Angular7 - Guia rápido
Angular 7é propriedade do Google e a versão estável foi feito em 18 th outubro de 2018. Esta é a última versão do Angular.
Abaixo está a lista de versões Angular lançadas até agora -
| Versão | Data de lançamento |
|---|---|
| Angular JS | Outubro de 2010 |
| Angular 2.0 | Setembro de 2016 |
| Angular 4.0 | Março de 2017 |
| Angular 5.0 | Novembro de 2017 |
| Angular 6.0 | Maio de 2018 |
| Angular 7.0 | Outubro de 2018 |
As datas de lançamento para as próximas duas versões principais do Angular são fornecidas abaixo -
| Versão | Data de lançamento |
|---|---|
| Angular 8.0 | Março / abril de 2019 |
| Angular 9.0 | Setembro / outubro de 2019 |
O Google planeja lançar a versão principal do Angular a cada 6 meses. As versões lançadas até agora são compatíveis com as versões anteriores e podem ser atualizadas para a mais nova facilmente.
Vamos discutir os novos recursos adicionados ao Angular 7.
Atualização Angular para V7
Angular 7 é uma versão principal em que, na estrutura de núcleo angular, Angular CLI e Angular Materials são atualizados. Caso você esteja usando Angular 5 ou 6 e queira atualizar para Angular 7, abaixo está o comando que irá atualizar seu aplicativo para a versão recente do Angular -
ng update @angular/cli @angular/coreCLI Angular
Ao fazer a configuração do projeto usando o angular CLI, ele avisa sobre os recursos integrados disponíveis, ou seja, roteamento e suporte a folhas de estilo conforme mostrado abaixo -

Desempenho do aplicativo
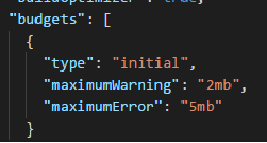
No Angular 7, há um orçamento de pacote adicionado ao angular.json conforme mostrado abaixo -

Budgetsé um recurso adicionado ao Angular CLI que permite definir o limite dentro de sua configuração para garantir que o tamanho do seu aplicativo esteja dentro do limite definido. Você pode definir o tamanho para que o aplicativo possa ser avisado quando o limite for ultrapassado.
Material Angular e CDK
A versão do Angular Material / CDK é atualizada no Angular 7. Também há 2 recursos adicionados ao CDK - virtual scrolling, and drag and drop.
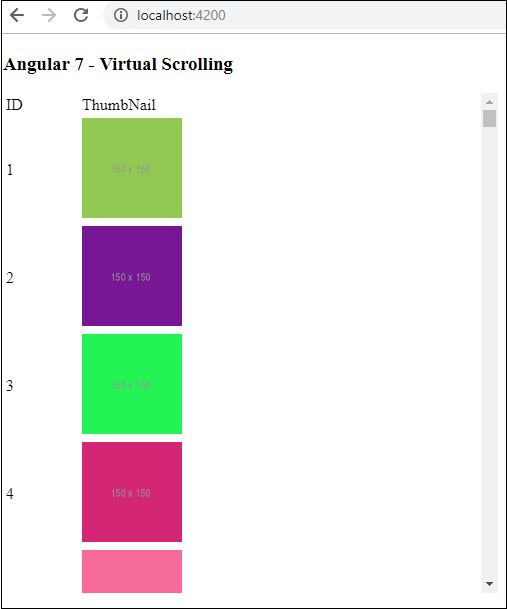
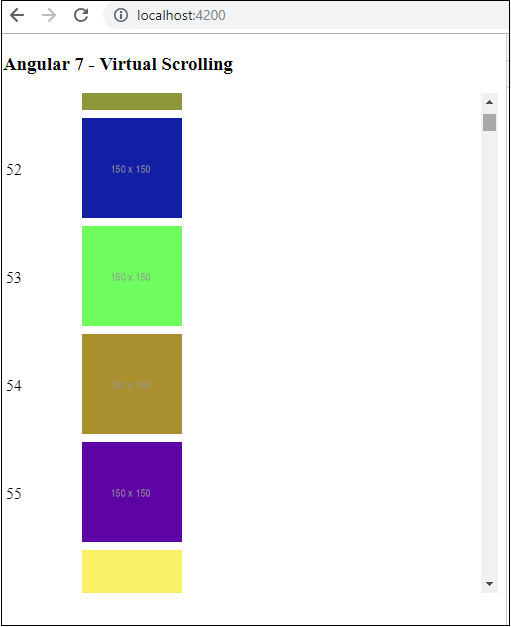
Rolagem Virtual
O recurso de rolagem virtual mostra os elementos dom visíveis para o usuário, conforme o usuário rola, a próxima lista é exibida. Isso proporciona uma experiência mais rápida, pois a lista completa não é carregada de uma só vez e apenas carregada conforme a visibilidade na tela.
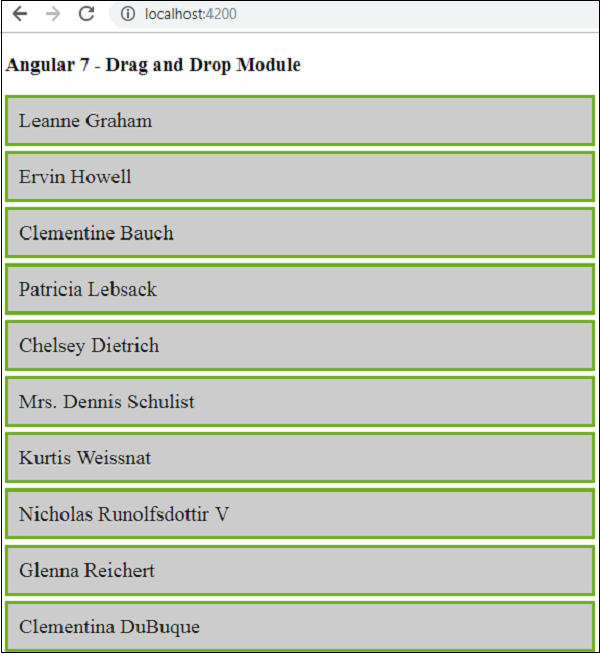
Arrastar e soltar
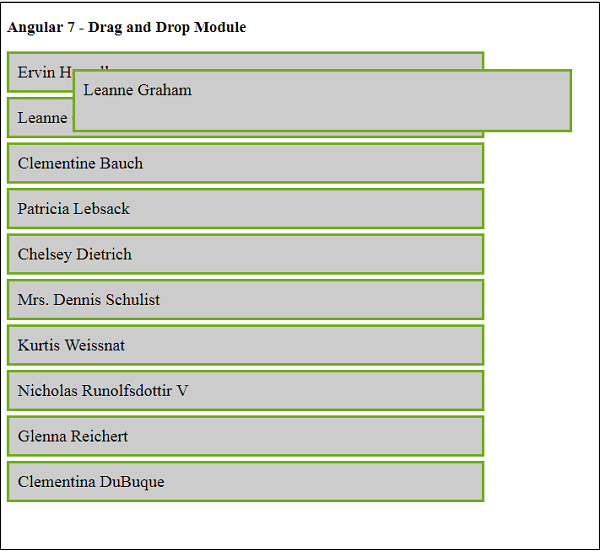
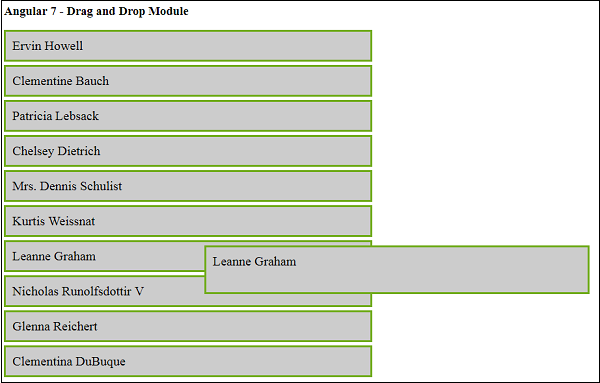
Você pode arrastar e soltar elementos de uma lista e colocá-los onde for necessário na lista. O novo recurso é muito suave e rápido.
Neste capítulo, discutiremos a configuração do ambiente necessária para o Angular 7. Para instalar o Angular 7, precisamos do seguinte -
- Nodejs
- Npm
- CLI Angular
- IDE para escrever seu código
Nodejs
Para verificar se nodejs está instalado em seu sistema, digite node -vno terminal. Isso ajudará você a ver a versão do nodejs atualmente instalada em seu sistema.
Nodejs deve ser maior que 8.x ou 10.x, e npm deve ser maior que 5,6 ou 6,4.
C:\>node
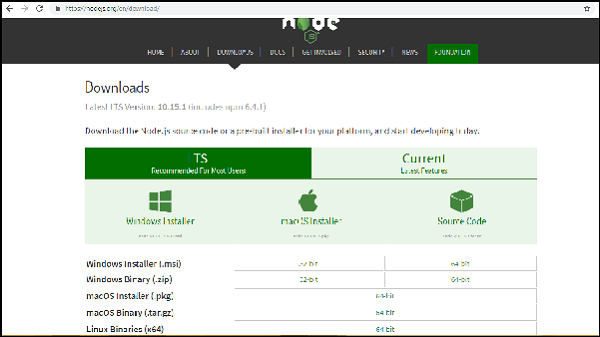
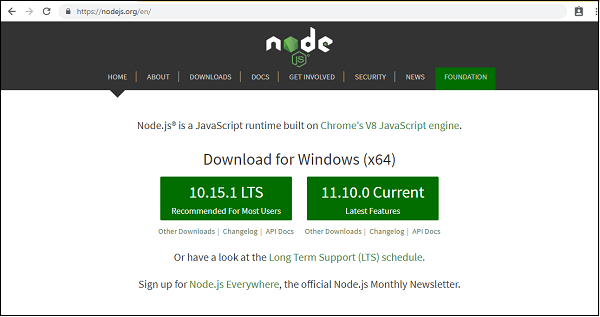
–v v10.15.1Se não imprimir nada, instale nodejs em seu sistema. Para instalar o nodejs, vá para a página inicial,https://nodejs.org/en/download/de nodejs e instale o pacote com base em seu sistema operacional.
A página inicial do nodejs é a seguinte -

Com base no seu sistema operacional, instale o pacote necessário. Assim que o nodejs for instalado, o npm também será instalado junto com ele. Para verificar se o npm está instalado ou não, digite npm –v no terminal conforme mostrado abaixo. Ele exibirá a versão do npm.
C:\>npm
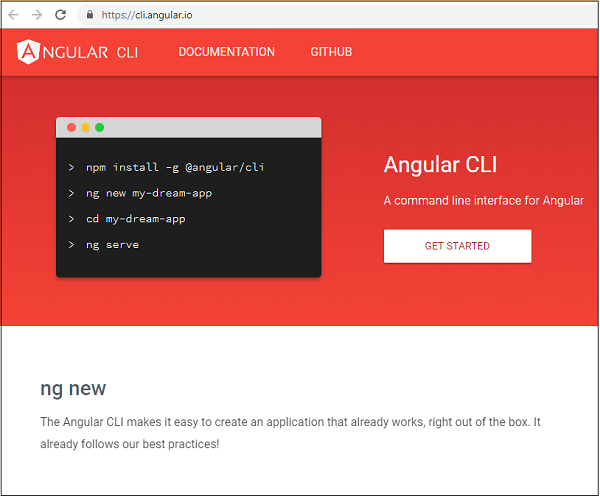
–v 6.4.1As instalações do Angular 7 são muito simples com a ajuda do angular CLI. Visite a homepagehttps://cli.angular.io/ de angular para obter a referência do comando.

