Angular7 - Configuração do Projeto
Neste capítulo, discutiremos sobre a configuração do projeto no Angular 7.
Para começar a configuração do projeto, certifique-se de ter o nodejs instalado. You can check the version of node in the command line using the command, node –v, como mostrado abaixo -

Se você não obtiver a versão, instale nodejs de seu site oficial -https://nodejs.org/en/.

Depois de instalar o nodejs, o npm também será instalado com ele. Para verificar a versão do npm, execute npm -v na linha de comando conforme mostrado abaixo -

Portanto, temos a versão 10 do nó e a versão 6.4.1 do npm.
Para instalar o Angular 7, acesse o site, https://cli.angular.io para instalar o Angular CLI.

Você verá os seguintes comandos na página da web -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveOs comandos acima ajudam a obter a configuração do projeto no Angular 7.
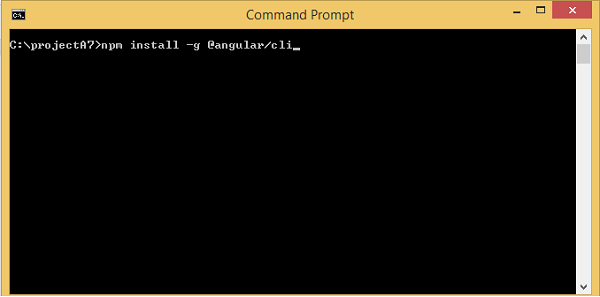
Vamos criar uma pasta chamada projectA7 e instalar angular/cli como mostrado abaixo -

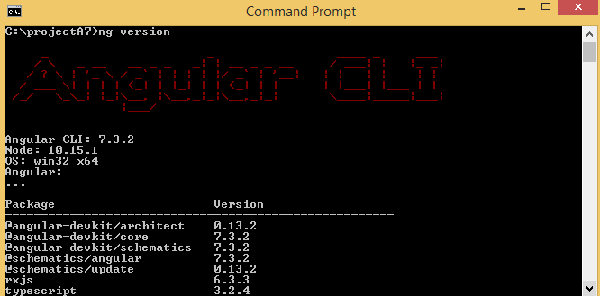
Assim que a instalação for concluída, verifique os detalhes dos pacotes instalados usando o comando ng version conforme mostrado abaixo -

Ele fornece a versão para Angular CLI, versão de texto digitado e outros pacotes disponíveis para Angular 7.
Terminamos a instalação do Angular 7, agora começaremos com a configuração do projeto.
Para criar um projeto no Angular 7, usaremos o seguinte comando -
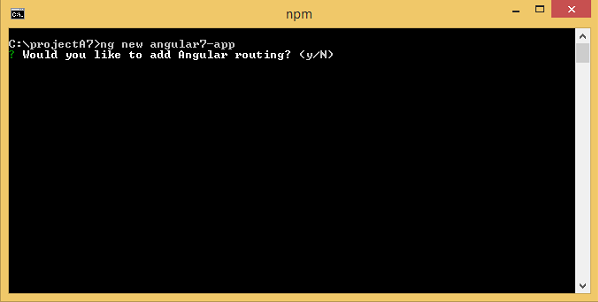
ng new projectnameVocê pode usar o projectname de sua escolha. Vamos agora executar o comando acima na linha de comando.
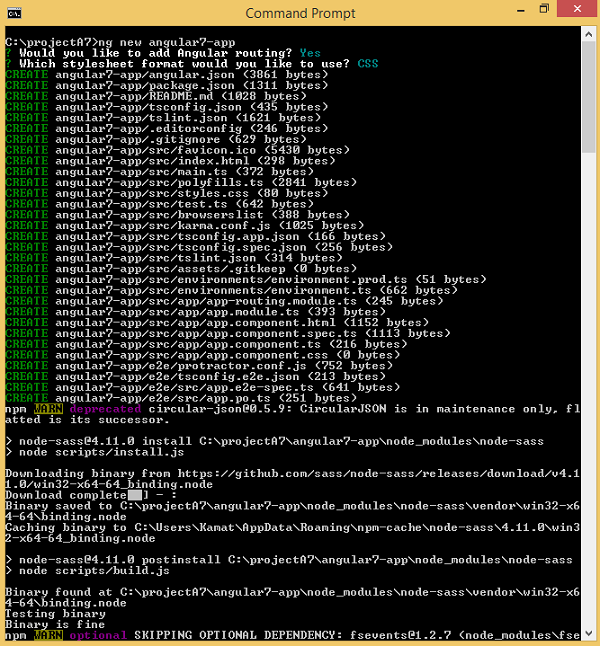
Aqui, usamos o nome do projeto como angular7-app . Depois de executar o comando, ele perguntará sobre o roteamento conforme mostrado abaixo -

