JOGL - Rotacja
W tym rozdziale wyjaśniliśmy, jak obrócić obiekt za pomocą JOGL. Obrót obiektów można wykonać wzdłuż dowolnej z trzech osi, korzystając zglRotatef(float angle, float x, float y, float z) metoda GLMatrixFuncberło. Musisz podać kąt obrotu i osie x, y, z jako parametry tej metody.
Poniższe kroki prowadzą do pomyślnego obrócenia obiektu -
Wyczyść bufor kolorów i bufor głębi początkowo za pomocą gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)metoda. Ta metoda usuwa poprzedni stan obiektu i sprawia, że widok jest wyraźny.
Zresetuj matrycę projekcji za pomocą glLoadIdentity() metoda.
Utwórz wystąpienie klasy animatora i uruchom animator przy użyciu start() metoda.
Klasa FPSAnimator
Poniżej podano różne konstruktory klasy FPSAnimator.
| Sr.No. | Metody i opisy |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Tworzy FPSAnimator z zadaną docelową wartością klatek na sekundę i początkowym rysunkiem do animacji. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Tworzy FPSAnimator z zadaną docelową wartością klatek na sekundę, początkowym rysunkiem do animacji i flagą wskazującą, czy używać harmonogramu o stałej szybkości. |
| 3 | FPSAnimator(int fps) Tworzy FPSAnimator z podaną docelową wartością klatek na sekundę. |
| 4 | Tworzy FPSAnimator z zadaną docelową wartością liczby klatek na sekundę i flagą wskazującą, czy używać harmonogramu o stałej szybkości. |
Tworzy FPSAnimator z zadaną docelową wartością liczby klatek na sekundę i flagą wskazującą, czy używać harmonogramu o stałej szybkości.
start() i stop()to dwie ważne metody w tej klasie. Poniższy program pokazuje, jak obrócić trójkąt za pomocą klasy FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri += 0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
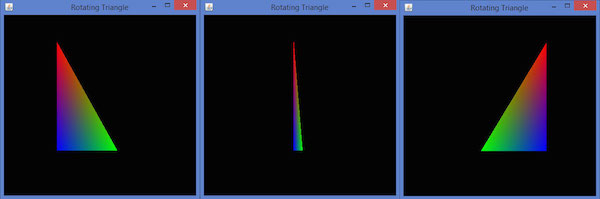
} //end of classJeśli kompilujesz i wykonujesz powyższy program, generuje on następujące dane wyjściowe. Tutaj możesz obserwować różne migawki obracającego się kolorowego trójkąta wokół osi X.