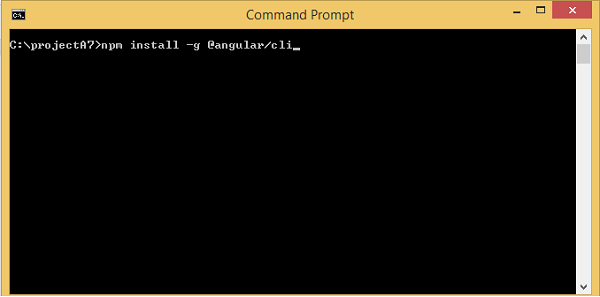
Tipo npm install –g @angular/cliem seu prompt de comando, para instalar o angular cli em seu sistema. A instalação demorará um pouco e, uma vez feito isso, você pode verificar a versão usando o comando abaixo -
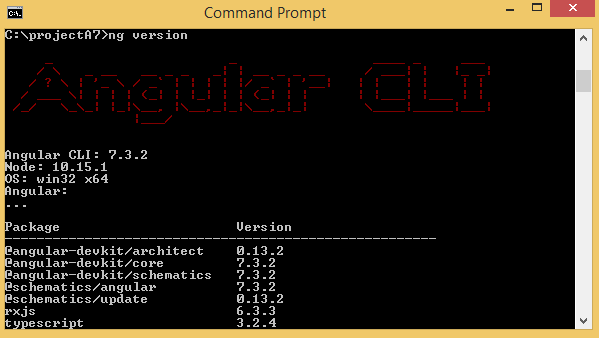
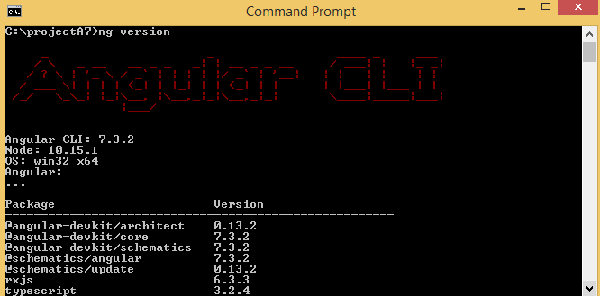
ng versionEle irá exibir detalhes da versão do angular - cli, bem como a versão de outros pacotes como mostrado abaixo -

Concluímos a instalação do Angular 7. Você pode usar qualquer IDE de sua escolha, ou seja, WebStorm, Atom, Visual Studio Code para começar a trabalhar com o Angular 7.
Os detalhes da configuração do projeto são explicados no próximo capítulo.
Neste capítulo, discutiremos sobre a configuração do projeto no Angular 7.
Para começar a configuração do projeto, certifique-se de ter o nodejs instalado. You can check the version of node in the command line using the command, node –v, como mostrado abaixo -

Se você não obtiver a versão, instale nodejs de seu site oficial -https://nodejs.org/en/.

Depois de instalar o nodejs, o npm também será instalado com ele. Para verificar a versão do npm, execute npm -v na linha de comando conforme mostrado abaixo -

Portanto, temos a versão 10 do nó e a versão 6.4.1 do npm.
Para instalar o Angular 7, vá para o site, https://cli.angular.io para instalar o Angular CLI.

Você verá os seguintes comandos na página da web -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveOs comandos acima ajudam a obter a configuração do projeto no Angular 7.
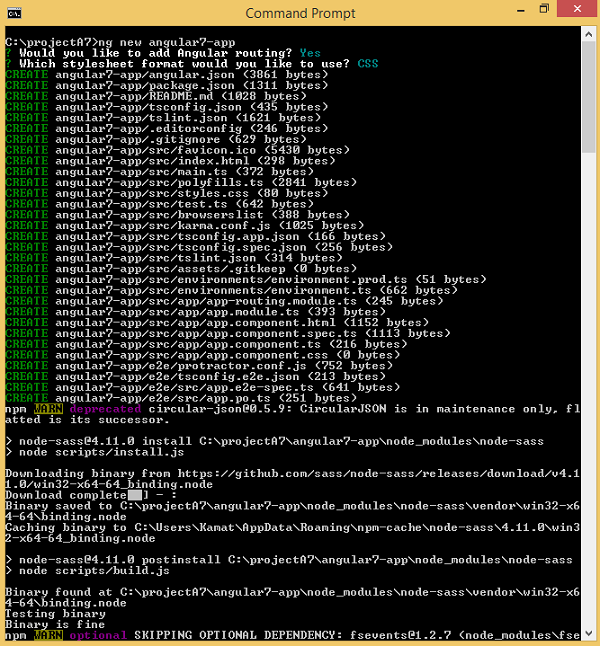
Vamos criar uma pasta chamada projectA7 e instalar angular/cli como mostrado abaixo -

Assim que a instalação for concluída, verifique os detalhes dos pacotes instalados usando o comando ng version conforme mostrado abaixo -

Ele fornece a versão para Angular CLI, versão de texto digitado e outros pacotes disponíveis para Angular 7.
Terminamos a instalação do Angular 7, agora começaremos com a configuração do projeto.
Para criar um projeto no Angular 7, usaremos o seguinte comando -
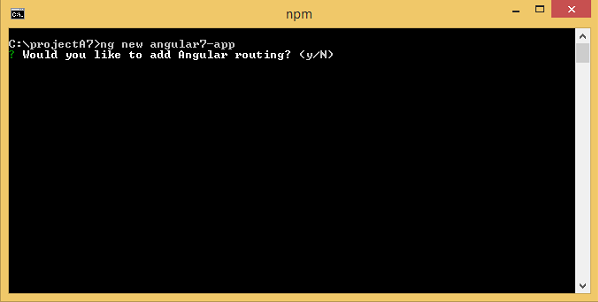
ng new projectnameVocê pode usar o projectname de sua escolha. Vamos agora executar o comando acima na linha de comando.
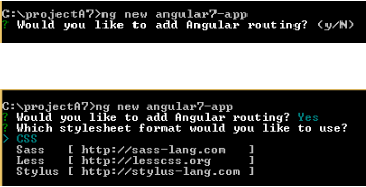
Aqui, usamos o nome do projeto como angular7-app . Depois de executar o comando, ele perguntará sobre o roteamento, conforme mostrado abaixo -

Digite y para adicionar roteamento à configuração do projeto.
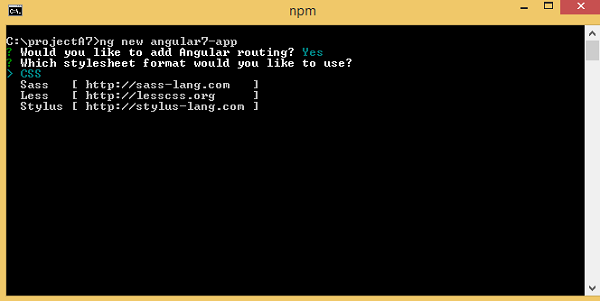
A próxima pergunta é sobre a folha de estilo -

As opções disponíveis são CSS, Sass, Less e Stylus. Na imagem acima, a seta está em CSS. Para alterar, você pode usar as teclas de seta para selecionar o necessário para a configuração do projeto. No momento, vamos discutir CSS para a configuração do nosso projeto.

O projeto angular7-app foi criado com sucesso. Ele instala todos os pacotes necessários para que nosso projeto seja executado no Angular7. Vamos agora mudar para o projeto criado, que está no diretórioangular7-app.
Altere o diretório na linha de comando usando a linha de código fornecida -
cd angular7-appUsaremos Visual Studio Code IDE para trabalhar com Angular 7, você pode usar qualquer IDE, ou seja, Atom, WebStorm, etc.
Para baixar o Visual Studio Code, vá para https://code.visualstudio.com/ e clique em Download para Windows.

Clique em Download para Windows para instalar o IDE e execute a configuração para começar a usar o IDE.
A seguir está o Editor -

Não iniciamos nenhum projeto nele. Vamos agora pegar o projeto que criamos usando angular-cli.

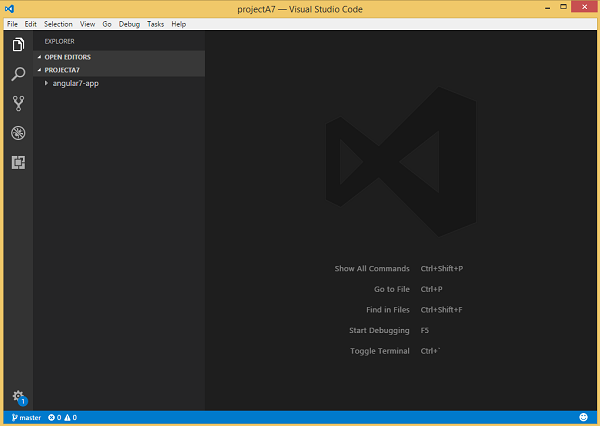
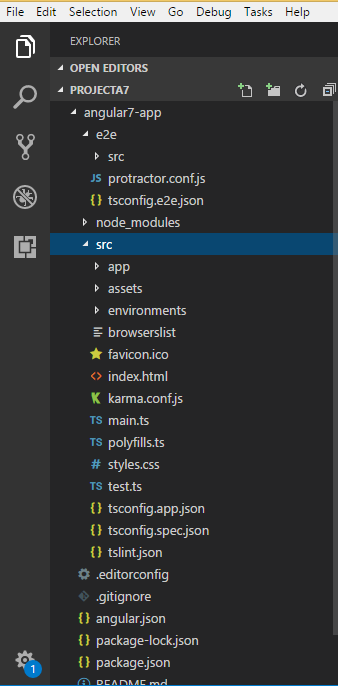
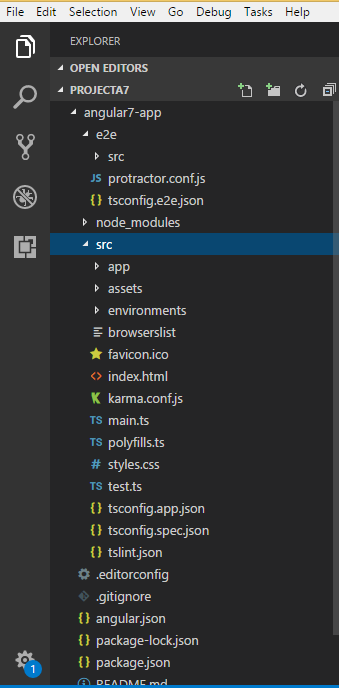
Vamos considerar o angular7-appprojeto. Vamos abrir oangular7-app e veja como é a estrutura da pasta.

