez predefiniowane pole,Gl_linesdo metody glBegin () .
Ten rozdział zawiera przykłady rysowania kształtów, takich jak trójkąt, romb i dom, za pomocą metody glBegin () i GL_Lines.
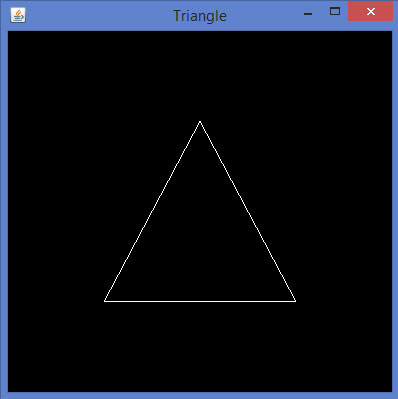
Przejdźmy przez program, aby narysować trójkąt za pomocą GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Jeśli kompilujesz i wykonujesz powyższy program, generowany jest następujący wynik. Pokazuje trójkąt narysowany przy użyciu GL_LINES ofglBegin() metoda.

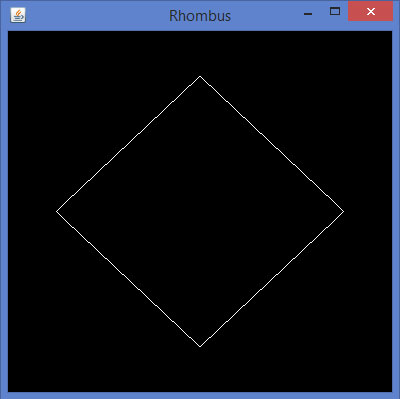
Przejdźmy przez program rysujący romb za pomocą GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Jeśli skompilujesz i uruchomisz powyższy program, otrzymasz następujące dane wyjściowe. Pokazuje romb wygenerowany przy użyciu GL_LINES ofglBegin() metoda.

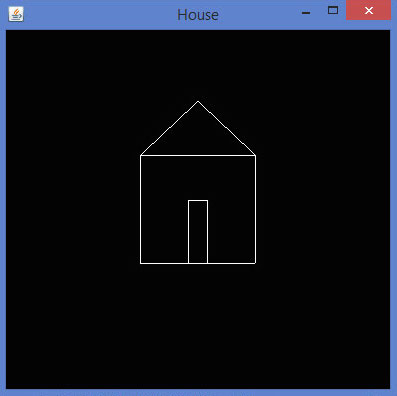
Przejdźmy przez program do rysowania domu za pomocą GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classJeśli skompilujesz i uruchomisz powyższy program, otrzymasz następujące dane wyjściowe. Przedstawia diagram domu wygenerowany przy użyciu metody GL_LINES ().

W poprzednich rozdziałach nauczyliśmy się rysować kształty takie jak linia, trójkąt, romb za pomocą JOGL. Rysujemy linie przechodząc przez predefiniowane pole,Gl_linesdo metody glBegin () .
Inny niż GL_LINES, the glBegin()metoda przyjmuje osiem dodatkowych parametrów. Możesz ich używać do rysowania różnych kształtów. Są one używane w taki sam sposób, jak GL_LINES.
W poniższej tabeli przedstawiono glBegin() parametry metody wraz z ich opisem -
| Sr.No | Parametry i opis |
|---|---|
| 1 | GL_LINES Tworzy każdą parę wierzchołków jako niezależny segment linii. |
| 2 | GL_LINE_STRIP Rysuje połączoną grupę segmentów linii od pierwszego do ostatniego wierzchołka. |
| 3 | GL_LINE_LOOP Rysuje połączoną grupę segmentów linii od pierwszego wierzchołka do ostatniego, ponownie z powrotem do pierwszego. |
| 4 | GL_TRIANGLES Traktuje każdą trójkę wierzchołków jako niezależny trójkąt. |
| 5 | GL_TRIANGLE_STRIP Rysuje połączoną grupę trójkątów. Dla każdego wierzchołka przedstawionego za pierwszymi dwoma wierzchołkami definiowany jest jeden trójkąt. |
| 6 | GL_TRIANGLE_FAN Rysuje połączoną grupę trójkątów. Dla każdego wierzchołka przedstawionego za pierwszymi dwoma wierzchołkami definiowany jest jeden trójkąt. |
| 7 | GL_QUADS Traktuje każdą grupę czterech wierzchołków jako niezależny czworokąt. |
| 8 | GL_QUAD_STRIP Rysuje połączoną grupę czworoboków. Dla każdej pary wierzchołków przedstawionych za pierwszą parą definiuje się jeden czworokąt. |
| 9 | GL_POLYGON Rysuje pojedynczy, wypukły wielokąt. Wierzchołki 1,…, n definiują ten wielokąt. |
Zobaczmy kilka przykładów użycia glBegin() parametry.
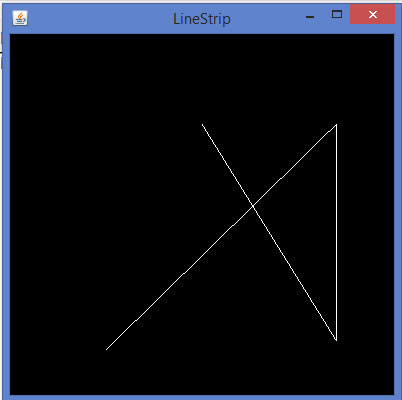
Program do rysowania paska linii
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Jeśli kompilujesz i wykonujesz powyższy kod, generowane są następujące dane wyjściowe -

