Angular7 - Materiais / CDK-Drag and Drop
O novo recurso Arrastar e Soltar adicionado ao Angular 7 CDK ajuda a arrastar e soltar os elementos da lista. Vamos entender o funcionamento do Módulo Arrastar e Soltar com a ajuda de um exemplo. O recurso é adicionado ao cdk. Precisamos primeiro fazer o download da dependência conforme mostrado abaixo -
npm install @angular/cdk --save
Assim que a etapa acima for concluída. Vamos importar o módulo arrastar e soltar em app.module.ts conforme mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }O DragDropModule é importado de '@angular/cdk/drag-drop' e o módulo é adicionado para importar o array conforme mostrado acima.
Usaremos detalhes da API, (http://jsonplaceholder.typicode.com/users) para serem exibidos na tela. Temos um serviço que irá buscar os dados da api conforme mostrado abaixo -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Uma vez feito isso, chame o serviço dentro de app.component.ts conforme mostrado abaixo -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Temos os dados necessários disponíveis na variável de detalhes pessoais. Agora vamos usar o mesmo para exibir ao usuário conforme mostrado abaixo -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Adicionamos class = ”divlayout” e os detalhes da classe estão em app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
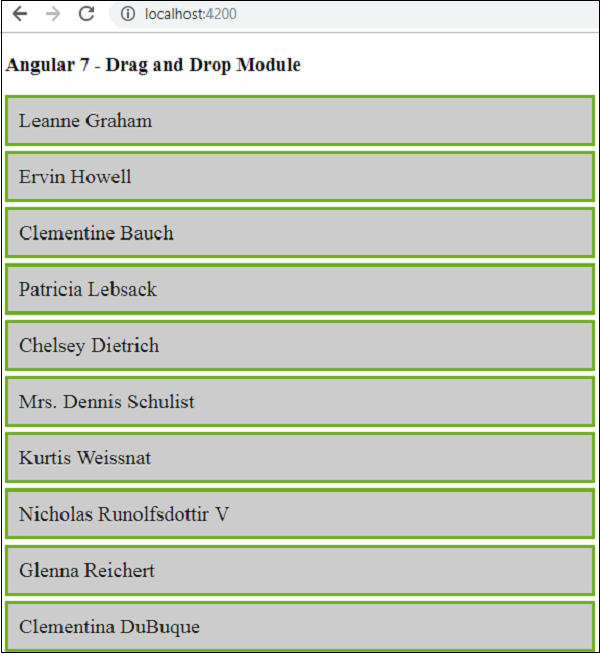
}A tela a seguir será exibida no navegador -

Não vai arrastar e soltar nada, precisamos adicionar as propriedades dragdrop cdk em app.component.html conforme mostrado abaixo -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
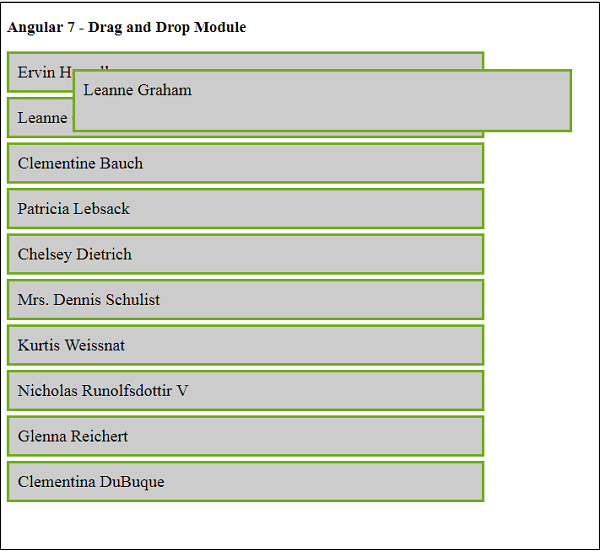
</div&t;Os realçados são todas as propriedades necessárias para executar arrastar e soltar. Quando você faz check-in no navegador, ele permite arrastar o item. Ele não o deixará na lista e permanecerá como está quando você deixar o ponteiro do mouse.

Aqui, ele permite arrastar o item da lista, mas assim que você deixar o ponteiro do mouse ele irá e se fixará no mesmo lugar. Para adicionar o recurso de soltar, precisamos adicionar o evento onDrop em app.component.ts conforme mostrado abaixo -
Primeiro temos que importar os módulos dragdrap cdk como mostrado abaixo -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Aqui está o código completo em app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}A função onDrop se encarrega de soltar o item arrastado na posição desejada.
Ele faz uso do moveItemInArray e transferArrayItem importamos do módulo dragdrop cdk.
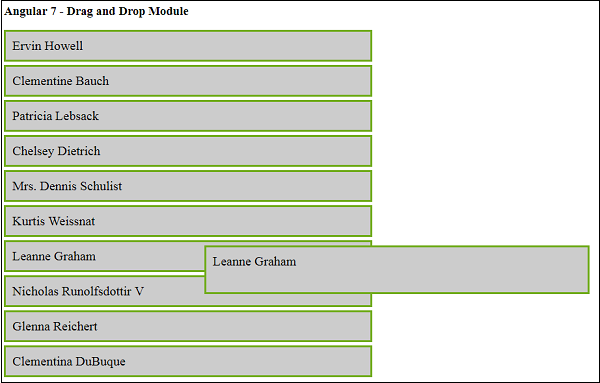
Agora vamos ver a demonstração novamente no navegador -

Agora ele permite que você arraste e solte o item na posição necessária, conforme mostrado acima. O recurso funciona perfeitamente, sem problemas de oscilação e pode ser usado em seu aplicativo sempre que houver necessidade.