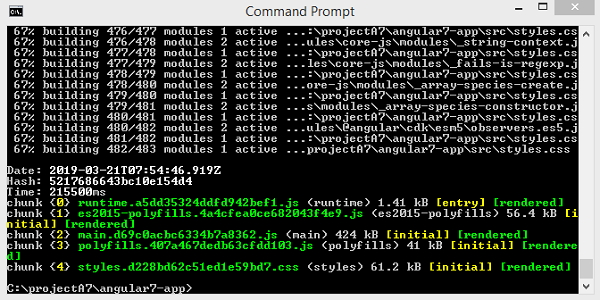
Agora que temos a estrutura do arquivo para nosso projeto, vamos compilar nosso projeto com o seguinte comando -
ng serveThe ng serve command builds the application and starts the web server.

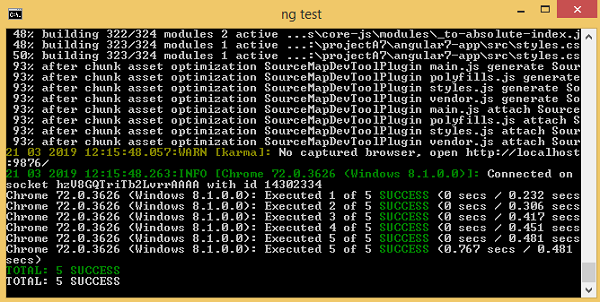
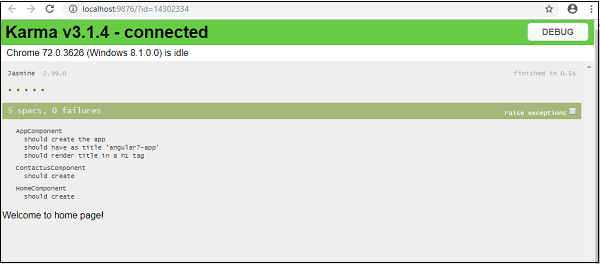
Você verá o seguinte quando o comando começar a ser executado -

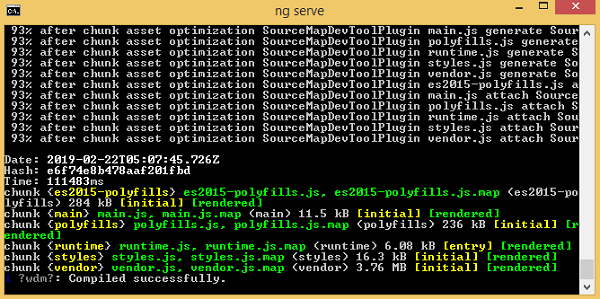
O servidor da web começa na porta 4200. Digite o url, "http://localhost:4200/"no navegador e veja a saída. Assim que o projeto for compilado, você receberá a seguinte saída -

Depois de executar o url, http://localhost:4200/ no navegador, você será direcionado para a seguinte tela -

Vamos agora fazer algumas alterações para exibir o seguinte conteúdo -
“Welcome to Angular 7!”

Fizemos alterações nos arquivos - app.component.html e app.component.ts. Discutiremos mais sobre isso em nossos capítulos subsequentes.
Vamos concluir a configuração do projeto. Se você ver que usamos a porta 4200, que é a porta padrão que o angular – cli usa durante a compilação. Você pode alterar a porta se desejar, usando o seguinte comando -
ng serve --host 0.0.0.0 –port 4205A pasta angular7-app / tem o seguinte folder structure-
e2e/- pasta de teste ponta a ponta. Principalmente o e2e é usado para testes de integração e ajuda a garantir que o aplicativo funcione bem.
node_modules/- O pacote npm instalado é node_modules. Você pode abrir a pasta e ver os pacotes disponíveis.
src/ - Esta pasta é onde trabalharemos no projeto usando Angular 7.Inside src / you will app / folder criado durante a configuração do projeto e contém todos os arquivos necessários para o projeto.
A pasta angular7-app / tem o seguinte file structure -
angular.json - Basicamente contém o nome do projeto, a versão do cli, etc.
.editorconfig - Este é o arquivo de configuração do editor.
.gitignore - Um arquivo .gitignore deve ser confirmado no repositório, a fim de compartilhar as regras de ignorar com quaisquer outros usuários que clonam o repositório.
package.json - O arquivo package.json informa quais bibliotecas serão instaladas em node_modules quando você executar a instalação do npm.
No momento, se você abrir o arquivo package.json no editor, obterá os seguintes módulos adicionados a ele -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Caso precise adicionar mais bibliotecas, você pode adicioná-las aqui e executar o comando npm install.
tsconfig.json - Basicamente, contém as opções do compilador necessárias durante a compilação.
tslint.json - Este é o arquivo de configuração com regras a serem consideradas durante a compilação.
o src/ folder é a pasta principal, que internamente possui uma estrutura de arquivos diferente.
aplicativo
Ele contém os arquivos descritos abaixo. Esses arquivos são instalados pelo angular-cli por padrão.
app.module.ts
Se você abrir o arquivo, verá que o código faz referência a diferentes bibliotecas, que são importadas. O Angular-cli usou essas bibliotecas padrão para a importação: angular / core, navegador de plataforma.
Os próprios nomes explicam o uso das bibliotecas. Eles são importados e salvos em variáveis como declarações, importações, provedores e bootstrap.
Nós podemos ver app-routing.moduletambém é adicionado. Isso ocorre porque selecionamos o roteamento no início da instalação. O módulo é adicionado por @ angular / cli.
A seguir está a estrutura do arquivo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule é importado de @ angular / core e possui um objeto com as seguintes propriedades -
Declarations- Nas declarações, a referência aos componentes é armazenada. O componente App é o componente padrão criado sempre que um novo projeto é iniciado. Aprenderemos como criar novos componentes em uma seção diferente.
Imports- Isso terá os módulos importados conforme mostrado acima. No momento, o BrowserModule faz parte das importações que são importadas de @ angular / platform-browser. Também há um módulo de roteamento adicionado AppRoutingModule.
Providers- Isso fará referência aos serviços criados. O serviço será discutido em um capítulo subsequente.
Bootstrap - Isso se refere ao componente padrão criado, ou seja, AppComponent.
app.component.css- Você pode escrever seu css aqui. No momento, adicionamos a cor de fundo ao div, conforme mostrado abaixo.
A estrutura do arquivo é a seguinte -
.divdetails {
background-color: #ccc;
}app.component.html
O código html estará disponível neste arquivo.
A estrutura do arquivo é a seguinte -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Este é o código html padrão atualmente disponível com a criação do projeto.
app.component.spec.ts
Esses são arquivos gerados automaticamente que contêm testes de unidade para o componente de origem.
app.component.ts
A classe do componente é definida aqui. Você pode fazer o processamento da estrutura html no arquivo .ts. O processamento incluirá atividades como conexão ao banco de dados, interação com outros componentes, roteamento, serviços, etc.
A estrutura do arquivo é a seguinte -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Este arquivo tratará do roteamento necessário para o seu projeto. Ele está conectado ao módulo principal, ou seja, app.module.ts.
A estrutura do arquivo é a seguinte -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Ativos
Você pode salvar suas imagens, arquivos js nesta pasta.
Meio Ambiente
Esta pasta contém detalhes da produção ou do ambiente de desenvolvimento. A pasta contém dois arquivos.
- environment.prod.ts
- environment.ts
Ambos os arquivos têm detalhes sobre se o arquivo final deve ser compilado no ambiente de produção ou no ambiente de desenvolvimento.
A estrutura de arquivo adicional do angular7-app / pasta inclui o seguinte -
favicon.ico
Este é um arquivo que geralmente se encontra no diretório raiz de um site.
index.html
Este é o arquivo que é exibido no navegador.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O corpo tem <app-root></app-root>. Este é o seletor que é usado emapp.component.ts arquivo e exibirá os detalhes de app.component.html Arquivo.
main.ts
main.ts é o arquivo de onde começamos o desenvolvimento do nosso projeto. Ele começa importando o módulo básico de que precisamos. Neste momento, se você vir angular / core, angular / platform-browser-dynamic, app.module e o ambiente é importado por padrão durante a instalação do angular-cli e configuração do projeto.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));O platformBrowserDynamic (). BootstrapModule (AppModule) tem a referência do módulo pai AppModule. Portanto, quando ele é executado no navegador, o arquivo é denominado index.html. Index.html internamente se refere a main.ts que chama o módulo pai, ou seja, AppModule quando o código a seguir é executado -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Quando AppModule é chamado, ele chama app.module.ts, que chama o AppComponent com base no bootstrap da seguinte forma -
bootstrap: [AppComponent]Dentro app.component.ts, há um seletor: app-rootque é usado no arquivo index.html. Isso exibirá o conteúdo presente emapp.component.html.
O seguinte será exibido no navegador -

polyfill.ts
Isso é usado principalmente para compatibilidade com versões anteriores.
styles.css
Este é o arquivo de estilo necessário para o projeto.
test.ts
Aqui, os casos de teste de unidade para testar o projeto serão tratados.
tsconfig.app.json
Isso é usado durante a compilação, ele tem os detalhes de configuração que precisam ser usados para executar o aplicativo.
tsconfig.spec.json
Isso ajuda a manter os detalhes para teste.
typings.d.ts
É usado para gerenciar a definição de Typescript.
A estrutura final do arquivo será a seguinte -