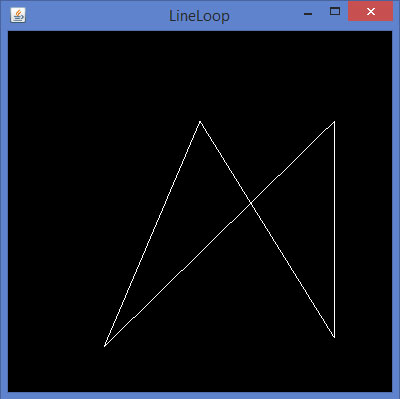
Fragment kodu metody display () do rysowania pętli linii
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Jeśli wymienisz display() metody dowolnego z podstawowych programów szablonów z powyższym kodem, skompiluj go i uruchom, generowany jest następujący wynik -

Fragment kodu metody display () do rysowania trójkąta przy użyciu GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Jeśli wymienisz display() metody dowolnego z podstawowych programów szablonów z powyższym kodem, skompiluj go i uruchom, generowany jest następujący wynik -

Fragment kodu metody display () do rysowania paska trójkąta
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Jeśli wymienisz display() metody dowolnego z podstawowych programów szablonów z powyższym kodem, skompiluj go i uruchom, generowany jest następujący wynik -

Fragment kodu metody display () służącej do rysowania czworoboku
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Jeśli wymienisz display() metody dowolnego z podstawowych programów szablonów z powyższym kodem, skompiluj go i uruchom, generowany jest następujący wynik -

Fragment kodu metody display () do rysowania wielokąta
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Jeśli wymienisz display() metody dowolnego z podstawowych programów szablonów z powyższym kodem, skompiluj go i uruchom, generowany jest następujący wynik -

