Angular7 - Visão geral
Angular 7é propriedade do Google e a versão estável foi feito em 18 th outubro de 2018. Esta é a última versão do Angular.
Abaixo está a lista de versões Angular lançadas até agora -
| Versão | Data de lançamento |
|---|---|
| Angular JS | Outubro de 2010 |
| Angular 2.0 | Setembro de 2016 |
| Angular 4.0 | Março de 2017 |
| Angular 5.0 | Novembro de 2017 |
| Angular 6.0 | Maio de 2018 |
| Angular 7.0 | Outubro de 2018 |
As datas de lançamento das próximas duas versões principais do Angular são fornecidas abaixo -
| Versão | Data de lançamento |
|---|---|
| Angular 8.0 | Março / abril de 2019 |
| Angular 9.0 | Setembro / outubro de 2019 |
O Google planeja lançar a versão principal do Angular a cada 6 meses. As versões lançadas até agora são compatíveis com as versões anteriores e podem ser atualizadas para a mais nova facilmente.
Vamos discutir os novos recursos adicionados ao Angular 7.
Atualização Angular para V7
Angular 7 é uma versão principal em que, na estrutura do núcleo angular, Angular CLI e materiais angulares são atualizados. Caso você esteja usando Angular 5 ou 6 e queira atualizar para Angular 7, abaixo está o comando que irá atualizar seu aplicativo para a versão recente do Angular -
ng update @angular/cli @angular/coreCLI Angular
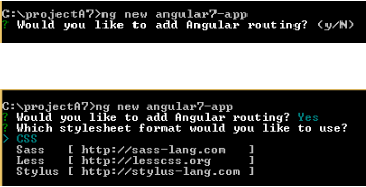
Ao fazer a configuração do projeto usando o angular CLI, ele avisa sobre os recursos integrados disponíveis, ou seja, roteamento e suporte a folhas de estilo, conforme mostrado abaixo -

Desempenho do aplicativo
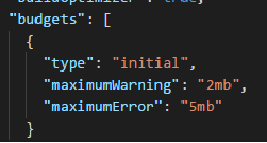
No Angular 7, há um orçamento de pacote adicionado ao angular.json conforme mostrado abaixo -

Budgetsé um recurso adicionado ao Angular CLI que permite definir o limite dentro de sua configuração para garantir que o tamanho do aplicativo esteja dentro do limite definido. Você pode definir o tamanho para que o aplicativo possa ser avisado quando o limite for ultrapassado.
Material Angular e CDK
A versão do Angular Material / CDK foi atualizada no Angular 7. Também há 2 recursos adicionados ao CDK - virtual scrolling, and drag and drop.
Rolagem Virtual
O recurso de rolagem virtual mostra os elementos dom visíveis para o usuário, conforme o usuário rola, a próxima lista é exibida. Isso proporciona uma experiência mais rápida, pois a lista completa não é carregada de uma só vez e apenas carregada de acordo com a visibilidade na tela.
Arrastar e soltar
Você pode arrastar e soltar elementos de uma lista e colocá-los onde for necessário na lista. O novo recurso é muito suave e rápido.