Digite y para adicionar roteamento à configuração do projeto.
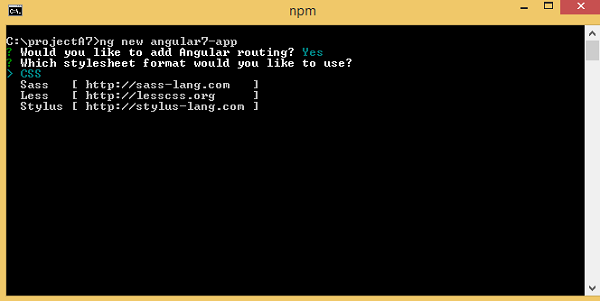
A próxima pergunta é sobre a folha de estilo -

As opções disponíveis são CSS, Sass, Less e Stylus. Na imagem acima, a seta está em CSS. Para alterar, você pode usar as teclas de seta para selecionar o necessário para a configuração do projeto. No momento, vamos discutir CSS para a configuração do nosso projeto.

O projeto angular7-app foi criado com sucesso. Ele instala todos os pacotes necessários para que nosso projeto seja executado no Angular7. Vamos agora mudar para o projeto criado, que está no diretórioangular7-app.
Altere o diretório na linha de comando usando a linha de código fornecida -
cd angular7-appUsaremos Visual Studio Code IDE para trabalhar com Angular 7, você pode usar qualquer IDE, ou seja, Atom, WebStorm, etc.
Para baixar o Visual Studio Code, vá para https://code.visualstudio.com/ e clique em Download para Windows.

Clique em Download para Windows para instalar o IDE e execute a configuração para começar a usar o IDE.
A seguir está o Editor -

Não iniciamos nenhum projeto nele. Vamos agora pegar o projeto que criamos usando angular-cli.

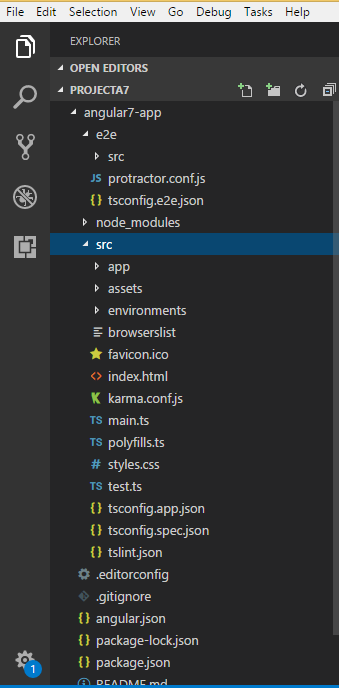
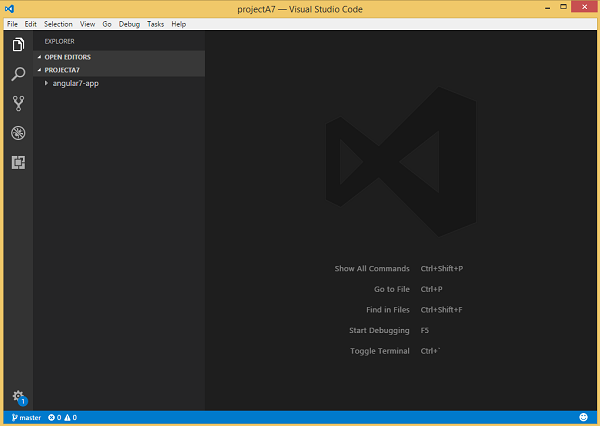
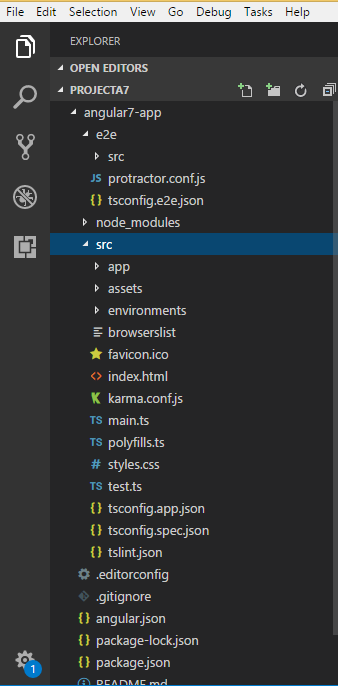
Vamos considerar o angular7-appprojeto. Vamos abrir oangular7-app e veja como é a estrutura da pasta.