A maior parte do desenvolvimento com Angular 7 é feita nos componentes. Os componentes são basicamente classes que interagem com o arquivo .html do componente, que é exibido no navegador. Vimos a estrutura do arquivo em um de nossos capítulos anteriores.
A estrutura do arquivo tem o componente app e consiste nos seguintes arquivos -
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
E se você selecionou o roteamento angular durante a configuração do projeto, os arquivos relacionados ao roteamento também serão adicionados e os arquivos são os seguintes -
- app-routing.module.ts
Os arquivos acima são criados por padrão quando criamos um novo projeto usando o comando angular-cli.
Se você abrir o app.module.ts arquivo, ele tem algumas bibliotecas que são importadas e também um declarativo que é atribuído ao appcomponent da seguinte forma -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }As declarações incluem a variável AppComponent, que já importamos. Este se torna o componente pai.
Agora, o angular-cli tem um comando para criar seu próprio componente. No entanto, o componente do aplicativo que é criado por padrão sempre permanecerá o pai e os próximos componentes criados formarão os componentes filho.
Vamos agora executar o comando para criar o componente com a linha de código abaixo -
ng g component new-cmpAo executar o comando acima na linha de comando, você receberá a seguinte saída -
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (477 bytes)Agora, se verificarmos a estrutura do arquivo, obteremos a nova pasta new-cmp criada sob o src/app pasta.
Os seguintes arquivos são criados na pasta new-cmp -
- new-cmp.component.css - o arquivo css para o novo componente é criado.
- new-cmp.component.html - o arquivo html é criado.
- new-cmp.component.spec.ts - pode ser usado para teste de unidade.
- new-cmp.component.ts - aqui, podemos definir o módulo, propriedades, etc.
As alterações são adicionadas ao app.modulearquivo .ts da seguinte forma -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }o new-cmp.component.ts arquivo é gerado da seguinte forma -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Se você vir o arquivo new-cmp.component.ts acima, ele criará uma nova classe chamada NewCmpComponent, que implementa OnInit no qual há um construtor e um método chamado ngOnInit (). ngOnInit é chamado por padrão quando a classe é executada.
Vamos verificar como funciona o fluxo. Agora, o componente do aplicativo, que é criado por padrão, torna-se o componente pai. Qualquer componente adicionado posteriormente torna-se o componente filho.
Quando alcançamos o url no "http://localhost:4200/" navegador, ele primeiro executa o arquivo index.html que é mostrado abaixo -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O acima é o arquivo html normal e não vemos nada impresso no navegador. Vamos dar uma olhada na tag na seção do corpo.
<app-root></app-root>Esta é a tag raiz criada pelo Angular por padrão. Esta tag tem a referência nomain.ts Arquivo.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));O AppModule é importado do aplicativo do módulo pai principal e o mesmo é fornecido ao Módulo de bootstrap, que faz com que o appmodule seja carregado.
Vamos agora ver o app.module.ts arquivo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aqui o AppComponent é o nome dado, ou seja, a variável para armazenar a referência do app.component.tse o mesmo é dado ao bootstrap. Vamos agora ver oapp.component.ts Arquivo.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}O núcleo angular é importado e referido como o componente e o mesmo é usado no declarador como -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Na referência do declarador ao seletor, templateUrl e styleUrl são fornecidos. O seletor aqui nada mais é do que a tag que é colocada no arquivo index.html que vimos acima.
A classe AppComponent possui uma variável chamada title, que é exibida no navegador. O @Component usa o templateUrl chamado app.component.html que é o seguinte -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>Possui apenas o código html e o título da variável entre chaves. Ele é substituído pelo valor, que está presente noapp.component.tsArquivo. Isso é chamado de vinculação. Discutiremos o conceito de vinculação no capítulo subsequente.
Agora que criamos um novo componente chamado new-cmp. O mesmo é incluído noapp.module.ts arquivo, quando o comando é executado para criar um novo componente.
app.module.ts tem uma referência ao novo componente criado.
Vamos agora verificar os novos arquivos criados em new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Aqui, temos que importar o núcleo também. A referência do componente é usada no declarador.
O declarador tem o seletor chamado app-new-cmp e templateUrl e styleUrl.
O .html chamado new-cmp.component.html é o seguinte−
<p>
new-cmp works!
</p>Conforme visto acima, temos o código html, ou seja, a tag p. O arquivo de estilo está vazio, pois não precisamos de nenhum estilo no momento. Mas quando executamos o projeto, não vemos nada relacionado ao novo componente sendo exibido no navegador.
O navegador exibe a seguinte tela -

Não vemos nada relacionado ao novo componente sendo exibido. O novo componente criado possui um arquivo .html com os seguintes detalhes -
<p>
new-cmp works!
<p>Mas não estamos obtendo o mesmo no navegador. Vamos agora ver as mudanças necessárias para que o conteúdo dos novos componentes seja exibido no navegador.
O seletor 'app-new-cmp'é criado para o novo componente de new-cmp.component.ts como mostrado abaixo -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}O seletor, ou seja, app-new-cmp precisa ser adicionado ao app.component.html, ou seja, o pai principal criado por padrão da seguinte forma -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>Quando o <app-new-cmp></app-new-cmp> tag for adicionada, tudo o que está presente no arquivo .html, ou seja, new-cmp.component.html do novo componente criado será exibido no navegador junto com os dados do componente pai.

Vamos adicionar mais alguns detalhes ao novo componente criado e ver a exibição no navegador.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}Na classe, adicionamos uma variável chamada newcomponent e o valor é “Inserido no novo componente criado”.
A variável acima é adicionada no new-cmp.component.html arquivo da seguinte forma -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Agora, uma vez que incluímos o <app-new-cmp></app-new-cmp>seletor no app.component.html que é o .html do componente pai, o conteúdo presente no new-cmp.component.htmlarquivo é exibido no navegador. Também adicionaremos alguns css para o novo componente no arquivo new-cmp.component.css da seguinte maneira -
p {
color: blue;
font-size: 25px;
}Portanto, adicionamos a cor azul e o tamanho da fonte como 25px para as tags p.
A tela a seguir será exibida no navegador -

Da mesma forma, podemos criar componentes e vinculá-los usando o seletor no app.component.html arquivo de acordo com nossos requisitos.
Módulo em Angular refere-se a um local onde você pode agrupar os componentes, diretivas, tubos e serviços relacionados ao aplicativo.
No caso de você estar desenvolvendo um site, o cabeçalho, rodapé, esquerda, centro e seção direita passam a fazer parte de um módulo.
Para definir o módulo, podemos usar o NgModule. Quando você cria um novo projeto usando o comando Angular –cli, o ngmodule é criado noapp.module.ts arquivo por padrão e parece o seguinte -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }O NgModule precisa ser importado da seguinte forma -
import { NgModule } from '@angular/core';A estrutura do ngmodule é mostrada abaixo -
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})Começa com @NgModule e contém um objeto que possui declarações, importações, provedores e bootstrap.
Declaração
É uma série de componentes criados. Se algum novo componente for criado, ele será importado primeiro e a referência será incluída nas declarações conforme mostrado abaixo -
declarations: [
AppComponent,
NewCmpComponent
]Importar
É um conjunto de módulos necessários para uso no aplicativo. Ele também pode ser usado pelos componentes na matriz de declaração. Por exemplo, agora mesmo no @NgModule, vemos o Módulo do Navegador importado. Caso seu aplicativo necessite de formulários, você pode incluir o módulo com o código abaixo -
import { FormsModule } from '@angular/forms';A importação no @NgModule será como o seguinte -
imports: [
BrowserModule,
FormsModule
]Provedores
Isso incluirá os serviços criados.
Bootstrap
Isso inclui o componente principal do aplicativo para iniciar a execução.
A vinculação de dados está disponível diretamente no AngularJS e todas as versões do Angular lançadas posteriormente. Usamos chaves para vinculação de dados - {{}}; este processo é denominado interpolação. Já vimos em nossos exemplos anteriores como declaramos o valor para a variável title e o mesmo é impresso no navegador.
A variável no app.component.html arquivo é referido como {{title}} e o valor de title é inicializado no app.component.ts arquivo e em app.component.html, o valor é exibido.
Vamos agora criar uma lista suspensa de meses no navegador. Para fazer isso, criamos uma série de meses emapp.component.ts como segue -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}A matriz do mês mostrada acima deve ser exibida em uma lista suspensa no navegador.
Criamos a tag de seleção normal com opção. Em opção, usamos ofor loop. ofor loop é usado para iterar sobre a matriz de meses, que por sua vez criará a tag de opção com o valor presente nos meses.
A sintaxe para no Angular é a seguinte -
*ngFor = “let I of months”e para obter o valor dos meses em que o estamos exibindo -
{{i}}As duas chaves ajudam na vinculação de dados. Você declara as variáveis em seu arquivo app.component.ts e as mesmas serão substituídas pelas chaves.
A seguir está a saída da matriz do mês acima no navegador -

A variável que é definida no app.component.ts pode ser ligado dentro do app.component.htmlusando as chaves. Por exemplo: {{}}.
Vamos agora exibir os dados no navegador com base na condição. Aqui, adicionamos uma variável e atribuímos o valor comotrue. Usando a instrução if, podemos ocultar / mostrar o conteúdo a ser exibido.
Exemplo
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Resultado

Vamos explicar o exemplo acima usando o IF THEN ELSE doença.
Exemplo
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}Neste caso, fizemos o isavailablevariável como falsa. Para imprimir oelse condição, teremos que criar o ng-template como segue -
<ng-template #condition1>Condition is invalid</ng-template>O código completo é fornecido abaixo -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If é usado com a condição else e a variável usada é condition1. O mesmo é atribuído como umid ao ng-template, e quando a variável disponível é definida como falsa, o texto Condition is invalid é exibido.
A captura de tela a seguir mostra a exibição no navegador -

Vamos agora usar o if then else doença.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Agora, faremos a variável isavailablecomo verdade. No html, a condição é escrita da seguinte maneira -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Se a variável for verdadeira, então condition1, outro condition2. Agora, dois modelos são criados com id#condition1 e #condition2.
A exibição no navegador é a seguinte -

Neste capítulo, discutiremos como o Event Binding funciona no Angular 7. Quando um usuário interage com um aplicativo na forma de um movimento do teclado, um clique do mouse ou um mouse over, ele gera um evento. Esses eventos precisam ser manipulados para executar algum tipo de ação. É aqui que a associação de eventos entra em cena.
Vamos considerar um exemplo para entender melhor isso.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">
Click Me
</button>No app.component.html arquivo, definimos um botão e adicionamos uma função a ele usando o evento click.
A seguir está a sintaxe para definir um botão e adicionar uma função a ele.
(click) = "myClickFunction($event)"A função é definida em:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}Ao clicar no botão, o controle virá para a função myClickFunction e uma caixa de diálogo aparecerá, que exibe o Button is clicked como mostrado na imagem a seguir -

O estilo do botão é adicionado em add.component.css -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Vamos agora adicionar o evento onchange ao menu suspenso.
A linha de código a seguir o ajudará a adicionar o evento de mudança ao menu suspenso -
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>A função é declarada no app.component.ts arquivo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}Selecione o mês no menu suspenso e você verá a mensagem do console “Changed month from the Dropdown”É exibido no console junto com o evento.

