Angular7 - Serviços
Podemos nos deparar com uma situação em que precisamos que algum código seja usado em todos os lugares da página. Por exemplo, pode ser para uma conexão de dados que precisa ser compartilhada entre os componentes. Isso é feito com a ajuda de Services. Com serviços, podemos acessar métodos e propriedades em outros componentes em todo o projeto.
Para criar um serviço, precisamos fazer uso da linha de comando fornecida abaixo -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Os arquivos criados na pasta do aplicativo são os seguintes -

A seguir estão os arquivos criados que são mostrados na parte inferior - myservice.service.specs.ts e myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Aqui, o módulo injetável é importado do @ angular / core. Ele contém o método @Injectable e uma classe chamada MyserviceService. Vamos criar nossa função de serviço nesta classe.
Antes de criar um novo serviço, precisamos incluir o serviço criado no pai principal app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Importamos o Serviço com o nome da classe, e a mesma classe é usada nos provedores. Vamos agora voltar para a classe de serviço e criar uma função de serviço.
Na classe de serviço, criaremos uma função que exibirá a data de hoje. Podemos usar a mesma função no componente principal app.component.ts e também no novo componente new-cmp.component.ts que criamos no capítulo anterior.
Vamos agora ver como a função se parece no serviço e como usá-la em componentes.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}No arquivo de serviço acima, criamos uma função showTodayDate. Agora retornaremos a nova Date () criada. Vamos ver como podemos acessar essa função na classe do componente.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}A função ngOnInit é chamada por padrão em qualquer componente criado. A data é obtida do serviço conforme mostrado acima. Para obter mais detalhes do serviço, precisamos primeiro incluir o serviço no arquivo ts do componente.
Exibiremos a data no arquivo .html conforme mostrado abaixo -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Vamos agora ver como usar o serviço no novo componente criado.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}No novo componente que criamos, precisamos primeiro importar o serviço que queremos e acessar os métodos e propriedades do mesmo. Verifique o código destacado. todaydate é exibido no componente html da seguinte forma -
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
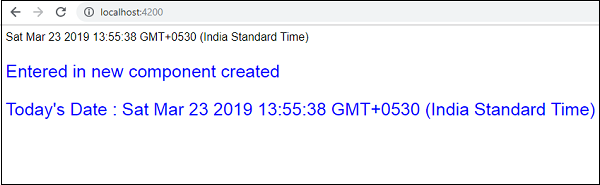
</p>O seletor do novo componente é usado no arquivo app.component.html. O conteúdo do arquivo html acima será exibido no navegador conforme mostrado abaixo -

Se você alterar a propriedade do serviço em qualquer componente, o mesmo será alterado em outros componentes. Vamos agora ver como isso funciona.
Vamos definir uma variável no serviço e usá-la no pai e no novo componente. Vamos mudar novamente a propriedade no componente pai e ver se a mesma é alterada no novo componente ou não.
Dentro myservice.service.ts, criamos uma propriedade e usamos a mesma em outro pai e no novo componente.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Vamos agora usar o servicepropertyvariável em outros componentes. Dentroapp.component.ts, estamos acessando a variável da seguinte maneira -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Agora, buscaremos a variável e trabalharemos no console.log. Na próxima linha, vamos alterar o valor da variável para “componente criado”. Faremos o mesmo em new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}No componente acima, não estamos alterando nada, mas atribuindo diretamente a propriedade à propriedade do componente.
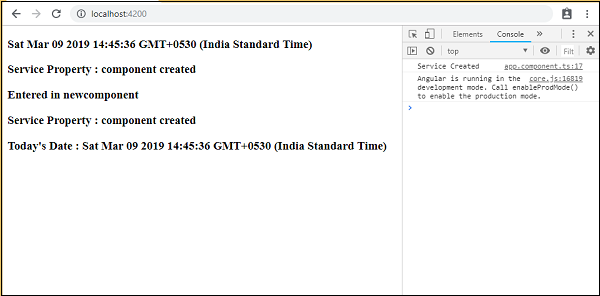
Agora, ao executá-lo no navegador, a propriedade do serviço será alterada, pois o valor dela foi alterado em app.component.ts e o mesmo será exibido para new-cmp.component.ts.
Verifique também o valor no console antes de ser alterado.

Aqui estão os arquivos app.component.html e new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>