Agora que temos a estrutura do arquivo para nosso projeto, vamos compilar nosso projeto com o seguinte comando -
ng serveThe ng serve command builds the application and starts the web server.

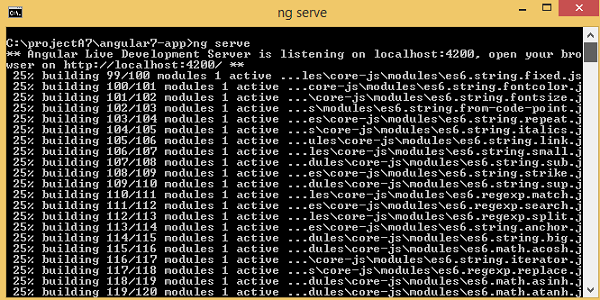
Você verá o seguinte quando o comando começar a ser executado -

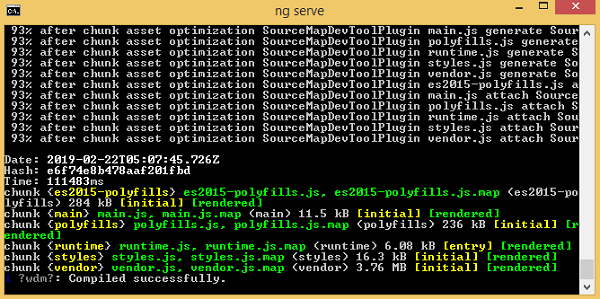
O servidor da web começa na porta 4200. Digite o url, "http://localhost:4200/" no navegador e veja a saída. Assim que o projeto for compilado, você receberá a seguinte saída -

Depois de executar o url, http://localhost:4200/ no navegador, você será direcionado para a seguinte tela -

Vamos agora fazer algumas alterações para exibir o seguinte conteúdo -
“Welcome to Angular 7!”