OpenGL udostępnia więcej funkcji, takich jak nakładanie kolorów na obiekt, skalowanie, oświetlenie, obracanie obiektu itp. W tym rozdziale opisano niektóre przekształcenia obiektów za pomocą JOGL.
Przenoszenie obiektu w oknie
We wcześniejszych rozdziałach omawialiśmy programy do rysowania linii i rysowania różnych kształtów za pomocą prostych linii. Utworzone w ten sposób kształty można wyświetlać w dowolnym miejscu w oknie. Odbywa się to metodąglTranslatef (float x, float y, float z).
Ta metoda należy do GLMatrixFunc interfejs, który znajduje się w javax.media.opengl.fixedfunc pakiet.
Interfejs GLMatrixFunc
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
W poniższej tabeli wymieniono kilka ważnych metod tego interfejsu -
| Sr.No. | Metody i opis |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Obraca bieżącą macierz. |
| 2 | void glScalef(float x, float y, float z) Służy do skalowania bieżącej macierzy. |
| 3 | void glTranslatef(float x, float y,float z) Służy do tłumaczenia aktualnej macierzy. |
| 4 | void glLoadIdentity() Ładuje bieżącą macierz z macierzą tożsamości. |
Plik glTranslate() metoda przenosi początek układu współrzędnych do punktu określonego przez parametry (x, y, z), przekazane do glTranslate() metoda jako
argument. Aby zapisać i przywrócić nieprzetłumaczony układ współrzędnych,glPushMatrix() i glPopMatrix() stosowane są metody.
gl.glTranslatef(0f, 0f, -2.5f);Kiedy tylko glTranslate()jest używany, zmienia położenie komponentu na ekranie. Stądreshape() metoda GLEventListener interfejs powinien zostać zastąpiony, a rzutnia OpenGL i macierz projekcji powinny zostać zainicjowane.
Poniższy kod przedstawia szablon do inicjalizacji portu widoku i macierzy projekcji -
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}W tym rozdziale nauczysz się, jak stosować kolory do obiektów za pomocą JOGL. Aby zastosować kolor do obiektu, użyj metodyglColor() z GL2. Poniżej podana jest składnia użycia metody glColor.
Składnia
gl.glColorXY(1f,0f,0f);gdzie,
X oznacza liczbę użytych kolorów, 3 (czerwony, zielony, niebieski) lub 4 (czerwony, zielony, niebieski, alfa). Aby uzyskać różne kombinacje kolorów, wartości tych kolorów są przekazywane jako parametry. W tej kolejności należy zachować kolejność parametrów kolorów.
Example
Jeśli przekażesz wartości kolorów jako (1, 0, 0), otrzymasz kolor czerwony. Podobnie (1, 1, 0) daje żółty kolor.
Y oznacza typ danych, który akceptuje parametry, takie jak bajt (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) i ushort (us) .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueW przypadku trójkąta możesz zastosować inny kolor dla każdego wierzchołka.
Przejdźmy przez program, aby zastosować kolory do trójkąta -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classKiedy kompilujesz i wykonujesz powyższy program, otrzymasz następujący kolorowy trójkąt -

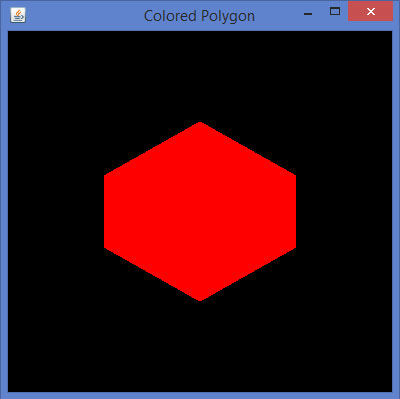
Stosowanie koloru do wielokąta
Przejdźmy przez program, aby zastosować kolory do wielokąta -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classKiedy kompilujesz i wykonujesz powyższy program, otrzymasz następujący kolorowy wielokąt -

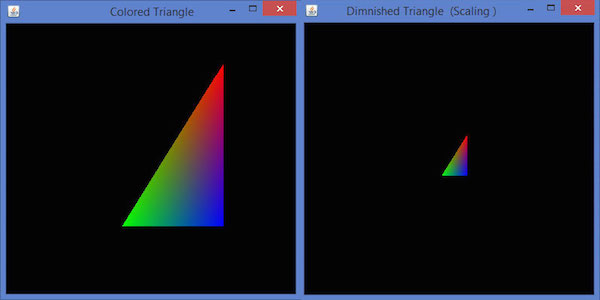
Ten rozdział uczy, jak skalować obiekt, tj. Zwiększać lub zmniejszać rozmiar obiektu za pomocą JOGL.
Skalowanie obiektu odbywa się za pomocą rozszerzenia glScalef(float x, float y, float z) metoda GLMatrixFuncberło. Ta metoda przyjmuje trzy parametry zmiennoprzecinkowe, za pomocą których określamy współczynniki skali odpowiednio wzdłuż osi x, y i z.
Na przykład w poniższym programie trójkąt jest zmniejszany do 50%. Tutaj wartość 50 jest przekazywana jako parametr wzdłuż wszystkich osi.
Przejdźmy przez program, aby wyskalować trójkąt -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Podczas kompilowania i wykonywania powyższego programu otrzymujemy następujące dane wyjściowe. Tutaj możesz zaobserwować zmniejszony trójkąt w porównaniu do oryginalnego trójkąta utworzonego przez TriangleColor.java -

