Modelo Dinâmico da Web
Um modelo dinâmico da Web é uma cópia mestre baseada em HTML de uma página da web que você pode criar para conter configurações, formatação e elementos de página, como texto, gráficos, layout de página, estilos e regiões de uma página da web que podem ser modificados.
Quando você anexa um modelo dinâmico da Web às páginas de um site, esse modelo define o layout dessas páginas. Você pode usar qualquer número de modelos dinâmicos da Web em um site e anexar um modelo dinâmico da Web a quantas páginas desejar.
Usando modelos dinâmicos da Web, você pode criar páginas HTML que compartilham o mesmo layout. Além de fornecer um layout compartilhado, você pode disponibilizar algumas regiões em um modelo para edição, enquanto evita alterações em outras regiões nesse modelo.
Isso significa que você pode permitir que outras pessoas adicionem e editem conteúdo, mas ainda preservando o layout das páginas e o próprio modelo.
A necessidade de modelos dinâmicos da Web
O conceito mais importante de design de site é manter uma aparência consistente para seu site e com o Dynamic Web Template você pode alcançá-lo. O Dynamic Web Template fornece -
Páginas básicas, como as páginas de Sitemap, Contato, Sobre e Pesquisa. Um visitante deve ser capaz de acessar sua página inicial a partir de qualquer página do site.
Navegação consistente em todo o seu site.
Visão consistente em todo o site.
Crie um modelo dinâmico da web
Para criar um modelo dinâmico da Web (DWT), você começa com uma página HTML vazia e salva-a como um *.dwt file. Vamos passo a passo e aprender mais sobre isso.
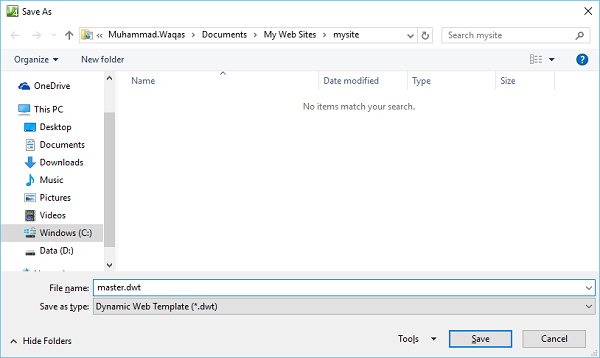
Step 1 - Abra o arquivo index.html e selecione File → Save As… opção de menu, que abrirá a caixa de diálogo Salvar como.

Selecione o modelo dinâmico da Web (* .dwt) na lista suspensa Salvar como tipo e altere o nome do arquivo do índice para o master.dwt e clique no botão Salvar.
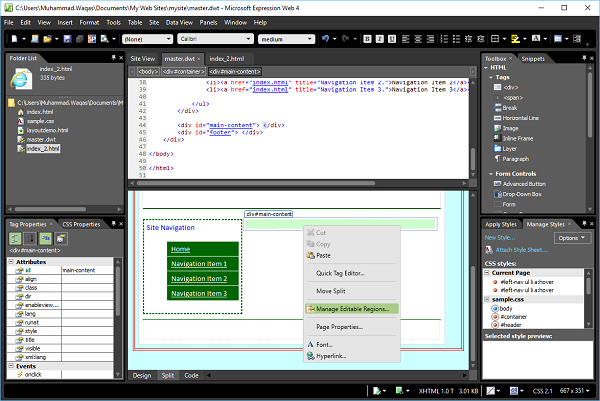
Step 2- Agora, você verá um novo arquivo master.dwt criado na lista de pastas. Vamos criar um novo arquivo HTML e chamá-lo de index_2.html. Vamos abrir o arquivo master.dwt e na Visualização de design ou Visualização de código, clique com o botão direito dentro das tags <div> do conteúdo principal.

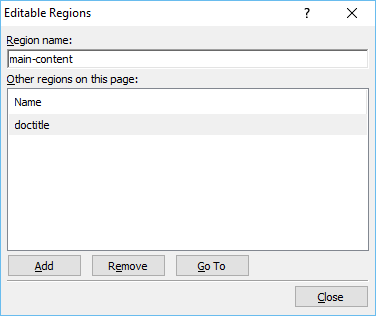
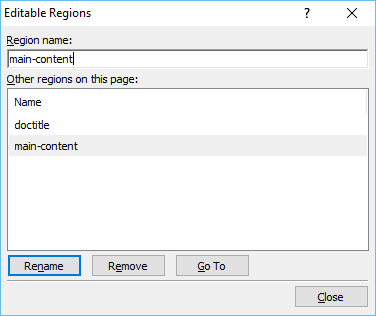
Step 3 - No menu, selecione Gerenciar regiões editáveis ... que abrirá a caixa de diálogo Regiões editáveis.

Step 4- Em Nome da região, digite um nome para a região editável e clique em Adicionar. Repita para adicionar outras regiões editáveis, se desejar.

Step 5- Depois de adicionar todas as regiões editáveis, clique em Fechar. Agora vá para o arquivo index_2.html e selecione-o na lista de pastas também.