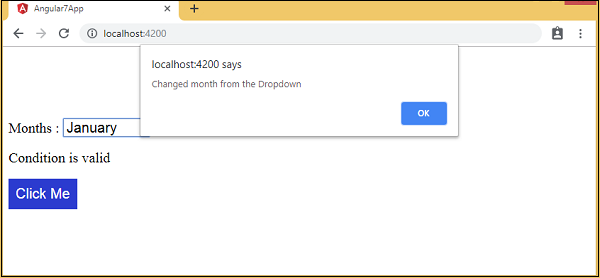
Vamos adicionar uma mensagem de alerta em app.component.ts quando o valor da lista suspensa é alterado conforme mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Quando o valor na lista suspensa é alterado, uma caixa de diálogo aparecerá e a seguinte mensagem será exibida -
“Changed month from the Dropdown”.

O Angular 7 usa o <ng-template> como tag em vez do <template> que é usado no Angular2. <ng-template> está em uso desde o lançamento do Angular 4, e a versão anterior, ou seja, o Angular 2 usa <template> para o mesmo propósito. A razão pela qual começou a usar <ng-template> em vez de <template> a partir do Angular 4 é porque há um conflito de nomes entre a tag <template> e a tag padrão html <template>. Ele será completamente suspenso daqui para frente. Esta foi uma das principais mudanças feitas na versão Angular 4.
Vamos agora usar o modelo junto com o if else condition e veja a saída.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Para a tag Span, adicionamos o if declaração com o else condição e chamará o modelo de condição1, caso contrário, condição2.
Os modelos devem ser chamados da seguinte forma -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Se a condição for verdadeira, então o condition1 template é chamado, caso contrário condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
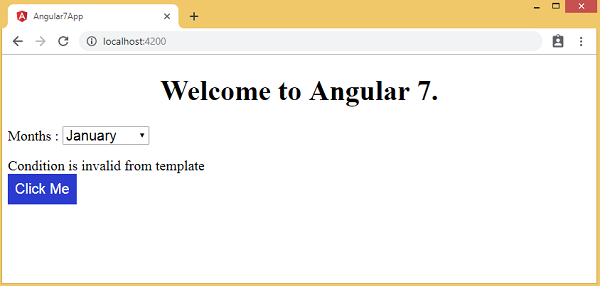
}A saída no navegador é a seguinte -

A variável isavailableé falso, então o modelo da condição2 é impresso. Se você clicar no botão, o respectivo modelo será chamado.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}o isavailable a variável é alternada ao clicar no botão, conforme mostrado abaixo -
myClickFunction(event) {
this.isavailable = !this.isavailable;
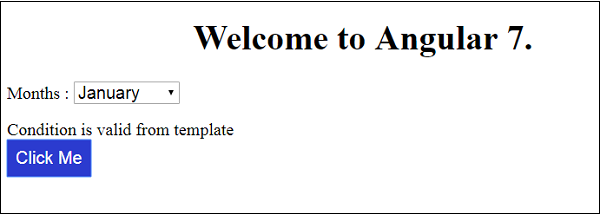
}Quando você clica no botão com base no valor do isavailable variável o respectivo modelo será exibido -


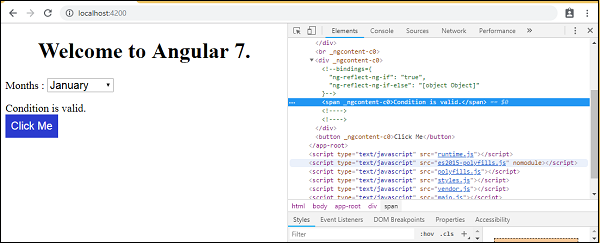
Se você inspecionar o navegador, verá que nunca obterá a tag span no dom. O exemplo a seguir ajudará você a entender o mesmo.

Embora em app.component.html adicionamos a tag span e o <ng-template> para a condição conforme mostrado abaixo -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Não vemos a tag span e também o <ng-template> na estrutura dom quando inspecionamos o mesmo no navegador.
A seguinte linha de código em html nos ajudará a obter a tag span no dom -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Se removermos o thencondição, obtemos a mensagem “A condição é válida” no navegador e a tag span também está disponível no dom. Por exemplo, emapp.component.ts, nós fizemos o isavailable variável como verdadeira.

Directives em Angular é uma classe js, que é declarada como @directive. Temos 3 diretivas em Angular. As diretivas estão listadas abaixo -
Diretivas de componentes
Eles formam a classe principal com detalhes de como o componente deve ser processado, instanciado e usado em tempo de execução.
Diretivas Estruturais
Uma diretiva de estrutura lida basicamente com a manipulação dos elementos dom. As diretivas estruturais têm um sinal * antes da diretiva. Por exemplo,*ngIf e *ngFor.
Diretivas de Atributo
As diretivas de atributo lidam com a mudança da aparência e do comportamento do elemento dom. Você pode criar suas próprias diretivas conforme explicado na seção abaixo.
Como criar diretivas personalizadas?
Nesta seção, discutiremos sobre as diretivas personalizadas a serem usadas nos componentes. As diretivas personalizadas são criadas por nós e não são padrão.
Vamos ver como criar a diretiva personalizada. Vamos criar a diretiva usando a linha de comando. O comando para criar a diretiva usando a linha de comando é o seguinte -
ng g directive nameofthedirective
e.g
ng g directive changeTextEle aparece na linha de comando conforme fornecido no código abaixo -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Os arquivos acima, ou seja, change-text.directive.spec.ts e change-text.directive.ts são criados e o arquivo app.module.ts é atualizado.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }o ChangeTextDirectiveclasse está incluída nas declarações no arquivo acima. A classe também é importada do arquivo fornecido abaixo -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}O arquivo acima possui uma diretiva e também uma propriedade selector. O que quer que definamos no seletor, o mesmo deve corresponder na visualização, onde atribuímos a diretiva personalizada.
Na visualização app.component.html, vamos adicionar a diretiva da seguinte forma -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Vamos escrever as mudanças em change-text.directive.ts arquivo da seguinte forma -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
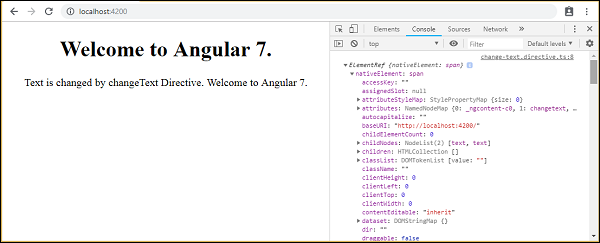
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}No arquivo acima, existe uma classe chamada ChangeTextDirective e um construtor, que leva o elemento do tipo ElementRef, que é obrigatório. O elemento tem todos os detalhes para os quais oChange Text diretiva é aplicada.
Adicionamos o elemento console.log. A saída do mesmo pode ser vista no console do navegador. O texto do elemento também é alterado conforme mostrado acima.
Agora, o navegador mostrará o seguinte -

Os detalhes do elemento no qual o seletor de diretiva é fornecido no console. Desde que adicionamos ochangeText para uma tag span, os detalhes do elemento span são exibidos.
Neste capítulo, discutiremos sobre Pipes em Angular 7. Pipes eram anteriormente chamados de filtros em Angular1 e chamados de tubos de Angular2 em diante.
O | caractere é usado para transformar dados. A seguir está a sintaxe para o mesmo -
{{ Welcome to Angular 7 | lowercase}}Leva inteiros, strings, arrays e data como entrada separados por | para ser convertido no formato conforme necessário e exibir o mesmo no navegador.
Vamos considerar alguns exemplos de tubos. Aqui, queremos exibir o texto em maiúsculas. Isso pode ser feito usando tubos da seguinte forma -
No arquivo app.component.ts, definimos a variável de título da seguinte forma -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}A seguinte linha de código vai para o app.component.html arquivo -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>O navegador aparece como mostrado na seguinte captura de tela -

Aqui estão alguns tubos embutidos disponíveis com angular -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Já vimos os tubos de letras maiúsculas e minúsculas. Vamos agora ver como funcionam os outros tubos. A seguinte linha de código nos ajudará a definir as variáveis necessárias emapp.component.ts arquivo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
}Vamos usar os canos no app.component.html arquivo como mostrado abaixo -
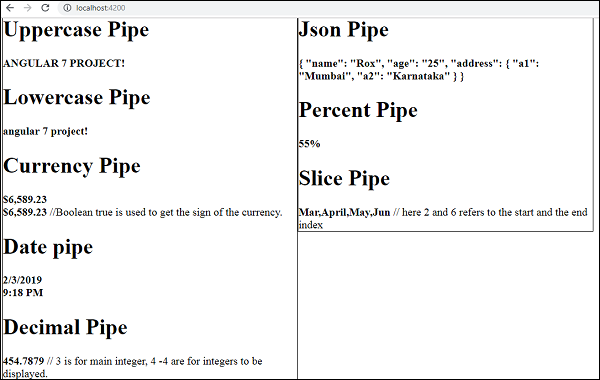
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>As seguintes capturas de tela mostram a saída para cada tubo -

Como criar um tubo personalizado?
Para criar um canal personalizado, criamos um novo arquivo ts. Aqui, queremos criar o canal personalizado sqrt. Demos o mesmo nome ao arquivo e ele se parece com o seguinte -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Para criar um tubo personalizado, temos que importar o tubo e a transformação do tubo de Angular / núcleo. Na diretiva @Pipe, temos que dar o nome ao nosso pipe, que será usado em nosso arquivo .html. Como estamos criando o pipe sqrt, vamos chamá-lo de sqrt.
À medida que avançamos, temos que criar a classe e o nome da classe é SqrtPipe. Esta classe implementará o PipeTransform.
O método de transformação definido na classe terá o argumento como o número e retornará o número após obter a raiz quadrada.
Uma vez que criamos um novo arquivo, precisamos adicionar o mesmo em app.module.ts. Isso é feito da seguinte maneira -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nós criamos o app.sqrt.tsclasse. Temos que importar o mesmo emapp.module.tse especifique o caminho do arquivo. Ele também deve ser incluído nas declarações conforme mostrado acima.
Vamos agora ver a chamada feita ao tubo sqrt no app.component.html Arquivo.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>A seguir está o resultado -

