Microsoft Expression Web - Validar páginas
Neste capítulo, aprenderemos como garantir que nossos códigos HTML e CSS sejam validados. O Microsoft Expression Web oferece várias maneiras de verificar se há erros de código nas páginas da Web e se o código é incompatível com um esquema HTML e CSS específico.
A barra de status e a visualização de código alertam sobre erros de código e incompatibilidade em uma única página, enquanto o painel de tarefas Compatibilidade lista todos os erros de código e incompatibilidade em uma ou mais páginas ou em um site inteiro.
O Expression Web identifica código incompatível usando um esquema de documento baseado na declaração DocType em uma página.
Se a página não contiver uma declaração DocType ou o DocType não for reconhecido, o Expression Web usa um secondary schema.
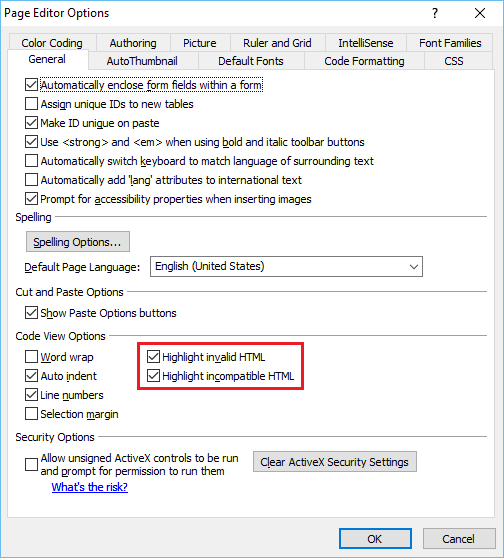
Ao criar um site e trabalhar em suas páginas, você deve desenvolver o hábito de validar as páginas. O Microsoft Expression Web possui várias ferramentas que podem ser muito úteis ao validar suas páginas da web. Existem duas opções muito úteis no Expression web, portanto, vamos ao menu Ferramentas e selecione a opção Editor de páginas.

A guia Geral oferece duas opções -
Highlight Invalid HTML - Esta opção quando marcada, exibirá um HTML inválido em um esquema de cores específico e o padrão em texto vermelho sobre fundo amarelo.
Highlight Incompatible HTML - Esta opção quando marcada, exibirá um sublinhado ondulado abaixo do código que não é compatível com os padrões HTML.
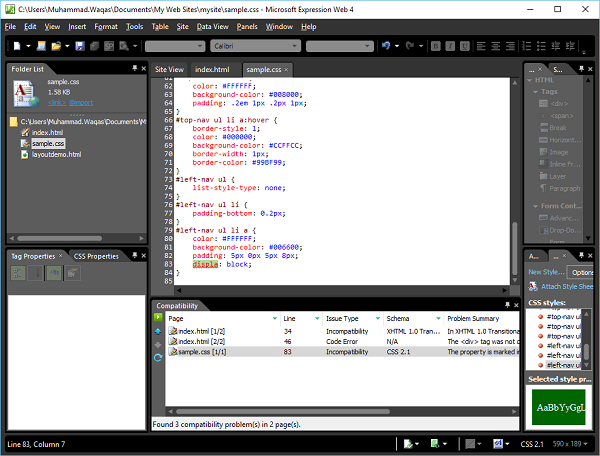
Barra de status
Quando a página da web aberta atual contém um erro de código, você verá um Code Error Detected ícone (destacado na imagem a seguir).
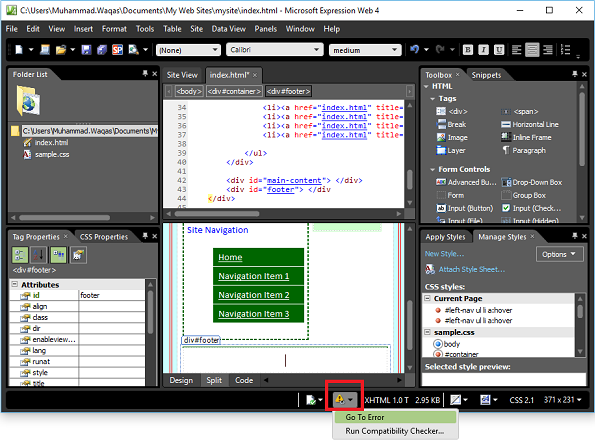
Vamos supor que você esqueceu o símbolo “>” em uma tag </div> -
<div id = "footer"></div>Nesse caso, a barra de status na parte inferior da janela do programa exibe o ícone Code Error Detected.

