Angular7 - Data Binding
A vinculação de dados está disponível diretamente no AngularJS e todas as versões do Angular lançadas posteriormente. Usamos chaves para vinculação de dados - {{}}; este processo é denominado interpolação. Já vimos em nossos exemplos anteriores como declaramos o valor para a variável title e o mesmo é impresso no navegador.
A variável no app.component.html arquivo é referido como {{title}} e o valor de title é inicializado no app.component.ts arquivo e em app.component.html, o valor é exibido.
Vamos agora criar uma lista suspensa de meses no navegador. Para fazer isso, criamos uma série de meses emapp.component.ts como segue -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}A matriz do mês mostrada acima deve ser exibida em uma lista suspensa no navegador.
Criamos a tag de seleção normal com opção. Em opção, usamos ofor loop. ofor loop é usado para iterar sobre a matriz de meses, que por sua vez criará a tag de opção com o valor presente nos meses.
A sintaxe para no Angular é a seguinte -
*ngFor = “let I of months”e para obter o valor dos meses em que o estamos exibindo -
{{i}}As duas chaves ajudam na vinculação de dados. Você declara as variáveis em seu arquivo app.component.ts e as mesmas serão substituídas pelas chaves.
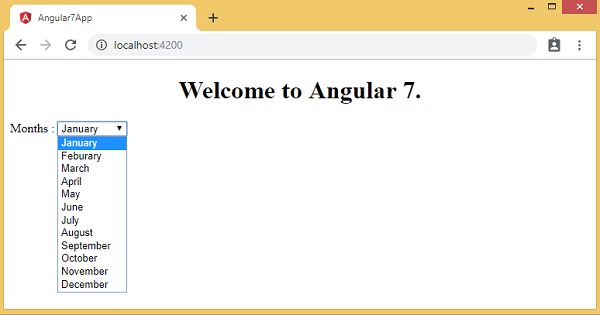
A seguir está a saída da matriz do mês acima no navegador -

A variável que é definida no app.component.ts pode ser ligado dentro do app.component.htmlusando as chaves. Por exemplo: {{}}.
Vamos agora exibir os dados no navegador com base na condição. Aqui, adicionamos uma variável e atribuímos o valor comotrue. Usando a instrução if, podemos ocultar / mostrar o conteúdo a ser exibido.
Exemplo
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Resultado

Vamos explicar o exemplo acima usando o IF THEN ELSE doença.
Exemplo
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}Neste caso, fizemos o isavailablevariável como falsa. Para imprimir oelse condição, teremos que criar o ng-template como segue -
<ng-template #condition1>Condition is invalid</ng-template>O código completo é fornecido abaixo -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If é usado com a condição else e a variável usada é condition1. O mesmo é atribuído como umid ao ng-template, e quando a variável disponível é definida como falsa, o texto Condition is invalid é exibido.
A captura de tela a seguir mostra a exibição no navegador -

Vamos agora usar o if then else doença.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Agora, faremos a variável isavailablecomo verdade. No html, a condição é escrita da seguinte maneira -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Se a variável for verdadeira, então condition1, outro condition2. Agora, dois modelos são criados com id#condition1 e #condition2.
A exibição no navegador é a seguinte -