O roteamento basicamente significa navegar entre as páginas. Você viu muitos sites com links que o direcionam para uma nova página. Isso pode ser alcançado usando o roteamento. Aqui, as páginas às quais nos referimos serão na forma de componentes. Já vimos como criar um componente. Vamos agora criar um componente e ver como usar o roteamento com ele.
Durante a configuração do projeto, já incluímos o módulo de roteamento e o mesmo está disponível em app.module.ts conforme mostrado abaixo -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule é adicionado conforme mostrado acima e incluído na matriz de importações.
Detalhes do arquivo de app-routing.module são dados abaixo -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }Aqui, temos que observar que este arquivo é gerado por padrão quando o roteamento é adicionado durante a configuração do projeto. Se não forem adicionados, os arquivos acima devem ser adicionados manualmente.
Portanto, no arquivo acima, importamos Routes e RouterModule de @ angular / router.
Há uma const routesdefinido que é do tipo Rotas. É um array que contém todas as rotas que precisamos em nosso projeto.
As rotas const são fornecidas ao RouterModule conforme mostrado em @NgModule. Para exibir os detalhes de roteamento para o usuário, precisamos adicionar a diretiva <router-outlet> onde queremos que a visualização seja exibida.
O mesmo é adicionado em app.component.html conforme mostrado abaixo−
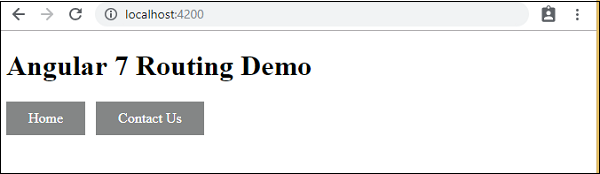
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>Agora vamos criar 2 componentes chamados Home e Contact Us e navegue entre eles usando o roteamento.
Página inicial do componente
Primeiro, vamos discutir sobre o Lar. A seguir está a sintaxe para Component Home -
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)Componente entre em contato conosco
A seguir está a sintaxe do Component Contact Us -
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)Terminamos de criar componentes para casa e entre em contato conosco. Abaixo estão os detalhes dos componentes em app.module.ts -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Agora vamos adicionar os detalhes das rotas em app-routing.module.ts conforme mostrado abaixo -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }A matriz de rotas possui os detalhes do componente com o caminho e o componente. O componente necessário é importado conforme mostrado acima.
Aqui, precisamos observar que os componentes de que precisamos para o roteamento são importados em app.module.ts e também em app-routing.module.ts. Vamos importá-los em um único lugar, ou seja, em app-routing.module.ts.
Portanto, criaremos um array de componentes a ser usado para roteamento e exportaremos o array em app-routing.module.ts e novamente o importaremos em app.module.ts. Portanto, temos todos os componentes a serem usados para roteamento em app-routing.module.ts.
É assim que temos feito app-routing.module.ts -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];A matriz de componentes, ou seja, RoutingComponent, é importado em app.module.ts da seguinte forma -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Portanto, agora definimos as rotas. Precisamos exibir o mesmo para o usuário, então vamos adicionar dois botões, Home e Fale Conosco em app.component.html e, ao clicar nos respectivos botões, ele exibirá a visualização do componente dentro da diretiva <router-outlet> que adicionou em add.component.html.
Crie o botão dentro de app.component.html e forneça o caminho para as rotas criadas.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>Em .html, adicionamos links âncora, Home e Contact us, e usamos routerLink para fornecer o caminho para as rotas que criamos em app-routing.module.ts.
Vamos agora testar o mesmo no navegador -

É assim que o obtemos no navegador. Vamos adicionar um estilo para fazer os links parecerem bons.
Adicionamos o seguinte css em app.component.css -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}Esta é a exibição dos links no navegador -

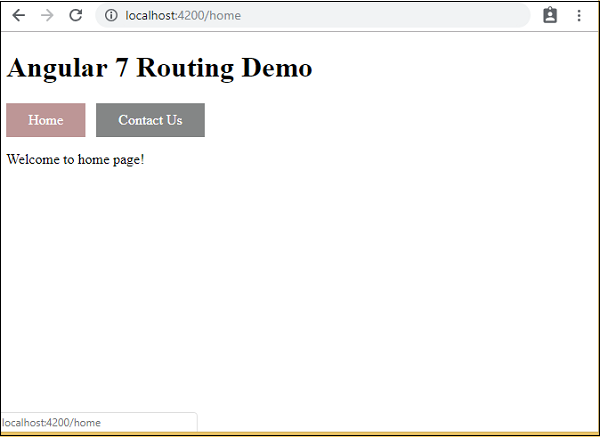
Clique no link Home para ver os detalhes dos componentes da casa, conforme mostrado abaixo -

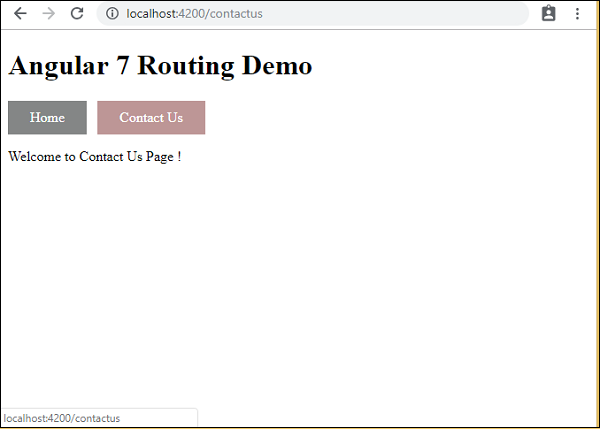
Clique em Fale Conosco para ver os detalhes de seus componentes conforme fornecido abaixo -

Ao clicar no link, você também verá a alteração do url da página na barra de endereço. Ele anexa os detalhes do caminho no final da página, conforme visto na captura de tela mostrada acima.
Podemos nos deparar com uma situação em que precisamos que algum código seja usado em todos os lugares da página. Por exemplo, pode ser para uma conexão de dados que precisa ser compartilhada entre os componentes. Isso é feito com a ajuda de Services. Com serviços, podemos acessar métodos e propriedades em outros componentes em todo o projeto.
Para criar um serviço, precisamos fazer uso da linha de comando fornecida abaixo -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Os arquivos criados na pasta do aplicativo são os seguintes -

A seguir estão os arquivos criados que são mostrados na parte inferior - myservice.service.specs.ts e myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Aqui, o módulo injetável é importado do @ angular / core. Ele contém o método @Injectable e uma classe chamada MyserviceService. Vamos criar nossa função de serviço nesta classe.
Antes de criar um novo serviço, precisamos incluir o serviço criado no pai principal app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Importamos o Serviço com o nome da classe, e a mesma classe é usada nos provedores. Vamos agora voltar para a classe de serviço e criar uma função de serviço.
Na classe de serviço, criaremos uma função que exibirá a data de hoje. Podemos usar a mesma função no componente principal app.component.ts e também no novo componente new-cmp.component.ts que criamos no capítulo anterior.
Vamos agora ver como a função se parece no serviço e como usá-la em componentes.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}No arquivo de serviço acima, criamos uma função showTodayDate. Agora retornaremos a nova Date () criada. Vamos ver como podemos acessar essa função na classe do componente.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}A função ngOnInit é chamada por padrão em qualquer componente criado. A data é obtida do serviço conforme mostrado acima. Para obter mais detalhes do serviço, precisamos primeiro incluir o serviço no arquivo ts do componente.
Exibiremos a data no arquivo .html conforme mostrado abaixo -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Vamos agora ver como usar o serviço no novo componente criado.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}No novo componente que criamos, precisamos primeiro importar o serviço que queremos e acessar os métodos e propriedades do mesmo. Verifique o código destacado. todaydate é exibido no html do componente da seguinte forma -
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>O seletor do novo componente é usado no arquivo app.component.html. O conteúdo do arquivo html acima será exibido no navegador conforme mostrado abaixo -

Se você alterar a propriedade do serviço em qualquer componente, o mesmo será alterado em outros componentes. Vamos agora ver como isso funciona.
Vamos definir uma variável no serviço e usá-la no pai e no novo componente. Vamos mudar novamente a propriedade no componente pai e ver se a mesma é alterada no novo componente ou não.
Dentro myservice.service.ts, criamos uma propriedade e usamos a mesma em outro pai e no novo componente.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Vamos agora usar o servicepropertyvariável em outros componentes. Dentroapp.component.ts, estamos acessando a variável da seguinte maneira -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Agora, buscaremos a variável e trabalharemos no console.log. Na próxima linha, vamos alterar o valor da variável para “componente criado”. Faremos o mesmo em new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}No componente acima, não estamos mudando nada, mas atribuindo diretamente a propriedade à propriedade do componente.
Agora, ao executá-lo no navegador, a propriedade do serviço será alterada, pois o valor dela foi alterado em app.component.ts e o mesmo será exibido para new-cmp.component.ts.
Verifique também o valor no console antes de alterá-lo.

Aqui estão os arquivos app.component.html e new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClient nos ajudará a buscar dados externos, postar neles, etc. Precisamos importar o módulo http para fazer uso do serviço http. Vejamos um exemplo para entender como fazer uso do serviço http.
Para começar a usar o serviço http, precisamos importar o módulo em app.module.ts conforme mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Se você vir o código em destaque, importamos o HttpClientModule de @angular/common/http e o mesmo também é adicionado na matriz de importações.
Iremos buscar os dados do servidor usando o módulo httpclient declarado acima. Faremos isso dentro de um serviço que criamos no capítulo anterior e usaremos os dados dentro dos componentes que desejamos.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Há um método adicionado chamado getData que retorna os dados buscados para o url fornecido.
O método getData é chamado de app.component.ts da seguinte maneira -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
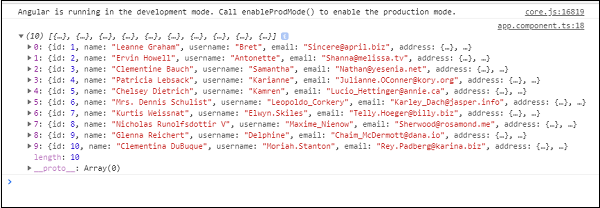
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Estamos chamando o método getData, que retorna um dado do tipo observável. O método subscribe é usado nele e tem uma função de seta com os dados de que precisamos.
Quando verificamos no navegador, o console exibe os dados conforme mostrado abaixo -

Vamos usar os dados em app.component.html da seguinte maneira -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