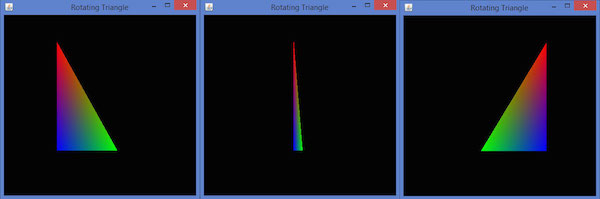
W tym rozdziale wyjaśniliśmy, jak obrócić obiekt za pomocą JOGL. Obrót obiektów można wykonać wzdłuż dowolnej z trzech osi, korzystając zglRotatef(float angle, float x, float y, float z) metoda GLMatrixFuncberło. Musisz podać kąt obrotu i osie x, y, z jako parametry tej metody.
Poniższe kroki prowadzą do pomyślnego obrócenia obiektu -
Wyczyść bufor kolorów i bufor głębi początkowo za pomocą gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)metoda. Ta metoda usuwa poprzedni stan obiektu i sprawia, że widok jest wyraźny.
Zresetuj matrycę projekcji za pomocą glLoadIdentity() metoda.
Utwórz wystąpienie klasy animatora i uruchom animator przy użyciu start() metoda.
Klasa FPSAnimator
Poniżej podano różne konstruktory klasy FPSAnimator.
| Sr.No. | Metody i opisy |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Tworzy FPSAnimator z zadaną docelową wartością klatek na sekundę i początkowym rysunkiem do animacji. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Tworzy FPSAnimator z zadaną docelową wartością klatek na sekundę, początkowym rysunkiem do animacji i flagą wskazującą, czy używać harmonogramu o stałej szybkości. |
| 3 | FPSAnimator(int fps) Tworzy FPSAnimator z podaną docelową wartością klatek na sekundę. |
| 4 | Tworzy FPSAnimator z podaną docelową wartością liczby klatek na sekundę i flagą wskazującą, czy używać harmonogramu o stałej szybkości. |
Tworzy FPSAnimator z podaną docelową wartością liczby klatek na sekundę i flagą wskazującą, czy używać harmonogramu o stałej szybkości.
start() i stop()to dwie ważne metody w tej klasie. Poniższy program pokazuje, jak obrócić trójkąt za pomocą klasy FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
} //end of classJeśli kompilujesz i wykonujesz powyższy program, generuje on następujące dane wyjściowe. Tutaj możesz obserwować różne migawki obracającego się kolorowego trójkąta wokół osi X.

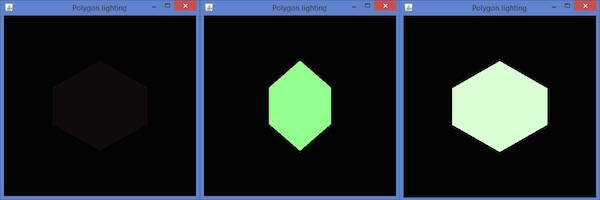
W tym rozdziale wyjaśniono, jak zastosować efekt oświetlenia do obiektu za pomocą JOGL.
Aby ustawić oświetlenie, najpierw włącz oświetlenie za pomocą glEnable()metoda. Następnie zastosuj oświetlenie obiektów za pomocąglLightfv(int light, int pname, float[] params, int params_offset) metoda GLLightingFuncberło. Ta metoda przyjmuje cztery parametry.
W poniższej tabeli opisano parametry gllightfv() metoda.
| Sr.No. | Nazwa i opis parametru |
|---|---|
| 1 | Light Określa światło. Liczba świateł zależy od implementacji, ale obsługiwanych jest co najmniej osiem świateł. Przyjmuje dziesięć wartości, parametry te są omówione w osobnej tabeli o nazwie Parametry źródła światła podanej poniżej. |
| 2 | Pname Określa parametr źródła światła o pojedynczej wartości. W przypadku źródła światła istnieje dziesięć parametrów omówionych poniżej. |
| 3 | Params Określa wskaźnik do wartości lub wartości ustawionych w parametrze pname światła źródła światła . |
| 4 | Light source parameter Możesz użyć dowolnego z parametrów źródła światła podanych poniżej. |
Parametry źródła światła
| Sr.No. | Parametr i opis |
|---|---|
| 1 | GL_AMBIENT Zawiera parametry określające natężenie światła w otoczeniu. |
| 2 | GL_DIFFUSE Zawiera parametry określające rozproszone natężenie światła. |
| 3 | GL_SPECULAR Zawiera parametry określające zwierciadlane natężenie światła. |
| 4 | GL_POSITION Zawiera cztery wartości całkowite lub zmiennoprzecinkowe, które określają położenie światła w jednorodnych współrzędnych obiektu. |
| 5 | GL_SPOT_DIRECTION Zawiera parametry określające kierunek światła w jednorodnych współrzędnych obiektu. |
| 6 | GL_SPOT_EXPONENT Jego parametry określają rozkład natężenia światła. |
| 7 | GL_SPOT_CUTOFF Pojedynczy parametr określa maksymalny kąt rozproszenia światła. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Możesz użyć dowolnego z tych współczynników tłumienia, które są reprezentowane przez pojedynczą wartość. |
Oświetlenie jest włączane lub wyłączane za pomocą glEnable() i glDisable () z argumentem GL_LIGHTING.
Poniższy szablon dotyczy oświetlenia -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Stosowanie światła do obracającego się wielokąta
Wykonaj podane czynności, aby zastosować światło do obracającego się wielokąta.
Obróć wielokąt za pomocą metody glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Przejdźmy przez program, aby zastosować światło do obracającego się wielokąta -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classJeśli kompilujesz i wykonujesz powyższy program, generuje on następujące dane wyjściowe. Tutaj możesz obserwować różne migawki obracającego się wielokąta z oświetleniem.