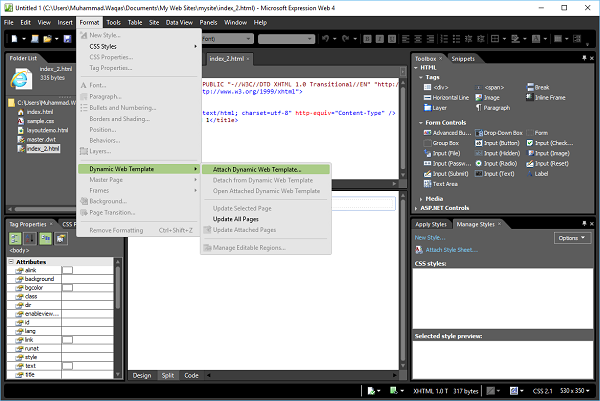
Step 6 - Vá para o menu Formatar e selecione Dynamic Web Template → Attach Dynamic Web Template… que abrirá a caixa de diálogo Attach Dynamic Web Template.

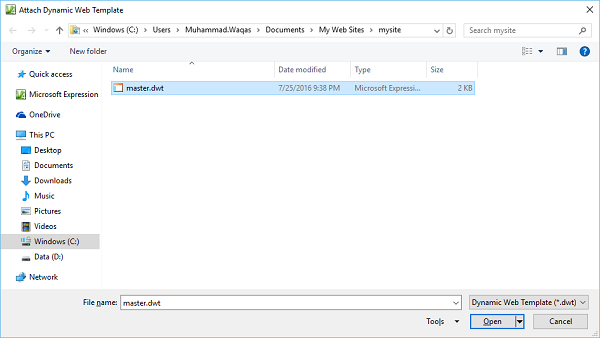
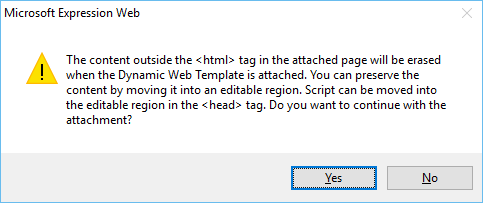
Step 7 - Selecione o Dynamic Web Templateque aqui está o arquivo master.dwt e clique no botão Abrir. Você receberá uma mensagem de aviso. Clique sim.

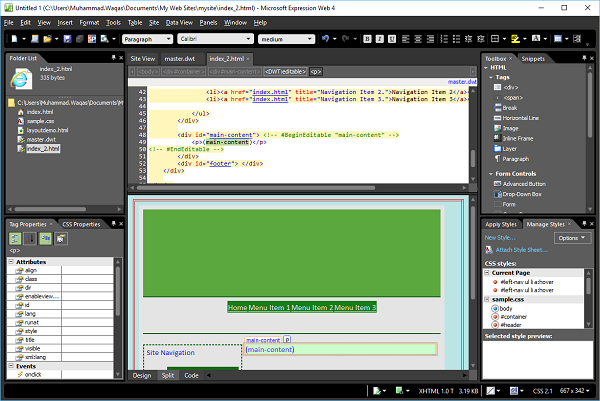
Step 8- Você pode ver que o mesmo modelo é aplicado ao arquivo index_2.html. Da mesma forma, você pode adicionar o mesmo modelo a quantas páginas HTML quiser no site.

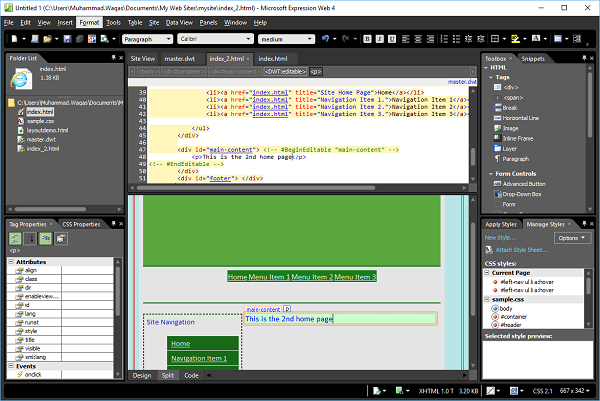
Step 9- Nesta página, você pode editar apenas a seção de conteúdo principal. Se você mover o mouse para a outra seção, verá que ela não é editável e o cursor do mouse também muda para o círculo de cruz vermelha.

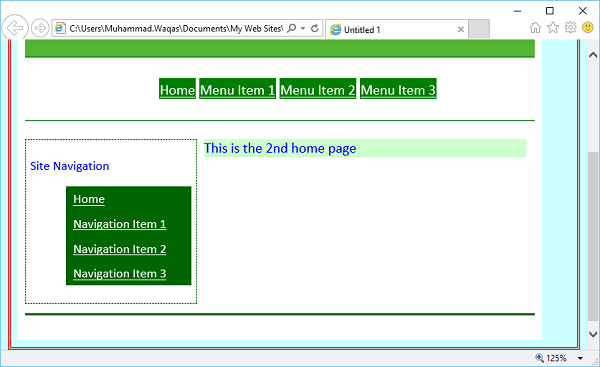
Step 10 - Para ver como fica, vá ao menu Arquivo e selecione Visualizar no seu navegador.