O Angular CLI facilita o início de qualquer projeto Angular. O Angular CLI vem com comandos que nos ajudam a criar e iniciar nosso projeto muito rápido. Vamos agora percorrer os comandos disponíveis para criar um projeto, um componente e serviços, alterar a porta, etc.
Para trabalhar com o Angular CLI, precisamos instalá-lo em nosso sistema. Vamos usar o seguinte comando para o mesmo -
npm install -g @angular/cliPara criar um novo projeto, podemos executar o seguinte comando na linha de comando e o projeto será criado.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200 é a porta padrão usada quando um novo projeto é criado. Você pode alterar a porta com o seguinte comando -
ng serve --host 0.0.0.0 --port 4201Comando para Atualização Angular
Caso queira atualizar seu aplicativo e suas dependências, você pode usar o seguinte comando -
ng update @angular/cli @angular/coreEle atualizará o framework principal para a versão recente, ou seja, Angular 7 e também angular-cli. Você pode usar o comando acima com as seguintes opções -
Lista de Comando Angular Importante
A tabela a seguir lista alguns comandos importantes necessários ao trabalhar com projetos Angular 7 -
| Sr. Não | Comandos e descrição |
|---|---|
| 1 | Component ng g componente new-component |
| 2 | Directive ng g diretiva nova diretiva |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module ng g módulo meu-módulo |
| 6 | Test teste de ng |
| 7 | Build ng build --configuration = production // para ambiente de produção ng build --configuration = staging // para definir o ambiente |
Sempre que um novo módulo, componente ou serviço é criado, a referência do mesmo é atualizada no módulo pai app.module.ts.
Neste capítulo, veremos como os formulários são usados no Angular 7. Discutiremos duas maneiras de trabalhar com formulários -
- Formulário baseado em modelo
- Formulário dirigido por modelo
Formulário baseado em modelo
Com um formulário dirigido por modelo, a maior parte do trabalho é feito no modelo. Com o formulário dirigido por modelo, a maior parte do trabalho é feita na classe de componentes.
Vamos agora considerar trabalhar no formulário orientado a modelos. Criaremos um formulário de login simples e adicionaremos o ID do e-mail, a senha e o botão de envio ao formulário. Para começar, precisamos importar para FormsModule de @ angular / forms que é feito em app.module.ts da seguinte maneira -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Então em app.module.ts, nós importamos o FormsModule e o mesmo é adicionado na matriz de importações, conforme mostrado no código realçado.
Vamos agora criar nosso formulário no app.component.html Arquivo.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Nós criamos um formulário simples com tags de entrada com id de e-mail, senha e o botão de envio. Atribuímos tipo, nome e espaço reservado a ele.
Em formulários orientados a modelos, precisamos criar os controles de formulário de modelo adicionando o ngModel diretiva e o nameatributo. Assim, sempre que quisermos que o Angular acesse nossos dados de formulários, adicione ngModel a essa tag, conforme mostrado acima. Agora, se tivermos que ler o emailid e passwd, precisamos adicionar o ngModel nele.
Se você vê, também adicionamos o ngForm ao #userlogin. ongFormprecisa ser adicionada ao modelo de formulário que criamos. Também adicionamos funçãoonClickSubmit e atribuído userlogin.value para isso.
Vamos agora criar a função no app.component.ts e buscar os valores inseridos no formulário.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}No arquivo app.component.ts acima, definimos a função onClickSubmit. Ao clicar no botão de envio do formulário, o controle acessará a função acima.
O css para o formulário de login é adicionado em app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}É assim que o navegador é exibido -

O formulário é semelhante ao mostrado abaixo. Vamos inserir os dados nele e na função de envio, o id do e-mail é alertado conforme mostrado abaixo -

Formulário baseado em modelo
No formulário dirigido por modelo, precisamos importar o ReactiveFormsModule de @ angular / forms e usar o mesmo na matriz de importações.
Há uma mudança que entra app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dentro app.component.ts, precisamos importar alguns módulos para o formulário orientado por modelo. Por exemplo,import { FormGroup, FormControl } de '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Os dados do formulário variável são inicializados no início da classe e o mesmo é inicializado com FormGroup como mostrado acima. As variáveis emailid e passwd são inicializadas com valores padrão a serem exibidos no formulário. Você pode mantê-lo em branco, caso queira.
É assim que os valores serão vistos na IU do formulário.

Usamos formdata para inicializar os valores do formulário; precisamos usar o mesmo na IU do formulárioapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>No arquivo .html, usamos formGroup entre colchetes para o formulário; por exemplo, [formGroup] = ”formdata”. No envio, a função é chamadaonClickSubmit para qual formdata.value é passado.
A tag de entrada formControlNameé usado. É dado um valor que usamos noapp.component.ts Arquivo.
Ao clicar em enviar, o controle passará para a função onClickSubmit, que é definido no app.component.ts Arquivo.

Ao clicar em Login, o valor será exibido conforme mostrado na imagem acima.
Validação de Formulário
Vamos agora discutir a validação de formulário usando formulário dirigido por modelo. Você pode usar a validação de formulário embutida ou também usar a abordagem de validação personalizada. Usaremos ambas as abordagens no formulário. Continuaremos com o mesmo exemplo que criamos em uma de nossas seções anteriores. Com o Angular 7, precisamos importarValidators de @angular/forms como mostrado abaixo -
import { FormGroup, FormControl, Validators} from '@angular/forms'O Angular tem validadores integrados, como mandatory field, minlength, maxlength, e pattern. Eles devem ser acessados por meio do módulo Validadores.
Você pode apenas adicionar validadores ou uma matriz de validadores necessários para informar ao Angular se um determinado campo é obrigatório. Vamos agora tentar o mesmo em uma das caixas de texto de entrada, ou seja, id de e-mail. Para o id de e-mail, adicionamos os seguintes parâmetros de validação -
- Required
- Correspondência de padrões
É assim que um código passa por validação em app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dentro Validators.compose, você pode adicionar a lista de coisas que deseja validar no campo de entrada. Agora, nós adicionamos orequired e a pattern matching parâmetros para levar apenas e-mail válido.
No app.component.html, o botão enviar será desativado se alguma das entradas do formulário não for válida. Isso é feito da seguinte maneira -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Para o botão enviar, adicionamos desativado no colchete, que recebe o seguinte valor.
!formdata.valid.Assim, se o formdata.valid não for válido, o botão permanecerá desabilitado e o usuário não poderá enviá-lo.
Vamos ver como isso funciona no navegador -

No caso acima, o id de e-mail inserido é inválido, portanto, o botão de login está desabilitado. Vamos agora tentar inserir o id de e-mail válido e ver a diferença.

Agora, o id de e-mail inserido é válido. Assim, podemos ver que o botão de login está habilitado e o usuário poderá enviá-lo. Com isso, o ID do e-mail inserido é exibido na parte inferior.
Vamos agora tentar a validação personalizada com o mesmo formulário. Para validação personalizada, podemos definir nossa própria função personalizada e adicionar os detalhes necessários nela. Agora veremos o exemplo abaixo para o mesmo.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}No exemplo acima, criamos uma função passwordvalidation e o mesmo é usado em uma seção anterior no formulário de controle - passwd: new FormControl("", this.passwordvalidation).
Na função que criamos, verificaremos se o comprimento dos caracteres inseridos é adequado. Se os caracteres forem menores que cinco, ele retornará com passwd true como mostrado acima - return {"passwd": true} ;. Se os caracteres forem mais de cinco, será considerado válido e o login será habilitado.
Vamos agora ver como isso é exibido no navegador -

Inserimos apenas três caracteres na senha e o login está desabilitado. Para habilitar o login, precisamos de mais de cinco caracteres. Vamos agora inserir um comprimento válido de caracteres e verificar.

O login é habilitado, pois tanto o id de email quanto a senha são válidos. O e-mail é exibido na parte inferior quando fazemos login.
Este é um dos novos recursos adicionados ao Angular 7, chamado de Rolagem Virtual. Este recurso é adicionado ao CDK (Component Development Kit). A rolagem virtual mostra os elementos dom visíveis para o usuário, conforme o usuário rola, a próxima lista é exibida. Isso proporciona uma experiência mais rápida, pois a lista completa não é carregada de uma só vez e apenas carregada conforme a visibilidade na tela.
Por que precisamos do Módulo de rolagem virtual?
Considere que você tem uma IU com uma grande lista em que carregar todos os dados juntos pode ter problemas de desempenho. O novo recurso do Angular 7 Virtual Scrolling cuida do carregamento dos elementos visíveis ao usuário. Conforme o usuário rola, a próxima lista de elementos dom visíveis para o usuário é exibida. Isso proporciona uma experiência mais rápida e a rolagem também é muito suave.
Vamos adicionar a dependência ao nosso projeto -
npm install @angular/cdk –save
Concluímos a instalação da dependência do módulo de rolagem virtual.
Trabalharemos em um exemplo para entender melhor como podemos usar o módulo de rolagem virtual em nosso projeto.
Vamos primeiro adicionar o módulo de rolagem virtual dentro app.module.ts como segue -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Em app.module.ts, importamos o ScrollDispatchModule e o mesmo é adicionado à matriz de importações, conforme mostrado no código acima.
A próxima etapa é fazer com que os dados sejam exibidos na tela. Continuaremos usando o serviço que criamos no capítulo anterior.
Vamos buscar dados do url, https://jsonplaceholder.typicode.com/photosque possui dados para cerca de 5000 imagens. Obteremos os dados dele e os exibiremos ao usuário usando o módulo de rolagem virtual.
Os detalhes no url, https://jsonplaceholder.typicode.com/photos são os seguintes -

São dados json que possuem url de imagem e url de miniatura. Mostraremos o url em miniatura aos usuários.
A seguir está o serviço que irá buscar dados -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Chamaremos o serviço de app.component.ts da seguinte forma -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Agora a variável albumdetails tem todos os dados da API e a contagem total é 5.000.
Agora que temos os dados prontos para serem exibidos, vamos trabalhar dentro de app.component.html para exibir os dados.
Precisamos adicionar a tag, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>para trabalhar com o módulo de rolagem virtual. A tag precisa ser adicionada ao arquivo .html onde queremos que os dados sejam exibidos.
Aqui está o trabalho de <cdk-virtual-scroll-viewport> em app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Estamos exibindo o id e o url em miniatura para o usuário na tela. Temos usado principalmente * ngFor até agora, mas dentro<cdk-virtual-scroll-viewport>, temos que usar * cdkVirtualFor para percorrer os dados.
Estamos fazendo um loop pela variável albumdetails que é preenchida em app.component.html. Há um tamanho atribuído à tag virtual [itemSize] = "20" que exibirá o número de itens com base na altura do módulo de rolagem virtual.
O css relacionado ao módulo de rolagem virtual é o seguinte -
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}A altura fornecida ao pergaminho virtual é 500px. As imagens que cabem nessa altura serão exibidas para o usuário. Concluímos a adição do código necessário para que nosso módulo de rolagem virtual seja visualizado.
A saída do Virtual Scroll Module no navegador é a seguinte -

Podemos ver que as primeiras 4 imagens são exibidas ao usuário. Especificamos a altura de 500 px. Há rolagem exibida para a tabela, conforme o usuário rola, as imagens que caberão naquela altura serão exibidas conforme mostrado abaixo -

As imagens necessárias são carregadas conforme o usuário rola. Esse recurso é muito útil em termos de desempenho. A princípio, ele não carrega todas as 5000 imagens, em vez disso, conforme o usuário rola, os urls são chamados e exibidos.
O novo recurso Arrastar e Soltar adicionado ao Angular 7 CDK ajuda a arrastar e soltar os elementos da lista. Vamos entender o funcionamento do Módulo Arrastar e Soltar com a ajuda de um exemplo. O recurso é adicionado ao cdk. Precisamos primeiro fazer o download da dependência conforme mostrado abaixo -
npm install @angular/cdk --save
Assim que a etapa acima for concluída. Vamos importar o módulo arrastar e soltar em app.module.ts conforme mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }O DragDropModule é importado de '@angular/cdk/drag-drop' e o módulo é adicionado para importar o array conforme mostrado acima.
Usaremos detalhes da api, (http://jsonplaceholder.typicode.com/users) para serem exibidos na tela. Temos um serviço que irá buscar os dados da api conforme mostrado abaixo -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Uma vez feito isso, chame o serviço dentro de app.component.ts conforme mostrado abaixo -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Temos os dados necessários disponíveis na variável personaldetails. Agora vamos usar o mesmo para exibir ao usuário conforme mostrado abaixo -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Adicionamos class = ”divlayout” e os detalhes da classe estão em app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}A tela a seguir será exibida no navegador -

Não vai arrastar e soltar nada, precisamos adicionar as propriedades dragdrop cdk em app.component.html como mostrado abaixo -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;Os realçados são todas as propriedades necessárias para executar arrastar e soltar. Quando você faz check-in no navegador, ele permite arrastar o item. Ele não o deixará na lista e permanecerá como está quando você deixar o ponteiro do mouse.