W poprzednich rozdziałach widzieliśmy, jak tworzyć obiekty 2d, stosować do nich efekty i przekształcać obiekt. W tym rozdziale nauczysz się, jak narysować linię z trzecim wymiarem i niektórymi kształtami.
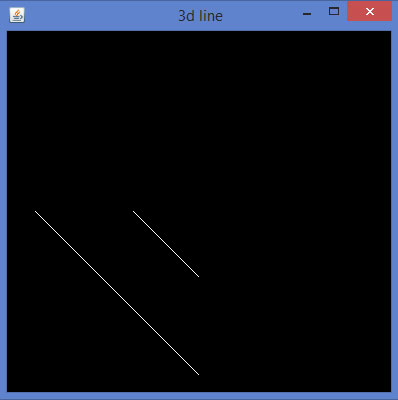
Narysujmy prostą linię z osią Z i zobaczmy różnicę między liniami 2D i 3D. Najpierw narysuj prostą linię, a następnie narysuj drugą linię 3 jednostki w oknie.
Przejdźmy przez program, aby narysować linię 3D -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classPodczas kompilacji i wykonywania powyższego programu generowane są następujące dane wyjściowe -

Kształty 3D można rysować, podając niezerowe wartości kwadrantowi z glVertex3f()metoda, która generuje powyższy widok. Teraz połączenie pozostałych linii doprowadzi do krawędzi 3D.
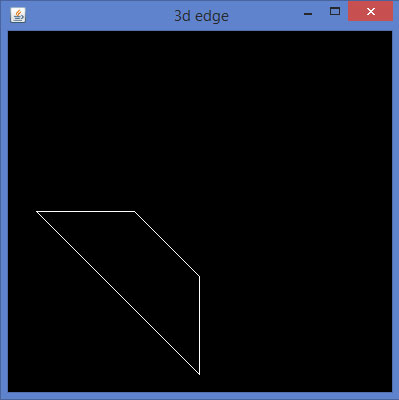
Teraz w ten sam sposób opracujmy krawędź z trzecim wymiarem.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classPodczas kompilacji i wykonywania powyższego programu generowane są następujące dane wyjściowe -

W ten sam sposób, rozwijając krawędzie 3D do odpowiednich boków dowolnego czworoboku 2D i łącząc sąsiednie wierzchołki, można uzyskać czworokąt 3D.
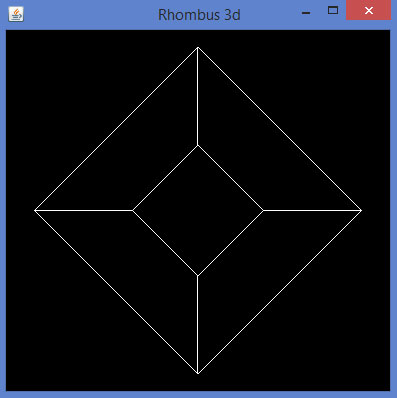
Poniżej podany jest program do rysowania rombów za pomocą JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Podczas kompilowania i wykonywania powyższego programu generowane są następujące dane wyjściowe. Przedstawia romb narysowany za pomocą linii 3D.

