Testando e Construindo Projetos Angular7
Neste capítulo, discutirei os seguintes tópicos -
- Para testar o Projeto Angular 7
- Para construir o Projeto Angular 7
Testando o Projeto Angular 7
Durante a configuração do projeto, os pacotes necessários para teste já estão instalados. Existe um.spec.ts arquivo criado para cada novo componente, serviço, diretiva, etc. Vamos usar o jasmine para escrever nossos casos de teste.
Para quaisquer alterações adicionadas ao seu componente, serviços, diretivas ou quaisquer outros arquivos criados, você pode incluir seus casos de teste nos respectivos arquivos .spec.ts. Portanto, a maioria dos testes de unidade podem ser cobertos no próprio início.
Para executar os casos de teste, o comando usado é o seguinte−
ng testAbaixo está o arquivo app.component.spec.ts para app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
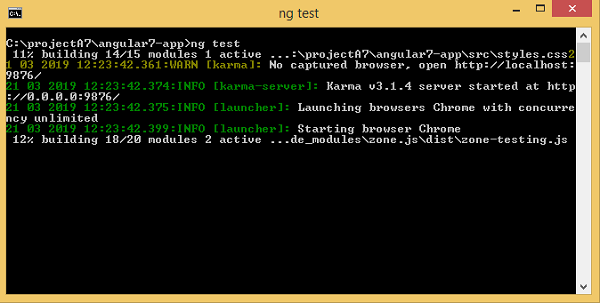
}Agora vamos executar o comando para ver os casos de teste em execução.


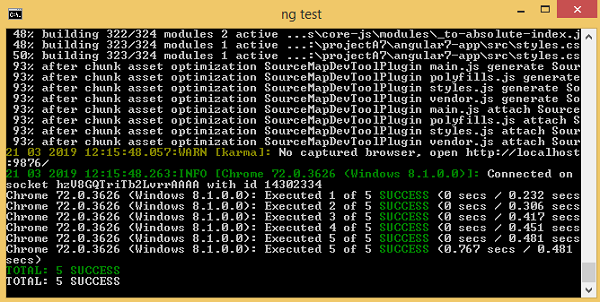
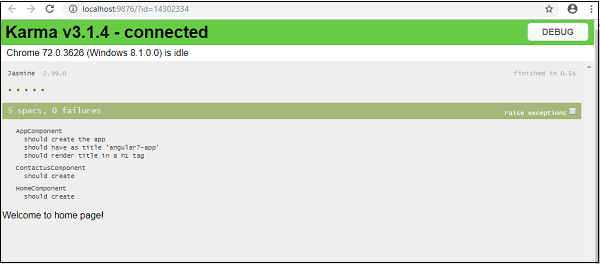
O status dos casos de teste é mostrado na linha de comando conforme mostrado acima e também será aberto no navegador conforme mostrado abaixo -

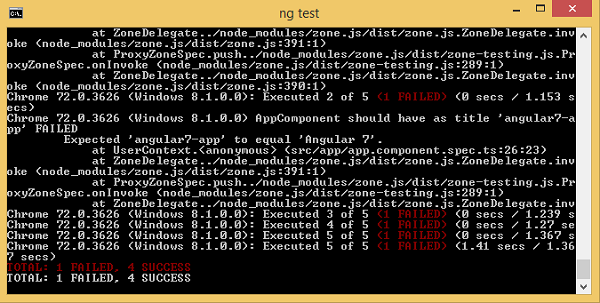
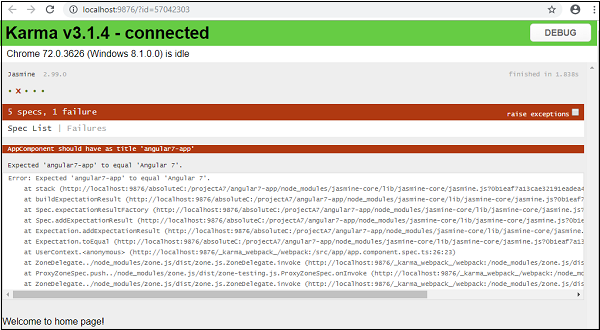
No caso de qualquer falha, ele mostrará os detalhes da seguinte forma -
Para fazer isso, vamos alterar o app.component.spec.ts da seguinte maneira -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});No arquivo acima, os casos de teste verificam o título, Angular 7. Mas em app.component.ts, temos o título,angular7-app como mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Aqui, o caso de teste irá falhar e abaixo estão os detalhes mostrados na linha de comando e no navegador.
Na linha de comando
A tela a seguir é exibida na linha de comando -

No navegador
A tela a seguir é exibida no navegador -

Todos os casos de teste com falha para o seu projeto serão exibidos conforme mostrado acima na linha de comando e no navegador.
Da mesma forma, você pode escrever casos de teste para seus serviços, diretivas e os novos componentes que serão adicionados ao seu projeto.
Projeto Construindo Angular 7
Assim que terminar o projeto no Angular, precisamos construí-lo para que possa ser usado na produção ou no estado.
A configuração para construção, ou seja, produção, preparação, desenvolvimento, teste precisa ser definida em seu src/environments.
No momento, temos os seguintes ambientes definidos em src / environment -

Você pode adicionar arquivos com base em sua construção em src / environment, ou seja, environment.staging.ts, enviornment.testing.ts, etc.
No momento, vamos tentar construir um ambiente de produção. O arquivoenvironment.ts contém configurações de ambiente padrão e detalhes do arquivo da seguinte forma -
export const environment = {
production: false
};Para construir o arquivo para produção, precisamos fazer o production: true em environment.ts da seguinte forma -
export const environment = {
production: true
};O arquivo de ambiente padrão deve ser importado dentro dos componentes da seguinte forma -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}A substituição do ambiente do padrão para a produção que estamos tentando fazer é definida dentro do angular.json fileReplacements seção como segue -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Quando o comando para compilar é executado, o arquivo é substituído por src/environments/environment.prod.ts. A configuração adicional como preparação ou teste pode ser adicionada aqui, conforme mostrado no exemplo abaixo -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Portanto, o comando para executar o build é o seguinte -
ng build --configuration = production // for production environmnet
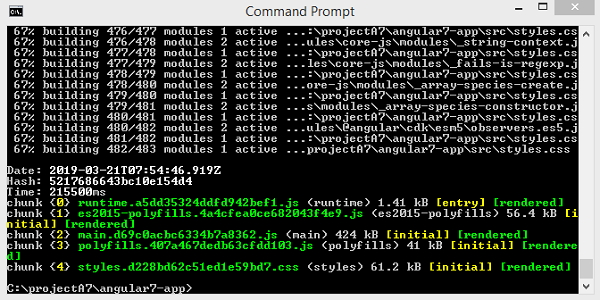
ng build --configuration = staging // for stating enviromentAgora vamos executar o comando build para produção, o comando criará uma pasta dist dentro do nosso projeto que terá os arquivos finais após a construção.


Os arquivos finais são construídos dentro de dist / pasta que pode ser hospedada no servidor de produção em sua extremidade.