Quando você seleciona “Ir para o erro” no menu suspenso, ele o levará para a linha onde o erro existe e você pode corrigir a sintaxe facilmente.
Quando a página contém um código incompatível com o DocType especificado, a barra de status exibe um HTML Incompatibility Detected ícone.
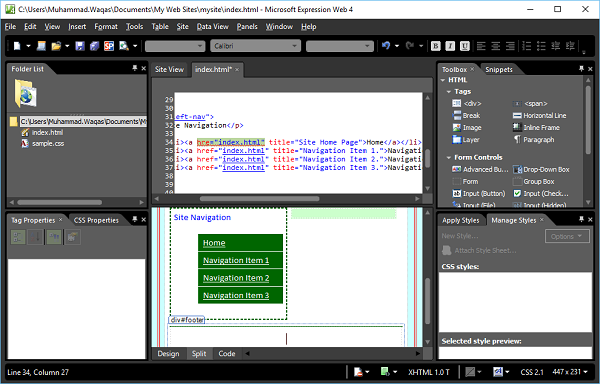
Vamos supor que você usou “hre” para um hiperlink em vez de “href”, o que é um erro.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>A barra de status exibe o ícone HTML Incompatibility Detected, conforme mostrado na captura de tela a seguir.
Quando você seleciona “Ir para o erro” no menu suspenso, isso o levará para a linha onde o erro existe e você pode corrigir a sintaxe facilmente.

Relatório de Compatibilidade
Um relatório de compatibilidade verifica as páginas e arquivos CSS em busca de erros de código e o código que é incompatível com o DocType e o esquema CSS que você especifica. Você pode gerar um relatório que verifica apenas arquivos específicos ou um site inteiro.
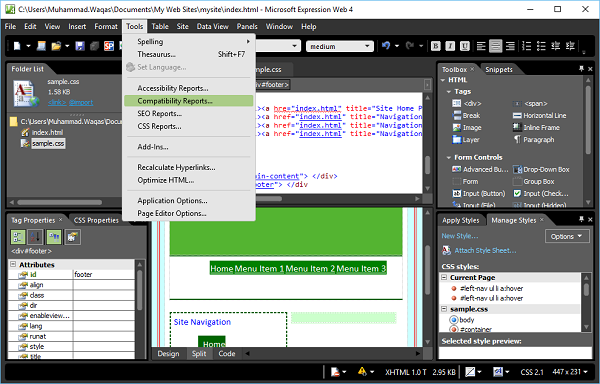
Step 1 - Para gerar um relatório de compatibilidade, vá ao menu de ferramentas e clique na opção Relatórios de compatibilidade….

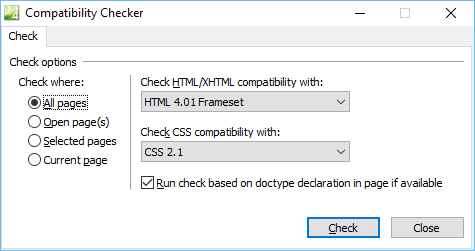
Step 2- A caixa de diálogo Verificador de compatibilidade oferece opções diferentes para verificar apenas arquivos específicos em seu site, abra esses arquivos ou selecione-os no painel de tarefas Lista de pastas ou na exibição do site. Selecione as opções de acordo com o requisito e clique no botão Verificar.

Step 3- O painel de tarefas Compatibilidade é aberto e o status da geração do relatório aparece na parte inferior do painel de tarefas. Ao clicar duas vezes em qualquer linha, você será levado ao local onde existe o erro.