Fizemos alterações nos arquivos - app.component.html e app.component.ts. Discutiremos mais sobre isso em nossos capítulos subsequentes.
Vamos concluir a configuração do projeto. Se você ver que usamos a porta 4200, que é a porta padrão que o angular – cli usa durante a compilação. Você pode alterar a porta se desejar usando o seguinte comando -
ng serve --host 0.0.0.0 –port 4205A pasta angular7-app / tem o seguinte folder structure-
e2e/- pasta de teste ponta a ponta. Principalmente o e2e é usado para teste de integração e ajuda a garantir que o aplicativo funcione bem.
node_modules/- O pacote npm instalado é node_modules. Você pode abrir a pasta e ver os pacotes disponíveis.
src/ - Esta pasta é onde trabalharemos no projeto usando Angular 7.Inside src / you will app / folder criado durante a configuração do projeto e contém todos os arquivos necessários para o projeto.
A pasta angular7-app / tem o seguinte file structure -
angular.json - Basicamente contém o nome do projeto, a versão do cli, etc.
.editorconfig - Este é o arquivo de configuração do editor.
.gitignore - Um arquivo .gitignore deve ser confirmado no repositório, a fim de compartilhar as regras de ignorar com quaisquer outros usuários que clonem o repositório.
package.json - O arquivo package.json informa quais bibliotecas serão instaladas em node_modules ao executar a instalação do npm.
No momento, se você abrir o arquivo package.json no editor, obterá os seguintes módulos adicionados a ele -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Caso precise adicionar mais bibliotecas, você pode adicioná-las aqui e executar o comando npm install.
tsconfig.json - Basicamente, contém as opções do compilador necessárias durante a compilação.
tslint.json - Este é o arquivo de configuração com regras a serem consideradas durante a compilação.
o src/ folder é a pasta principal, que internamente possui uma estrutura de arquivos diferente.
aplicativo
Ele contém os arquivos descritos abaixo. Esses arquivos são instalados pelo angular-cli por padrão.
app.module.ts
Se você abrir o arquivo, verá que o código faz referência a diferentes bibliotecas, que são importadas. O Angular-cli usou essas bibliotecas padrão para a importação: angular / core, navegador de plataforma.
Os próprios nomes explicam o uso das bibliotecas. Eles são importados e salvos em variáveis como declarações, importações, provedores e bootstrap.
Nós podemos ver app-routing.moduletambém é adicionado. Isso ocorre porque selecionamos o roteamento no início da instalação. O módulo é adicionado por @ angular / cli.
A seguir está a estrutura do arquivo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule é importado de @ angular / core e possui um objeto com as seguintes propriedades -
Declarations- Nas declarações, a referência aos componentes é armazenada. O componente App é o componente padrão criado sempre que um novo projeto é iniciado. Aprenderemos como criar novos componentes em uma seção diferente.
Imports- Isso terá os módulos importados conforme mostrado acima. No momento, o BrowserModule faz parte das importações que são importadas de @ angular / platform-browser. Também há um módulo de roteamento adicionado AppRoutingModule.
Providers- Isso fará referência aos serviços criados. O serviço será discutido em um capítulo subsequente.
Bootstrap - Refere-se ao componente padrão criado, ou seja, AppComponent.
app.component.css- Você pode escrever seu css aqui. Agora, adicionamos a cor de fundo ao div, conforme mostrado abaixo.
A estrutura do arquivo é a seguinte -
.divdetails {
background-color: #ccc;
}app.component.html
O código html estará disponível neste arquivo.
A estrutura do arquivo é a seguinte -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Este é o código html padrão atualmente disponível com a criação do projeto.
app.component.spec.ts
Esses são arquivos gerados automaticamente que contêm testes de unidade para o componente de origem.
app.component.ts
A classe do componente é definida aqui. Você pode fazer o processamento da estrutura html no arquivo .ts. O processamento incluirá atividades como conexão ao banco de dados, interação com outros componentes, roteamento, serviços, etc.
A estrutura do arquivo é a seguinte -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Este arquivo tratará do roteamento necessário para seu projeto. Ele está conectado ao módulo principal, ou seja, app.module.ts.
A estrutura do arquivo é a seguinte -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Ativos
Você pode salvar suas imagens, arquivos js nesta pasta.
Meio Ambiente
Esta pasta contém detalhes para o ambiente de produção ou desenvolvimento. A pasta contém dois arquivos.
- environment.prod.ts
- environment.ts
Ambos os arquivos têm detalhes sobre se o arquivo final deve ser compilado no ambiente de produção ou no ambiente de desenvolvimento.
A estrutura de arquivo adicional do angular7-app / pasta inclui o seguinte -
favicon.ico
Este é um arquivo que geralmente se encontra no diretório raiz de um site.
index.html
Este é o arquivo que é exibido no navegador.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O corpo tem <app-root></app-root>. Este é o seletor que é usado emapp.component.ts arquivo e exibirá os detalhes de app.component.html Arquivo.
main.ts
main.ts é o arquivo de onde iniciamos o desenvolvimento do nosso projeto. Ele começa importando o módulo básico de que precisamos. No momento, se você vir angular / core, angular / platform-browser-dynamic, app.module e o ambiente é importado por padrão durante a instalação do angular-cli e configuração do projeto.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));O platformBrowserDynamic (). BootstrapModule (AppModule) tem a referência do módulo pai AppModule. Portanto, quando ele é executado no navegador, o arquivo é denominado index.html. Index.html internamente se refere a main.ts que chama o módulo pai, ou seja, AppModule quando o código a seguir é executado -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Quando o AppModule é chamado, ele chama app.module.ts que chama o AppComponent com base no bootstrap da seguinte maneira -
bootstrap: [AppComponent]No app.component.ts, há um seletor: app-rootque é usado no arquivo index.html. Isso exibirá o conteúdo presente emapp.component.html.
O seguinte será exibido no navegador -

polyfill.ts
Isso é usado principalmente para compatibilidade com versões anteriores.
styles.css
Este é o arquivo de estilo necessário para o projeto.
test.ts
Aqui, os casos de teste de unidade para testar o projeto serão tratados.
tsconfig.app.json
Isso é usado durante a compilação, ele contém os detalhes de configuração que precisam ser usados para executar o aplicativo.
tsconfig.spec.json
Isso ajuda a manter os detalhes para teste.
typings.d.ts
É usado para gerenciar a definição de Typescript.
A estrutura final do arquivo será a seguinte -