Predefiniowane parametry glBegin() metoda może być używana do rysowania kształtów 3D.
W poprzednim rozdziale widzieliśmy, jak rysować kształty 3D, w tym rozdziale nauczyliśmy się rysować trójkąt 3D i obracać go.
Poniżej podany jest program do rysowania trójkąta 3D i obracania go.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Podczas kompilowania i wykonywania powyższego programu generowane są następujące dane wyjściowe. Tutaj masz migawki obracającego się trójkąta 3D. Ponieważ ten program nie zawiera testu głębokości, trójkąt jest generowany jako pusty.

Aby trójkąt był pełny, musisz włączyć test głębokości za pomocą glEnable(GL_DEPTH_TEST). Włączenie bufora głębokości powoduje wyświetlenie pustego ekranu. Można to usunąć, usuwając kolor za pomocąglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)metoda. Aby włączyć test głębokości w metodzie init () lub wglDisplay() metoda, napisz następujący kod -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Poniżej podany jest program do rysowania trójkąta 3D z testem głębokości.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Podczas kompilowania i wykonywania powyższego programu generowane są następujące dane wyjściowe.
Tutaj możesz zobaczyć migawki obracającego się trójkąta 3D. Ponieważ ten program zawiera kod do testu głębokości, trójkąt jest generowany w postaci stałej.

W poprzednich rozdziałach widzieliśmy, jak narysować trójkąt 3D i obrócić go. Teraz w tym rozdziale możesz dowiedzieć się, jak wykonać kostkę 3D, jak ją obracać, jak dołączyć do niej obraz. W ten sam sposób, w tym rozdziale przedstawiono przykłady rysowania kostki 3D i stosowania do niej kolorów oraz dołączania do niej obrazu.
Poniżej podany jest program do rysowania kostki 3d i nanoszenia na nią kolorów.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Podczas kompilowania i wykonywania powyższego programu generowane są następujące dane wyjściowe. Pokazuje kolorową kostkę 3D.

Nakładanie tekstury na kostkę
Podano następujące kroki, aby zastosować teksturę do kostki -
Możesz powiązać wymaganą teksturę z kostką za pomocą gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) metoda interfejsu Drawable.
Ta metoda wymaga argumentu texture (int) wraz z GL2.GL_TEXTURE_2D(int).
Zanim wykonasz Display(), musisz utworzyć zmienną tekstury
w init() metoda lub w liniach początkowych glDisplay() włącz teksturę using gl.glEnable(GL2.GL_TEXTURE_2D) metoda.
Utwórz obiekt tekstury, który wymaga obiektu pliku jako parametru, który z kolei wymaga ścieżki obrazu używanego jako tekstura do obiektu.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Obsłuż wyjątek „nie znaleziono pliku”
Poniżej podany jest program do załączania obrazu na kostce.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Podczas kompilowania i wykonywania powyższego programu generowane są następujące dane wyjściowe. Możesz zobaczyć kostkę 3D z nałożoną na nią pożądaną teksturą.

GPU - Graficzna jednostka przetwarzająca, to specjalne urządzenie elektroniczne, które przyspiesza renderowanie obrazów.
JNI- Natywny interfejs Java. Używając których, java uzyskuje dostęp do metod natywnych.
Model - Są to obiekty zbudowane z podstawowych prymitywów graficznych, takich jak punkty, linie i wielokąty.
Pixel - Najmniejsza jednostka wyświetlania widoczna na ekranie.
Projection - Metoda odwzorowania współrzędnych obiektu na dwuwymiarową płaszczyznę nazywa się rzutowaniem.
Projection matrix - Jest to liniowa transformacja obiektu na powierzchni 2D.
Rendering - Proces, w którym komputer tworzy obrazy z modeli.
Viewport - Rzutnia to obszar wyświetlania na ekranie w grafice komputerowej.