Aqui, ele permite arrastar o item da lista, mas assim que você deixar o ponteiro do mouse ele irá e se fixará no mesmo lugar. Para adicionar o recurso de soltar, precisamos adicionar o evento onDrop em app.component.ts conforme mostrado abaixo -
Primeiro, temos que importar os módulos dragdrap cdk como mostrado abaixo -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Aqui está o código completo em app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}A função onDrop se encarrega de soltar o item arrastado na posição desejada.
Ele faz uso do moveItemInArray e transferArrayItem importamos do módulo dragdrop cdk.
Agora vamos ver a demonstração novamente no navegador -

Agora ele permite que você arraste e solte o item na posição necessária, conforme mostrado acima. O recurso funciona perfeitamente sem problemas de oscilação e pode ser usado em seu aplicativo sempre que houver necessidade.
As animações adicionam muita interação entre os elementos html. A animação estava disponível com o Angular 2, a partir do Angular 4, a animação não faz mais parte da biblioteca @ angular / core, mas é um pacote separado que precisa ser importado em app.module.ts.
Para começar, precisamos importar a biblioteca com a linha de código abaixo -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';o BrowserAnimationsModule precisa ser adicionado ao array de importação em app.module.ts como mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dentro app.component.html, adicionamos os elementos html, que devem ser animados.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Para o div principal, adicionamos um botão e um div com uma imagem. Há um evento click para o qual a função animate é chamada. E para o div, a diretiva @myanimation é adicionada e recebe o valor como estado.
Vamos agora ver o app.component.ts onde a animação é definida.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Temos que importar a função de animação que será usada no arquivo .ts como mostrado acima.
import { trigger, state, style, transition, animate } from '@angular/animations';Aqui, importamos gatilho, estado, estilo, transição e animação de @ angular / animations.
Agora, vamos adicionar a propriedade animations ao decorador @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trigger define o início da animação. O primeiro parâmetro é o nome da animação a ser dado à tag html à qual a animação deve ser aplicada. O segundo parâmetro são as funções que importamos - estado, transição, etc.
A função de estado envolve as etapas de animação, entre as quais o elemento fará a transição. No momento, definimos dois estados, menor e maior. Para estados menores, demos o estilotransform:translateY(100px) e transform:translateY(100px).
A função de transição adiciona animação ao elemento html. O primeiro argumento leva os estados inicial e final, o segundo argumento aceita a função animada. A função animar permite que você defina a duração, o atraso e a facilidade de uma transição.
Vamos agora ver o arquivo .html para ver como funciona a função de transição -
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Há uma propriedade de estilo adicionada na diretiva @component, que alinha centralmente o div. Vamos considerar o seguinte exemplo para entender o mesmo -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Aqui, um caractere especial [``] é usado para adicionar estilos ao elemento html, se houver. Para o div, demos o nome da animação definido noapp.component.ts Arquivo.
Com o clique de um botão, ele chama a função animar, que é definida no app.component.ts arquivo da seguinte forma -
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}A variável de estado é definida e recebe o valor padrão como menor. A função animar muda o estado no clique. Se o estado for maior, ele será convertido em menor; e, se for menor, será convertido em maior.
É assim que a saída no navegador (http://localhost:4200/) vai se parecer com -

Ao clicar no Click Me botão, a posição da imagem é alterada conforme mostrado na imagem a seguir -

A função de transformação é aplicada na direção y, que é alterada de 0 para 100px quando clicamos no botão Click Me. A imagem é armazenada noassets/images pasta.
Os materiais oferecem muitos módulos integrados para o seu projeto. Recursos como preenchimento automático, selecionador de data, controle deslizante, menus, grades e barra de ferramentas estão disponíveis para uso com materiais no Angular 7.
Para usar os materiais, precisamos importar o pacote. Angular 2 também tem todos os recursos acima, mas eles estão disponíveis como parte do@angular/core module. A partir do Angular 4, o módulo de Materiais foi disponibilizado com um módulo separado @ angular / materiais. Isso ajuda o usuário a importar apenas os materiais necessários em seu projeto.
Para começar a usar os materiais, você precisa instalar dois pacotes: materials and cdk. Os componentes de material dependem do módulo de animação para recursos avançados. Portanto, você precisa do pacote de animação para o mesmo,@angular/animations. O pacote já foi atualizado no capítulo anterior. Já instalamos os pacotes @ angular / cdk nos capítulos anteriores para o módulo virtual e arrastar e soltar.
A seguir está o comando para adicionar materiais ao seu projeto -
npm install --save @angular/material
Vamos agora ver o package.json. @angular/material e @angular/cdk estão instalados.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Destacamos os pacotes que são instalados para trabalhar com materiais.
Vamos agora importar os módulos no módulo pai - app.module.ts como mostrado abaixo.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }No arquivo acima, importamos os seguintes módulos de @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';E o mesmo é usado na matriz de importações, conforme mostrado abaixo -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],O app.component.ts é mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Vamos agora adicionar o suporte css de material em styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Vamos agora adicionar materiais dentro de app.component.html
Cardápio
Para adicionar menu, <mat-menu></mat-menu>é usado. ofile e Save Asos itens são adicionados ao botão no menu do tapete. Existe um botão principal adicionadoMenu. A referência do mesmo é dada a<mat-menu> usando [matMenuTriggerFor]="menu" e usando o menu com # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>A imagem abaixo é exibida no navegador -

Clicar no menu exibirá os itens dentro dele -

SideNav
Para adicionar sidenav, precisamos <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>é adicionado como filho ao contêiner. Há outro div adicionado, que aciona o sidenav usando(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}A seguir está a exibição do menu e sidenav no navegador -

O painel a seguir abre no lado esquerdo se clicarmos em Abrir Sidenav -

Selecionador de Data
Vamos agora adicionar um selecionador de data usando materiais. Para adicionar um selecionador de data, precisamos importar os módulos necessários para mostrar o selecionador de data.
Dentro app.module.ts, importamos o módulo a seguir, conforme mostrado abaixo para datepicker -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Aqui, importamos módulos como MatDatepickerModule, MatInputModule e MatNativeDateModule.
Agora, o app.component.ts é mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}o app.component.html é como mostrado abaixo -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>CSS global adicionado em style.css -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}The datepicker is displayed in the browser as shown below −



In this chapter will discuss the following topics −
- To test Angular 7 Project
- To build Angular 7 Project
Testing Angular 7 Project
During the project setup, the required packages for testing are already installed. There is a .spec.ts file created for every new component, service, directive, etc. We are going to use jasmine to write our test cases.
For any changes added to your component, services, directives or any other files created, you can include your test cases in the respective .spec.ts files. So most of the unit testing can be covered at the beginning itself.
To run the test cases, the command used is as follows−
ng testBelow is the app.component.spec.ts file for app.component.ts −
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Agora vamos executar o comando para ver os casos de teste em execução.


O status dos casos de teste é mostrado na linha de comando conforme mostrado acima e também será aberto no navegador conforme mostrado abaixo -

No caso de qualquer falha, ele mostrará os detalhes da seguinte forma -
Para fazer isso, vamos alterar o app.component.spec.ts da seguinte maneira -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});No arquivo acima, os casos de teste verificam o título, Angular 7. Mas em app.component.ts, temos o título,angular7-app como mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Aqui, o caso de teste irá falhar e abaixo estão os detalhes mostrados na linha de comando e no navegador.
Na linha de comando
A tela a seguir é exibida na linha de comando -

No navegador
A tela a seguir é exibida no navegador -

Todos os casos de teste com falha para o seu projeto serão exibidos conforme mostrado acima na linha de comando e no navegador.
Da mesma forma, você pode escrever casos de teste para seus serviços, diretivas e os novos componentes que serão adicionados ao seu projeto.
Projeto Construindo Angular 7
Assim que você terminar o projeto no Angular, precisamos construí-lo para que possa ser usado na produção ou no estado.
A configuração para construção, ou seja, produção, teste, desenvolvimento, teste precisa ser definida em seu src/environments.
No momento, temos os seguintes ambientes definidos em src / environment -

Você pode adicionar arquivos com base em sua construção em src / environment, ou seja, environment.staging.ts, enviornment.testing.ts, etc.
No momento, vamos tentar construir um ambiente de produção. O arquivoenvironment.ts contém configurações de ambiente padrão e detalhes do arquivo da seguinte forma -
export const environment = {
production: false
};Para construir o arquivo para produção, precisamos fazer o production: true em environment.ts da seguinte forma -
export const environment = {
production: true
};O arquivo de ambiente padrão deve ser importado dentro dos componentes da seguinte forma -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}A substituição do ambiente do padrão para a produção que estamos tentando fazer é definida dentro do angular.json fileReplacements seção como segue -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Quando o comando para compilar é executado, o arquivo é substituído por src/environments/environment.prod.ts. A configuração adicional, como preparação ou teste, pode ser adicionada aqui, conforme mostrado no exemplo abaixo -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Portanto, o comando para executar o build é o seguinte -
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentAgora vamos executar o comando build para produção, o comando criará uma pasta dist dentro do nosso projeto que terá os arquivos finais após a construção.


Os arquivos finais são construídos dentro de dist / pasta que pode ser hospedada no servidor de produção em sua extremidade.
